
UI/UXデザイナーの転職活動記【ポートフォリオ作成編】
noteへの投稿は久しぶりになります、デザイナーのameko(@tk04amedama)です。
この春、ちょうど丸5年というタイミングで、これまでお世話になってきた受託の制作会社から離れ、プロダクトデザイナーとしてSaas企業へ転職しました。
自分が転職活動をするににあたり、参考としてnoteを含め多くのメディアで、デザイナー転職の記事をたくさん読んでいたのですが、ある程度経験を積んでからのデザイナー転職の記事って、思ったよりも数が少なく、、「あまり具体的な情報が出てこない…不安だ…」となりました。
なので今回の投稿では、私の事例が、一つのデザイナー転職の参考事例として、どこかの誰かの役に立てば良いな!と思いこの記事をまとめています。
デザイナー転職といえば、大きな壁として立ち塞がるのが「ポートフォリオ」と「面接」だと思っているので、その2大障壁について、自分なりに工夫したポイントや対策などをまとめていきたいと思います。
とても1記事ではまとめきれなかったので、今回は前編として「ポートフォリオ作成」をメインに解説します。(後編の「面接対策編」はこちら)
私について
まずはじめに、簡単にですがわたしamekoの、これまでの職歴についてご紹介させていただきます。
1社目(2017.04〜2017.11)
TVの制作会社でADとして勤務。雑用係的な感じであちこち駆けずり回っていました。
2社目(2018.02〜2019.03)
都内の事業会社でWebデザイナーとして勤務。主にバナー作成などを担当。
3社目(2019.04〜2024.05)
Web制作会社で、Webデザイナー兼UIデザイナーとして勤務。後半はほぼUIデザインの仕事がメインでした。
4社目(現在)
Saas企業のプロダクトデザイナーとして勤務開始。
こんな感じで年齢にしては転職回数が多い職歴となっています。
転職の理由とスケジュール
転職を決意するにあたり、人それぞれさまざまな理由があり、その理由によって、転職の軸が決まったり、業界をどうするか?などの判断や、転職の進め方も変わってくると思います。
そのため、簡単にですが私自身の転職の理由と、実際どんなスケジュールで転職活動を進めていくことになったのか、をご紹介したいと思います。
01. 転職を決めた主な理由
UIデザイナーとして受託制作での対応に物足りなさを感じた
受託制作という性質上、対応期間が終わった後のことを把握することが難しいことが多く、おこなった改善が実際にどう効果があったのか?改善したことによる新たな問題などが発生していないか?など、プロジェクトの対応期間以降の課題に対しては、あまりサポートすることができず、デザイナーとして貢献できる範囲が狭いことに、物足りなさを感じるようになっていました。
チームで働くという経験をしてみたいと思った
前職は数十人規模の制作会社で、デザイナーの人数も一桁しかいなかったため、慢性的な人手不足で、一つの案件に複数のデザイナーが参加しチームで動くと言うことはあまり望めない環境でした。
その分、自走力はかなり身についたなとは思うのですが、デザイナーが同じプロダクトに対して、同じ目標を持ち、より良くすることを目指す、といったチームで働く経験をもっとしてみたいと感じるようになりました。
年収を目標年収まで上げたい
これに関しては即物的な話にはなりますが、働く際のモチベーションを上げるために、やはりお給料は大事だと感じていたので、年収を上げたいという思いも転職を決意した大きな理由の一つになりました。
02. 実際のスケジュール
今回の転職活動では、ポートフォリオの作り始めから含めると昨年の5月ごろから動き出していました。そのため、ざっくり1年間、転職のための行動をしているような形になります。
とはいえ、なんだかんだと、ポートフォリオの作成にダラダラと時間がかかってしまっていただけなので、実際の転職活動として動いていたのは1〜5月の5ヶ月間になります。
▼2023年
5月:ポートフォリオ作成のために、これまでの担当案件の整理を始める
6〜8月:ポートフォリオほぼ手付かず
9〜10月:そろそろ動かなくてはと、本格的にポートフォリオを作り始める
12月:会社に退職したい旨を伝える
▼2024年
1月;ポートフォリオ完成
2月:エージェントに登録する
3月:実際にエントリーし転職活動開始。面接で落ちまくる
4月:少しづつ面接で2次面接に進める企業が出てくる。4月末で前職での稼働は終了
5月:有給消化しつつ、最終面接に臨む。5月末に2社内定をいただき現職に内定承諾
6月:無職を満喫
7月:勤務開始
また、私の場合は前職に退職したいと伝えたところで、担当案件の都合上、すぐに辞めるのは難しそうだと考えていたので、転職活動始める前に退職の相談をしていました。
ただ、退職日が決まった状態での転職活動は、気合が入る反面、焦りや不安もつきものだったので、職場へ伝えるのは、普通に転職先決まってからほうが良いと思います。
ameko流、ポートフォリオの作り方
前置きはここまでで、ここからが本記事のメインになります、「ポートフォリオ作成」の私なりの進め方と、工夫したポイントを紹介します。
ポートフォリオの作成手順
01.これまでの案件を整理し、掲載する実績を選ぶ

前職では前半Webサイト案件、後半業務システムの案件といった形で、大きく分けて2種類の案件を担当してきたのですが、今回の転職にあたってはUI/UXデザイナーとしての転職を目指していたので、業務システムの案件をメインで4実績、サブスキル的な形でWebサイト案件の実績を1実績、合計で5実績を掲載していました。
少ないと思われるかもしれませんが、しっかりと案件の背景から説明し、読む人に伝わるような構成にしていくと、1案件10ページ前後になり、最終的なポートフォリオのページ数も52ページとかなりのボリュームになってしまったので、UI/UXの案件を掲載するのであれば、これぐらいの実績数にするのが良いのかなと思います。
02.掲載案件の情報をまずはテキストベースで整理
デザインツールで作り始める前に、まずはテキストベースで掲載する実績の情報などを整理していきます。案件ごとに構成を変えてしまうと、情報が伝わり難くなると感じたので、この段階で以下のような形で、ある程度テンプレートを作成し、それに情報を当てはめながら案件内容を整理していきました。
案件概要に記載すること
・顧客
・担当期間
・使用ツール:メインで使用したデザインツールを記載
・担当領域:自分が担当した領域を記載。例)情報設計・UIデザイン
・業務内容:この案件の特長や工夫したことなどを簡潔に記載
具体的な内容として記載すること
・プロジェクトタイムライン
・改善前の課題
・要件定義・対応方針
・実際の対応
・デザインのポイント
03.デザインツールで、本格的に構成を詰めていく

ある程度テキストで情報の整理ができたら、デザインツールで実際のページを作成していきます。配色や装飾などの、デザインの細かい部分を詰めていくのは後回しで、まずはテキストとグレーの色面だけを使って、ワイヤーフレームを作成するようなイメージで構成を決めていきます。
使用するデザインツールは、使い慣れたものであればなんでも良いと思いますが、今回は、ポートフォリオの出力方法を考えた時に、紙媒体ではなく、WEB上で掲載できるようにしたほうが良いと考え、WEBでプレビューができたりPDFへの書き出しが簡単に作成ができる「Figma」を使って作成しました。
04.デザインを整えていく
全ての実績の構成がある程度固まったら、配色なども含め本格的にページをデザインしていきます。私はビジュアル面のデザインには、あまり自信がなかったので、他の人のポートフォリオをたくさん見て、参考にしながら、なんとか見れる形にまでクオリティを上げていきました。

参考にさせていただいたサイトや記事の一部をここでもご紹介しておきます。
▼note記事
▼ViViViTのポートフォリオ百科
ViViViTは学生デザイナーさんが就活で使ったポートフォリオが主ですが、学生さんの作とは思えないほどクオリティの高いものが多く、参考になるポートフォリオが沢山ありました。
05.実績以外の内容を追加(プロフィール・スキル)
一通り実績のページができたら、表紙とプロフィールなどの自己紹介的なページを作っていきます。
ポートフォリオでメインで見せ流べきなのは実績ではあるのですが、
そもそも誰の実績なのか?
この人は何を大切にデザインしているのか?
といった情報がない状態でポートフォリオを見てもらっても「???」となるかなと思い、前半のページに以下のような「私」がどんなデザイナーなのかを伝えるページを作成しました。


ページを作成する優先順位を考えたときに、自己紹介ページなんかは、1日ぐらいでパパッと作れるだろうと思っていたので、確実に時間がかかりそうだった実績ページの方を優先して作成していました。
(そして予想通り、実績ページに時間かかりすぎたので、自己紹介ページは本当に1日かそこらで、慌てて作成するハメとなりました…)
06.画像を配置、誤字脱字チェックをして完成
最後に、実績・自己紹介ページともに画像を配置して、画像が粗くないか、誤字脱字がないかを確認したら完成です。誤字脱字は絶対に起こるので、何度も確認することをお勧めします。
私は何度も確認したのに、面接の途中で発見して、慌てて終わってから修正したりもしていました…😅
画面上での確認だけでは、抜け漏れが発生しやすいので心配な方は、試しに印刷してペンなどでチェック入れながら確認すると、より確実に誤字脱字チェックができると思います。
またFigmaに配置した画像は、Figma上では綺麗に見えていても、サイズによってはPDFに書き出した時に、なぜか画像だけ荒くなってしまったりもするので、一度PDFに書き出してみて、目視で確認したほうが安心です。
デザイナー転職では、ポートフォリオの細部まで気を遣えていることも、重要な評価ポイントの一つだと思うので、できるだけ綿密にチェックしておくことをオススメします。
ポートフォリオ作成で工夫したポイント
ここまでポートフォリオ作成の流れをざっくりとご説明しましたが、最後に、私自身がポートフォリオを作るうえで、特に工夫したポイント(苦労したポイントとも言います)についてご紹介してポートフォリオ編を締めたいと思います。
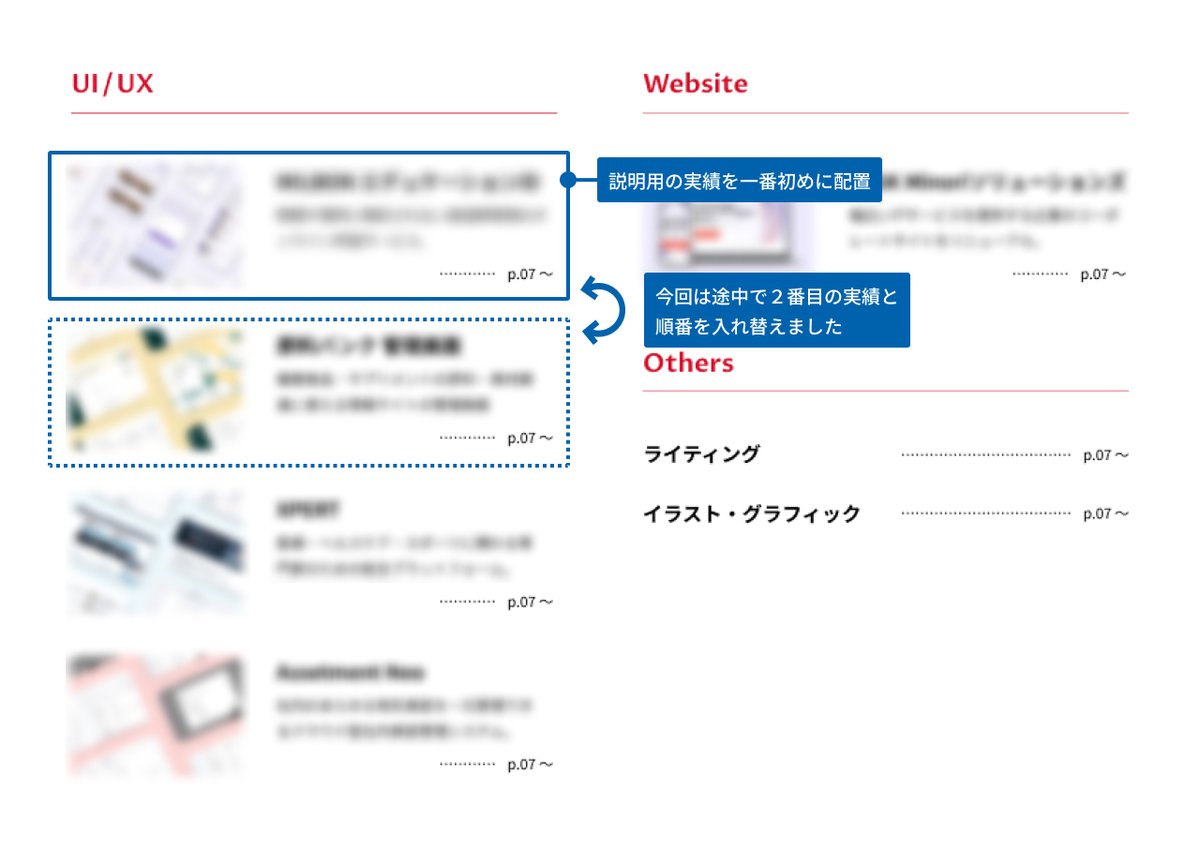
01.自分が一番説明しやすい実績を一番目に掲載する
これは作成中の苦労というよりは、面接を受け始めてから後悔したことなのですが、面接でどのようにプレゼンするか?を想定しながら作るべきだったと感じました。
面接では大抵の場合、一番はじめに掲載している案件が一番自信がある(見てほしいもの)になると思うので、それを説明する形になることが多いです。そのため、その案件が説明しやすいものか?をあらかじめ考えておいてほうが良いと思います。

私の場合は、説明用として一番目に掲載していた案件が、案件の前提情報を何も知らない人に理解してもらうのが難しい案件だったために、前半に受けた面接はボロボロの結果となってしました。
もちろん案件の特徴以外の要因もあるとは思いますが「もしかして、これ、説明している実績がよくないのでは?」ということに途中で気がついて、より自分のスキルや考えが説明しやすい、伝えやすい案件と順番を入れ替えてからは、面接がスムーズに通るようになりました。
掲載する実績の先頭には、一番自分が説明しやすく、かつ自分がアピールしたいスキルや経験が伝わりやすい案件を配置することをお勧めします。
02.細かい説明を読まずとも、案件内容が把握できる構成にする
選考の序盤(主に書類選考)においては、ポートフォリオは細部の説明まで読まれないことが多いと聞いていたので、なるべくパラパラと読み飛ばすような形でも、案件全体の内容がわかるような構成にしていました。(ポートフォリオ作成の大部分はここに時間を使っていました)
まず全案件共通のテンプレートとして
01.依頼の背景
02.課題
03.改善方針
04.実際の対応(いくつかピックアップ)
05.UIデザインのポイント
という構成にし、案件の大枠の概要が把握できるように工夫しました。
その上で、「案件の課題」や「対応方針」など重要な情報は大きな文字にしたり、色面をして強調したり、矢印で視線誘導したりと、見てほしい情報に目が届きやすいように、ページの中の画面構成も工夫していました。
03.自分という人間がわかる構成にする
ポートフォリオは実績を紹介することがメインではありますが、自分どんなデザイナーなのか?を伝えることも必要だと思ったので、
01.プロフィール
02.デザイナーとして大切にしている価値観
03.自分ができること
04.実績紹介
といった構成にしていました。
面接の場でプレゼンする時も、プレゼン時間によりますが、まずは自分のできること(スキル)から説明し、それをもとにこんな案件をやってきました。という流れでプレゼンを進めるとスムーズだったので、まず自分を紹介する構成にしておいて良かったなと思います。
04.フィードバックはもらったほうが良い
よく言われますが、ポートフォリオが完成したらデザイナーの友達や先輩などに見せて、フィードバックをもらったほうが良いと思います。
とはいえ、そんな風に気軽にポートフォリオ見てくれるような知り合い居ないよ…って人もいるかと思います。かくいう私もその一人で、デザイナーの知り合いとか会社の人しかいなかったので、ポートフォリオ完成してから見てもらったのは転職エージェントの方だけです。
それでもまあ、割と書類は通ったので、WEB上に公開されている素敵なポートフォリオと見比べて、自力で何度もブラッシュアップをし続ければ、友達が少なくともなんとかなります。
でも絶対に人に見せてフィードバックしてもらったほうが効率が良いので見せることができる方は、どんどん見せてくことをお勧めします。
また私は、選考が始まった後も、面接での反応をみてブラッシュアップは続けていました。「工夫ポイント01」で書いた掲載順を変更する対応や、スキルのアピールのために「OOUI」を活用した情報設計のページをあとから追加したりというように、面接の反応をフィードバックだと考え、できる範囲でのブラッシュアップをしていました。
ポートフォリオ編まとめ
ここまでが今回の転職での苦労ポイント①「ポートフォリオ作成」でした。
デザイナーとして働く中で、自分の実績は定期的にまとめておいたほうが良いとわかってはいても、日々忙しく働いている中では、なかなか時間を取ることは難しかったりします。
だからこそ、ポートフォリオ作成は、どうしてもデザイナー転職の初めの「難所」になりがちなのではと思います。
かくいう私も、今回の転職活動の8割の時間はポートフォリオ作成の時間にあてることになってしまったので、決して効率よく作成できたわけではありません。
ですがポートフォリオにしっかりと向き合い、これまでの自分の実績と向き合うことで、次の面接編で大切になる「自己分析」にもつながったと感じるので、あまり急いで作りすぎるよりは、自分が納得できるまでしっかりと向き合い、時間をかけて作るのが大切だと思います。
この記事が参加している募集
この記事が気に入ったらサポートをしてみませんか?
