
STUDIOで作るモーションレシピ【見出しデザイン】

皆様こんにちは。アドパブのシュンです。
ノーコードWeb制作ツール「STUDIO」をご存知でしょうか?
今回はSTUDIOを使って、見出しに使えるアニメーションを紹介します。
1つのものを作るのではなく、複数のデザインの作り方を紹介しています。
用途に合わせて作ってみてください。
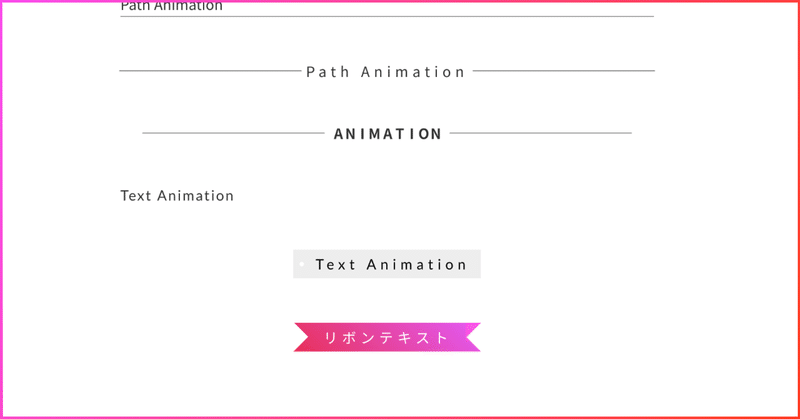
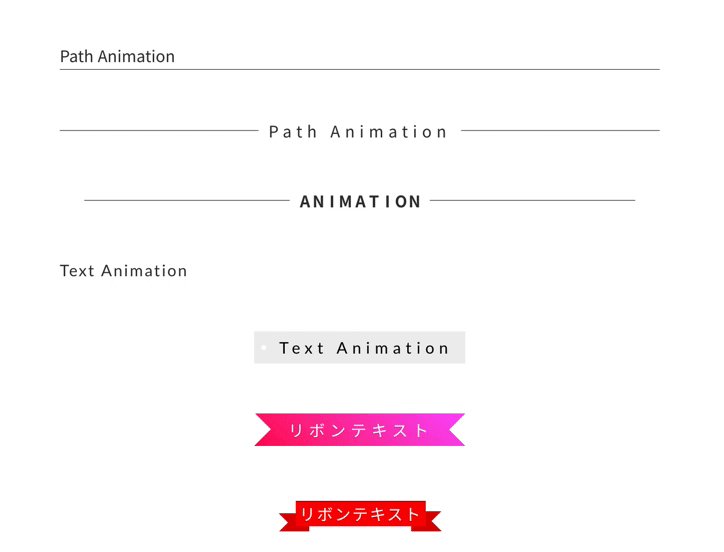
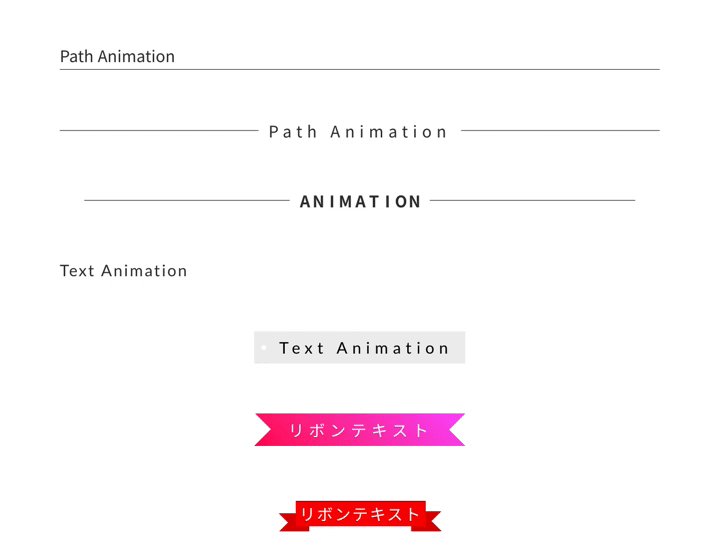
全見出しのプレビュー
https://preview.studio.site/live/p6aoJw9LqR/note/line
STUDIO制作代行のサービス

弊社、株式会社アドパブリシティではSTUDIO制作代行を行っています。
興味、ご相談のある方は下記リンクからご確認ください。
伸びる下線

テキストの下線を伸ばしてテキストを強調するアニメーションです。
テキスト入力
テキストボックスを配置し、任意のテキストを入力します。
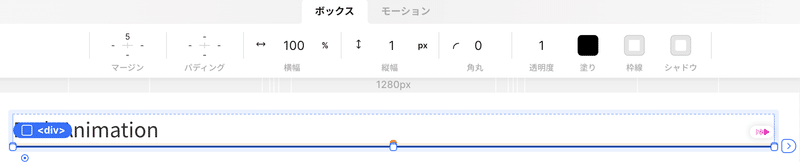
下線の作成

ボックスを縦幅「1px」横幅「100%」で線上にしてテキストの下に配置します。
モーション設定

条件付きスタイル→アニメーション「出現時」を選びます。
スケールX「0」に設定し、出現した時に線が伸びるように設定。
原点を左によりに設定し、左端から右にかけて伸びるようにします。
中央から両側に向けてパスを伸ばす

テキスト中央から両側に向けてパスを伸ばし、テキストを目立たせます。
テキスト入力
テキストボックスを配置し、任意のテキストを入力します。
※テキストのボックスに背景と同じ色を付けてください
線を配置

ボックスを縦幅「1px」横幅「100%」で線上にして、パスを作成します。
テキストよりサイズの大きい線を一つ上下中央に配置。
重ね順をテキストが大きくなるように配置してください。
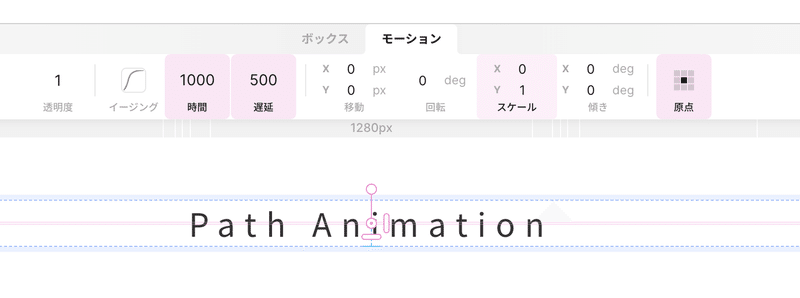
モーション設定

条件付きスタイル→アニメーション「出現時」を選びます。
両側の線のスケール「X」を0に設定します。
伸びるパス&テキスト出現

テキストを見切れた状態から登場させ、同時にパスアニメーションさせます。
パスアニメーションは前述した「中央から両側に向けてパスを伸ばす」から作成できます。
テキストのアニメーションは下記リンクを参考にしてください。
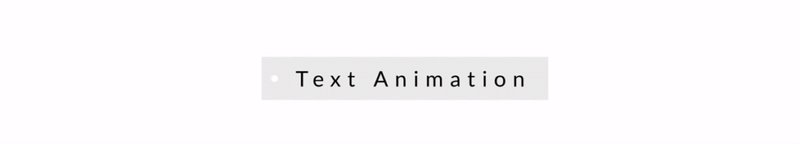
ボックスで隠した状態からの出現

ボックスでテキストを隠し、スケールを0にすることでテキストが現れるようにします。
テキスト入力
テキストボックスを配置し、任意のテキストを入力します。
ボックスを配置

絶対配置でテキストが隠れるようにボックスを配置してください。
その後、スケール「X」を0にしてください。これでテキストが見える状態になります。
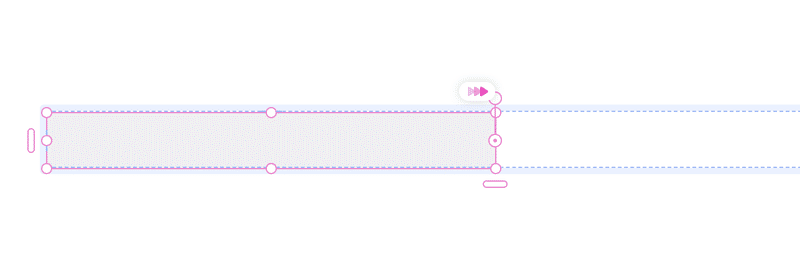
モーションの設定

表示するときにテキストが隠れる状態にします。
条件付きスタイルを「出現」に設定し、スケール「X」を1にします。
プレビューで動けば完成です。
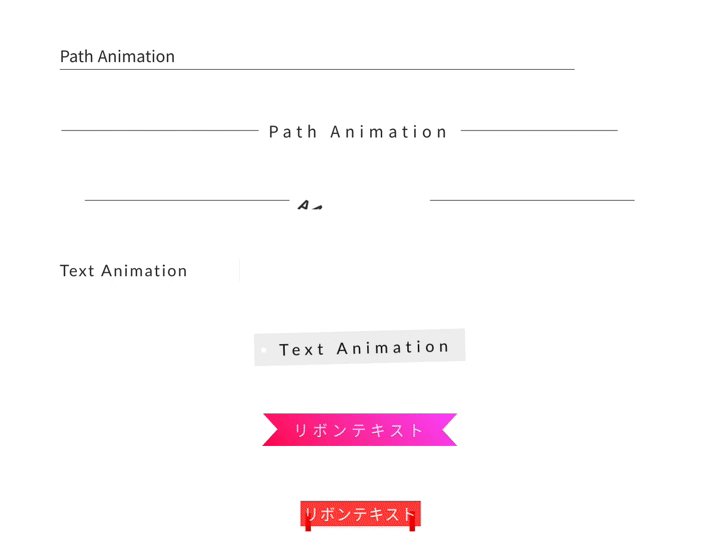
タグ風デザイン

タグ風デザインの見出しです。タグに見えるように少し回転をかけたアニメーションを追加しています。
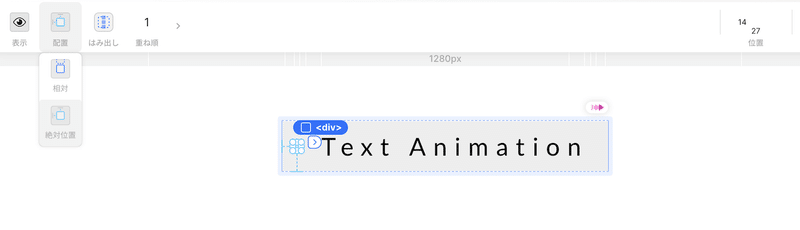
タグを作成

ボックスを配置し、タグの色を付けます。
タグの穴に見える部分を画面右上から絶対配置で配置してください。
テキスト入力
タグのボックス内にテキストボックスを配置し、任意のテキストを入力します。
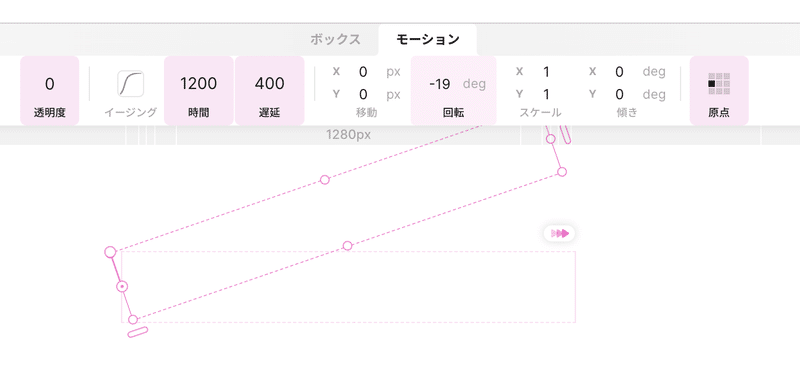
モーション設定

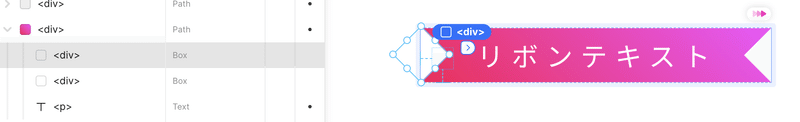
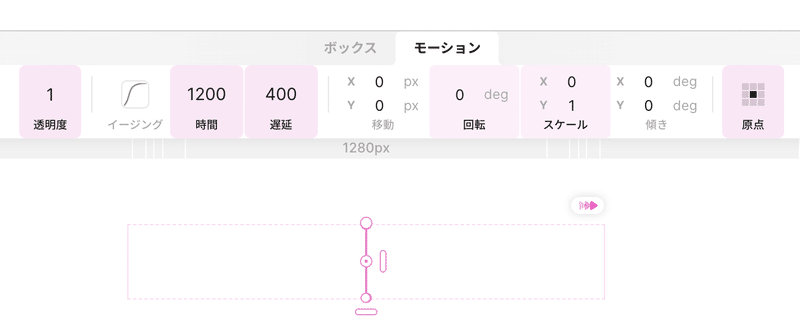
条件付きスタイルを選択し、モーションのタブから透明度を0に設定します。
右側の原点を右寄りに設定し、回転を加えることでタグが動いているように見えれば完成です。
リボン風デザイン①

平面のリボン風デザインの見出しを出現させるアニメーションです。
リボンの作成

色を付けたボックスを横長に配置します。
背景色と同じ色になるように回転させたボックスを絶対配置でリボンの両側に配置します。
モーション設定

条件付きスタイル→「出現時」に選択し、スケール「X」を0に設定します。
これで完成です。
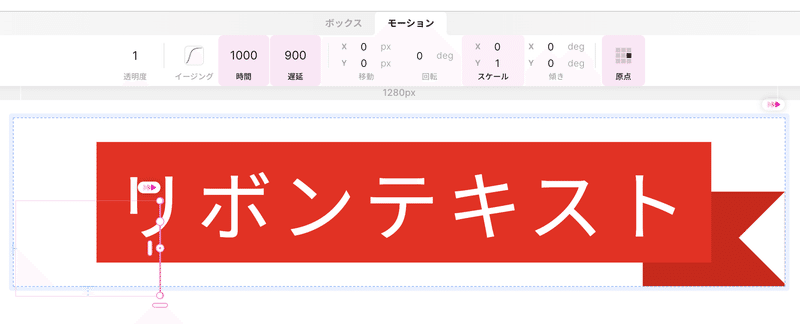
リボン風デザイン②

折れ曲がったリボン風デザインの見出しを出現させるアニメーションです。
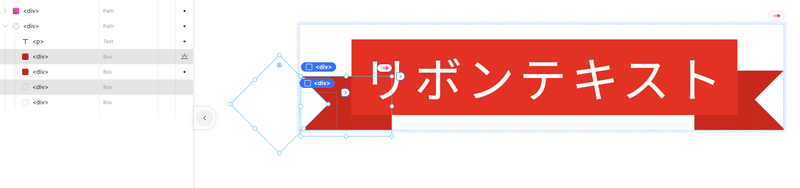
リボンの作成

色付きのボックスを配置します。
リボンの端部分をボックスを傾け、絶対配置で配置します。
もう片側も同じように配置してください。
両端の部分が重ね順が下に来るように設定します。
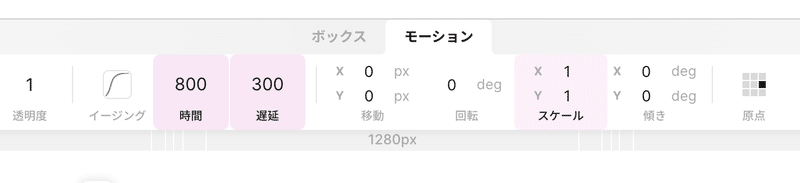
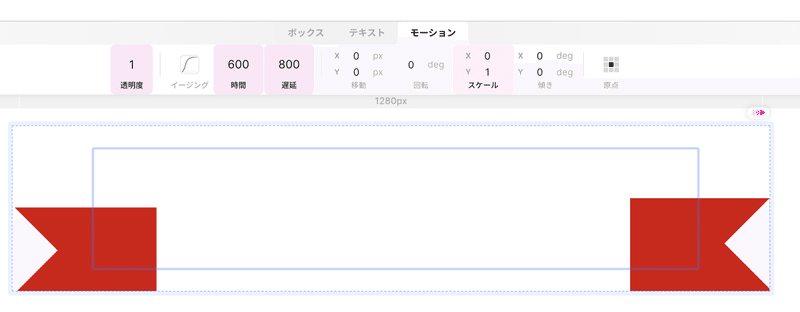
モーション設定

スケール「X」を0→1になるアニメーションを設定していきます。

テキストの部分が最初に動くように設定し、両端部分を遅延させ順に動くようにしてください。
