
UI/UXデザイナー就活で2年がかりで編み出した、ポートフォリオの作り方
はじめに
こんにちは。22卒でUI/UXデザイナーになるトビ(@0b1tk)です。デザイナー就活をするにあたり、インターンでも就活でも避けて通れないのが「ポートフォリオ」です。
ここ数年でナレッジ記事が増えましたが、”観点”や”基準”に言及するものが多く「…で、結局どう作ればいいの?」とデザイン知識が全くなかった私自身、デザイナー就活中に頭を悩ませてきました。
(作っては壊してを2年間で5回以上繰り返してきました)

結論を先に述べると、矛盾するようですが「ポートフォリオに作り方など本来ない」と今は思っています。自分が頭で考え、目で学び、手を動かしてきたものが”作品”です。
とはいえ、自分の色を出すレベル以前の『基礎となる作り方のノウハウ』は残念ながらまだ世に多く出回っていません。
このnoteでは、実践的なポートフォリオの作り方を言語化します。
「〜するのがおすすめ」という話のスタンスになりますが、あくまで2年間の我流なので、相入れない思想・手法を持つ方がいるかもしれません。
"1つの流派"として捉えていただければ幸いです。
私の紹介が遅れましたが、
海外大学(アイルランド)で、コンピュータサイエンス&ビジネスの学位を取得した大学生です。UI/UXデザインは完全な独学で2年間スキルを磨いてきました。
これからポートフォリオを作りたい人、作ったけれども納得感が得られない人、そしてUI/UXデザイナーに興味・関心がある人の参考になれば幸いです。
📢. 2021年10月1日、内定者として登壇した「ポートフォリオ勉強会2021 vol.1 基礎編」のスライドを文末に追加しました。合わせてご覧ください。(最終更新 2021/10/14)
ーーー
【第1章 事前準備編】
1-1. ポートフォリオとは何か
私の大好きなクリエイター漫画「左ききのエレン」の言葉を引用すると、ポートフォリオは「エントリーシート(ES)」です。
「デザイン業界へ就職する(仕事を得る)ためにデザインされた作品集」とこの記事では定義します。

※ 著者かっぴーさん(@nora_ito)から画像引用OKとのことでお借りしました。ありがとうございます...🙏
一般就職のESとの違いは、「自己分析を作品・ポートフォリオとして見せる(魅せる)」スキルが求められます。
UIデザイナー志望のほとんどが選考のために作る必要があります。
UXデザイナーを目指す人も、一度手を動かすとデザインプロセスやツールの理解が深まります。
1-2. ポートフォリオに何が求められるか
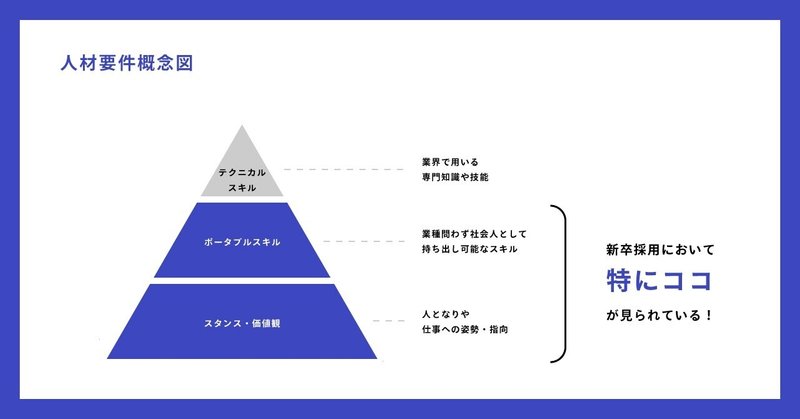
評価基準を知るのに役立つのが「人材要件概念図」です。
採用にあたり自社オリジナルの基準を設定している企業が多いと思います。

新卒では「スタンス・価値観」と「ポータブルスキル」が特に重視傾向にあります(テクニカルスキルは業務経験を通じて力がつくと考える企業が多いですが、そこまで求める企業もあるので企業分析や面談は大事です)
私は指向性が合わないリスクを負ってでも「自分のビジョン・ミッション・スキル・夢」をポートフォリオの先頭に明記することで、お互いのミスマッチなく就活を進めることができました。
採用に携わるデザイナーの視点について更に気になる方は、私が2年前にインターンでお世話になった方々にインタビューした記事も参考になればと思います。(特に初学者の方に元気が出る内容です!笑)
1-3. デザイナー就活での”自己分析”
先ほど「ポートフォリオはエントリーシート」と定義しましたが、具体的に自己分析とは”自分の系統(強み)を知ること”です。
例えばUIデザイナーだと、数ある学生ポートフォリオを観察すると、大まかに3タイプにカテゴライズすることができます。

📊 戦略系
ビジネス的観点を持っていたり、UXプロセスを正確に理解したフロー作りの知見がある人を指します。例えば経営学部であればマネタイズやリサーチに力を入れるなど、デザイン外の専攻分野を活かしている人も多く見かけます。
🎨 表層系
グラフィック表現に強みを持つ人です。トンマナやデザイン基本原則を押さえていたり、作品の世界観づくりが上手で見ていてココロ惹かれるポートフォリオは、UIデザイナーとして大きなアドバンテージになります。
💻 技術系
テクニカルプロトタイプ(デモの開発)や実装まで理解がある人を指します。デザインを超えて、エンジニアリングまで見越したデザイン作りができるのは特にチームでモノづくりをする際に重宝されます。
種類分けで「自分はどれにも当てはまらない...」という人がいるかもしれませんが、必ずしも学部は関係なく、デザインと向き合う中で"個性"として滲み出てくるものなので、自分の長所と短所を知る心持ちが大切です。
【第2章 作りはじめ編】
2-1. デザインツール
使うツールに正解はありません。自分が慣れているものを使いましょう。
ポートフォリオを作る際の代表的なツールをいくつかご紹介します。
Illustrator:他Adobeツール(PhotoshopやLightroom)のデータの並行移動がしやすい。慣れておいて絶対に損はない
InDesign:ノンブル修正や順番差し替えが楽。テンプレ作成で共通のデザインがしやすい。イラレより軽く作れる
Keynote/Google Slide:稀に見かける。細かなピクセル調整が不要で直感的に作れる
他にもFigmaを実務で使うデザイン企業は多いですし、Sketchで作る方もいます。色々ツールに触れてみて自分に馴染むものを見つけてみましょう。
2-2. 載せる作品の決め方
ここから少しずつ実践に入っていきます。
まず最初に、自分で取捨選択する前に必ずデザインと関連する作品全てを並べてみましょう。

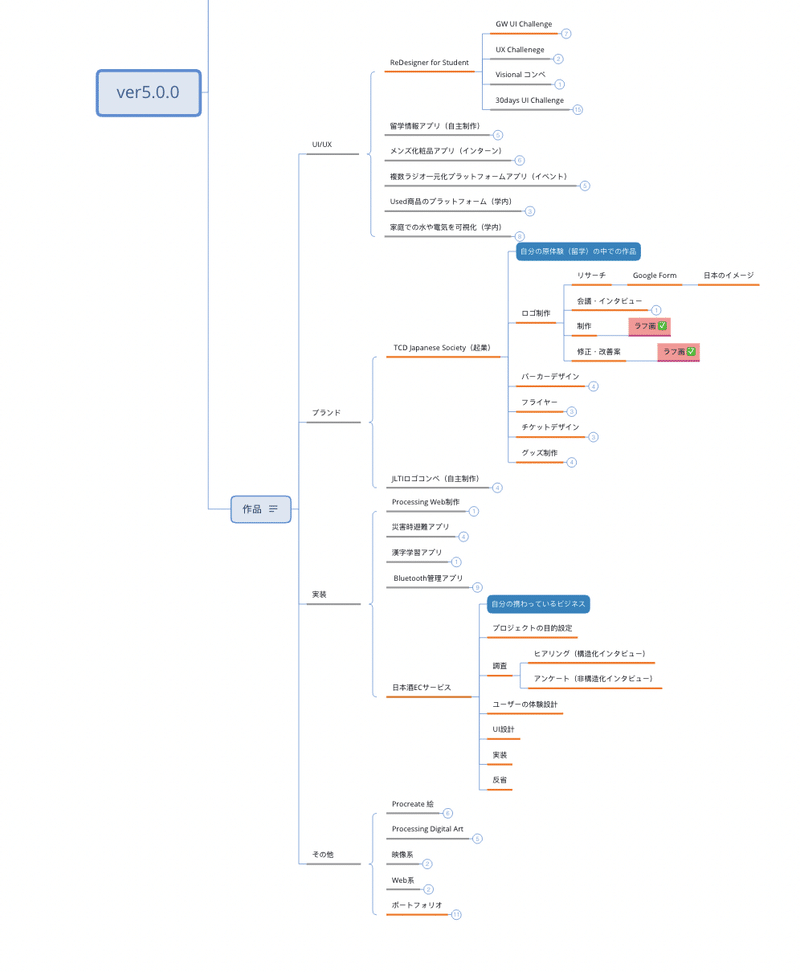
私が就活の際にリスト化したXMindを抜粋しました。
ここでは、必要になりそうなラフ画・モックアップをピンクでマーキングしたあと、載せる作品(オレンジ)とそれ以外(灰)に色分けしています。
ここで大事なのは「プロセスを伝えるための中間生成物があるか」です。
端書きは宝、必ず載せるようにしましょう。ポートフォリオ用に新たに書き直しが発生したり、掲載確認をチームメンバーや企業にしなければいけない場合もあるので、一度並べて可視化するのは必須級の作業です。
XDモックアップリンクはこちらhttps://t.co/hPm8VF2I5f
— Kaz🧑🏻💻日本帰国中 (@kz_asahi) June 30, 2020
掲載ページの作品概要と、載せきれなかったブレストとロゴアイデアを紹介させてください!😂 pic.twitter.com/wdK36P2f7l
ポイント 📌
自分が携わった役割(ロール)を自信を持って伝えられる作品や、自己分析に沿った作品も、掲載優先順位は高いです。自分のビジョン・ミッション・夢と合致した作品は、面接に進んだ際にも説得力がグッと増します。
さらにポイント📌
選ぶ作品も”幅”を見せられるとなおよしです。
たとえば、先頭にWebのUI/UX持ってきたら、スマホのUI/UX・ロゴ・VI/CIなど、どんなものを作れるかを読み手に伝えられるとさらにGoodです。
よくある質問で「作品数やページ数がわからない」という声を耳にしますが、自分の魅せられる技量次第だと個人的には思います。
特に見て欲しい作品は目次で印をつけたり、文字の大きさを意識して太字だけ追えるようにするなど、工夫は”デザイナーとしての腕っぷし”が試される箇所です。
多くの企業の面接に携わる方が「1人のポートフォリオを見られる時間は目安5~10分」とコメントしています。私は5作品(約50ページ)が自分の限度として作品厳選をしました。
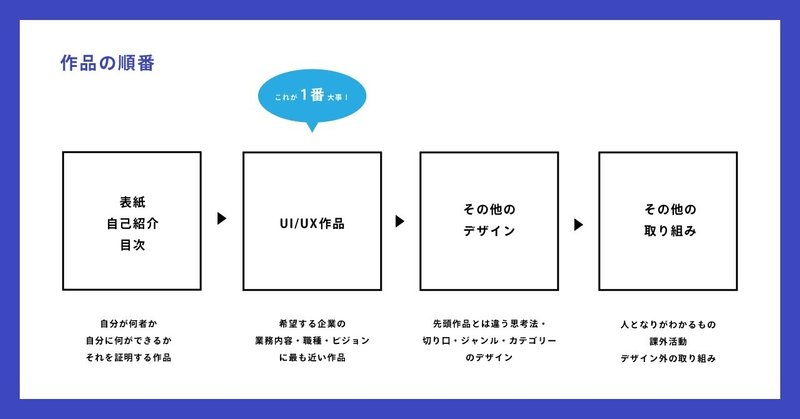
2-3. 作品の順番
PDFで見せるポートフォリオであれば、先頭に”最も見て欲しい作品”を持ってきましょう。

先ほどの「採用担当者は5分以内にポートフォリオの評価する」と考えると、最も読み手が知りたい(=志望業界の業務内容に近い)作品を1番頭に持ってきて、趣味や活動は後ろにするのが妥当です。
また、応募する職種や企業が異なる場合は、並び順や作品を差し替えることを前提にポートフォリオを設計する必要があります。
2-4. 提出までの工数計算
自分が完璧と思えるまで出し渋ってしまう気持ちは重々承知の上ですが、締切(区切り)は必ず決めましょう。
まずマインドの話からすると「デザイナーは100点を120点にする仕事ではなく、90点を目指して90点に近い点数を出す仕事」と言えます。(人によってこの解釈や数字はまちまちです)
つまり、未完でも決められた期限で出せた成果物が今の実力だということはスタンスとして覚えておくべきことだと思います。
エヴァの庵野秀明監督の「締め切りが仕上がり」という言葉は、表現を追求するクリエイターだからこそ刻むべきマインドです。
「そうは言っても見てもらう人に最高のクオリティのものを見せたい」と思う気持ちも大事なので、3つのマインドをご紹介します。
1️⃣ 自分の本気を過信しない
まず、手元にカレンダーを用意します。ポートフォリオをこの日までに完成させたいという大まかな目処は立ちましたか?おそらく、実際に手を動かしてその締め切りまでに作り上げることが自力でできる人はまずいないと考えたほうが気が楽になります。 他者がセットした期限には圧力が生じますが、いきなり本気を出してそれが持続するならば人間苦労しません。まずはベストの60~80%を毎日継続できたら上出来だと、スタンスを再認識するところから始めます。
2️⃣ 休んでしまった自分を責めない
人間、常に頑張りを継続するのは容易ではありません。特にデザイナーは、ポートフォリオを作り、インターンやコンペを経験しながら壁打ちをして、就活を迎えるのが王道で、なかなか短期決戦で就活に臨んで結果が出る職業ではないです。
煮詰まることも多々あると思いますが、自分が走り続けるために必要な休息を知ることも大事です。
そして、自分が実現したい理想と現実の作品を照らし合わせるのが必要な場面もあるかと思いますが、作業量を減らすことは逃げではなく役に立つ1つの手段として手札に残しておきましょう。
3️⃣ 細かく区切ってそれだけに専念する
デザイン用語で「バッファ」と言いますが、全体量を細かく区切ってこまめな目標をコツコツ達成していくというものです。
気乗りしないときは大概、全体量が見えていないことが往々にしてあるのでまずはアートボードを大量に並べて作品ページ数で区切ったり、2-2のXMindのようなツールで全体を可視化し1日ごとに作業を分けるのも手です。
就活期の焦りと戦いながらポートフォリオを修正していた時期に、私の恩師であるReDesigner for Studentの田口さん(@kzm_tgc)のツイートが心に刺さりました。
今後デザイナーを目指すすべての方に届いて欲しいです。
「本選考出すまでにポートフォリオブラッシュアップしたい」と言ってエントリを渋る学生さんが結構いますが、「自分にとっての100点と70点の違い」=「企業にとって81点と80点の違い」ということが結構あると思います。作品の見せ方をまるっと変える必要があるとかじゃない限りはガンガン出しましょう
— Kzm_Tgc (@kzm_tgc) February 22, 2021
(それでも私は自分で納得いかないものを人に見せるのをよしと出来ず、自己評価で100点でもデザイナー目線だと80点(足切り)に収まってしまう...と思っていました。「200点を提出してやっと85点ぐらいだろう」と厳しくブラッシュアップした結果、就活の動き出しが3月まで遅れてしまったのは大きな反省です...)
自社課題が設けられている企業では、ポートフォリオは"一種の足切り"の意味合いもあり、時間をかけすぎてしまうことが仇になるケースもあるので、自分が選考を受ける企業がポートフォリオ求める意義を想定することも重要です。
2-5. 紙 or Web媒体の決定
私は結論、オンライン面接が主流なご時世柄、PDF一択に絞りました。
Webにしなかった個人的な理由は、以下の4点 ↓
• 白場や配列といったデザイン基本原則への理解がPDF(紙)の方がつく
• 自分でコーディングする工数がなかった
• 作品の差し替えが効きにくい(特に複数社で同じリンクを使う場合)
• WebはPDFにはないページの導線や段組みを考慮する必要がある
※ Webにある程度の理解があり、既にPDFでポートフォリオを作成したことのあるデザイン玄人は表現の幅が格段に広がり、差別化が図れるためオススメです
最近はノーコード(ローコード)のWebポートフォリオの潮流も見え始めていますが、PDFのみ提出可能な企業が一定数存在したり、万が一のサービス終了やサーバーダウンなど不慮の事故が起きたら取り返しがつかないため、私は新卒就活では選びませんでした。
サイズは、面接で画面共有する前提で、サイズは大きい方が載せられる情報が増えると考えてA3見開きで作成。(印刷を視野に入れてA4/A3片面で作る人が多いです)
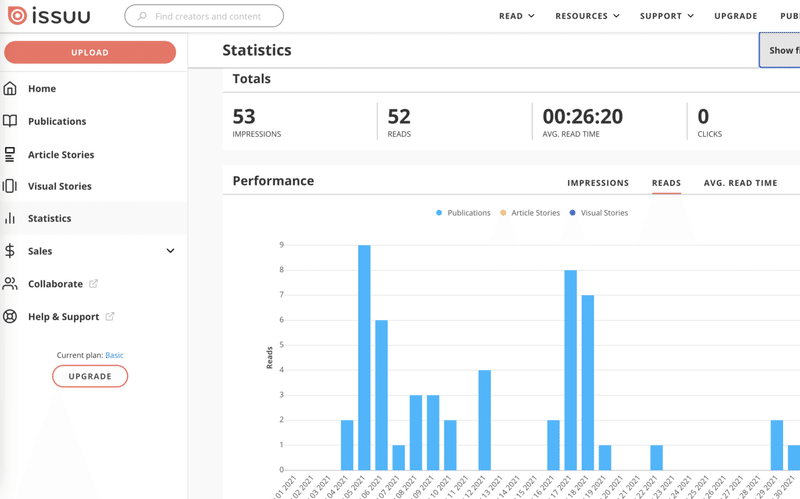
見開きで作る場合、最終掲載先となるGoogle DriveやRESUMEだと、ページ結合しないと見開き表示できない(?)ため、機能で自動補正してくれるissuuに作品を掲載していました。

Issuuは機能でアナリティクスが見れます。いつ・何人が自分のポートフォリオにどれぐらいの時間を要して見られたかもわかる点が気にいっています。
【第3章 作っているとき編】
細かなデザインテクニックはキリがないのですが、ポートフォリオに限って絶対に抑えるべきポイントをいくつか紹介します。
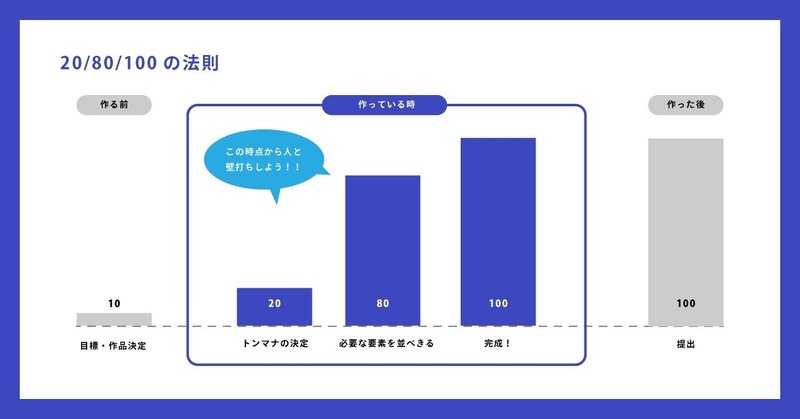
3-1. 20/80/100の法則
ポートフォリオの進捗報告や壁打ちのタイミングを表す言葉です。
100(完成)で見せるのを美徳と信じていると、ズレの修正が致命的になっているケースが往々にしてあります。

20:作品を選びトンマナ(作品の世界観を決める色やテイスト)を統一した
80:まだ修正が必要だが大体の要素を並べ終えた
100:提出できる
20/80の段階でも身近な人に報告・連絡・相談してみることをオススメします。自分のアイデアが間違っていたり、足りない(余分な)箇所を見つけるきっかけになります。
3-2. 自分のロール(役割)は絶対に明記する
これは私が実際に作ったポートフォリオの作品紹介ページです。

とある就活ポートフォリオ勉強会にて、デザイン部門を持つ数十社のアンケートで、面接官が作品紹介ページ(冒頭)で特に重視している項目の順番は
コンセプト → 制作時間 → デザインの理由 → 工夫点 → プロセス → ツール
とお話をされていました。
特にチーム(複数人)でのモノづくりは、担当箇所から「この人は何ができるか」を面接官は判断します。
必要な情報を限られた時間内に読んでもらうために、効率よく記述することが求められます。
3-3. プロセスを載せる
「ポートフォリオに最終成果物だけ載せることは悪」という概念はここ最近だとかなり浸透したように思います。これはデザインの担う領域が、直感的なビジュアルの作り込みではなく、企業の提供するプロダクトサービスが一気通貫のデザインプロセスに則る(大事にする)のが今の風潮だからです。
つまり、どういう経緯で制作し・何を考え・どんな学びを得たかの「伝える力」が求められています。灰色ハイジさん(@haiji505)のnoteに、全てが集約されています。
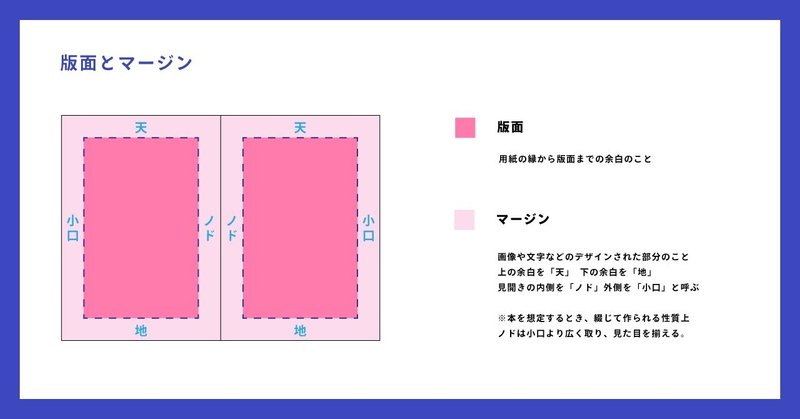
3-4. マージンと余白感
デザインの現場では「白場(しろば)」とも言いますが、Web・紙の平面レイアウトでは、余白とその統一感がデザイン全体の良し悪しを決めるといっても過言ではありません。
余白があると読みやすくなるだけでなく、与えるニュアンスにも大きな差が出てリズムが生まれます。
まず簡単な用語説明から。

版面とマージンは、統一感があると全体的にスッキリした印象を与えます。(ある程度余白への理解が深まったら、あえて版面からイメージをはみ出すと冗長さを壊すことができます)
マージンが狭い
見応えある雰囲気になりますが、文字情報を載せることができる版面の箇所も広がります。文字を多くすると窮屈にも見えることを留意する必要があります。
マージンが広い
ゆったりとした印象になります。 広すぎると違和感が生じるので、うまい塩梅を探りながら全体のバランスを考えましょう。
(こればかりは感覚依存なので他者の壁打ちも必要になってきます)
ポートフォリオを見てもらう時間は限られているので、1ページの情報は読み手のことを考えた量に抑えることが得策です。 マージンは広めに取っておくと、読みやすく、短い時間で作品をアピールしやすいです。
また、版面内のレイアウトでも余白が大事になってきます。
(配置する要素の並べ方は、後述の3-5で説明します)
私自身、最後まで苦戦したのは余白でした。
文字と画像を並べたときの配置の違和感を調整するのが難しく、本屋やカフェで雑誌に目を通すようになりました。特に読んでいて参考になった3冊(CasaBRUTUS / TRANSIT / Pen)のリンクです。
また、ingectar-eさんから出版されている以下の3冊は、見せ方に行き詰まった初学者の方におすすめの書籍です。
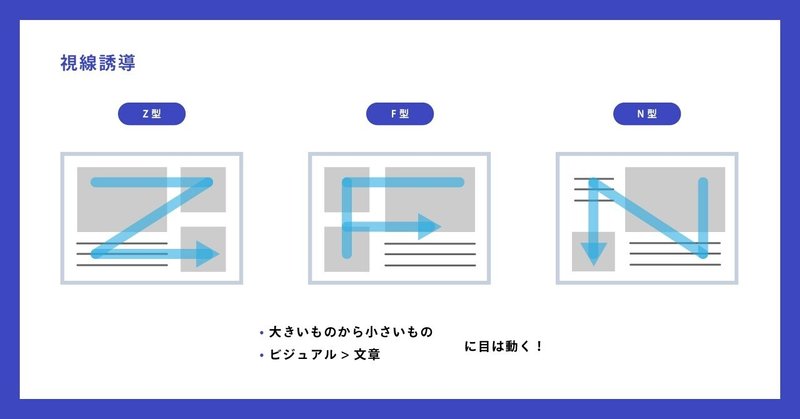
3-5. 視線誘導
文字や画像・イラストの配置がうまく決まらないときは、視線誘導を意識してみるのがおすすめです。

Z型パターン
新規ユーザーが初めて目にするデザインや、雑誌・書籍などの横組みのテキストに多く用いられます。アルファベットの「Z」を描いて目が動くので『Z型』と呼ばれます。
F型パターン
日々見慣れたデザイン、特にWebページはF型が一般的です。アルファベットの「F」を描いて目が動くので『Z型』と呼ばれます。
N型パターン
パンフレット、新聞・雑誌といった縦組みのテキストに主に使われ、アルファベットの「N」のように動くことから『N型』と呼ばれています。
要素を配置する1つのテクニックに、視線の動きを意識しながら先にビジュアル物(写真やイラスト・図など)を配置し、そのあとにテキストの位置を探ると、うまくはまるケースが多いです。
3-6. 文字サイズ (ジャンプ率)
「6の倍数 or 8の倍数」でフォントサイズを決めるのはよく聞く話ですが、フォントウェイト(サイズや太さ)を変えて「絶対に読んでほしい箇所」と「そうでない箇所」の差別化を図ることが何より大切です。
説明文は、可読性(読むことができる)が担保されたサイズに抑えましょう。小さすぎの文字を読み手に強いるのは「相手の時間を奪う罪深い行為」と肝に銘じていました。
「文字文字しい...」と感じたときは、プロセス説明を見直してみましょう。文字情報を減らす一つの手段としてインフォグラフィクス(図・グラフ・アイコン)を使えると便利です。
※ Webポートフォリオは媒体サイズによって全体の横幅が変わるので、改行を減らしたり文字幅をスマホ・タブレット・PCで一通り確認することをオススメします。
3-7. 文章の段組み
一般的に、1行に入れる文字の長さ(行長)は、25~30文字が限度とされています。これを超えると可読性が下がり、読むのに根気が必要なので、以下を留意していました。
・なるべく3行(75~90文字)以内に抑える
・テキストボックスを先に配置する
・読みやすい箇所で改行したり「、。」が文頭に来ないよう禁則設定
・文字サイズを小さくせざるを得ないときは、文字の間隔や行間を広げる
・アルファベットや数字を用いる際は、必ずカーニング(文字詰め)する
・テキストボックス内の文字は、遠目で長方形に収まるよう文字数を調整 (凸凹があると読みにくい)
ここまでポートフォリオ作りにおいて意識すべきことをご紹介してきました。踏み込んだ内容も多かったかと思うので、わからない言葉を調べながら進めていただければ幸いです。
ここからは作り終えたあとのブラッシュアップの方法についてです。
【第4章 作ったあと編】
4-1. 書き出し
(PDF版で作った場合の話です。Webで作ったらここは飛ばしてください)
PDFで提出をする際に「〇〇MB以下で提出してください」と、容量に指定のある企業がほとんどです。
(書かれていなくてもあまりにも重いポートフォリオを企業に送るのは相手に負担がかかるので避けましょう)
最終的なPDFを軽くする方法は、調べるとたくさんの記事が出てくると思います。私がイラレを使っていたときに実際に参考にさせていただいた記事はこちら。
4-2. 作品の最終確認
1️⃣ 誤字脱字や下書きなどが残っていないか隅々まで確認
完成したらまず隅々まで目を通してみましょう。
特に英語の綴り・正式名称の表記(大文字か小文字か)はあっていると過信してしまいがちなポイントです。またコピーしたものを変更し忘れていたり、下書き(マーキングなど)が残っているケースもあります。
2️⃣ リンクやQRコードが機能するか
ポートフォリオ内にリンクを埋め込んでいる場合、必ずそのリンクが機能するかチェックしましょう。
既に失効されていたり、誤ったURLから意図しないページに飛んでしまうこともあります。公開設定で読み手が開けない場合もあるので、別の端末アカウントで確認してみるのも欠かさないように。
3️⃣ 送る作品のリンクが正しいか
せっかく時間と労力をかけて完成したポートフォリオのリンクが正しいかどうか今一度確認しましょう。
下書きを何度も書き出す作業をしていると、古いバージョンのポートフォリオを出してしまい取り返しがつかないこともあるので要注意です。
4-3. 面接での説明を視野に入れる
また、ポートフォリオだけでは判断がつかない(内定が出せない)企業が大半です。となれば必ず面接で「ポートフォリオの作品を説明してください」という質問がきます。
限られた時間内に、口頭で伝えたいことがまとまっているかを、自分の作品を使いながら実際に試すことが大事です。
「ここは話しにくい」と感じたら説明や図を足したり、見出しをフォーマット化してみるなど、面接で話す自分を助けるように作ると、面接で気持ちがかなり楽になります。
4-4. フィードバックについて
デザイナー就活において「たくさんの人から意見をもらいましょう」というのが鉄板セオリーです。不安を感じているときや見せ方に悩んでいるときに壁打ちをしてもらうのは大変有意義だと思いますし、他人目線で評価はもらうべきだと思います。
ですが、私は「たくさんの人に見せすぎない」も心に決めていました。
フィードバックを見る人の着眼点やレベル感・説明の粒度は十人十色です。もらったフィードバックをすべて反映しようとすると永遠に終わらなかったり、相反する意見に振り回されてしまうこともしばしばあります。
行きたい企業の採用担当者や、本当に信頼できるクリエイター就活に統計的な知見と学生目線を持ち合わせる大人数人に、複数回フィードバックをいただくことを大切にしていました。
4-5. さらなる飛躍のための「守・破・離」
デザインは、技を極めるのに人生を費やす仕事です。
誰かに師事したり、作品をマネたり、そこから自ら考えて学びを得る行為は、日本の茶道や剣道といった「道」と同じ考えができます。
そして、これらの道には「守・破・離」という考え方があります。
守:繰り返し基本を習得し、決められた型を守る(半~1人前)
破:基本をベースに、自ら改良を加えて基本を破る(1.5人前)
離:型や教えから離れ、新たな知識や技術を開発できる(創造者)
(Wikipediaを参照)
これはポートフォリオにも考えを置き換えることができるので、レベル感を以下のように定義してみます。
守:プロセスやツールの理解があり、ポートフォリオの型を準拠できる
破:目を引くレイアウトや踏み込んだインサイトなど応用的な技術がある
離: ビジョン・ミッション・スキルが強く反映され個性が見える
まず「守」のフェーズに進むためには、このnoteで紹介したステップを参考にしながらお手本を見つけてそれをマネすることから始めます。今の時代は書籍・note・Twitterなどありとあらゆる情報があります。またトレース(既存サービスをなぞること)も有効な手段です。
「破」は理論を超えて、自分の頭で考える作業が必要です。なぜこのプロセス・レイアウト・色なのかは、面接でも頻繁に聞かれます。
注意したいのは、できていない段階で分かった気になっていきなり突飛なことにチャレンジするのは「型破り」ではなく「型無し」となります。守があってはじめて破ができるので、まずは忠実に基礎を理解しましょう。
一つ一つのデザインプロセスを”点”とすると、それがつながり”線”にできたときにさらにレベルアップします。
「離」はこのnoteではオリジナリティと定義します。作品選びにバックグラウンドとの整合性があったり、大学での学びや手法・インターンでの経験などが反映されていると、狙わずとも個性は滲み出てきます。
繰り返しになりますが、気をてらってポートフォリオを作る必要はなく、自分のレベルに合わせて一歩一歩学んでいきましょう。
【番外編. ”審美眼”の鍛え方】
クリエイティブと対峙するときに「美的センスの有無」や「作品を見る目を養うこと」が必要なんじゃないかと多くの人が思いがちですが、デザインにおける審美眼は"天賦の才"ではないと個人的には考えています。
これは、業界における「センスがいい」という言葉は、時間と根気があればテクニックで補える(むしろ感覚に依存しないで欲しい)とも言えます。
ヒアリング・アンケート設計・文字組み・色・レイアウト...覚えることにキリがないし正解もないけれど、"間違ったデザイン"をしないことは可能で、以下の3つのポイントを抑えると自然と「センス」は鍛えることができます。
1. デザインポートフォリオのお手本を見つける
これは私の話になりますが、はじめはデザインの知識は0で、HTML/CSS/JavaScriptで気合でコーディングしたポートフォリオには作品の写真だけが載っていました。
21卒(1つ上の世代)でデザインプロセスをきちんと踏襲している方のポートフォリオを参考に、わからない言葉を調べたり、なぜこのプロセスを用いる必要があるか考えることで土台を作っていきました。
(当時読み漁っていた本を紹介)
2. お手本の数を増やす
ポートフォリオを作っているとき・作り終わったときにも分からないことにたくさんぶつかると思います。ツールの使い方から見せ方、このnoteで紹介した細々したテクニックをアウトプットするために、インプットの量も意識的に増やしていました。
習慣的にポートフォリオのメモを取り始めたのは1年前ぐらいからですが、気づけば国内外のプロアマ問わず、メモが残っているだけでも1年間で400以上のポートフォリオやデザイン作品に目を通していました。

必ずしも万人に当てはまる方法とは思いませんが、僕のヒーローアカデミアという漫画の主人公デクのように、情報整理が好きな”デザインマニア”な性格が功を奏しました。
今もNotionに響いた作品を、GoodとMoreもメモとともにまとめています。
特に見漁っていたのは海外デザイナーが集うBehanceとdribbbleで、日本のデザイナーも学ぶ点はたくさんあり、特に心掴まれるビビットで大胆な色使いに惹き込まれることも多いです。
ただし留意しなければいけないのは、最終的なモックアップしか載っていない作品も多く、プロセスが重んじられる日本のデザイナー就活で活きにくいので、色使いや見せ方といったビジュアルデザインの研究と割り切っていました。
3. 人にフィードバックする
審美眼がついたか、またどれだけのことを理解できたかを確かめるのに最適な方法は人に教えること、つまりフィードバックです。
バックグラウンドの異なる人のポートフォリオのGood&Moreを見極め、次につながるアドバイスができるのは、自分の中で確固たる知識と経験が上がった証拠になります。
Good & Moreを伝えるときのポイント
・バックグラウンドを先に聞く(原体験が反映されていることが多い)
・将来の志向性(UX or UI志望なのか / 得意不得意)に注目
・絶対に人格否定しない
・相手のレベル感を理解し、次のステップにつながる
・横文字を使いすぎない
・頭ごなしに否定しない、相手のGoodを必ず伝える
・でも褒め倒しもしない、相手のMoreを必ず伝える
「すごい」で済ませるのではなく、「どうすごいか」を言語化できるようになると自分の解像度もどんどん上がっていきます。
最初は誰しもが「自分なんかがコメントしていいのだろうか...」と不安になります。まして自分より経験のある人に対しては尚更です。
しかし、思いを言葉やカタチで表現し、クライアントや社内のチームといった、人とのつながりが大事なデザイナー職において、伝えるという行為が何より大事です。
あたたかな言葉選びが信頼構築につながり、自分のポートフォリオを見る目にも繋がってきます。
【第5章 読んでおきたいポートフォリオ記事10選】
就活生のときに目を通していた記事や、当時知っておきたかったナレッジがまとめてあるものを10個厳選してまとめました。
ーーー
そして最後になりますが、これまでnoteで書いてきたナレッジを踏まえて、就活で使用した私のポートフォリオになります👇
ーーー
10月1日に、入社するサイボウズでポートフォリオに関するイベントで登壇した際のスライドを追加しました。
あとがき
就活では目先の目標に息が詰まることも多々あると思います。
苦しいと感じた時には、「楽しい!」と思えることを振り返ってみましょう。僕自身、出来ないことに目が向きがちなときに、やってきたことの軌跡を振り返ることで何度も救われてきました。デザインに密接するプログラミングやビジネスでも、プロセスの1つでも、好きな作風や色カタチでもなんでも構いません。学びを通して自分と対峙することで、"新たな自分"とたくさん出会えるはずです。出来ることも出来ないことも含めて、そんな自分を愛することができるのは、自分にしかできません。
それでも苦しいと感じたとき、救いの手を差し伸べてくれたり、背中を押してくれる大人や、共に戦う同志を"頼る"勇気を持ってみましょう。
直接会ったことのない人でも、そのSOSに耳を傾けてくれる人は、思う以上にたくさんいます。頼ることができるのは”学生”だけの特権だと思います。未完成でいいんです。
すべてをこなせるスーパーマンを理想にしがちですが、自分だけの輝く個性を自信を持って磨くこと、色んな人と壁打ちしながら見つけていく作業を、ポートフォリオ作りを通して経験してほしいと思います。
このnoteが、その自分探しの一助になれば幸いです。
この記事が気に入ったらサポートをしてみませんか?
