
ウェブからの情報発信 -ノーコード「STUDIO」を使ってみる-
3月18日に開催したメンバーズ・コミュニティ(略してMC)「デザインについての勉強会」のテーマは、「初めてでも簡単にウェブサイトを作成・公開できる!」でした。
私は、ウェブサイトを作るためにはプログラミングの知識がなければ無理だと思っていましたが、ソースコードの記述を必要としないノーコードツールを使えば簡単にウェブサイトが作れるそうです。
今回の「デザインについての勉強会」では、ノーコードでウェブサイトを制作できる 「STUDIO」を使って、MCの主宰者の鈴木一好さんと一緒にウェブサイトの制作にチャレンジしました。
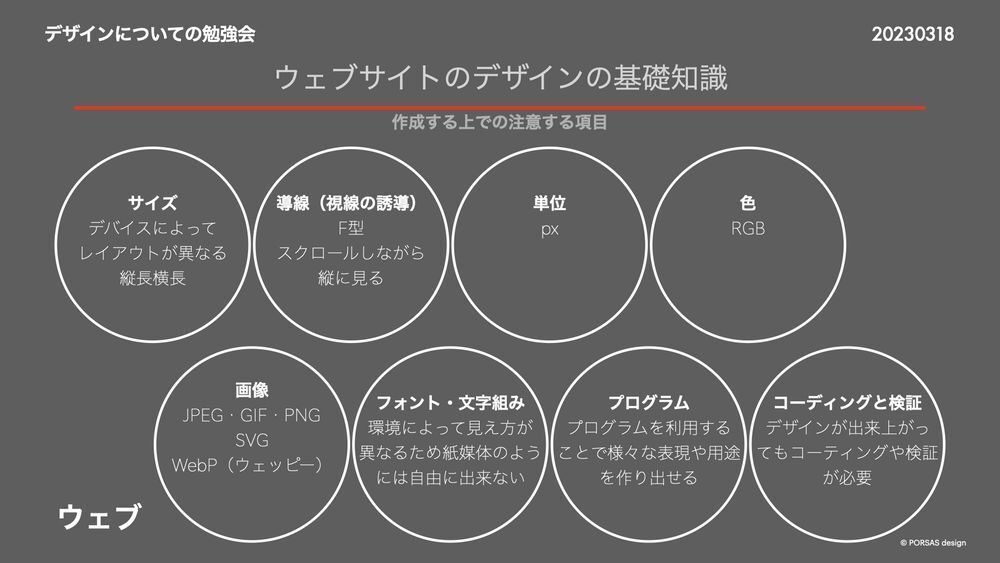
まずは「ウェブデザインの基礎知識」
実際の作業に入る前に、ウェブデザインの基礎知識について鈴木さんからお話してもらいました。

判型:紙媒体は固定(A4判、B5判等)ですが、ウェブではパソコンで閲覧する場合とスマホからの場合など、デバイスによって異なります。
導線:視線の誘導は、横書きの場合は「Z型」になります。しかしウェブサイトでは、スクロールにより縦の流れが強くなるために「F型」と呼ばれることもあるようです。
単位:文字はポイント(pt)ですが、画像はピクセル(px)になります。これは、パソコンやスマホのディスプレイなどの画面を構成する最小単位の点の数(画素数)を指します。単位面積当たりのピクセル数が多いほど、精密な表示がされます。似たような言葉に解像度(dpi)があります。これはdots per inchの略で、1インチあたりの画素数を意味しており、dpiが大きいほどピクセルがたくさん含まれるので、より細かな描写が可能となります。
色:色を示す表現方法としてRGBがあります。これはR(red)、G(green)、B(blue)の三つの原色を混ぜて幅広い色を再現する加法混合の一種です。
画像:JPEG・GIF・PNGが一般的です。最近ではSVGやWebPも使われていますが、環境により表示できない場合もあるので要注意です。
フォント:ウェブサイトで使用できるフォントは紙媒体に比べて限られていますが、最近はウェブサイトで表示できるウェブフォントも増えてきています。
もっと詳しい情報は、2023年1月の定例会で鈴木さんが解説してくださっています。こちらの記事を参照してください。
ノーコードツール「STUDIO」とは?
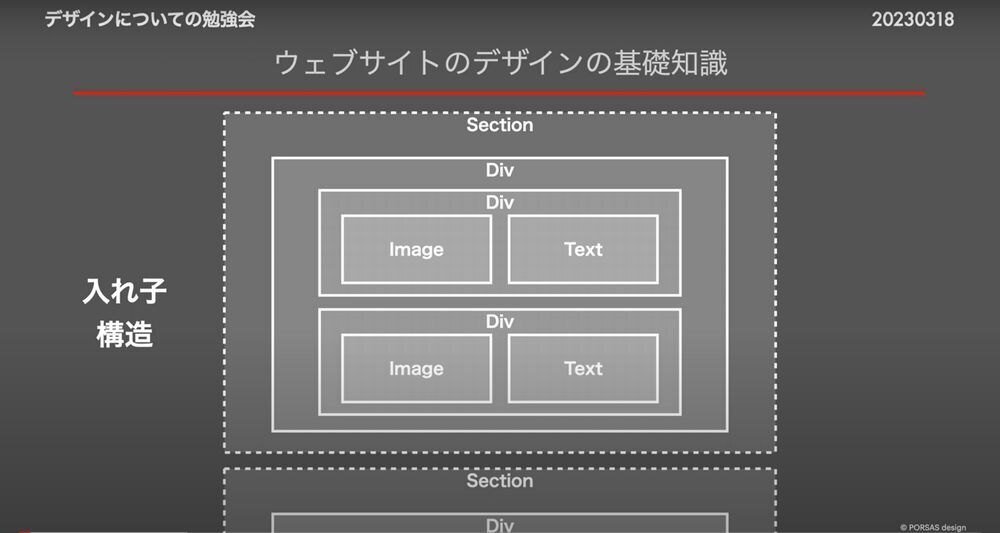
最初にウェブサイトの入れ子構造についての解説がありました。これは「STUDIO」を使うにあたって知っておいたほうが良い知識です。
ウェブの情報は多層のレイヤーに分かれて格納されています。それを入れ子構造と呼びます。
下の図は入れ子構造の例です。
ここでは、一番上の階層が「Section」と呼ばれ、2番目以降が「Div」になります。そして一番下の階層の「Div」に画像やテキストが入っている形です。

また、「STUDIO」の特徴は日本で開発されているため、日本語による解説が充実している点です。デジタル庁の最初のウェブサイトは「STUDIO」で制作されたそうです。参考までに、世界的には「Webflow」がメジャーなようです。
「STUDIO」では豊富なテンプレートから選択ができること、特にアニメーションはゼロから制作すると膨大な時間がかかるためテンプレートを使うことで効率よく作業が進められます。また、「STUDIO」は動作が軽く操作も分かりやすいので企業のサイトでもよく使用されているようです。
なお、ウェブサイトでは、画像やテキストなどのコンテンツは著作権の対象になるために、著作権表記が必要です。
実際に「STUDIO」にログインして使ってみる方法や、上記の鈴木さんの説明資料は下記の動画にふくまれているのでご参照ください。
説明を受けて感じたことは、想像した以上に作業はシンプルということです。まずは、慣れるために色々使ってみるのが良いと思いました。
鈴木さんからは、「イベントの募集や告知ページ、キャンペーンの紹介などのランディングページの制作で使ってみるのが良い」というアドバイスがありました。
何を表現したいのかで使い分けみる
この度、初めてノーコードツール「STUDIO」を使って感じたことは、「何を表現したいのか、何を発信したいのか」。そして「アクセスしてくれた人に期待する反応は何か」などの目的を明確にすることの重要性です。
今はSNSを筆頭に多種多様なウェブサービスを使って簡単に情報発信ができます。
Twitterはショートメッセージでリツイートの拡散力が強く、日記型情報発信のFacebookは友達申請でネットワークを拡げることができますね。
Instagramは写真投稿型、Youtubeは動画投稿型のSNSです。
そして、今私が使っている「コンテンツ配信用プラットフォームのnote」は課金システムもあり読者と直接つながることが出来ることが特徴だと思います。
このような環境の中で、ウェブサイト(=ホームページ)は正に自分の本拠地になります。
私は、本拠地(ウェブサイト)の情報を拡散させるためにSNSがあるという位置付けだと思っていましたが、FacebookやInstagramを使って本拠地の情報を表現する使い方も多々あります。
このような状況で一番大切なことは、繰返しになりますが「何を発信したいのか!」、「どのような反応を期待するのか!」だと改めて感じました。
最後に今後の「デザインについての勉強会」の開催情報です。
2023年度は偶数月に開催します。次回は4月22日(金)を予定しています。
テーマは「デザインを仕事やプライベートに活かす方法」と「今年度の作戦会議」です。
アカデミーヒルズのメンバーの皆さんのご参加をお待ちしています。
アカデミーヒルズ 熊田ふみ子
#アカデミーヒルズ #メンバーズ・コミュニティ #デザイン #STUDIO
#ノーコード #SNS #著作権 #入れ子構造
この記事が気に入ったらサポートをしてみませんか?
