
現場に聞く「Figma」のおすすめプラグインと未来の話
こんにちは!
私たちの会社では、Webサイトのデザインツールとして「Figma」や「Adobe XD」を活用しています。
これらのツールは多くのデザイナーに愛用されており、今では制作に欠かせない存在となっています。
今回は、弊社のデザイナーに普段Figmaで使用している便利なプラグインについてお話を伺いました。
この記事がFigmaを使う方の手助けになれば幸いです。
必要なロゴ画像をすぐに探せるプラグイン
デザインにSNSのアイコンを入れたりすることはよくありますが、このプラグインを使えば著名なサービスのロゴを瞬時に取得することができます。
ロゴを探しに行く手間が大幅に削減され、時間を節約できます。
画像の圧縮を防いでクオリティ維持
Figmaは4096pxを超える画像を貼り付ける際に圧縮がかかってしまい、文字などが読めなくなることがあります。
そんな時にこのプラグインを使うと画像を自動で分割し、圧縮を回避してくれます。
特にスクリーンショットを貼り付ける際などに便利です。
画像の背景を自動で透過
Remove BGは画像の背景を自動で消去してくれる便利なプラグインです。
画像素材の必要な部分だけを簡単に切り抜くことができます。

テキストを一括で置換
テキストの一括置換が可能になるプラグインです。
エディターなどではお馴染みの機能ですが、あとから文言変更があった場合などに便利ですね。
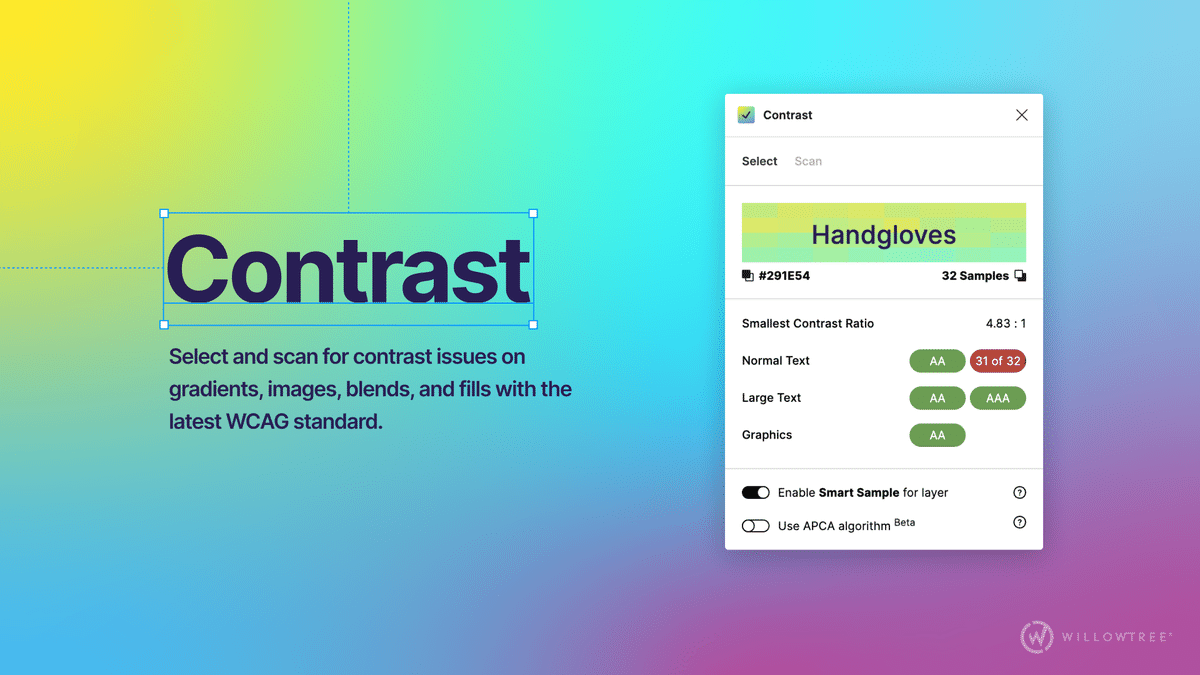
テキストのコントラストを簡単に調べられる
テキストのコントラスト比を調べることができるアクセシビリティ対策のプラグインです。
WCAGガイドラインの基準を満たしているかを簡単に調べることができます。特にアクセシビリティへの配慮が求められる現代において、必須のツールです。

スタイルを一括登録してすぐに呼び出せる
テキストや色のスタイルを一括で登録することができます。
特にグループで作業している時でもデザインの一貫性を保ちながら、作業時間を大幅に短縮できます。
QRコードを簡単に生成
QRコードを簡単に生成できます。デザイン内に埋め込んだり、スマートフォンでの確認用に利用することが可能です。
FigmaのデザインをHTMLに変換
Figmaで作成したレイアウトをHTMLに変換してくれるプラグインです。
ただし、レスポンシブデザインには対応していなかったり、CSSがインラインで記述されたりなど注意も必要です。
また最終的なHTMLが崩れないようにするには、Figmaでの作業時点で作り方にコツがいるようです。
にもFigmaからHTMLに変換するプラグインは多数存在し、それぞれに特徴があります。
FigmaのデザインをSTUDIOへ移行
こちらはFigmaのデータをSTUDIOに移行できます。
STUDIOはノーコードのHTML制作ツールですが、デザイン部分をFigmaで行うことで、お互いの利点を活かすことができます。
ここからはプラグインではないですがFigmaの便利な機能をご紹介します。
Figmaで簡単にプレゼン用のスライド資料が作れる
Figmaでスライド資料を簡単に作成できる機能です。
プレゼンテーション資料に必要な機能が揃っており、Figmaの使い勝手やデザイン性を活かしながらスライドを作成できます。
現在はベータ版で無料提供されています。
FigmaがAIの導入で革命的進化
Figma AIは、Figmaに搭載されるAI生成機能です。テキストの入力やワンクリックでプロトタイプを作成でき、複雑な作業を自動化することも可能です。
現在はベータ版で利用制限がありますが、正式リリースされればこれまで紹介したプラグインが不要になる可能性もあり、今後Figmaの使い方が劇的に変わっていくかもしれない革命的な機能です。
まとめ
以上になります。いかがでしたでしょうか。
今回弊社のデザイナーに話を聞いてみて、みなさん様々なプラグインを駆使して効率化を図っていることがわかりました。
また、Figma AIの登場により、今後の制作において革新的な変化をもたらす可能性があるという興味深いお話を聞くことができました。
今後もさらに進化を続けるFigmaは、ますます欠かせないツールとなっていきそうです。これからも眼が離せないですね。
