
GoogleTagManagerから画面追従バナーをサイトに追加する方法
以前の記事ではタグマネージャーを用いてポップアップを表示させましたが、
▼以前の記事
今回はそれの亜種ということでカスタムHTMLを利用して「PCとSPで画像の切り替えが行われる画面追従バナー」をサイトに設置してみたいと思います。
期間限定でのキャンペーンページへの誘導などに利用できるかと思いますので、もしよかったら利用してみてください。
前提条件
・サイトにGTMが設置されていて、稼働していること
・GTMの編集権限を持っていること
カスタムHTMLについて
以下が今回のカスタムHTMLとなります。
前回と同様、以下のコードをWebサイトに合わせて調整を行なった後、追従バナーを出したいページでカスタムHTMLを発火させる形となります。
<script>
!function(html){
var
imageURL = 'https://placehold.jp/200x100.png',
spImageURL = 'https://placehold.jp/300x50.png',
linkURL = 'https://and-aaa.com/',
position = 'br',
breakpoint = 767,
color = '#22AA66',
prefix = 'optimize';
var e = document.createElement('div')
if ( !imageURL || !linkURL || !position || !prefix ) return false;
if ( !/relative|absolute|fixed/.test( document.body.style ) ) document.body.style.position = 'relative';
e.insertAdjacentHTML('afterbegin',html.replace( /PREFIX/g, prefix ).replace( /PCIMAGEURL/, imageURL ).replace( /SPIMAGEURL/, spImageURL ).replace( /LINKURL/, linkURL ).replace( /BREAKPOINT/, breakpoint+'' ).replace( /BUTTONCOLOR/, color ).replace( /POSITIONSTYLE/, position.split('').reduce(function(a,c){ return a + ( c=='t' ? 'top' : c=='b' ? 'bottom' : c=='r' ? 'right' : c=='l' ? 'left' : '' ) + ':20px;';},'')))
e=e.firstChild;e.querySelector('.'+prefix+'-close').addEventListener('click',function(){e.style.display='none'});
document.body.appendChild(e)
}(
'<div class="PREFIX-origin">\
<style>\
.PREFIX-origin{position:fixed;POSITIONSTYLE z-index:999999;}\
.PREFIX-banner{max-width:200px;}\
.PREFIX-banner img{max-width:100%;}\
.PREFIX-close{padding:10px;font-size:10px;line-height:1;letter-spacing:1;display:block;position:absolute;right:-10px;top:-10px;background:BUTTONCOLOR;color:white;border-radius:15px;cursor:pointer}\
.PREFIX-pc{display:inline;}\
.PREFIX-sp{display:none;}\
@media(max-width:BREAKPOINTpx){\
.PREFIX-origin {\
top: auto; left: auto; right: auto; bottom: auto;\
width: 90vw; bottom: 5vw; left: 5vw;\
}\
.PREFIX-banner{ text-align: center; }\
.PREFIX-banner img{max-width:100%;}\
.PREFIX-pc{display:none;}\
.PREFIX-sp{display:block;width:100%}\
}\
</style>\
<div class="PREFIX-close">×</div>\
<a class="PREFIX-banner" href="LINKURL">\
<img class="PREFIX-pc" src="PCIMAGEURL" alt="">\
<img class="PREFIX-sp" src="SPIMAGEURL" alt="">\
</a>\
</div>'
)
</script>上記のカスタムイベントをサイトに応じてカスタムHTMLの一部の変更を行う必要があります。
変更するのは、上から4~10行目までの箇所です。
imageURL = 'https://placehold.jp/200x100.png',
spImageURL = 'https://placehold.jp/300x50.png',
linkURL = 'https://and-aaa.com/',
position = 'br',
breakpoint = 767,
color = '#22AA66',
prefix = 'optimize';それぞれ詳しく説明していきます。
➀imageURL & spImageURL
バナーとなる画像のURLを指定します。
imageURLにPCでの画像、spImageURLにスマホでの画像を指定してください。
(ちなみに、以下の画像はダミー画像生成サービスを利用しています)
(指定の例)
imageURL = 'https://placehold.jp/200x100.png',
spImageURL = 'https://placehold.jp/300x50.png',
②linkURL
バナーをクリックした時に遷移させるURLを指定します。
パラメータの付与も可能です。
(指定の例)
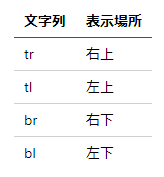
linkURL = 'https://and-aaa.com/?utm_source=stickybanner', ③position
PCでの表示場所を指定します。
以下のどれかの文字列としてください。

(指定の例)
position = 'tr',④breakpoint
スマホ画像/PC画像を切り替える基準点です。
画面幅のサイズをピクセルで指定します。
また、こちらを0とすると切り替えは行われず常にPC画像が表示されます。
(指定の例)
breakpoint = 800,⑤color
閉じるボタンの背景色を16進数で指定します。
googleで「カラーピッカー」と検索すると16進数で色を取得できるツールが表示されるので、 そちらを利用するのもいいかと思います。
HEX部分が16進数です。

(指定の例)
color = '#000000',⑥prefix
こちらは通常は変更する必要はありません。
prefixはcssのクラス名を指定する役割をしており、
このカスタムHTMLを導入したことによってサイトの表示がおかしくなるなった場合、他の文字列に変更してください(サイトの実装状況に依存します)。
(指定の例)
prefix = 'anda';この場合、htmlが下記のようになるということです。
<div class="anda-origin">GTMでの登録方法
登録方法は前回の記事のGTMでの登録方法と同じになりますが、この記事でも再度記載します。
まず、新規タグの追加で「カスタムHTML」を選択します。

次いて、先ほど調整をしたHTMLを追加します。

最後に、トリガーを作成して紐付けます。
必ず「DomReady」のタイミングを利用してください。
今回の設定では、トップページで発火させます。

これで設定は完了です。
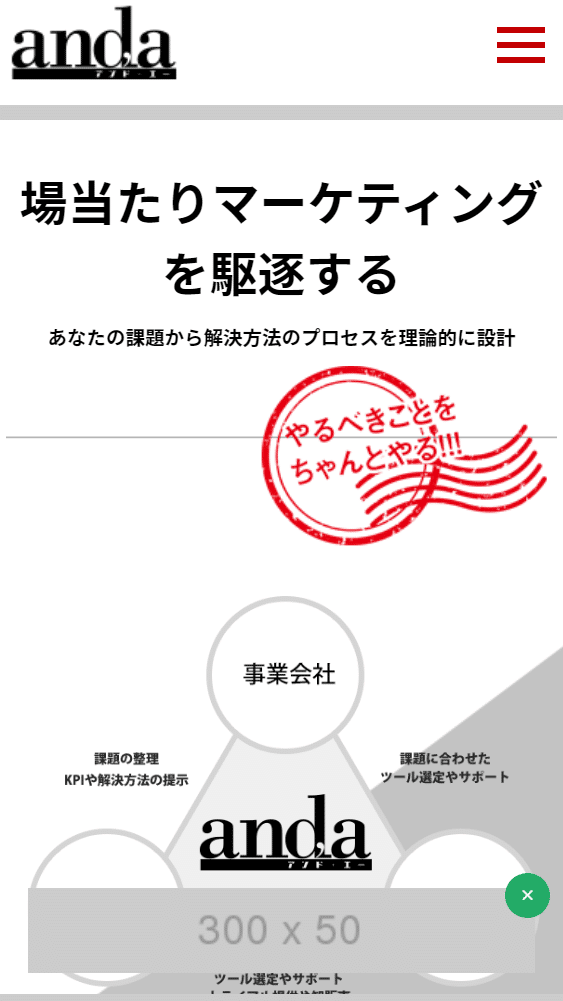
プレビューを確認して、問題なければ公開すれば反映されます。

右下に表示されている200×100というグレイの画像が今回実装した追従バナーです。
positionをtlにすれば、簡単にバナーが左上に変更できます。

スマホだとページ下部に固定されます。

最後に
一度実装すれば、バナーやリンクを変更するだけなので、PDCAを回すのもスムーズに行えます。
是非、ご活用ください。
◆Twitter
お役立ち情報発信中です。フォローよろしくお願いします。
サイト改修を行わずに Google タグマネージャー のカスタムイベントを導入する方法
— and,a 株式会社【公式】ウェブマーケに役立つ独自ノウハウを発信 (@_and_a_) May 5, 2020
・URLが変わらないフォームのトラッキング
・成果測定の際に注文IDが必要となる
・ページ遷移の際に再ロードがされないサイト(Pjax)
・独自のイベントをコンバージョンとしたい場合、などhttps://t.co/UWT3pgdHIA
------------------------------------
GTM設定など、ご相談はサイトよりお願いします。
▼お問い合わせ
and,a(https://and-aaa.com/)
------------------------------------
この記事が気に入ったらサポートをしてみませんか?
