
【Project Bonsai】AIの知識ゼロでAIラジコンを作ってみる - 環境構築編
こんにちは、アバナード関西オフィスの寺岡です!
Project Bonsaiを使ってAIラジコンを作ってみるの第2弾です。
今回は、実際に開発を進めていくための環境構築について、解説していこうと思います。
※第1弾は以下です。
前提条件
・Microsoft Azureアカウント取得済み
・Visual Studio 2017 以上がインストールされていること(エディション問わず)
Bonsaiの開発では、何が必要になるの?

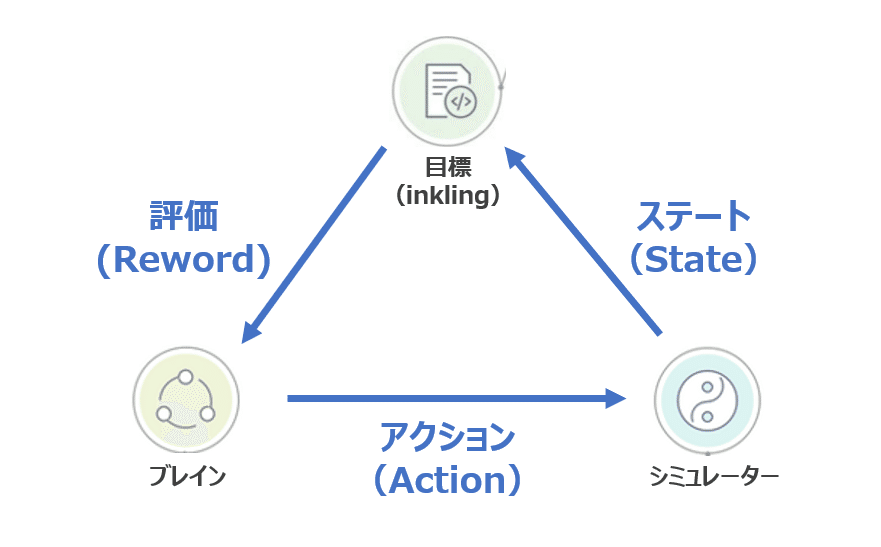
ずばり、Bonsaiの開発では
1. ブレイン
2. 目標(Inkling)
3. シミュレーター
の3つが必要です。
この記事では、この3つ順番に構築して、デバッグ実行できるところまでを目指していきます。
初めからBonsaiCarのカスタマイズをしていくのではなく、今回は事前に用意されているCartpoleのサンプルをもとに、環境構築を進めていきます。
Cartpoleとは、機械学習界隈における「Hello world」的なお題で、棒(Pole)の支点を台車(Cart)に固定した状態で、棒が倒れないように台車を左右に動かしていくというモデルです。
環境構築してみる
では、早速進めていきましょう!
1. ブレイン
ブレインは、実際に学習を経て、賢くなっていく「脳」そのものです。
強化学習における「エージェント」に該当します。
Bonsaiでは、「Bonsai Workspace」というMicrosoft Azure上の1サービスとしてブレインが提供されます。では、さっそく構築していきましょう。
Azure Potalにログインし、「リソースの作成」をクリック。

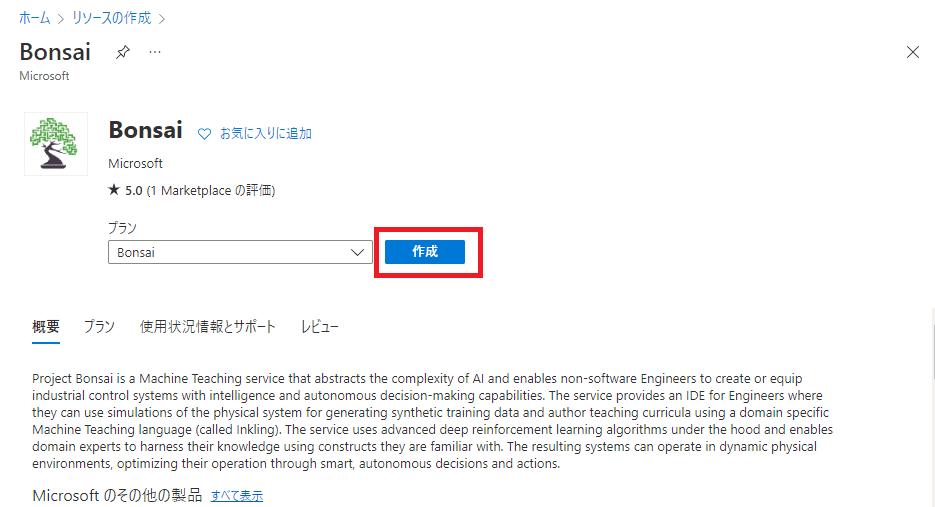
検索欄に「Bonsai」と入力してEnterキーを押下。

Bonsaiのリソース作成画面にジャンプするので、「作成」をクリック。

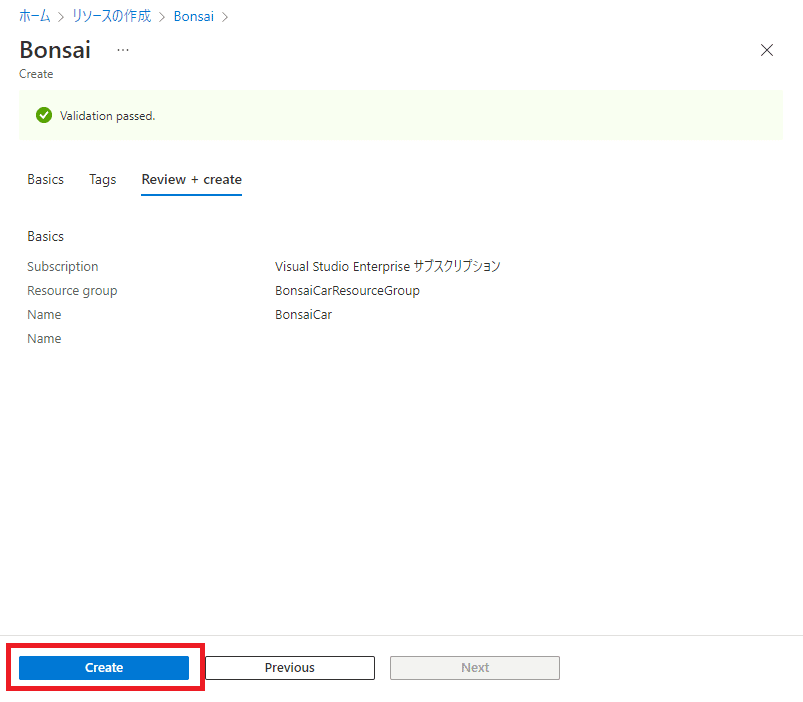
リソースグループ、名称、リージョンを入力して、「Review+create」をクリック。
※リソースグループに関する解説は省きます。

入力した設定が正しいことを確認して、「Create」をクリック。

しばらく後にデプロイが完了し、Bonsaiのリソースが作成されます。
「Launch Bonsai Workspace」をクリックして、Bonsai Workspaceを起動しましょう。

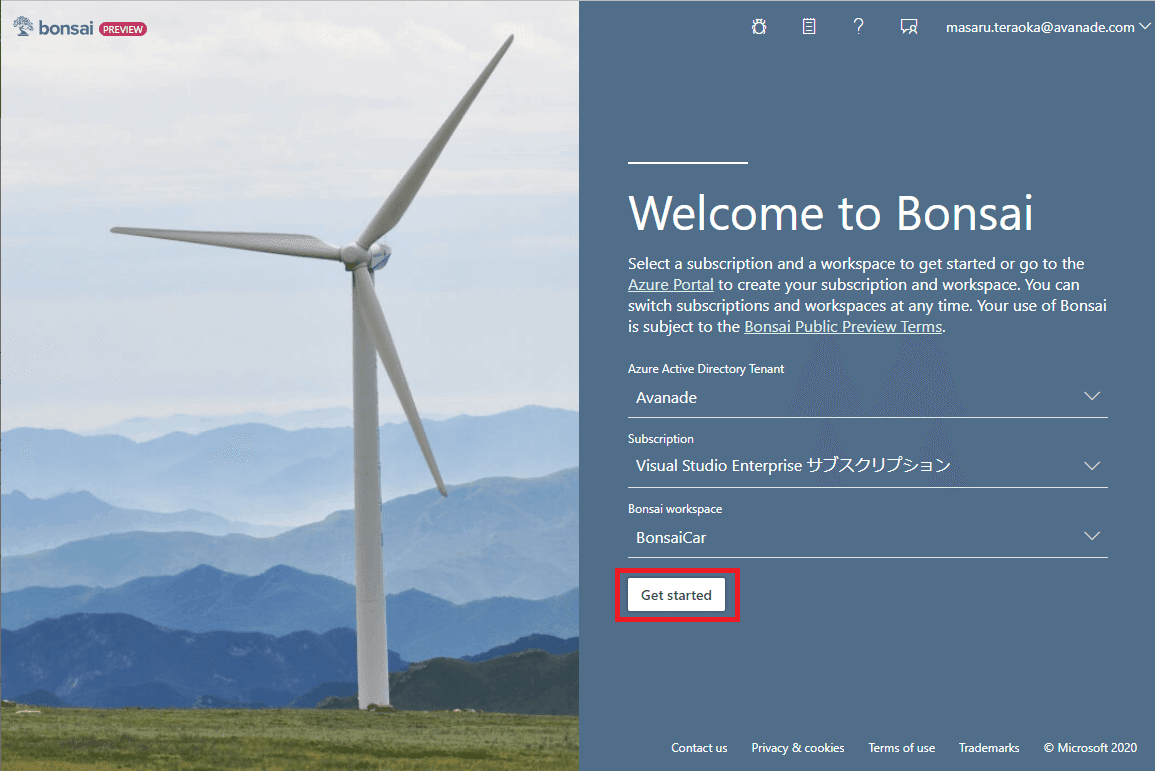
「Welcome to Bonsai」と表示された、Bonsai Workspaceのトップ画面に遷移します。先ほど作成したリソースを選択して、「Get started」をクリックします。

Bonsai Workspaceが表示されます!では、早速ブレインを作っていきましょう。
「Create brain」をクリックします。

「Empty brain」「Cartpole sample」「Moab sample」の3つが表示されます。今回はCartpoleのサンプルをもとに環境構築をするので「Cartpole sample」を選択します。

ブレインの名称を入力して、「Create brain」をクリック。

「Brains」に作成したブレインが表示されました!
これで、ブレインの準備は完了です。

2. 目標(Inkling)
目標(Inkling)は、学習にて達成したい条件です。
強化学習における「状態価値関数」「行動価値関数」に該当します。
Inklingは、Cartpoleのサンプルを選択してブレインを作成したので、サンプルのInklingコードが同時に作成されています。
画面中央部がInklingのコードエディタです。右側は「グラフパネル」というInklingをビジュアルで表示したパネルです。

Inklingコードの詳細な解説は、また次回とします。
3. シミュレーター
シミュレーターは、ブレインから送信されたアクションより、ステートを更新するものです。
強化学習における「状態」や「環境」に該当します。
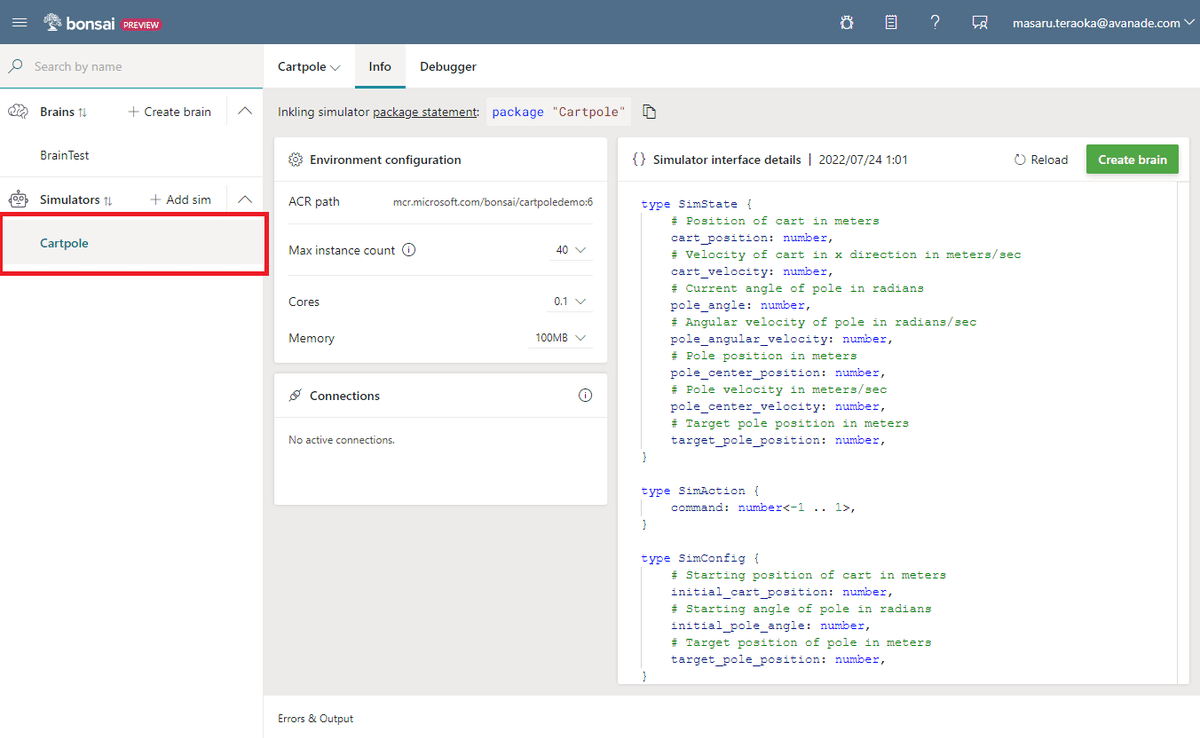
Inklingと同じく、Cartpoleのサンプルシミュレーターが既に作成されています。
しかし、これは「コンテナ」化されており、中身のソースコードを確認することはできません。

そのため、シミュレーターは自前で用意します。
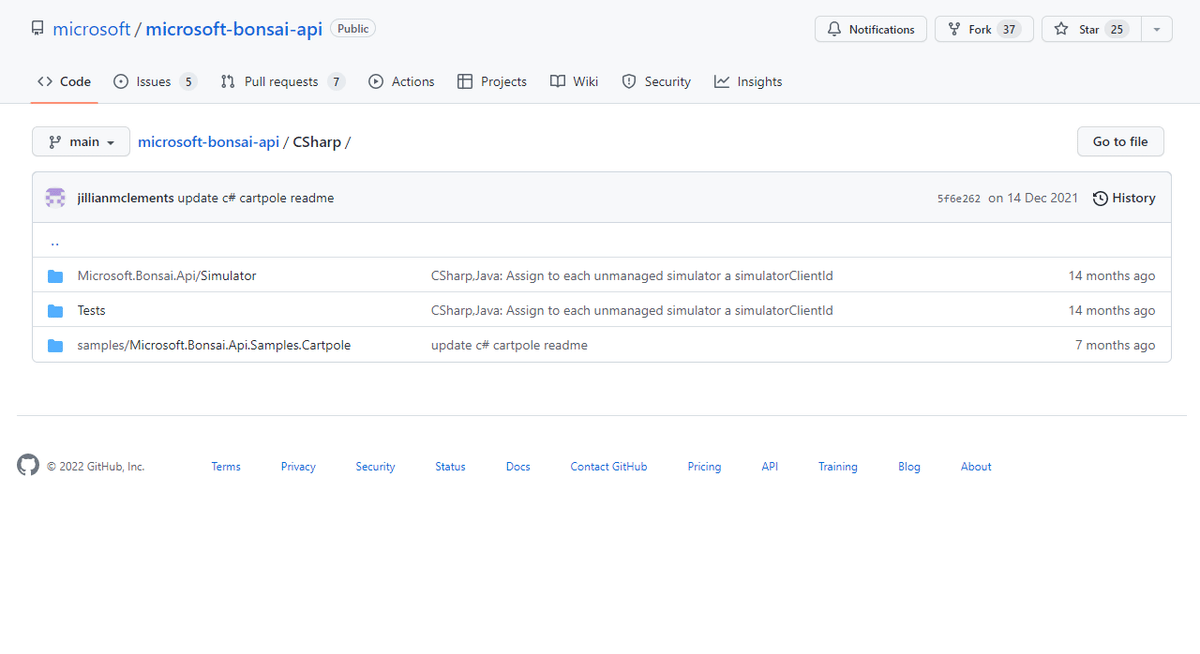
以下GitHubページに、Cartpoleのサンプルコードが公開されていますので、そちらを利用していきましょう。
今回はC#を利用してきます。
※C#、Java、Pyhon、Node.js(TypeScript)でサンプルコードとコネクタが公開されています。好きな言語をご利用ください。

CShapeフォルダ内の全ファイルをダウンロード。

Microsoft.Bonsai.Api.Samples.Cartpole.slnより、ソースを開きます。

これでシミュレーターの準備が出来ました!
※イメージはVisual Studio2022のものです。

デバッグ実行してみよう
構築した環境で、実際にデバッグ実行できるようにしていきます。
シミュレーターからBonsai Workspaceに接続するためには、
・Workspace ID
・Access Key
が必要になります。
どちらも、Bonsai Workspace上から取得可能です。
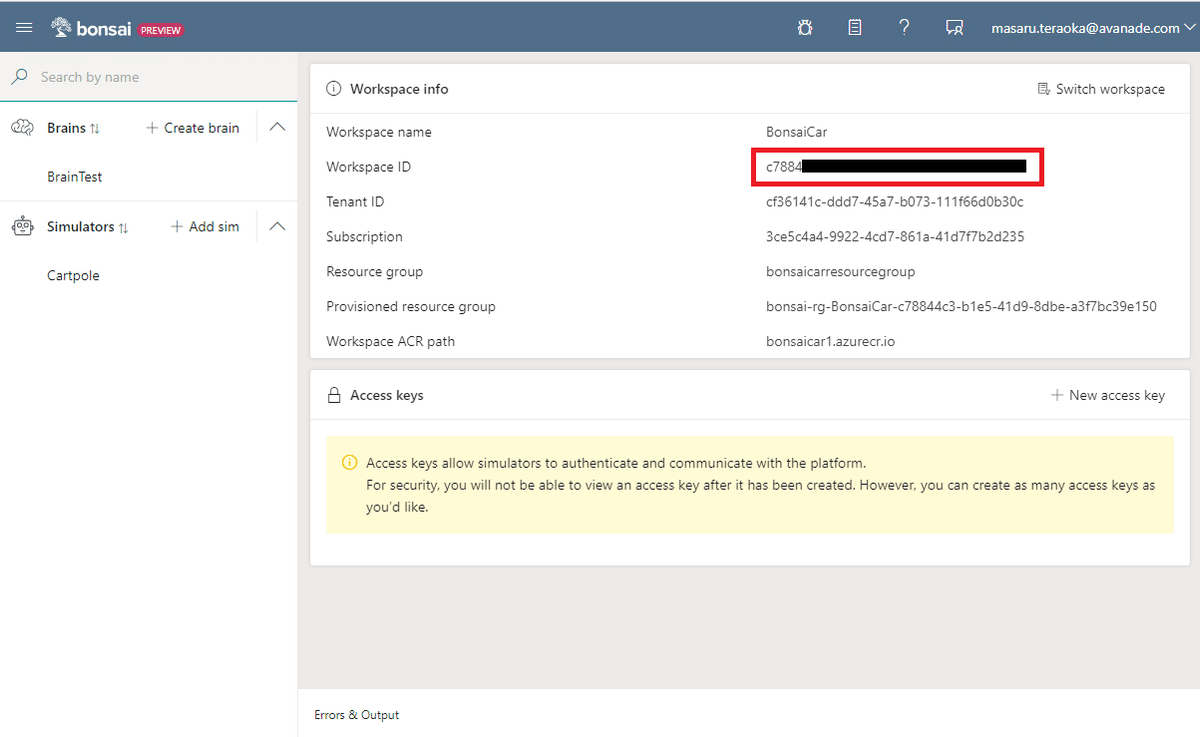
画面右上のメニューより、「Workspace info」をクリック。

WorkSpace IDをコピーします。

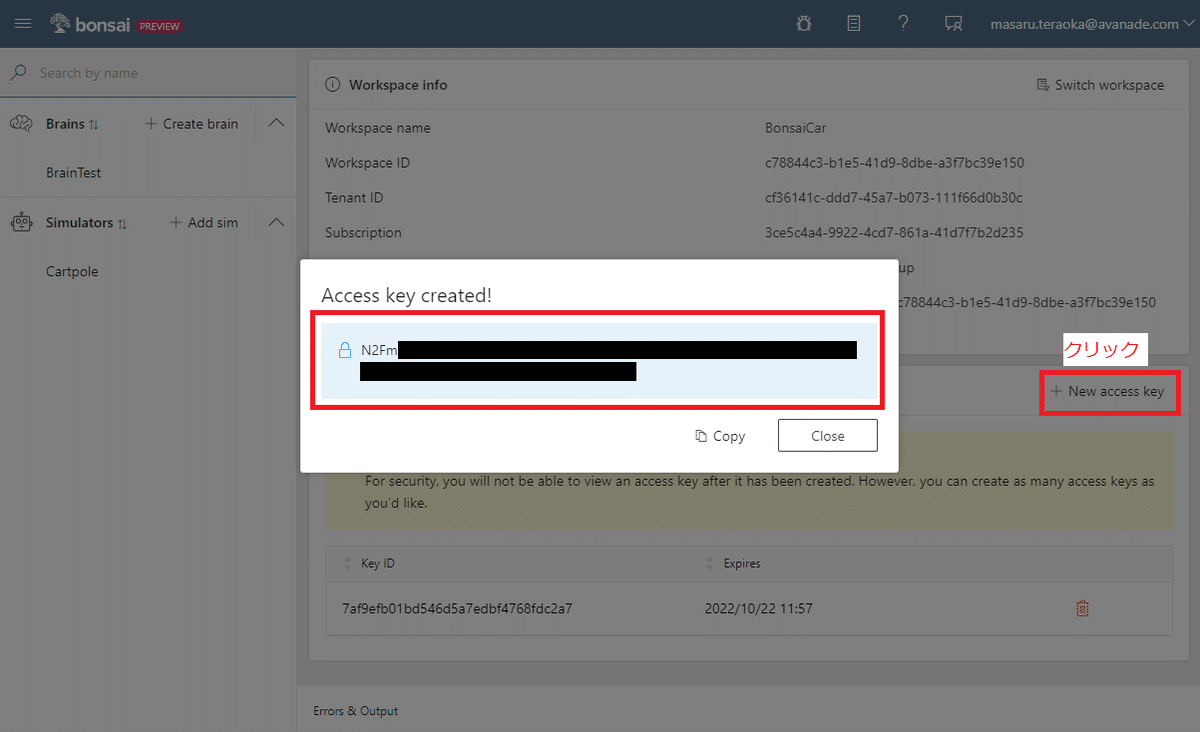
「Ney Access key」をクリックして、Access Keyを表示します。
このキーは、セキュリティの関係上、一度しか表示されません。ご注意ください。
もし、紛失した場合は、再度「Ney Access key」をクリックして、キーを再生成してください。

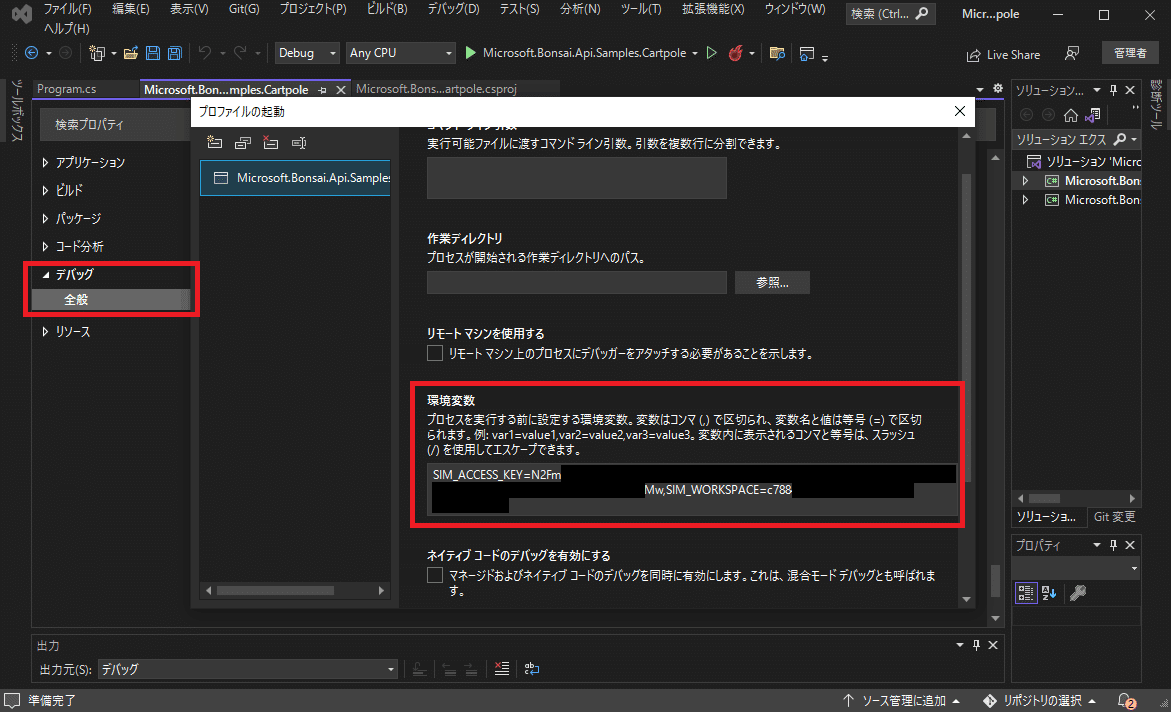
シミュレーターに戻り、コピーした「Workspace ID」「Access Key」を設定します。「Microsoft.Bonsai.Api.Samples.Cartpole」プロジェクトのプロパティを開き、環境変数に設定します。
それぞれ、以下の環境変数に設定します。
・Workspace ID:SIM_WORKSPACE
・Access Key:SIM_ACCESS_KEY
※イメージはVisual Studio2022のものです。環境変数の設定方法はバージョン毎に異なります。

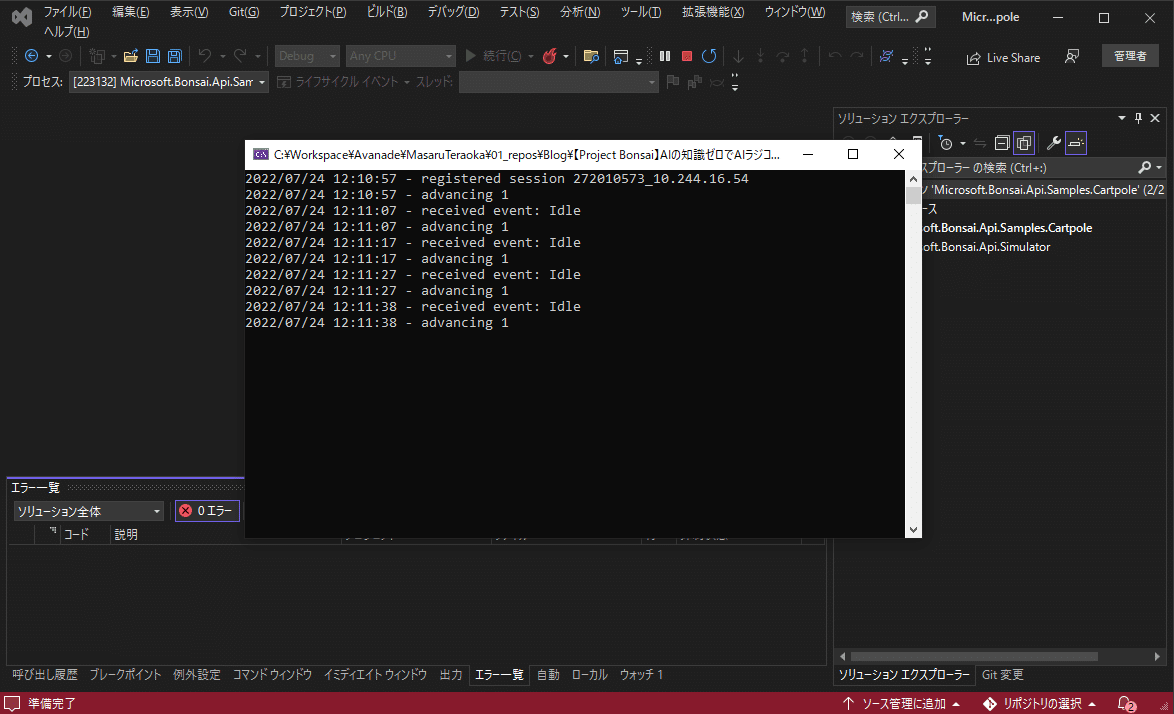
これで設定は完了です! F5キーでデバッグを開始しましょう。
以下のようなコンソール画面が開き、「registered session」と表示されれば、正常にBonsai Workspaceへ接続が出来ています。

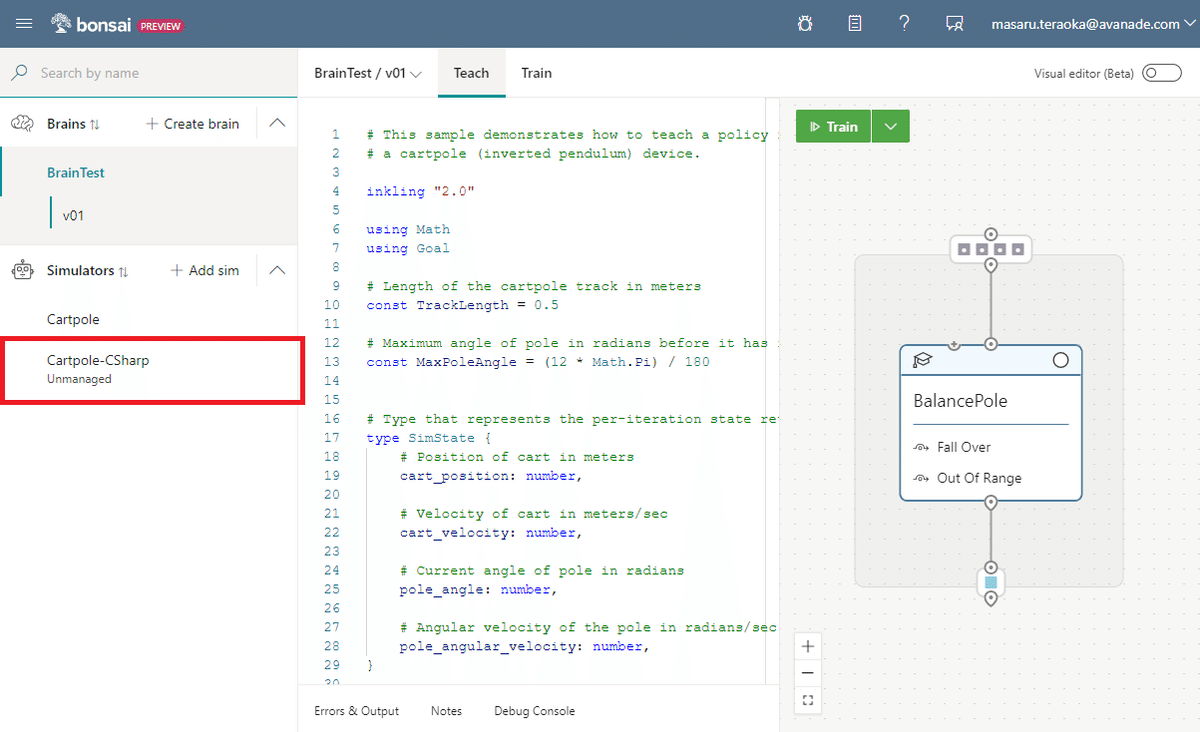
Bonsai Workspaceに戻ると、「Simulators」に新しいアイテムが追加されています。これが先程デバッグで接続したシミュレーターです。

では、このシミュレーターを使って、学習を実行してみましょう。
ブレインを選択し、すぐにでも学習を始めたいところですが、一部Inklingの修正が必要です。
43行目、「package "Cartpole"」をコメントアウトします。
これは、Cartpoleのサンプルシミュレーターを使って学習を行うという指定です。削除することで、学習開始時にどのシミュレーターを利用するか選択することが可能になります。

ようやく、全ての準備が完了しましたので、お待ちかね、学習を開始します。
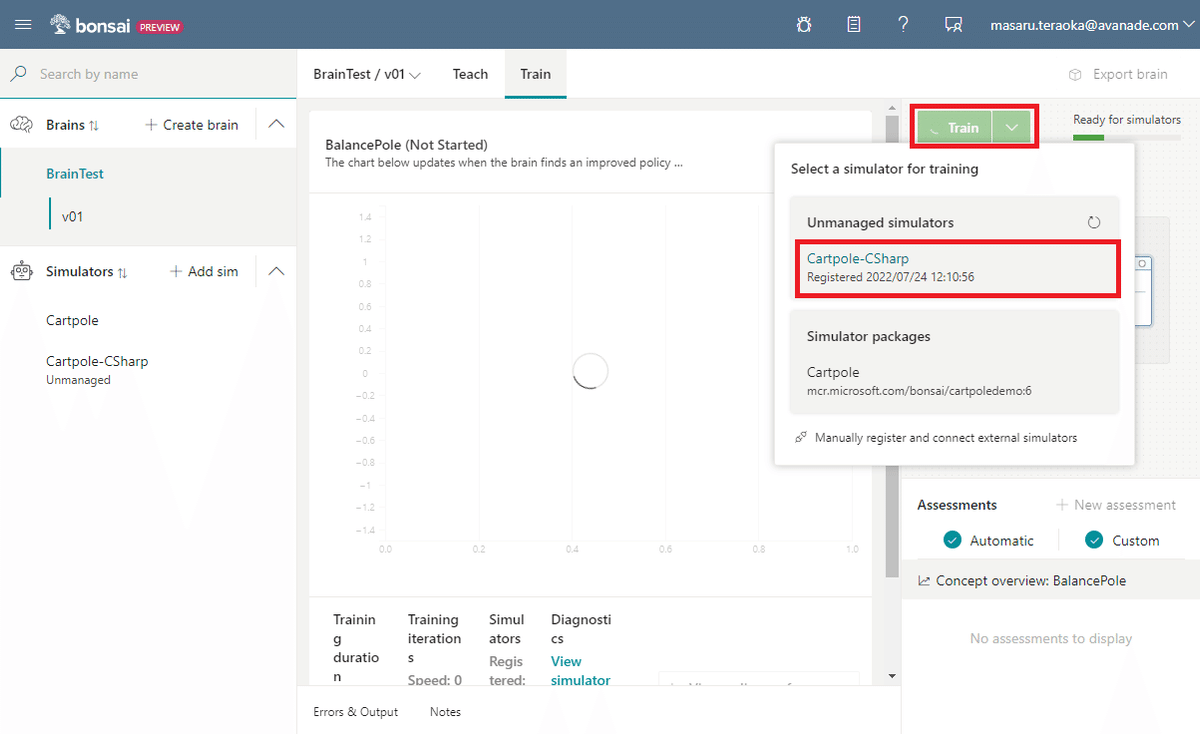
「Train」をクリックすると、シミュレーターの選択ウインドウが表示されるので、デバッグ接続したシミュレーターを選択します。

学習が開始されました!!
Inklingのコードが切り替わり、Cartpoleの学習状態がビジュアルで表示されます。

学習の進行状況の見方については、次回で解説とし、今回はデバッグ実行が出来ましたので、ここまでとします。
まとめ
Bonsaiはブレイン、Inkling、シミュレーターの3つが必要。
ブレインとInklingは、Bonsai Workspaceで提供される。
次回は、Bonsai Workspace基礎編を予定しています。
さいごに
最後まで見ていただき、ありがとうございました。
記事が皆さんのお役に立てましたらいいねやフォローをお願いします!
内容に関するご指摘や、その他何かございましたら下記までご連絡ください。
アバナード関西オフィス 寺岡優 / Masaru Teraoka
masaru.teraoka@avanade.com
この記事が気に入ったらサポートをしてみませんか?
