
非 iOS エンジニアのための Auto Layout 入門-実践編- #Zaim
前回のおさらいと今回
こんにちは。 Zaim で iOS エンジニアをしている @akatsuki174 です。
前回までで一通り主要な制約について学びました。
今回は今までの知識を使って、紙の上で「この UI を実現するにはどのような制約をかけたら良いか」を書き出す練習問題を解いてもらおうと思います。「紙の上でやっても…」と思うかもしれませんが、複雑なレイアウトになってくると一度紙の上で整理してから Xcode で実際に制約を組む人もいます(私がそう)。なので軽視せず、ぜひやってみてほしいです。
例題
ViewB を ViewA の右端、下端から 20 離れたところに配置したい場合、制約式(数式)ではどのように表したらいいか考えてみてください。

もう答え書いちゃいますね。x, y 座標が、どのような等式で表されれば左辺と右辺がイコールで繋げられるかを考えます。
ViewA.bottom = ViewB.top + 20
ViewA.leading = ViewB.leading + 20
ここでは端を表す制約(top, leading, bottom, trailing)を扱ってみました。
なんとなく感覚を掴んだと思うので、次に行ってみたいと思います。
問題1
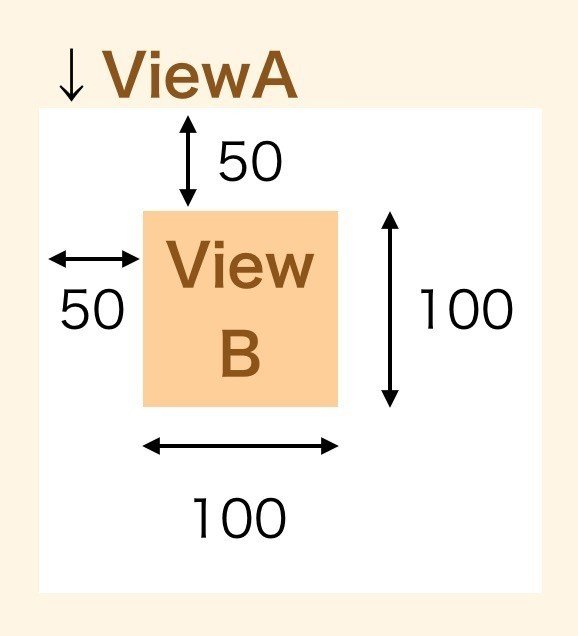
ViewB が次の条件を満たすように制約式を書いてください。

今回は制約の数が多いですね。ですが、これが本来の状態です。さっきは例題だったので完全な制約にはしていませんでした。しかし先の状態だと幅と高さが不定であり、一意な UI になっていません。制約を組む時は曖昧な状態ではなく、一つに決まる状態でないといけません。
ということで答えに行きましょう。
ViewA.top = ViewB.top + 50
ViewA.leading = ViewB.leading + 50
ViewB.width = 100
ViewB.height = 100
これで ViewB の位置が一意に決まりました。この問題1では大きさを表す width, height について学びました。
問題2
ViewB が次の条件を満たすように制約式を書いてください。

マージン、長さの他に「左右中央」というものが新しく出てきました。とはいえこれも前回までの知識で記述することができるはずです。では答えに行きます。
ViewA.top = ViewB.top + 50
ViewA.leading = ViewB.leading + 50
ViewB.height = 100
ViewA.centerX = ViewB.centerX
この問題を解く時「横幅をどうやって指定したらいいんだろう?」と迷った方もいると思います。確かに今回横幅は明記されていませんが、次の計算で求めることができ幅が一意に決まるので、わざわざ制約をかける必要はありません。
ViewB.width = ViewA.width - (ViewB.leading[50] + ViewB.trailing[50])
※左右中央ということは、 trailing の値も leading と同じ 50 のはず
問題3
ViewB が次の条件を満たすように制約式を書いてください。

今度は「○○が同じ」というものが出てきました。「制約は(基本的に)数式で表せる」ということが頭にあれば、解きやすいかもしれません。では答えです。
ViewA.width = ViewB.width
ViewA.height = ViewB.height
ViewA.leading = ViewB.leading
ViewA.bottom = ViewB.top + 50
実際のところは「同じ幅」と指定したところで「それってつまりどれくらいの大きさ??」という話になるので、例えば ViewA.width = 200 という指定が存在しています。
問題4
ViewB が次の条件を満たすように制約式を書いてください。

「〜以上」という制約があります。これはこのシリーズの応用編で出てきたものですね。これもさらっと答えに行ってしまいます。
ViewA.top = ViewB.top + 50
ViewA.leading = ViewB.leading + 50
ViewB.height = 100
ViewA.trailing >= ViewB.trailing + 50
不等式を使えば「〜以上」「〜以下」を表すことができます。
これでよく使う制約の使い方がだいぶ習得できたはずです。
終わりに
前回までは理論的な話でなんとなくふーんと思っていたかもしれませんが、今回自分の頭で考えてみたことによってかなり理解が深まったのではないでしょうか。
最終回の次回は、デザイナーとのデザイン調整のやり取りにおいてどのような指定があればコミュニケーションがスムーズになるかという観点で書いてみたいと思います。
P.S.
いろんなポジションあるよ。
共感した、他の人にも知ってもらいたい等々思ったら、ぜひTwitterなどでシェアしてください。
