
【Nuxt.js】favicon generatorで簡単ファビコン設定
#vue #nuxt #プログラミング #プログラミング初心者 #エンジニア #駆け出しエンジニア #駆け出しエンジニアと繋がりたい #駆け出しWebクリエイターと繋がりたい #駆け出しWebクリエイター
🎈 WPでも公開中です
https://wp.me/pc9NHC-1as
前置き

今回は
favicon generator
こちらを使って設定します✨
様々なブラウザや
デバイスに対応したファビコンを
まとめて生成してくれるものです✨
ファビコンの設定が簡単になります❤️
ちなみにそれっぽいパッケージがないか
チェックしたところ
あったのですが
インストールできませんでした。
nuxt-favicon-generator
といっても
パッケージを使わなくても
簡単に設定できるので
やってみましょう💫
参考:
【2020年版】Webサイトのファビコンや各種アイコンの作り方・設定方法
favicon feneratorでファビコン一括ダウンロード
favicon generator
ファビコンにしたい画像を選択し、
「ファビコンダウンロード」を
押すだけです🌟
ZIPファイルを解凍したら
Nuxtプロジェクトの
staticフォルダに入れます。

Nuxtでファビコン設定
##設定箇所

デフォルトで
Nuxtのファビコンが
設定されています。
configのこちらの部分です💫
export default {
head: {
link: [
{ rel: 'icon', type: 'image/x-icon', href: '/favicon.ico' }
]
},
}##ファイルパスを変更

typeやhrefを
書き換えるだけです✍️
通常はこちらの2つを
記載すればOKのようです🙆♀️
適切な表示になるように
複数のサイズがありますが、
この2つで縮小して表示してくれます💡

今回はstaticの直下に
faviconsフォルダを置いているので
/faviconsとしています。
export default {
head: {
link: [
{ rel: 'icon', type: 'image/png', href: '/favicons/icon-192x192.png' },
{ rel: 'apple-touch-icon', type: 'image/png', href: '/favicons/apple-touch-icon-180x180.png' },
]
},
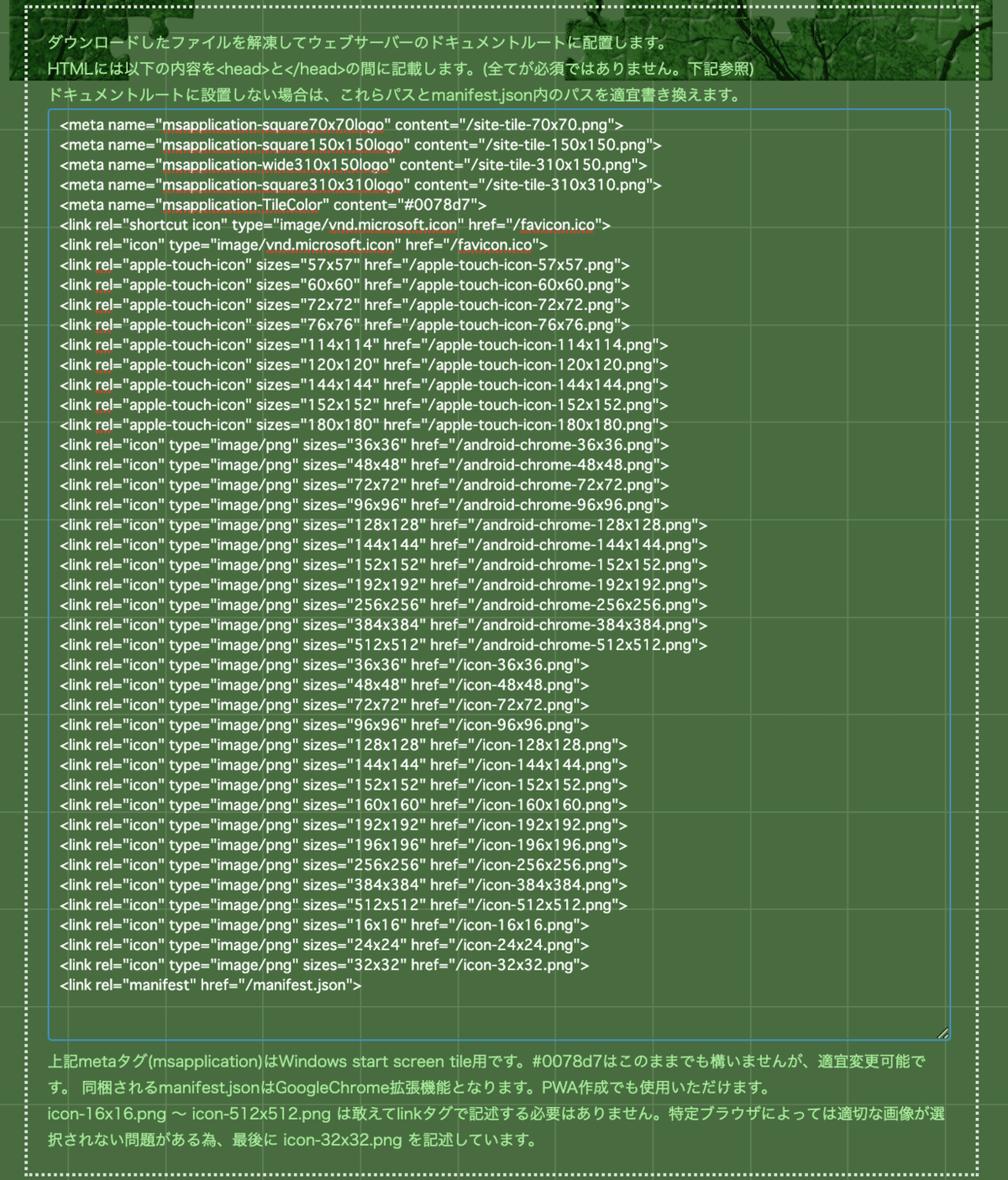
}##長いコードは…?
今回は使用していませんが
内容はこんな感じです。
・metaでwindowsに対応
・linkでそれぞれのサイズのアイコンに対応
・link manifestでChromeの拡張機能に対応

###meta部分
ここに書いてある通りですが、
metaタグのmsapplication部分は
Windows10などのスタート画面に
適応させたい場合に使用します。
(あのアイコンがいっぱい並ぶアレです)
https://www.microsoft.com/ja-jp/software-download/windows10ISO
###アイコンの種類や形式
アイコンの種類に
iconとapple-touch-iconがありますね。
####apple-touch-icon
apple-touch-iconは
iPhoneやiPadで
webサイトをホーム画面に
置いた時のアイコンです💫
どんなサイトだったのか
視覚的に分かりやすくなるので
必須ではありませんが
設定しておくと良いものです👀
####.ico形式でなくとも良い
faviconといえば
データ形式がicoですね💡
実はpngやgifでも設定が可能です🍀
###manifest
manifest.jsonを使用することで
Chromeの拡張機能でも
faviconが反映されます💫
https://developer.mozilla.org/ja/docs/Mozilla/Add-ons/WebExtensions/manifest.json
まとめ
ブラウザ別、デバイス別に
全て作成するのは大変ですが
これなら簡単に設定できて
便利ですね💕
🎈 WPでも公開中です
https://wp.me/pc9NHC-1as
この記事が気に入ったらサポートをしてみませんか?
