
非デザイナーでも素材の用意だけでバナーを自動生成できるようにした話
株式会社スマートショッピングでデザイナーをしています、きたみ(@a_sk_z)です。
以前にもお話ししましたが現在スマートショッピングにはデザイナーが3名在籍しています。その中で統括兼ブランディング担当、SaaSサービス担当、ECサービス担当という形でざっくり役割分担をしていました。
すると積極的に関わるのが難しくなってしまうのがマーケ部門。
LPであったり、バナーであったりは短いスパンで新しいものを作り続ける必要があります。
特にバナーに関してはどういった文言が刺さるのか、と調査段階のものもあり少ないマンパワーをそこに割いていくのは難しく、手空きの人が拾って進めていくという進め方ではマーケ側に待ち時間も発生してしまい、なんとか質も効率も担保できる良い方法はないかと考えあぐねていました。
そんな時に見かけたnote記事では「Figmaのコンポーネント機能を使って、セミナーのアイキャッチ画像の要素をパーツ化し組み合わせる方法」を紹介しており、これは!と思い早速導入させてもらいました。
✍️実際に作ったもの
今回は業務の効率化のため「デザイナーではないメンバー」が「テキストと画像を設定するだけ」で、「バナーのレイアウトとサイズパターンがいくつか生成され」「どれにするか選ぶだけ」という仕様のFigmaテンプレートを作成しました。
Figma上で「画像とテキストを更新したら、それに対応するパターンすべてに反映される」ような挙動をします。
💡 ポイントとしたこと
基本的な作り方などは参考記事で丁寧に書かれていたので、私が進めていく上でポイントとしたところを書いていければと思います。
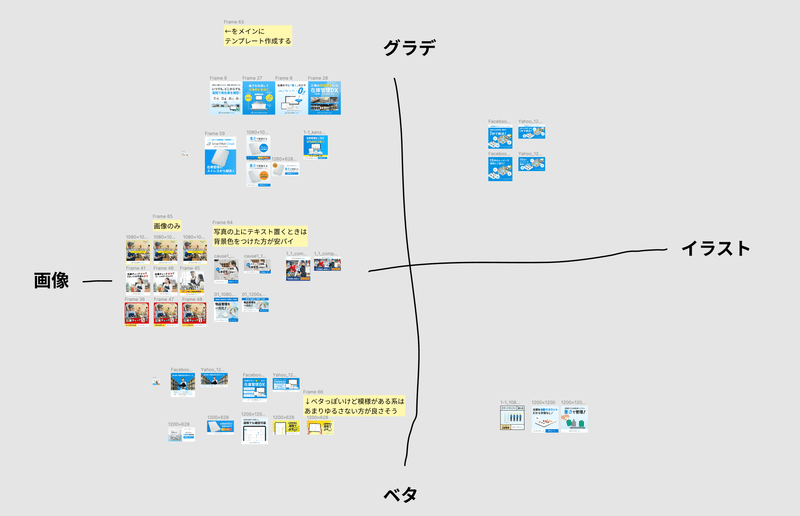
1. 用意するべき素材を見分ける


過去のバナーを集め、観察を行うと「どの色が必要か」「イラストよりも写真がよく使われているので、イラスト素材を並べる必要はない」「どのフォントならどんなデザインでも使いやすいか」などわかってきます。
もちろん今回は自社サービスに使われるようなバナーではないため、「特殊サイズに関しては考慮しなくても問題ないか」などマーケメンバーへの確認もしつつ進めていきました。
2. Figmaに慣れていない人が使うので全ての説明書きをファイル内に入れる


(書いてあっても読まれないというのは、デザイナーのみなさまであればわかると思いますが…)
そもそもFigma?ああなんかデザイナーが使ってるやつでしょ?という認識のマーケメンバーのために作成したテンプレートのため、直感的に使えることはとても重要でした。
ダサくてもいい、とにかく全部の情報を書いておく。
使っていて分からないと言われた挙動についてはすぐにファイル内に追記する、というのも総合的な工数削減には大事かなと思っています。
🛞 仕組み化は、デザインへの意識を育てる
今回進めていくと自分毎回車輪の再発明をしていた部分があったんだな、という反省と共に、「どういう要素で構成されていて」「なにがあれば作れるのか」が明確になり、整理された実感がありました。
この辺りの知見をもっと共有し、横転していくと今後他案件でも依頼方法が丁寧になり、デザイナー×マーケのコラボがどんどんやりやすくなっていくのではないかなと思っています。
デザインツールを使いこなし、デザイナーを支えてくれているマーケチームに感謝し、これからも積極的にサービスを盛り上げていきたいです!
(宣伝)スマートショッピングでは、ブランドを作っていきたいデザイナーを歓迎します!また、様々な職種で人材を募集中です!
カジュアル面談もやっていますので、ぜひお気軽にDMください。
この記事が気に入ったらサポートをしてみませんか?
