
非デザイン専攻大学生が1年後にデザイナー内定をいただくまでの学習・就活記録
こんにちは、あやねです。(@ayniny)
2021年の3月からデザインの勉強をしてきましたが、それから一年後の2022年3月にデザイナーとして内定をいただきました。現在は大学を卒業し4月から早速お仕事が始まりました。
今回は私がデザイナーとして内定をいただくまでの学習と就活の記録をざっくばらんにまとめました。そんな大層なものではないですし、勝手な備忘録なので気楽に見てもらえたらと思います。また記録のために当時制作した作品を少し載せています。拙いものが並んでいますが、温かい目で静かに見守ってもらえると幸いです(笑)
私はごく一般的な文系大学を卒業しており、いわゆる非デザイン専攻の学生、ノンデザイナー学生です。デザインについては2021年3月からWebデザインスクールに通いながら自主制作など勉強を進めてきました。「デザインを専門では学んでこなかったけど興味あるかも」という方には少し参考にしていただける部分もあるかもしれません。自戒も込めて反省点も書いているので、このnoteを反面教師にしてもらえたらと思います。
【こんな人には参考になるかも】
・デザインに興味のある非デザイン専攻の学生さん
・デザイナーとして新卒入社を目指している方
【こんな人には物足りないかも】
・大学や専門学校でデザインを専攻している学生さん
・デザイナーとして中途入社を目指している方
ちなみにこのnote、1万字を超えてしまって読みにくいかも知れません…。それぞれの時期にやっていた簡単な内容を各見出しに載せてますので、要所要所で覗きたい方は目次を参考にご覧ください。
はじまり
就活に頭を抱える大学3年生の頃。
これまで将来について沢山考えてきましたが、どうもピンとくる業界や職種が見つからず悶々と悩んでいました。暇があればパソコンでひたすら寿司打をするくらいにはタイピングが好きなので、一日中パソコンをぱちぱちできる仕事ならなんでも良いかなあ、なんてお気楽に考えていたりも。
ただ昔から写真を撮ることが大好きで、所属する学生団体では撮影を担当したり、素人クオリティですが小さなパンフレットの制作を担当したことから、クリエイティブな職業に対して少しばかりの憧れがありました。そんなある時、私が尊敬する一人の写真家さんが元々Webデザイナーだったということを知りました。Webデザイナーって何それ?と検索し始めたのがことの発端です。ここにきてデザイナーという職業にとても興味が湧いてきました。もちろん簡単になれる職業ではないことは分かっていました。ただ他に目指すものもなかったので、ひとまず勉強してみようと動き始めました。
2月|スクール入学前の学習準備
Webデザインの勉強をするにあたって、まずスクールに通うことに決めました。この時点で既に大学3年生の12月。あまりにも時間が無さすぎる。独学も考えましたが、迷子にならず勉強に集中するためにもスクールに通うことにしました。大学3年生の12月末にスクールを探し始め、年が明けた2021年1月中旬に入学手続きを行い、3月入学が決まりました。
ちなみに私が最終的に選んだのは、デジタルハリウッド STUDIO by LIG(通称:デジLIG)というスクールです。在校生のTwitterや卒業生のインタビュー記事を見て様々なスクールを検討した上で入学を決めました。
申し込み済ませてから入学までは約1ヶ月ほど時間がありました。とにかく分からないことだらけだったので、これからの勉強には何が必要なのか、どんな流れで勉強していけばいいのかなど調べました。デザインのデの字も分かっていない中、就活のタイムリミットは着々と迫っていたので、いかに効率的に就職に必要な最低限のスキルを身に付けられるかが重要でした。そこでデザインの勉強をしている方々のnoteやTwitterを拝見して、入学前にある程度の学習フローを組み立てました。
ただ今振り返るとそこまでネットサーフィンばかりしていないでさっさとデザインの勉強を始めていた方がよっぽど効率的だったなと、あの時の自分に言い聞かせに行きたいです。ネットで情報を集めているといつの間にか賢くなった気になってしまうんですよね。いくら知識を身につけたつもりでも、そこで得られるのは安心感だけだと思うので、調べ物は程々にしといて手を動かしましょう。
【良かったこと】
・スクール入学前に卒業後を見据えた学習フローを計画しておく
【イマイチだったこと】
・少しでも早く学習に取り掛かっていたらより良かった
3月|デザインの勉強スタート
いよいよ3月生としてスクールに入学しました。早期スタート枠で入学したので実際には2月中旬から学習を始めました。スクールの主な学習スタイルはオンライン動画を視聴しながら課題に取り組み、つまずいたらトレーナーさん(先生)に質問したり、課題のフィードバックをもらうという流れでした。スクールのカリキュラムは、Photoshop、Illustrator、HTML、CSS、JavaScriptの基礎課題を通して学びます。その後中間課題として用意されているお題に沿って自分で1つのサイトをデザイン、コーディングします。最後に卒業制作として自分で企画、デザイン、コーディングを行うという約6ヶ月(講座追加の場合は8ヶ月)のカリキュラムでした。
ただこのカリキュラムだけだと、半年後に自分の手元に残る制作物は2,3個ほど。もちろんスクールのカリキュラムをこなすだけで勝手にスキルが身につくわけはないので、自主学習も必要です。そしてデザイナー就活にはポートフォリオが必須であり、手を動かしてスキルを身につけつつポートフォリオに載せられる制作物を用意していく必要がありました。新卒就活のタイムリミットも限られていたので、まず第一段階のスクールの基礎課題を3月中に終わらせることを目標に取り組みました。
またスクールに入学したタイミングで勉強用のTwitterアカウントを開設しました。同じスクール生同士の繋がりができ、そのお陰で勉強に励むこともできました。それからnoteに毎月学習のふりかえりも投稿していました。学習を始めた頃からの記録をどこかに残しておくことで、成長過程を実感できるかなと思い始めました。実際就活中にnoteの記録から学習意欲が高いと評価いただけることもあったので、学習当初からこうした記録をつけておいて良かったなと思っています。
ここで張り切って頑張っていたのは良かったのですが、無理は禁物ですね。大学の春休み期間で時間もあったため、気付けば夜遅くまでメリハリなく作業をしていました。時間がないんだから多少無理してでも頑張らなきゃと考えていましたが、身体を壊してしまえば本末転倒ですね。この後しっかりと体調を崩すので、みなさん夜はしっかり寝ましょう。
【良かったこと】
・スクールの基礎課題を早くに終わらせた
・Twitterで生徒さんと繋がった
・noteで学習記録を始めた
【イマイチだったこと】
・夜遅くまで作業してしまい効率が悪かった
【3月の制作記録】
スクールの基礎課題では、グラフィック系の課題とコーディング系の課題に取り組みました。グラフィックの課題はバナー、名刺・ロゴ、Webサイトの3つ。コーディングの課題ではグラフィックの課題で制作したWebサイトの実装に取り組みました。

4,5月|ひたすらもくもく期
4月はスクールの特別講座として開設されたデザイン集中講座に参加しました。というのも、スクールで1ヶ月学んでみてデザインの勉強の仕方に悩んでいました。オンライン動画はツールの基本操作を学ぶものが中心なため、デザインを学ぶとなると少し物足りなさを感じていました。またより深いフィードバックをもらいたいという思いもあり、この講座に参加しました。
これまたお金がかかる。授業料でさえ十分高いのですがこれまでの貯金を崩したり、両親から一時的にお金を借りることでなんとか工面しました。でもこの講座には参加して本当に良かったと思っています。参加していなかったらデザインの勉強にもっと四苦八苦していたと思うので、学び始めの段階で参加できて良かったです。この講座では計5回の講座内でLIGのデザイナーさんからフィードバックをもらいながらバナーとWebサイトを制作しました。10:00-19:00までみっちり取り組み、デザインを作る上での考え方や現役デザイナーさんのスピード感を知ることができたのがとても良い経験になりました。
またこの頃はTwitterで見つけた外部のイベントにも参加するようになりました。ReDesigner for Studentさんの合説や内定者インタビューは良い刺激になりました。デザイン専攻の学生さんから非デザイン専攻の学生さんまで幅広くサポートされているので、気になる学生さんはひとまず担当の田口さん(@kzm_tgc)のTwitterは要チェックです。
それからこの時期はこれからの進路について悩んでいました。デザインを勉強し始めるともっと深く勉強したいとも思うようになっていたので、大学卒業後にデザイン専門の学校で学び直すか、少しでも早く現場を経験するためにこのまま就活を目指すかという2つの進路を検討していました。この時にスクールのトレーナーさんや上記でご紹介したReDesigner for Student担当の田口さん、現役デザイナーさんにDMで相談してみるなど、沢山の大人に相談してみました。お陰で自分はどうしたいのかをはっきりさせることができ、最終的にこのまま目の前の勉強を頑張って就活を目指す道に決めることができました。この時に自分の中の考えだけに捉われず、色々な方の意見を伺って考えられたのが良かったなと思っています。
ただ3月に引き続き張り切りすぎて無理をしたのか1ヶ月ほど体調を崩してしまいました。4月中旬から謎の発熱と倦怠感が続きました。PCR検査をしても陰性で、大きな病院で血液検査までしたけど異常は無し。結局原因は分かりませんでしたが、ストレスと無理のしすぎじゃないかなとお医者さんに言われました。
その間デザインの勉強や制作は全く進められませんでした。気合いだけで乗り切るぜっていうのは私にはできなかったみたいです。多少の無理は必要だと思っていますが「体調第一に頑張ろう」とこの件以来、何かと健康意識が高まった22歳です。
【良かったこと】
・講座に参加してよりデザインについて学べた
・外部のイベントに参加
・悩んだ時は周りの大人に相談してみる
【イマイチだったこと】
・無理をして体調を崩し1ヶ月無駄にしてしまった
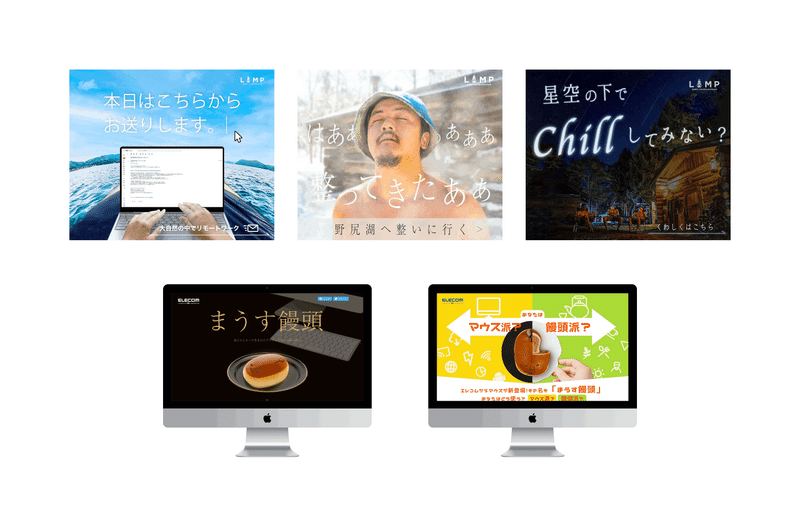
【4,5月の制作記録】
参加した講座ではバナーを4つとWebサイトを2つ制作しました。
*こちらは実案件ではないため今回の講座で使用する画像は他サイトから持ってきても良いという条件でした。また下部Webサイトはこちらを題材としてお借りしました。何卒ご容赦お願います。ご不都合がございましたらご一報お願い致します。

6月|ポートフォリオを準備
5月末あたりから体調も回復し始め再スタート!
体調に注意して…と考えていましたが、なんだかんだ6月が一番忙しくなりました。私が通っていたデジLIGというのはWeb制作会社のLIGさんが運営するスクールだったのですが、6月初頭に在校生と卒業生に向けたLIGのインハウスデザイナー募集のお知らせがありました。この時期にはまだポートフォリオもありませんでしたが、せっかくのタイミングだと思い挑戦してみることにしました。
とは言えポートフォリオに載せられる制作物も少なく肝心のポートフォリオ自体もまっさらな状態。急ピッチでスケジュールを立て、とにかく手を動かしました。
今回は記事のアイキャッチやバナー制作をメインに行うデザイナー募集だっため、それらを自主制作してポートフォリオに載せることにしました。「私がもし入社したら」をイメージしてもらいやすいように、何が必要だろうと考えました。そこで実際に担当することになるであろうブログを拝見し、アイキャッチが写真のみの記事をピックアップして「実際に記事のアイキャッチ画像を作ってみました」というお題で制作してみました。基本採用担当の方は一人のポートフォリオに時間をかけて見ることは難しいので、自分がもし採用担当者だったらを想像しながらポートフォリオの構成を考えました。
また今回ポートフォリオは質より量を重視して制作しました。これには様々な意見があると思いますが、まだ3ヶ月ほどしかデザインの勉強をしていない私のデザインスキルは高が知れているので、質以上に「この期間でこの量のデザインを作りました」とやる気アピールにフォーカスしてみることにしました。また論理的に考えてデザインしますということも伝えたかったので、ポートフォリオに載せるデザインの説明にも力を入れました。各デザインのこだわりポイントと今後の課題をそれぞれ詳細に記しました。
ただ今回はポートフォリオサイトの制作だけに時間をかけることができなかったので、コーディングはせずWixを使ってポートフォリオサイトを作りました。応募する職種にもよりますが本来コーディングの勉強もしているのなら、ポートフォリオサイトもコーディングできると尚良いと多います。
また私は慌ててポートフォリオサイトを作り始めたため、まともにデザインカンプも作らず急にWixで作り始めました。結局何度もデザインを変更したりその度に細かい調整をしなくてはいけなかったので、PhotoshopなりXDなりで土台を作ってからWixで制作した方が良かったなと思いました。
ちなみに私らしさを少しでも感じてもらえるかなと思い、これまで趣味として撮影してきた写真もいくつか載せてみました。こういったプラスαのものはあれば載せてみても良いと思うのですが、無いからと言ってもちろんマイナスになる訳ではないと思います。私の場合これ以降の就活のポートフォリオにも撮影した写真は載せていましたが、感触的にプラマイゼロかほんの少しだけプラスになったかな?という程度です。その会社にとって相当魅力的なスキルがない限りプラスαの何かがあるからといって選考が通る訳ではありません。SNSでは「デザイン×◯◯」という文言はよく見かけます。それ自体は良いと思うのですが、デザインを勉強し始めたばかりの場合は焦って新しくあちこちに手を出すよりも、まずは目の前のスキル向上に専念するのが一番だと個人的には思います。
自主制作を続けて、最終的に3週間で架空のバナーやアイキャッチを14個ほど、架空のWebサイト1つとポートフォリオサイトを制作しました。月末にはマウスの持ちすぎによる軽い腱鞘炎で手が痛むほどでしたが、集中して頑張れたかなと思います。その後書類選考は通過し、二次選考として7月からアイキャッチ制作のインターン体験に参加することができました。
【良かったこと】
・採用担当者の考えを意識したポートフォリオ作り
・短期間集中して制作に取り組んだ
【イマイチだったこと】
・ポートフォリオをコーディングできたら尚良かった
・ポートフォリオのデザインをきちんと決めてから制作するべきだった
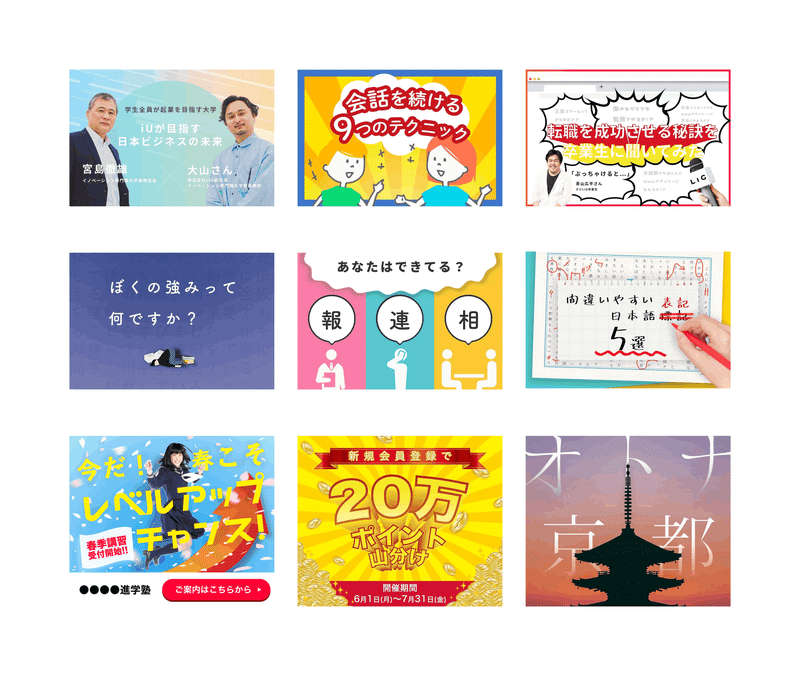
【6月の制作記録】
6月はバナーやアイキャッチを中心に制作しました。
*下記アイキャッチ画像は実際の記事に対して架空のアイキャッチを作るという趣旨のもと制作しました。そのため制作にあたりこちらとこちらの記事の写真をお借りして制作したものもあります。何卒ご容赦お願います。ご不都合がございましたらご一報お願い致します。

YouTubeにあるのでご興味あればご覧ください。(Webデザインch by デジLIG)
7月|初めての本格アイキャッチ制作
7月からは先月に続き、選考過程としてアイキャッチ制作のインターン体験に参加しました。(詳しくはこちらの記事をどうぞ)
約1ヶ月の制作期間で計8回のフィードバックをもらい2つのアイキャッチを制作しました。実際にブログに掲載される記事のアイキャッチを制作するため責任感があり緊張しましたが、今までない経験にワクワクドキドキしました!
この選考の結果は次に進むことはできませんでしたが、この貴重な経験を通して沢山の壁にぶつかりながらも、色々なことを学ぶことができました。特に受け身になってアドバイスばかりを求めてしまう自分を知ることができ、今回インターン体験に参加したことで就職活動にも活きる学びを得られたので選考に挑戦できて本当に良かったです!
【良かったこと】
・選考に挑戦してインターン体験に参加できた
【イマイチだったこと】
・大学の期末の時期と被りスケジュール管理が甘かった
【7月の制作記録】
インターン体験にて実際に制作したアイキャッチの記事がこちらです。
8月|デザインについて改めて考える
大学の夏休み期間に入ると少し気持ちが緩んでしまいました。いや大学4年の夏に内定決まってない人がのんびりしている場合じゃないんですけどね。7月まで色々やってきたのでここで少し休憩したくなったのでしょうか。
8月中旬ごろにそろそろやばいとさすがの私も焦りが戻ってきて、せっせと制作を進めポートフォリオを整えた8月末頃。ある制作会社さんへ応募しました。
そこは以前から憧れていた素敵なところで、日頃Twitterなどを拝見していて代表の方や社員さんの考え方にとても惹かれていました。ただその会社に対して自分のデザインスキルがあまりに足りていないことは自覚していたので応募することは考えていませんでした。ただ一度も応募しないで就活を終えたら後悔すると思ったので、志望動機にありったけの想いをのせて書類を送りました。結果、書類選考は通りませんでしたが、それ以上に代表の方から頂いたお返事にとても感動しました。
今の私に足りていないものは何なのか
デザインとはどういうものでどんな力があるのか
それらを踏まえてその会社ではどういう考えでデザインをしているのか
といった内容のお返事をいただきました。
きっとその会社さんには毎月多数の応募が届いていると思います。その中のたった一人の応募者のために、ここまで真摯に向き合ってくれるのかと。お返事を読み終えたと同時に涙がほろり。
これまで自分なりに模索しながらデザインをしてきたつもりでいましたが、それはあくまでも表面的なものであって、明確な意義や完成した先のゴールを考えて取り組めていなかった事に気付きました。小手先の技術だけじゃこの先たたかうことはできませんし、もちろんそれは私の望むデザイナー像でもありません。
自分がやりたいデザインって何なんだろう、デザインで何をしたかったんだっけと改めて考える機会となり、その後の就職活動の軸となるものを見つけることができました。
【良かったこと】
・ダメ元でも気になっていた会社に応募できた
・深く考えるきっかけを頂き、軸を見つける事ができた
【イマイチだったこと】
・夏休み期間に甘えてのんびりしてしまった
9,10月|スクールの卒業制作
9月から10月にかけては通っていたスクールの卒業制作に取り掛かりました。卒業制作では1つのWebサイトを企画からデザイン、コーディングまで行います。私はクライアントワークとして、親戚のコーポレートサイトを制作しました。
ここで難しかったのが、仕事内容など正確な情報を伝えると同時に、そこに"らしさ"をWebサイトにどういう組み込むか。その塩梅と方法にとても悩みました。また今回Webサイトで使う写真も一から自分で撮影・編集を行ったので時間もかかり大変でしたが、1つのWebサイトにここまで悩んで向き合って取り組めたことがとても楽しかったです。10月に入り卒業制作の調整を行い最終発表をしました。卒業制作が終わったタイミングで、改めて進路についてじっくり色々考え向き合い、10月末頃から11月にかけて本格的に就職活動をスタートしました。
【良かったこと】
・卒制でクライアントワークに取り組めた
・悩みながらも卒制に向き合って取り組めた
【イマイチだったこと】
・卒制待たずにもう少し早めに就活を始められたのでは
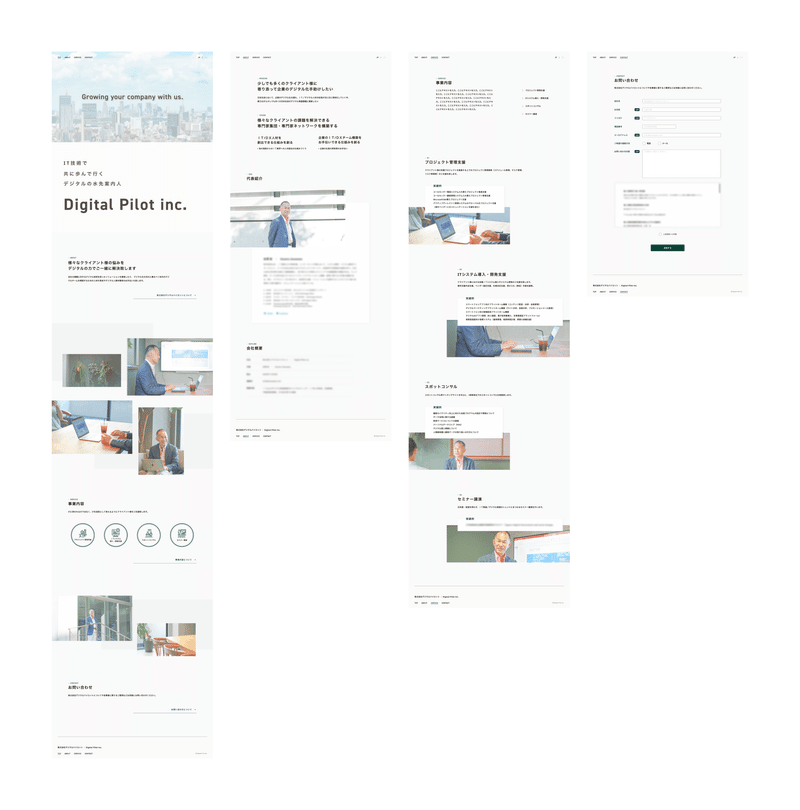
【9,10月の制作記録】
卒業制作にてコーポレートサイトを制作しました。

11,12月|就活本格スタート!
ここにきてようやく本格的に就職活動を始めました。11月に差し掛かった寒さ深まるこの時期に就活を始める4年生なんてどこにいるんでしょうか…。ここまで時間がかかりましたが、自分のやりたい事もはっきりしてきてこれからの将来にワクワクしてなのか、就職活動がめちゃめちゃ楽しかったです。
でも大学のキャリアセンターから電話がかかってきた時はさすがにドキッとしました。夏にもキャリアセンターから一度電話が来ていたのですが、今回もその時と同じ方が電話をくれました。
「以前話してた感じで勉強進めていて、その進路でちょうど就活始めたところです…」と恐る恐る話すと、「どうしてるか少し気になってたけど、良かった。最後まで頑張ってね!」と温かく背中を押してくれました。
大学はデザインと関係のないところですが、そういう方面からも応援してもらえてると思うとすごく嬉しくて元気をもらえました。結局どんな方なのかお顔も名前も分からず挨拶できなかったのですが、キャリアセンターのお姉さん、ありがとうございました。
大学から電話が来てハラハラしたけどすごく温かくて優しかった。この時期に内定出てないって側から見たら急かされると思うけど、状況を理解してくれて背中押してくれた。当の本人は想像以上に楽しく就活してるから変な焦りは感じてないけど、少しでも応援してくださる方がいるとやっぱり安心する。
— あやね (@ayniny) November 9, 2021
書類はいくつか通過し何度か面接もしましたが、面接って難しいですね!!ダメ元で出したところでも書類は通るところもいくつかあったのですが、私の良くなかったところは面接対策の爪の甘さでしたね。もちろん全く準備してない訳ではなく自分なりに色々対策はしましたが、特にポートフォリオはやっぱり深掘りされるので、そこをもっと練習しておけば良かったなと思いました。面接ってただのお喋り好きってだけじゃ通りません、当たり前だ。面接は手を抜かずきちんと準備しておくべきですね。でも面接の数をこなす程コツも掴んできてどの選考もすごく学びになったのでそういう意味でも就活楽しかったです。
また中には選考課題が用意されている企業もありました。私が経験したのは2社だけですが、1社はいくつかのバナーデザインを期間内に仕上げるというもの。もう1社は用意されたWebサイトのデザインをコーディングするのと、自分で選んだ題材をもとにWebサイト又はアプリのデザインと実装を行うというものでした。
ちなみにこの後者の会社に内定をいただき入社しました。この会社は11月中旬頃から課題に取り組み始めました。まずは用意された架空のWebサイトのデザインをもとにコーディングを進めました。またそのWebサイトに掲載する架空のバナーも制作しました。ちなみに今までデザインはPhotoshop、Illustrator、XDなどを使ってきましたが、この時に会社指定で初めてFigmaに触れました。
またこうした選考課題がある場合、用意された課題を達成できるかどうかだけが採用基準ではありません。スキル面はもちろんですが、キャッチアップ力や会社のカルチャーとマッチするかなど、様々な側面から見られています。選考課題があると応募者側としてもその会社との相性を確認できる良い機会だなと思いました。
【良かったこと】
・反省を活かしながら楽しく就活ができた
【イマイチだったこと】
・面接対策が甘かった
【11,12月の制作記録】
選考課題でWebサイトのコーディングと架空のバナーを制作しました。

1,2月|選考課題と卒業論文
引き続き就活も続けていましたが、年末年始辺りから忙しくなってきました。就活と同じく大学の卒業論文の締め切りが迫っていました。そりゃ年末まで就活と卒論っていうビックイベントを残している大学生なんてまあ、多くはいないですよね…。
なので2月上旬あたりまでは、卒論の仕上げを中心に行なっていました。卒論にだいぶ苦戦し選考課題に取り組む期間が予定よりも長引いてしまいました。ここは私のスケジュール管理不足のせいですね。
ようやく卒論の提出を終えて急いで選考課題に取り組みました。ただ最後の課題がWebサイトのデザインとコーディングに取り組むというもので、コーディングになかなか苦戦してしまい時間がかかってしまいました。何度がフィードバックをいただき、3月初頭になんとか課題を終えることができました。この時受けていた企業さんは働きやすくスキルアップも望めそうな環境で雰囲気など含めて自身とマッチしそうな企業さんだったので、徐々にこの企業さんに絞っていくような形で就活をしていました。
【良かったこと】
・選考課題を無事終えられた
【イマイチだったこと】
・卒論もっと早く終わらせておくべきだった
・スケジュール管理が甘かった。ゆえに選考期間が長引いてしまった。
【1,2月の制作記録】
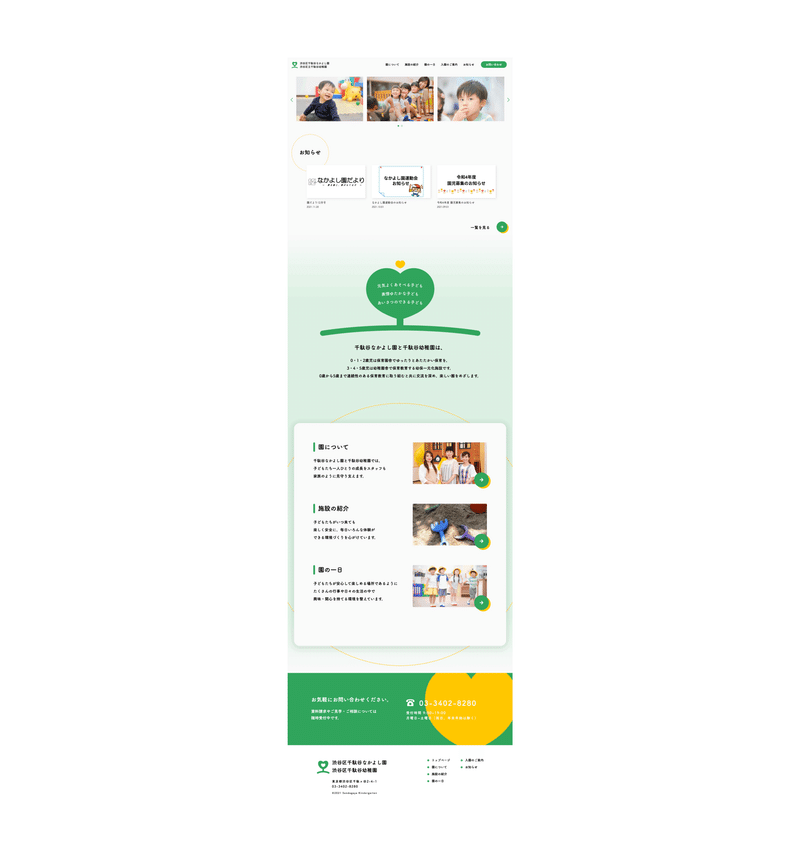
就活の選考課題で制作した架空のWebサイトです。このデザインを元にコーディングを行いました。
*今回制作にあたり、渋谷区千駄谷なかよし園,渋谷区千駄谷幼稚園のリニューアルサイトというお題で制作しました。そのため一部文章を引用しております。何卒ご容赦お願います。ご不都合がございましたらご一報お願い致します。

3月|内定
一通りの選考課題も無事終わりその後何度か面接を重ねて、3月の半ば頃に正式に内定をいただくことができました。
正直私の都合で選考期間がだいぶ伸びてしまったので、落ちちゃうかもとハラハラしていました。ただそこについては柔軟に対応いただけたので本当にありがたかったです。大学を卒業後に既卒として就活していくことも視野に入れていたので、4月までに新卒として内定をいただけて良かったです。
選考課題が終わった後は入社まであまり時間がありませんでしたが、少し模写コーディングやデザインの自主制作を行っていました。
就活結果
応募した企業数や選考結果について、詳細は省きますがざっくりこんな感じです。
【応募,スカウト企業数】
直接応募:2社
Wantedly 応募:14社
Wantedly スカウト:12社
ReDesigner for Student 応募:4社
ReDesigner for Student スカウト:1社
【選考結果】
書類選考落ち:13社
書類選考通過:8社
一次選考落ち:4社
一次選考通過:4社
選考辞退:3社
内定:1社
ちなみにWantedlyはPremiumメンバーシップの無料体験が1ヶ月間できたので、その期間だけ登録していました。Premiumメンバーシップに登録しているとスカウトが来やすくなるみたいです。確かにスカウトはいくつか来ましたが、私の希望職種とは少し異なるスカウトも多かったです。
あとがき
ざっとですが私の1年間の学習記録と就活記録はこんな感じです。
これからの社会人生活にすごくワクワクと夢が膨らむのと同時に、不安な気持ちも沢山あります。
スクールに通い始めるまであまり知りませんでしたが、ここ数年はデザイナーを目指して勉強を始める方がとても多いようです。だからと言って誰でも簡単に名乗れるようになる職業でもないことは確かです。学ぶことや知らなくてはいけないことがとにかく多く地道な努力が必要です。
私もデザイナーとして就職はできましたがこの世界を知れば知るほど、分からなくもなるし自分の実力不足を痛感する日々です。一生勉強が必要な業界だと言われますが本当にその通りです。
でも就活解禁と呼ばれる大学3年の3月からでも、自分の進みたい道を決心して、ここまで来たことに後悔はしていません。生涯を通して熱中できるであろうものに出会えてすごく嬉しいですし、誇りに思っています。
実力不足を感じているとは言え、デザイナーという職務を頂いたからには目の前のクライアントさんやその先のユーザーさんに対して、真摯に向き合って責任を持って取り組まなくてはと思っています。就職してやっとスタートラインに立てたので、これからもっともっと、より一層努力して実力をつけて自分の思い描くデザイナーを名乗れるようにありたいと思っています。
ここまで読んでいただきありがとうございました。
ちなみにTwitterのDMから同じような境遇の方にご相談いただくこともあるのですが、こんな人で良ければお気軽にどうぞ。
今後も色々noteにまとめていけたらなと思っています。
機会があれば是非また覗きにきてください。
それでは。
【ご報告】
— あやね|新卒デザイナー (@ayniny) March 24, 2022
先日無事内定をいただき、4月からデザイナーとして働きます🌸
一年前から勉強を始めて本当に良い人たちに恵まれ、新卒として入る会社もとても素敵な良いところなので、デザイナーとしても社会人としてもたくさん成長できるようこれからも頑張ります✨
この記事が気に入ったらサポートをしてみませんか?
