
【BONO UIデザイン】 UIビジュアル基礎 課題「TRY1:プロフィールUIをリデザイン!」にチャレンジしてみた
前回のnoteはこちら
【BONO UIデザイン】 はじめてのUIデザイン 課題「"連絡先一覧"画面を作成」にチャレンジしてみた
BONOというUIデザイン学習コミュニティサービスにてUIデザインを学んでいます。こちらはその学習記録となります。
TRY1の課題の概要について
今回から始める「UIビジュアル基礎」の課題は、前章の「はじめてのUIデザイン」と内容が少し異なり、サイトの利用目的や利用者像から考えるなど、よりUIデザインの実践に近い作業行程を踏むデザイン課題になっていました。
TRY1のお題とリデザイン方針、作って欲しい見た目の基本について
そんなTRY1のお題とリデザインの方針が
「デザイン動画共有サービスのプロフィールUIをリデザイン」
「自己紹介サイトとして使えるプロフィールページ」
用意されているプロフィール画面のUIをデザイン動画共有サービスのプロフィールページとして使えるようにリデザインしつつ、そのデザイン動画共有サービスの目的やユーザー像、コンセプトなども考え、それに沿うように改善を行うという課題でした。
リデザイン前のプロフィールUIがこちら

要望:現状最新の動画を並べただけになっている点を改善したい
さらに作ってほしい見た目の基本として以下の3点が提示されていました。
1:よりユーザーとそのユーザーのコンテンツがパッと見えるコンセプトにならないか?
→現状は最新の動画を並べただけになっている
2:コンセプトから最適な"情報"と"見た目"を考える
→リデザイン方針や想定できるユーザー等から、情報のあり方や見せ方のアイデアを出す
3:参考を取り入れる
→コンセプトアイデアに合った参考デザインを取り入れる。既存のデザインのレイアウトや表示するデータ、雰囲気などサイトのコンセプトに合う部分を適宜取り入れ、よりこのサイトのユースケースに沿ったサイトにしていきました。
それらのリデザイン方針や注意点を踏まえての完成画面がこちら

作業行程について
上記の完成画面に至るまでの作業行程を説明していきます。
①ユースケース(利用者の要求や利用目的)を定義する
サイトの目的やそのサイトの利用シーン、利用するであろうユーザーを考え、ユースケース(利用者の要求や利用目的)をより具体的に定義していきました。
どんな時にそのサイトを使うのか、どんな機能があるとユーザーは嬉しいか、またリデザイン前のプロフィールUIを分析して現状どんな機能・項目があるかを書き出し、参考サイトではどんな項目があるかも調べ、自分ならどんな項目を追加すべきと考えるたか等も含め書き出しを行いました。

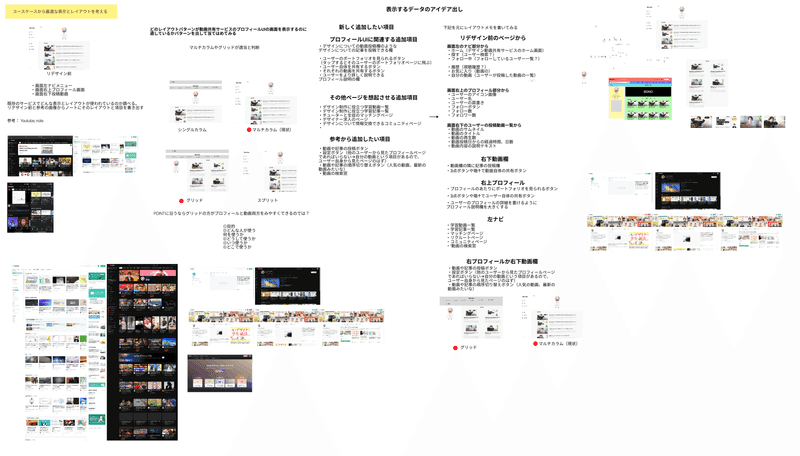
②定義したユースケースからサイトの最適な表示とレイアウトを考える
①で定義したユースケースを元にそれに沿うようなデザインレイアウトやどんなデータを表示するかなども書き出し。どんなレイアウトなら動画共有サービスのプロフィールUIを見せやすいか、どんなデータやコンテンツを表示するとよりユーザーの望みに叶うかなどアイデア出しをしていきました。

①と②の作業経てのデザインがこちら。入れ込みたい機能はほぼほぼこの段階でアイデアが出せているかと思います。

入れ込みたい機能や項目のアイデアはこの段階で出し切れていると良し。
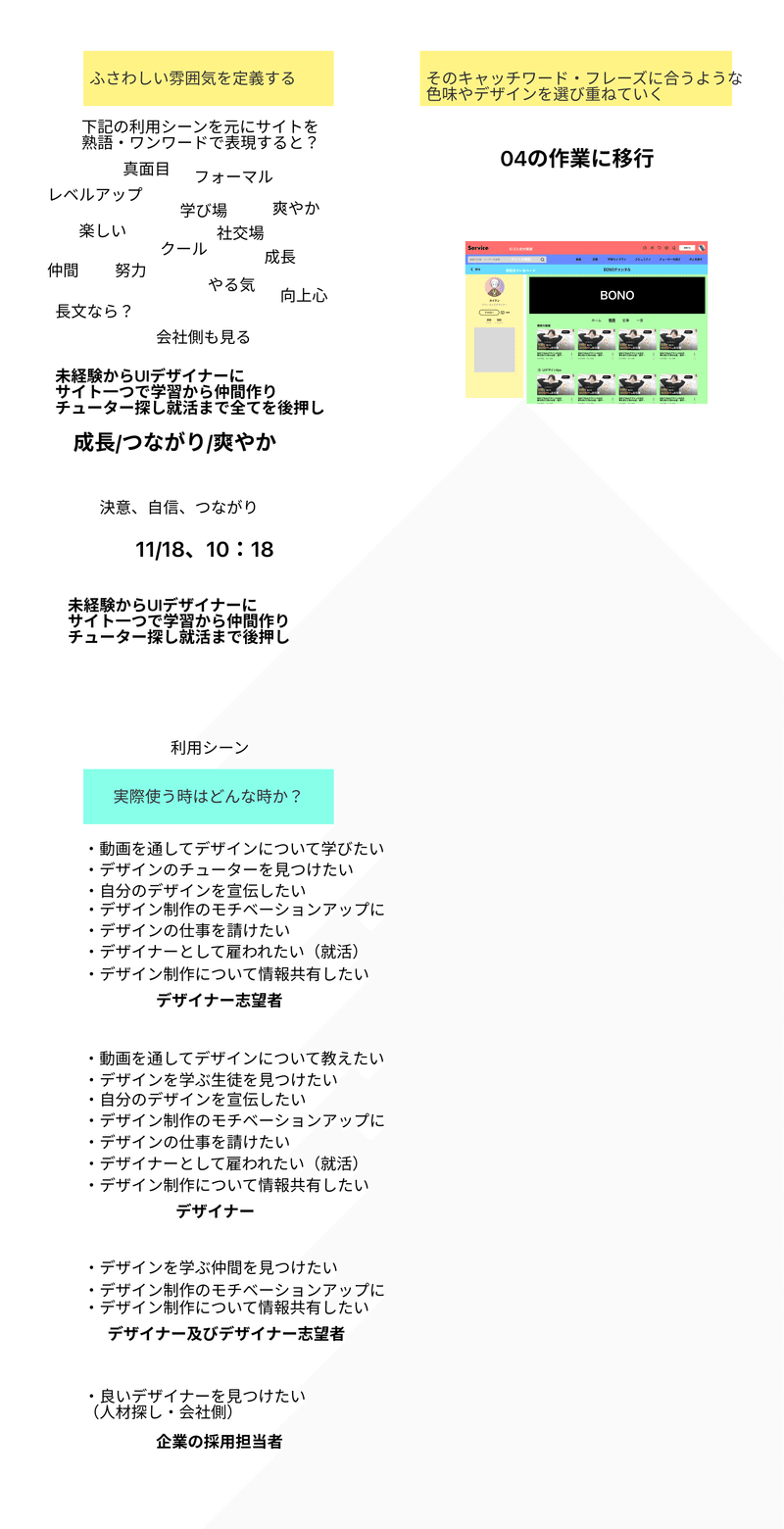
③ユースケースからそのサイトにふさわしい雰囲気を定義する
ユースケースからそのサイトに沿う雰囲気を定義します。サイトを表すような熟語やキーワードをできる限り書き出し、それを三つに厳選、その三つのキーワードを元にデザインの方向性・雰囲気を定めていきました。

④見た目のコンセプトを決め、参考になるようなサイトやイメージビジュアルを探し、自分のデザインに取り入れていく
先ほどあげた三つのキーワードやコンセプトワードを元に、それに近いイメージの既存サイトやイメージビジュアルを探し、参考としてスクリーンショットを撮影。それらを見ながら②までのデザインにそれらの雰囲気を当てはめていきました。今回考えたキーワードの場合、noteやzennなどのコミュニティサービスや教育機関のサイト等がキーワードに近いサイトになりました。

自分のデザインに取り入れていきました
①から④までの行程を経て完成画面がこちら

課題を終えて
端的に言って難しい課題でした。
特にデザインするよりも前段階にある、そのサイトにはどんな目的があるのか、どんな利用者がいるのか、コンセプトは何か等まで考えきっちり掘り下げるユースケース定義が難しかったです。どんなサイトなのか考えデザイン作業に取り掛かる、というのは当たり前の作業行程だと思いますが、考えを具体化してデザインに落とし込む難しさを今回改めて実感しました。
ユースケースを定義する部分はもっと回数をこなしていけば、より早く効率的に考えられるようになるかと思います。また参考の調べ方が足りなかったなとも感じました。もっと参考資料を集めて取り入れていけばよりユースケースに沿ったデザインになると思います。
最後にお題と条件、そしてリデザイン前の画像の読み込みも不足していたと思います。それらをもっと読み解くことができれば、よりサイトにふさわしいプロフィールUIになったと思います。
解説動画を見て
今回の課題は説明動画を見たのち解説動画は見ずに課題に取り組みました。私の場合課題を終えての項目で前述した通り、ユースケースなどの深掘りが足りていないなと感じました。またリデザイン方針や3つの注意点を深く読み込むことができれば、解答のようにとまではいかなくとも、利用シーンをよりイメージしてデザインできたのではないかと思います。特に参考になりそうなサイトやイメージビジュアルを取り入れていく過程で、参考に引っ張られすぎてリデザイン方針や3つの注意点がおざなりになっていたと思います。
解説動画を見ることで、どうすればより深掘りできて、それをデザインに反映できるのか、知ることができたのが良かったです。
初回から難しい課題になりましたが、最初の一歩は踏み出せたのではないかなと思います。引き続き学習を続けていきます。
この記事が気に入ったらサポートをしてみませんか?
