
無料でGoogleTagManagerからサイトにアンケートフォームを追加する方法
今までnoteで何度かに渡ってお送りしてきたGoogleTagManager(以下GTM)を利用して一風変わった実装を行っているシリーズですが、
今回は「GoogleAnalytics(以下GA)に回答結果をイベントとして送信するアンケートフォーム」を作成しました。


過去のGTM活用テクニックはこちらから▼
サイトでアンケートを取得できるようにする埋め込み系のサービスはそれなりにありますが、 このタグはand,a独自で作成したものとなっていて、"完全に無料で利用が可能"です。
改善施策の提案や、自社サイトで利用してみてください。
前提条件
・サイトにGTMが設置されていて、稼働していること
・GTMの編集権限を持っていること
カスタムHTMLについて
以下が今回のカスタムHTMLとなります。
<script type="text/javascript" src="//and-aaa.com/_libs/enqueteinjector.js"></script>
<script>
!function(){
var enquete = new EnqueteInjector([
{
type: 'single',
question: 'どれか一つを選択してもらう場合の問題',
choices: [
'とてもよかった','よかった','普通','そうでもない','悪い',
],
},
{
type: 'multiple',
question: '複数指定可能とする場合の問題',
choices: [
'A','B','C','D','E'
],
},
{
type: 'text',
question: '自由テキストの場合の問題',
},
], {
redirectURL: '',
introductionDescription: '',
closerDescription: '',
themeColor: '',
position: '',
gaCategory: ''
})
}()
</script>※一応ですが補足として、今回はand,a株式会社の保有しているサーバーからデータを読み込んで実行するタイプのタグとなっています。
もし設置するサイトの方針で外部からのデータの読み込みに制限(CSP: Content-Security-Policy)などがある場合は、お近くのエンジニア様とご相談の上設置を行ってください。 (Web担当者やマーケターサイドから、GTMを特に制限なく利用できる場合は考慮の必要はあまりないかと考えています。)
今回は少し手順が多くなり、
・カスタムHTMLを必要に合わせてカスタマイズ
・カスタムHTMLをGTMに追加し、トリガーをセット
・GAにイベントとして記録させるために複数の変数とトリガーを追加
・GAイベントタグに上記変数・トリガーを紐づける
と、やや複雑にはなっています。
一つづつ説明をしていくので、よく読んだ上で実装を行ってください。
STEP1: カスタムHTMLを必要に合わせてカスタマイズ
今回のタグは、「問題と回答のペア」を複数記述してあげて、それが実際にアンケートとして機能する形となっています。
また、サイトに合わせて挙動を変えられるようにオプションも存在しています。
以下で順に説明を行っていきます。
■問題と回答のペア
カスタムHTMLをよく見てみると、
{
type: 'single',
question: 'どれか一つを選択してもらう場合の問題',
choices: [
'とてもよかった','よかった','普通','そうでもない','悪い',
],
},このように「{」と「}」で囲われている箇所を見つけられるかと思います。(3種類)
これが問題と回答のペアとなっており、「アンケートの種類」「問題文」「回答一覧(single/multipleのみ)」が記載されています。
type
type: 'single',typeは「アンケートの形式」です。
single:
回答をどれか一つだけ選択可能(HTMLで言うところのラジオボタン)
multiple:
回答を複数選択可能(HTMLで言うとチェックボックス)
text:
自由テキストで回答(HTMLで言うところのテキストエリア)
複数選択可能としたい場合は、' 'の中を
type: 'multiple',の様に指定してください。
question
question: 'どれか一つを選択してもらう場合の問題',この部分はお察しの通り、問題文となる文章を記載します。
' '内を変更してあげてください。
choices
choices: [
'とてもよかった','よかった','普通','そうでもない','悪い',
],こちらの部分は「回答の一覧」を記述します。
' 'で囲った文字列が一つの回答となり、回答ごとに「,」で区切ってあげてください。
もちろん、2つや8つに回答を変更することも可能です。
ちなみにtypeで'text'を選択した場合、自由テキストとなるためchoicesは必要ありません。
▼参考:カスタムHTMLの設問の3つ目
{
type: 'text',
question: '自由テキストの場合の問題',
},ちなみに現在のカスタムHTMLは問題が3つある形になっていますが、 2つに変更したり、5つに変更したりも可能です。
単純に設問と回答のペアとなっている行を追加してください。
(最後に実装例を記載するので、そちらもご参考にしてください)
■オプションの指定
カスタムHTMLの中に
redirectURL: '',
introductionDescription: '',
closerDescription: '',
themeColor: '',
position: '',
gaCategory: ''と記載されている部分が見かけられるかと思います。
こちらはオプションとなっていて、ここの' '内にテキストを記述してあげることでアンケートフォームの挙動を変更することができます。
以下で説明を行っていきます。
redirectURL
こちらはアンケート最後に「完了」というボタンがあるのですが、そちらをクリックした際に遷移するURLを指定します。

redirectURL: 'https://and-aaa.com/',の様な形で記載します。
利用方法としては「全てアンケートに答えてもらった方に特設ページに遷移させる」などがあるかと思います。
特にリンク先の指定がない場合は、完了ボタンクリックでフォームが消えるのみとなっています。
introductionDescription
こちらではアンケートの最初の画面の文章を変更できます。

introductionDescription: 'よろしければ、アンケートにお答えください。全てご回答いただいた方に限定キャンペーンをご案内しています。',みたいな形で記載します。
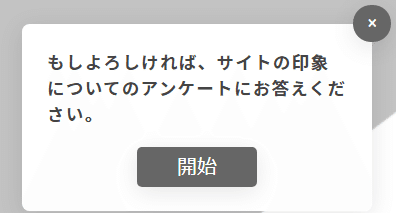
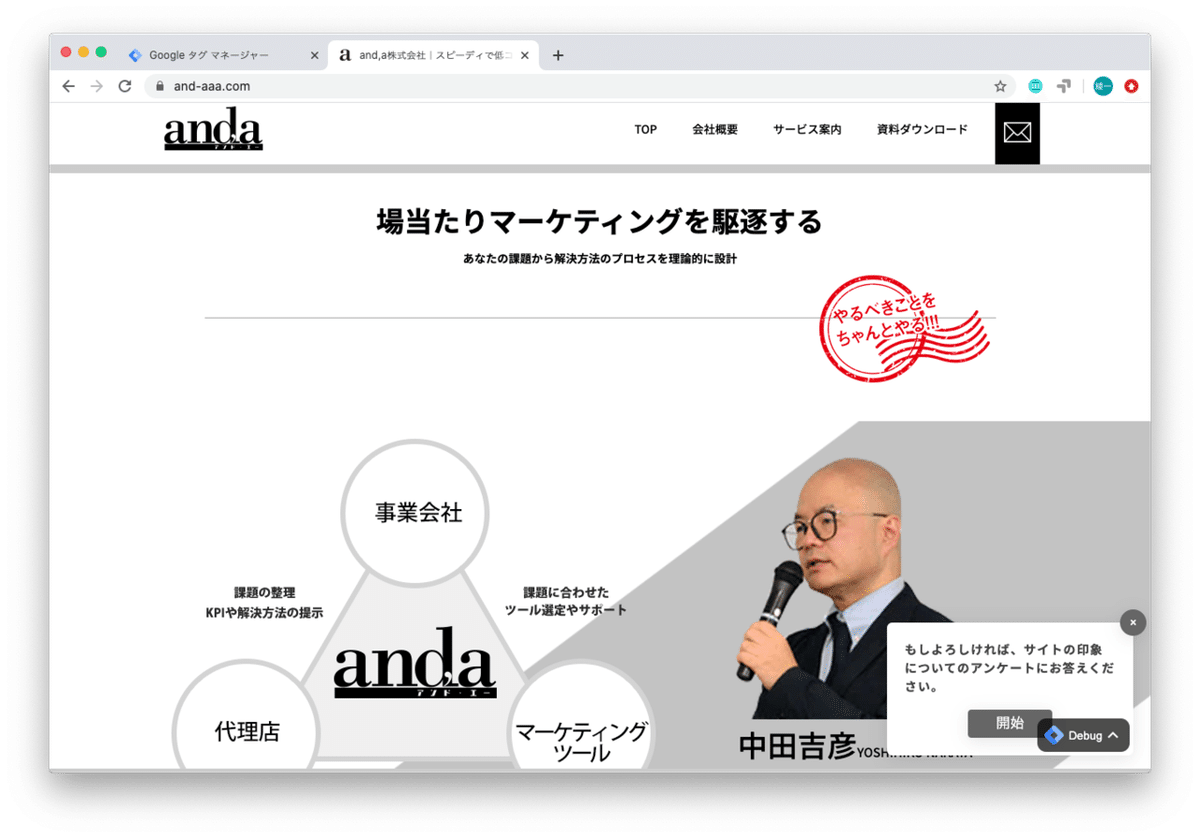
特に変更を加えない場合は「もしよろしければ、アンケートにお答えください。」との表記となります。
closerDescription
こちらではアンケート回答完了後の画面の文章を変更できます。
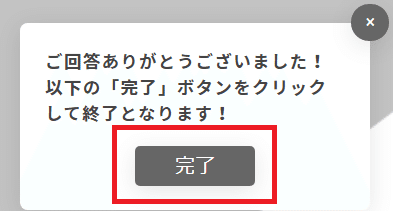
closerDescription: 'ご回答ありがとうございました!以下の「完了」ボタンをクリックして、限定キャンペーンをご確認ください。',みたいな形で記載します。
特に変更を加えない場合は「ご回答いただき、ありがとうございました。」との表記となります。
redirectURLを設定してる場合は「「完了」ボタンをクリックして、限定キャンペーンをご確認ください。」など追加してください。
themeColor
こちらではボタンなどの色を16進数で指定します。サイトに合わせた色を指定してあげると違和感なく表示できるかと思います。
themeColor: '#fcba03',この様に指定してあげます。
特に変更を加えない場合は「steelblue」と言う色で表示となります。

googleで「カラーピッカー」と検索すると16進数で色を取得できるツールが表示されるので、 そちらを利用するのもいいかと思います。(HEX部分が16進数です)

position
こちらではアンケートフォームの位置を選択できます。
position: 'left',右下か左下かしか選べませんが、右にしたい場合は「right」、左にしたい場合は「left」と指定します。
gaCategory
こちらではGAでの「イベントカテゴリ名」を変更できます。
特に変更を加えない場合は「enquete」と言うカテゴリ名でGAの方にデータが溜まっていきます。
gaCategory: 'enquete-july',などの様にアンケート毎に「enquete-〇〇」とカテゴリ名を変えてあげると、解析の際に便利かと思います。
■サンプルコード
上記のカスタマイズをフルに利用した実装例はこちらとなっていますので最初にお見せしたカスタムHTMLと見比べてみて、参考にしてみてください。
・サイトの印象調査
・印象と回答者の属性を回答いただく
・問題は4つ
・完了後は/thanks/ページに遷移させる
・色を変更し、右下に配置
・イベントカテゴリ名は1回目のアンケートなので1stの文字を入れておく
<script type="text/javascript" src="//and-aaa.com/_libs/enqueteinjector.js"></script>
<script>
new EnqueteInjector(
[
{
type: 'single',
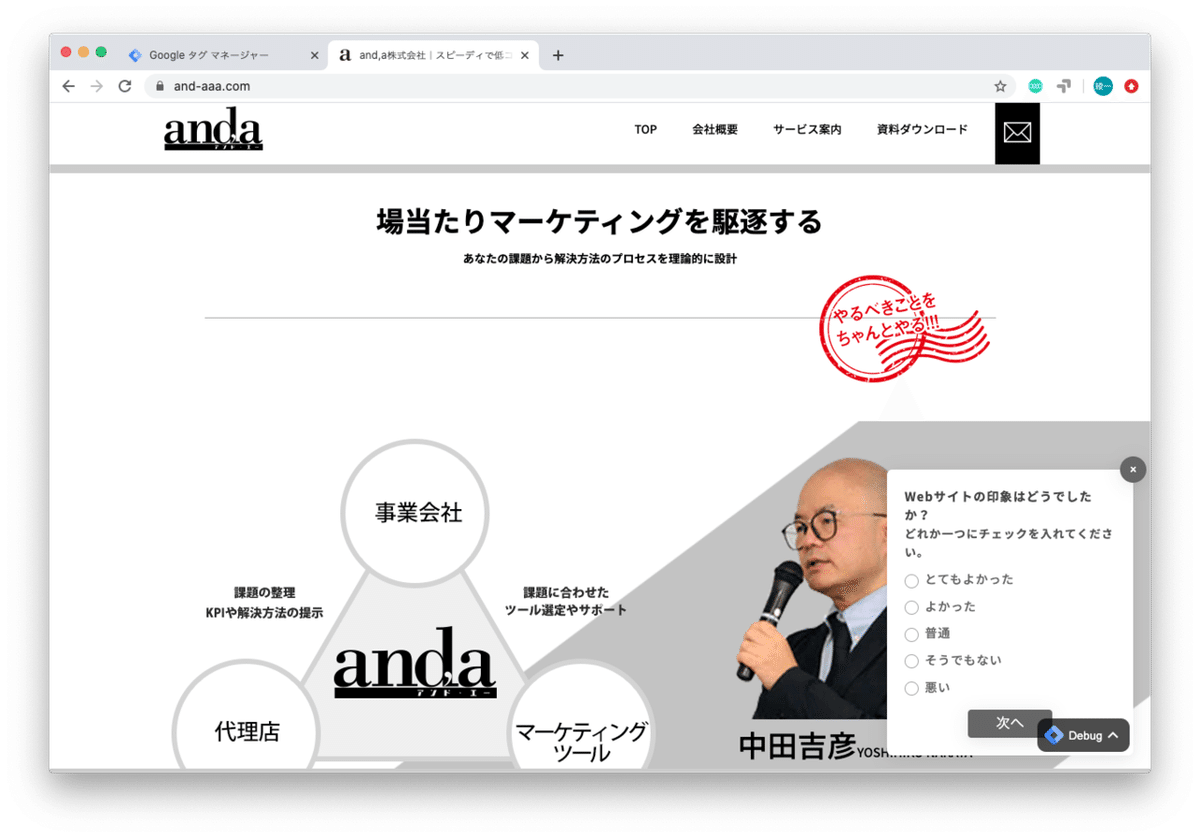
question: 'Webサイトの印象はどうでしたか?',
choices: [
'とてもよかった', 'よかった', '普通', 'そうでもない', '悪い'
],
},
{
type: 'multiple',
question: 'どの様な目的でサイトを訪れましたか?',
choices: [
'会社のことを知りたい', 'サービスを検討している', '知り合いから紹介されたので', '競合調査',
],
},
{
type: 'single',
question: 'あなたの勤めている会社はどれに当てはまりますか?',
choices: [
'広告代理店', '事業会社', '制作会社', '自営業',
],
},
{
type: 'text',
question: 'ご意見を自由に記載してください。',
},
],
{
redirectURL: 'https://and-aaa.com/thanks/',
introductionDescription: 'もしよろしければ、サイトの印象についてのアンケートにお答えください。',
closerDescription: 'ご回答ありがとうございました!以下の「完了」ボタンをクリックして終了となります!',
themeColor: '#666666',
position: 'right',
gaCategory: 'enquete-1st'
})
</script>STEP2: カスタムHTMLをGTMに追加し、トリガーをセット
ここからはGTM上で設置作業を行っていきます。
前回の記事のGTMでの登録方法と同じになりますが、この記事でも再度記載いたします。
まず、新規タグの追加で「カスタムHTML」を選択します。

次いて、先ほど調整をしたHTMLを追加します。

最後に、トリガーを作成して紐付けます。
必ず「DomReady」のタイミングを利用してください。
今回の設定では、トップページで発火させます。

STEP3: GAにイベントとして記録させるために複数の変数とトリガーを追加
STEP2でカスタムHTML自体の設置は完了しましたが、今回は「dataLayer」というGTMの機能をアンケートフォームの機能で利用しているため、 そちらをGTMで受け入れるための作業も必要になってきます。
具体的には、「変数を3つ」、「トリガーを一つ」追加してもらう形です。以下で順に説明していきます。
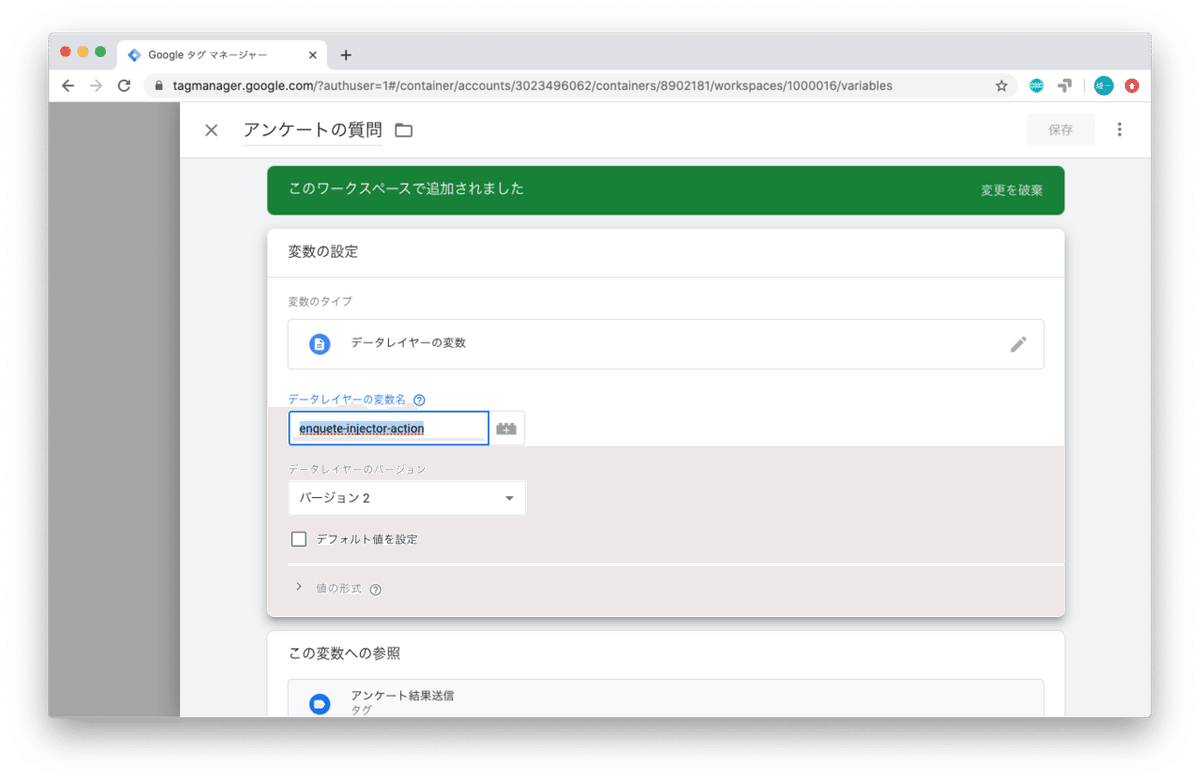
まず、「変数」メニューから「ユーザー定義変数」を新規追加し、「データレイヤーの変数」を指定します。

続いて、変数名に「enquete-injector-action」と追加します。
この変数は「質問テキスト」をGAに送信するために利用されます。

上記と同じ手順で変数をあと2つ追加します。
・変数名: enquete-injector-label (解答用)
・変数名: enquete-injector-category (カテゴリ用)
これで変数の設定は完了です。
あとはトリガーを一つ追加設定します。
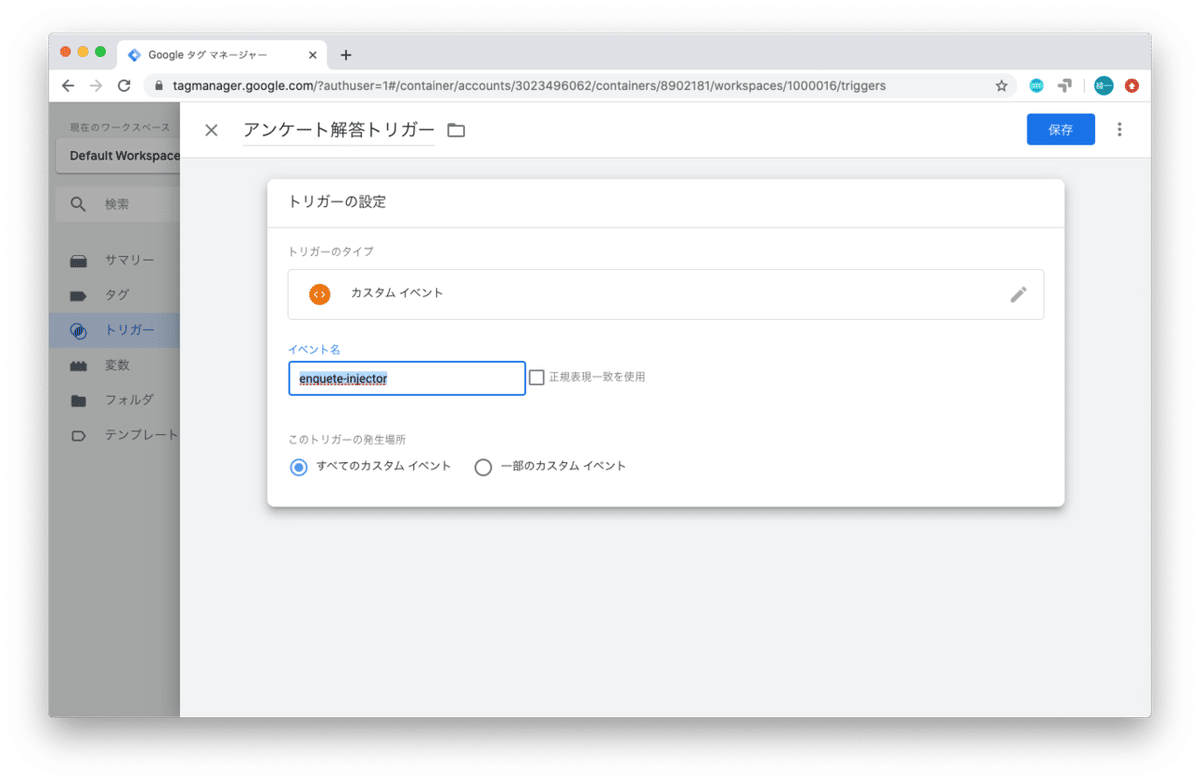
「トリガー」メニューから「新規」を選択し、「カスタムイベント」を選択します。

イベント名に「enquete-injector」と入力し、保存をします。

STEP4: GAイベントタグに上記変数・トリガーを紐づける
色々と設定がありましたが、こちらが最後のステップとなります。
実際にGAにアンケート情報を送信する、GAイベントタグを追加して設定を行っていきます。
まず、「タグ」メニューから「新規」をクリックし、「GA:ユニバーサルアナリティクス」を選択します。

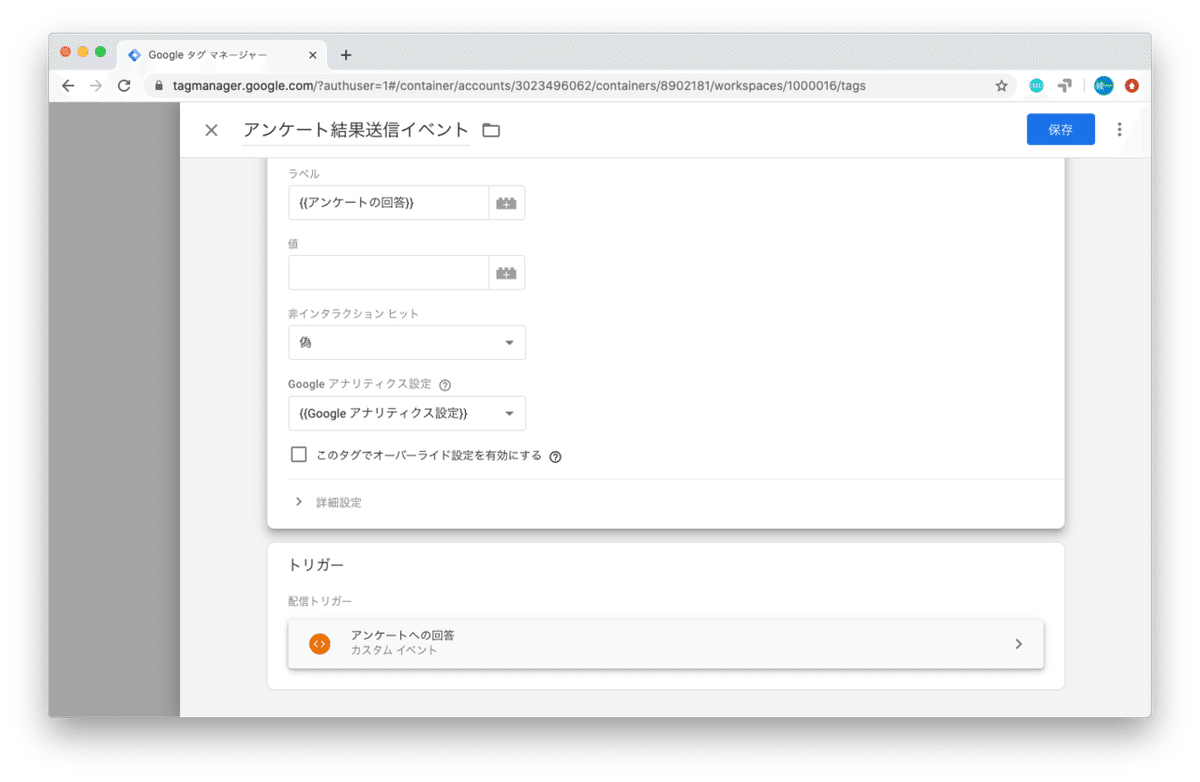
続いて、今までに追加してきた変数などをこのタグに設定していきます。
・トラッキングタイプ: イベント
・カテゴリ: 先ほど追加した変数の「カテゴリ」
・アクション: 先ほど追加した変数の「質問」
・ラベル: 先ほど追加した変数の「解答」
・Googleアナリティクス設定: サイトに合わせて調整
となります。

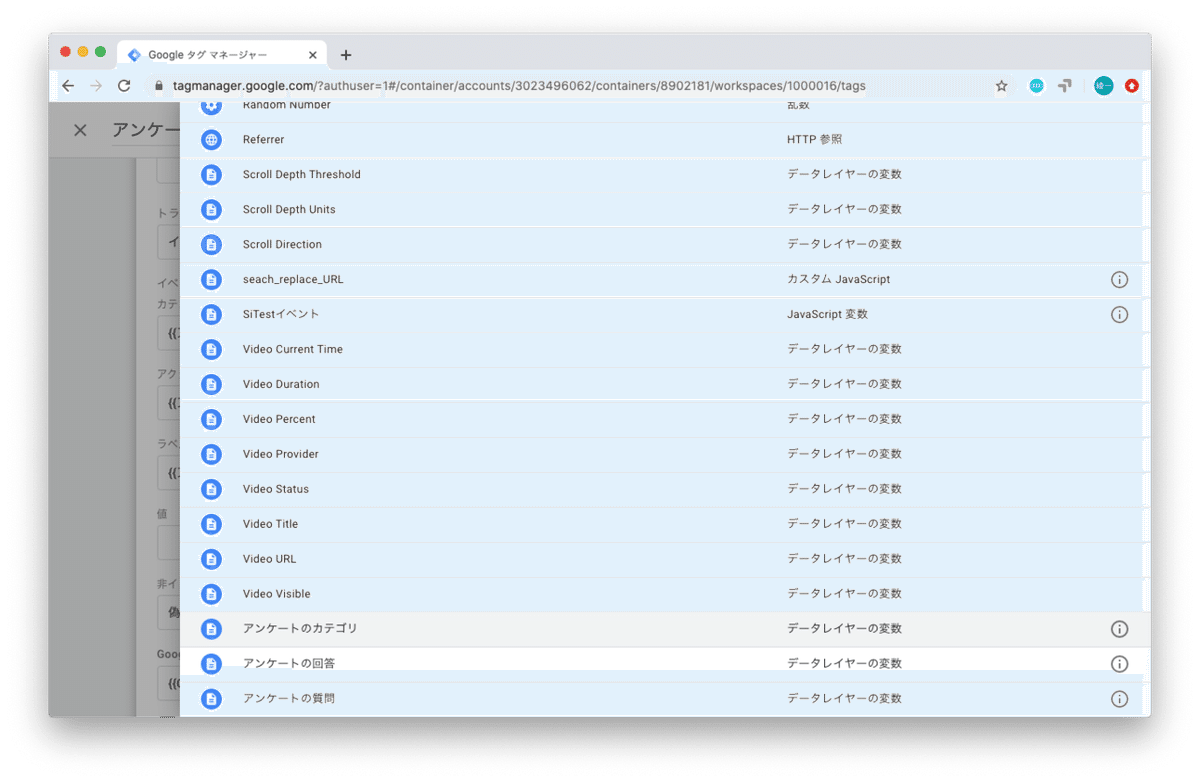
ちなみに追加した変数は入力欄右の「+」アイコンをクリックすると変数一覧が出てきますので、そちらから選択してください。

最後にこのタグのトリガー設定です。
STEP3で作成したカスタムイベントのトリガーを設定します。

以上で全ての設定が完了です、お疲れ様でした!
あとは「プレビューモード」で実際にタグが追加されたか、ちゃんとアンケートの解答結果が上がってくるか確認してみましょう。
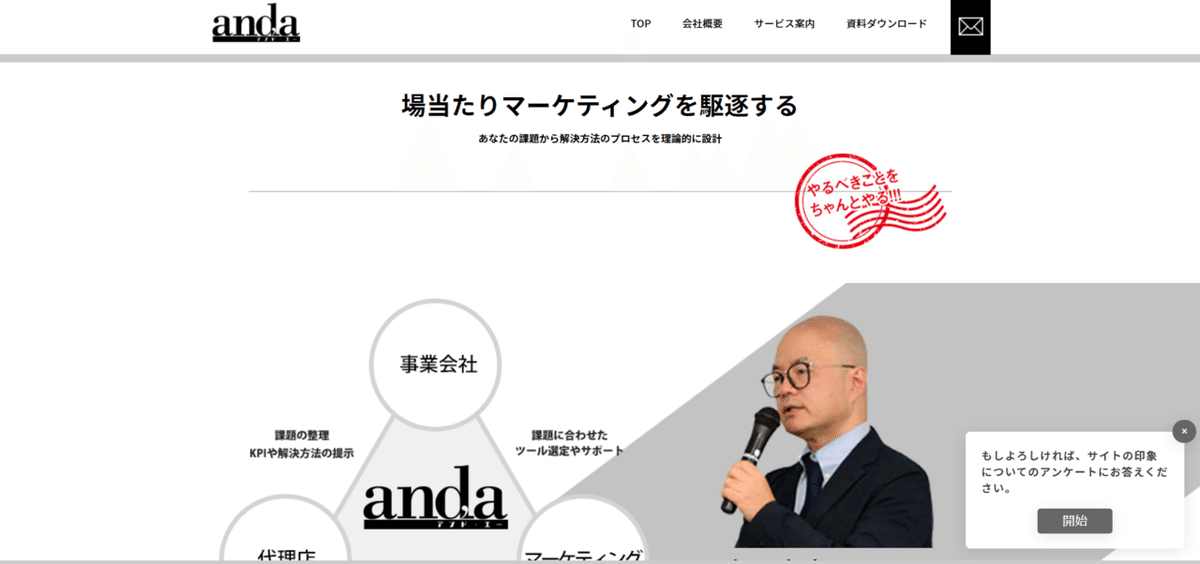
正しく設定ができている場合、プレビューモードを有効にした上でサイトを訪れると、アンケートフォームが設置されているのが確認できるかと思います。


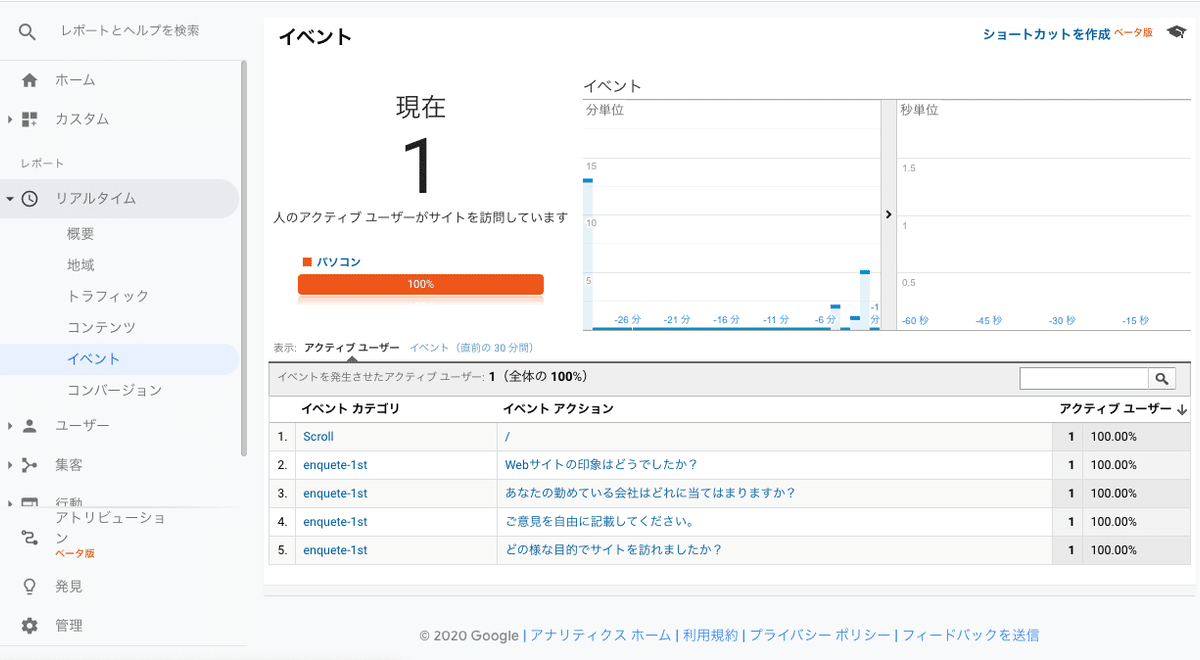
あとは回答を完了したら、GAの管理画面にアクセスして「リアルタイムイベント」を確認してみましょう。 「リアルタイム」「イベント」でイベントが発生していれば実装完了です!

最後に
今回はちょっと難しい実装に見えますが、ひとつずつ順にやっていけば大丈夫です。
また、個人情報を取得するのはNGです。サイトの使用感アンケートやECサイトなら気になる商品アンケートなど、個人情報を取得しないアンケートにご活用ください。
◆Twitter
お役立ち情報発信中です。フォローよろしくお願いします。
弊社 note の【GTM活用】の記事です。https://t.co/hD8fER7nBp
— and,a 株式会社【公式】ウェブマーケに役立つ独自ノウハウを発信 (@_and_a_) July 4, 2020
------------------------------------
GTM設定など、ご相談はサイトよりお願いします。
▼お問い合わせ
and,a(https://and-aaa.com/)
------------------------------------
