
細やかなこだわりで、DATA STRAPの心地よい使い勝手を実現したReactベースのデザインシステムのご紹介
株式会社fluct XDC事業本部で本部長兼デザイナーをやっているnoroです。
今回は弊社が開発しているBIツールDATA STRAPで利用しているデザインシステムINGRED UIについてご紹介したいと思います。
DATA STRAPとは?

本題の前にまずはDATA STRAPについての説明をしますね。
多くのインターネット広告運用担当者の方は、広告のレポート業務や収益向上のための調整などに日々時間をかけている実情があります。
我々の調査によるとレポート業務だけでも平均2時間ほど費やしているようです。
これは広告配信事業者の新規参入や配信方法の増加により、一つの広告枠に複数の配信事業者を接続するのが当たり前となっている状況に起因します。
レポーティング業務の流れ
1. 各事業者の管理画面へアクセス
2. 期間や該当枠、フィルタ、その他諸々の設定をカチャカチャやる
3. レポートデータをダウンロード
4. これを接続数の分、さらに広告枠数の分、さらにメディア数の分掛け算
という作業を毎日のように行うわけですから、骨の折れる話です。
こういった手間を世の中から無くしてしまおう!ということで、広告配信事業者でもある我々fluctがローンチしたサービスがDATA STRAPです。
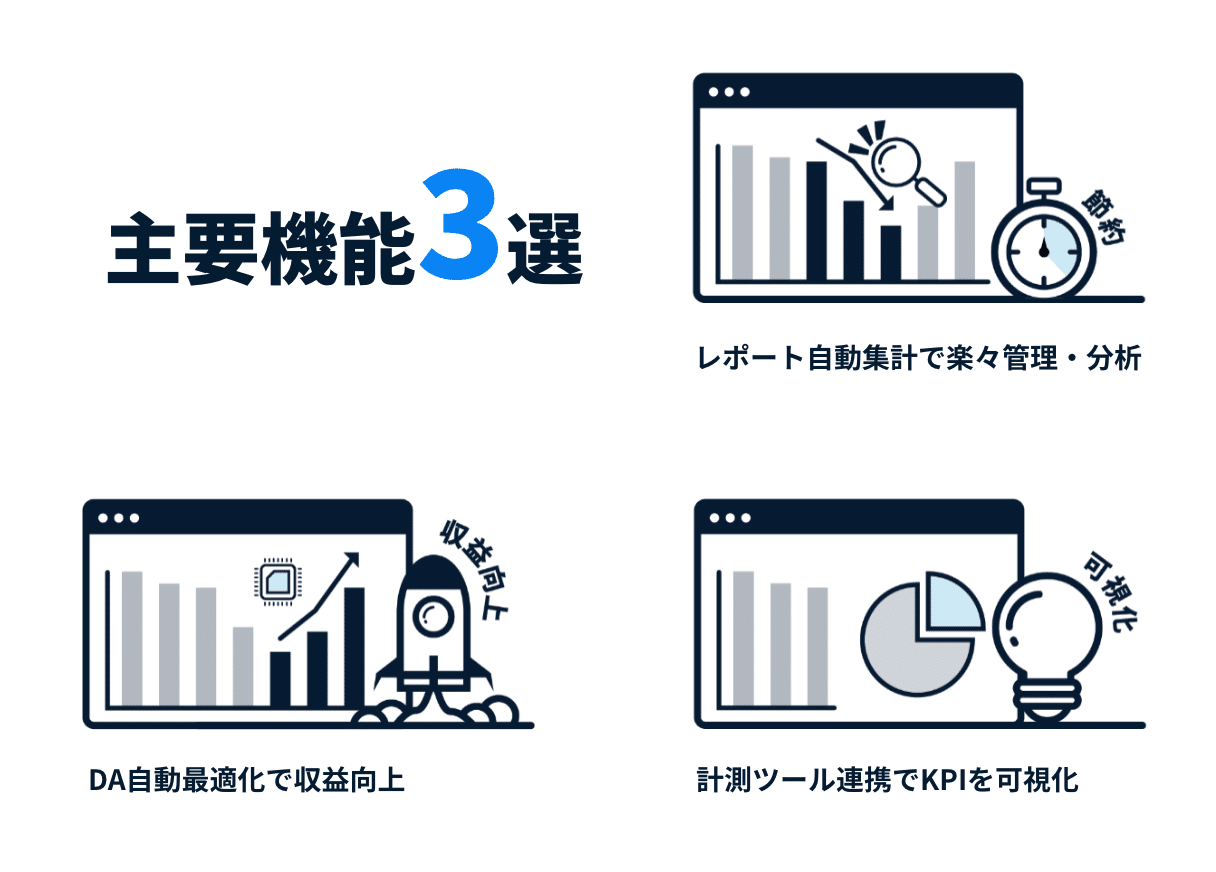
上記の手順を自動化することで2時間かかっていたものがわずか数分程度にまで削減できるのです。

上記の主要機能3つ以外にも、自社メディアのCPMが市場でどの程度のポジションにいるかを可視化できるマーケットトレンドという機能も備えており、好評をいただいています。(今後はさらにジャンルまで絞り込める機能のアップデートを予定)
その市場においての伸長ポテンシャルが把握できますので、弊社のコンサルタントに対して「もっとCPM上げたいからアドバイスして!」といった相談もしやすくなりますね。
デザインシステム『INGRED UI』とは?

前置きが長くなってしまいました…ここからが本題です。
INGRED UI(いんぐれっどゆーあい)はfluctが独自に開発している、ReactとTypeScriptをベースにしたデザインシステムです。
名前の由来は『Ingredients for build UI』で、UIを構築するための材料という意味を持つ造語です。(OSSなのでPRウェルカム😁)
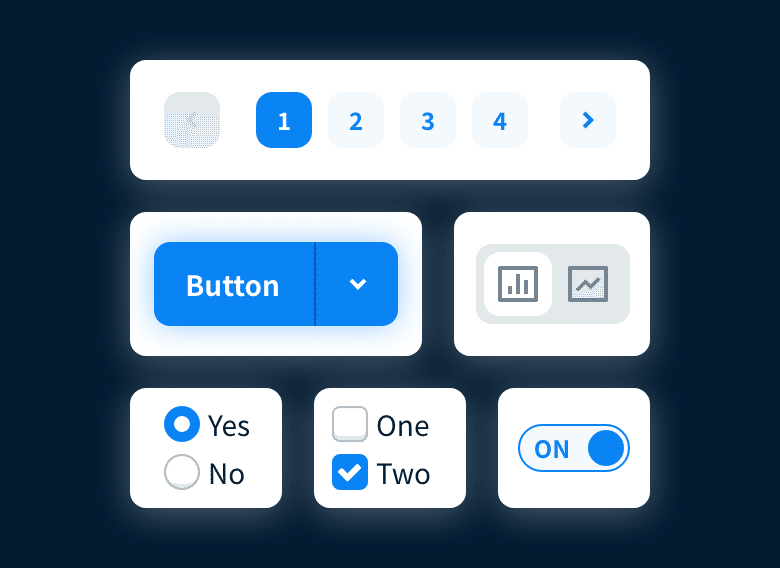
Webサイトによく使われる主要なコンポーネントの他にも、複数の機能を内包した便利なコンポーネントがあります。(下記はほんの一例)

DATA STRAPでは、このINGRED UIを利用して画面を構築しています。
Atomic designの設計思想が組み込まれているので、Molecule(分子)とOrganism(生体)くらいまではコレクションとして用意しており、UIデザインに自信の無いエンジニアさんでもUI実装が素早くできるというメリットがあります。
fluct社内でも活用が広まっていて、管理画面などその他のプロダクトにも徐々に適用が始まっています。エンジニアさんのみで要件定義をし、UI実装までゴリゴリと進めてくれていて頼もしい限りです💪
そしてReactをベースとしたSPAなのでフロントエンドからAPIリクエストを投げてバックエンドが応答するという、近年主流になってきている構成で、開発体制もフロントエンドエンジニア、バックエンドエンジニアで分離することができます。非同期に進められるので効率的ですし、バックエンド側を挿げ替えたり他のサービスで活用する際にとても便利です😍
細やかなこだわり3選
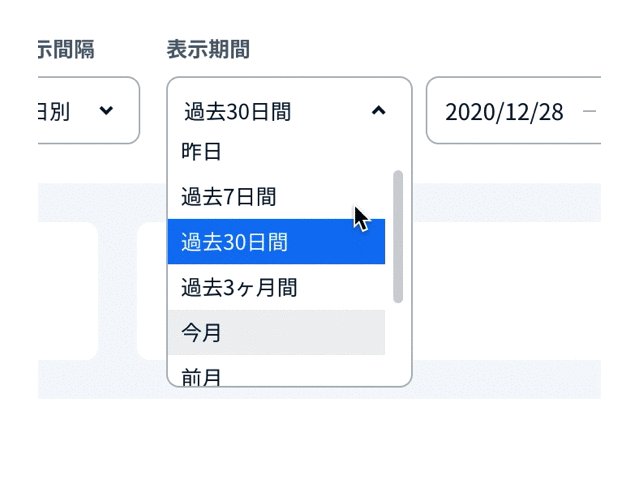
1. スクロール可能な領域にスクロールバーを実装
Windowsでは当たり前のスクロールバーですが、Macでは要素をスクロールしてみないとスクロールバーが表示されません😓(もしくはマウスを接続する)
なのでその領域に続きがあるかどうかが分からないため重要な情報が隠れてしまいます。
こういった体験は『○○という項目が見当たらない』といった不要な問い合わせにも繋がってしまう可能性があるため、スクロールバーを独自実装することで未然に防いでいます。

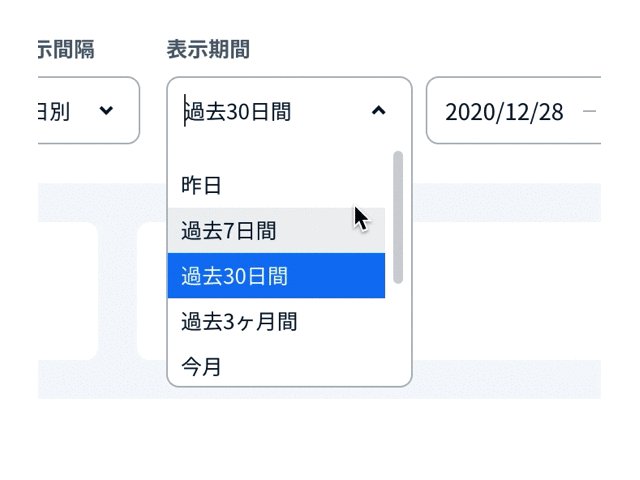
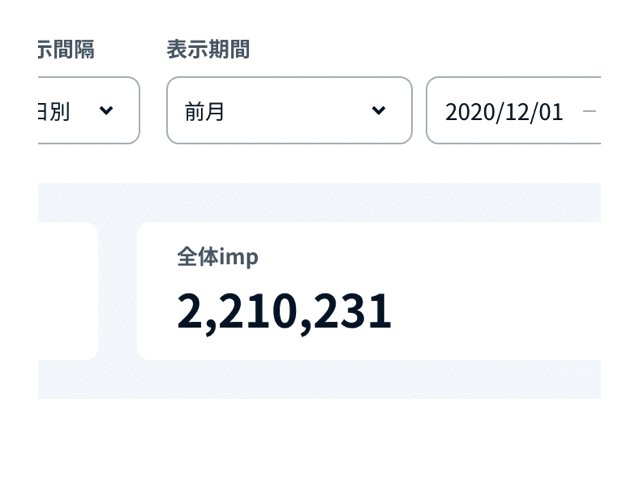
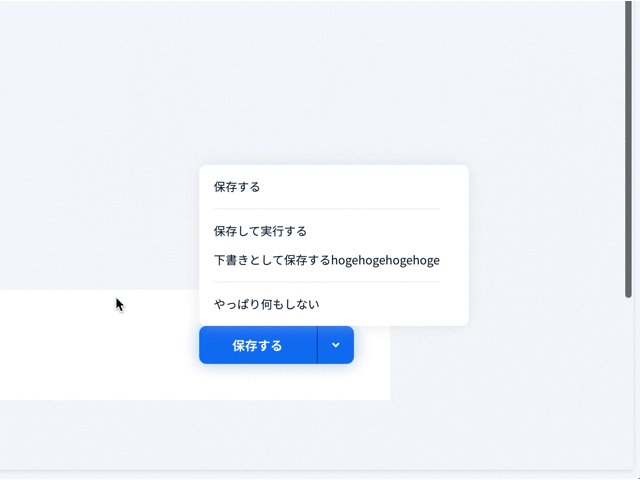
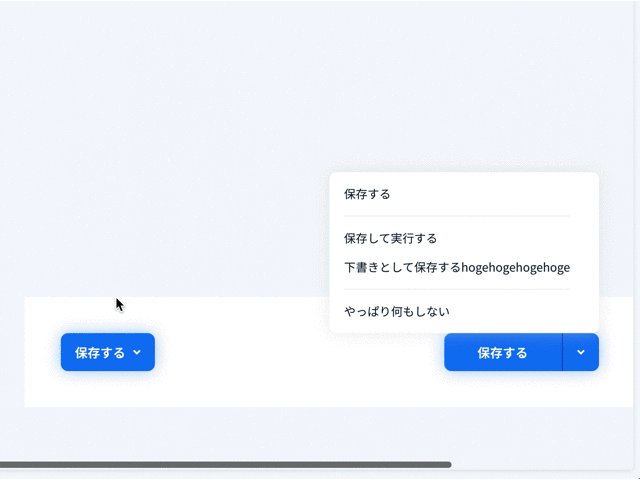
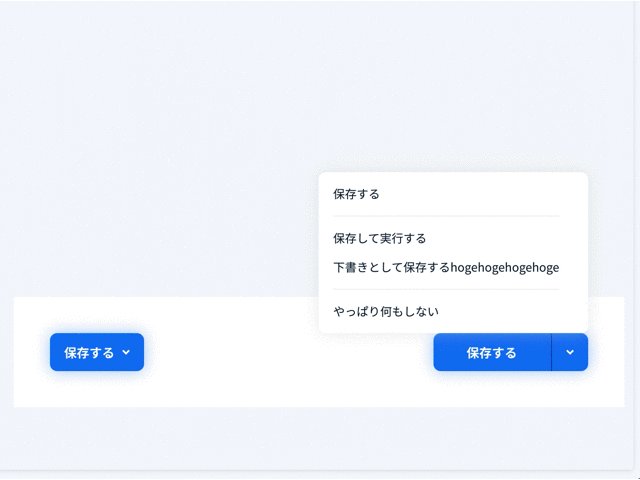
2. 絶対に画面外に押し出されないポップアップ
ドロップダウンメニューなどでポップアップするコンテキストメニュー類は、座標情報をトラッキングしているため絶対に画面外に出ることはありません。
画面の外に飛び出て、且つ画面自体がスクロールできない仕様の場合とてもストレスですもんね😖

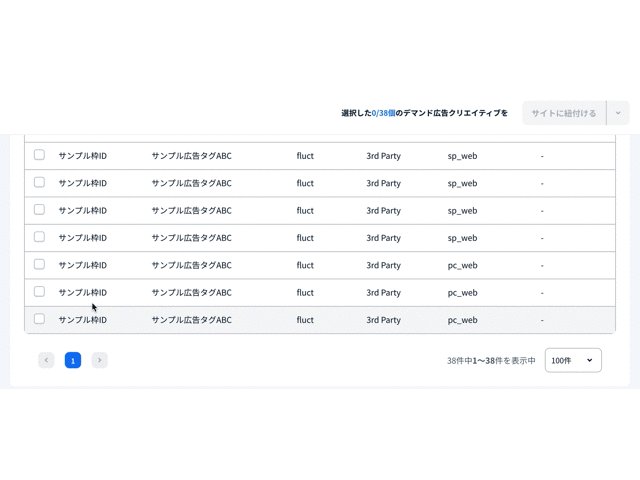
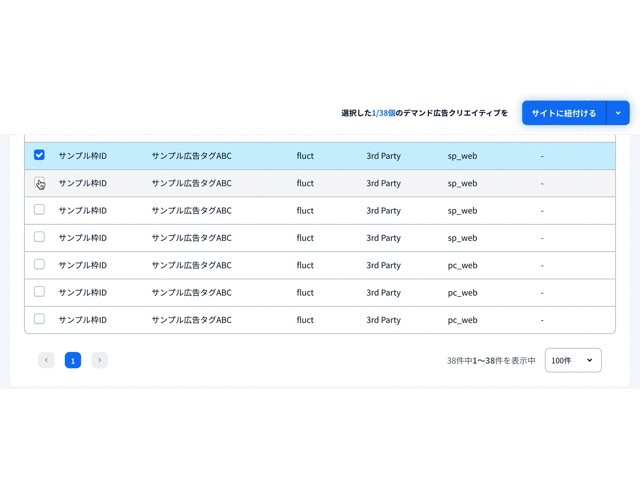
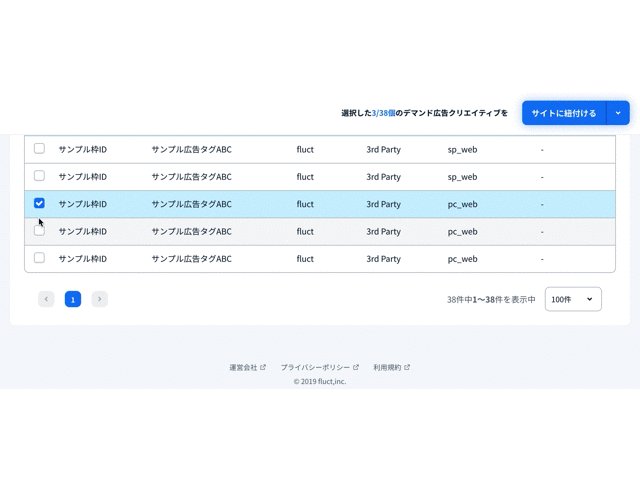
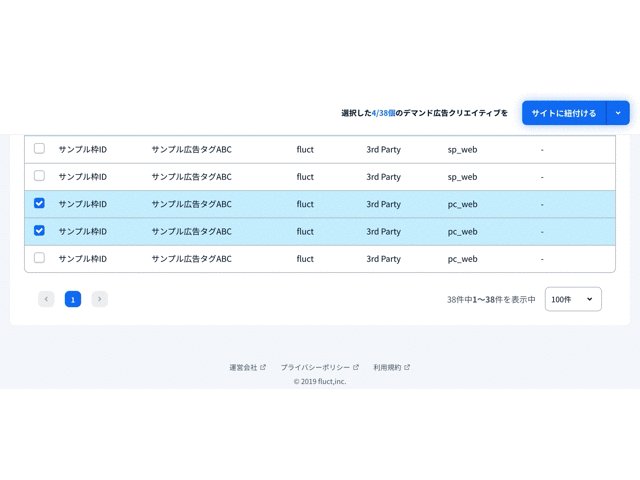
3. 追従してくれるアクションボタン
行数の多いテーブルのアイテムにチェックを入れてアクションボタンを押す場合、ページの一番下にボタンが固定で設置されているとそこまでのスクロールが結構ダルいですよね。
ヘッダーもしくはフッターに追従してくれるボタンを設置すればチェック作業が終わり次第すぐに次の行動に移れるのでとてもラクチンです😁

最後に
他にも多くの知恵と努力の結晶により生み出されたコンポーネントがあるのですが、長くなってしまうので次の機会にでもご紹介したいと思います。
気になる方はStorybookにコレクションがありますのでこちらをいじってみてください。
https://ingred-ui.netlify.app/?path=/story/information-samples--overview
また、fluctでは一緒に働いていただけるエンジニアを募集しています!
オンラインでのカジュアル面談も頻繁に行っているのでぜひお問い合わせください😆

