
UIデザイン初心者が考察してみた。Daily UI / 使いやすさのためのトレーニング
Figmaに慣れるため軽い気持ちで始めた
DailyUI とは、100日間メールでデザインのお題を送ってくれるというサービスです。 アプリのアイコンや、決済画面など、様々なお題がやってきます。

1日目は何も考えず、Figmaを初めて触ってできた作品に満足していました。
2日目から疑問を持つ

出来上がったものを見て1つの疑問が浮かびました。
見た目はそれっぽいけど、
本当に使いやすいの?
もっと時間をかけて使いやすいUIを考えていきたいと思いました。そうじゃないとトレーニングの意味がない。だって使いやすくて本当の意味で価値のあるUIを作るデザイナーになりたいからです。
フルタイムで働きながらだと毎日クオリティの高いものを上げ続けるのは難しい。そこで更新頻度を落として、【Weekly UI】として思考のトレーニングに使うことにしました。
使いやすいUIデザインを作るためにやったこと
①あらゆるアプリ画面の収集

決済アプリやショッピングアプリを中心に、約10サービスのインタラクションを含む画面のスクショを撮りました。
②集めた画面から考察
画面やアプリの動きを観察し、さまざまな要素のどの部分が使いやすさを与えているのか?を分解してみました。
配色・レイアウト・文字サイズ・ライティングやちょっとしたインタラクションまでが体験に影響していることがわかりました。
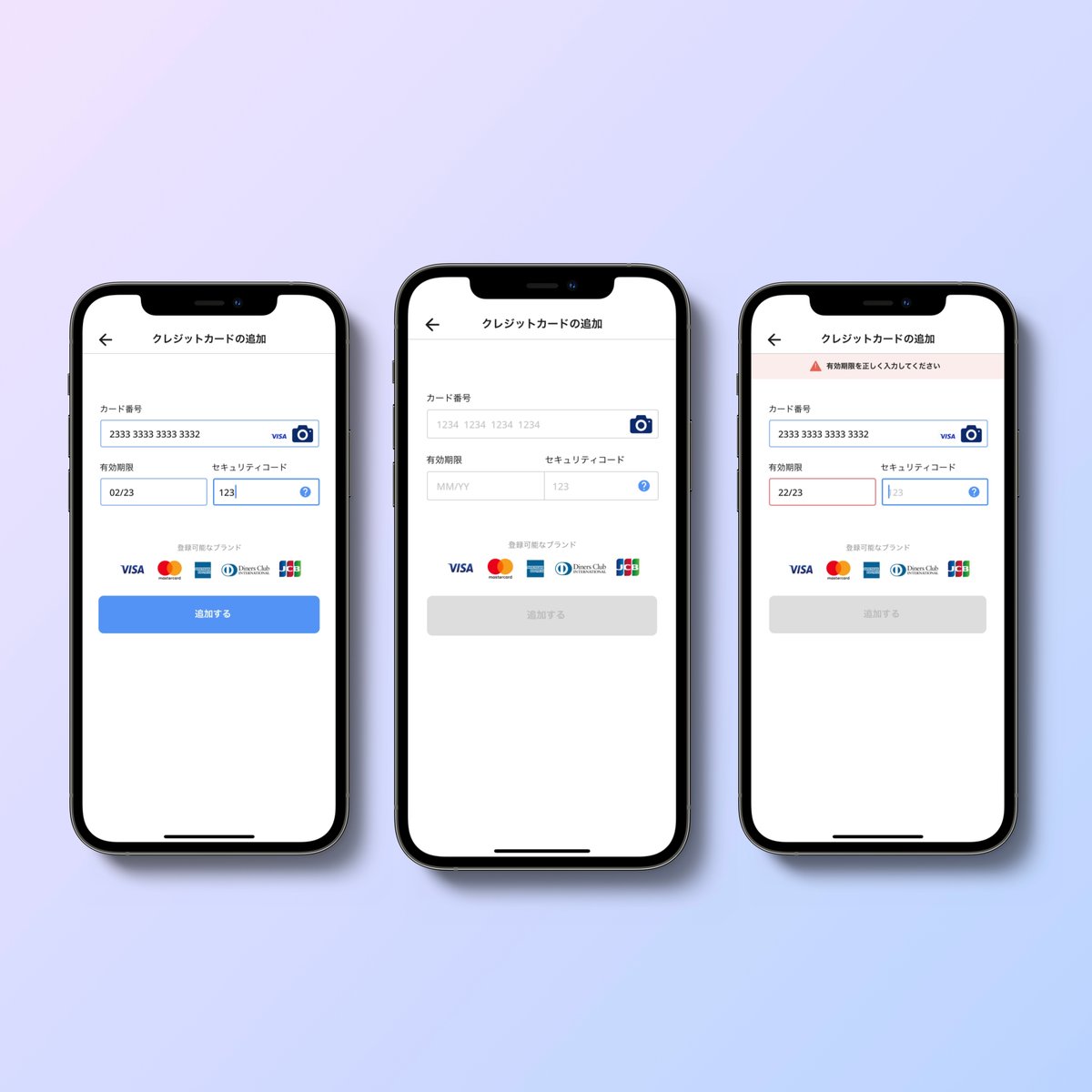
・inputフィールドは、薄いグレーで文字が入っていると、何を入力すればいいか分かりやすい
・正しく入力できた欄は青または緑になると分かりやすい
・今入力している欄の枠は少し太くなると分かりやすい
・全部正しく入力し終わったら、画面下部のメインボタンに色がつくと、押せるようになったことが分かりやすい
・セキュリティコードなどの分かりづらい項目は、(?)などのツールチップをタップしてモーダルが立ち上がるようにする
・カード番号入力後に「VISA」などのブランド名が表示されると、即時に認証されたことが分かって快適
・逆に、画面下部のメインボタンを押したあとにエラーが表示されるパターンは、画面遷移に時間を要するため、不快
・エラー時はinputフィールドがすぐに赤くなり、エラーメッセージが出るのが分かりやすい
・エラーメッセージは何が間違っているのか、条件が明記されていると分かりやすい(「8文字以上の」「大文字と小文字を含める」など)
③リデザイン
上記の考察を反映してリデザインしたものがこちらです。
エラー時、入力時、正しく入力できた時、などの見せ方をそれぞれ定義してみました。

まとめ
DailyUIを始めてみて、自分の伸ばしたいスキルがはっきりしたのが一番の収穫でした。ただ見た目を綺麗に作るだけではなく、ユーザ体験を意識したUIを作りたいということです。
これからはDailyUIの目的を次の2点に絞って進めることにしました。
・Figmaの操作に慣れること
・思考のトレーニングに使うこと
この記事が気に入ったらサポートをしてみませんか?
