
PMが困りがちなUIデザインの悩みを解消!生産性を高めるGoodpatch流UIワークショップの学び
ファインディのプロダクトマネジメント室室長のばちおです。
この度、PMのUIデザインスキルアップに向けて、Goodpatchさんにご依頼し、UIデザインワークショップを弊社向けにカスタマイズで実施いただきました。
1. UIワークショップを依頼した背景
前提、ファインディのPMメンバーは、PM未経験者も多く、バックグラウンドも、エンジニア、PjM、Bizサイドなど多様なメンバーで構成されています。
業務においては、PMがPRDとワイヤーフレームを設計した上で、プロダクトデザイナーとUIUXの仕様を固めていくプロセスを採用していましたが、UIデザインに関する経験値から、情報設計の考え方が統一されていなかったり、期待するスピードやクオリティでアウトプットが出せていない状況が課題でした。
そこで、PM全体のUIUX設計スキルの底上げのために、ひとつのフレームワークとして、「オブジェクト指向ユーザーインターフェース(OOUI)」を学ぶ社内輪読会を実施しました。
(本書籍は、座学とワークアウトの事例のラダー設計やバランスがよく、初心者でも扱いやすい書籍でした)
全6回の社内輪読会では、座学パートとして、オブジェクト指向でのUI設計の進め方や、タスク指向との差分について、学びを共有した後、実践パートで書籍内のワークアウトをいくつか実践しました。
OOUIのフレームワーク自体への理解は進んだ一方、より実際のIA設計やワイヤーフレーム作成の日常業務に適用していくために、理論と実践を繋ぐ機会を模索していた所、Goodpatchさんが、SmartHRさんにてOOUIワークショップを開催した記事を見つけ、業務プロセスや課題感が近しい事から、ご依頼させて頂くことになりました。
2. どんなワークショップだったか
ワークショップのゴールとしては、「情報設計・UI設計フレームワークを日常業務で実践できる状態へのレベルアップ」と設定し、Goodpatchさんに弊社メンバーのOOUIへの理解・実践度やプロダクトにおける課題感を共有しながら、ワークショップのコンテンツを細かくチューニング頂きました。
当日は、Goodpatchさんの講師3名(@usagimaruma, @hanhsiang, @ykkntn)に対して、PM8名、デザイナー3名が4つのグループに分かれてワークを進めました。

ワークショップのコンテンツ設計としては、全4パートで、講義パートで学んだ事を、ワークパートですぐに実践する形式で進行頂きました。
3. ワークショップでの学びと気づき
ワークショップを通じて、PMが情報設計・UIUX設計を進める上でのよくある悩みごとがクリアになっていきました。ここではほんの一部ですが学びを紹介させていただきます。
よくあるPMの困りごと①
"とりあえずワイヤーフレームを書き始め、要素を付け足し続けた結果、構造がぐちゃぐちゃになる"
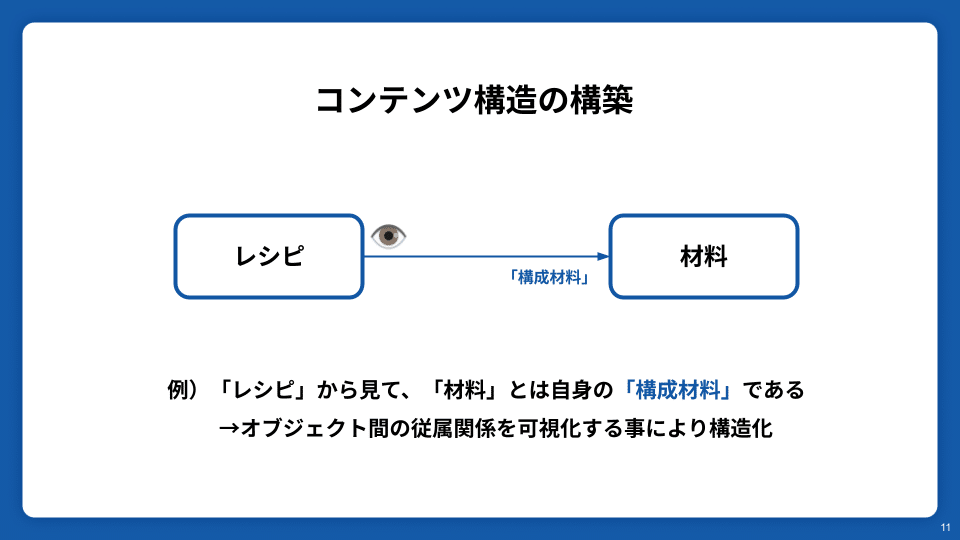
勢いでワイヤーフレームを書き進めながら、手戻りを繰り返すシーンは誰もが経験があるのでは?と思いますが、Goodpatchさんからは、コンテンツ構造のモデリングを通じた要素(オブジェクト)間のつながりを事前に整理する事で、UI設計を大幅に効率化するアプローチを解説いただきました。

よくあるPMの困りごと③
"整理したはずのユースケース・ユーザーストーリーの抜け漏れ"
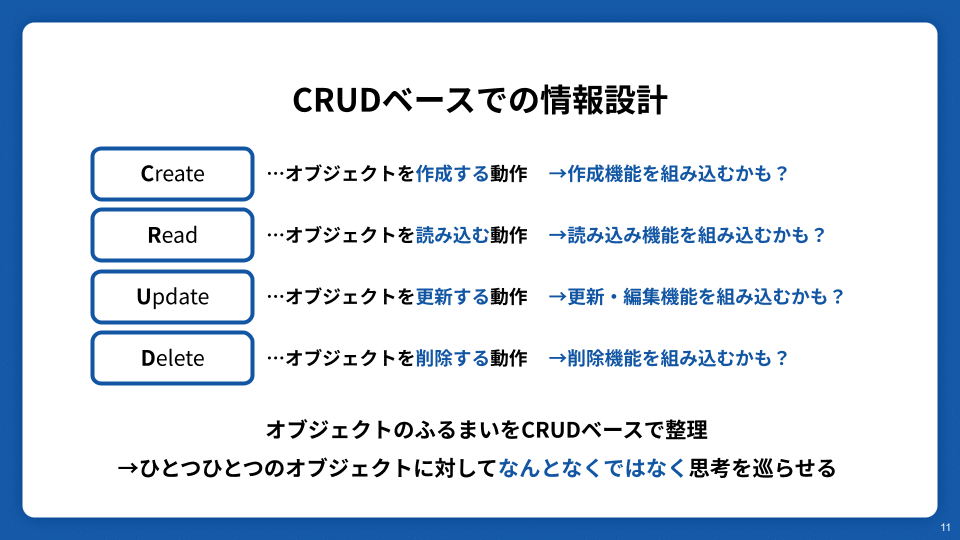
データベース設計において馴染み深い「CRUD」をベースに、要素(オブジェクト)に期待する動作を整理するアプローチで、複雑化する体験設計においても、抜け漏れなくユースケースを整理していく手法を解説いただきました。

よくあるPMの困りごと②
"機能追加を重ねて、情報の粒度にバラツキが生まれ、グローバルナビゲーション(メニューバー)が複雑化"
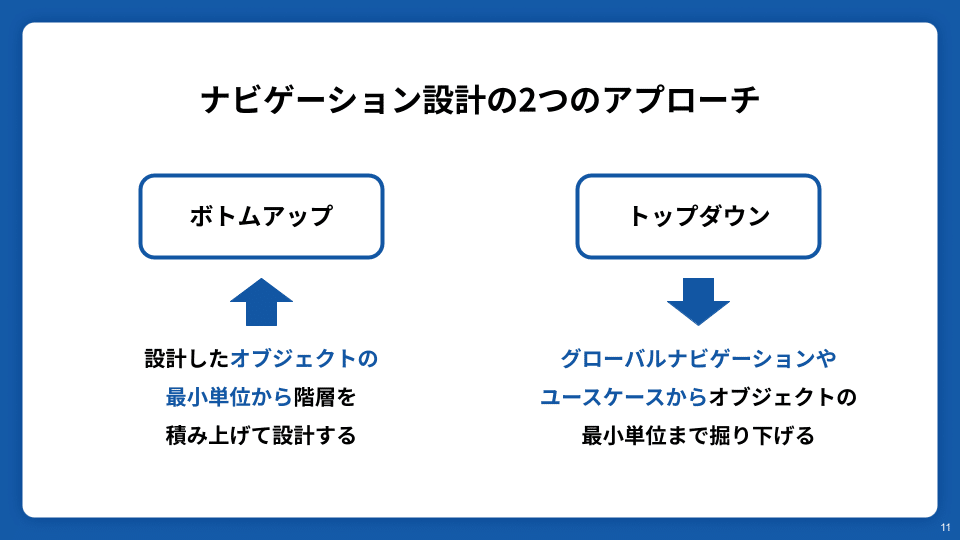
ナビゲーション設計に対するアプローチとして、「ボトムアップ」「トップダウン」での構造整理の手法について、実際の弊社のUIに対する改善イメージを交えながら解説いただき、解像度高く設計イメージを持つことができました。

上記などの学びを踏まえつつ、各グループで「飲食店従業員が使用する予約管理システム」というテーマに対して、UI設計を完成させるのが今回のワークショップのアウトプットになりました。

4. 今後の業務への適用
参加したメンバーからは、PM×デザイナー間のコラボレーションが加速しそうな声を頂き、情報・体験設計の生産性を爆上げしていきたいと思います!
PRD作成段階でコンセプトをきちんと定義する(LPを意識する)
情報設計をエンジニアとデザイナーが一緒に進められるよう、方法を検討する(PM)
ボトムアップ、トップダウンの考え方を活かして、漏れなく整理。CRUDでユースケース整理してみる(PM)
デザイナーとのコミュニケーションにて、学んだことを共通言語として活用する。特にコンセプト、ユーザー体験、設計思想を一緒に言語化する(PM)
本日学んだナビゲーション設計やコンセプト・設計思想を参考に言語化を行い、共通認識を持って開発できるようにデザイン側からサポートしていきます!(デザイナー)
デザインチーム内でもユースケースから情報設計→デザインに落とし込むフローを作っていく(デザイナー)
ワークショップの中でも、実際の弊社プロダクトのUIを例に挙げながら、具体的なデザイン設計のテクニックや改善イメージを解説頂き、すぐに改善施策に活かせそうです。
また、今回デザイナーにもワークショップに参加頂いた事で、PMとデザイナー間で、お互いの目線の合わせ方を学べた事が大きい成果のひとつだったと感じています。
これまで、PMが作成したワイヤーフレームをデザイナーに共有するワークフローがメインでしたが、情報設計レベルからデザイナーと協働して取り組み、目線を合わせていく事で、手戻りの最小化やUI設計の効率化に取り組んで行きたいと思います。

5. 感想
多忙なPMは、中々ケイパビリティ向上の時間を作れないケースも多いと思いますが、今回、輪読会や外部のワークショップを通じて、情報設計・UI設計と強制的に集中して向き合う時間を作れた事は、今後の組織レベルアップに向けて、良い時間になったと思います。
PMが細部の体験設計までこだわれないプロダクトは、気付いた時にはもう遅いくらいに、ユーザー満足度が落ち込んでいくと考えています。
「神は細部に宿る」の精神で、今後もファインディのPMは、デザイナーとの協働レベルを高めながら、情報設計・UI設計と向き合っていきたいと思います!
また、この場を借りて、何度もオンラインで弊社の現状にフィットする仕立てを議論させていただき、満足度高いコンテンツを作り上げて頂いたGoodpatchのみなさまの熱意には心より感謝です!本当にありがとうございました!

本当にありがとうございました!
最後に、ファインディでは、ユーザー体験にこだわり抜いたUIUXデザインに共にトライいただけるプロダクトマネージャー・プロダクトデザイナーを募集しております!
マルチプロダクトで事業展開する中で、まだまだアップデートすべきポイントも多かったり、新規事業におけるゼロイチでの体験設計の機会があったりと、PMとデザイナー間の連携もまだまだ発展途上な環境で、プロダクトの情報設計・体験設計をリード頂ける方、デザインOpsを磨き込むフェーズにトライしたい方、ぜひカジュアルにお話しましょう!
この記事が気に入ったらサポートをしてみませんか?
