
【無料公開】オリジナルFRISKを作ってみませんか?手順付き!(表面編)
みなさんも、
オリジナルのFRISKを作ってみませんか?😊
以前、こんな記事を書きました。
オリジナルFRISKケースプレゼントしてみた
会社の同期全員分の、
FRISKケースのシールを作成したという記事です。
ただのシールではなく、
1つ1つに同期の名前が入っています。
名前を変更するだけでは面白くないので、
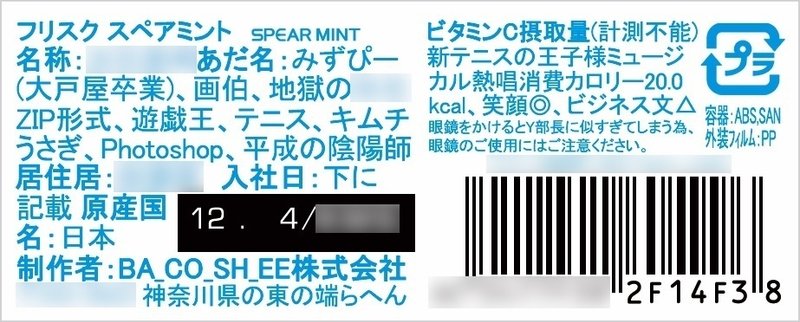
裏面は自己紹介にしました。
実際のシール画像になります。


実際にプレゼントしてみたところ、
全員喜んでくれました✨
やはり名前だけではなく、
裏面に自己紹介があるのもポイントが
高かったのだと思います。
シールというものは、
一見すると手作り感がないものです。
でも、
裏面の自己紹介により、
"自分を知ってくれているんだ"という、
気持ちが伝わる、
心の通ったプレゼントになっています。
今回はこのFRISKシールを、
画像編集ツールを使ったことがない人でも作れる、
手順付きの記事を書きます。
表と裏、両方とも1つの記事に書くと、
かなり長くなってしまいますので、
今回は表面について書きます。
私の有料noteの価格帯は100〜500円で、
価格に応じて内容に違いがあります。
・100円台
実体験あり。
すぐ実践できる実例付き。
・300円台
100円よりも濃い内容の実体験あり。
すぐ実践できる実例付き。
・500円台
300円よりも濃い内容の実体験あり。
インターネットには存在しないアイデアを記載。
スキルなしで誰でも手順通りに製作できる。
*価格については今後変動する可能性があります。
上記の通り、
私の有料noteで一番高い500円の記事は、
ツールを操作したことがない人でも、
一から作れる手順付きとなっています。
今回の記事は手順付きとなりますので、
インターネットに存在するアイデアではあるものの
500円の記事に近い構成となっています。
マガジンのリンクを貼っておきますので、
当コンテンツをきっかけに気になった方は、
覗いてみてください😊
ばーこしの有料noteマガジン
それでは、本編です!
準備するもの
下記4点が必要となります。
・パソコン
無料の画像編集ツールを使います。
このツールは、
Chromeなどのブラウザで動作しますので、
どんなパソコンでも大丈夫です。
・プリンター
A4用紙のカラー印刷ができるものであれば、
なんでも大丈夫です。
・シール用紙
A4用紙用のシールがあれば大丈夫です。
ご参考までに、
私が使っているシールをご紹介します。
エーワンのラベルシール(光沢紙・ホワイト)
ベースが"ホワイト"のものであれば、
印刷しない箇所が白色で残りますので、
FRISKのシールにはぴったりです。
・FRISKケース
100円ショップなどで、
FRISKを購入してシールを剥がしてください。
シール制作開始
ところで何のツールで描くの?
と疑問に感じられてると思います。
以前、知っておくと便利!オリジナルシールの作り方と最強無料お絵描きソフトでもご紹介した、
最強の無料お絵描きソフトを使っていきます。
Photopea
"Photoshop"という有料の画像編集ツールと、
ほぼ同等の機能があるツールです。
特徴はなんと言っても、
インストール不要!
Chromeなどのブラウザでアクセスすれば、
利用できてしまいます。
使い方については、
きちんと手順付きでご説明しますので、
ご安心ください。
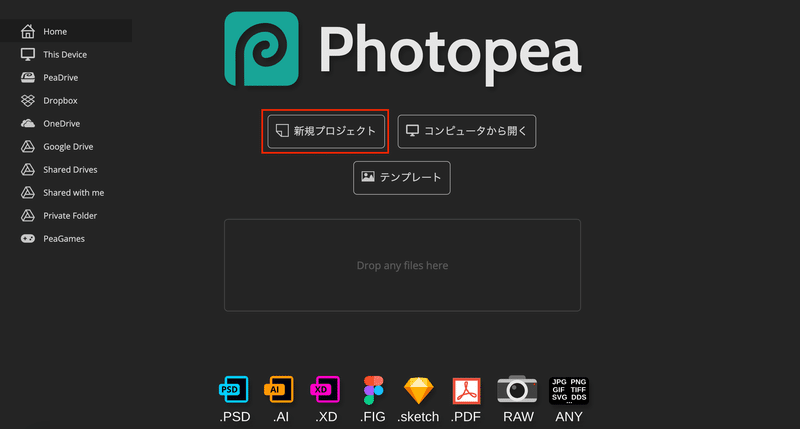
1. キャンパスを作る!
Photopeaにアクセスをし、
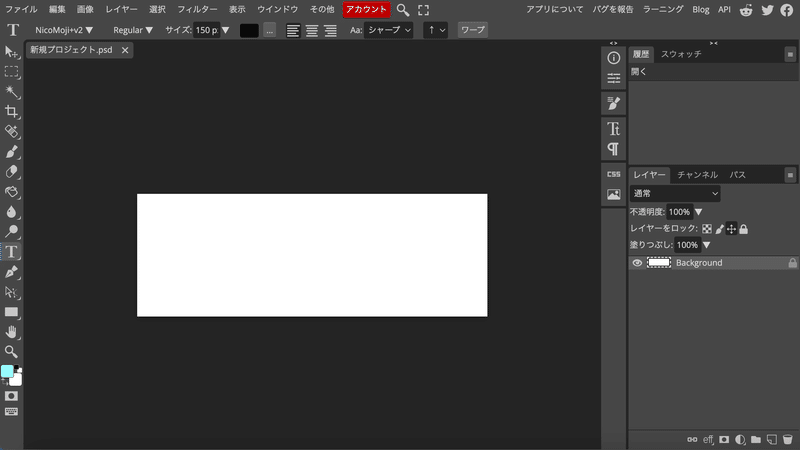
赤枠の[新規プロジェクト]を押します。

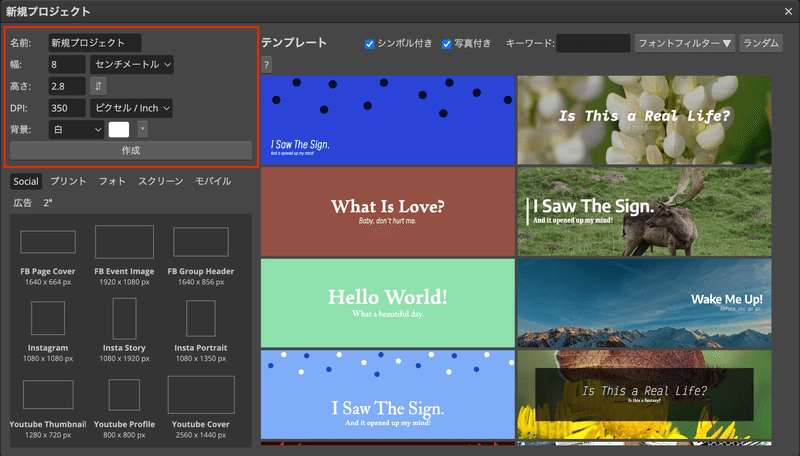
サイズと解像度を入力します。
今回は、下記の通りとしました。
幅:8
単位:センチメートル
高さ:2.8
DPI:350

DPIとは、
きめの細かさを表す単位で、
印刷する場合は350が適切です。
値が小さいと、
印刷した時にギザギザしてしまいます。
白いキャンパスが表示されたらOKです!

2. 文字を描こう!
次は、
主役となる文字を描いていきます。
FRISKの文字で必要となる、
フォントをダウンロードします。
FREE FONTS(Aachen BT Bold)の、
[Download Font]からダウンロードしてください。

ダウンロードしたファイルは、
デスクトップなど任意の場所に置いてください。
Photopeaから、
フォントを読み込ませます。
左メニューの[T]を押した後、
左上の[フォント名](画像ではNicoMoji+x2)を、
押してください。

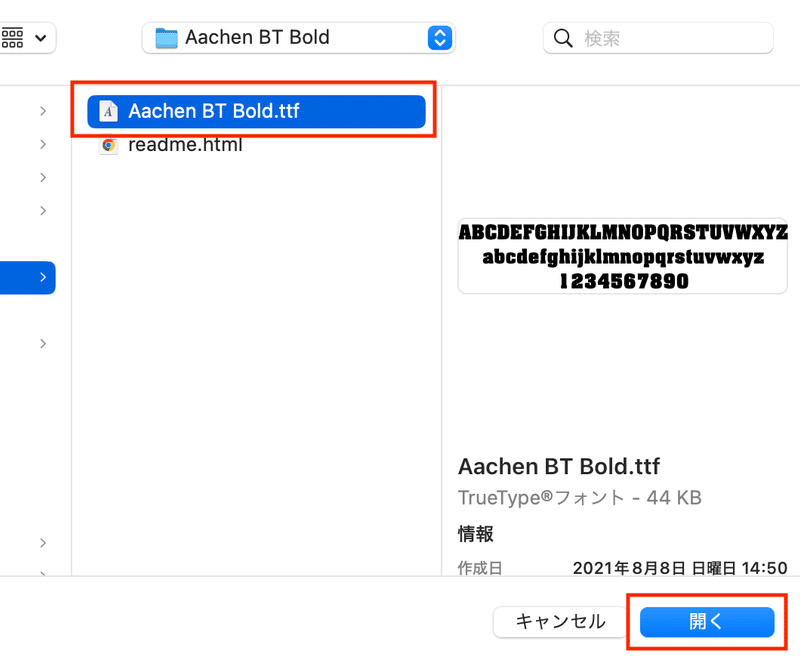
[フォントを読み込み]を押します。

先ほどダウンロードした.ttfファイルを、
開いてください。

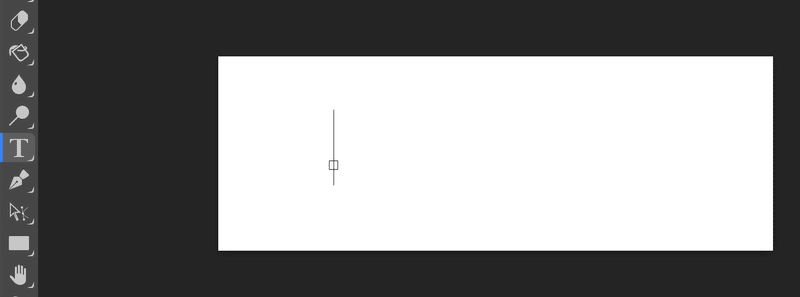
設定ができましたら、
キャンパスの任意の箇所をクリックします。
カーソルが表示されればOKです。

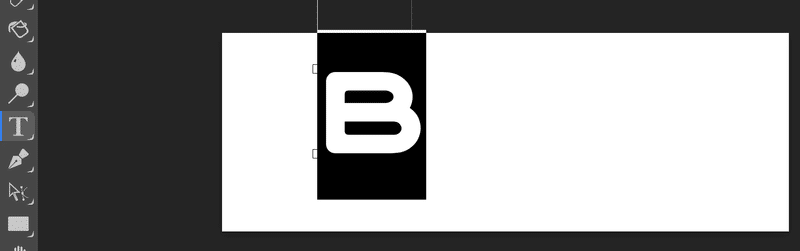
文字を描いたら、
Ctrl + Aで全選択します。

左上のフォントを押し、
「探す」の入力ボックスで[aa]を入力します。
先ほどダウンロードした[Aachen BT]が出るので、
選択してください。

フォントが変われば成功です!

3. 場所を移動させよう!
右下のレイヤーで、
文字のレイヤーを選択します。
補足
レイヤーとは、
アニメのセル画のように、
線や色の層を分けられる機能です。
その後、
左上の矢印を押してください。

この状態になることで、
選択中のレイヤーを動かせる状態となります。
文字をドラッグしながら、
マウスを動かせば移動させることができます。
動かしている最中に、
文字に赤い線が入りますので合わせましょう。
これは縦座標の中央を示しています。

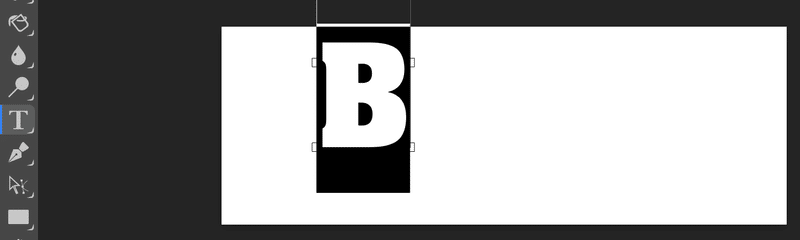
4. 文字を加工しよう!
まずは、
文字を太字&斜めにしていきます。
画面右にある[Tt]を押してください。

フォント切り替え時と同様に、
文字を全選択します。

赤枠の[P]を2つ押し、
太字と斜めにします。

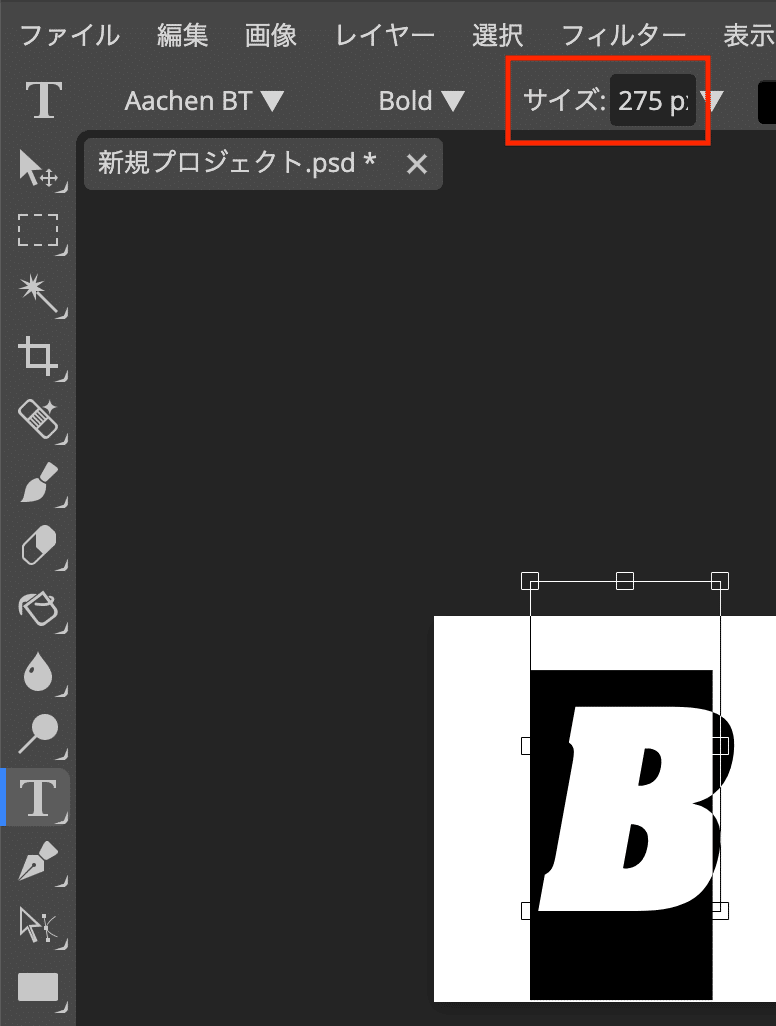
次にサイズ設定をします。
文字が全選択されている状態であることを確認し、
サイズ入力ボックスに[275]と入力してください。

これにより、
2.8cmの高さに対して、
イイ感じの文字の高さになりました。
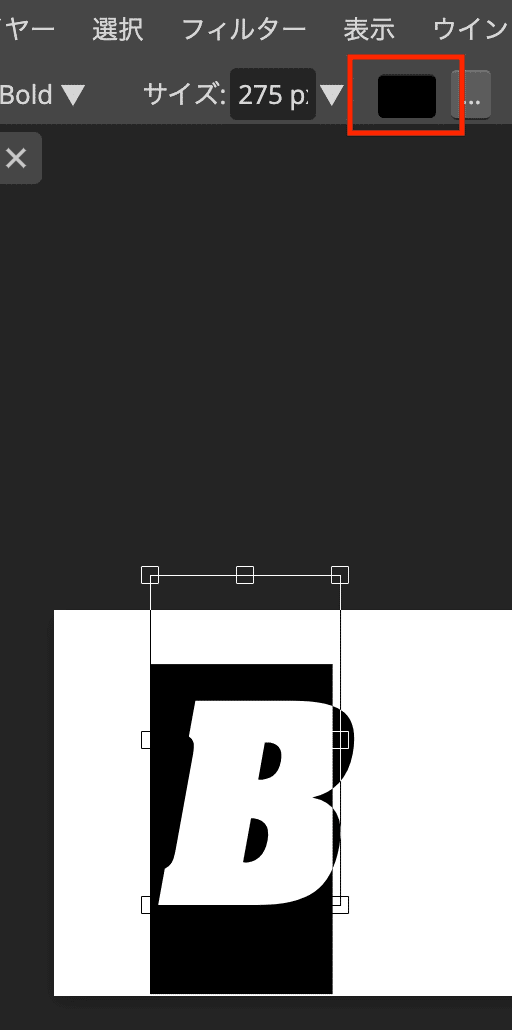
色を塗っていきます。
文字が全選択されているのを確認し、
パレットをクリックしてください。

RGBを画像の通り設定します。

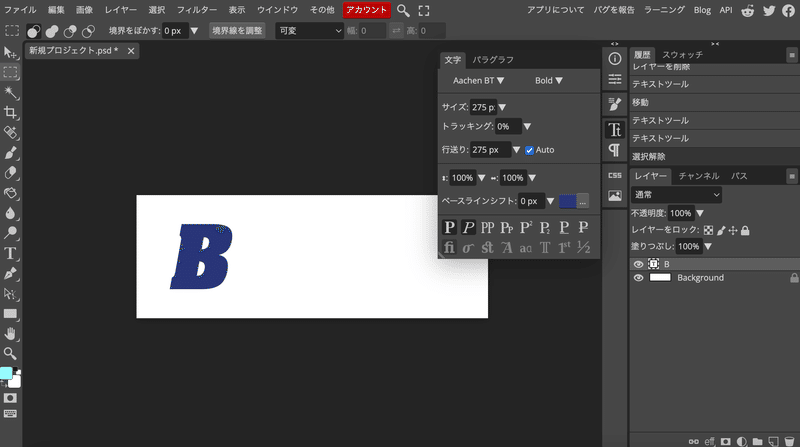
文字の全選択を解除すると、
FRISKっぽい文字になってきてます!

文字に白い三角形を入れる!
レイヤー > 新規 > レイヤー の順で、
レイヤーを新しく作ります。

作り終えましたら、
先ほどの文字のレイヤーよりも上にあることを、
確認してください。

文字よりも下になっている場合は、
ドラッグアンドドロップで、
順番を入れ替えてあげてください。
また、
同様にもう1つレイヤーを新規作成します。
これから白い三角形を描くのですが、
背景が白だと確認しづらいため、
確認用の背景を作ります。

レイヤー2に色を塗ります。
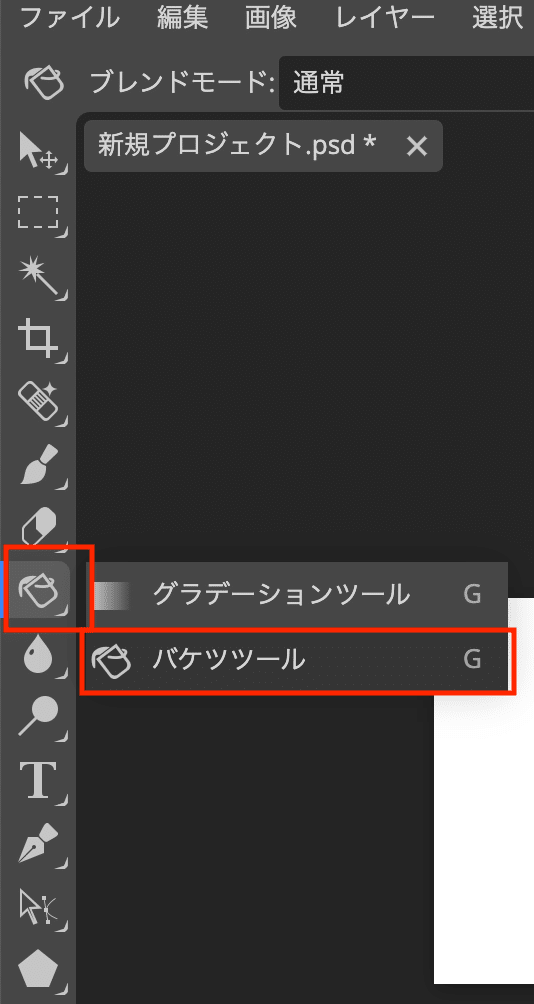
左メニューからバケツツールを選択します。
表示されていない場合は、
左メニューを長押しをするとでてきます。

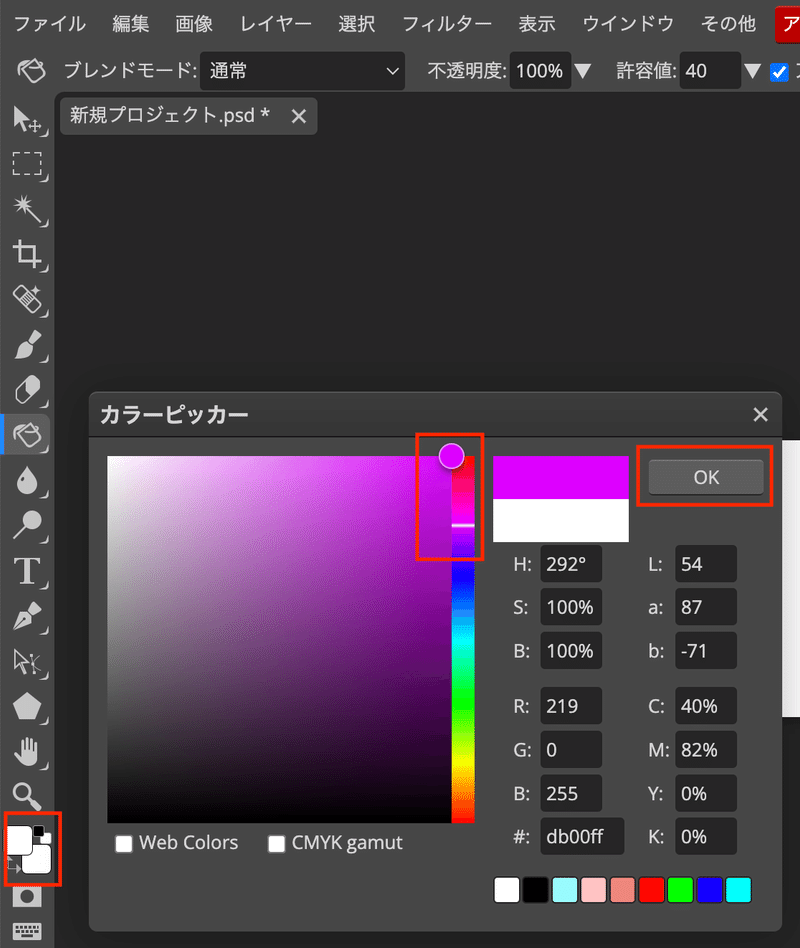
左下のカラーパレットを選択し、
紫色で[OK]を押します。

色はなんでもよいのですが、
経験上、紫が見やすいです。
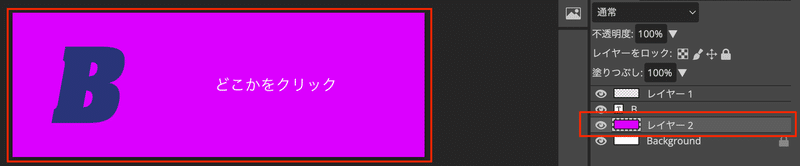
レイヤー2が選択されていることを確認し、
キャンパスをクリックし、
色を塗ります。

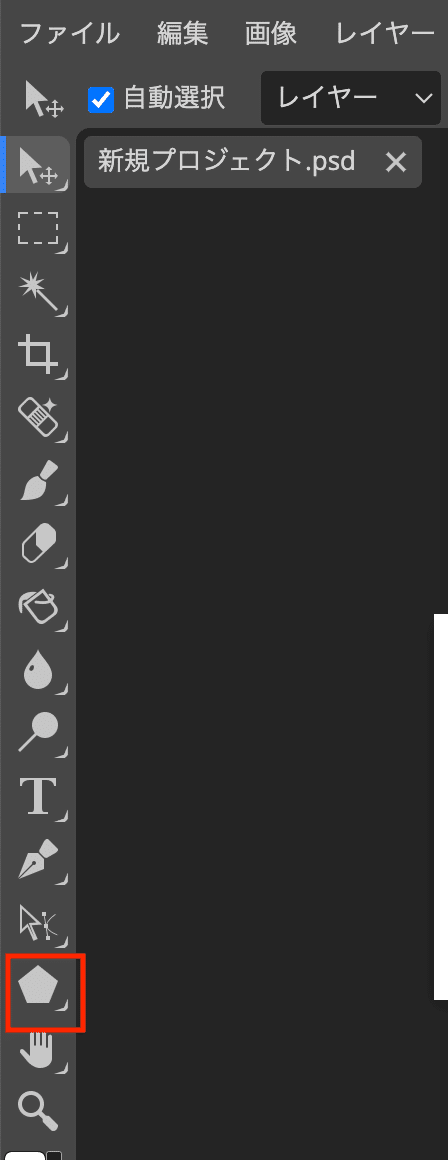
次に、
多角形ツールを選択します。

もしも、
多角形ツールが出ていない場合は、
左メニューのマークを長押しして、
多角形ツールを選択してください。

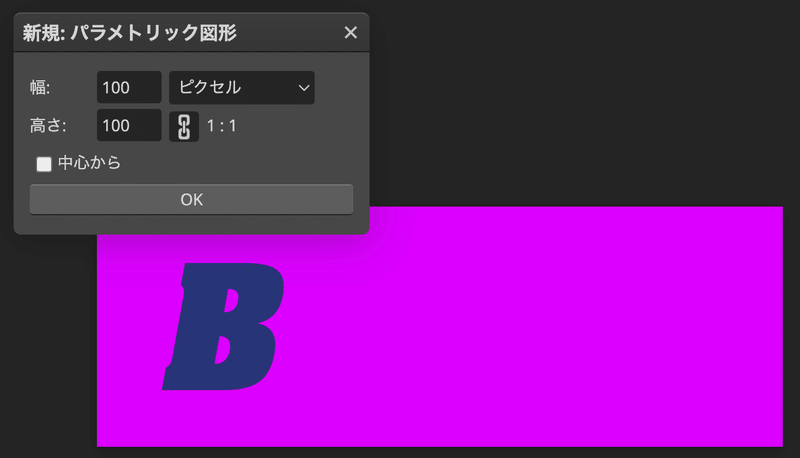
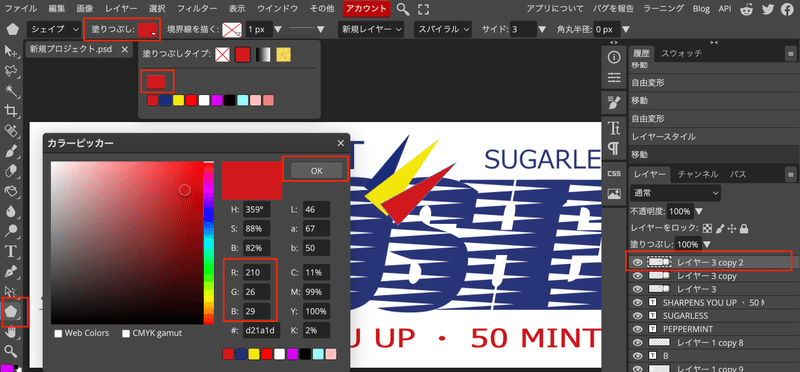
塗りつぶしの色を白にして、
境界線を描くは「×」(初期は×です)、
サイドを[3]にしてください。

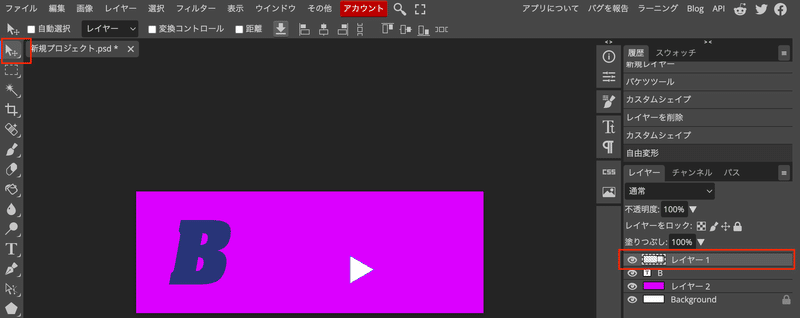
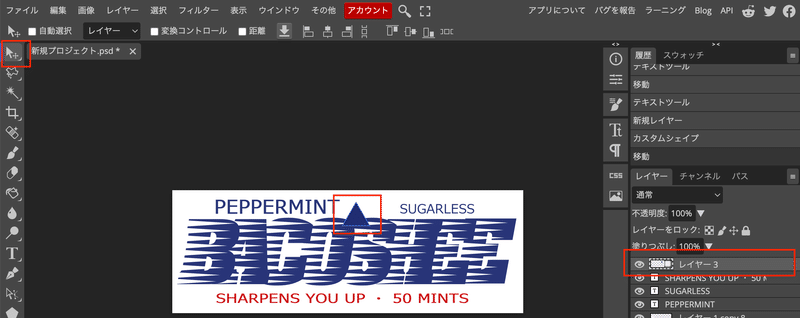
レイヤー1が選択されていることを確認します。

キャンパスのどこかをクリックすると、
ポップアップが出てきます。
そのままで[OK]を押します。

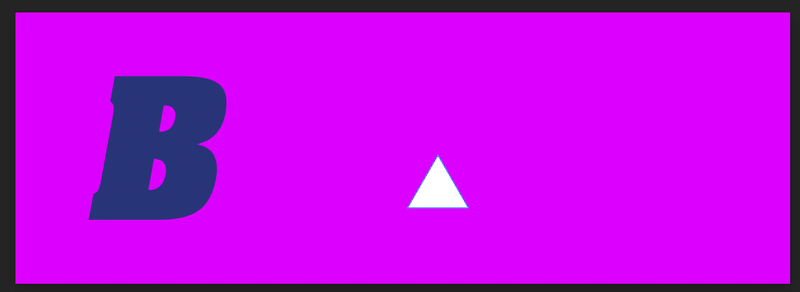
白い三角形がでてきました!

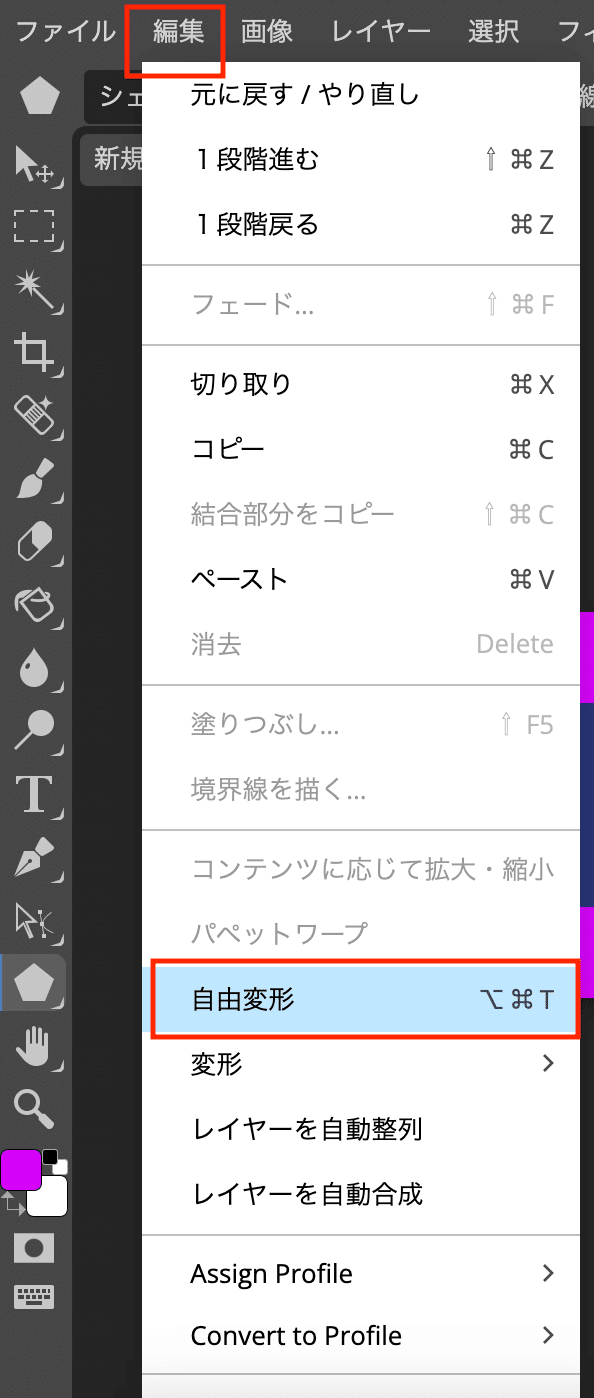
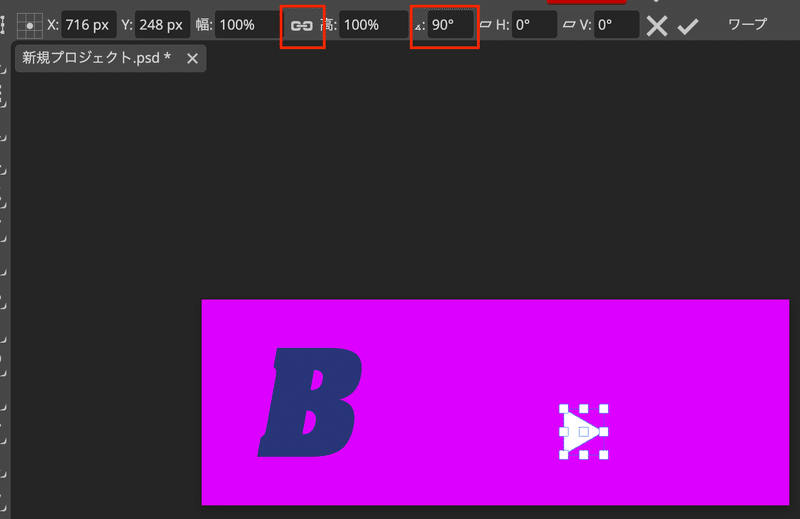
編集 > 自由変形を押します。

鎖マーク(縦横比を保持)のチェックを外し、
角度を90度傾けます。

横を向きましたね。
先ほどと同様に、
レイヤー1を選択し、
矢印マークを押して場所を移動させます。

文字の左上に移動させました。

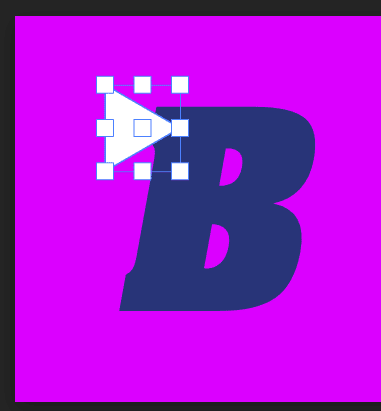
再度、
編集 > 自由変形 を選択します。

表示されている四角の、
右側を引っ張って横長にします。


同様に、
下側を縮めます。

矢印ボタンを使って、
よさそうなところに移動させます。
矢印ツールは、
キーボードの矢印キーで細かく移動できますので、
微調整はキーボードからの操作がオススメです。
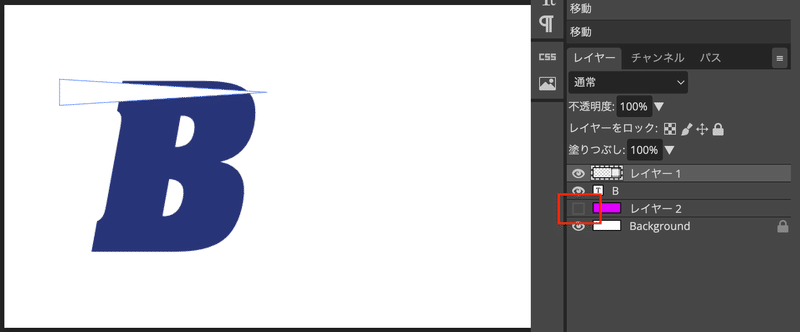
仕上がりを見たい場合は、
レイヤー2の目玉ボタンを押して、
紫を非表示にすることができます。

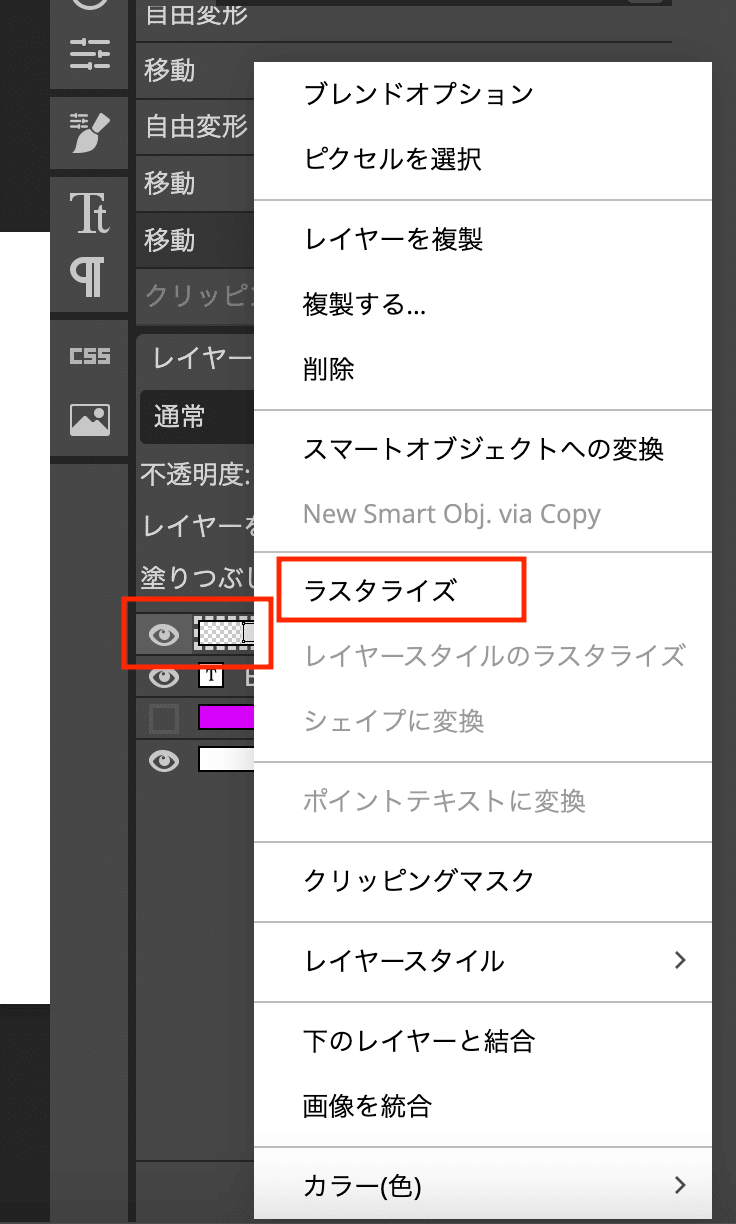
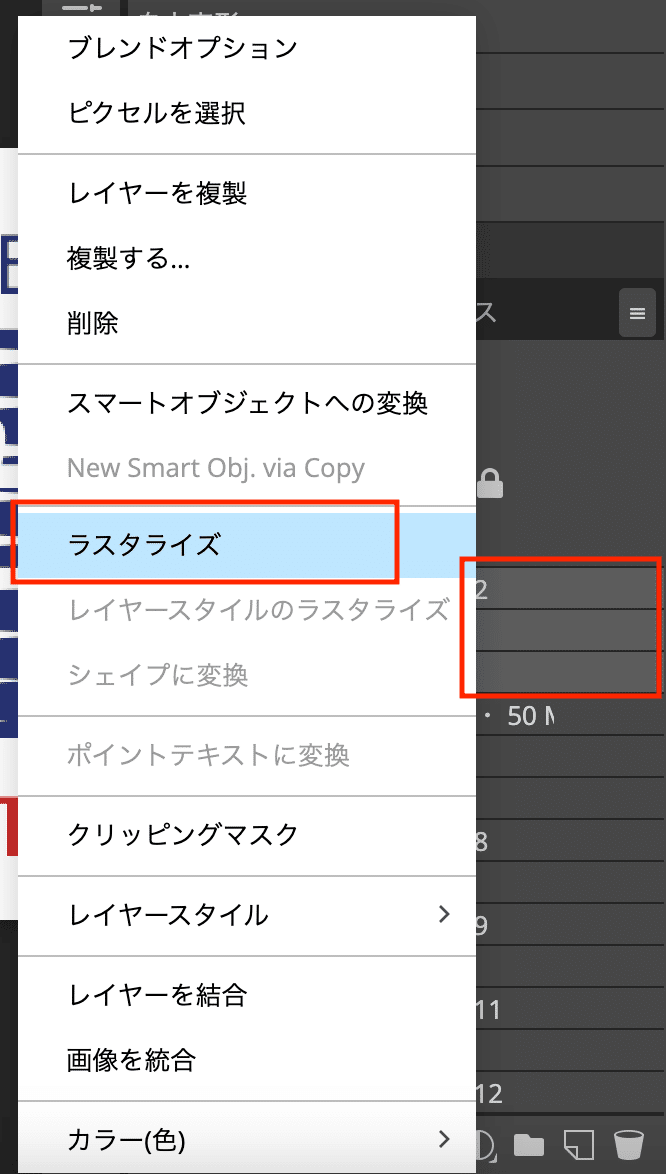
よさそうな位置が決まりましたら、
レイヤー1をラスタライズしてみます。
ラスタライズとは、
画像イメージへの変換です。
今は図形の形式になっているので、
青い枠線があって完成図がわかりづらいので、
ラスタライズしてみます。
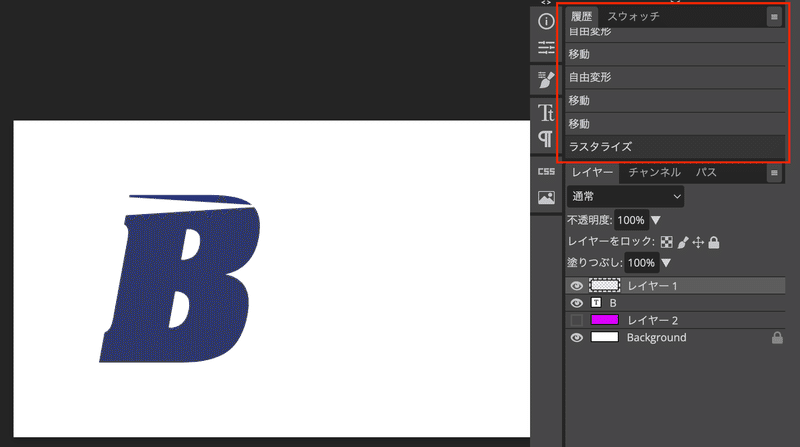
レイヤー1を右クリックし、
ラスタライズします。

イイ感じになりましたかね?
もしも、
元に戻したい場合は、
右上の[履歴]の対象の操作を選択すれば、
元に戻せます。

コピーをして、
白い三角形を増やしていきます。
レイヤー1を右クリックして、
レイヤーを複製します。

ここからはもう先ほどと同様の流れです。
矢印を選択して、移動させます。

2つに増えました。

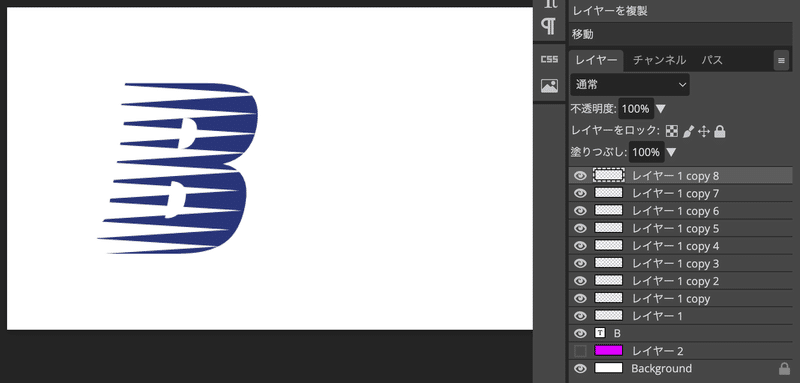
これを複数回繰り返し、
文字が完成となります。

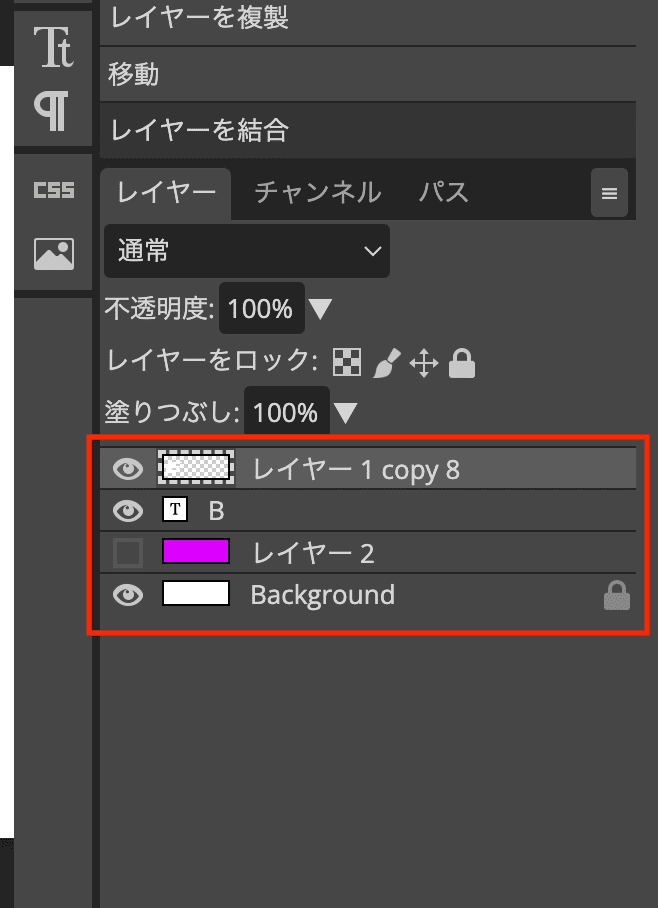
この白線のレイヤーは、
別の文字にも流用できますので、
一括でまとめておきます。
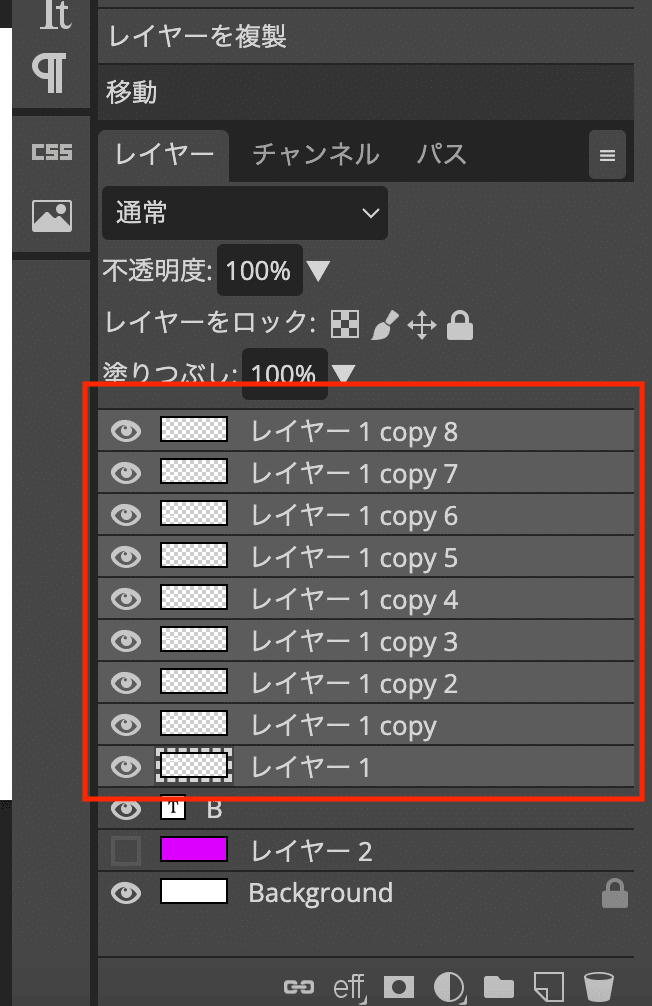
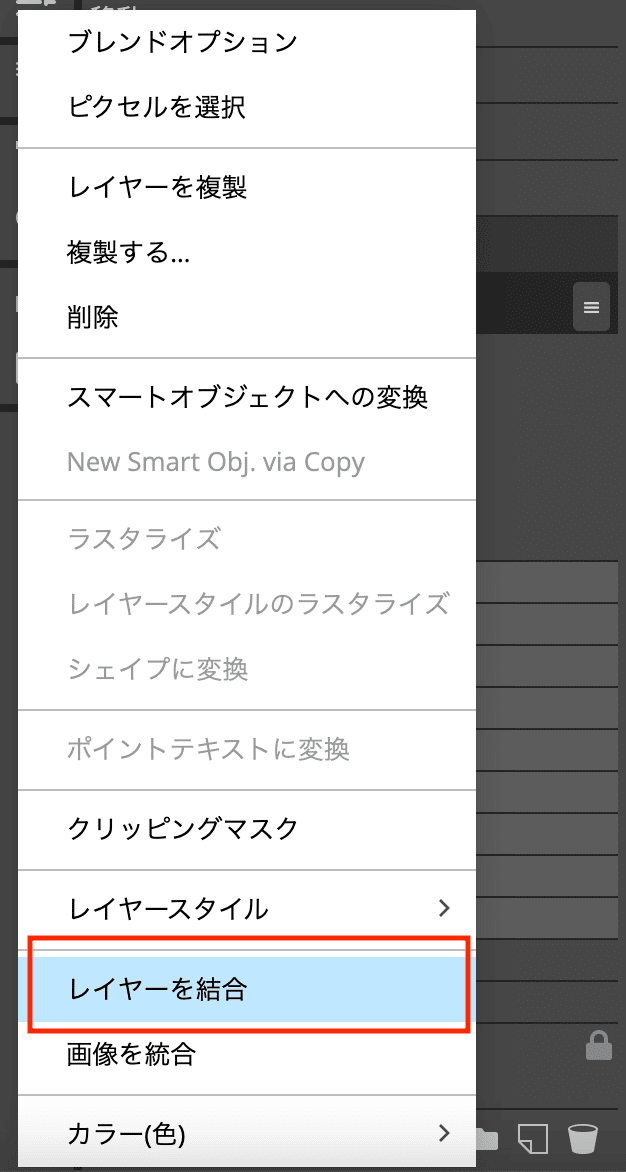
レイヤー1関連をすべて選択し、
右クリックします。

レイヤーを結合を選択します。

すっきりまとまりました!

同様に文字を描いて増やしましょう。
白い三角形はコピペで増やせます。
白い三角形は少し左にズラして、
青い部分が多くなるように調整しました。

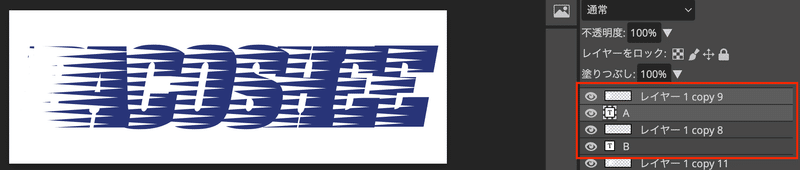
ここで、
レイヤーの順番に注意してください。
上記はレイヤーが上からB→A→C…となってます。
間違えた順番にすると、
左の文字に白い三角形が上書きされるので、
左の文字から上になるよう順番を設定してください。
A→Bの場合はこうなります。

5. 周りの文字を埋めよう!
SHARPENSなどのフォントは、
すべてメイリオを使っています。
補足
正確には「E」が、
FRISKオリジナルのフォントになっており、
手書きが必要です。
ただ、かなり難易度が高いため、
全部をメイリオで作る手順にしました。
Windowsであれば、
C:\Windows\Fontsに配置されていますので、
Photopeaで読み込んでください。
Macの場合は、
~/ライブラリ/Fontsに配置されています。
存在しない場合は、
Font Familyから[メイリオ レギュラー]を、
ダウンロードしてください。

それでは、
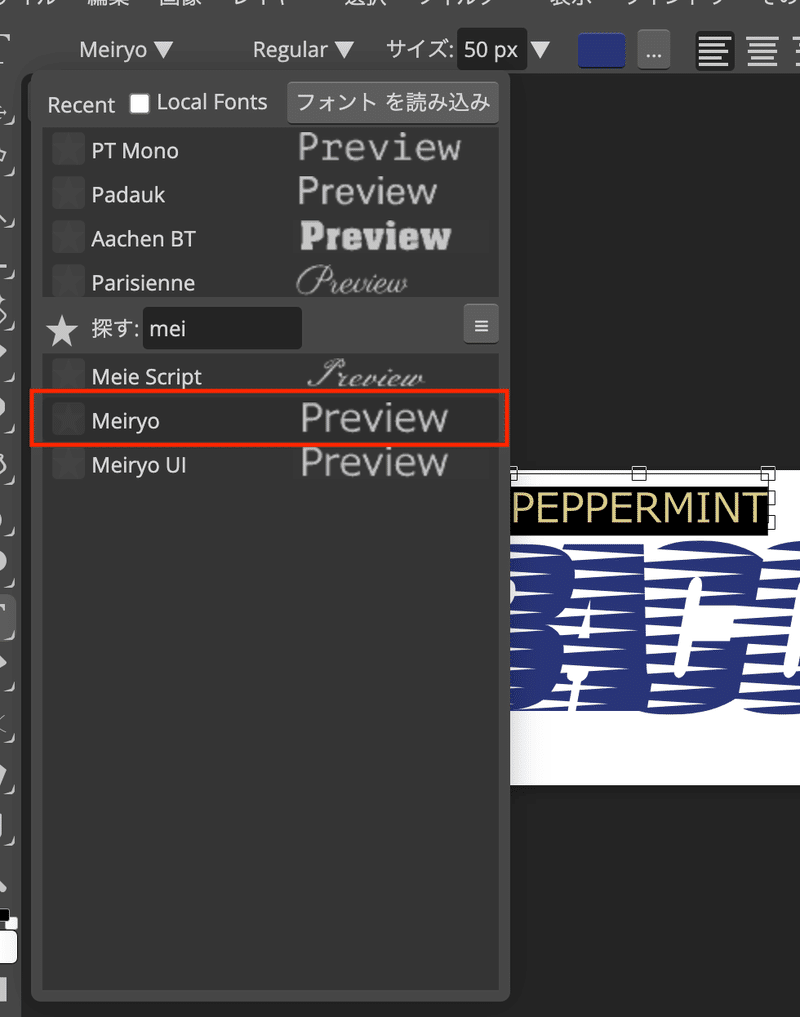
メイリオのフォントを読み込みます。

文字を入力し、
全選択後に[Meiryo]を選びます。

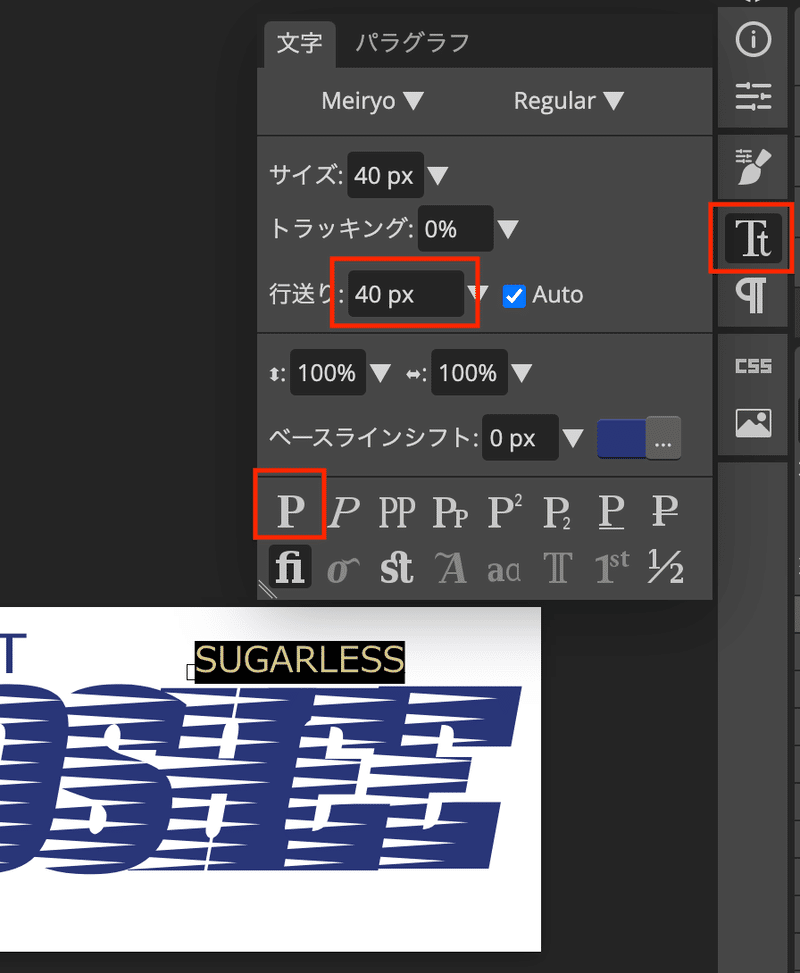
サイズは60px、太字にします。

同様に、
別の文字も40px、細字で追加します。

赤い文字についても、
同様に描いていきます。


描き終わりました。

6. 3つの三角形を描こう!
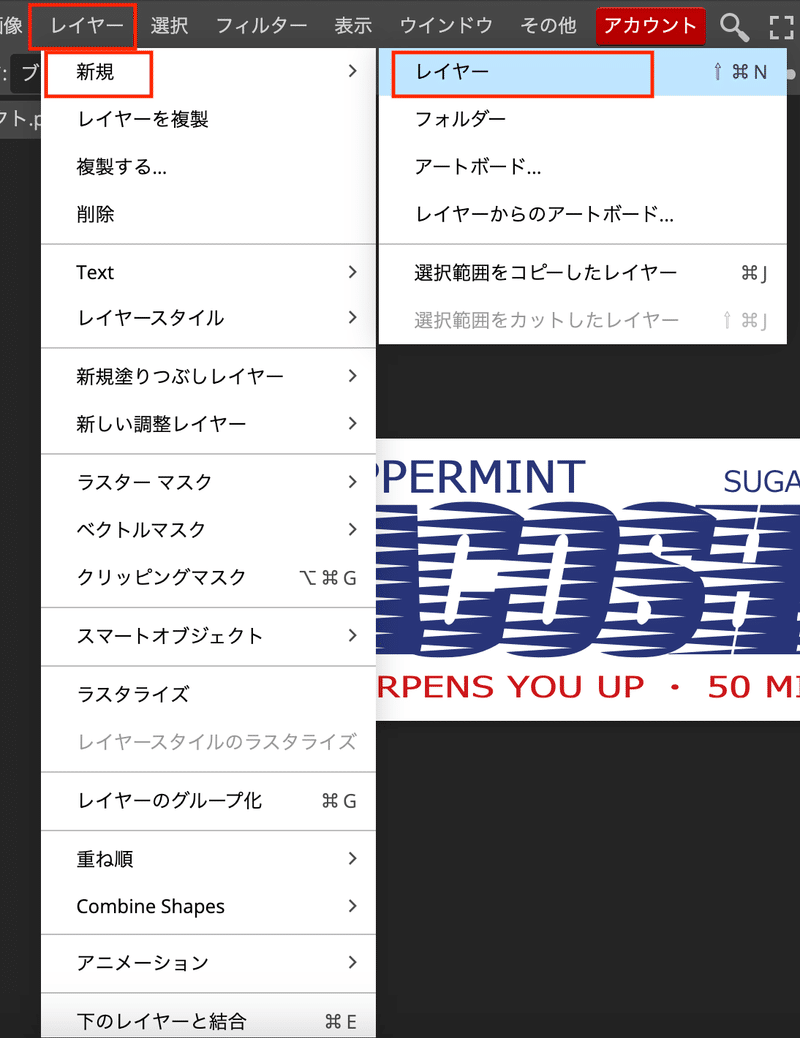
先ほどと同様に、
レイヤー > 新規 > レイヤーで、
新しいレイヤーを作成します。

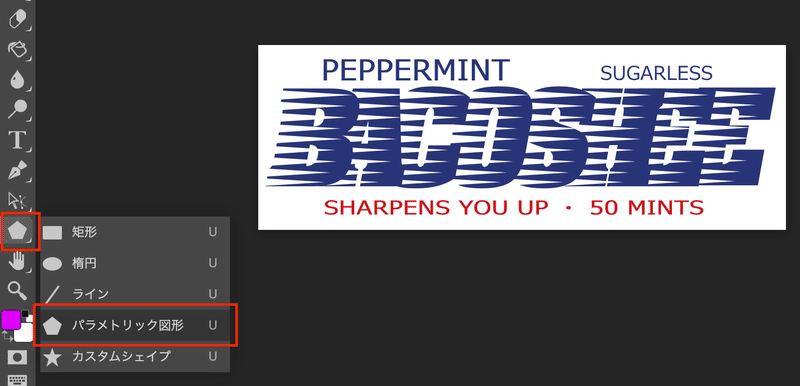
多角形ツールを選びます。

色などを設定します。

レイヤー3を選択していることを確認し、
キャンパスの任意のところをクリックして、
OKを押します。

移動させます。

編集 > 自由変形を選択します。

前の手順同様、
回転、拡大、縮小を繰り返して形を調整します。

レイヤーを複製し、
多角形ツールから色を変更します。

自由変形で形を整えます。

赤色の三角形も同様に作成します。

3つのレイヤーを選択し、
右クリックから三角形をすべてラスタライズします。

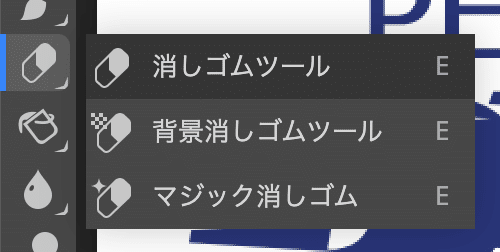
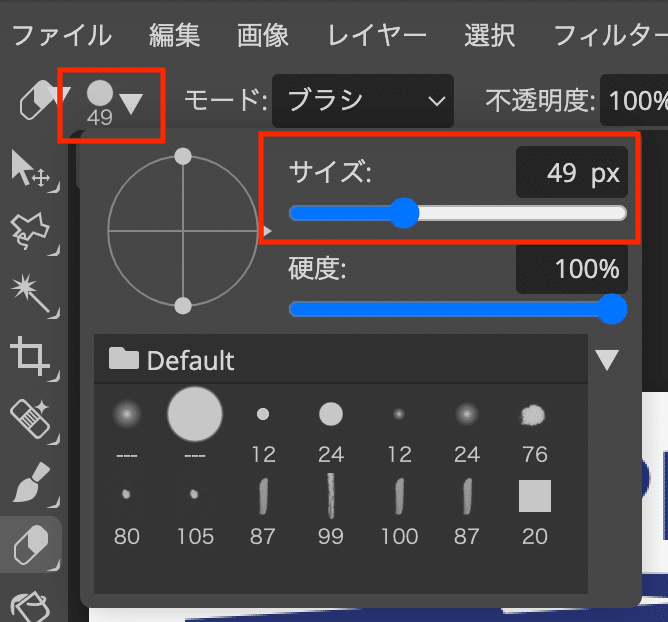
すべての三角形を消しゴムで不要箇所を削ります。
消しゴムは左メニューから選べます。

消しゴムの直径を設定する場合は、
画像の通りに操作してください。

・青色の三角形
下の文字に合わせて周りを消しました。

・黄色と赤の三角形
残りの2つは形を整えました。

黄色と赤の三角形の周りには、
白色の線を入れていきます。
新規レイヤーを作ります。

レイヤーを三角形よりも下にします。

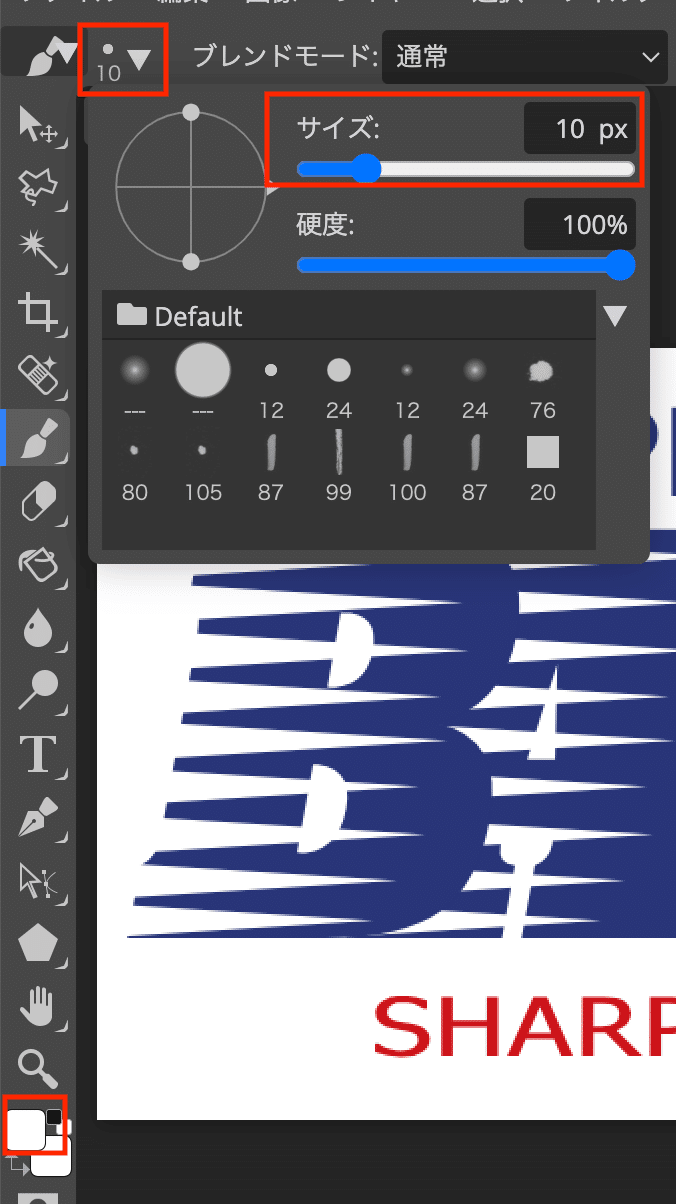
左メニューから、
ブラシツールを選択します。

ブラシサイズと、
色を白に設定します。

三角形の周りを白でなぞりました。

ちょっとしたコツですが、
一度点を打ち、
Shiftを押しながら点を再度打つと、
直線が引けます。


これで直線を描けば、
楽に三角形の周りに線を引けます。
ここまでおつかれさまでした!
表面完成になります!

裏面については、
こちらの記事をご参照ください。
印刷の方法についても、
上記記事にてご説明しています。
余談にはなりますが、
可愛くアレンジを加えると、
こんな感じにもできます。

ツールの使い方は一緒で、
色を変えたりするだけなので、
お好みに合わせてアレンジしてみてください✨
いかがでしたでしょうか。
画像編集ツールに対する、
ハードルが下がって、
やってみたい気持ちになってくれたら、
とても嬉しいです😆
みなさんも是非素敵な、
FRISKを作ってみてください😊
有料noteのマガジンはこちらです✨
ばーこしの有料noteマガジン
いただいたサポートは人の笑顔のために利用させていただきます。
