
ついつい頼みたくなるデリバリーフードアプリ画面 Daily Cocoda! 007
こんにちは。
今回はDaily Cocoda!の課題であるデリバリーフードアプリを作成してみました。作成してみての感想や作成の意図をまとめていきたいと思います。
今回のDaily Cododa!課題詳細

ペルソナ
・自動車部品製造会社に勤める会社員。都内に住んでおり、休日などは趣味のゲームや勉強に勤しんでいる。休日は趣味などが忙しいでデリバリーアプリを使って食事をしたいと思っている。
コンセプト
・食べたいものをすぐ見つけられる。
・すぐに届く
トップ画面
トップ画面は写真を見やすくして、写真から食べたいものを決められること意識しました。右にスクロールできることがわかるように画面右側に次の料理の写真を少し見せる形にしました。

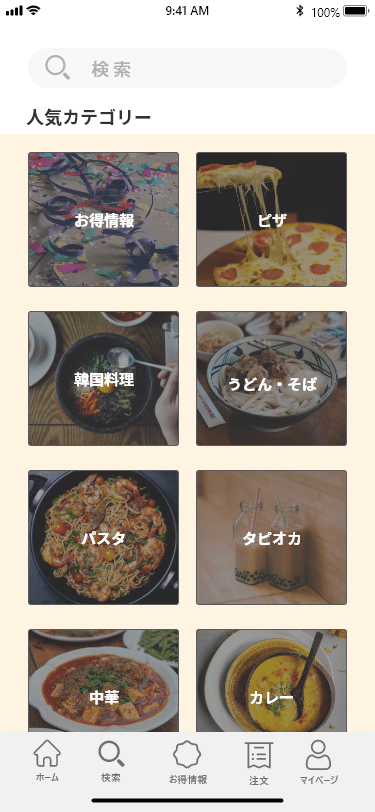
検索画面
検索画面は料理のカテゴリーごとに配置して、食べたい料理の気分に合わせて選択できるようにしました。

作ってみての感想
作成する際にUber Eats、楽天デリバー、出前館を参考にしてアプリの画面を作成しました。抜群にUber Eatsのアプリ画面が見やすいと感じました。その理由を考えてみると。お店紹介のトップ写真が多くの料理が載っていて、どんなお店なのかわかりやすい。そして写真が高画質であることだと感じました。また、カテゴリーごとに横スクロールできるところもお店を探しやすい要因だと思いました。今はUber Eatsがはやっている理由もデザインのおかげなのかなと思いました。
次のDaily Cocoda!も頑張っていきたいと思います。
過去のDaily Cocoda!
この記事が気に入ったらサポートをしてみませんか?
