
何のデザイナーか?
この間自分の人生を振り返った記事の中で、以下のようなことを書いた。
1.
それは、自分または誰かにとって価値がある / 意味がある / 愉しいか?
Is it valuable / meaningful / delightful for me or somebody else?
2.
その与えられた形式は、その文脈において適切か?
Is its form in a harmonious relationship with a context in which it is used?
3.
それに他の人が自身の力で拡張できる抽象性の高い要素を備わっているか?
Does it have a set of abstracted elements that people can creatively use to build something new.
これは今までデザイナーとして学を修め、仕事を取り組んで結晶化した自分自身の人生におけるマントラである。ここ数ヶ月イベントに参加したり、転職活動をしたり、転職先で様々なメンバーと会話を交わす中で自分が自分自身を「デザイナー」としての説明するときに「何の」デザイナーなのかを端的に説明することに困難な体験をする機会が多々あったため、自分の頭の中を整理する一環であるエクササイズを実行した。以下にまとめるのは、その体験の回想的な流れである。
どこから始まったのか?
アメリカにいた頃大学では、Bachelor of Arts in communication design with an option in graphic designという名前の専攻を取っていた。平たく言うと、「グラフィックデザイン」の学部である。一般的に連想されるポスターやマガジン、ロゴ何かを制作するクラスをいくつも履修したが自分が一番キラキラしながら勉強をした記憶があるのは、「情報デザイン」と「タイポグラフィ」のクラスだった。
なぜこれらのクラスに特に興味を持つようになったのかは、何となく説明ができる気がしている。そこに至るためにはまずコミュニケーションデザインという用語について整理してみる必要がある。
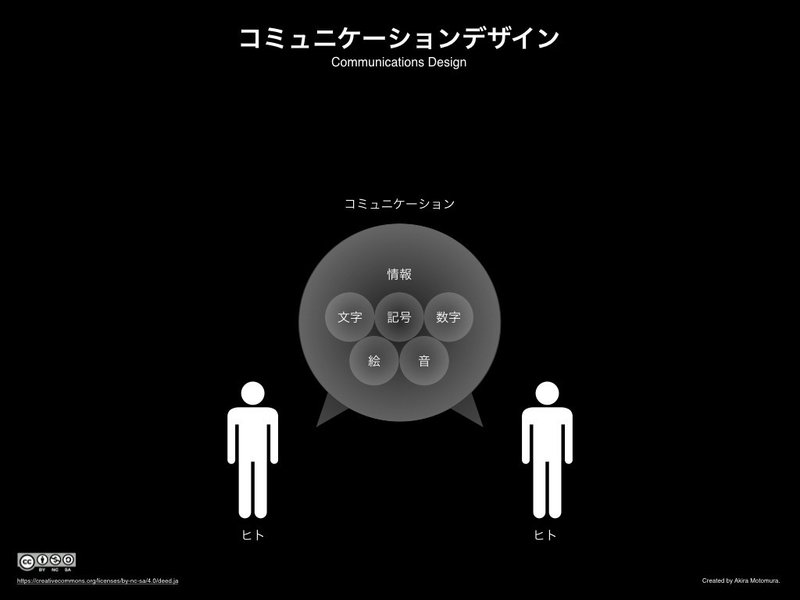
コミュニケーションデザインとは何か?
いくつか定義の仕方があるけれども、個人的には大阪大学COデザインセンター(CSCD)の[社会イノベーション部門]教授ならびに同センター・副センター長である池田光穂氏のコミュニケーションデザインに関する定義(*1)が一番しっくりきている。
コミュニケーションデザインとは、情報のやり取りや対人コミュニケーションのような情動を含んだ広義の交通と、計画性にもとづく合理的な設計と いう2つの意味の複合語で、(1)情報通信の効率性をあげるための設計理念や実践という意味と、(2)人間のあいだの適切な対人コミュニケーションの具体的な設計および実践などのことをさします。
この定義から自然と「情報デザイン」と「タイポグラフィ」との関連性が見えてくるように思える。つまり、コミュニケーションとは、情報のやり取り・交通(=共有し合われる)なので、このやり取りで中心的に扱われる素材は、「情報」という示唆を得ることができる。
情報とは何か?
一重に「情報」といえども、様々な解釈が可能なこの素材は、一体何なのか?東洋大学総合情報学部教授であり、情報デザイン学者である藤本貴之氏は「情報をわかりやすくするデザイン:情報デザインは「何であって」「何でない」のか」という記事(*2)の中で以下のように情報を定義している。
情報は,我々に何らかの意味を伝えるもの
そして、藤本貴之氏が本記事の中で引用している情報の構成要素をそのまま拝借すると以下のようになる。
①ある物事の内容や事情についての知らせ。インフォメーション。
② 文字・数字などの記号やシンボルの媒体によって伝達され,受け手に状況に対する知識や適切な判断を生じさせるもの。
③ 生体系が働くための指令や信号。神経系の神経情報,内分泌系のホルモン情報,遺伝情報など。
上記から明らかなように、情報には「文字・数字などの記号やシンボルの媒体」が含まれている。
タイポグラフィとは何か?
情報を最も効果的に整理して表現することを可能にする技術こそ「タイポグラフィ」であると個人的には考えている。この「タイポグラフィ」に関して、タイポグラフィックデザイナーであるWilli Kunz氏は以下の様な説明*3をしている。
Typography is the major component of visual communication, from books to posters, signs, packaging, magazines, newspapers, and electronic media. A huge amount of information such as forms, lists, and schedules, is entirely typographically based. We are inundated with typography. Some of it is effective, but much is confusing, amounting to a mere nuisance that is instantly discarded. Because typographic design is ubiquitous, it seems a simple task. Anyone who communicates makes typography.
タイポグラフィは、本からポスター、サイン、パッケージ、マガジン、新聞、そして電子メディアを含むビジュアルコミュニケーションの主要な構成要素です。フォーム、リスト、スケジュールの様な大量の情報は、全てタイポグラフィを基本としています。我々は、タイポグラフィに圧倒されているのです。その内のいくつは効果的なものも存在するが、ほとんどのものはわかり難く、即座に廃棄される単なるニューサンスと化しています。タイポグラフィは普遍的であるが故に、単純な作業の様に思われます。コミュニケーションを行う誰もがタイポグラフィを作るのです。
Will Kunz氏の考察からも明らかな様に世の中のコミュニケーションの中でやり取りされる情報は、タイポグラフィによって整理されている。そしてタイポグラフィは、言語が違えど「普遍的」であることもまた自分がこの分野に特に興味を持った要因になったと考えている。このタイポグラフィを支える「規則」を習得することは、自分が効果的にコミュニケーションをとれる相手(対象)が爆発的に増幅することを意味したからだと思う。
情報デザインとは何か?
さて「情報」と「タイポグラフィ」との関連性が明らかになったところで、「情報デザイン」とは一体何なのか?について改めて藤本貴之氏の定義を引用したい。情報デザインとは、
「何らかの意味を伝えるもの」を「具体的な目的や機能をもって設計する」ための考え方と技術
のことを指す。つまるところ、コミュニケーションの中でやり取りされる「情報」を整理し、可視化するための哲学と技法ということなのである。ここには、コミュニケーション中に「齟齬や誤解」が発生しない様にできる限り「わかりやすさ」に焦点を当てた設計思想があると個人的には思っている。
はじまりの興味の枠は何か?
ここまでの考察の中で、それぞれの用語(=概念)に関して相関関係が見えてくる。簡単に図示すると以下のようになる。ここまでが学生生活の中で、自分がデザインとして認識して、興味を持ち、勉強に勤んだ枠であり、次の枠への出発地点であった。

次はどこへ向かったか?
大学を卒業後は、Dubberly Design Office(以下「DDO」という)に向かった。
以前も書いたことがあるが、DDOは
・情報デザイン
・インタラクションデザイン
・サービスデザイン
・システムズデザイン
を生業とするサンフランシスコにあるデザインオフィスである。
ここにきて3つも異なるデザインの分野に出会うことになった。しかし、どの分野に関してもコミュニケーションデザインと情報デザインのスキルは非常に役に立った。そして、そもそもコミュニケーションデザインにおける幾つかの概念は、インタラクションデザインと通じるものがある。
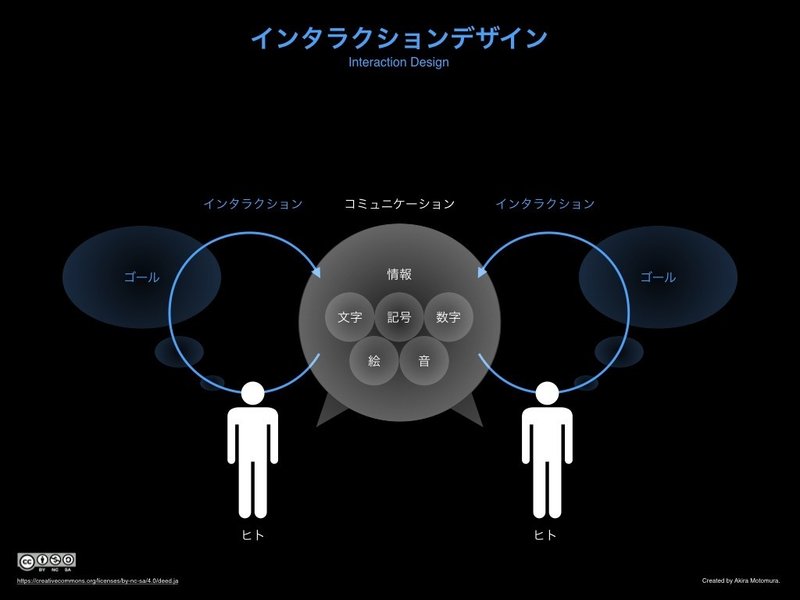
インタラクションとは何か?
Hugh Dubberly、Usman Haque氏 と Paul Pangaro氏は、"What is Interaction? Are There Different Types?"*4という記事の中でいくつかとても優れたインタラクションの定義に関する考察をしている。
一つ目は、デザインセオリーの視点というセクションの中で、Richard Buchanun氏の説明を引用したものである:
Interaction is a way of framing the relationship between people and objects designed for them—and thus a way of framing the activity of design.
インタラクションは、人々と彼らのためにデザインされたオブジェクトとの関係性の枠組を与える方法です。したがって、デザインの活動を組み立てる方法であるといえます。
もう一つは、HCI(Human-Computer Interaction)の視点というセクションの中で、以下の様にインタラクションを定義している。
Canonical models of computer-human interaction are based on an archetypal structure—the feedback loop. Information flows from a system (perhaps a computer or a car) through a person and back through the system again. The person has a goal; she acts to achieve it in an environment (provides input to the system); she measures the effect of her action on the environment (interprets output from the system—feedback) and then compares result with goal. The comparison (yielding difference or congruence) directs her next action, beginning the cycle again. This is a simple self-correcting system—more technically, a first-order cybernetic system.
コンピューター・ヒューマン・インタラクションにおける教典的なモデルは、フィードバックループと呼ばれる原形的な構造に基づいています。情報があるシステム(コンピューターや車など)から人へと流れ込み、そしてそのシステムへと帰っていくのです。その人は、ゴールを持っています。彼女は、そのゴールを達成するために環境に働きかけるのです(そのシステムへのインプットを提供する)。そして、彼女は、彼女の行動のその環境に対する影響を計測して(そのシステムからのアウトプットを理解する—フィードバック)、その結果をゴールと比較するのです。その比較の行為(発生する差異または一致)は、彼女の次の行動を導き出し、そのサイクルを再び開始します。これは、単純な自己修正システムであり、より厳密にいうと、第一次サイバネティクスシステムのことを指します。
この記事は、様々な観点からインタラクションの定義を考察していく非常に学術的な内容になっており、巷でしばしばインタラクションと勘違いされている「アニメーション」との違いを鋭く示唆する。筆者達によれば、アニメーションは、単なる使い手またはコンピューターのインプットに対する「リアクション」であり、そのアニメーション自体は、インタラクションの要件の一つであるゴールを持ちえないからだという。
著者達は、この記事を通してインタラクションをより広義な概念として捉えることを提唱している。端的にまとめると、
学習可能(self-correcting & learning)なシステム同士の「対話」
というのである。学習可能なシステムとは、自ら達成すべきゴールを持ち、自らの行動に対するフィードバックを受け取り、その比較の結果によっては、そのゴール設定すら変え、自己のアイデンティティを学習により変革できる者のことを指す。一番分かりやすい例で言えば、それは人間である。
この定義に則れば、私達が普段お互いに何気なく交わす対話は、インタラクションといえるだろう。そして、その対話がコミュニケーションとは、大きく異なる点がある。それは、コミュニケーションが「情報のやり取り=共有」を目的としているのに対して、対話では学習可能なシステム(人間を含む)同士が、その関係性の中で、コミュニケーションから得た情報から学び取り、目的達成の為の次の行動を可能にしようとする点にある。つまり、コミュニケーションの延長線上に「インタラクション(=対話)」という概念が存在するのである。
このインタラクションは、対話であるという感覚により直感的に整理しているのが、FacebookでデザイナーをしているJamal Nichlos氏である*5。彼は、インタラクションという言葉における辞書的な意味を引用しつつ、その定義にさらにそこから生まれる価値を付け足している。
[Interaction is] Reciprocal influence of the behavior of human & object. Through interactions, we build relationships...between human & object.
[What this means is that] The products you design, are having a conversation with the people you are designing for.
インタラクションは、人々とオブジェクトとの振る舞いの相互の影響のことを指します。インタラクションを通じて、私達は人々とオブジェクトの関係性を構築しているのです。これはつまり、あなたがデザインするプロダクトは、あなたがデザインを提供している人々と対話をしているということを意味しているのです。
インタラクションデザインとは何か?
さて、インタラクションの定義は明らかになった。それでは、今度はインタラクションデザインとはなんなのか考えてみたい。Hughは、インタラクションデザインを以下の様に定義している*6。
The core of our practice is interaction design—working out the steps by which a person accomplishes a task. Tasks often involve using tools. Thus interaction design is a form of product design and part of the larger product development process.
私達の実践の中核を為すのは、ある人がタスクを達成する為のステップを理解するというインタラクションデザインにあります。タスクとは、しばしば道具を利用することと関係します。したがって、インタラクションデザインは、ある種のプロダクトデザインであり、さらに大きなプロダクト開発のプロセスの一環なのです。
学習可能なシステムである人の目的達成の為のステップを適切な調査によって発見・整理し、適切なタイミングで適切なリソース(情報)やハンドル(道具)を提供し、その文脈における人とプロダクトのと関係性を構築しようと試みるこの人間中心設計に基づいた行為こそ広義のインタラクションデザインなのだとこのHughの説明から読み取ることができる。
互い(人とプロダクト)に学習しあい、極限まで自然な「対話」を設計することがインタラクションデザインにおける目的の一つと整理することも妥当であるといえる。一般的に狭義の意味としてインタラクションデザインは、デジタルプロダクト(学習可能なシステムによって設計されるシステム)に限定される。

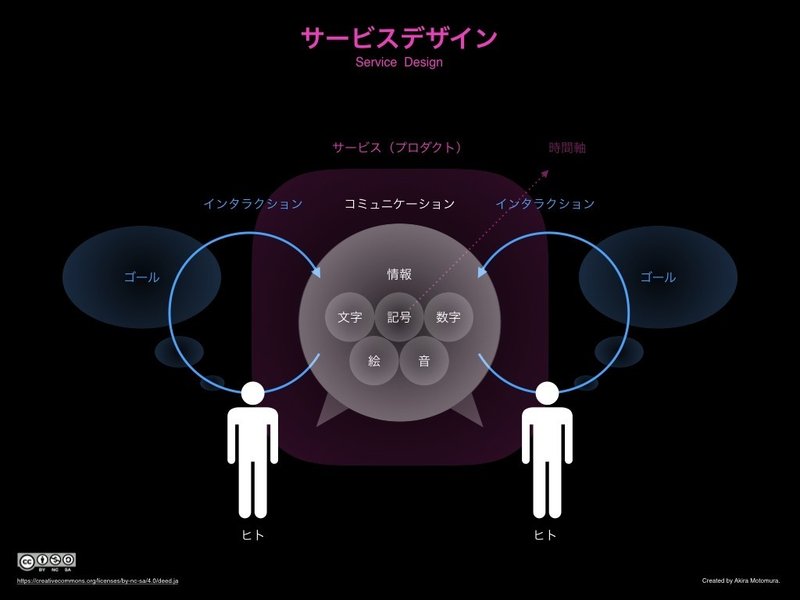
サービスとは何か?
Hughは、さらに世の中のインタラクション(特にソフトウェア)の連続性を捉え、そこにサービスの性質を見出している。
Increasingly tools are one of several “touch points” along a larger journey in which a customer interacts with a service.
さらにいっそうのこと、道具は、顧客がサービスを関わり合うより大きなジャーニーにおけるいくつかの「接着点」の一つとなっています。
Hughの考察で1つ目に注目すべきは、インタラクションの連続性によって生まれるジャーニーという概念である。これは、サービスとは単発の出来事のみでは構成されておらず、複数の出来事が積み重なりフローという時間軸的な流れを通して体験されるものであることを指し示している。
2つ目は、「接着点」という概念である。この接着点は、使用者である人と道具としてのプロダクトとの両方が存在しなければ実現しえない存在であると言える。武山政直氏は「サービスデザインの教科書」の中で、スティーブン・バーコ氏とロバート・ラッシュ氏が提唱するサービス・ドミナント・ロジック(以下、「S-Dロジック」という)をという価値共創の概念を用いて、サービスにおける接着点が生み出す価値について説明する*7。
S-Dロジックは、財の生産や販売ではなく、消費者(ユーザー)が財を使用することによって生み出される価値の方に焦点を当てる。ここで、財の使用によって生み出される価値とは、ユーザーが財を使用することで知覚、認知、判断される主観的な便益(好ましい体験)を意味する。カフェを例にすると、それはコーヒー1杯がいくらで売られているかではなく、カフェを訪れた客がコーヒーを飲んだ時に感じる味わいやくつろぎ、お洒落なカフェでコーヒーを飲んでいる自分の好ましいイメージの実感といった価値を指している。そのような使用価値(Value in use)は、消費者による財の使用(カフェでコーヒーを飲むという行為)を通じて生まれ、確定するものなので、当然ながら使用前には存在しない。しかも使用価値は、生産者はもとより、他人が客観的に観察できない。その意味で、使用感を生み出し、評価するのは、常にユーザーである消費者側であり、生産者のできることは、あくまでそのような(潜在的な)使用価値を提案し、財の提供を通じて使用価値の実現に貢献することにとどまる。しかし、その消費者も、その財なくしては使用価値を生み出すことができず、生産者の力を借りていることになる。つまり、消費者による財の使用価値は、その生産者と共に作り出されているといえる。
以上の考察をした上で、武山氏はサービスという言葉を以下のように定義する。
個人や組織が、その能力(知識や技能)を他の個人や組織の(または自らの)便益(つまり使用価値の創造)のために用いること
これらの観点を踏まえて改めて整理をすると、サービスとは、「学習可能なシステム同士のインタラクションの連続性による時間的なフローとして体験されるものであり、そのシステム同士が関連し合う「接着点」において互い(特にユーザー=人)の使用価値を創造するために用いる能力のこと」と捉えることができる。
この「使用価値」とは唐突に出てきた概念であるように思われるが、視点を変えれば、インタラクションを通して対話(=関係性の構築)をすることができたかどうか?というインタラクションの定義に関する考察をなんら変わりはないことが分かる。
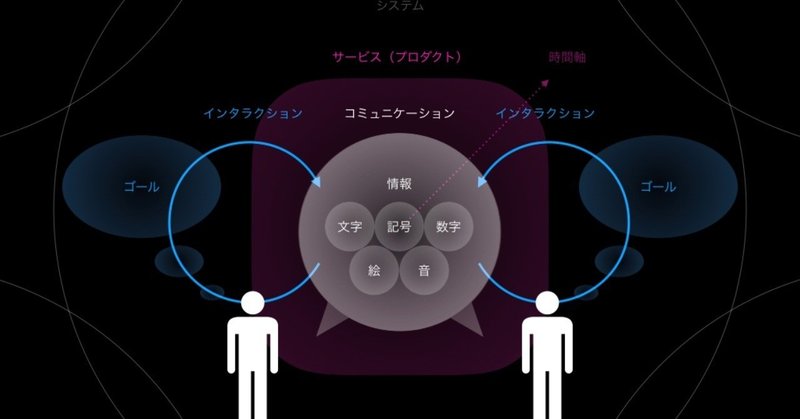
サービスデザインとは何か?
前述したHughの引用には続きがあり、以下のようにインタラクションデザインとサービスデザインとの関連性を明らかにする。
Thus interaction design is also a form of service design and part of the larger brand development process.
したがって、インタラクションデザインはサービスデザインの一種であり、より大きなブランド開発のプロセスの一環であるのです。
ここには、サービスデザインの定義における2つの示唆が隠れている。これらの示唆をより明確に定義したのがNielsen Norman Groupの記事*8である。
Service design is the activity of planning and organizing a business’s resources (people, props, and processes) in order to (1) directly improve the employee’s experience, and (2) indirectly, the customer’s experience.
サービスデザインは、(1)直接的に従業員の体験を向上させることと(2)その結果、間接的に顧客体験を向上されることを目的としてビジネス上のリソース(ヒト、モノ、プロセス)を計画し、整理する活動のことを指します。
つまり、サービスデザインとは人間中心設計のプロセスを通して、
1. サービスをデザインすること
2. サービスを提供するビジネスリソースを整理すること
として、顧客が直接関わり合うサービスとそのサービスの提供を支えるビジネスプロセスとの両方のインタラクションを整理する営みであると考えることができる。サービスデザインとは、その定義から読み取れるように単なる「デザイン」の分野だけにはとどまらない。より多様なバックグラウンドをもつ参加者を巻き込み、「対話」をすることによって初めて実行可能になるのだと改めて認識しなければならない。

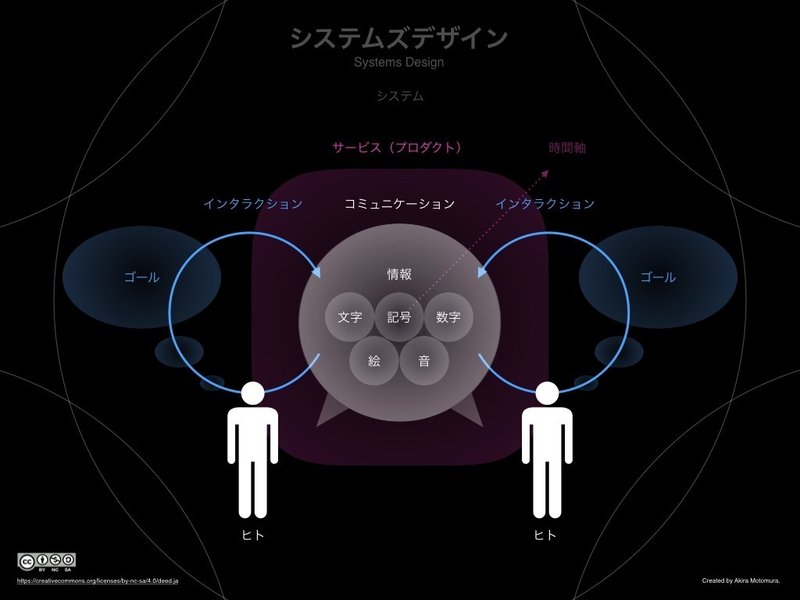
システムとは何か?
さて、これまでいくつものデザインが対象とする分野を考えてきたが、システムズデザインというより抽象的でアカデミックな分野について、自分はDDOにいる間にその考え方と実践を学ぶことができた。その内容を改めて言語化し、整理するためにはシステムとは何かという質問からしなければならない。そしてその質問に適切に答えるためにまず始めに引用したいのがシステムズダイナミクスの専門家であるDonella Meadowsが、Thinking in Systemsという本の中で提供するシステムの定義である*9。
A system is an interconnected set of elements that is coherently organized in a way that achieves something. ... a system must consist of three kinds of things: elements, interconnections, and a function or purpose.
システムは、何かを達成するように一貫してまとまった相互に連結する要素の一式のことをいいます。システムは、必ずその要素、相互連結、機能または目的の三つのものによって構成されいます。
この定義によれば、「システム」を考えるときに、単なるコンピューターのような情報技術を扱うようなシステムのみではなく、幅広く政治や組織、エコシステム(自然)や人間といった様々なものに対してこの概念をあてはめることが可能となる。したがって、インタラクションの連続性と様々な要素との接着点をもつサービスも、一種のシステムとして捉えることができる。
システムズデザインとは何か?
Hugh Dubberlyは、Dan Saffer氏の著書であるDesigning for Interaction: Creating Smart Applications and Clever Devicesの中でインタビュー形式で、システムズデザインについて回答を提供している。*10
Systems design is simply the design of systems. It implies a systematic and rigorous approach to design—an approach demanded by the scale and complexity of many systems problems.
システムズデザインは、単純にシステム同士のデザインのことを言います。それは、システマチックで厳格なデザインへの手法であることを示唆します。— 多くのシステムにおける問題のその規模と複雑性によって要求される手法です。
システマチックで厳格なデザインへの手法とは一体なんのことをさすのか?この記事の中でHughは、システムズデザインの手法と哲学に関してさらに詳しく言及している。
Systems design first appeared shortly before World War II as engineers grappled with complex communications and control problems. ... Among its most important legacies is a research field known as design rationale, which concerns systems for making and documenting design decisions.
システムズデザインは、エンジニア達が複雑なコミュニケーションと制御に関する問題に取り組む流れに伴って、第二次世界大戦のすぐ前に最初に姿を現しました。・・・それらの最も重要な遺産の中に「設計の理論的根拠」として知られる研究分野があり、これはデザインにおける判断を行い、それを文書化するためのシステムに関することを指します。
この言及は、システムのデザインという大規模で複雑な分野のデザイン行為において、参加者達によって決断された決定を的確に文書化していくことで、その軌跡を継承し、デザインプロセスの推進をするという手法の重要性を強調している。さらに、システムズデザインが、人間中心設計と同様の哲学を共有していることについても次の一文で整理している。
A systems approach looks at users in relation to a context and in terms of their interaction with devices, with each other, and with themselves.
システムズアプローチでは、文脈に関連して、デバイス、相互、および自分自身とのインタラクションの観点からユーザーを調べます。
システムをデザインする為にはまず、Donella Meadowの定義に基づいていえば、システム内の「要素」「相互関係性」「目的」のそれぞれについてまず把握し、理解することが求められる。そうすることで初めて、システムの状態を好転させるためのレバレッジポイントを的確に確認することが可能になるからだ。そして、複雑を極めるシステムの構造を変革させる為には、システムの外側からではなく、内側からシステムの要素の一角を担う人々を巻き込みその変革を実行することが必要不可欠となることを感覚的に理解することができる。
組織開発や人材育成を専門とするコーン・フェリー・ヘイグループにてシニア・クライアント・パートナーを務める山口周氏は、著書の「世界のエリートはなぜ『美意識』を鍛えるのか?経営における『アート』と『サイエンス』」の中でシステムズデザインとは異なった観点から同様の指摘をしている*11。
重要なのは、システムの要求に適合しながら、システムを批判的にみる、ということです。なぜこれが重要かというと、システムを修正できるのはシステムに適応している人だけだからです。かつてシステムを全否定し、これをリプレースしようとした人たちは、おしなべて「システムから否定された人」たちでした。システムから否定された人たちが、自分たちを否定したシステムをリプレースしようとしていたわけですから、当然ながら「システムの修正」など、できるわけがありません。
ここまでくればもうわかりますね、そう、システムに適合している人たちというのはつまり、いわゆるエリートです。最適化していることで、様々な便益を与えてくれるシステムを、その便益に拐かされずに、批判的に相対化する。これがまさに、21世紀を生きるエリートに求められている知的態度なのだ、ということです。
これまでのHughの考察や、山口周氏の指摘を鑑みると、後半で整理したデザインは、デザインという名を冠していながらも、実は政治の分野にとても近いものがあるのではないかと感じる。
Hughは、自身が客員教授を務めるノースウェスタン大学の「Why Design」というビデオシリーズの中で「デザインは、科学やエンジニアリングと似ているのか?」という質問に対する回答の中で以下のように説明している。*12
I think the designer also asks questions about what should happen, which really are questions about why. Why are we doing something, questions about what do we value. Design is essentially a political activity. And in that sense, it is about what it is we value. It is about what we want to take forward and that's super important, always, but I think in many ways, more important now than ever.
私は、デザイナーも同様に「何が起きるべきか」についての質問をすると思っています。そして、それは実際には「なぜ」についての質問なのです。なぜ私たちは何かをしているのか、何に私たちが価値を置いているのかに対する質問です。デザインは、本質的には政治的な活動です。そして、その感覚においては、デザインは私たちが大切にしていることについてのことなのです。それは、私たちが何を未来に受け継ぎたいのかについての質問です。そして、それはこれまでも重要でした。でも、私は多くの視点から考えて、今かつてないほど重要な質問となっていると考えています。

システムに対するデザインのアプローチは、かなり複雑で、大規模で、多くの異なるゴールを持つ参加者を巻き込みながら、早くはないけれども着実に前進していく。基本的には一般的なデザインプロジェクトでは、出会うことの非常に少ない分野かもしれない。しかしながら、このデザインの概念についてきちんと理解をしておくことで、少しでも私達の生活において本当に意味があるものを提供するための活動に寄与できると確信している。
何のデザイナーか?
さてここまで、約15,000字の文字を使いながら、これまで自分が出会ってきた様々なデザインについての概念に触れてきた。日本に帰国してからの軌跡に全く触れていないが全く学びがなかったわけではない。実際にこれまで勉強してきたことを体系化し、整理し、業務の中で発見したことを書き綴ったりした。しかしながら、そのどれもアメリカで学んだ「哲学」に近いデザインに対するほんの気持ちばかりの肉付けとビジネスとしてそれらを実践していくためのテクニックやプロジェクトの全体像とそのマネジメントに関するスキルが身についたという方が適切な気がしている。これは何の因果か、これまで整理してきた概念の中に、「UXデザイン」もなければ、「UIデザイン」すらなく、さらに言えば「デザイン思考」すら存在しないことと繋がっているのだろう。
自らのコアなスキルは、今も情報デザインにあるし、リサーチから具体的なプロダクトのプロトタイプとして設計する対象は、インタラクションデザインの範囲に綺麗に収まっている。そして今、少しずつサービスデザインの実践に身を置きつつある。別に自らの肩書きなんて仕事ができればいいじゃない、使えるツールと数字が大切という意見もあり、勿論それも一つの正論である。ただ、このデザインという「哲学」に対しては、先人達が丁寧に築き上げた知識と知見とその体系に敬意を持って、今後の発展に貢献したい。だから、ここは譲れない。
今後も実務は継続したいし、様々なクライアントワークを通して、世の中の仕組みについて学び倒したい。そして、情報デザインのスキルを拡張する一環でデータビジュアライゼーションまでも身に付けたいし、ソフトウェアに関するその哲学と構造についてもさらに理解したい。そして少しずつ自分のためだけではなくて、他の人にとってもためになる美しい文章をかけるようにもなりたい。
これ一つと選択してしまうのも活動範囲を限定的にしてしまいそうな気はするけれど、今後も適宜見直しながら邁進していくことにしよう。したがって、「何のデザイナーか?」という質問に対する今の所の回答は、私は「サービスデザイナー」である。
ちなみに今回のエクササイズで作成したダイアグラムは、以下pdfをダウンロードすれば全部一覧で見ることができます。興味がある方は、ぜひご活用ください。
出典
*1
池田光穂 コミュニケーションデザインの定義
https://www.cscd.osaka-u.ac.jp/user/rosaldo/080516C_Design.html
*2
藤本貴之 情報をわかりやすくするデザイン:情報デザインは「何であって」「何でない」のか
http://fujimotokyo.com/wp-content/uploads/2018/10/2015_infomationdesign.pdf
*3
Willi Kunz, Typography: Formation + Transformation . p.7
*4
Hugh Dubberly, Usman Haque, and Paul Pangaro.
What is Interaction? Are There Different Types?
http://www.dubberly.com/articles/what-is-interaction.html
*5
Jamal Nichols. What is Interaction Design.
https://www.youtube.com/watch?v=KWtWqbJSP5E
*6
Hugh Dubberly, About, Dubberly Design Office
http://www.dubberly.com/about
*7
武山政直. サービスデザインの教科書. pp.33-34
*8
Sarah Gibbons. "Service Design 101." NN Group.
https://www.nngroup.com/articles/service-design-101/
*9
Donella H. Meadows. Thinking in Systems: A Primer. p.11
*10
Hugh Dubberly, interviewed by Dan Saffer. What is Systems Design?
http://www.dubberly.com/articles/what-is-systems-design.html
*11
山口周. 世界のエリートはなぜ「美意識」を鍛えるのか?
経営における「アート」と「サイエンス」pp.184–185
*12
Northwestern Engineering. "Hugh Dubberly: Is design similar to science and engineering?" Why Design.
https://www.youtube.com/watch?v=zJIONHSHt1w
基本的に今後も記事は無料で公開していきます。今後もデザインに関する様々な書籍やその他の参考文献を購入したいと考えておりますので、もしもご支援いただける方がいらっしゃいましたら有り難く思います🙋♂️
