
日本・海外のデザインシステム総まとめ【56事例+α】
こんにちは!株式会社Rabeeの新人デザイナーのakaneです🏋
今日は、WEB上に公開されているデザインシステムをとにかくたくさん集めました。業種や規模、国内外の企業問わず、デザインシステム(スタイルガイドも含む)と名の付くものを、見つけられた範囲ですべて収集しています。
多数のデザインシステムの比較・検討をしたい際など、データベース的にお役立ていただけたら幸いです。
【アップデート履歴】
・2024/02/08 一休,Wantedly,W3C,パリ五輪2024を追加しました
※以下の目次、異次元の長さになっています。開く際はご注意ください…🐲
はじめに
🗒掲載方法について
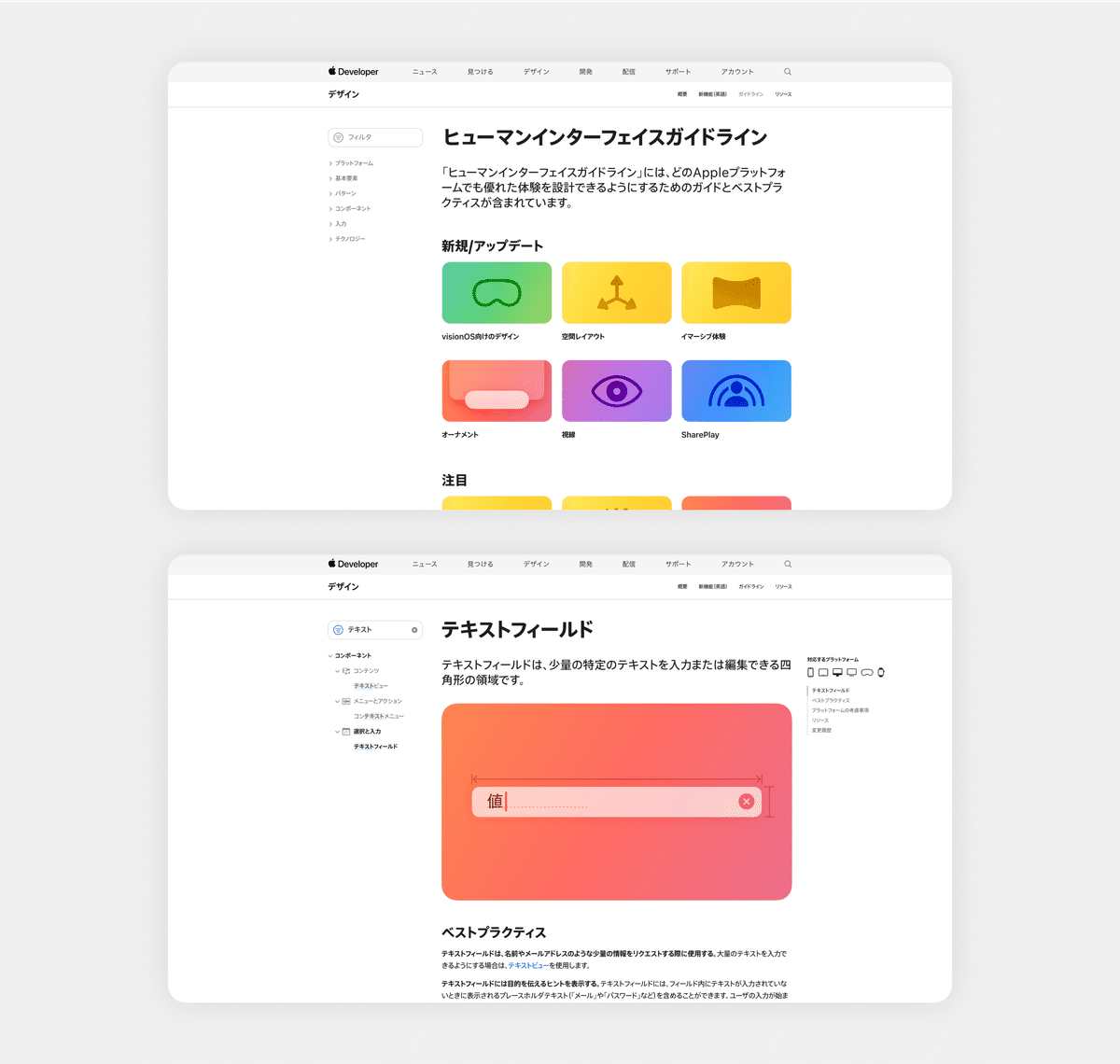
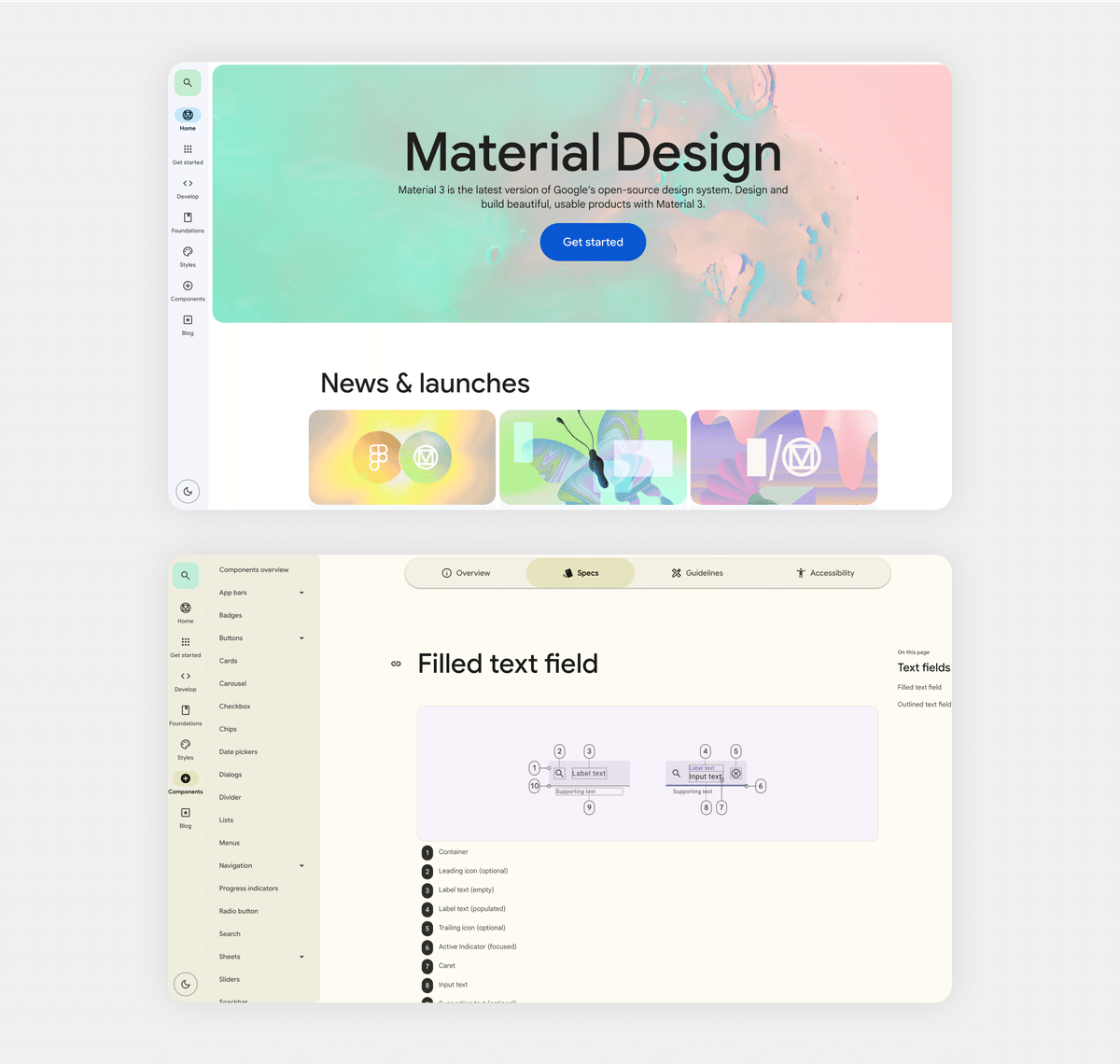
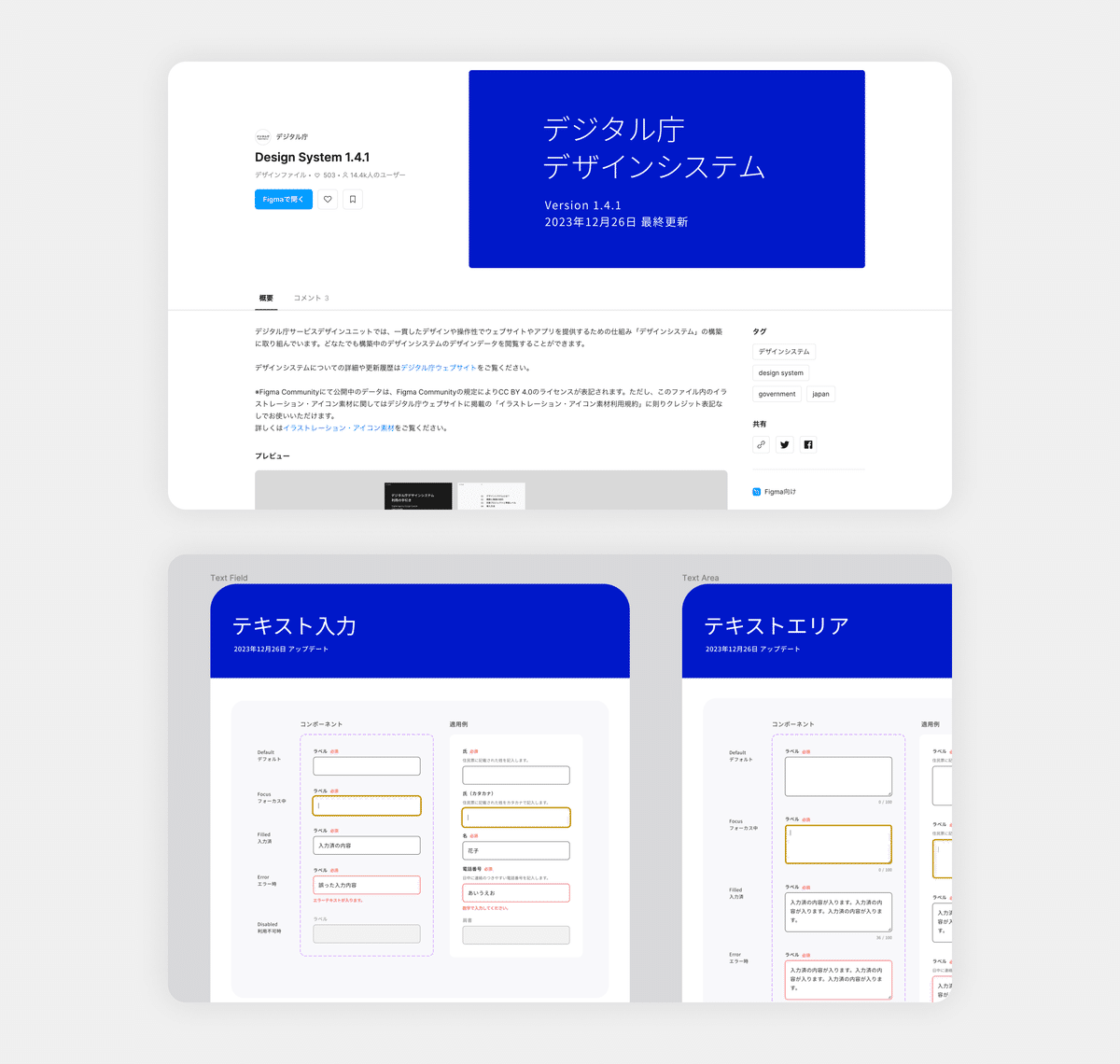
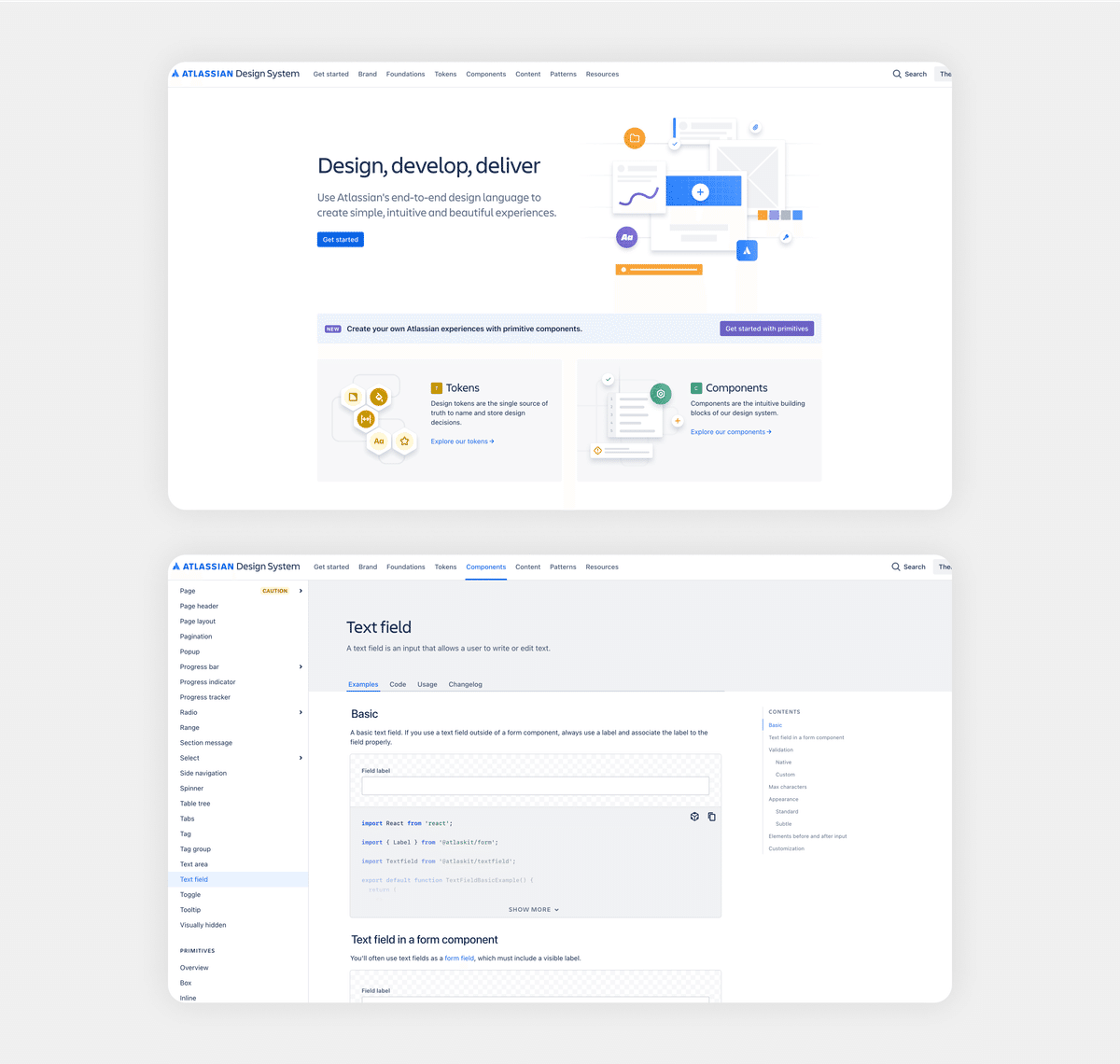
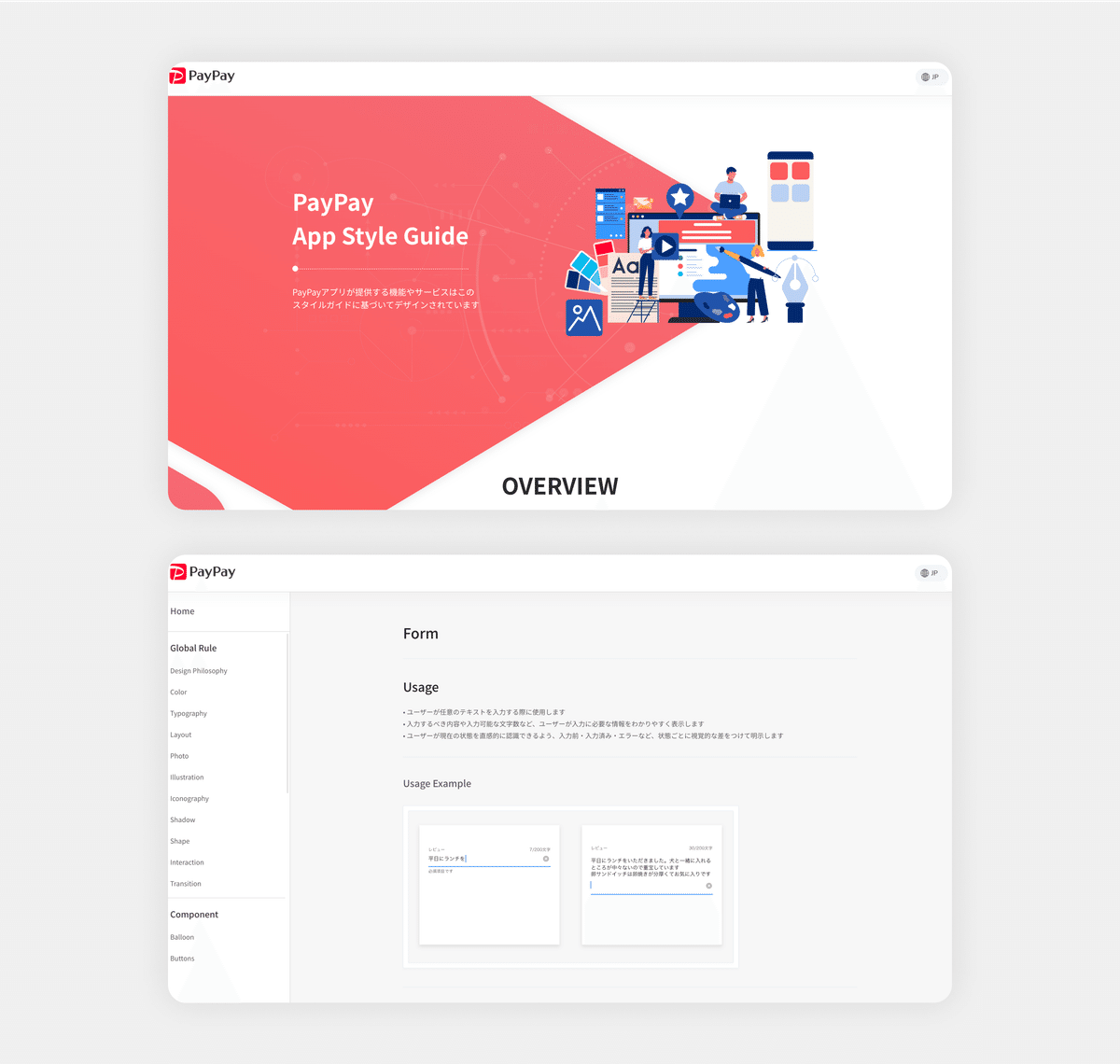
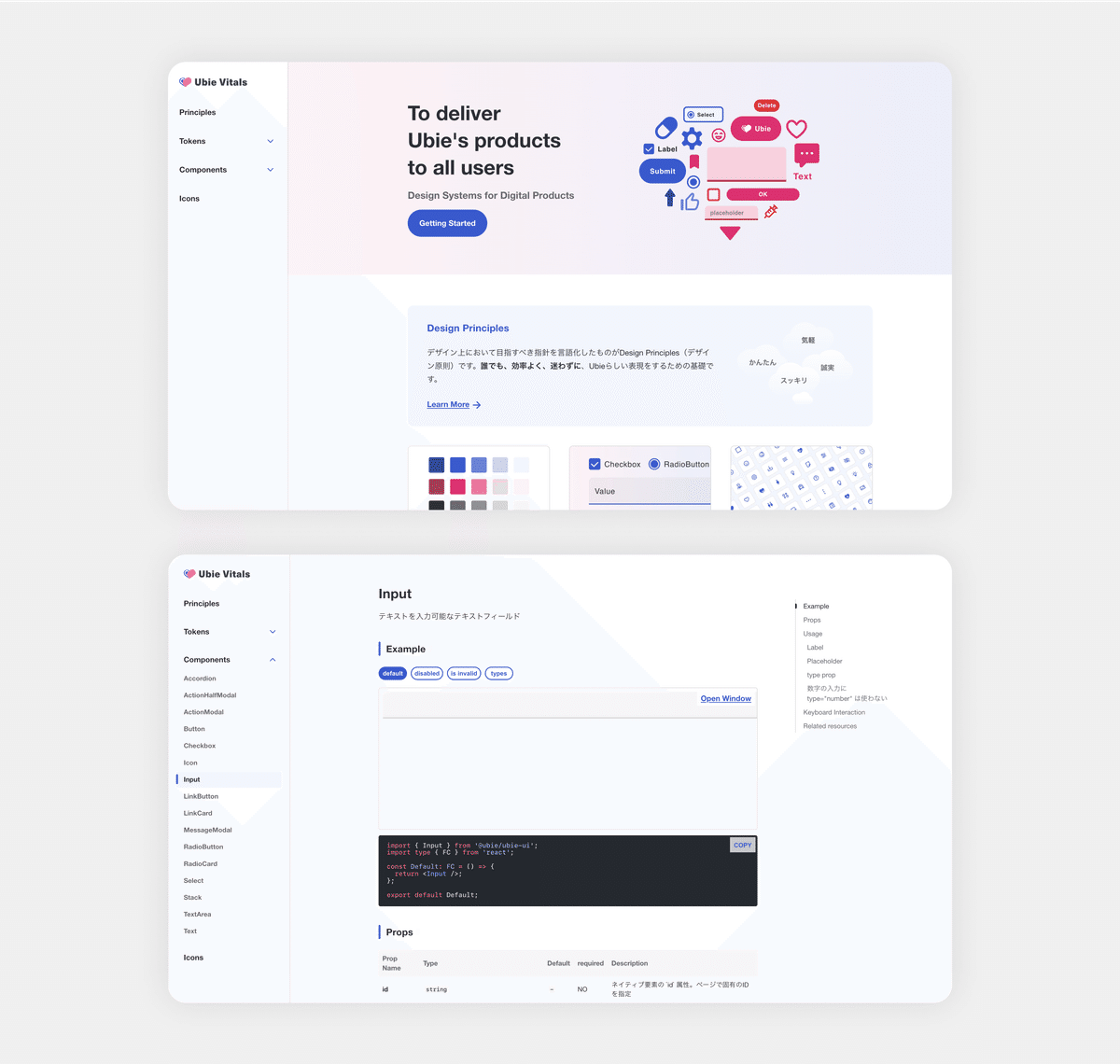
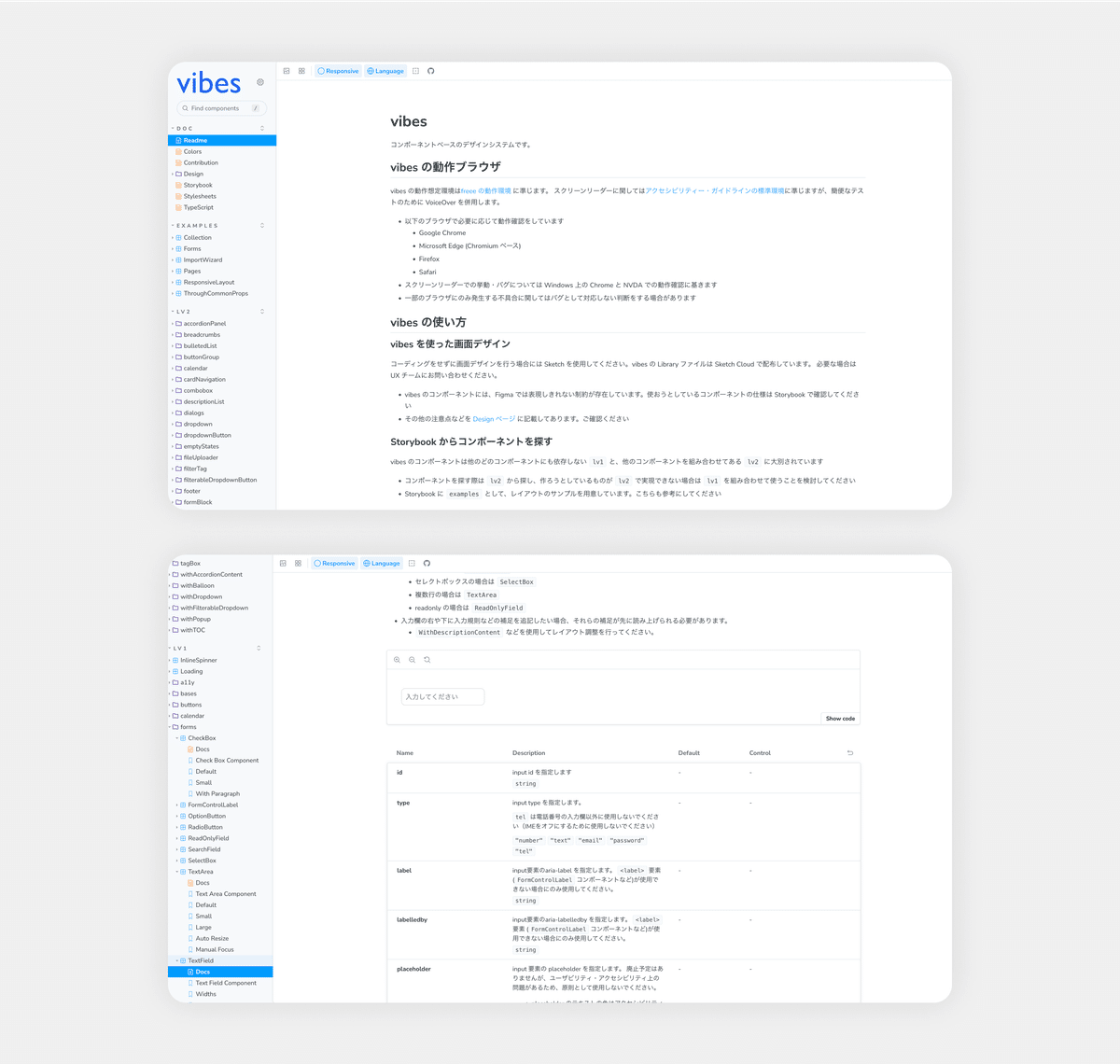
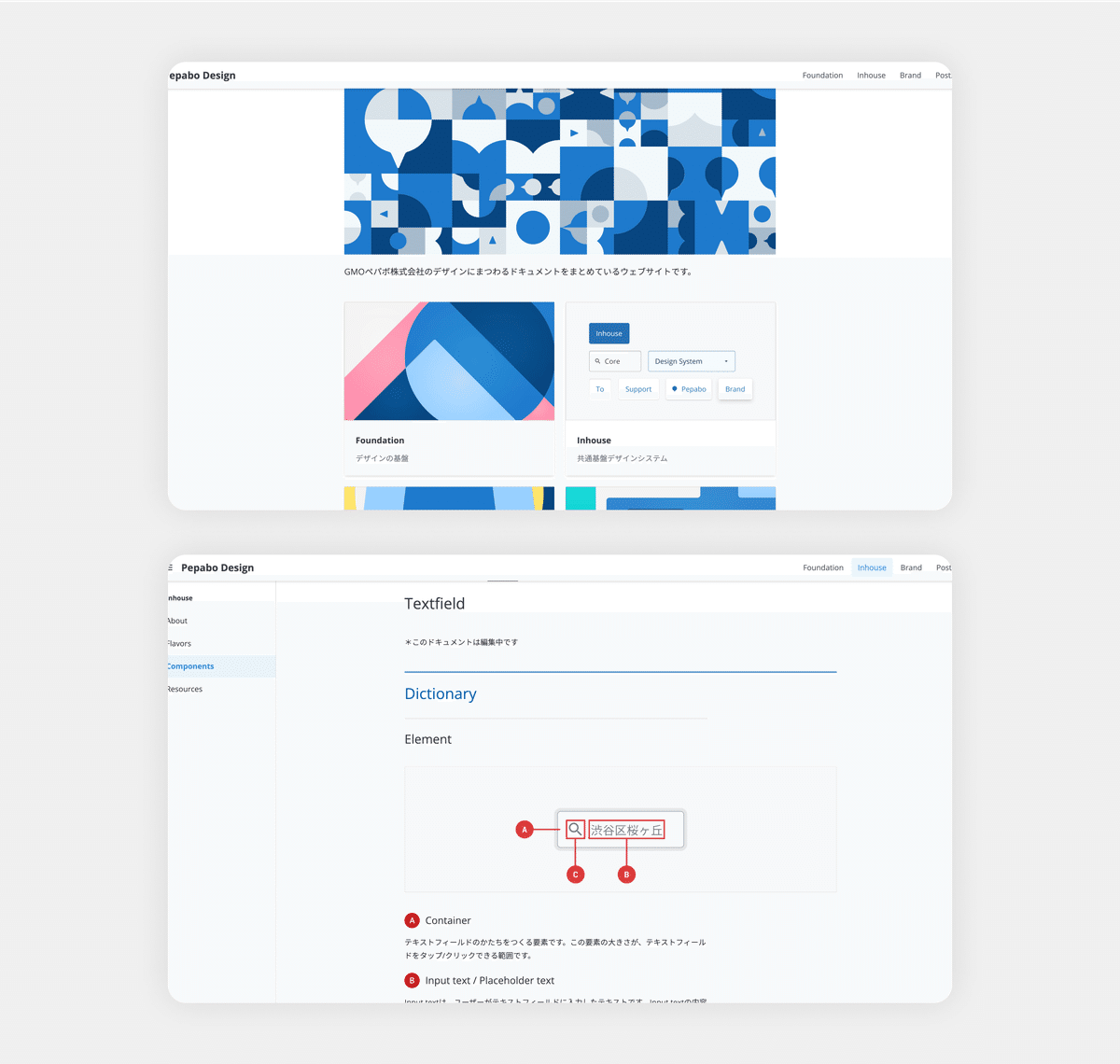
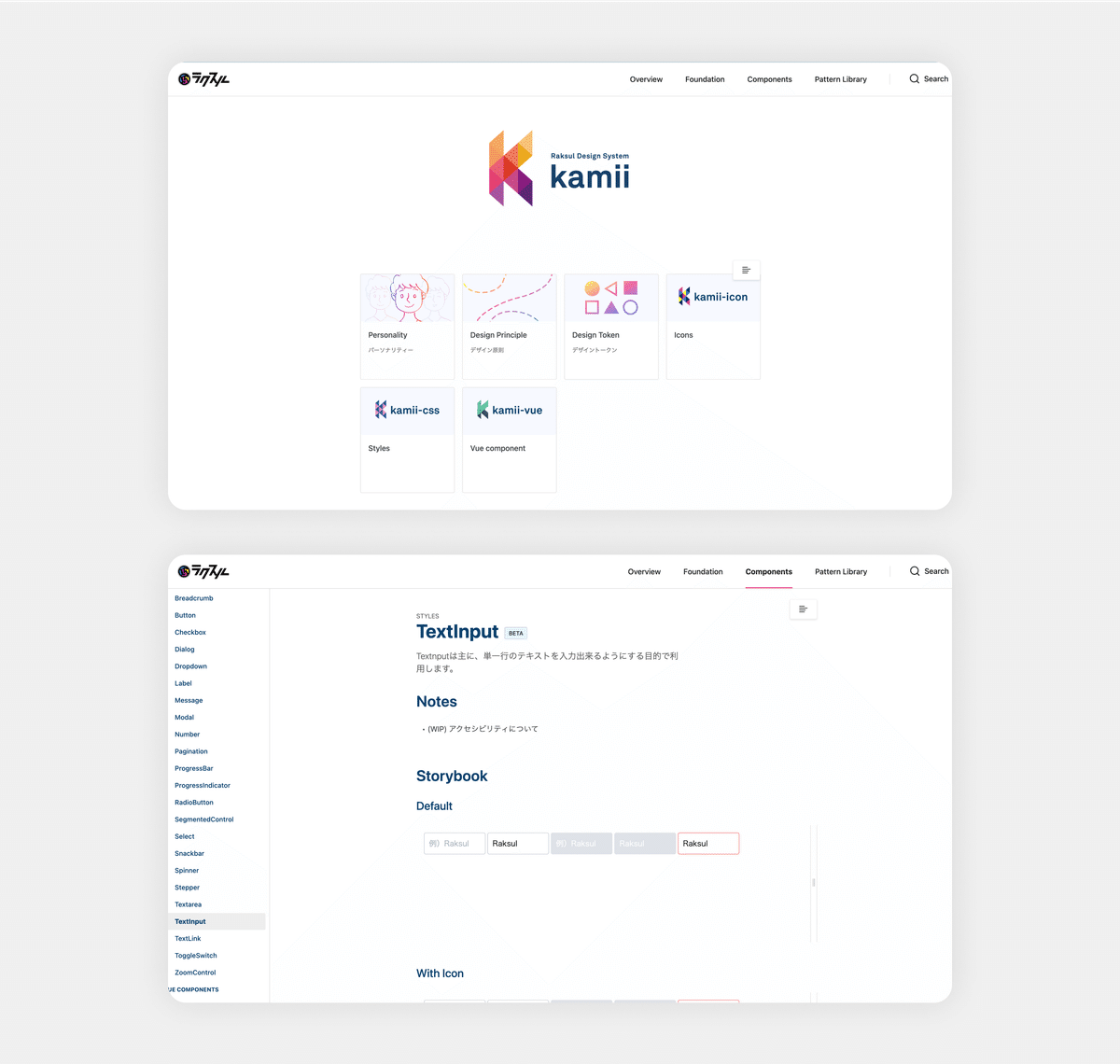
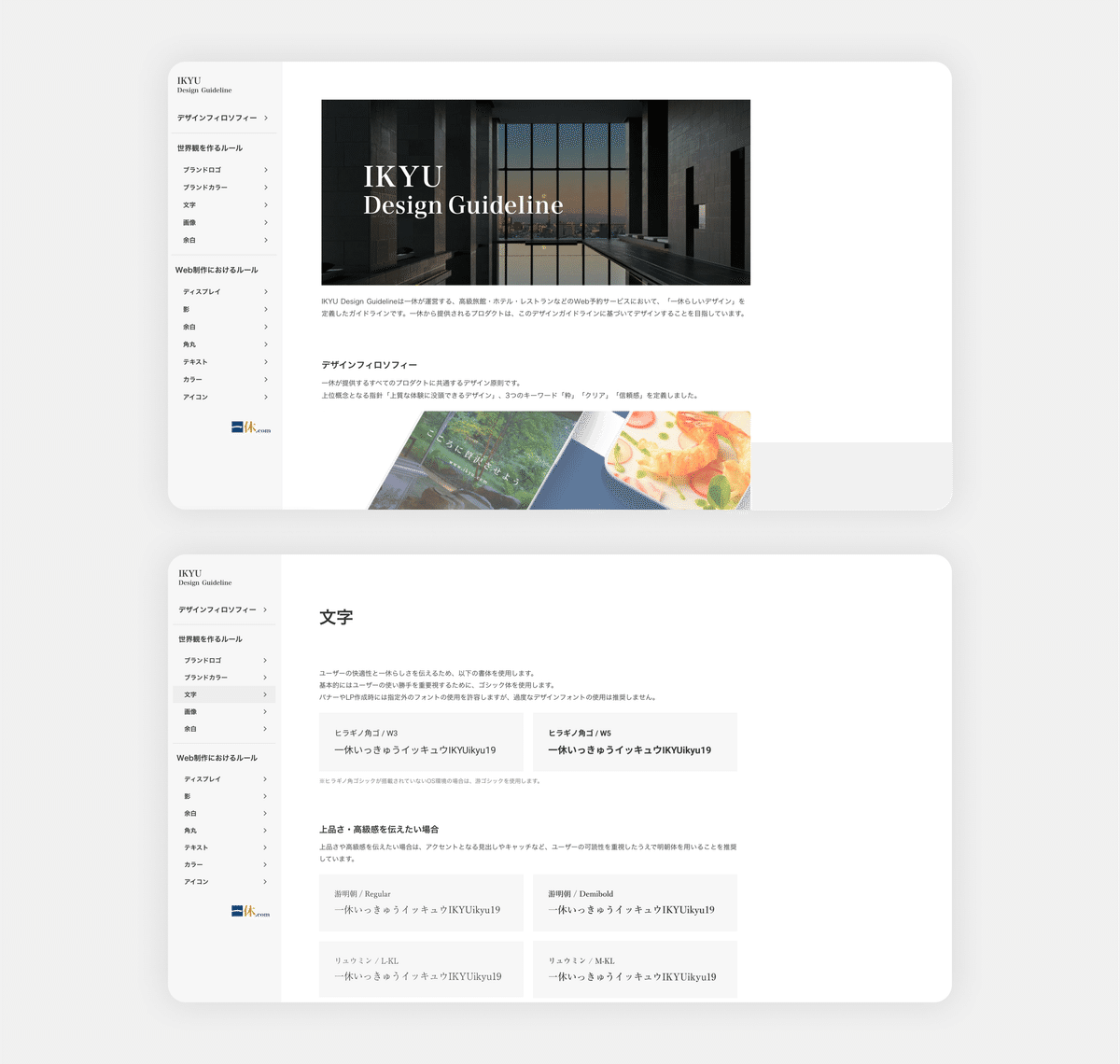
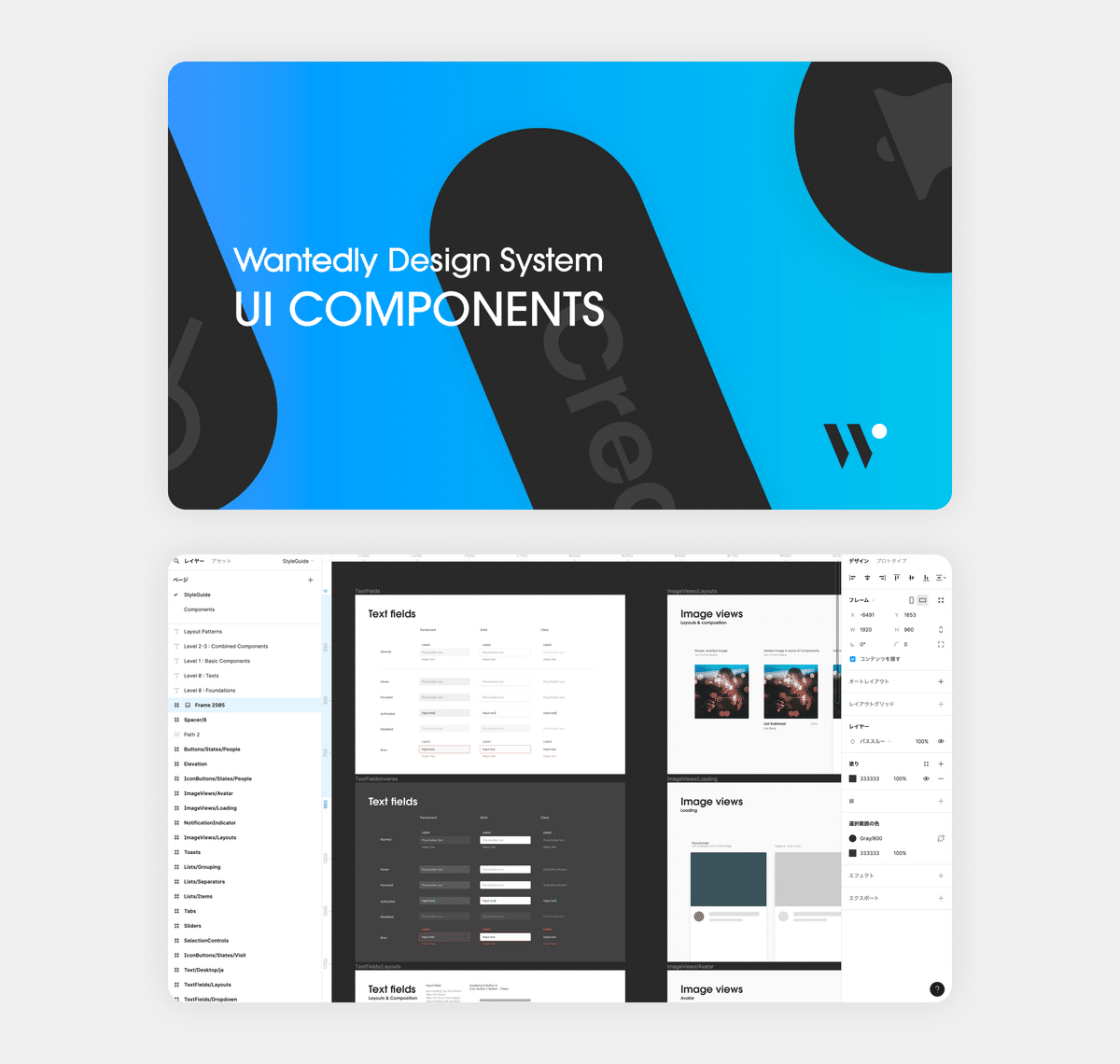
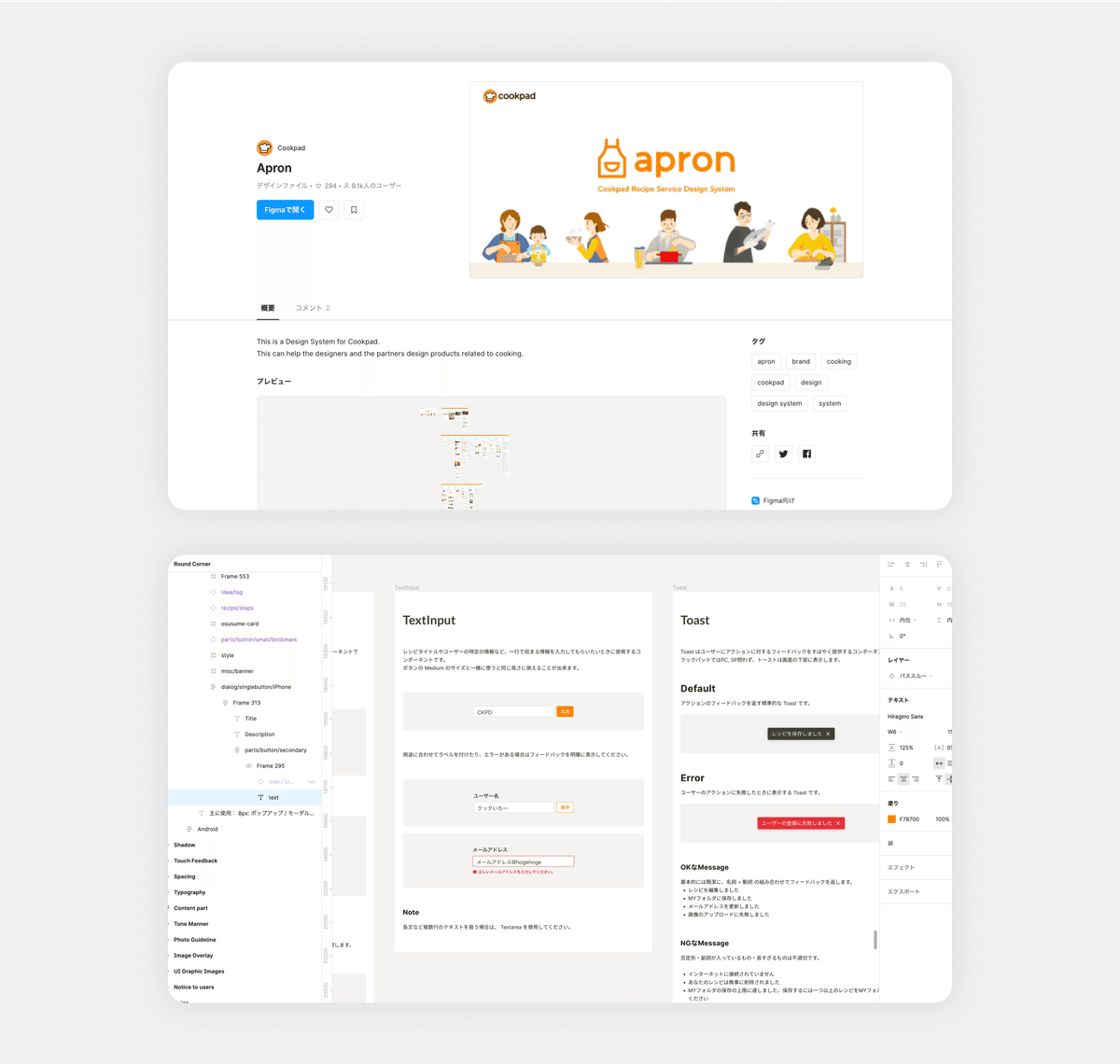
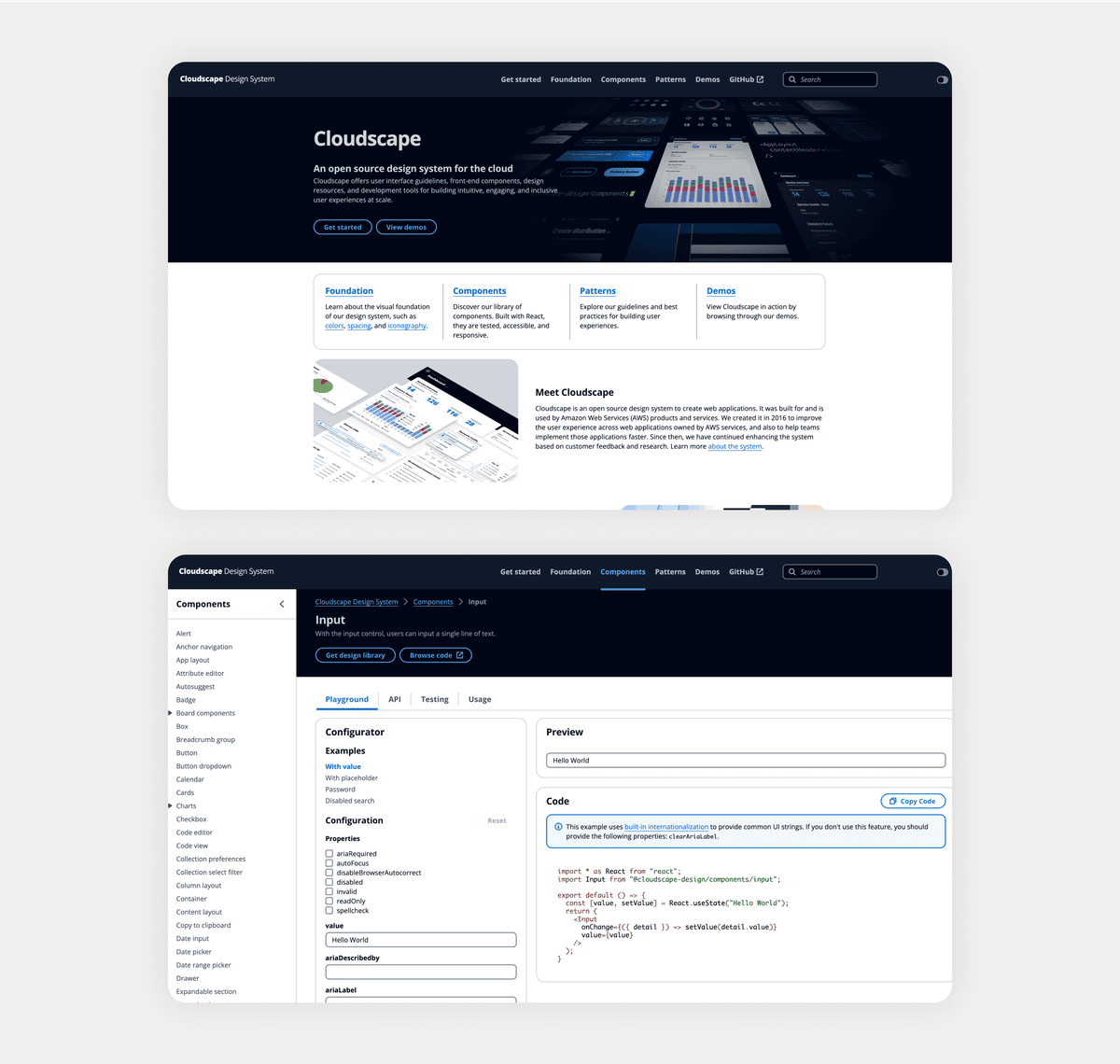
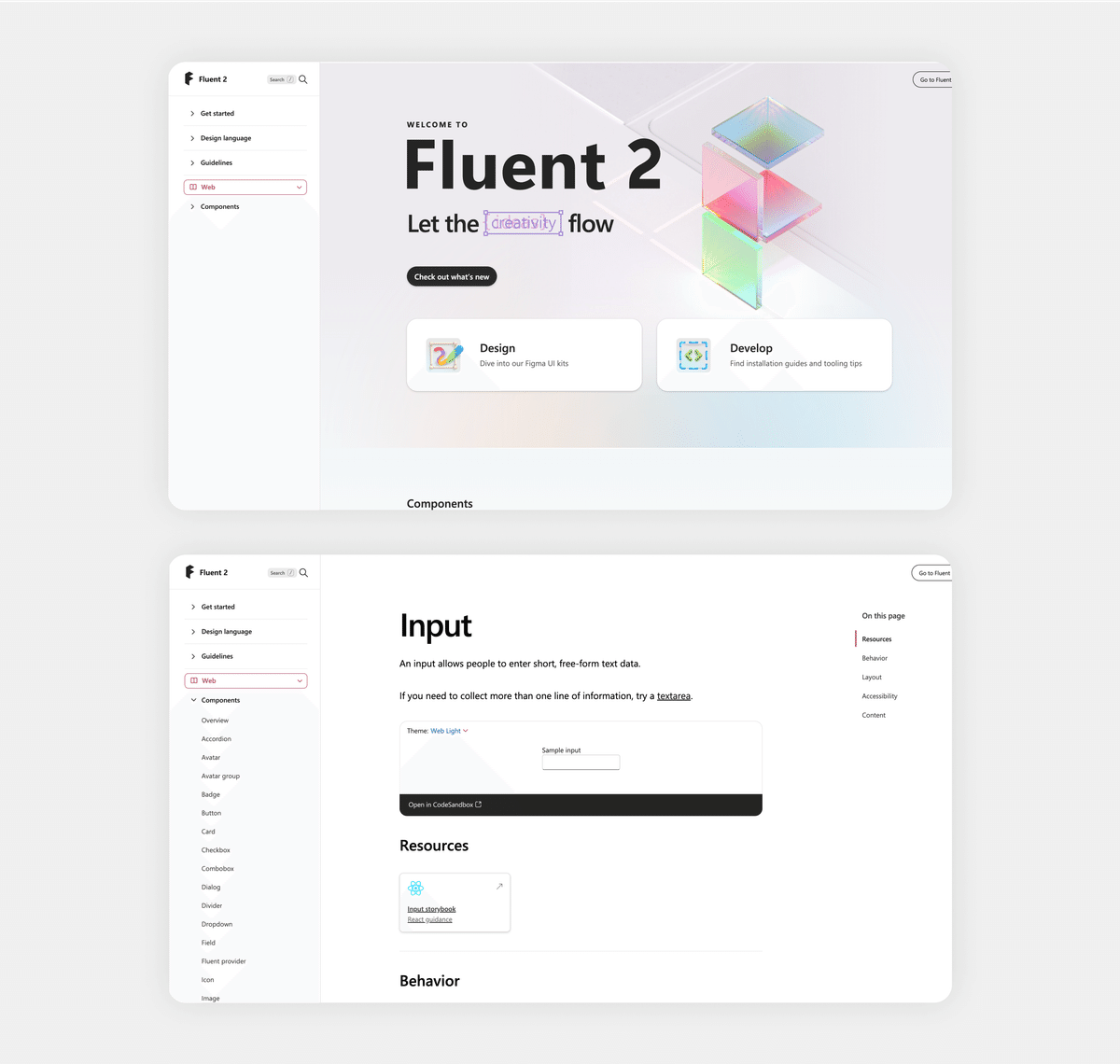
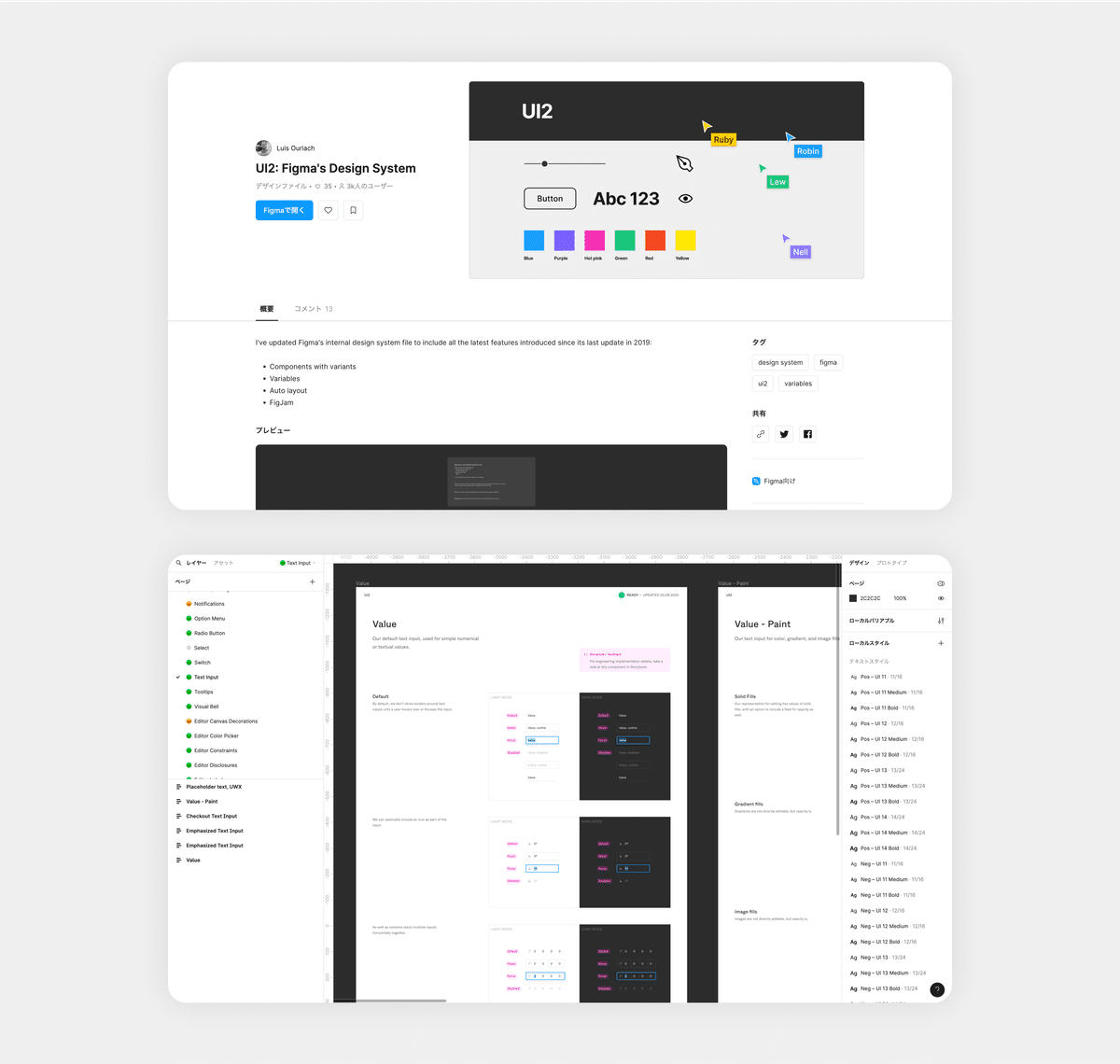
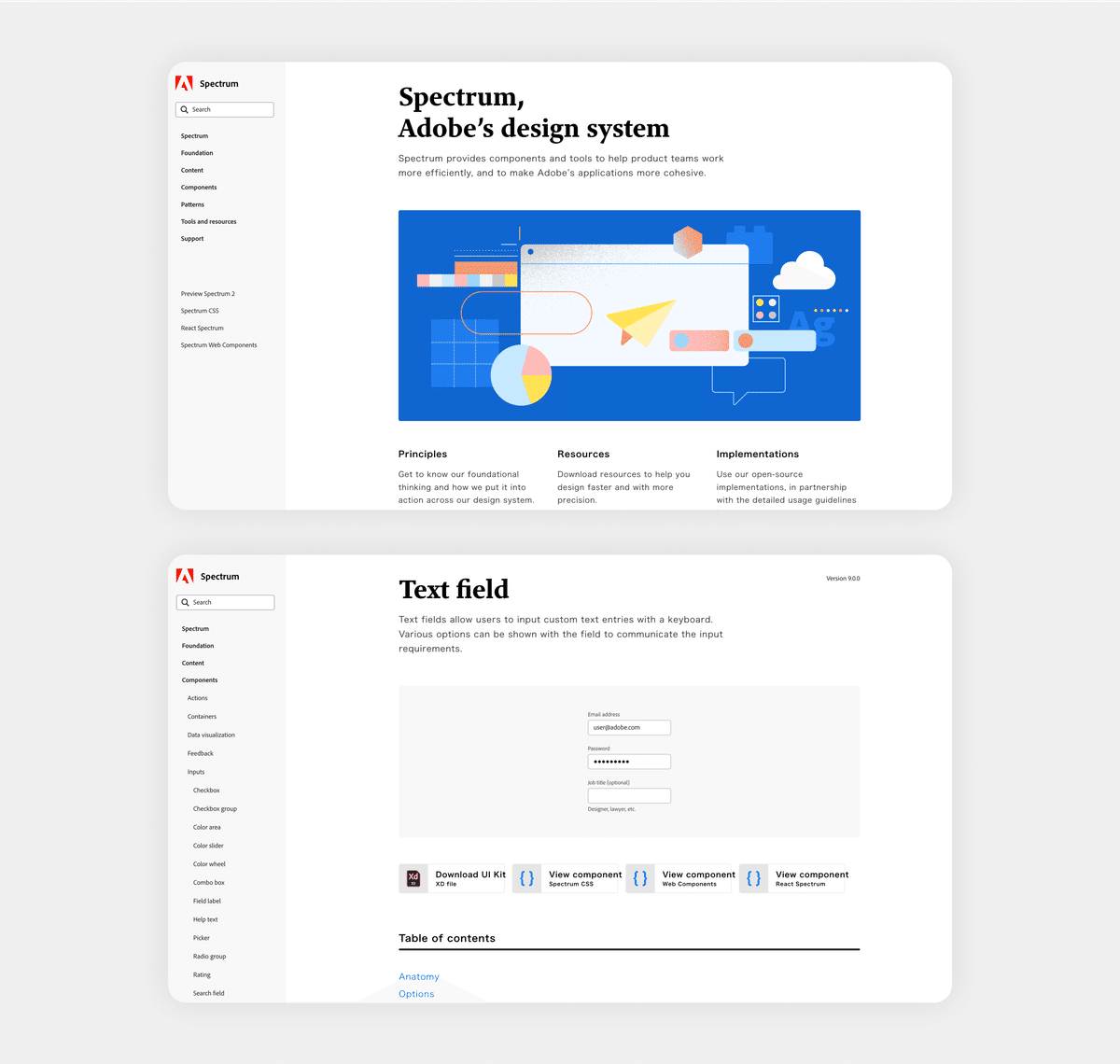
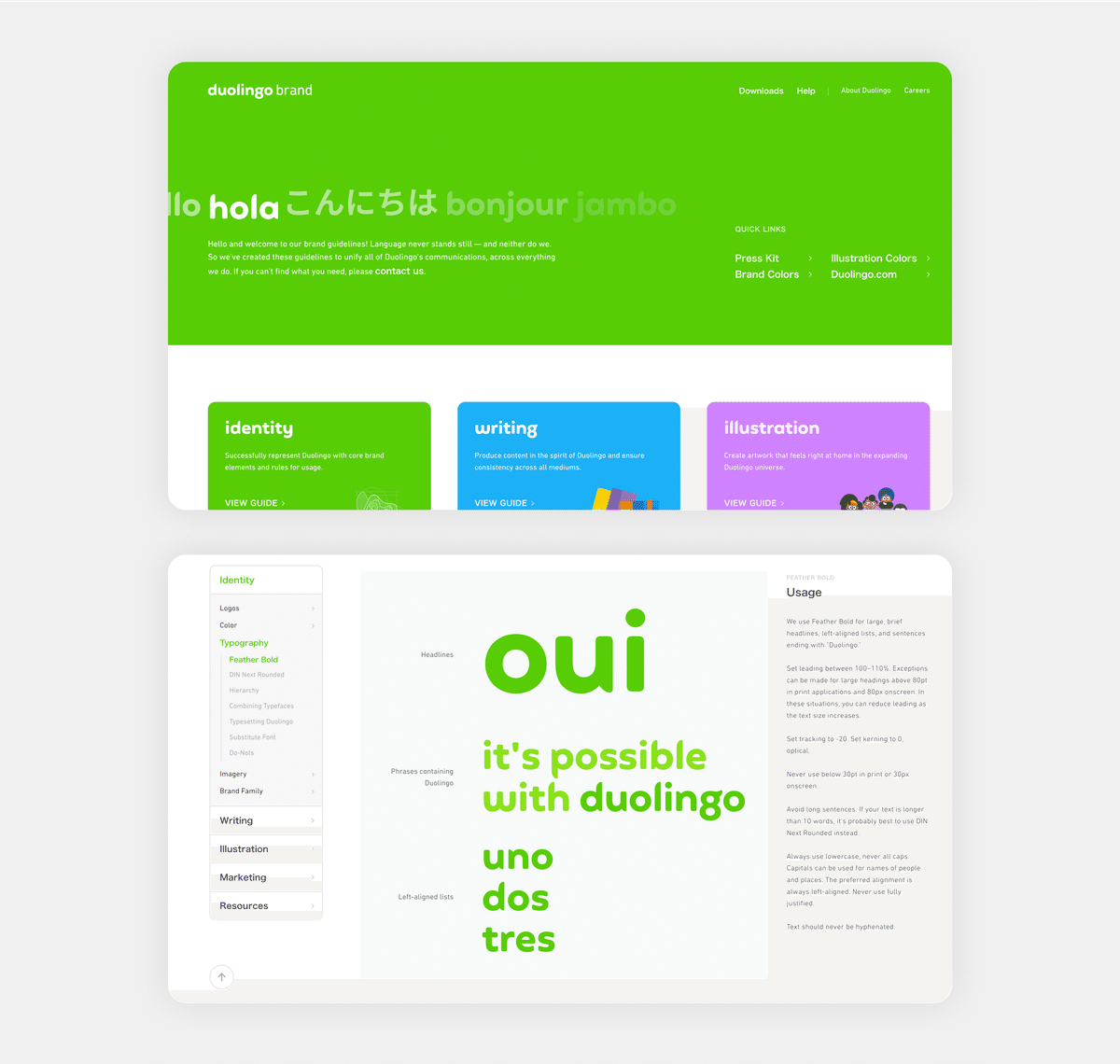
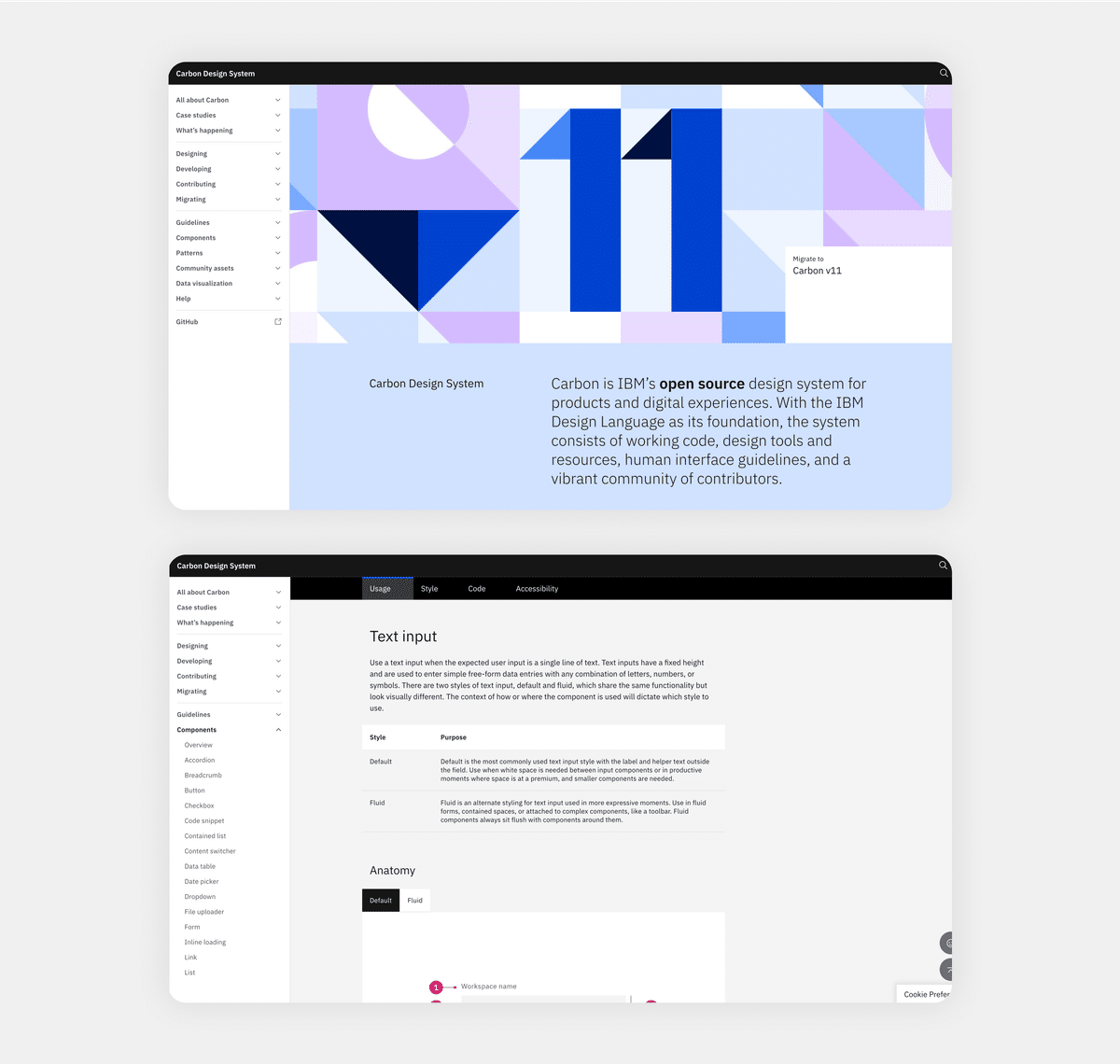
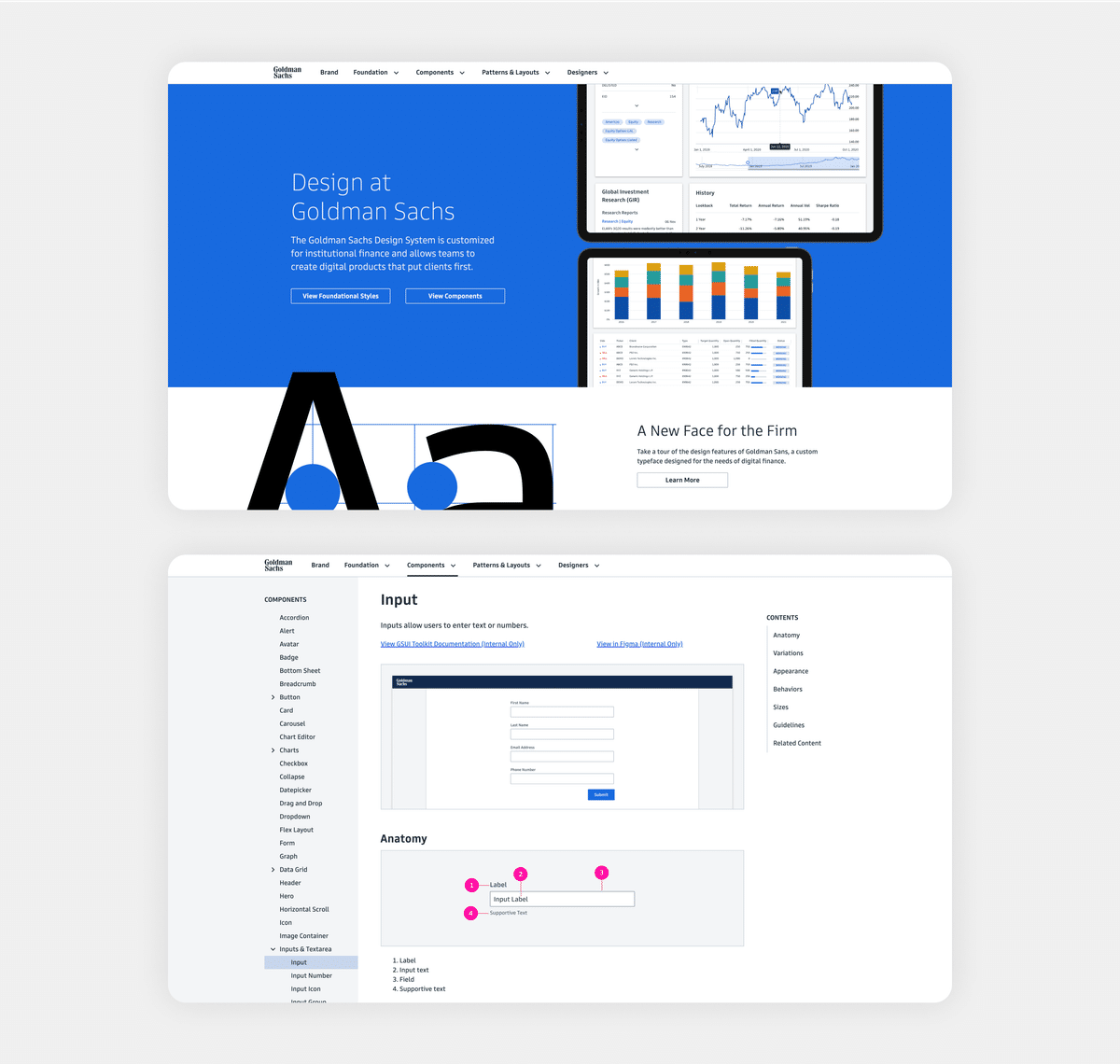
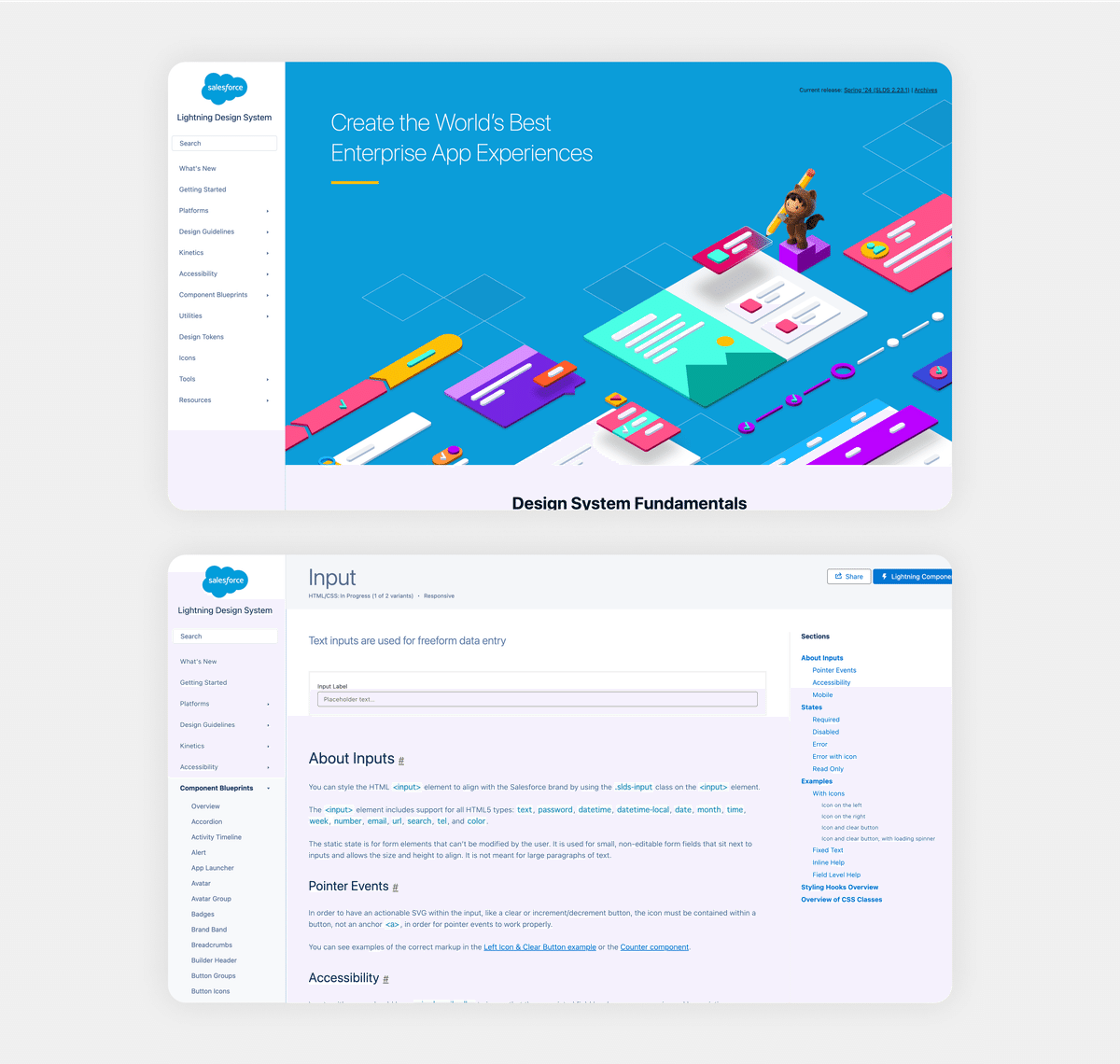
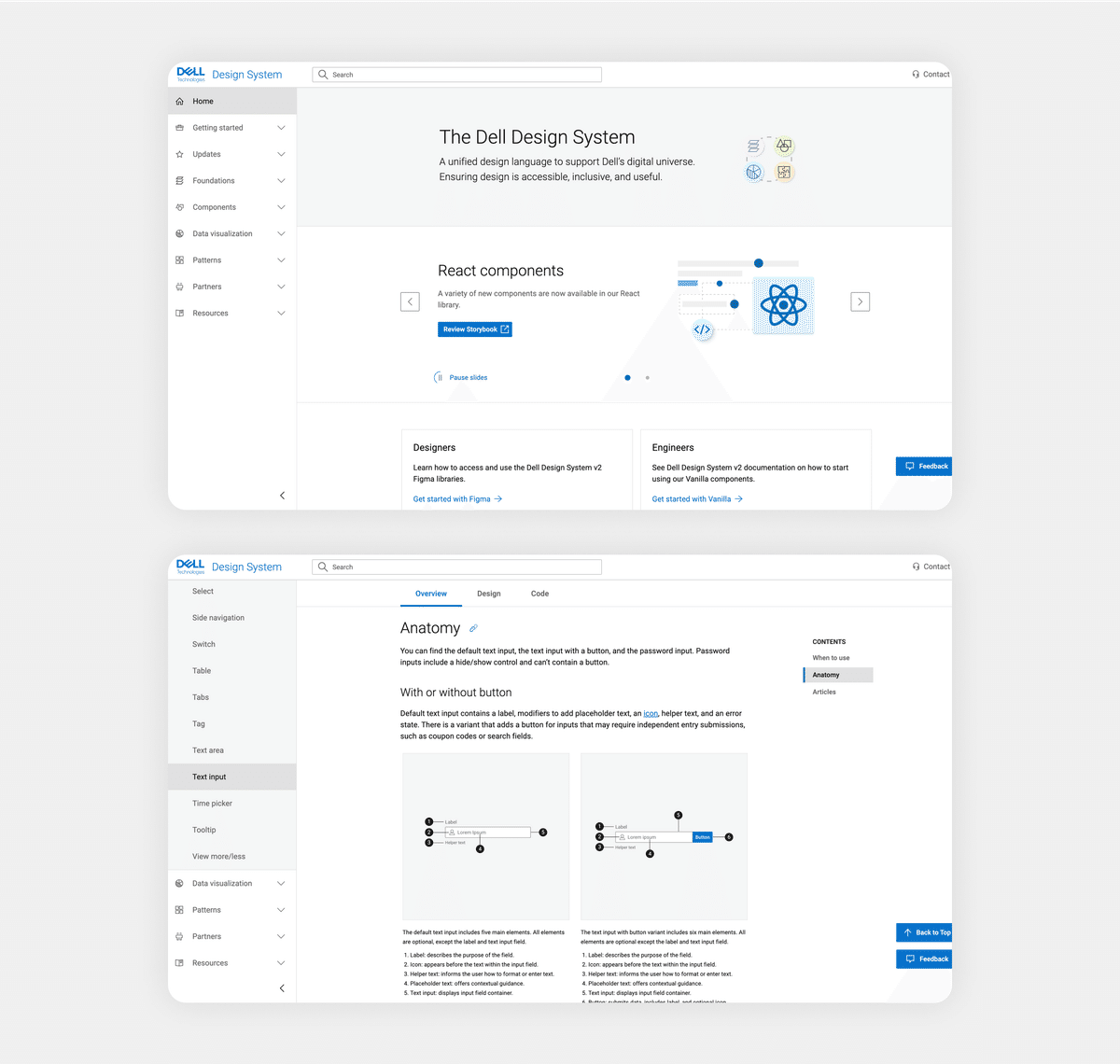
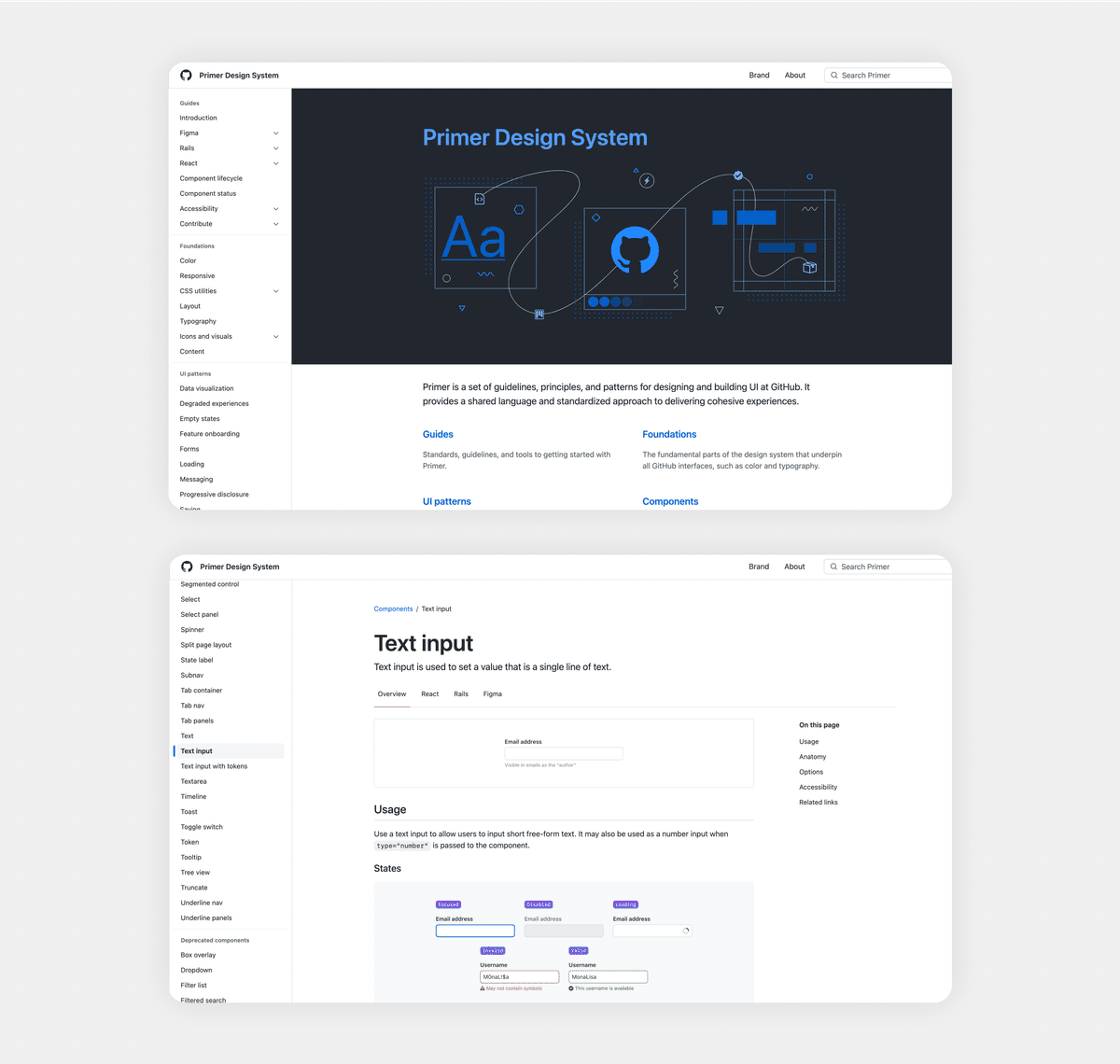
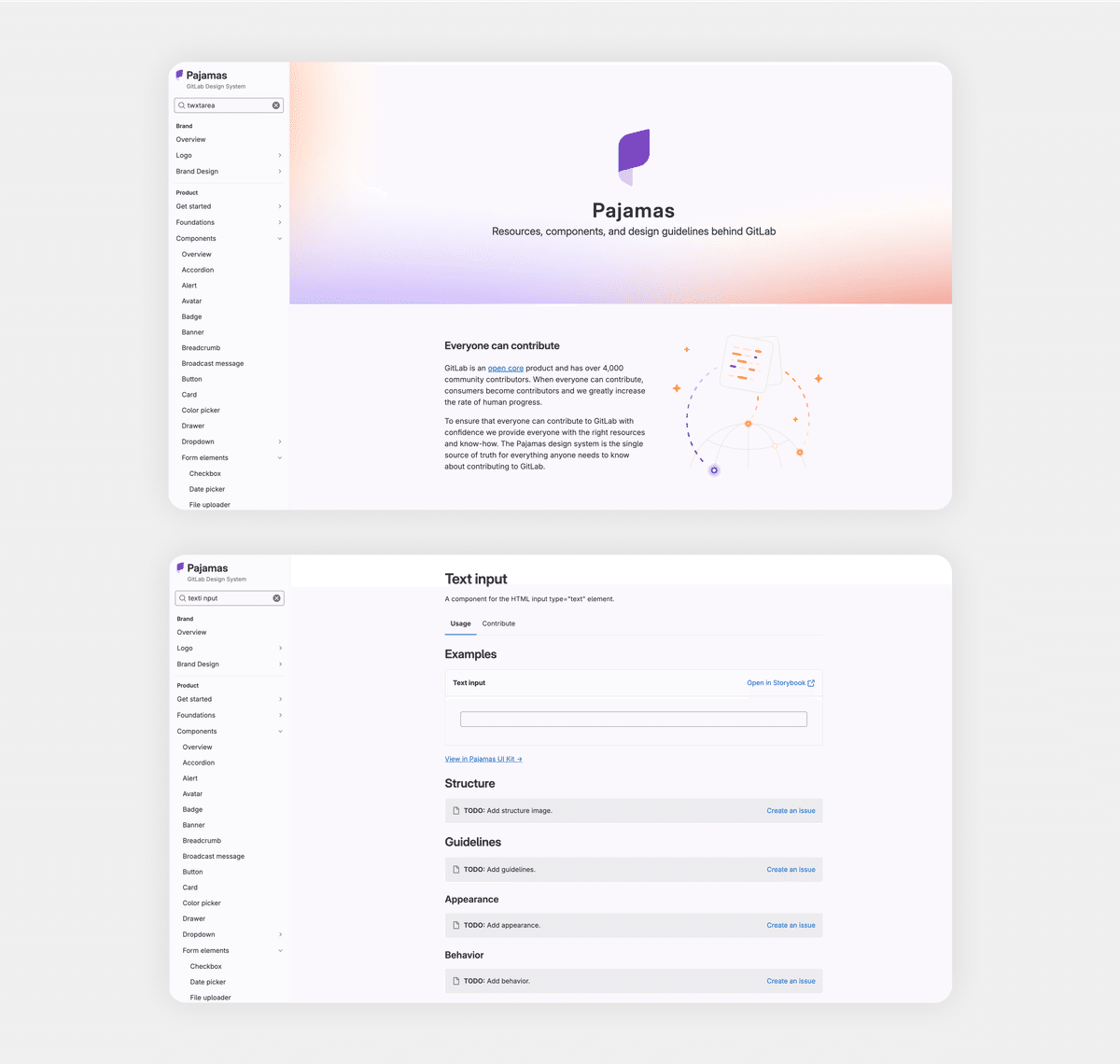
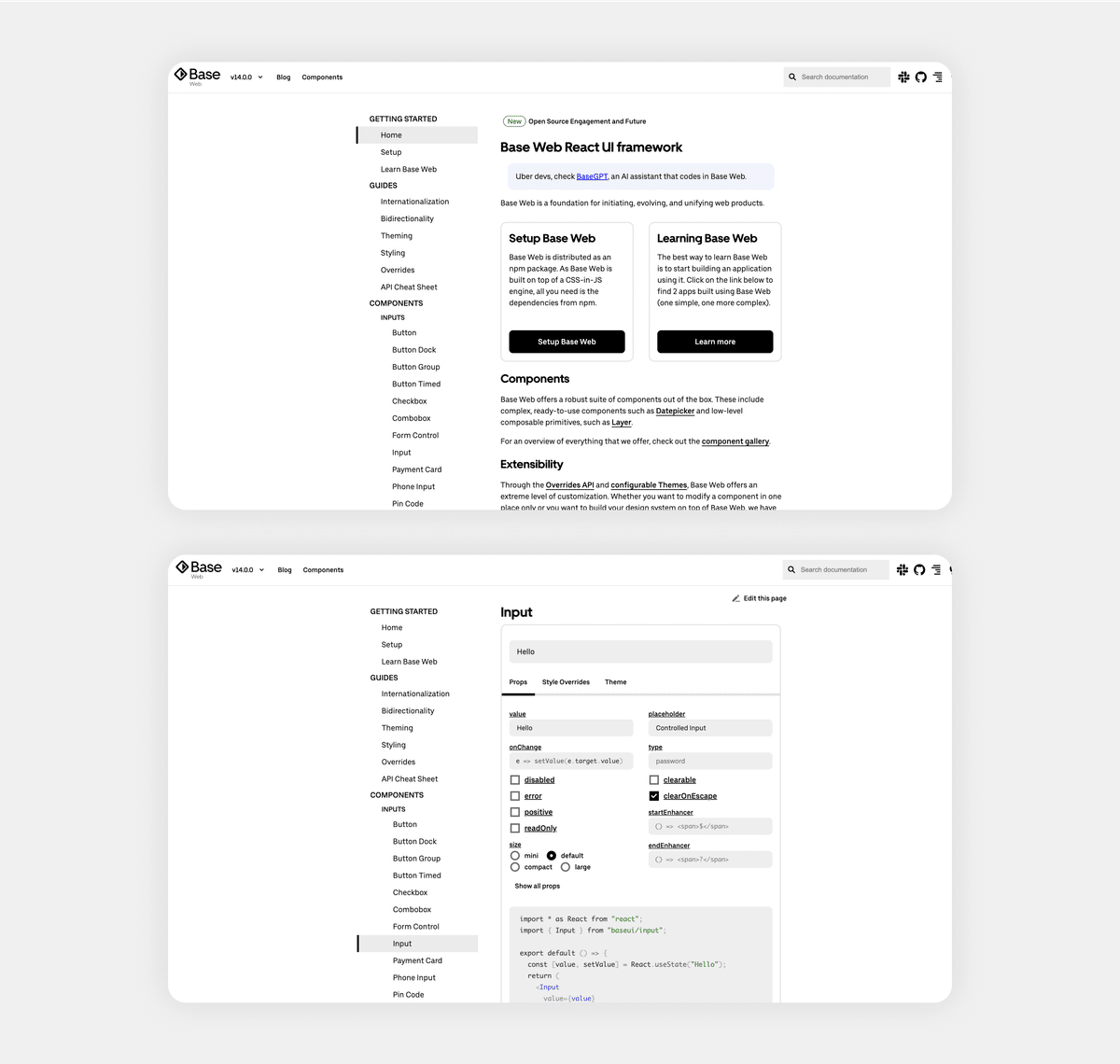
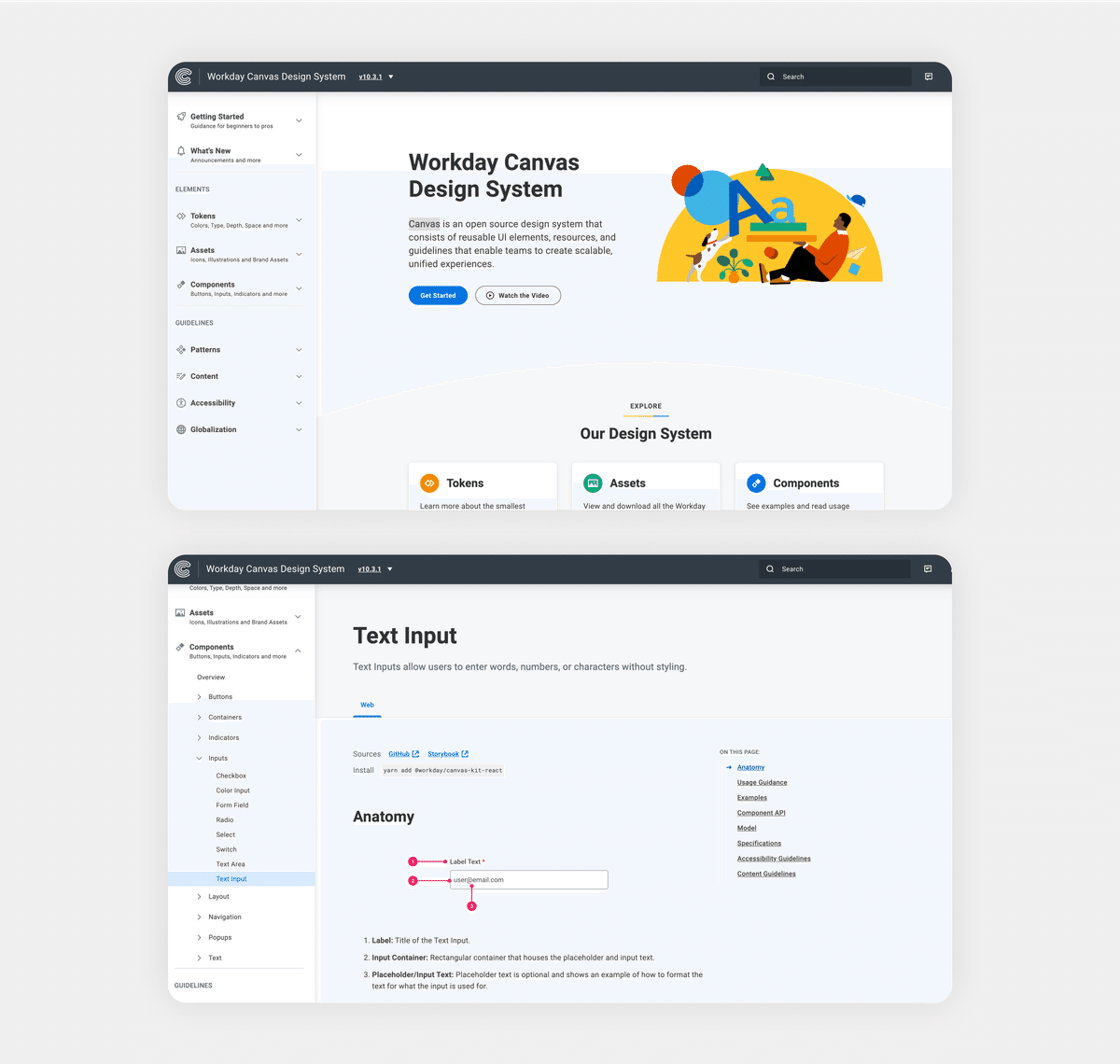
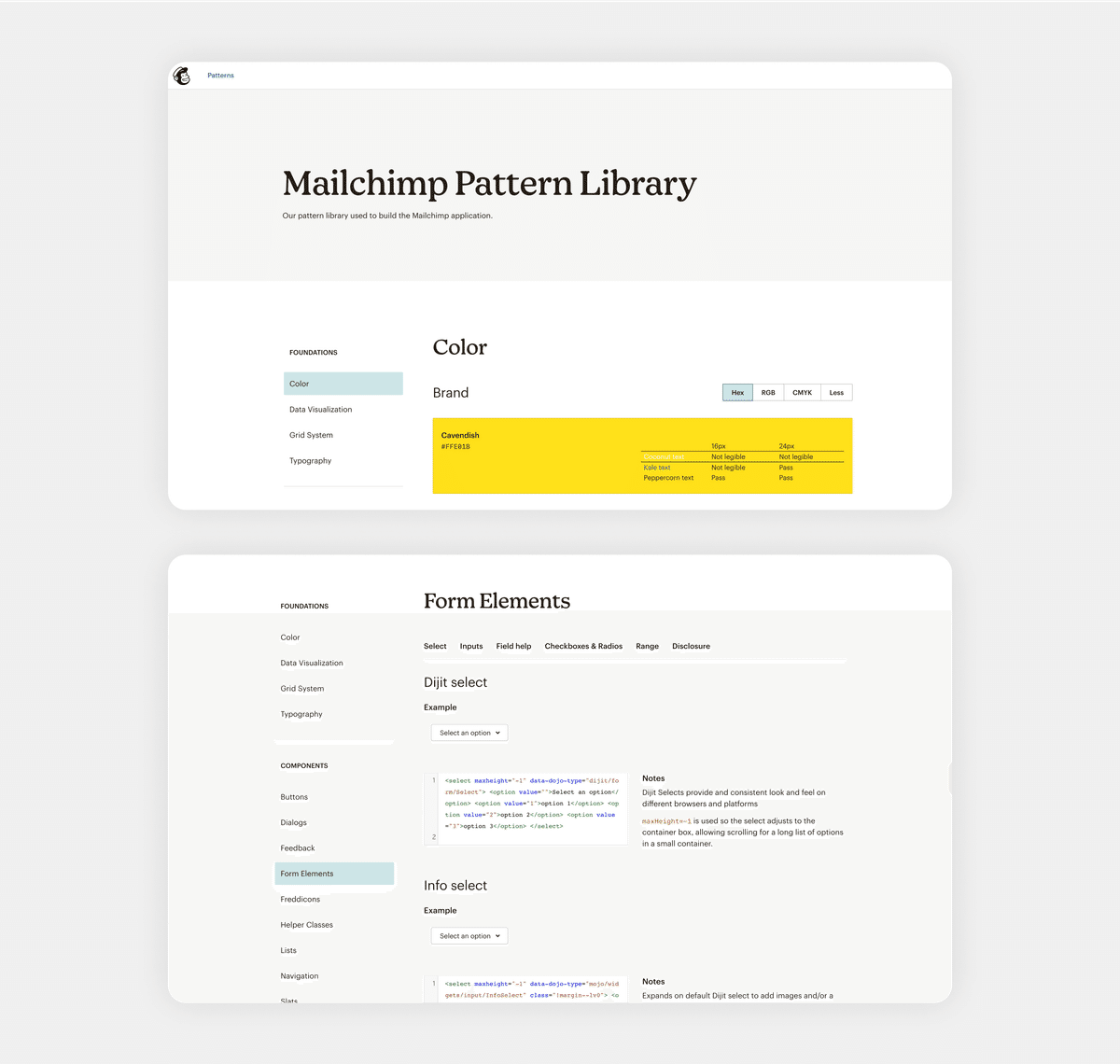
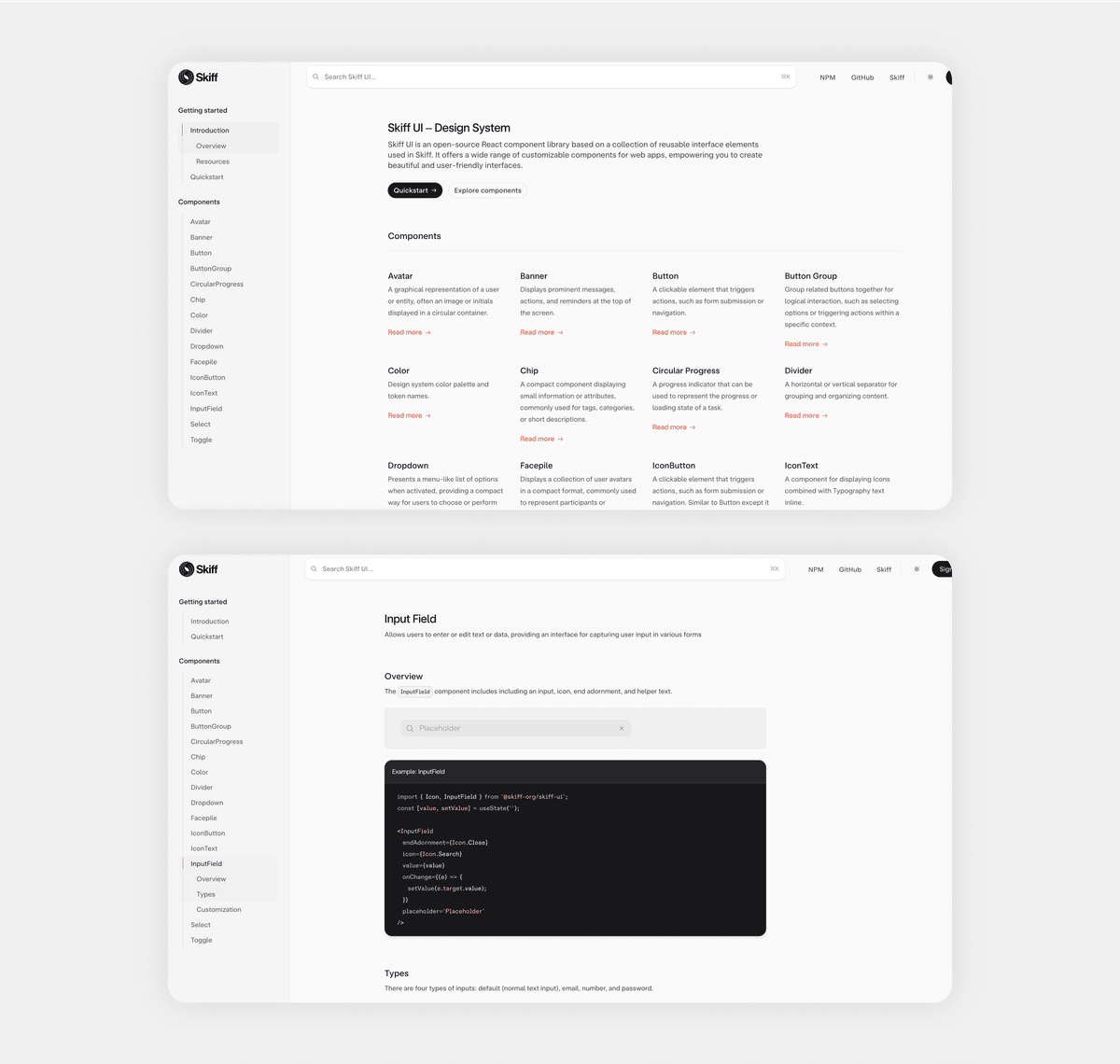
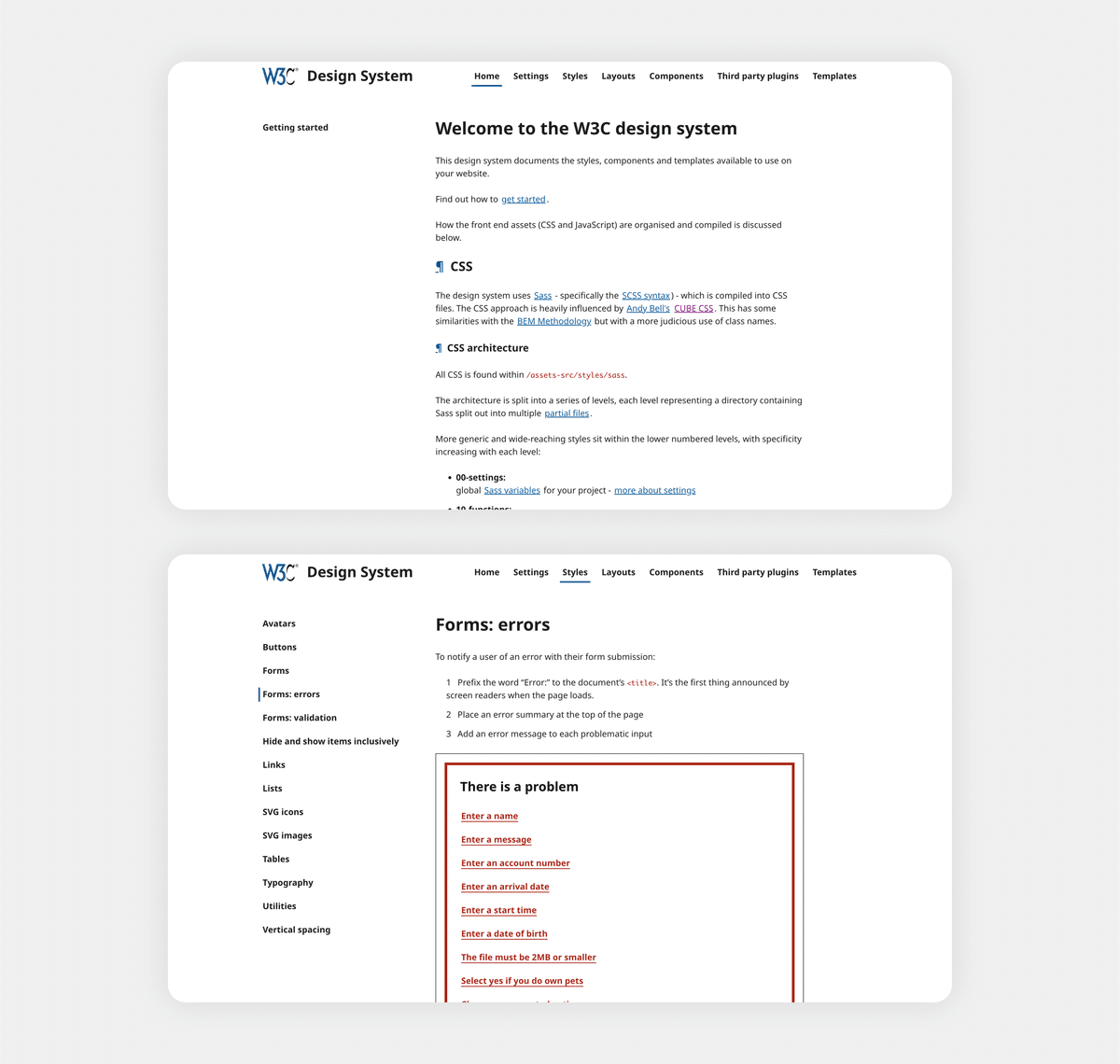
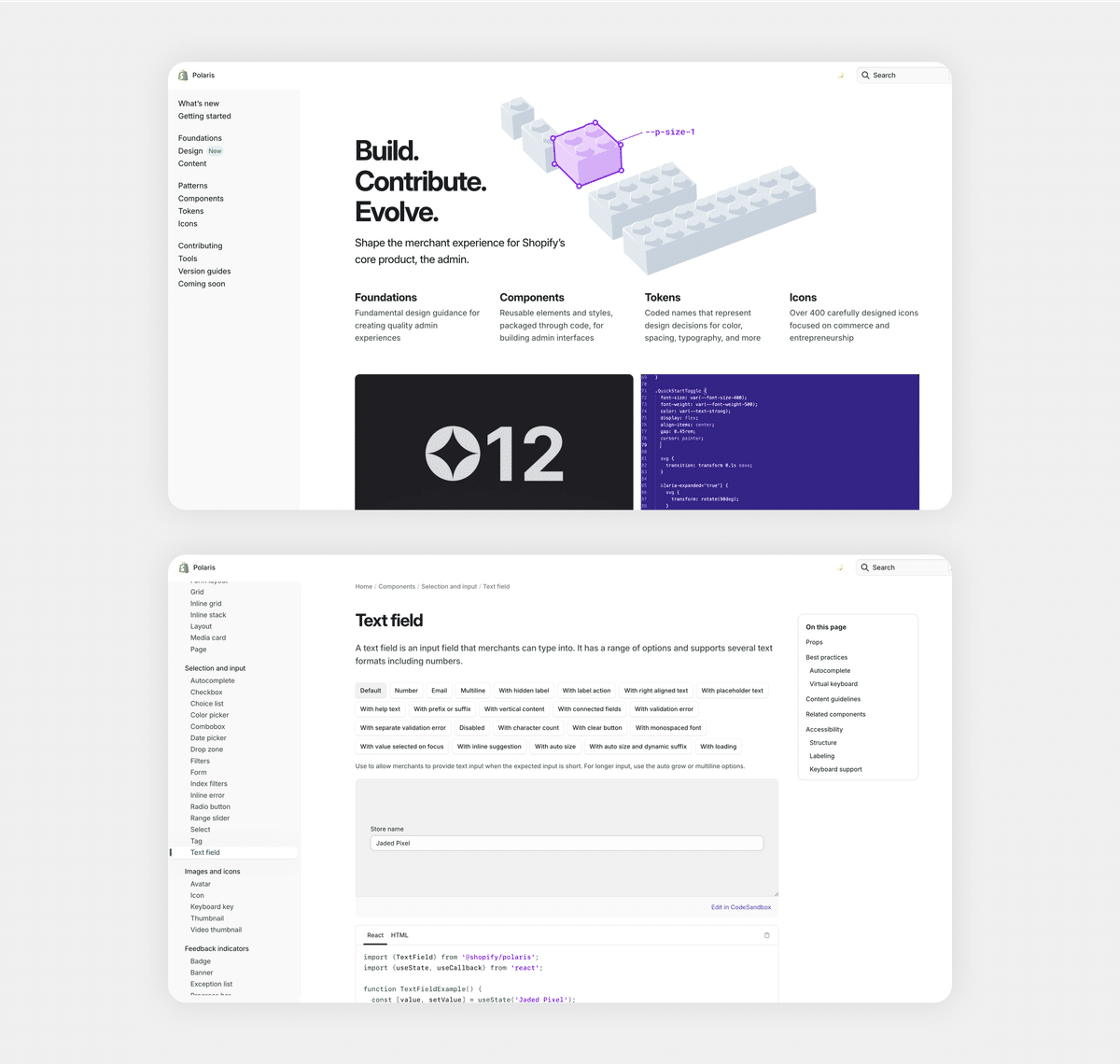
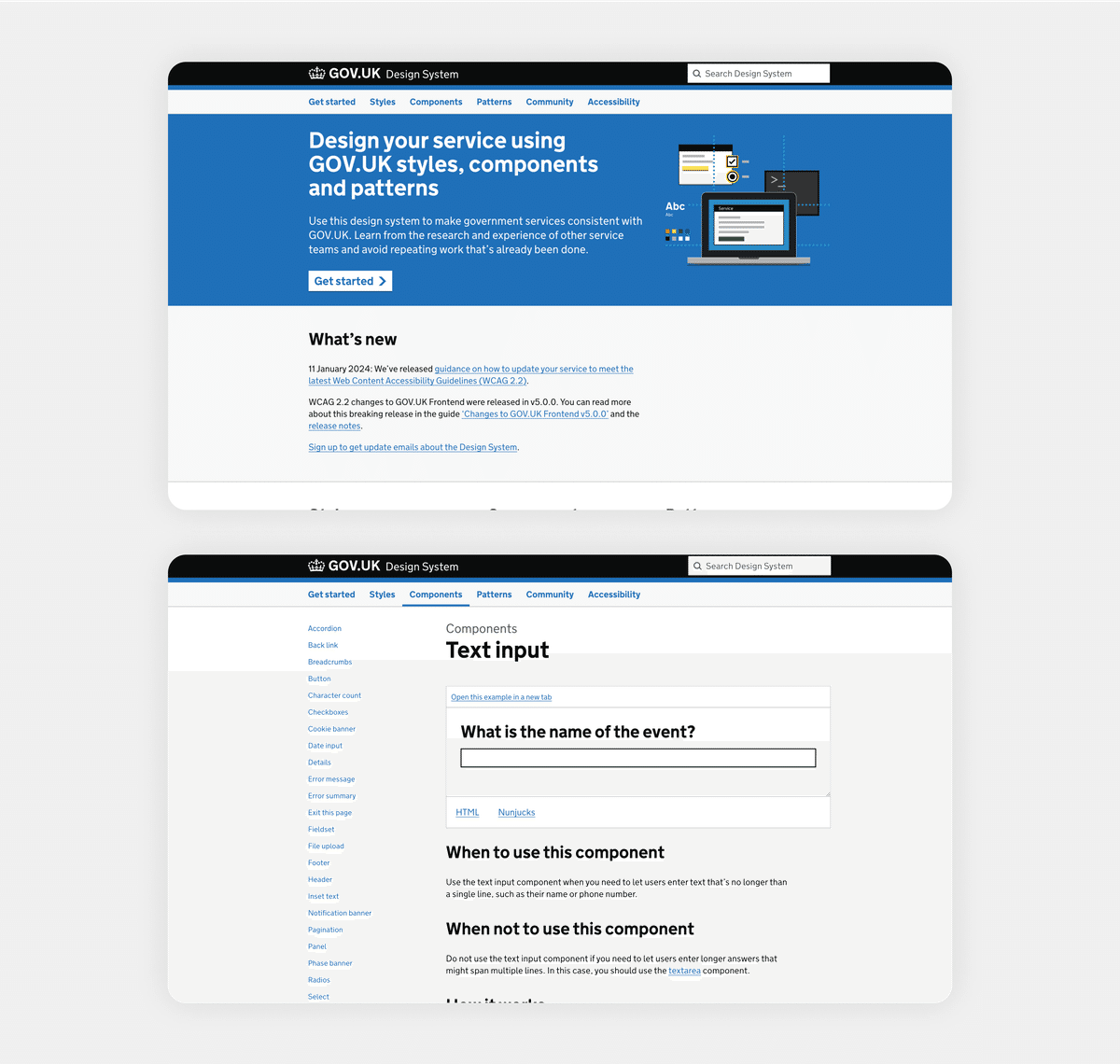
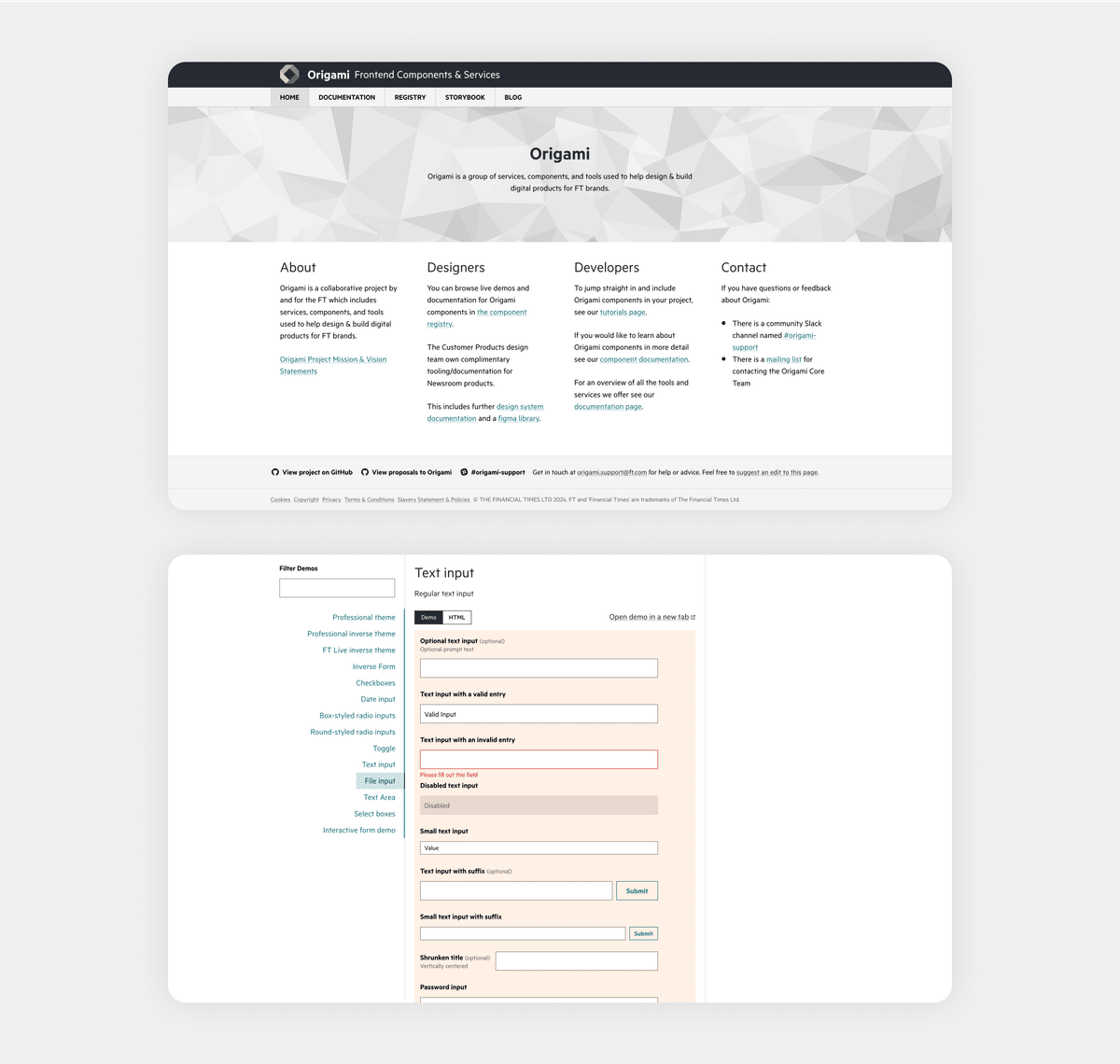
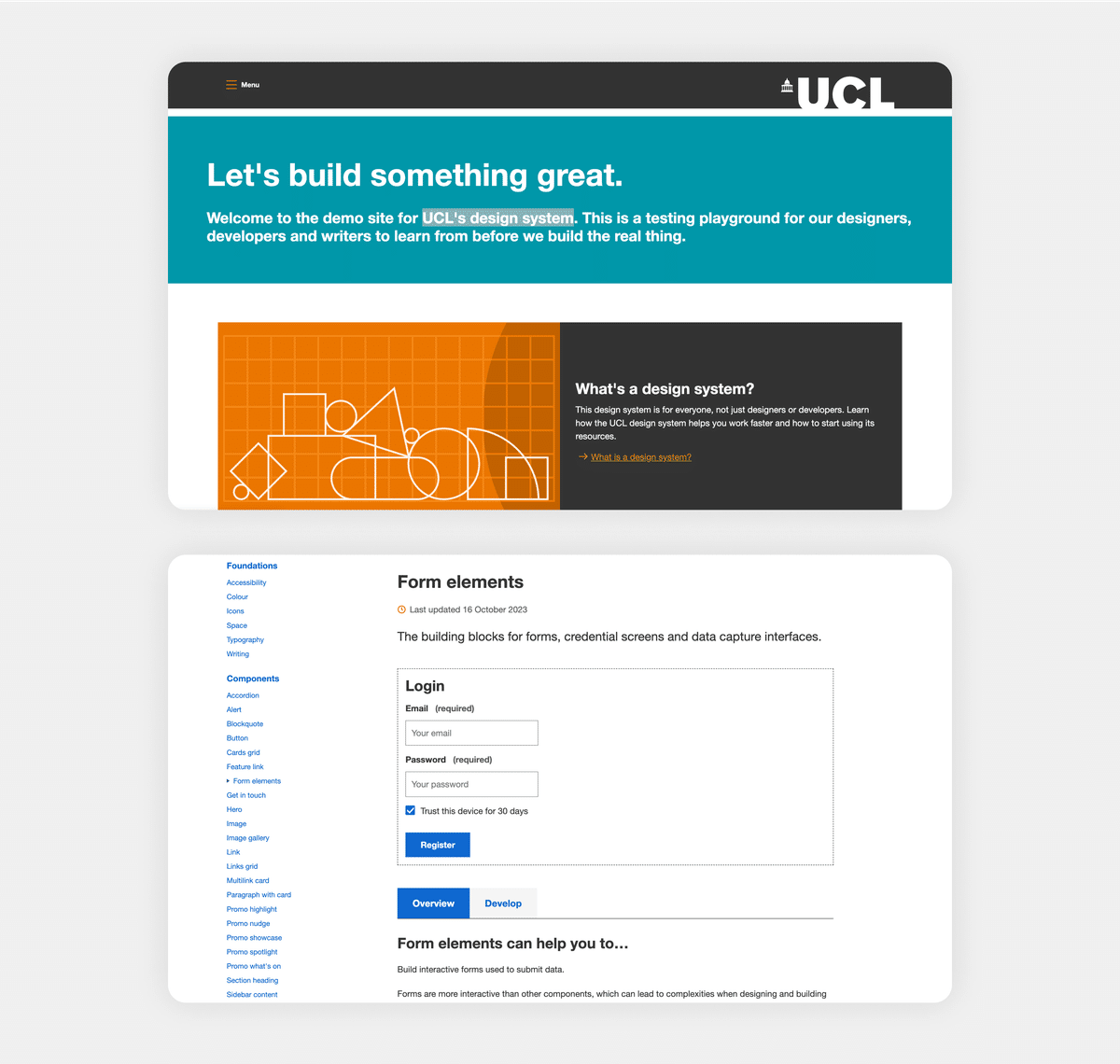
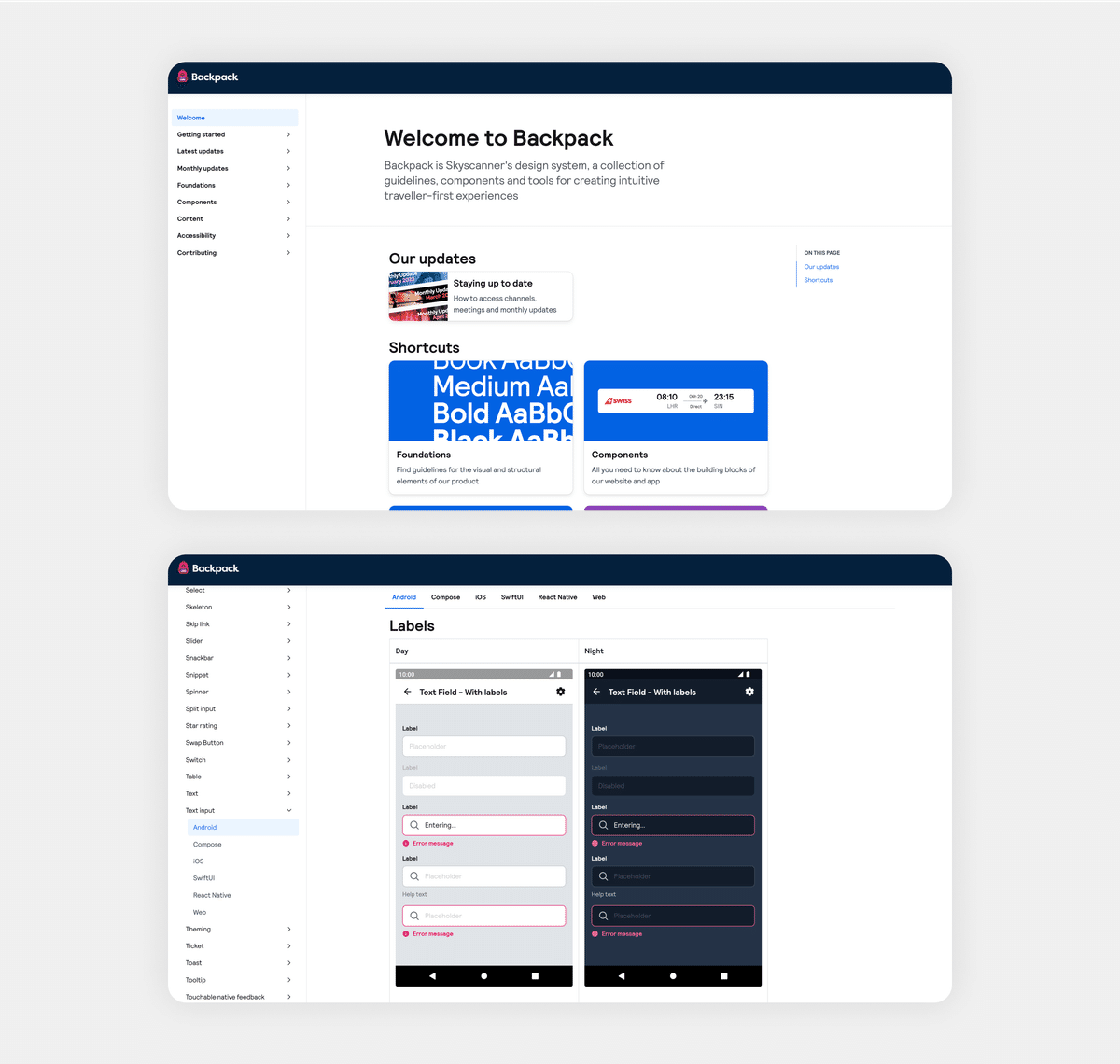
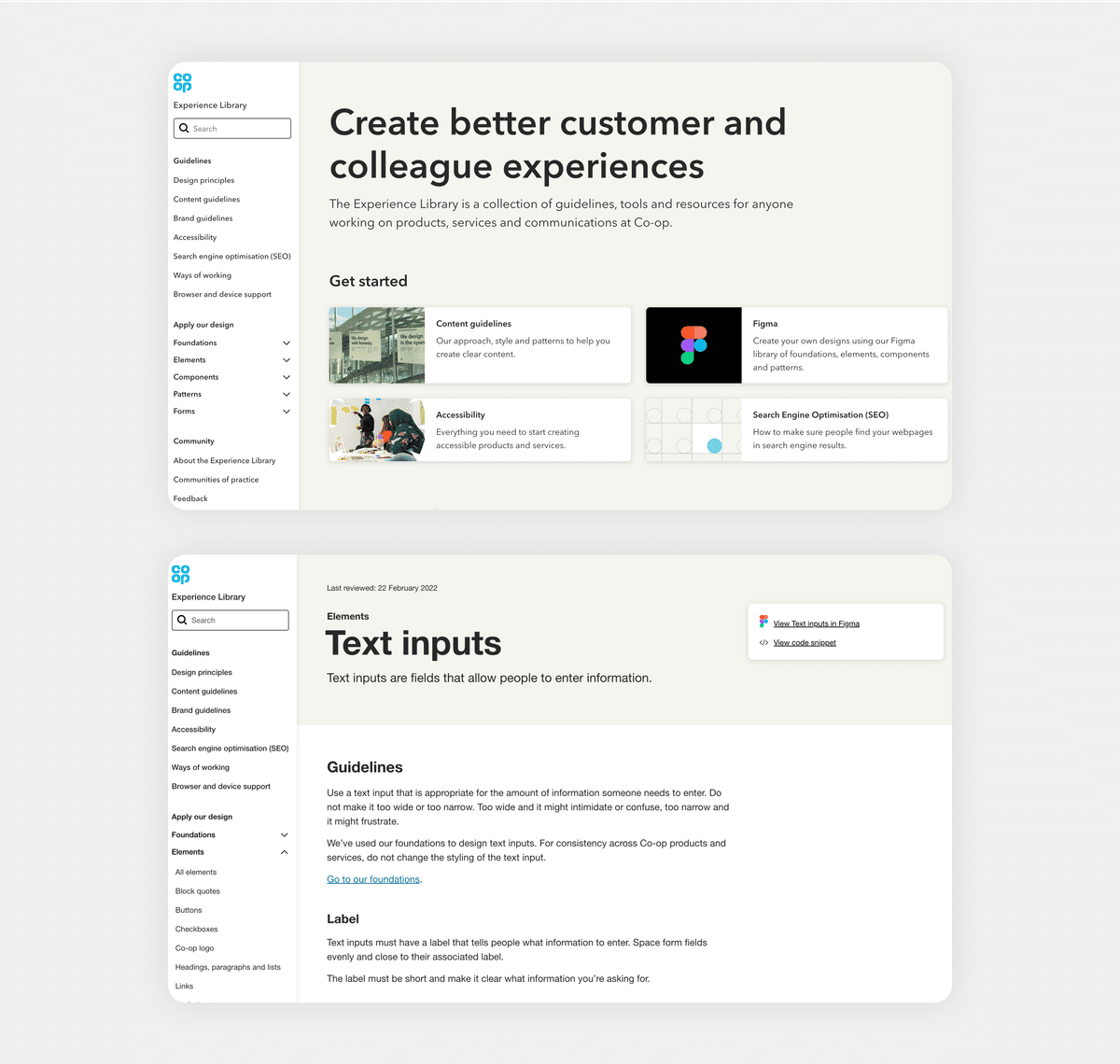
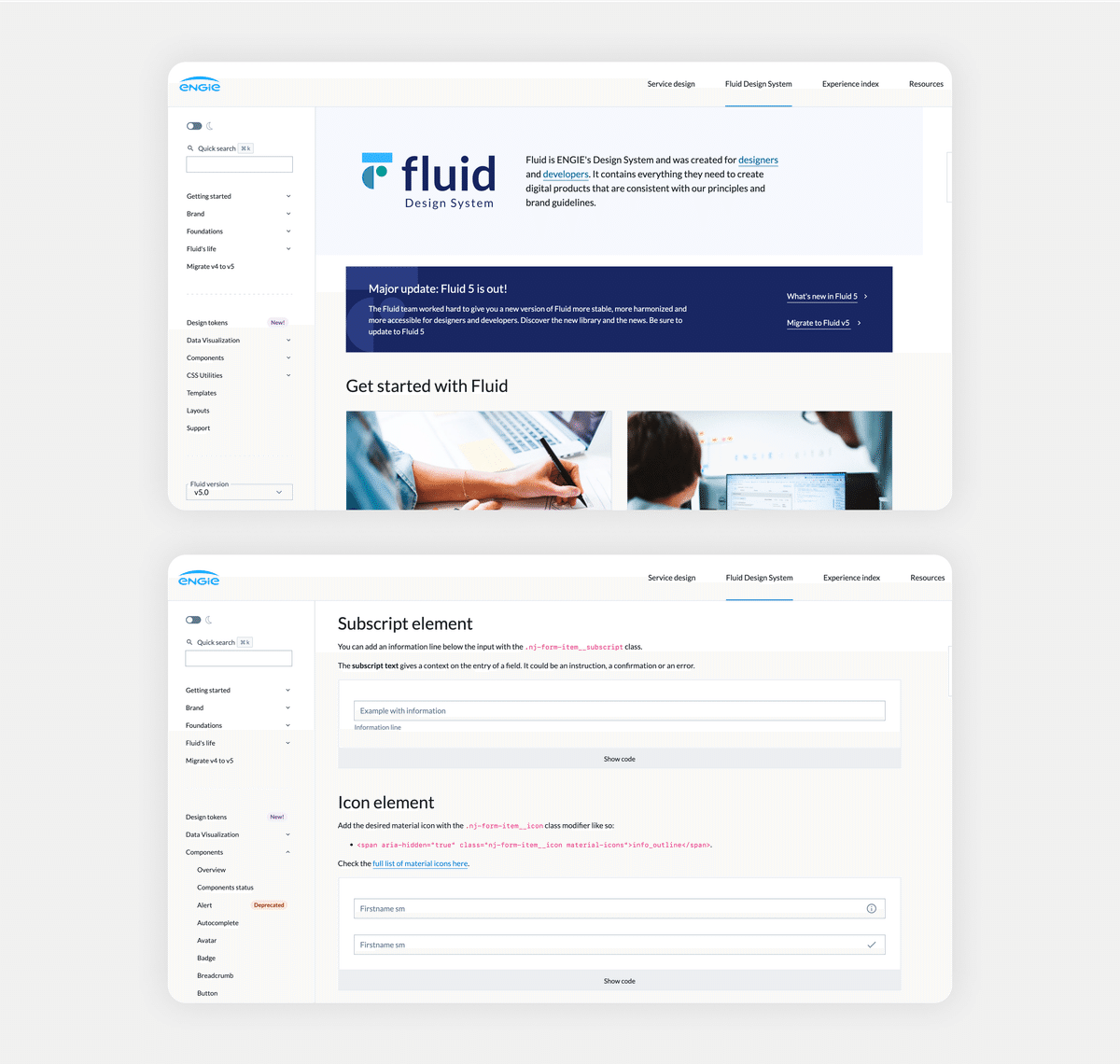
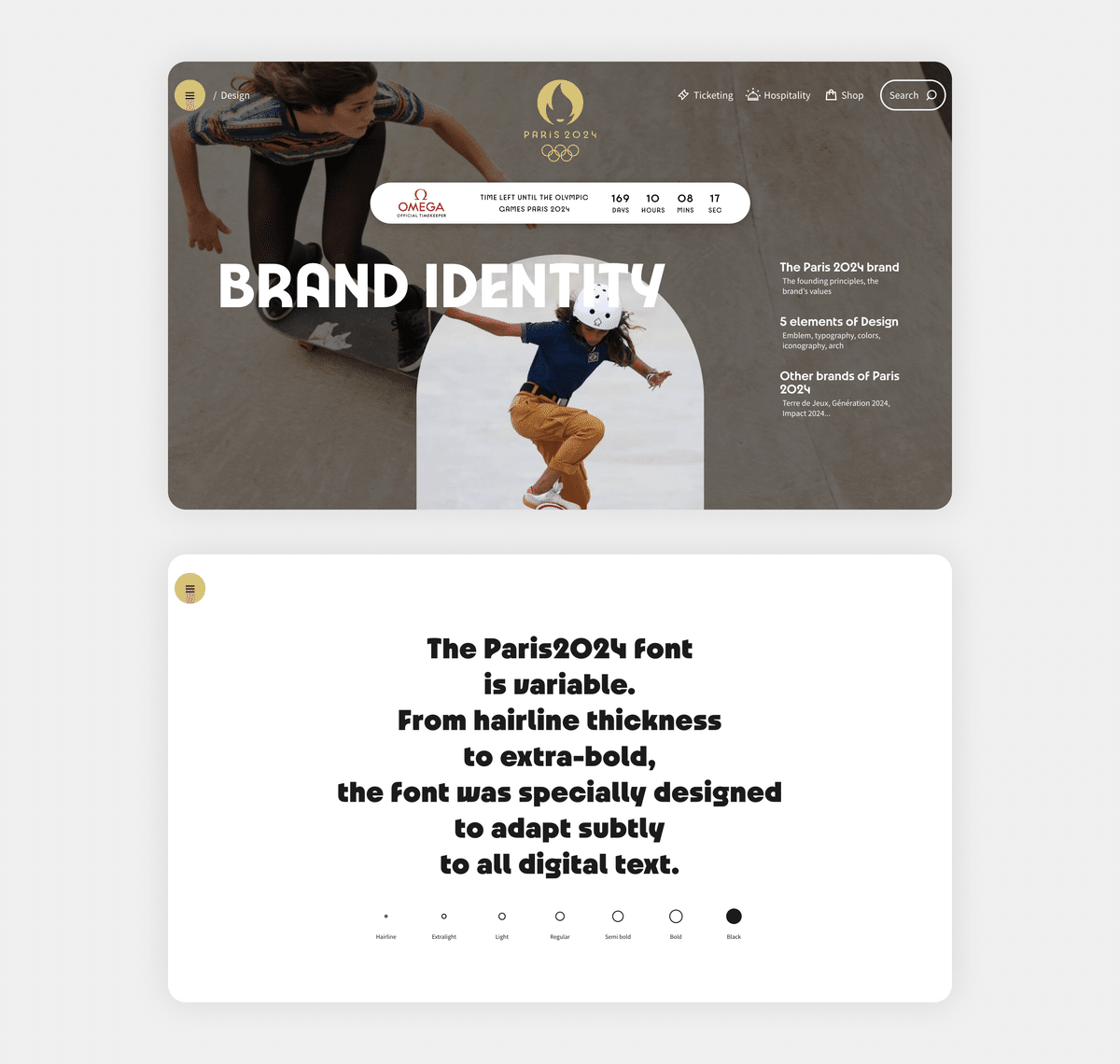
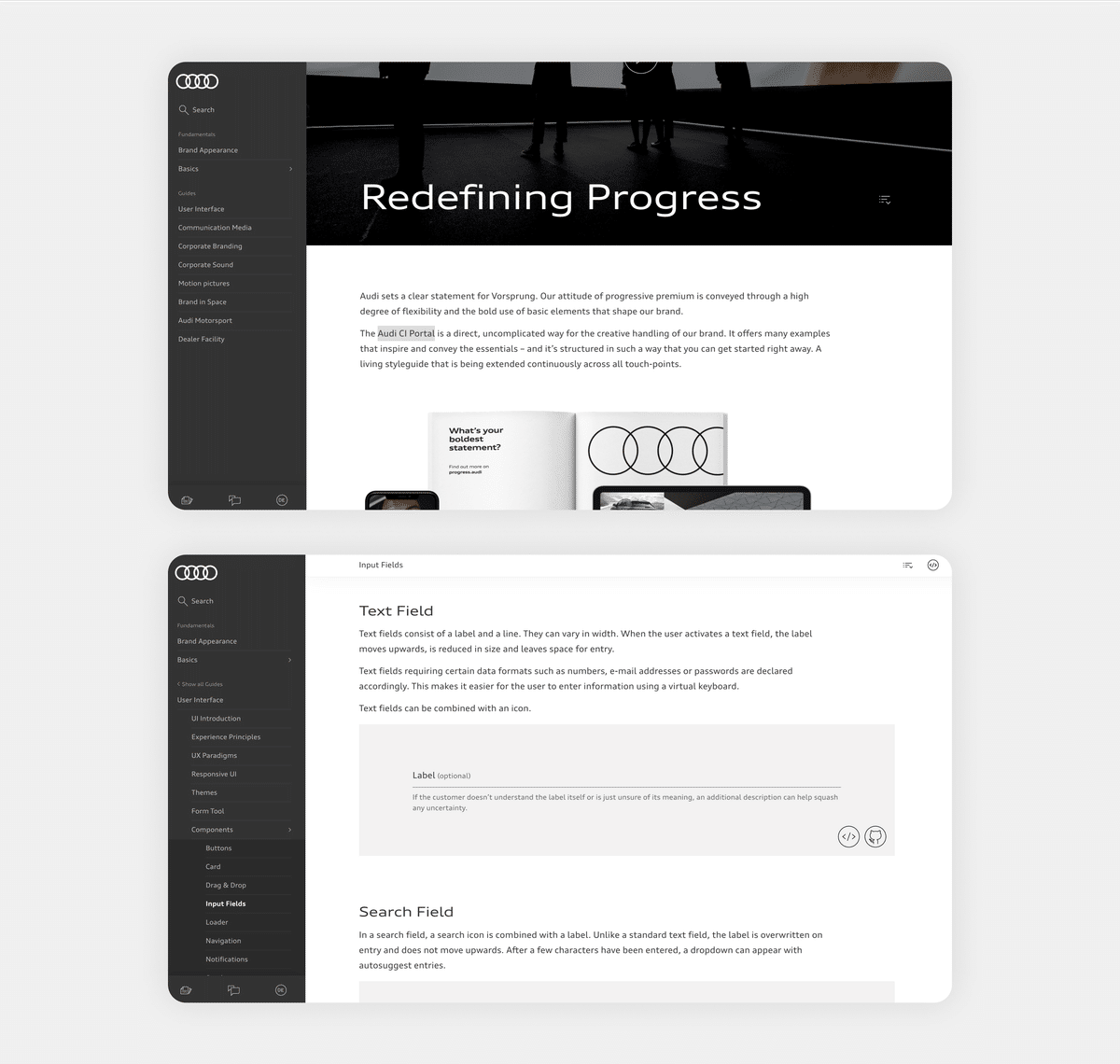
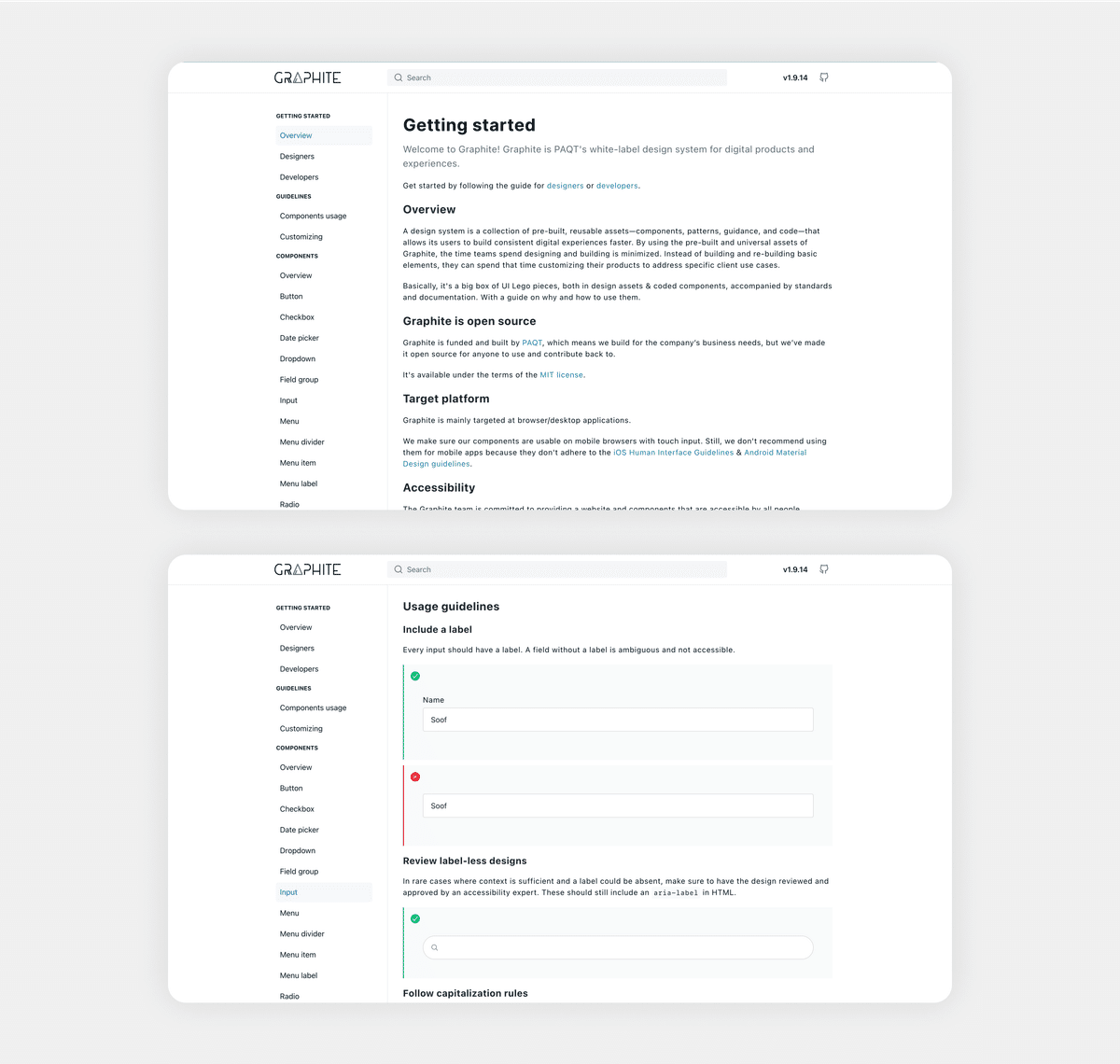
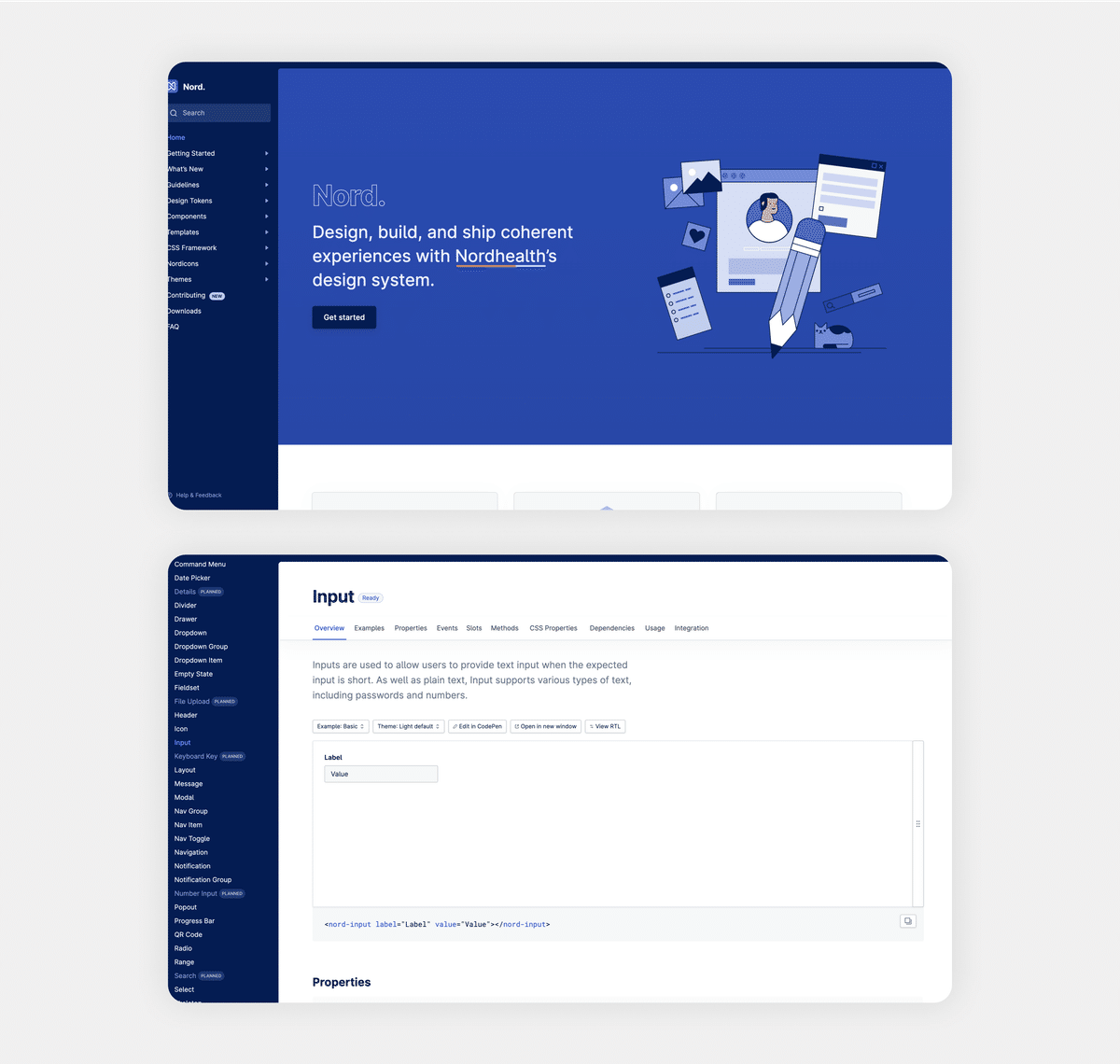
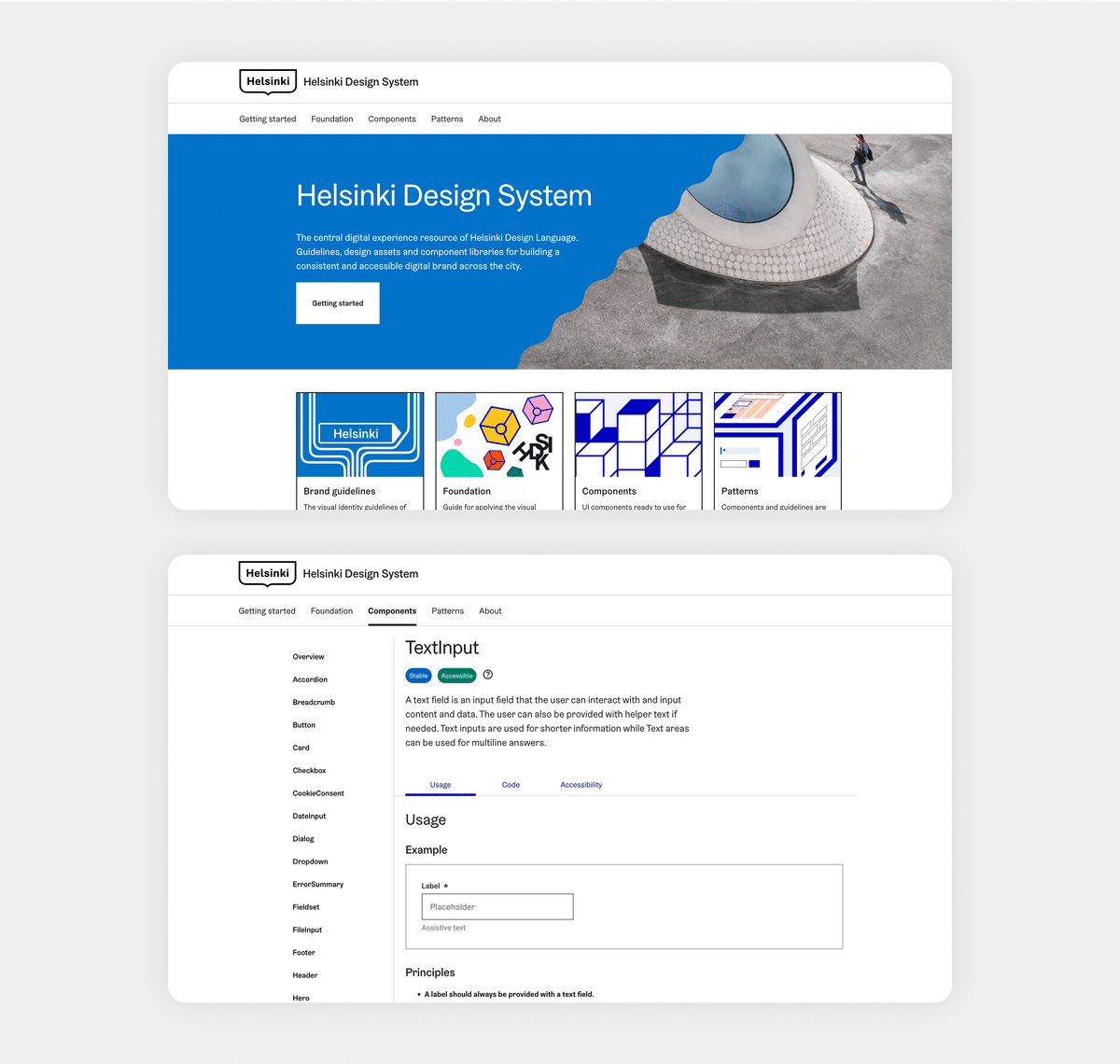
「企業名+URL+スクリーンショット」を掲載しています。スクリーンショットについては、1枚目は全体の雰囲気が掴めるもの、2枚目はテキスト入力系コンポーネントの説明ページを選んでいます。
💡Tips|複数のURLを一気にひらく方法
これはGoogle Chromeを使っている方に限りますが、複数のURLをまとめてコピー&開く方法も紹介します。気になるデザインシステムを一気に開いて、ガンガン見比べてみてください!
①開きたいURLを含むテキストをまるっとコピー(どれだけ長くてもOK)
②Chrome拡張の「Pasty」を使って一気に開く
「Pasty」は、コピーしたテキストの中にある全URLを認識して、新しいタブで一気に開いてくれるChrome拡張。すばらしく捗るので、ぜひお使いください👨🔬
【最初に見ておきたいデザインシステム|5事例】
まずは、デザインシステム調査時に最初にチェックしておきたい事例を独断でピックアップしました。その後は、本社の所在地ごとに見出しを分けて紹介しています。
Apple - Human Interface Guidelines
URL:https://developer.apple.com/jp/design/human-interface-guidelines/

Google - Material Design

デジタル庁 - Design System
URL:https://www.figma.com/@digitalagencyjp

ATLASSIAN - ATLASSIAN Design System

SmartHR - SmartHR Design System

【日本のデザインシステム|14事例】
CyberAgent - Spindle
URL:https://spindle.ameba.design/

LINEヤフー - LINE Design System
URL:https://designsystem.line.me/

ユーザベース - SPEEDA Design System「FALCON」
URL:https://designsystem.uzabase.com/98768eba1/p/9727f8-speeda-design-systemfalcon

PayPay - App Style Guide
URL:https://app-style-guide.paypay.ne.jp/app-styleguide

Ubie - Ubie Vitals

freee - vibes
URL:https://vibes.freee.co.jp/

GMOペパボ - Inhouse
URL:https://design.pepabo.com/

ラクスル - kamii
URL:https://zeroheight.com/731d8c745/p/018df4-kamii--raksul-design-system

一休 - IKYU Design Guideline
URL:https://www.ikyu.co.jp/design_guideline

Wantedly - Wantedly UI Components
URL:https://www.figma.com/file/9SB5TMb2OnmYge9Kc2V2ed/Wantedly-UI-Components-Community

Cookpad - Apron
URL:https://www.figma.com/community/file/847372282968994272

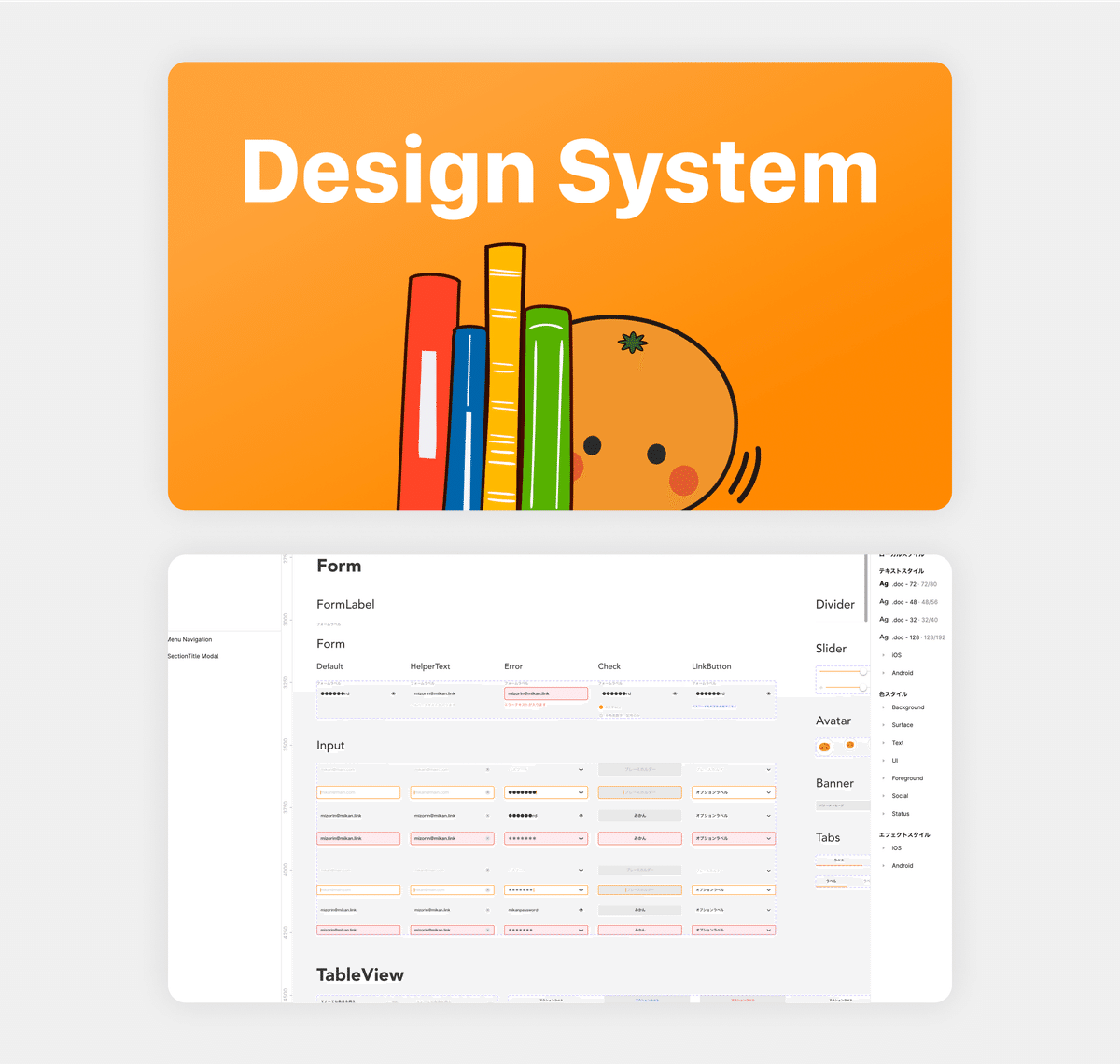
mikan - mikan Design System
URL:https://www.figma.com/file/MJiAJCvX3hExiBwRHKWhQT/mikan-Design-System---Public

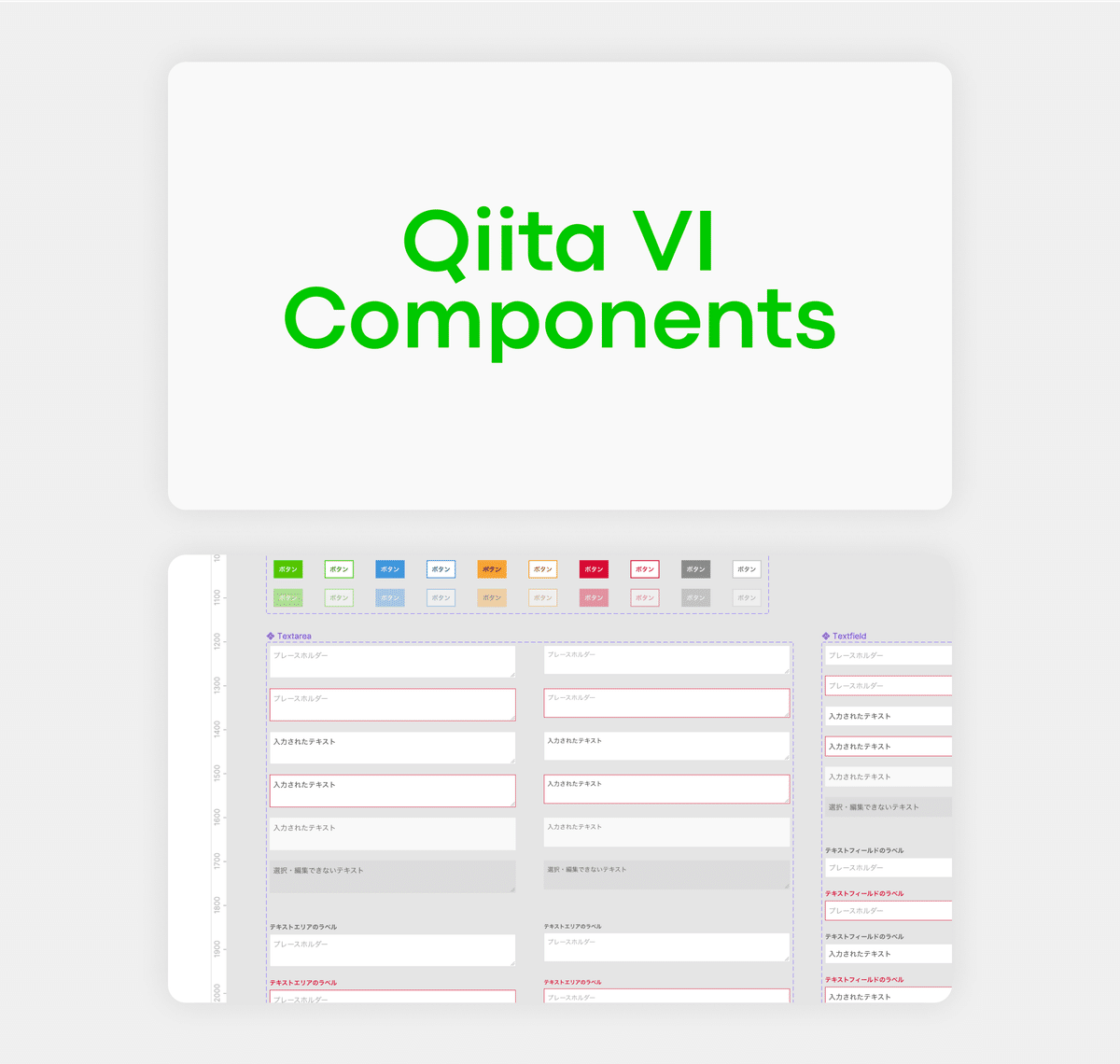
Qiita - Qiita VI Components
URL:https://www.figma.com/file/W690Q8JPidUJdlvDfEabct/Qiita-VI---Compornents

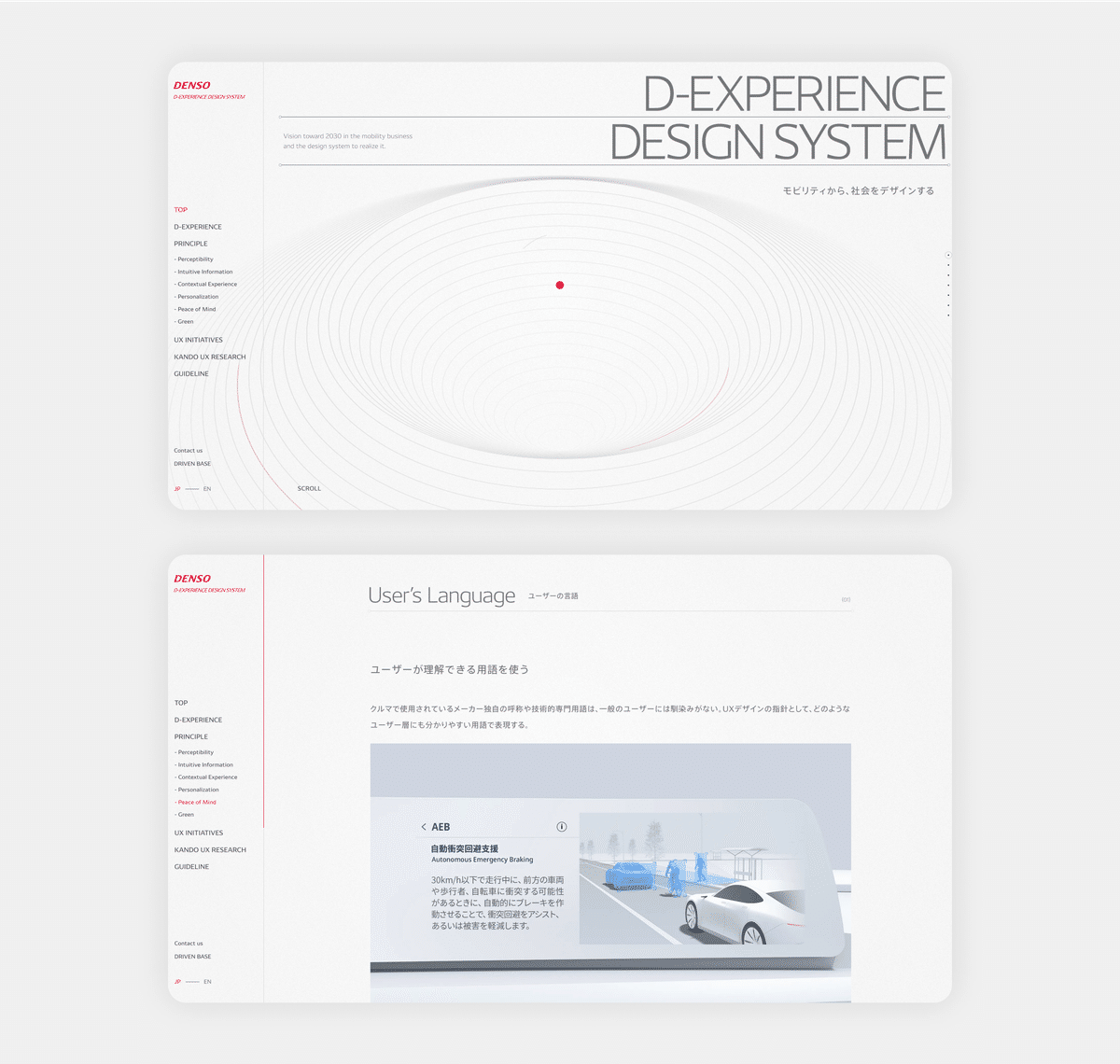
DENSO - D-EXPERIENCEDESIGN SYSTEM
URL:https://ux.system.denso.info/

【アメリカのデザインシステム|21事例】
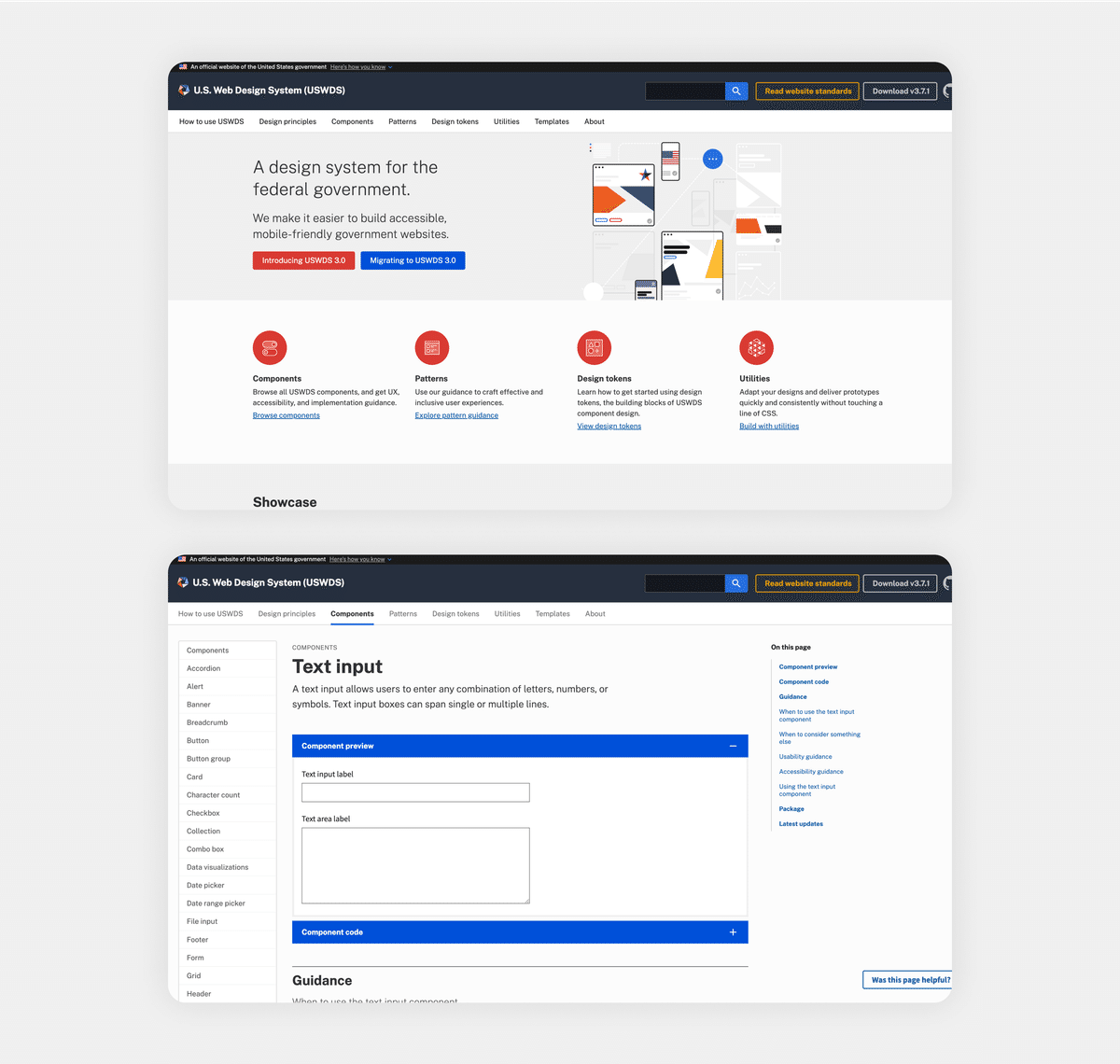
アメリカ政府 - U.S. Web Design System(USWDS)
URL:https://designsystem.digital.gov/

AWS - Cloudscape
URL:https://cloudscape.design/

Microsoft - Fluent2
URL:https://fluent2.microsoft.design/

Figma - UI2
URL:https://www.figma.com/community/file/1271813911103366792

Adobe - Spectrum
URL:https://spectrum.adobe.com/

Duolingo - Duolingo Brand Guidelines
URL:https://design.duolingo.com/

IBM - Carbon Design System
URL:https://carbondesignsystem.com/

ゴールドマン・サックス - Design at Goldman Sachs
URL:https://design.gs.com/home

Salesforce - Lightning Design System
URL:https://www.lightningdesignsystem.com/

DELL - The Dell Design System
URL:https://www.delldesignsystem.com/

GitHub - Primer

GitLab - Pajamas
URL:https://design.gitlab.com/

Uber - Base Web

Okta - Odyssey
URL:https://odyssey.okta.design/latest/about-odyssey/welcome-to-odyssey-EVBhesLh

Mozilla - Mozilla Protocol
URL:https://protocol.mozilla.org/

Firefox - Acorn
URL:https://acorn.firefox.com/latest/acorn-aRSAh0Sp

Zendesk - Garden
URL:https://garden.zendesk.com/

Workday - Canvas
URL:https://canvas.workday.com/

Mailchimp - Mailchimp Pattern Library
URL:https://ux.mailchimp.com/patterns/color

Skiff - Skiff UI Design System

W3C - W3C design system
URL:https://design-system.w3.org/

【カナダのデザインシステム|1事例】
Shopify - Polaris
URL:https://polaris.shopify.com/

【イギリスのデザインシステム|6事例】
イギリス政府 - GOV.UK Design System
URL:https://design-system.service.gov.uk/

BBC - GEL(Global Experience Language)

THE FINANCIAL TIMES - Origami

University College London - UCL's design system
URL:https://design-system.ucl.ac.uk/

Skyscanner - Backpack
URL:https://www.skyscanner.design/latest/welcome-to-backpack-Mtf5OEo4

The Co-operative Group - Co-op Experience Library
URL:https://www.coop.co.uk/experience-library/

【フランスのデザインシステム|2事例】
ENGIE - Fluid
URL:https://www.engie.design/fluid-design-system/

パリ 2024五輪 - Paris 2024 Official website
URL:https://www.paris2024.org/en/design/

【ドイツのデザインシステム|1事例】
Audi AG - Audi CI Portal
URL:https://www.audi.com/ci/en/renewed-brand.html

【オランダのデザインシステム|1事例】
PAQT - Graphite
URL:https://graphitedesignsystem.com/getting-started/overview/

【北欧のデザインシステム|4事例】
Nordhealth - Nord.
URL:https://nordhealth.design/

ヘルシンキ市 - Helsinki Design System

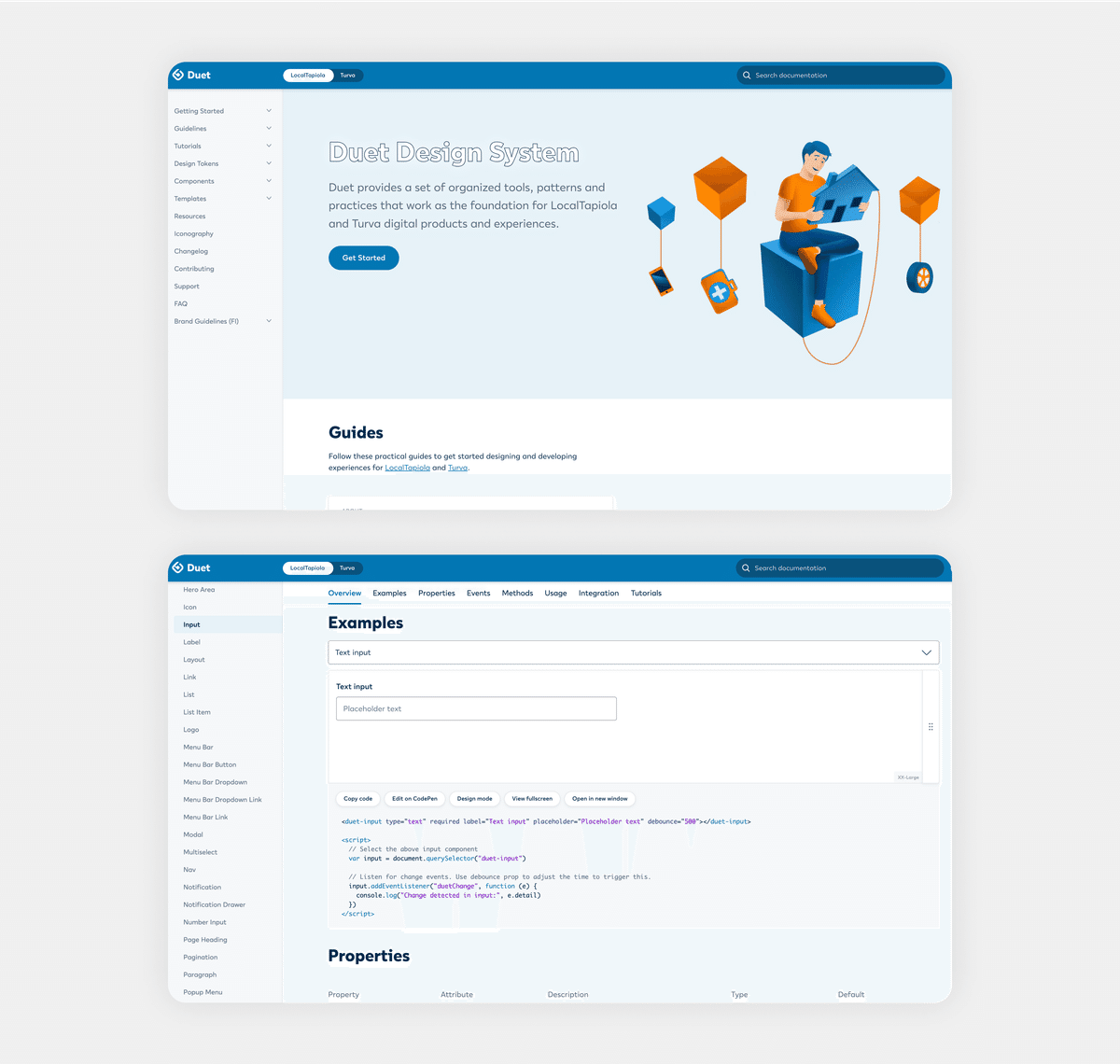
LocalTapiola - Duet Design System

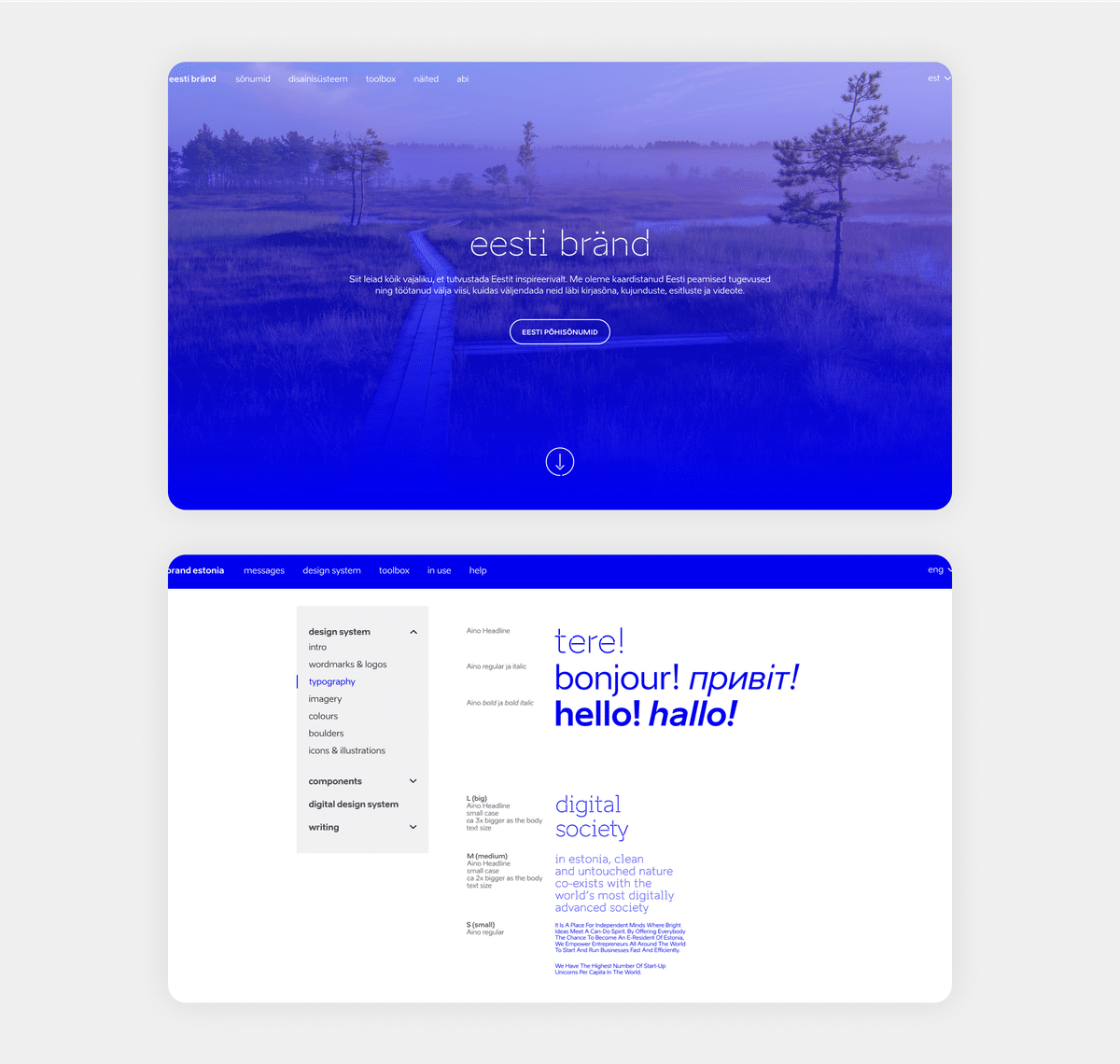
エストニア政府 - Brand Estonia

【中国のデザインシステム|1事例】
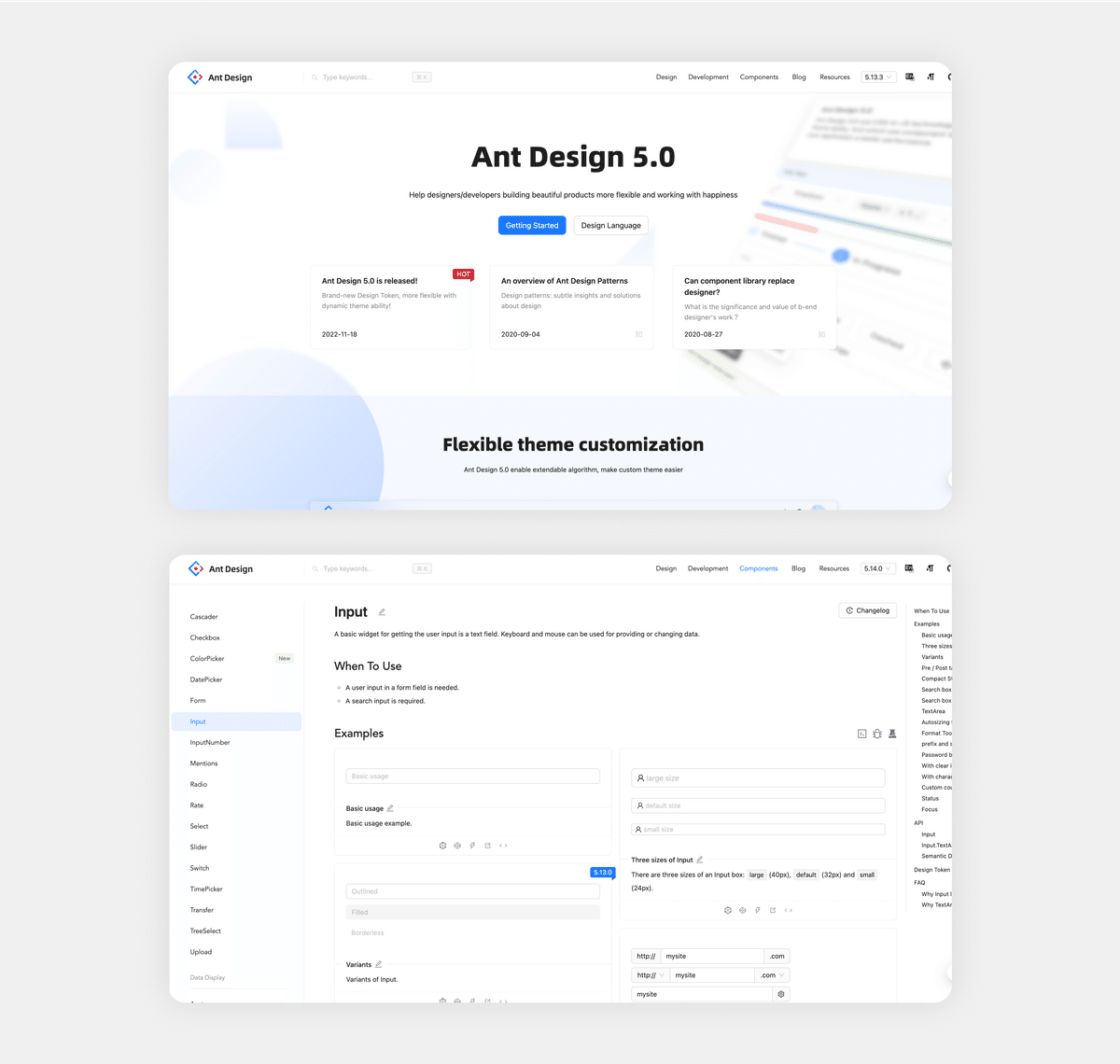
Ant Group - Ant Design

【構築・運用方法がわかる記事|9事例】
デザインシステム自体は掲載されていませんが、構築過程やデザインシステムの概要が分かる記事を集めました。
SMBC - SMBC DESIGN SYSTEM
メルカリ - Design System Web
Yahoo! JAPAN - SAYA
Wantedly - Wantedly Design System
atama plus - atama plus design system
VISIONAL - Polyphony
Codeal - Codeal Design Guideline
fluct - DATA STRAP
楽天 - Design System
・ ・ ・
さいごに
私が現時点で把握できたデザインシステム事例は以上です。
ほかにもチェックしておくべき事例、もしくは記事内に誤り等がありましたら、コメントで教えていただけると大変嬉しいです!随時アップデートしていきます💪
参考記事一覧
以下の記事を参考にさせていただきました。ありがとうございます🥳
note記事
WEB記事
※分量の都合上、一部記事はテキスト形式で掲載しております。
・デザインシステムの活用事例を一挙にご紹介!|Blog|株式会社デパート https://depart-inc.com/blog/blog-20540/
・デザインシステム ベスト8の事例! https://www.uxpin.com/studio/jp/blog-jp/best-design-system-examples-ja/
・デザインシステム徹底解説!効果的な活用術と実際の導入事例 | GrowGroup https://grow-group.jp/archives/13456/
・デザインシステムとは?トップ10のデザインシステムの活用事例を挙げてご説明-Pixso https://pixso.net/jp/news/design-system/
・デザインシステムの実例一覧(18サイト+記事) - くらげになりたい。 https://www.memory-lovers.blog/entry/2023/06/25/080000
・デザインシステムとは?内容や作り方、運用方法を解説します | in-Pocket インポケット https://www.i3design.jp/in-pocket/10230
・SINAP | 参考にしたいデザインシステムまとめ 10選 https://sinap.jp/blog/qgpkvx8l9
・見よう。知ろう。学ぼう。国内企業のデザインシステム事例10選 | DUB DESiGN https://dubdesign.net/web/ui-design/japan-designsystem-10/
・最近話題のデザインシステムとは?参考になる事例を5選紹介! - ブログ|Web・ホームページ制作の株式会社アウラ(大阪) https://www.aura-office.co.jp/blog/designsystem/
・デザイナーが参考にしている秀逸デザインシステム5選! | 東京のWeb制作会社 株式会社クーシー https://coosy.co.jp/blog/design-system/
・有名企業を参考に学ぶ!デザインガイドライン公開事例10選 | Spirally - デザインシステム構築ツール https://spirally.io/articles/designguideline/29/
・ ・ ・
今回は以上となります。少しでも参考になりましたら嬉しいです🕺
