
iPhone14ProMax購入してから
どうも、くすくすです。
昨日新型iPhoneに機種変してきました!
ios16にもなってできることの幅が広がってより便利になりましたよね。
今回書いていこうと思っているのは、ホーム画面のカスタマイズについて触れていこうと思います。
ここで、見ていただいてる方にお聞きします!
デフォルトのアプリアイコンに満足いっていますか?
私は、カラフルなアイコン達は嫌いでは無いのですが、統一感を出すのが難しく上手く整理整頓ができなくてムズムズしていました。
せっかく新しい機種にしたタイミング…
やるなら今しかない!と思ってガッツリとカスタマイズをしたので同じ思いを持ってる方がいるかもしれないので、私のカスタマイズ方法を共有していきます。
かなり長くなるのでゆっくりと好みのホーム画面を作り上げてください。
〈ホーム画面のカスタマイズ方法〉
①私のホーム画面紹介
②カスタマイズ手順
③背景画面を決めましょう
④画像ウィジェット作成
⑤アイコン作成
⑥全ての配置
①私のホーム画面紹介
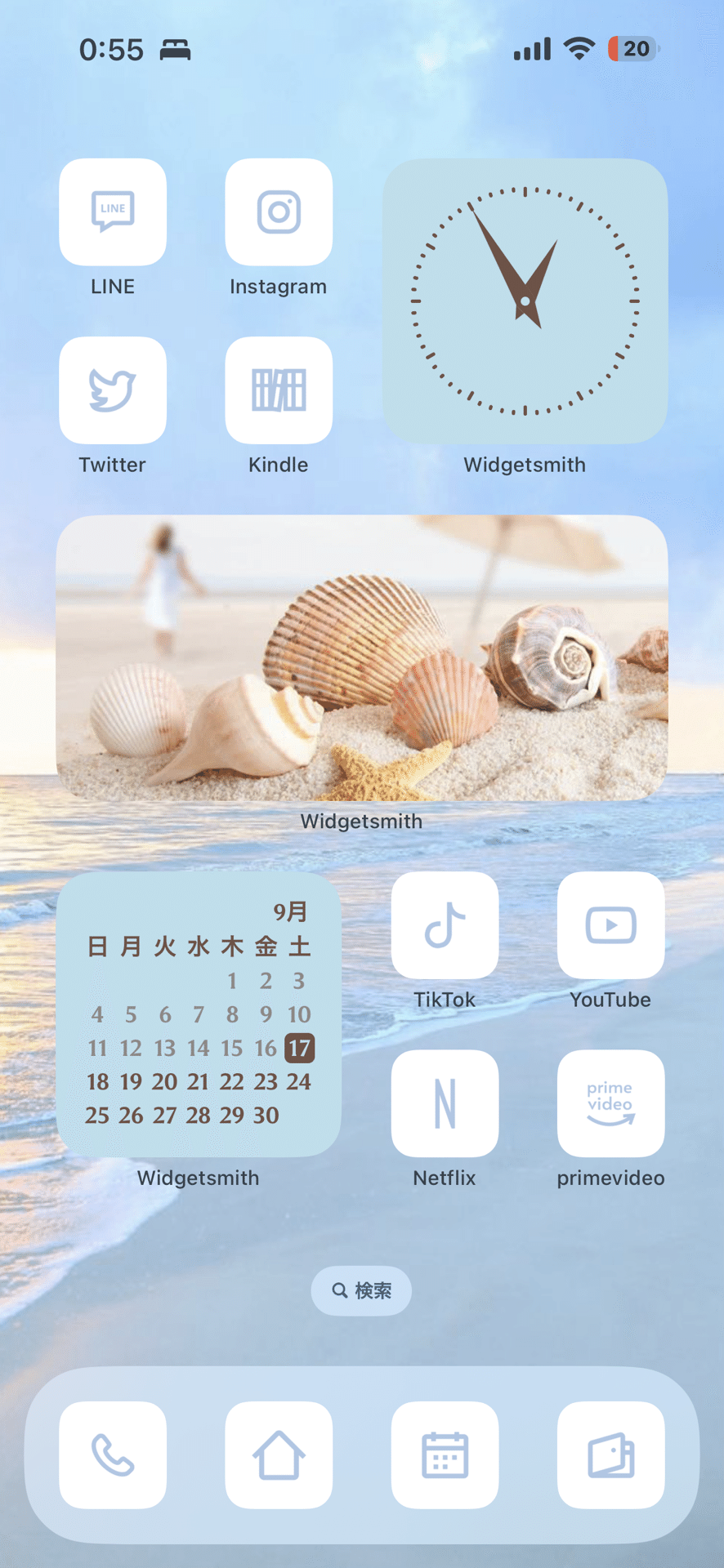
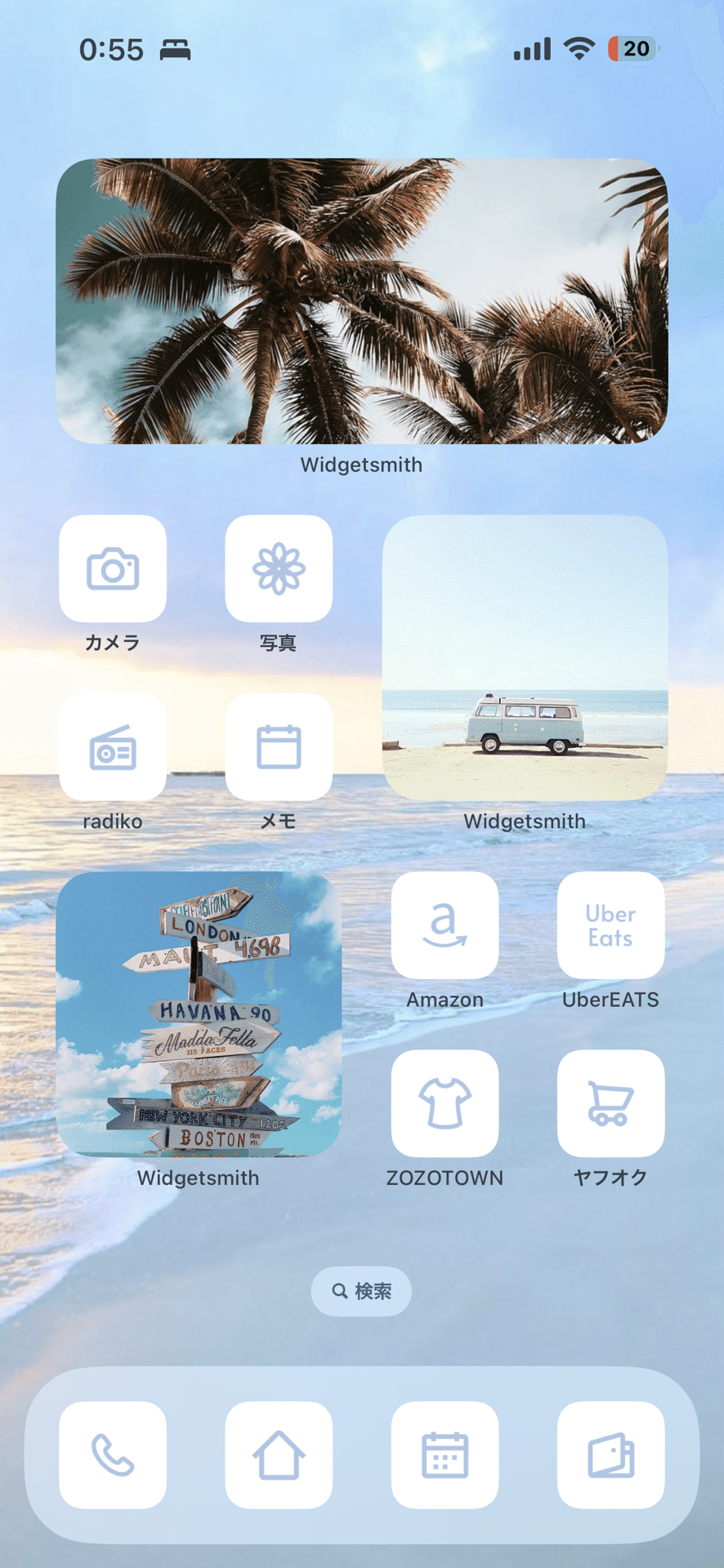
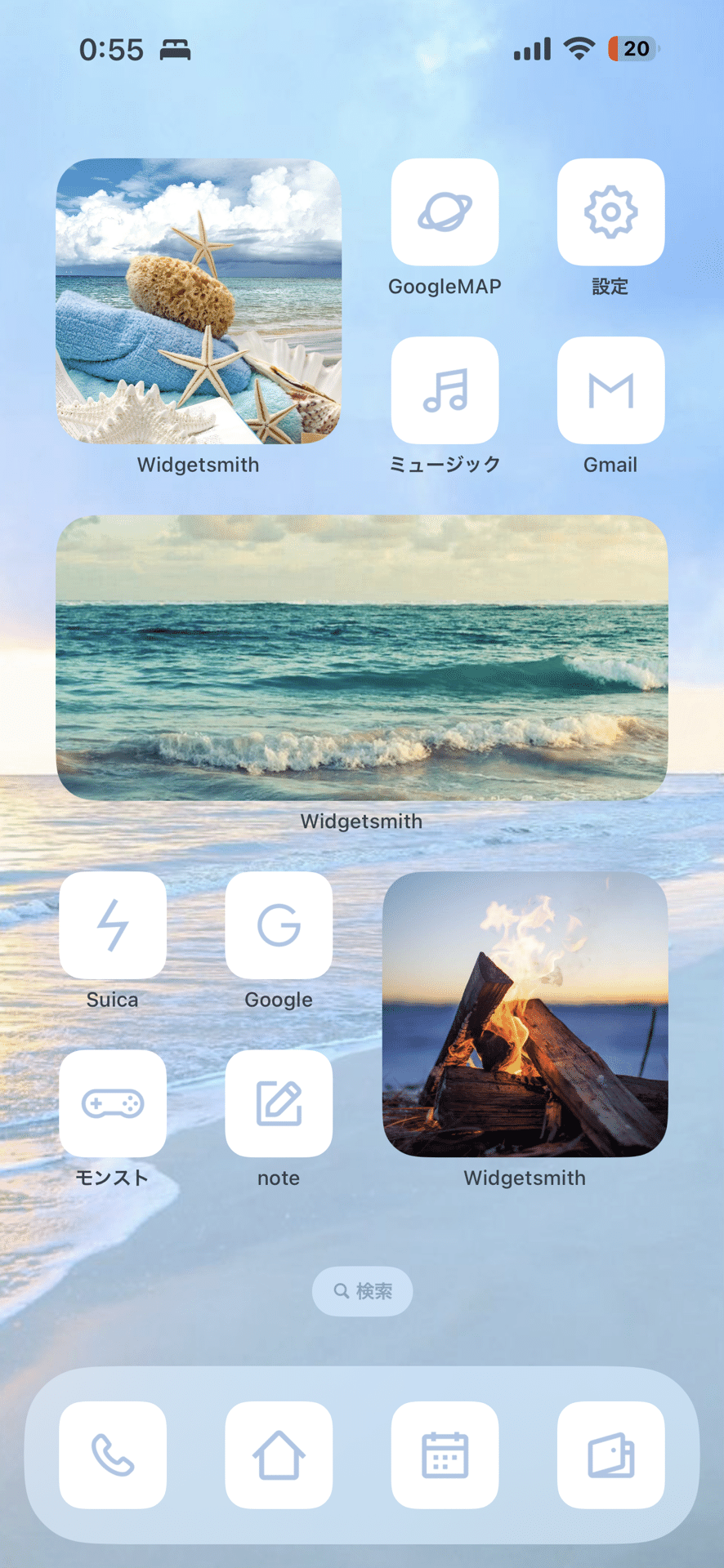
まずは今現在のホーム画面をご紹介していきます!



私は今回のカスタムテーマを海辺の爽やかホーム画面にしていたので、こんな感じの画像を集めて詰め込みました。
1から何も知らない状態から作成したので半日近くかかってしまいましたが、我ながらイメージにバッチリあった最高のホーム画面が完成したと思っています笑
では、次から具体的に何をすれば良いかを説明していきますね。
②カスタマイズ手順
カスタマイズする前にDLが必要なアプリがあるので紹介します。何をするためのものかと言うと、私のホーム画面の赤い丸が付いてる所を作成するためのアプリになります。

widgetsmithというアプリをDLしましょう。
アイコンはこんな感じのアプリです。

あともう一つ、ショートカットをご用意してください。
こんな感じのアプリです。

ショートカットはアプリアイコンを自作するのに必須なアプリになります。
今回使うアプリはこの2つだけになります。
私の実行したカスタマイズの流れは以下のロードマップで進めていきました。
背景画像の選定
↓
画像ウィジェットに入れる画像選定
↓
アイコン画像選定
↓
画像ウィジェット作成/配置
↓
アイコン作成/配置
これだけ見ると面倒くさ…と思うかもしれません。ちなみに私は調べてげんなりしましたが理想のiPhoneのためならと踏ん張ったので皆さんも頑張りましょう!
③背景画像を決めましょう
背景画像はお手持ちの画像やGoogle画像検索で探してもどちらでも大丈夫です。
画面の大部分を占める画像なのでじっくりと選定をしてください!
④画像ウィジェット作成
いよいよここからカスタマイズらしいセクションになります!
まずやることはウィジェットに入れる画像選定になります。
このウィジェットサイズがアイコン換算すると…
small:アイコン4個分
medium:アイコン8個分
large:アイコン16個分
こう見ると結構大きいサイズなのでレイアウトを考える中での参考にしてください。
私のメイン画面はmediumに画像を入れ込んで、small2つには時計とカレンダーを入れてあります。これはwidgetsmithに入ってるものなので心配ご無用です。
では気になる作成手順について説明していきます。
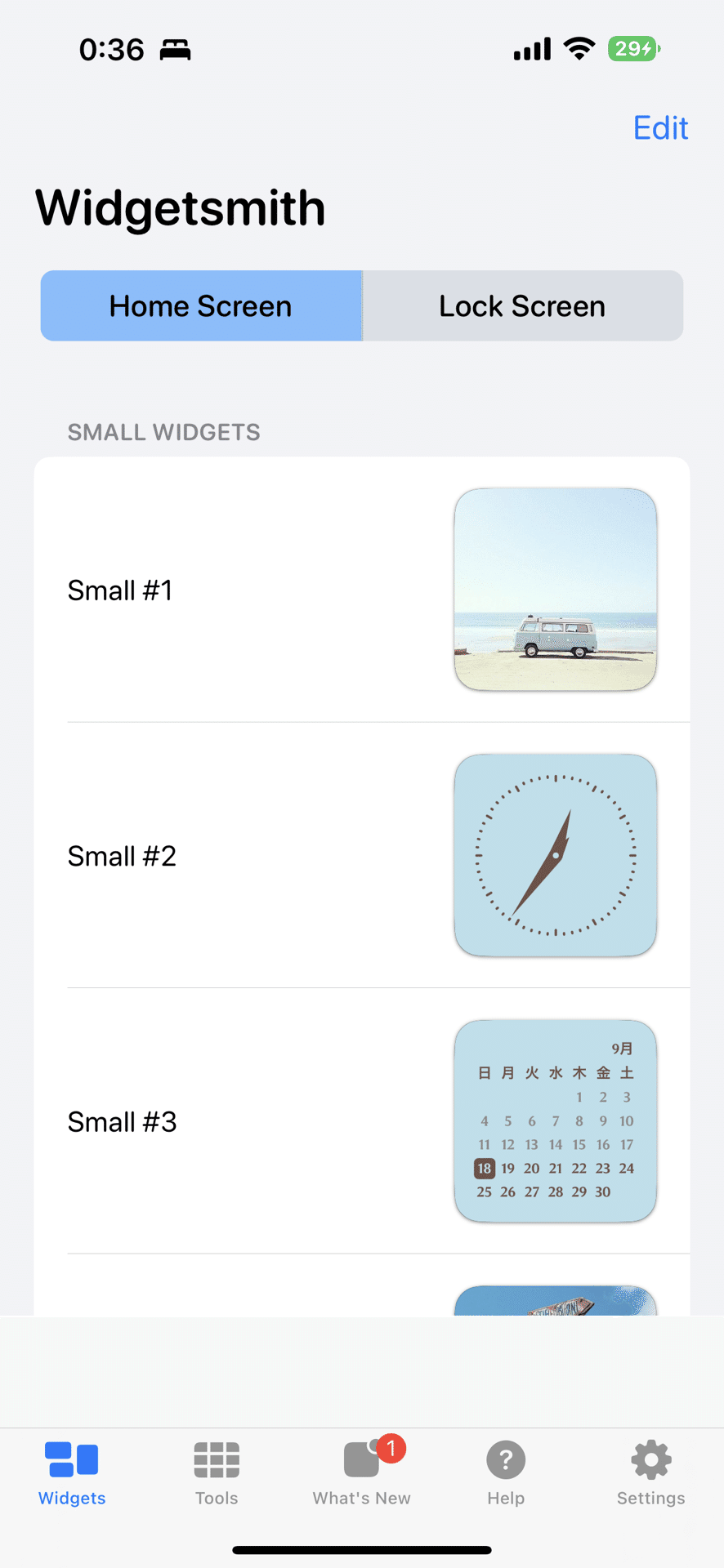
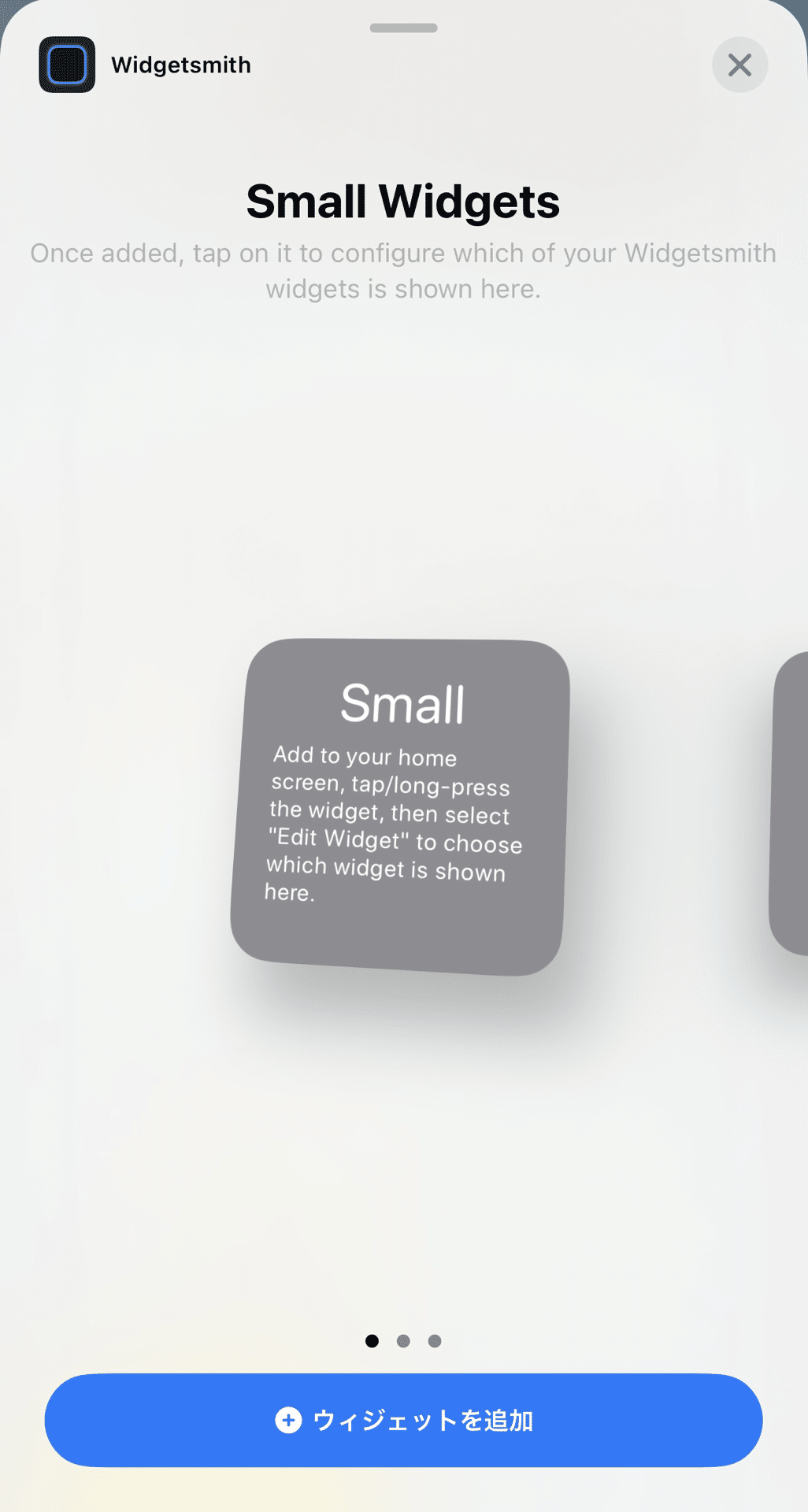
まずはwidgetsmithを開いてみましょう。

開くとこんな感じの画面が出てきます。私の作成したものがあるので分かりにくいですが、少し下にスクロールすると「Add small widget」という青文字があるのでタップしてください。
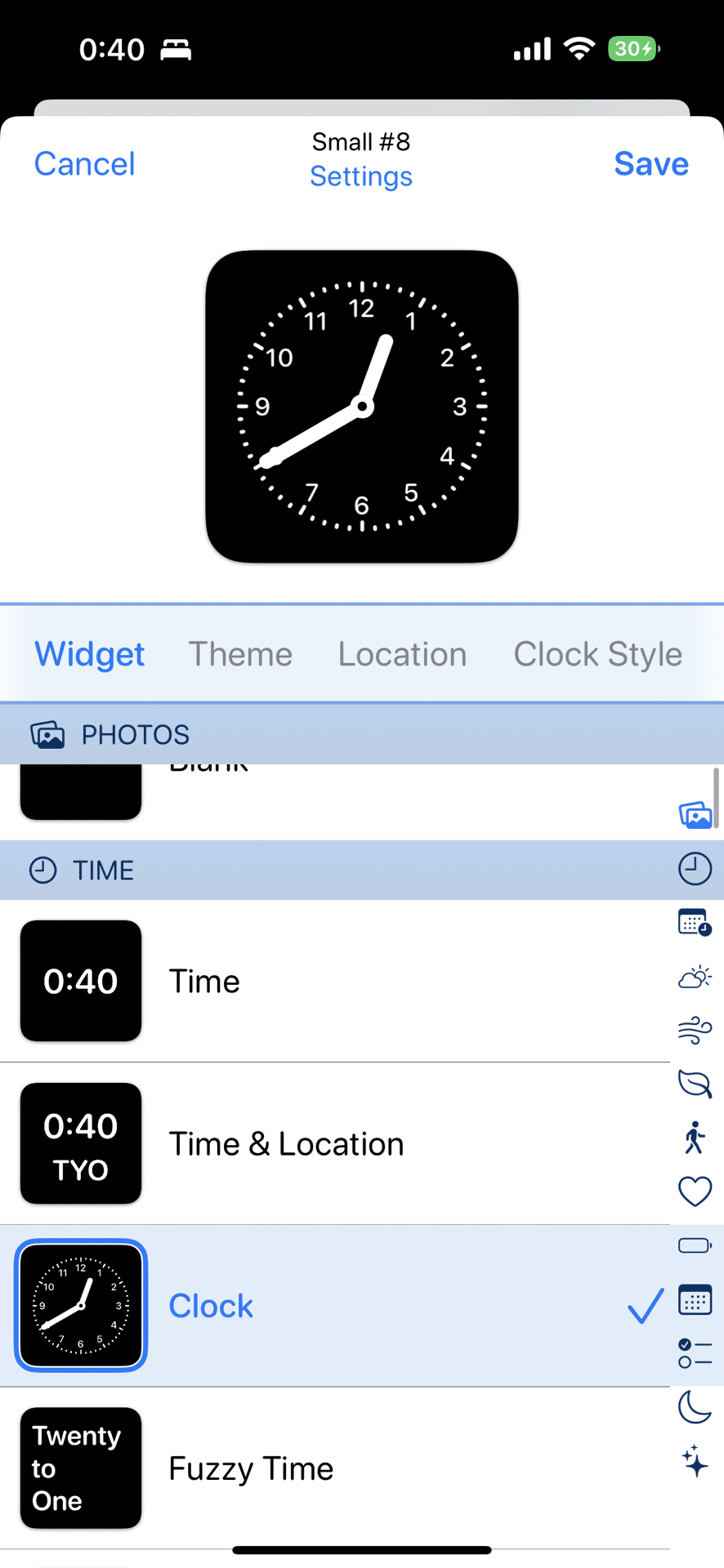
次にウィジェットに何を入れるかの選択画面になります。
課金すれば色々と追加が可能ですが、無課金でも私のような設定は可能です。

この画面を上下スクロールでウィジェット内に入れる内容で、「widget」と青文字になっている列を右に進むと色などの設定が可能になります。
他のサイズに関しても同様のやり方でできます。
少し多めに作っておくと後で配置する時のバリエーションが広がるのでオススメです!
⑤アイコン作成
次にアイコン作成になります。
このアイコン画像はアプリポというサイトで入手しました。
かなりバリエーション豊かなので好きなものを探してください。見つかったら紫色のアイコンをダウンロードをタップして、アイコンを長押しして写真に追加をひたすらしましょう!
これがなかなか大変ですが頑張りましょう!!
大変な画像収集が終わったらメインイベントでもあるその画像をアイコンにしていく作業になります。
ここで使うのがショートカットアプリになります。
説明画像の前に流れを書いていきます。
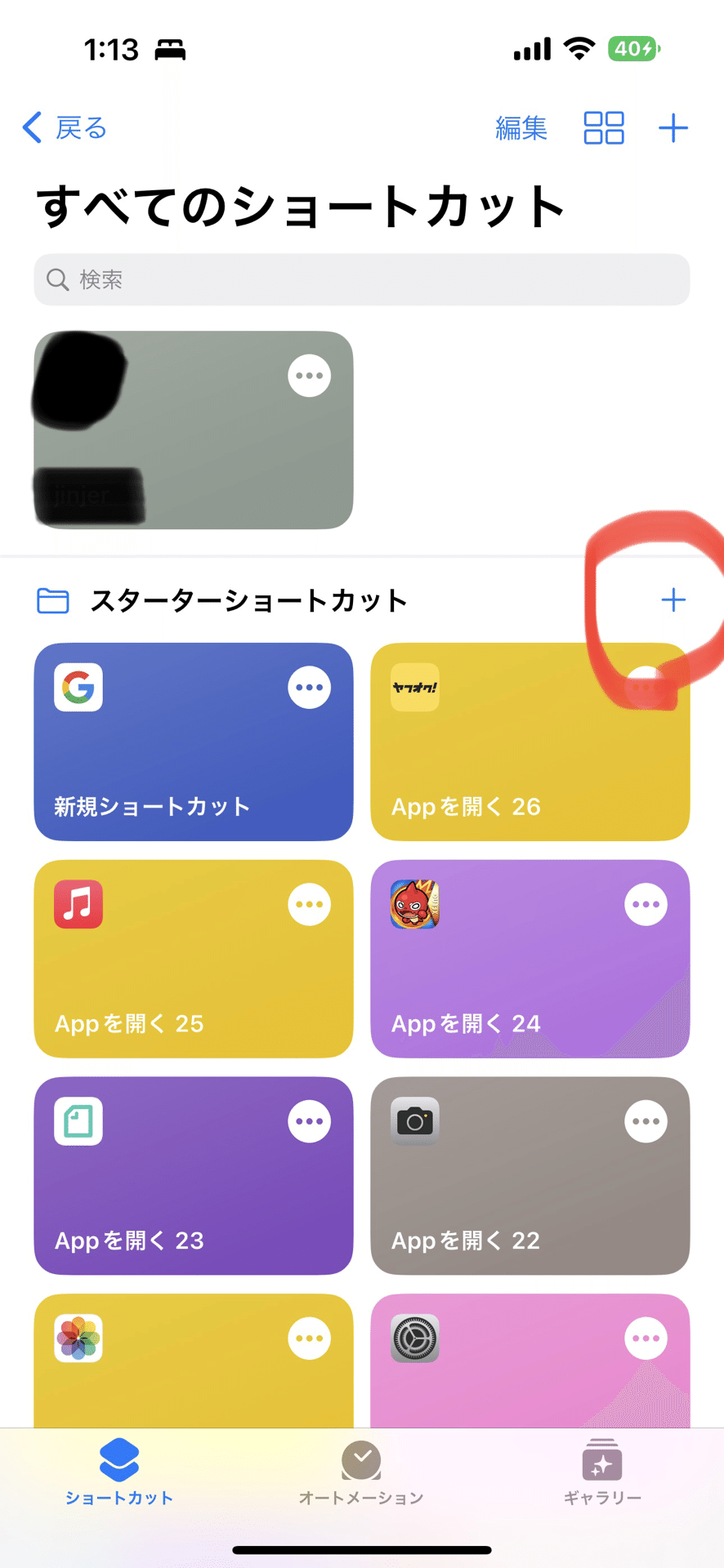
スターターショートカット右の+をタップ
↓
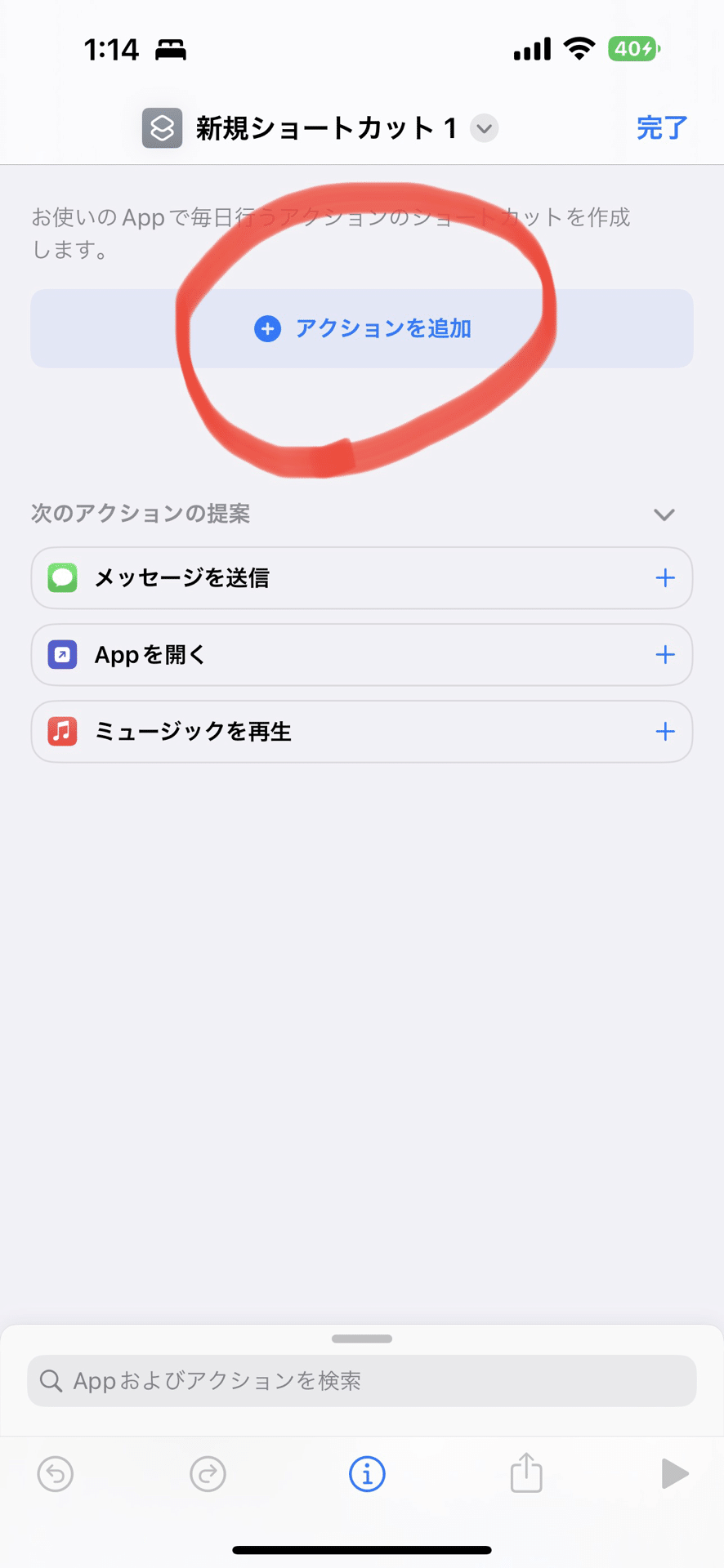
アクションを追加タップ
↓
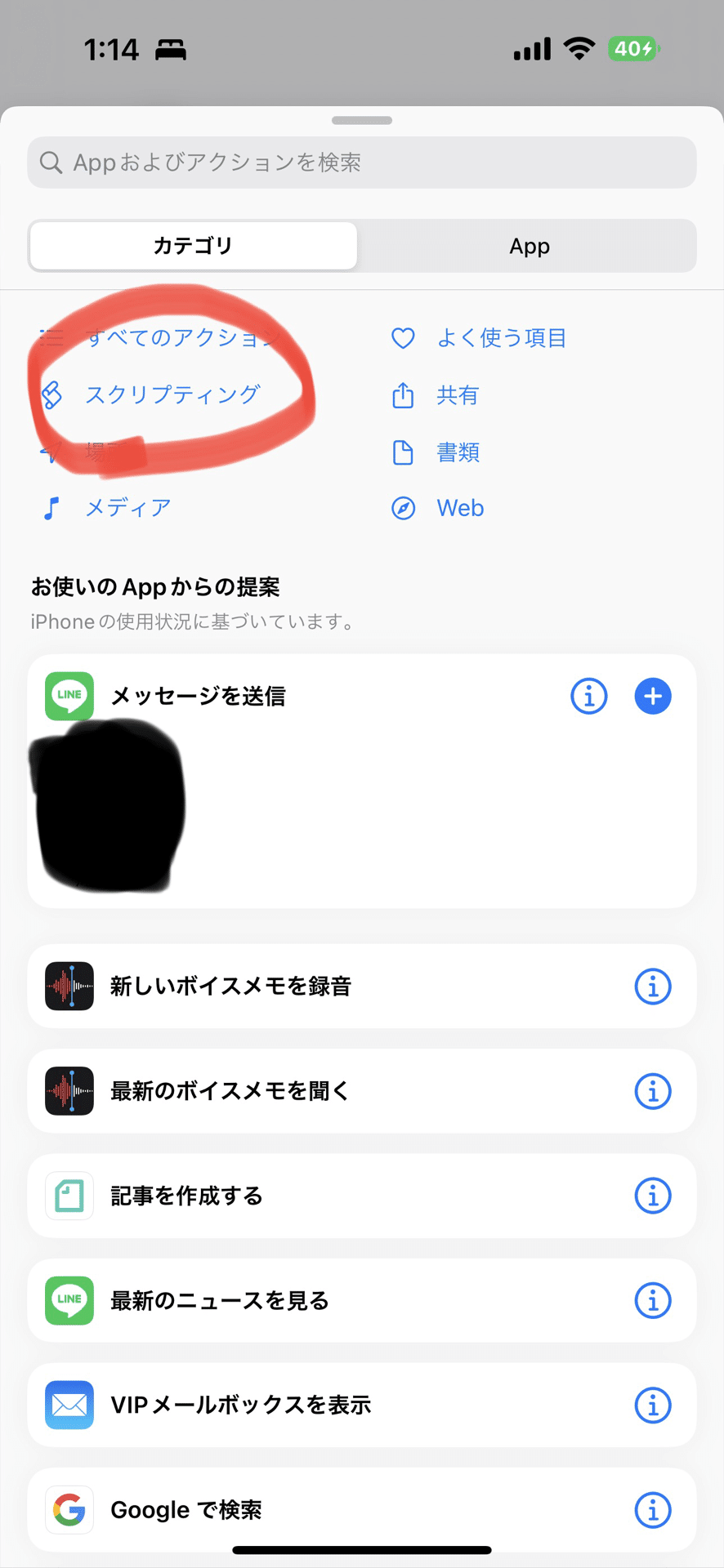
スクリプティングをタップ
↓
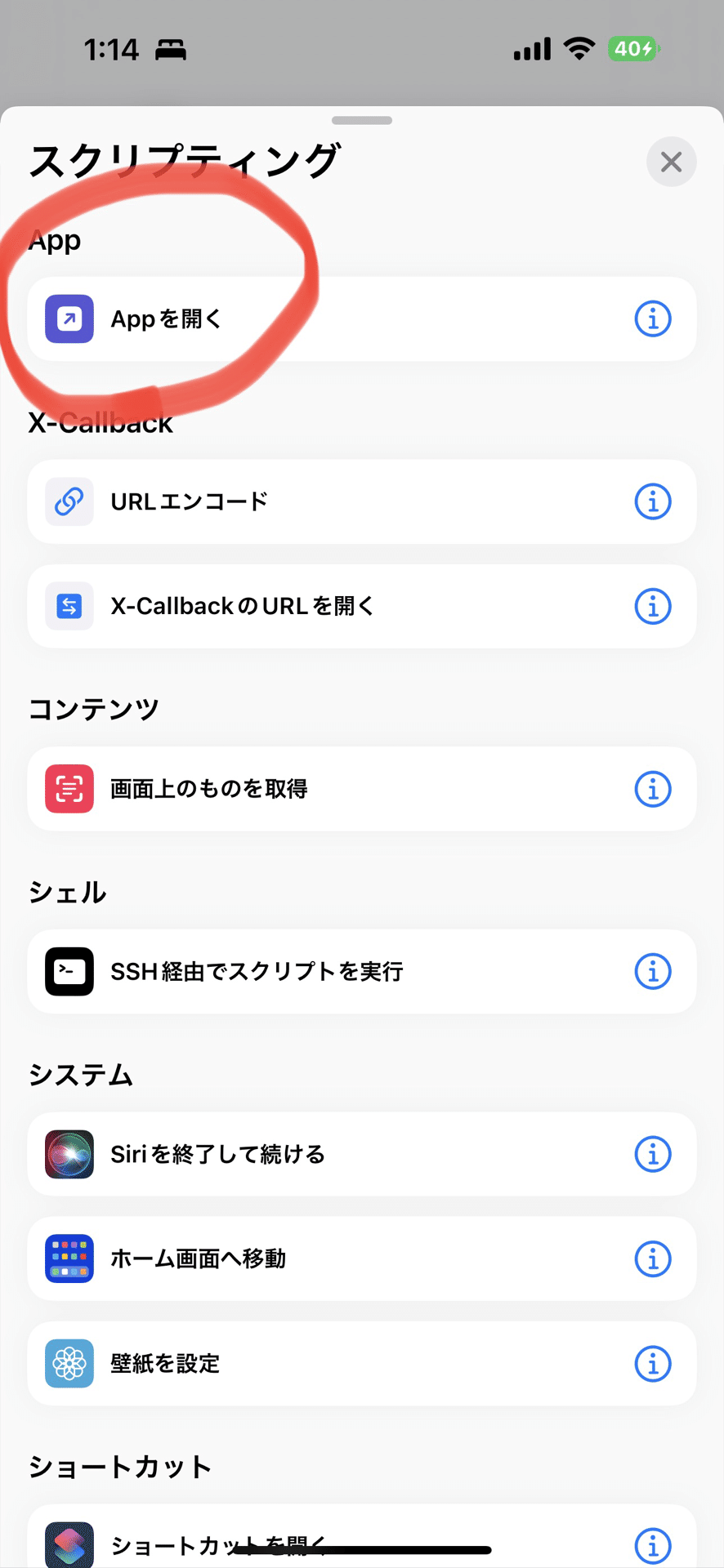
Appを開くをタップ
↓
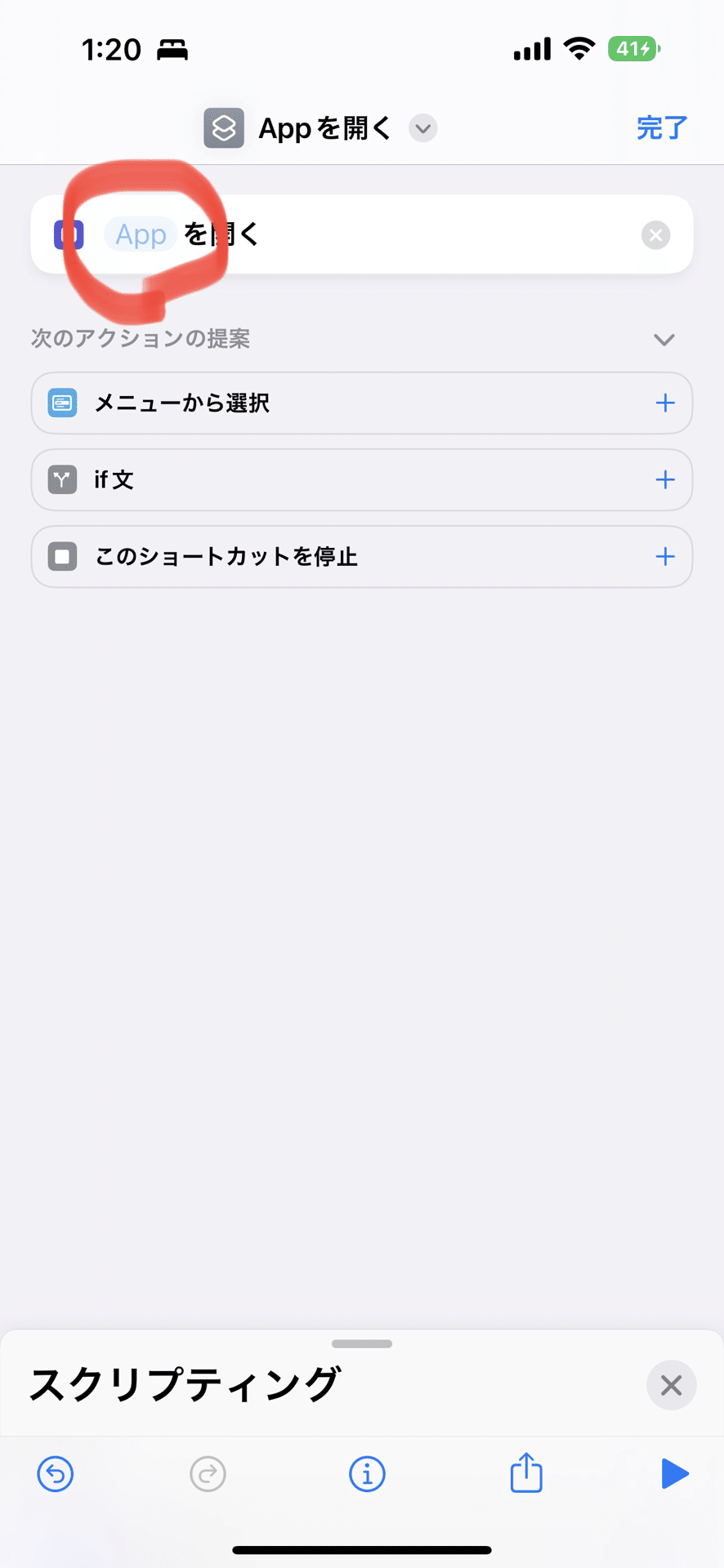
App部分をタップして作りたいアプリを選択
↓
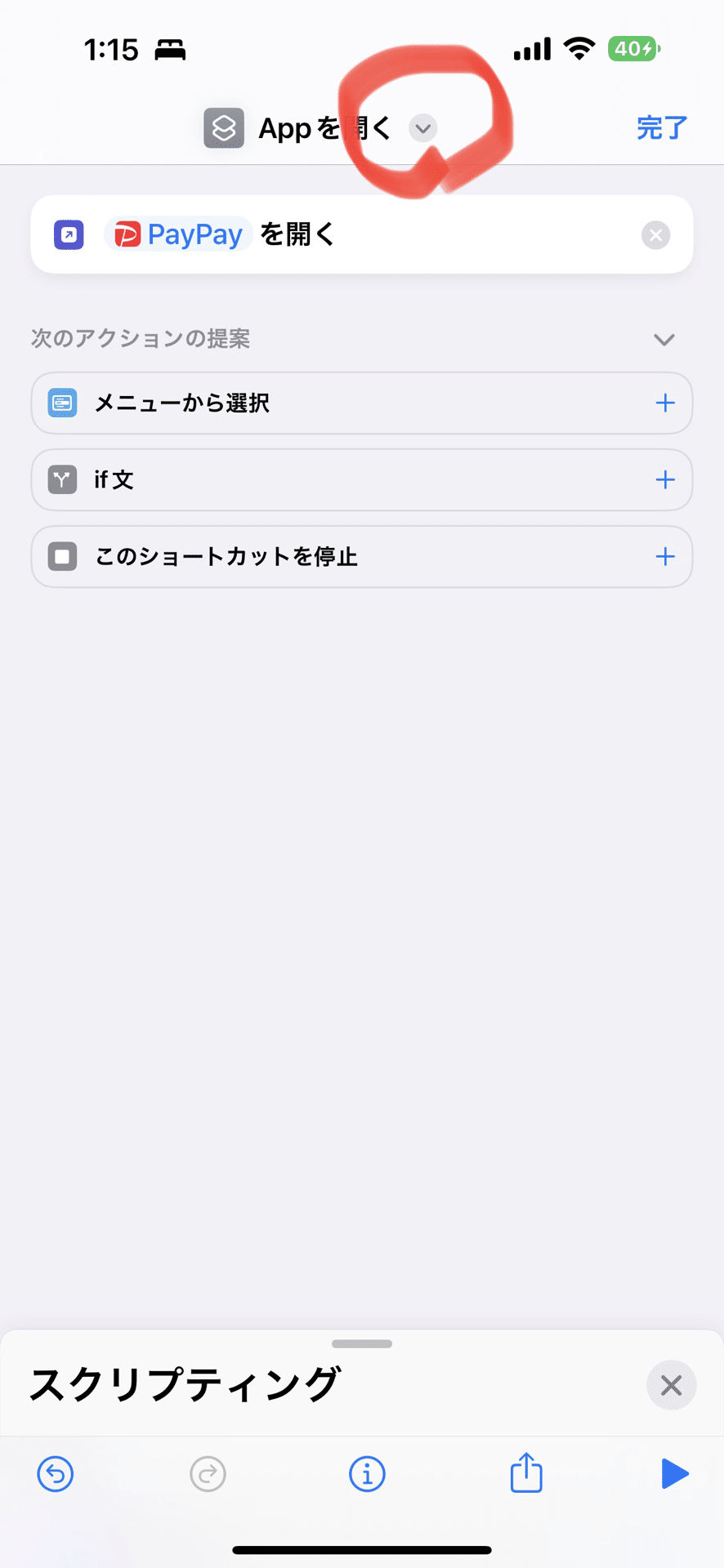
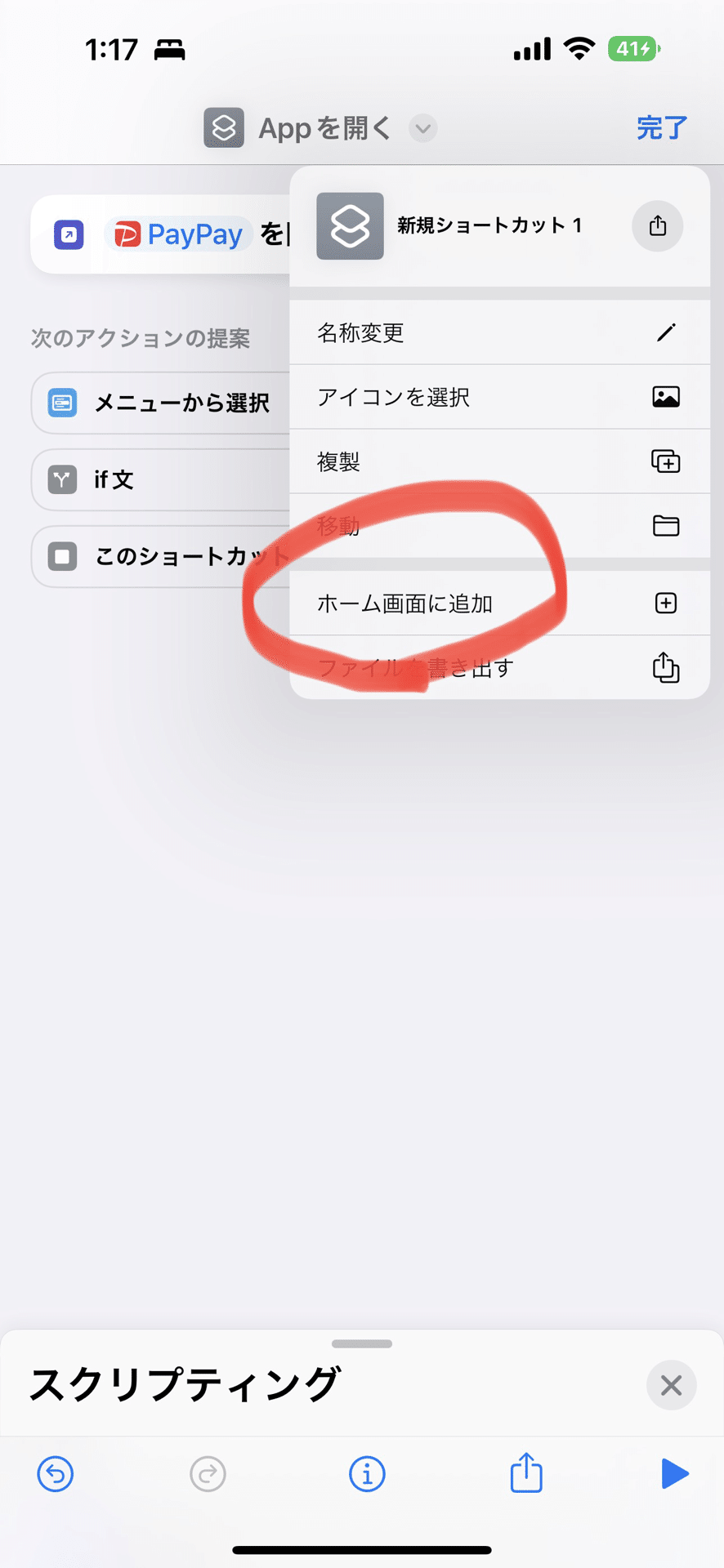
画面1番上のAppを開くの右にあるプルダウンをタップ
↓
ホーム画面に追加をタップ
↓
名前を変更して、右のアイコンをタップして
先程入手した画像を入れる









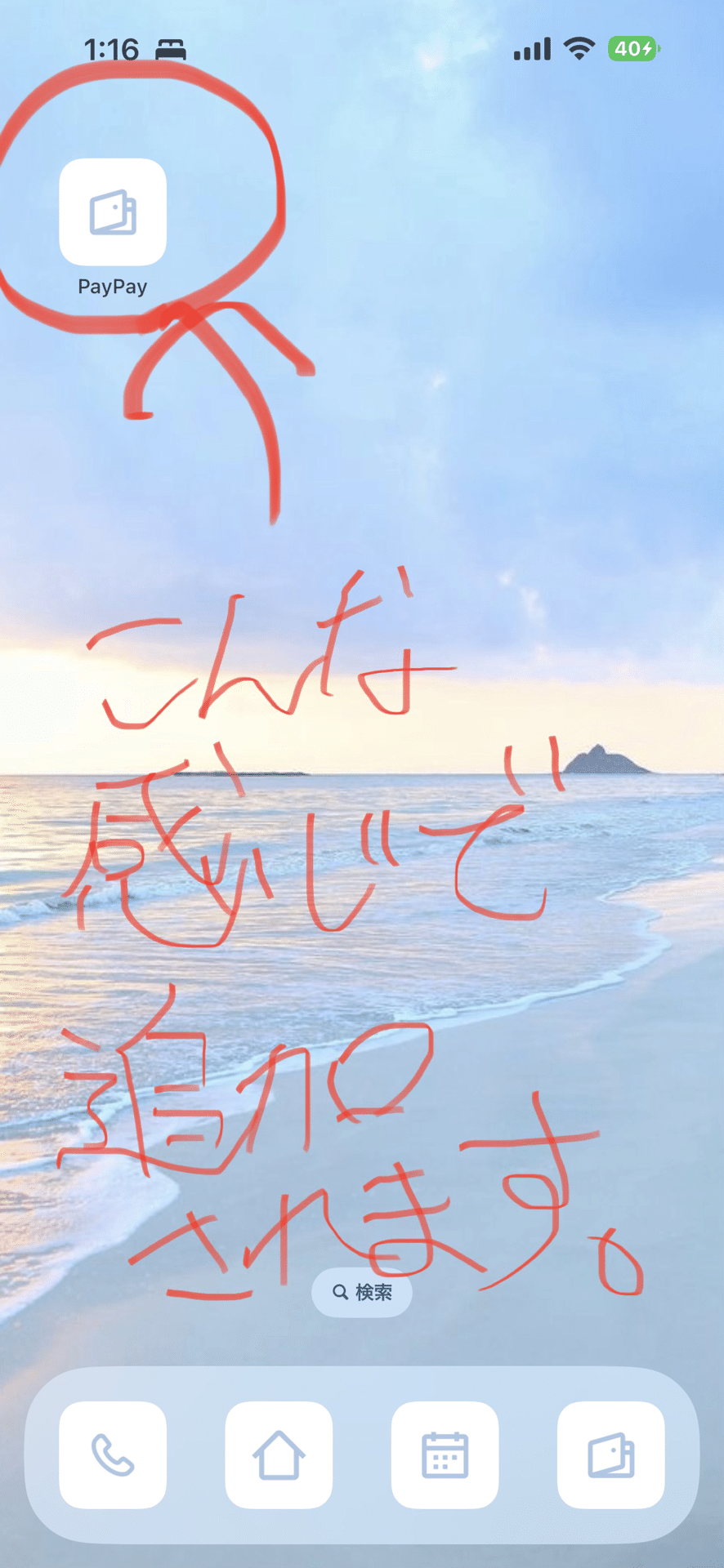
最後の手書きでごめんなさい!アイコンに関しては永遠にこの作業の繰り返しになります。負担を減らすためにも予めアプリの厳選をおすすめします!
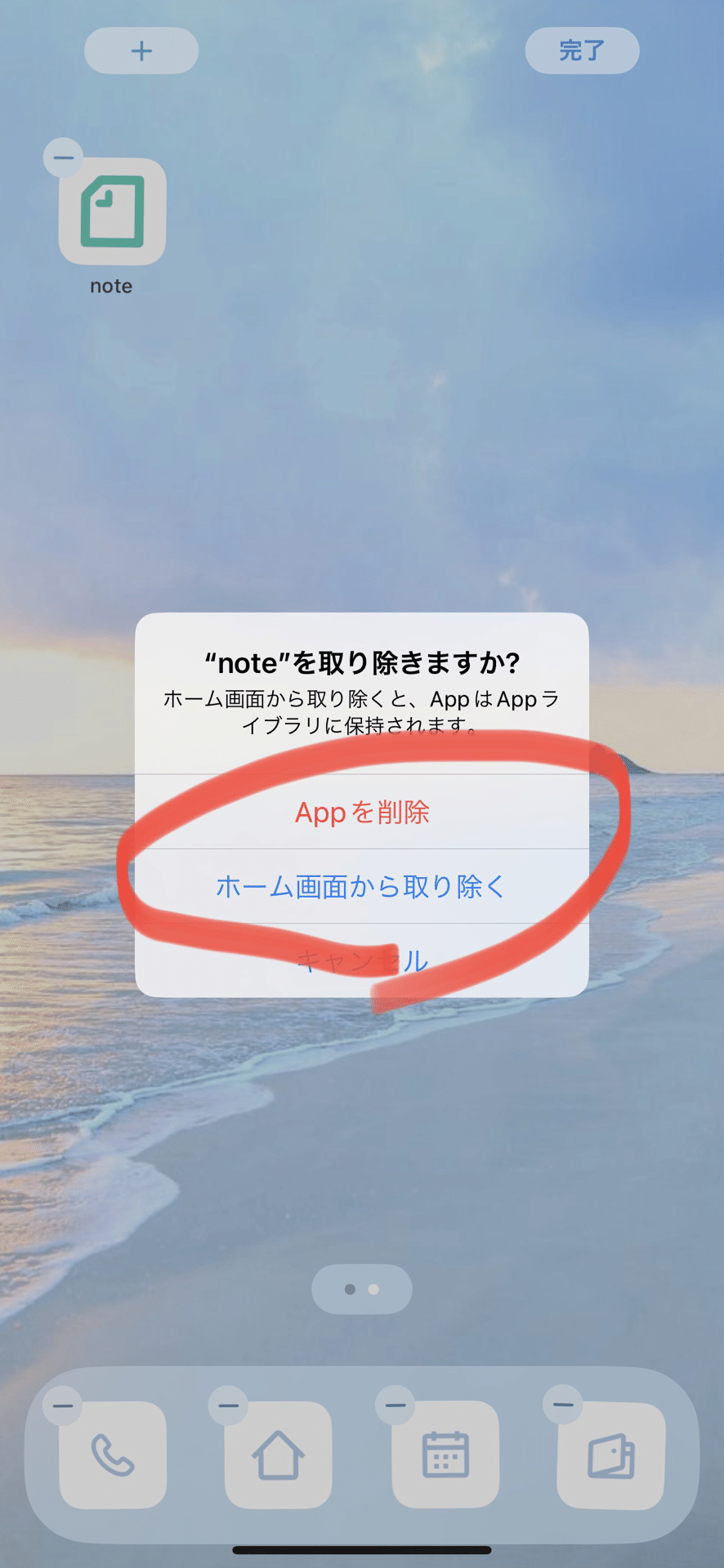
作業をしていると既存のアプリが邪魔になってくると思います。その時はアプリを長押しして動かせるようにしてください。
左上の-を押すと「ホーム画面から取り除く」が出てきます。それを選択すると画面を右側にスワイプで出てくる、Appライブラリに入れて見えなくすることが可能なので、既存のものは全部移動させておくとよりスッキリします。

⑥全ての配置
ここまで頑張って付いてきてくれた方々、お疲れ様です!
ここからはレイアウトを、考えて行く時間です!
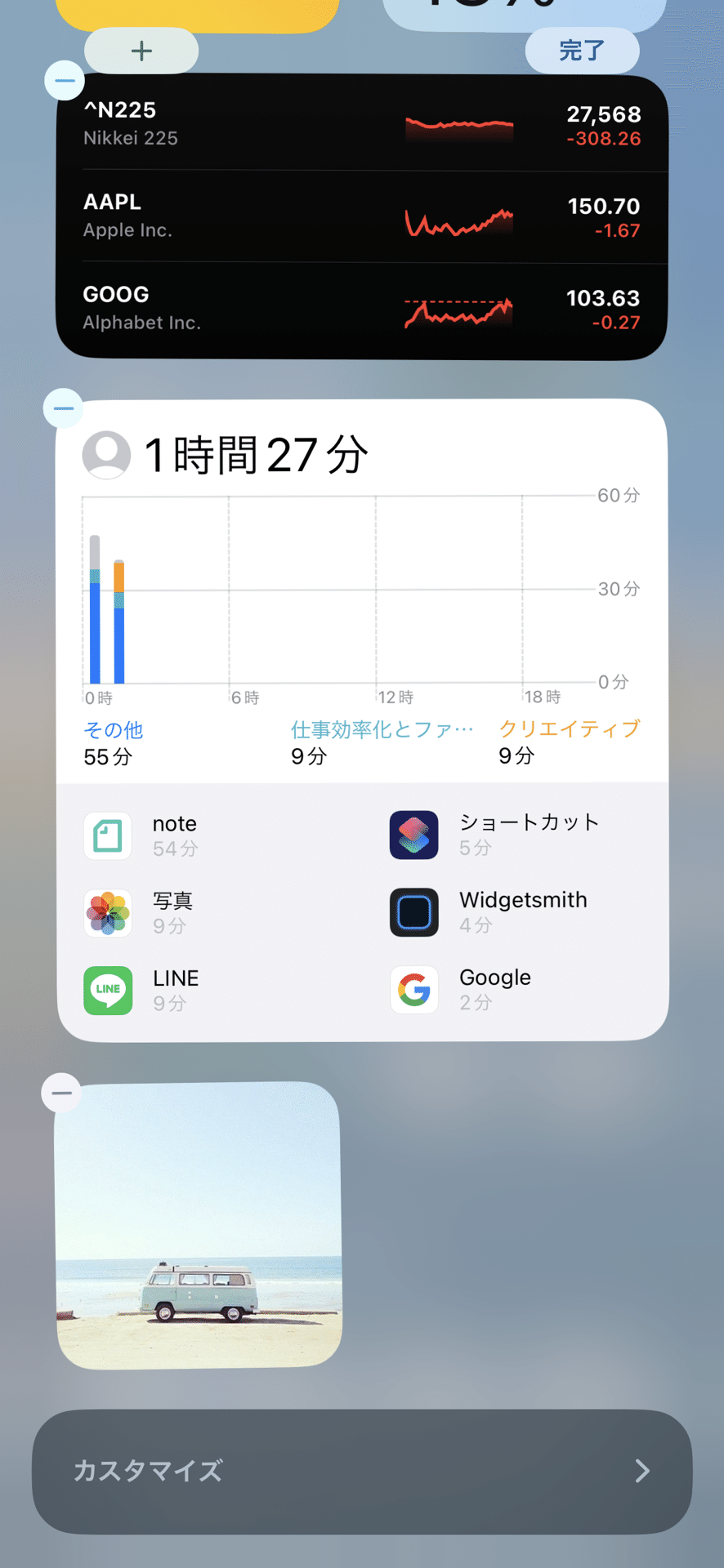
おっと、その前に画像ウィジェットを出さなければ。
ホーム画面を1番左にスワイプ
↓
1番下の編集をタップ
↓
1番上の+をタップ
↓
下の方にスワイプするとwidgetsmithがあるのでタップ
↓
任意のサイズのウィジェットを選択して下部のウィジェットを追加するをタップ
↓
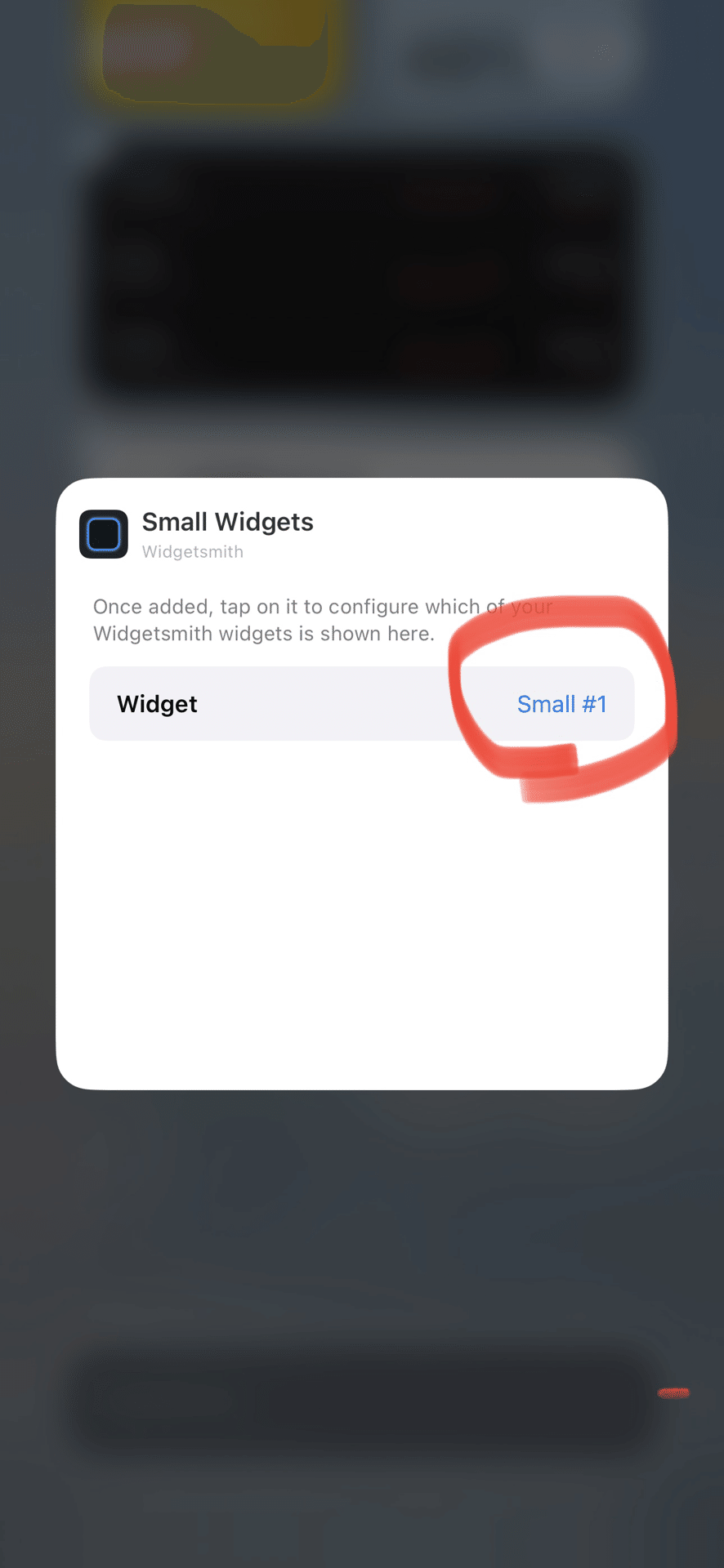
同じサイズのものを複数出すと作成した1番上のデータが反映されるので、変更したい場合は変更したいウィジェットに-が付いている状態で画像をタップ
↓
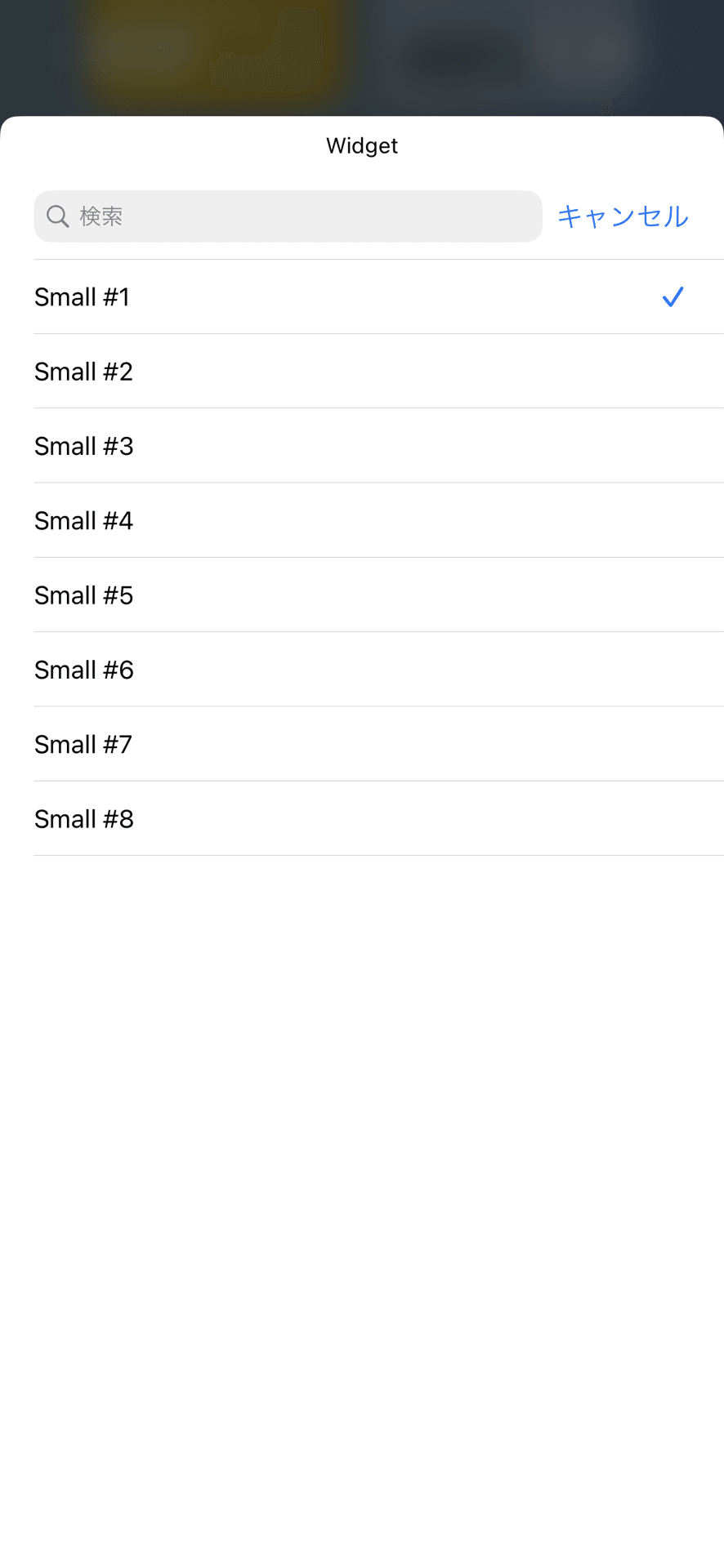
青字部分をタップして任意のものを選択する





これで必要な素材は全て揃いました!
あとは理想のホーム画面に配置していくだけです。
やる工程が多いのはネックですが、こだわりのiPhoneを作り上げていくのはいかがでしょうか。
長い内容で分かりにくい部分もあるかと思いますが、焦らずゆっくりやってみて下さい!
みなさまの素敵なiPhoneライフに幸あれ!
この記事が気に入ったらサポートをしてみませんか?
