
ウェブアクセシビリティってなんだろう? 誰にでも使いやすいページのさまざまな配慮
日本の個人のインターネット利用率は国民の約9割、その半数以上がスマートフォンを利用している――そんな環境にある昨今。情報へのアクセスは年々容易に、身近なものとなっています。老若男女を問わずインターネットを用いることが日常的になっている今、注目を集めているのが、ウェブサイトのバリアフリー化です。
そうした、ウェブサイトにおける表示やユーザーへの配慮のことを「ウェブアクセシビリティ」といいますが、具体的にはどんなことなのでしょうか。
専門的な言葉でちょっと難しく感じるウェブアクセシビリティ。その概要と必要性、そしてその基準がどのように生かされているかを、かみ砕いてお伝えします。
ウェブアクセシビリティとは?

「アクセシビリティ(accessibility)」とは、access(利用する)+ability(能力)という単語からなる造語。辞書には、「近づきやすいこと。物を得やすいこと。また、道具などの使いやすさ、情報やサービスに対する利用のしやすさ」(デジタル大辞泉)とあります。
今回のトピックである「ウェブアクセシビリティ」は、上記の「使いやすさ」「利用のしやすさ」のうち、特にインターネットのウェブページに関する内容を指します。つまり、ウェブサイトの利用のしやすさという意味になります。
どんな利用者でも、どんな利用端末でも、平等にウェブコンテンツにアクセスでき、そこで提供する情報を得ることができるか、そのために必要な配慮をいいます。
平たく言うところの、インターネット上のバリアフリー化やユニバーサルデザイン化です。
バリアフリーというと身体障害者に向けた特別な配慮と思われがちですが、ウェブアクセシビリティの分野においては、インターネットを利用するすべての人にとって利便性を損ねないための配慮という考え方が根底にあります。
公共施設や競技施設、交通機関などでのバリアフリー化やユニバーサルデザイン化の取組みは著しく進んでいて、標準化されつつあります。
ですが、残念ながらウェブサイトに関していうと、あまり進んでいないのが現状です。
ウェブアクセシビリティの国内外の基準

どんなことでも自由に創造できるインターネットの世界ですが、「万人が使いやすい」とするには指針が必要です。
ウェブアクセシビリティに関する指針やガイドラインといったものが国内外にかかわらず多種多様に発表されていますが、現在、日本国内で運用されているのは「WCAG 2.0」「ISO/IEC 40500:2012」「JIS X 8341-3:2016」の3つになります。
世界基準『WCAG 2.0』
WCAG 2.0は、Web技術の標準化を行う非営利団体「W3C」が提唱するアクセシビリティにおける世界基準です。2008年12月に勧告されて以降、世の中にさまざまある基準の根幹となっています。
4つの原則、
知覚可能
操作可能
理解可能
堅牢性
から構成されていて、それぞれを理解しウェブサイトに反映すべし、という指針を示しています。
それらがどれだけ達成できているか、A、AA、AAAの3つの適合レベルで評価されます。
また、「WCAG 2.0に適合している」と表記するためには、次の5つの要件をすべて満たしていなければなりません。
3つの適合レベルのうちいずれかを満たしているか
ウェブサイト全体が設定のレベルに適合しているか
ウェブサイトを利用する際のプロセス全体が設定のレベルに適合しているか
使用している技術がブラウザや支援技術によってサポートされているか
ページの中の部分がほかの部分へ干渉することがないか
それぞれの要件のなかには注意しなければならない事柄が細かく設定されているため、すべての対応を行うのは非常に厳しく、ウェブサイト制作に携わる人たち全体の対応力が求められます。
WCAGは年々改定され、最新版「WCAG 2.1」が2018年12月より勧告、次期バージョンとして2.2と3.0の策定が進行しています。ただ、世界基準としてはWCAG 2.0が最も周知度の高いものといえるでしょう。
国際規格『ISO/IEC 40500:2012』
ISO/IEC 40500:2012は、スイス民法による非営利法人国際標準化機構「ISO」と国際電気標準会議「IEC」が共同で定める国際規格です。
2012年に、先行していたWCAG 2.0 がそのまま国際規格ISO/IEC 40500:2012として制定されています。そのため、内容は同じです。
日本工業規格『JIS X 8341-3:2016』
JIS X 8341-3:2016は、日本工業標準調査会(JISC)が制定した基準です。
正式名称は「高齢者・障害者等配慮設計指針-情報通信における機器,ソフトウェア及びサービス-第3部:ウェブコンテンツ」となっています。「高齢者・障害者等配慮設計」となっているのが、日本らしいかもしれませんね。
2004年6月に制定されて以降、2010年8月に改訂。2016年3月にISO/IEC 40500:2012一致規格とすべく改正されて今に至ります。つまるところ、内容はWCAG 2.0と同じです。
ちなみに、「8341」は「やさしい」の語呂合わせからきているそうです。
厳しい規格に基づいたウェブアクセシビリティを取り入れることは、非常に大変です。
ですが、サイト利用者が情報にアクセスしやすくなるだけでなく、ウェブサイトの運営者にとっても、より多くのユーザーに情報を届けることができるというメリットがあります。
ウェブアクセシビリティ・さまざまな配慮の方法

ここまで概論的な話をしてきましたが、ではウェブアクセシビリティとは具体的にどんなことなのか。
世界基準であるWCAG 2.0の4原則をもとに、実例を挙げて配慮の仕方を見ていきましょう。
知覚可能
利用者が提示されている情報を知覚できなければならないこと。
たとえば、次のような場合が該当します。

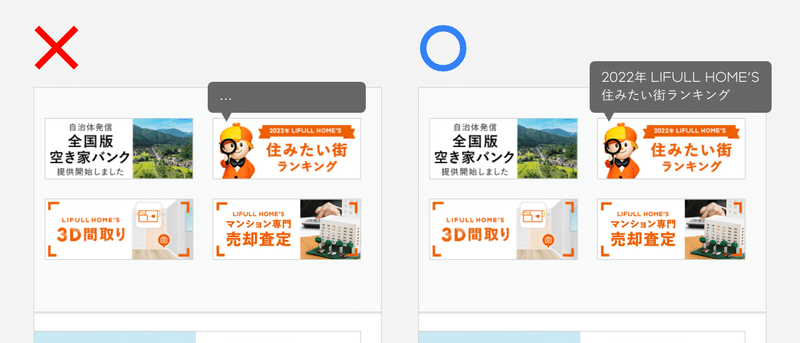
次のページに飛ぶためのリンク表示が画像で作られていると、画面を見られない状況にある人はその画像を押すことができません。
視覚情報だけに頼らず、スクリーンリーダーの読み上げでもリンク先や入力の指示が分かるようにすることが必要です。
視覚だけでなく、音声情報が失われることで情報が欠如しないよう、動画に字幕を入れる、といったことも該当します。
操作可能
ユーザーが意図した操作ができなければならないこと。
たとえば、次のような場合が該当します。

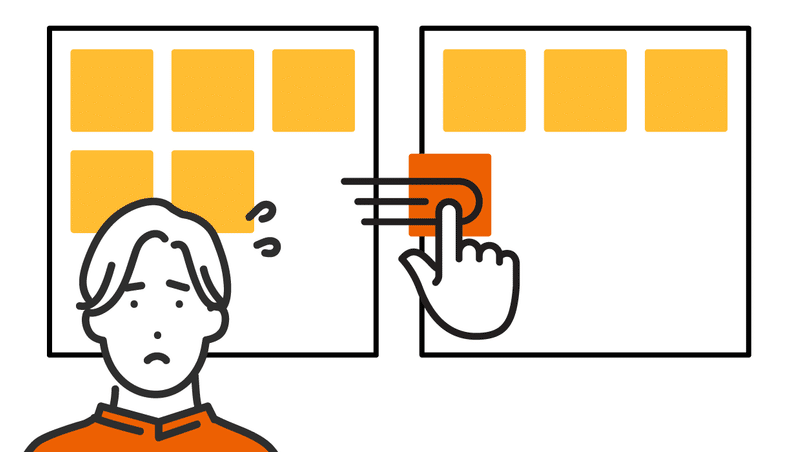
ウェブサイト上のポインタを合わせるのに、タップやマウスクリックでしか操作できないと、それらを使えない状況の人には使いづらいページになってしまいます。
フォームコントロール間のタブ移動など、すべての機能をキーボードの操作のみで行えるようにすれば、身体障害者の操作も可能になります。
また、セキュリティの関係で時間制限があるページにおいて、操作に時間がかかる人に配慮してセッションの制限時間の設定を長く設ける、といったことも挙げられます。
理解可能
提供する情報や操作が利用者の理解できるものでなければならないこと。
日本語で書かれた文章の中に外国語が出た際、単語や表記の仕方によっては、スクリーンリーダーや機械翻訳にかけたときに正しく読んでくれない可能性があります。
意図したように動作するよう、文章内に他言語が入っている場合にlang属性(書かれている言語)の指定を行う必要があります。
また、次のような場合も該当します。

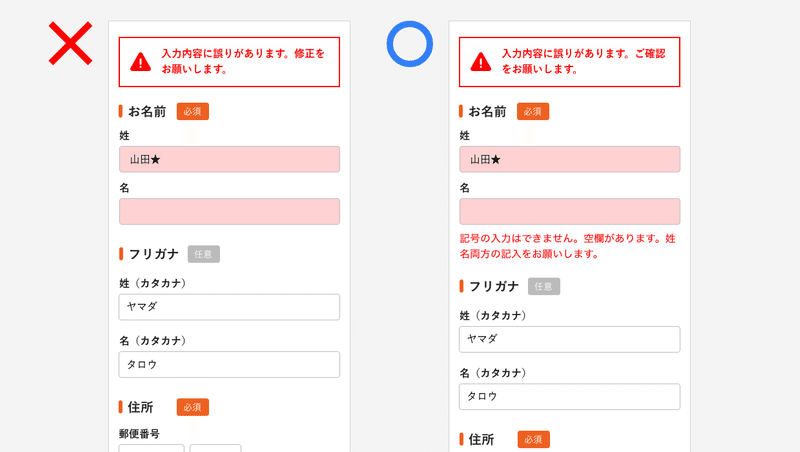
入力フォームの下に記入例を明記して入力エラーを回避したり、入力エラーがあった場合にはエラー箇所や修正方法を具体的に表示したりすると、スムーズに再入力ができるようになります。
そうした、利用者が分かりやすい仕様にする必要があります。
堅牢性
使用している技術の標準仕様に厳密になることで、将来にわたってコンテンツにアクセスできるようにすることです。
各サイトは、プログラミング言語を用いて機能や表示される内容がプログラムされています。どんな状況においてもそれらのコンテンツにアクセスできるよう、都度チェッカーを利用して正しく修正する、といった方法が取れます。
おわりに
ウェブアクセシビリティについて、理解を深めていただけましたか?
ちょっとした配慮とアイデアで、使いやすいサイトにする――つまりウェブアクセシビリティを高めることができるのです。
ユーザーをウェブサイトの仕様によって限定せず、ユーザーの多様性にウェブサイトが対応できるようにすることが、この取組みで大切な考え方かもしれません。
そこで次回からは、LIFULLの担当者を交えて、さらに具体的に取組み事例をご紹介します。
この記事が気に入ったらサポートをしてみませんか?
