
LIFULLのウェブアクセシビリティ仕掛人にインタビュー! サイトの変革と運用の裏側
ネット上で提供する情報を、どんな人にも平等に伝えるために欠かせないウェブアクセシビリティ。前回の投稿では、その概要をまとめました。生きる場所である住まいの情報を扱うLIFULLは、利用してくださる方に、より情報を届けやすくするため、ウェブアクセシビリティを意識したサイトづくりに取り組んでいます。
実際にどういうことがなされているのか、LIFULLで実装されているページについて担当者に直接話を聞き、その裏側を2回にわたってお伝えしたいと思います。
今回お話を伺うのは、社内でのウェブアクセシビリティの精査を有志で行うチーム「ウェブアクセシビリティ推進ワーキンググループ」のリーダー嶌田喬行さん、メンバーの齋藤将人さん。ワーキンググループができた背景と、改善されたFRIENDLY DOORサイトのウェブアクセシビリティについて聞きました。
社員有志7名からなる「ウェブアクセシビリティ推進WG」

――ウェブアクセシビリティを考えるワーキンググループ(※1)があると聞きました。発足の経緯を教えてください。
※1 ワーキンググループ(WG)……特定の問題の調査や計画の推進のために設けられたチームや作業班のこと。 LIFULLでは社のビジョンの浸透や働く環境の改善など全社課題の解決に取り組む、有志社員からなる複数のWGがある。
嶌田さん:前職でもアクセシビリティに関連する業務をやっていて、LIFULLでもアクセシビリティに取り組むつもりでいました 。入社してすぐの2020年7月に立ち上げた「ウェブアクセシビリティ推進ワーキンググループ」(以下、WG)は、それを実現させたものです。
立ち上げる前に、最初に声をかけたのが齋藤さんで、「立ち上げたら参加してくれます?」という感じで誘いました(笑)。
それから有志を募って、メンバーは現在メインで活動しているのが7名。エンジニア6名、デザイナー1名で構成されています。
――みなさん、もともとウェブアクセシビリティの知見があったのでしょうか。
必ずしもそうではないです。
精通しているのは、私と齋藤さんともう1名ぐらいで、他のメンバーはウェブアクセシビリティに関する興味から参加しています。
WGで一緒に学習したり、更新情報を共有したりしながら、知識を高めていきたいという意志で集まっています。
みなさん業務の空き時間を利用して作業を進めているうえ無償なので、大変ではありますが、充実していますよ。
LIFULLに合うウェブアクセシビリティの在り方を探る
――作業を進めているとのことですが、WGではどんなことを行っているのでしょうか。
活動の目的としては、LIFULLがどんなウェブアクセシビリティを目指していくべきなのかを議論して、ウェブアクセシビリティで対応できることを見つけ、柔軟に対応していくことを主に置いています。
そのうえで、LIFULLが世に出しているサービスのレビューをグループ内で行い、各担当部署に「こんな使いづらい点がありましたよ」とお伝えして、改善を提案しています。
――「LIFULLが目指すアクセシビリティ」とはどんなことでしょう?
嶌田さん:ウェブアクセシビリティにはWCAG(Web Content Accessibility Guidelines)という世界的な標準基準があります。この規格では、A(ルビ:シングルエー)・AA(ルビ:ダブルエー)、AAA(ルビ:トリプルエー)という 3つの適合レベルが定められているんです。LIFULLでは 、このAAを目指していきたいなと考えています。
AAは省庁や公的機関のウェブサイトでは必須のレベルで、民間企業でやり遂げるとかなり優秀といえると思います。
AAを達成することで、アクセスできる人をより増やしていきたいですね。
見た目は同じも操作性がUPした「FRIENDLY DOOR」

――では、実際の実装例について伺います。LIFULL HOME’Sのプロジェクトの一つ「ACTION FOR ALL」のなかでも、FRIENDLY DOORのトップページから アクセシビリティに関連した改修に着手したとのこと 。なぜこのページからだったのでしょうか。
嶌田さん:改修は、ユーザーからの訪問アクセス数が多くて、営業効果の高い箇所から、優先順位を決めて進めています。
齋藤さん:FRIENDLY DOORのページ内でも当初レビューしたものすべてができたわけではありません。今回の改修では、そのなかで1ヶ月以内でできるものを選んで対応した、という感じです。
――具体的にどのような変更があったのでしょうか?
齋藤さん:実は見た目は何も変わっていないんです。今回、キーボードだけで操作できるという点をメインに改修しました。
マウス以外で操作せざるを得ない方、たとえば上半身が動かせない方はキーボードだけで操作をするので、Tabキー(※2)で操作したい箇所へ順にカーソルが移動していくようにしています。
これまでのサイトですと、キーボードのみの操作ではなかなか目的の場所にたどり着けないという状況が起こっていたので、それを単純にTabキーで移動できるように改修しました。
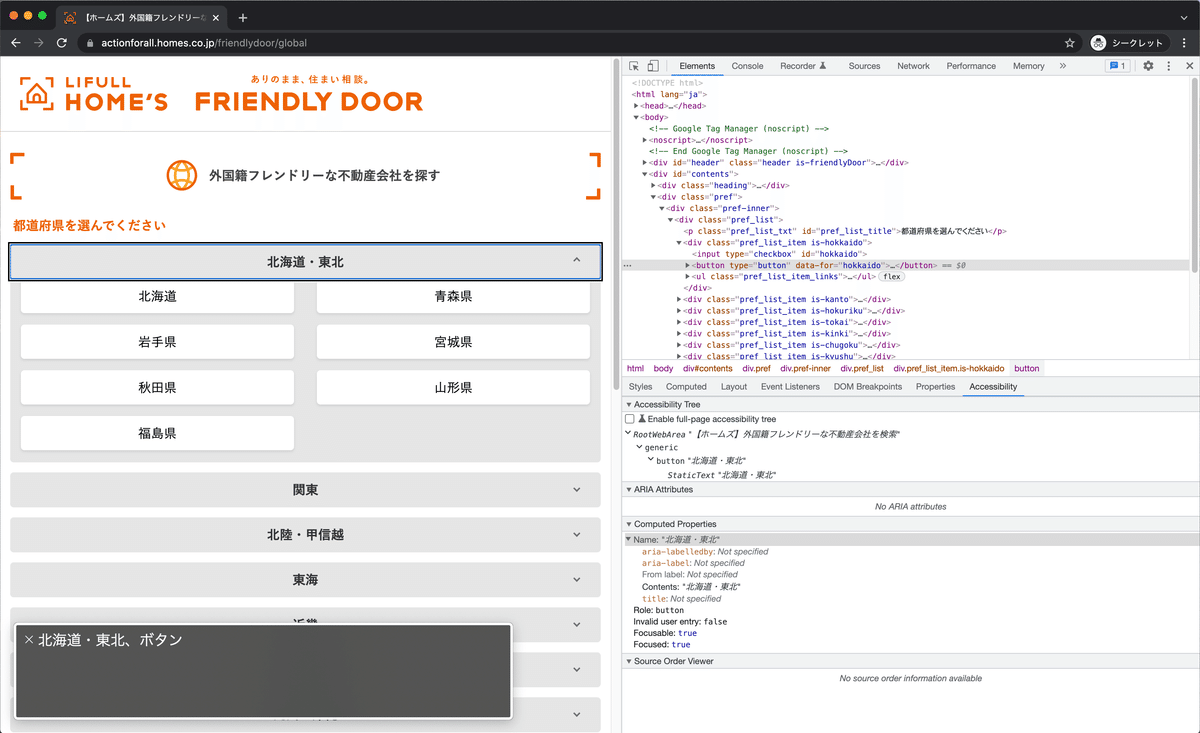
また、それまではボタンであるべき箇所をそうでない方法でプログラムしていたのですが、ボタンにすることで、読み上げでも「ここにボタンがある」というのが分かるようになっています。
どういうことかというと、見た目だけをボタン風に装飾したタグ(<span>など)を利用していたものを、正しくボタンタグ(<button>)を利用するように修正するなどしました。
Tabキーで移動できるようになっただけでなく、読み上げにおいても「ここにボタンがある」ということが伝わるようになっています。
この工夫によって、「それぞれが何であるか」をより伝わりやすくしました。
※2 Tabキー……キーボード左側、Caps Lockキーの上に配置された特殊キーの一つ。文字列の間に区切り文字として入力したり、項目間のカーソルを移動したり、アクティブウィンドウを切り替えたりするために用いられる。
齋藤さん:たとえば…

マウスだと飛びたいリンクをクリックするだけでよいのですが、キーボード上の操作ではTabキーで上から順番にテキストやボタンなどを選択することができず、思うように操作ができないことがありました。
それを修正しています。
――PCサイトで説明いただいたんですが、これはスマホ向けのウェブサイトではどうなっているのでしょうか?
嶌田さん:スマホでも同じコードが使われているので、同じく修正されています。

――キーボード操作できるようにすることを主眼に置いたということですが、読み上げ機能での利用のしやすさについてはどうですか?
嶌田さん:画面に表示されている文字や操作を音声で読み上げてくれるソフトウェア、スクリーンリーダーについてですね。
一部OSではスクリーンリーダーにも対応していて、視覚障害の方でも分かりやすくなっているんですよ。
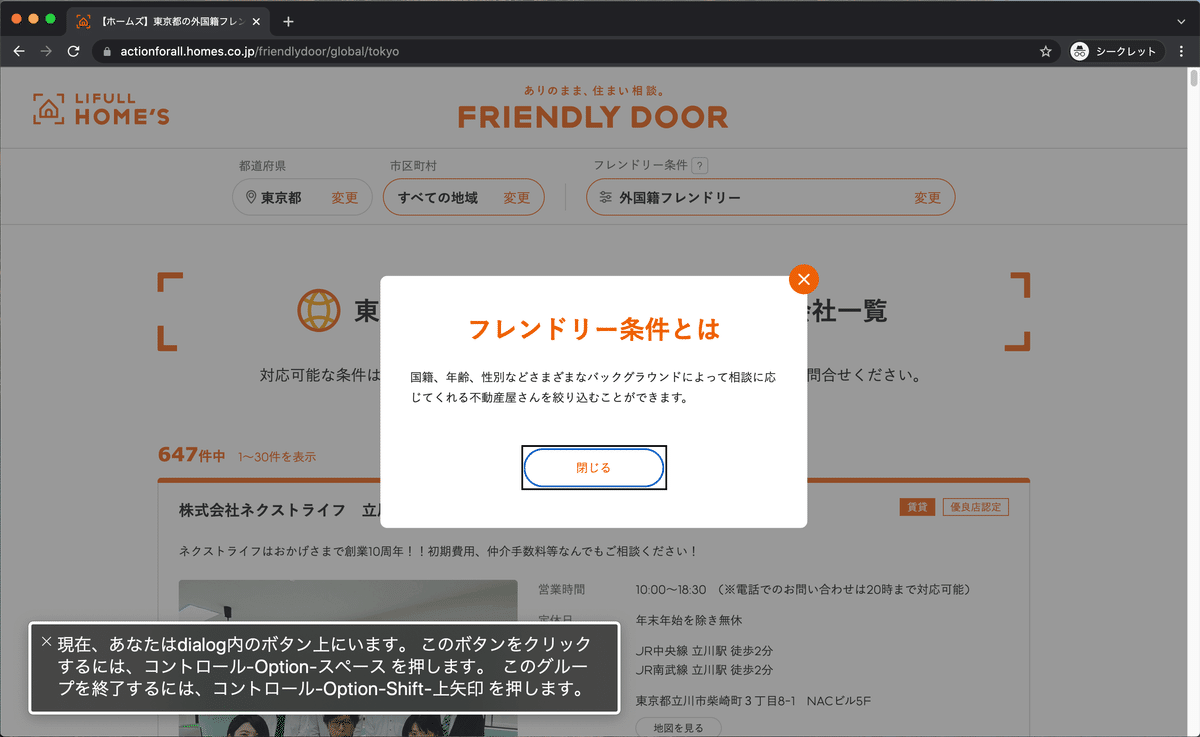
今回、画像の下に出ている文字が読み上げられています。
齋藤さん:「現在、あなたはdialog内のボタン上にいます」と出ているのが分かりますでしょうか。
そこが何であるかということ、そのボタンをクリックする方法を伝えてくれています。そのあと、操作をどうしたらいいかを伝えることもできるようになっています。
――この読み上げはOSやブラウザにかかわらず、同じように再生されますか?
嶌田さん:それぞれちょっとずつ違いはありますが、対応していないOSでもスクリーンリーダーをインストールすれば、基本的には同じように読み上げてくれます。
――そのほか、今回の改修でこだわりのポイントがあれば教えてください。

齋藤さん:サイトを見ていると、それまで見ていた画面上を覆うように新たな表示が出てくることがあると思いますが、その際の操作性です。
何も対応をしないと、Tabキーで移動させようとしたときに、今表示されているものではなくて背後の部分にカーソルが当たってしまいます。
そうなると、ユーザーは今どこにいるのかが分からなくなってしまいますし、使い勝手が悪くなるので、今見えている範囲だけをTabキーで移動できるようにしています。
これを今回対応できたのがよかったですね。
――今後もっと変えていきたい場所はありますか?
齋藤さん:今回は検索のしやすさなどの操作性優先で改善していて、見た目の部分は一切触れなかったので、ビジュアル面でもより使いやすくなるように改修したいですね。
デザイナーやエンジニアだけでなく、関わる人みんなに知ってほしい

――今後、どんなふうにアクセシビリティを進めていく予定ですか?
嶌田さん:今回の改修では、すでに世に出ているプロダクトに対して、アクセシビリティの問題点を洗い出して対応するというアプローチをとりましたが、同様のことを続けていてもアクセシブルでないプロダクトが作られ続けてしまう現状を変えられません。より上流工程(※3)から介入していく必要があります。
そのために、職能別のガイドラインやチェックリストを整備して、開発プロセスを改善していきたいです。
※3 上流工程…… ウェブサービスの開発工程における初期段階のこと。要求仕様の定義、デザイン、システム設計など 。
齋藤さん:取組みが必要と感じていることに、
・FRIENDLY DOOR同様の取組みを通した既存プロダクトの改修
・実装フェーズでのアクセシビリティ対応の普及
・上流工程からのアクセシビリティ対応
の3つがあります。
とりわけ、今後アクセシブルでないプロダクトを生み出さないように進めていかないといけないと思っています。

――これから先、取り組んでみたいことはありますか?
嶌田さん:ウェブアクセシビリティ推進WGで目下取り組んでいるのは、来年度入社してくる新入社員にアクセシビリティの研修を実施することです。
アクセシビリティはデザイナーやエンジニアだけのものではなく、企画段階から考慮に入れられていることが最善ですし、ものづくりの領域にも限定されません。営業やバックオフィス業務に携わる方にもぜひ考え方を知ってほしいと思います。
齋藤さん:上流工程でアクセシビリティを意識するためには、エンジニアだけではなく、さまざまな職種の方がアクセシビリティについて知る必要が出てきます。そのためのアプローチをしていきたいと思っています。
おわりに
FRIENDLY DOORサイトのアップデートには、ウェブサイトとしてより高いクオリティを実現しようとするエンジニアの方々の情熱が、ウェブアクセシビリティという方法で示されているようにも感じました。
今回の既存サイトにおける操作性に関するウェブアクセシビリティの実例に続き、次回は新規案件で視覚的なアクセシビリティに挑戦した、デザイナーたちのアプローチをお伝えします。
プロフィール

左/嶌田喬行(しまだ・たかゆき)プロダクトエンジニアリング部プロダクトエンジニアリング2ユニット開発3グループ所属。注文住宅領域のフロントエンドエンジニアとして、ウェブ制作を行う。LIFULLのウェブアクセシビリティ推進ワーキンググループの発案者。
右/齋藤将人(さいとう・まさと)
入社当初はマークアップエンジニア、コーダーとして業務に携わり、現在はプロダクトエンジニアリング部プロダクトエンジニアリング1ユニット開発1グループ所属。賃貸領域のフロントエンドエンジニアとして、ウェブ制作を行う。
✳︎LIFULLHOME'S
✳︎LIFULLマガジン
✳︎株式会社LIFULL
この記事が気に入ったらサポートをしてみませんか?
