
今さら聞けない?顧客体験の新指標コアウェブバイタルについて
秋葉原クリエイティブ株式会社(AKC)です。
本日は、前回の投稿『WEBサイトの表示速度の重要性』の中でも少し触れた、WEBサイト(ページ)を作成する上で、重要な指標となる
「Core Web Vitals(コアウェブバイタル)」について、お話ししたいと思います。
※前回の投稿を確認したいかたは、こちらから。↓↓
■目次
1.CoreWebVitals(コアウェブバイタル)とは
2.コアウェブバイタル評価の確認方法
3.コアウェブバイタルの改善方法
4.まとめ
1.Core Web Vitals(コアウェブバイタル)とは
(1)Core Web Vitals(コアウェブバイタル)
コアウェブバイタルとはGoogleがWEBサイトの健全性を示す指標として重視する指標であり、UX(ユーザがWEBサイトを通じて得る体験)の質を計測するためのGoogleの取り組みとなります。
元々、Googleでは、WEBで優れたUX(ユーザ体験)を実現するために「Web Vitals(ウェブバイタル)」という取り組みを行なっており、コアウェブバイタルは文字通り、その核と言える存在です。
具体的には、Googleが2020年に発表し、2021年6月から検索順位の決定要素に組み込まれたUX指標となります。
※当初は、モバイル端末の場合のみが対象でしたが、2022年2月からはPC版にも適用されています。
(2)SEOへの影響
先日の投稿でも、コアウェブバイタルはGoogleの検索結果(SEO対策)へ影響を与えると述べました。改めてですが、Googleの公式では、以下のような説明がされています。
ページ エクスペリエンスの構成要素はすべて重要ですが、ランキングでは、ページ エクスペリエンスの一部の要素が平均以下であっても、総合的に優れた情報を含むページが優先されます。
優れたページ エクスペリエンスが関連性の高い優れたコンテンツに勝ることはありません。 しかし、同様のコンテンツを含むページが複数ある場合は、ページ エクスペリエンスが検索ランキングで非常に重要になります。
https://developers.google.com/search/blog/2020/05/evaluating-page-experience?hl=ja
コアウェブバイタルが低いと評価が落ちるというわけではなく、同じような内容・質のページが複数あった場合、コアウェブバイタルが優れたものが上位に表示されるという仕組みです。
逆に言えば、いくらコアウェブバイタルを改善しても、結局は質の高いページのほうが優先されるということになるので、まずは良質なコンテンツ作りが必要となります。
(3)コアウェブバイタルの3つの指標
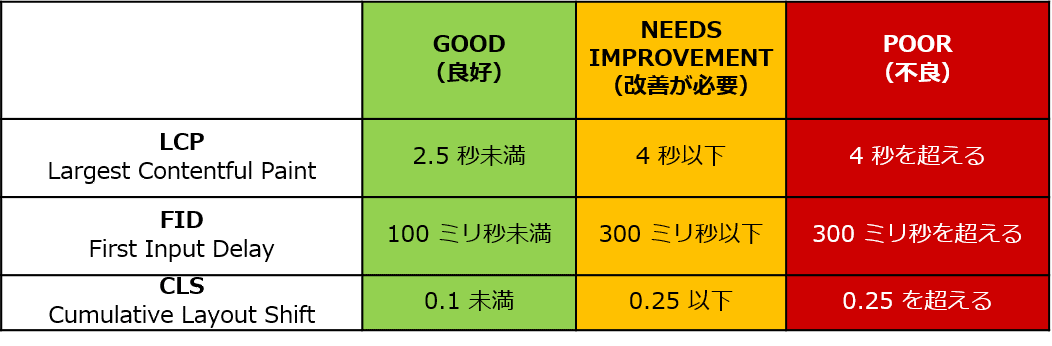
コアウェブバイタルは、主な指標として、Largest Contentful Paint(LCP)、First Input Delay(FID)、Cumulative Layout Shift(CLS)の 3つがあります。

LCP(Largest Contentful Paint ):読み込み時間
「最大コンテンツの描画」という意味でページの読み込み時間を表します。
この指標はページ内における最も大きなコンテンツ(画像や動画など)が表示されるまでの時間を評価するものです。
つまり、ユーザーがページで最も有意義なコンテンツをどのくらい早く見ることができるかを指します。読み込み開始から最大コンテンツが表示されるまでが2.5秒未満であることが理想的とされています。
FID(First Input Delay ):インタラクティブ性
反応速度を評価する指標で「初回入力遅延」を意味しています。
初回入力とは、ユーザーがページを訪れてから最初に行う操作(ボタンクリックやタップなど)のことで、FIDは、その操作を行ってから応答が発生するまでの遅延時間を測定します。
つまり、ページの中でユーザーが何かしらの行動を起こしてから応答するまでの待ち時間を指しており、理想的な遅延時間は100ミリ秒未満です。
CLS(Cumulative Layout Shift ):ページコンテンツの視覚的な安定
表示されるページの読み込み中に起こる予期しないレイアウトのズレを指します。何かのサイトを見ているとき、急にレイアウトが動いて意図しない広告をタップしてしまったという経験はないでしょうか。
Googleは、ユーザーにこうした不便をかけないよう、レイアウトの安定したサイトづくりを推奨しています。スコアは0(移動なし)~1(画面における最大の移動量)で表され、0.1未満が理想的とされています。

その他にも、いくつかウェブバイタルの指標はあるので、簡単にご紹介します。
・FMP(First Meaningful Paint)
ページのメインコンテンツが表示されるまでの時間
・FCP(First Contentful Paint)
最初のコンテンツをブラウザがDOM(HTML、CSS等)からレンダリング
成功に至るまでにかかった時間
・TTI(Time to Interactive)
ページが読み込まれてからページを操作できるまでにかかる時間
・TBT(Total Blocking Time)
クリックやタップといったユーザー操作がブロックされた合計時間
・SI(Speed Index)
WEBサイト内のコンテンツが表示されるまでの時間
2.コアウェブバイタル評価の確認方法
次に、コアウェブバイタル評価の確認方法について確認したいと思います。コアウェブバイタルを評価するための代表的なツールは次のとおりです。
Googleサーチコンソール
PageSpeed Insights
LightHouse
Web Vitals
(1)Googleサーチコンソール
Googleサーチコンソールは、GoogleにおけるWEBサイトの管理ツールです。
サーチコンソールでは、コアウェブバイタルの3指標をそれぞれ「良好」
「改善が必要」「不良」の3段階で判定し、自動で問題のあるページを
検出・リストアップしてくれます。
(2)PageSpeed Insights
PageSpeed Insightsは、WEBサイトの表示速度が計測できるツールです。
計測を行いたいURLを入力するだけで、ページ全体のスコアと、LCP・FID・CLSそれぞれのスコアが表示されます。
また、サイト1ページごとの計測結果や修正箇所、改善提案も行ってくれます。
(3)Lighthouse
Lighthouseは、開発者向けのWEBサイト・アプリの評価ツールです。Chromeに標準搭載されています。
FIDは計測されませんが、FIDに関連した指標である「TBT(Total Blocking Time)」が計測可能です。TBTはユーザーの入力から応答までの合計待ち時間のことで、TBTを改善することはFIDを改善することにも繋がります。
(4)Web Vitals
Web Vitalsは、Google Chromeの拡張機能の一つです。計測したいページを開いて計測を行うと、コアウェブバイタルの3指標の測定結果がリアルタイムで表示される便利なツールです。
このように、コアウェブバイタルを評価するツールはいくつかありますが、まず利用すべきは、LCP・FID・CLSの3指標に関して「良好」「改善が必要」「不良」の3段階で判定してくれる「Googleサーチコンソール」と言えます。
ここで「不良」と判定されたページに対しては、早急に対応していくべきと言えますね。

3.コアウェブバイタルの改善方法
最後に、コアウェブバイタルの各指標における改善方法についてご紹介します。数値が思わしくなかった場合は、参考にしてみてください。
(1)LCPの改善
■ スコア低下の要因
・画像など読み込みが遅い
・CSSやJavaScriptのレンダリング(変換)による負荷
・ブラウザのレンダリングが遅い・サーバーの応答時間が長い
主にデータの重さによる読み込み遅延が原因となっている傾向が多いです。
※レンダリングとは、サイトを構成するコードを変換して画像や動きなどを表示すること。
■ 改善策
・ファイルの削除、圧縮
・重要でないファイルの読み込み優先順位を下げる
・クライアント側に依存しないように、可能な限りサーバー側で処理を行う
(2)FIDの改善
■ スコア低下の要因
・大量のJavaScriptの読み込み・実行による遅延
大量のJavaScriptが実行されているとき、ブラウザはユーザーからの操作に応答することができません。これによってFIDが悪化してしまいます。
■ 改善策
・不要なスクリプトは削除する
・必要なスクリプトは圧縮する
・WEBワーカーを使用し、実行時間を短縮する
※WEBワーカーとは、バックグラウンドでJavaScriptの実行を行うためのツールです。並列的に処理できるようになるため実行時間を短縮することができます。
(3)CLSの改善
■ スコア低下の要因
・画像の読み込みによるズレ
・WEBフォントなど外部データの読み込みの発生
・スライダーの使用
・広告の表示
一番多い原因が、画像の読み込みによるものとなっており、コンテンツとコンテンツの間に画像が表示されることによってレイアウトがズレてしまいます。また、WEBフォントデータの読み込みが遅れると、途中でフォント変更が起こりズレが生じるという場合もあります。
■ 改善策
・予め画像のサイズを指定しておく
・フォントの読み込みを優先的に行うようにする
・スライダーや広告枠の表示領域を予め確保する
4.まとめ
今回はコアウェブバイタルについてお話しました。
大事なのは、UX(ユーザーエクスペリエンス)を考えることです。
その上で、まずはLCP・FID・CLSの3指標を軸に、改善をおこなっていくのが良いと考えます。
しかしながら、いくらコアウェブバイタル的に優れていても、内容で他のサイトに負けていては上位表示を狙うことはできません。
コンテンツの内容・WEBサイトの使い勝手とともに、質の高いWEBサイトづくりを心がけることが大切と言えますね。
この記事が気に入ったらサポートをしてみませんか?
