
Photoshop / 透明たまごの作り方
お世話になります。
aupay祭りに参戦し損ねた現役グラフィックデザイナーのsenatsuです。
今回は、卵を透明にして遊ぶ術を会得しましたので
みなさんも、よかったらご一緒に〜!
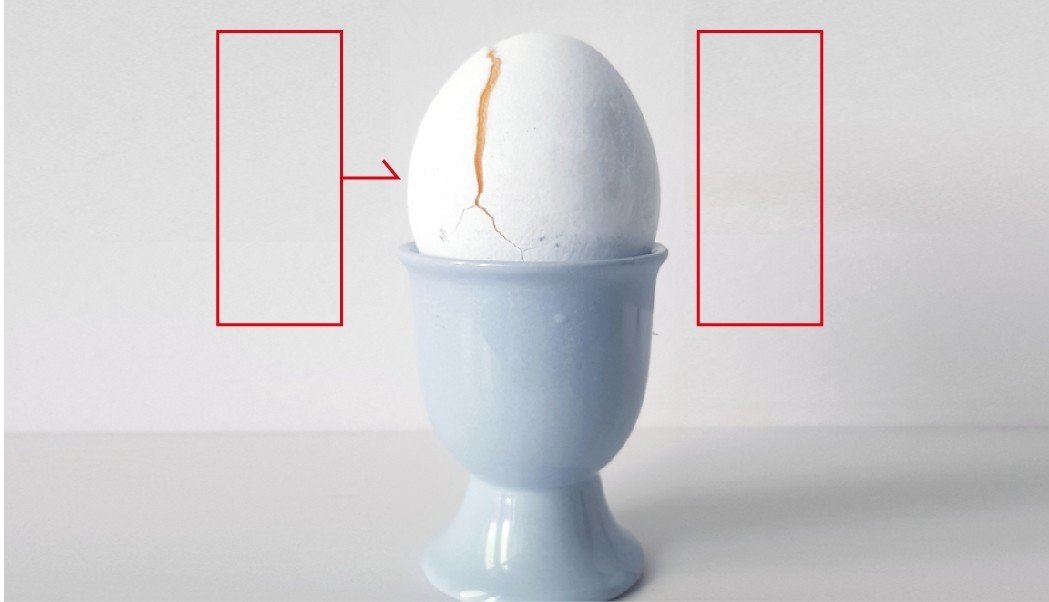
【 BEFORE 】

【 AFTER 】

ぷるつや!
最初に言うと、器の向こう側をいかに少ない手数で自然に再現するかが
大変です。ただ、色々応用が効くと思います。
【 1 】卵を消す

長方形選択ツール(M)で、赤枠の様に壁を選択>複製(Ctrl+/+Command+J)>変形ツール(T)>横に引っ張る

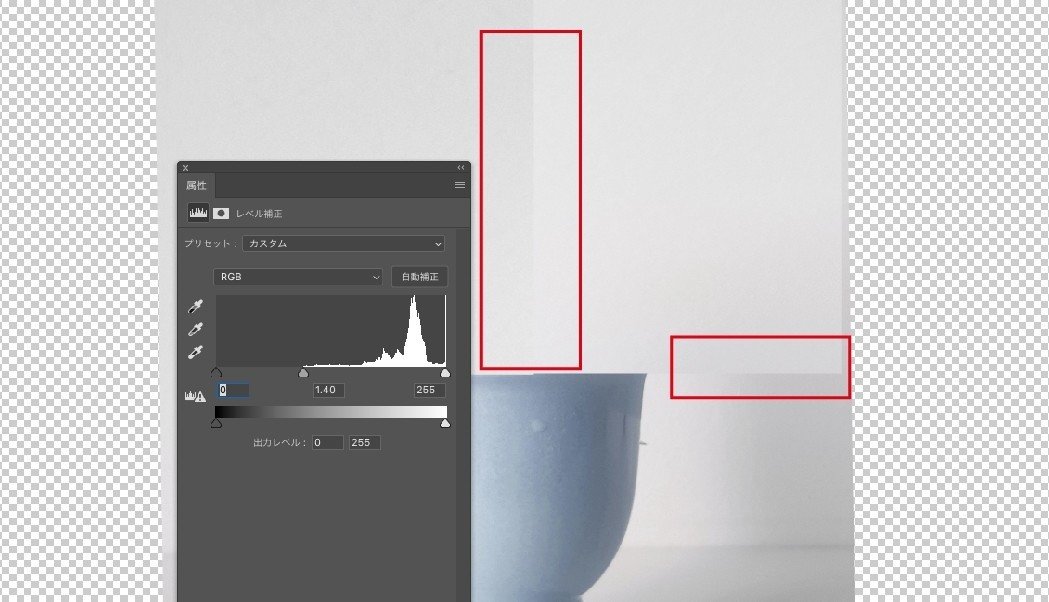
【 2 】境目を馴染ませる

あたり馴染んでいないので、あたっている箇所を同じ明るさにします。
ここでは、レベル補正>0:1.40:255にします。

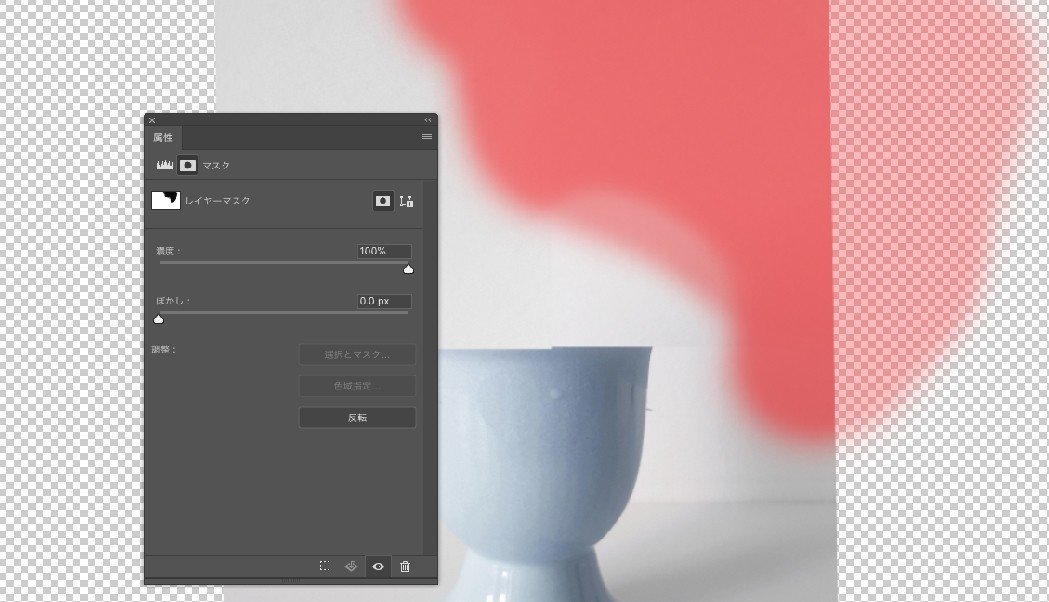
一旦黒のマスクで全て隠します。マスクサムネイル>反転(Ctrl+/+Command+I)
白いブラシ(B)(#FFFFFF)を持ち、赤くマークしたあたりをマスク解除で書いていきます。
そんなに手数が必要な作業ではないので、見た目でおおらかに進めてください。
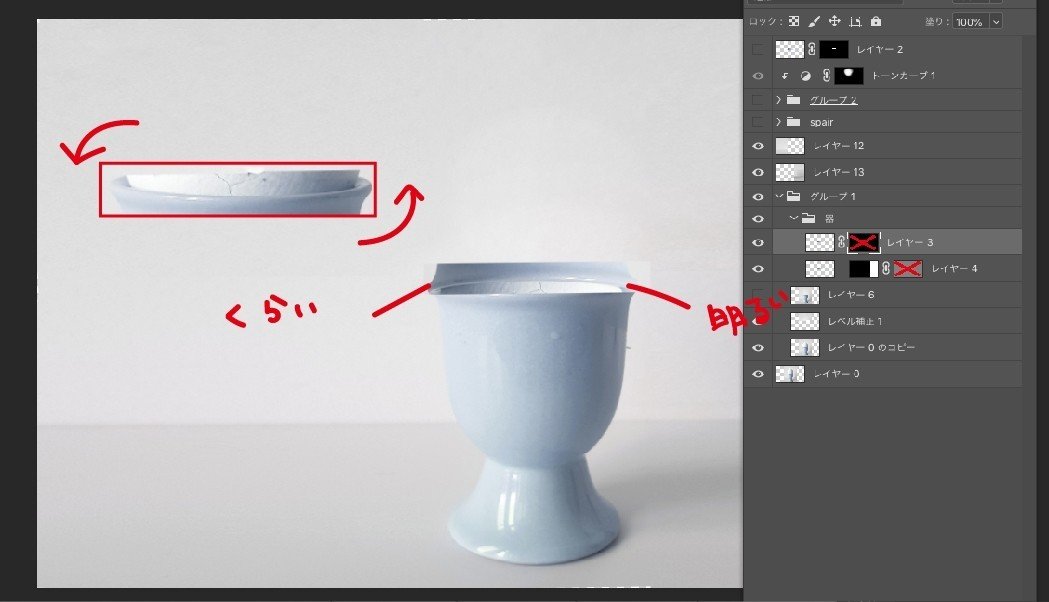
【 3 】器の向こう側を作る

だいたい向こう側の壁を作って、卵を消しました。
ここからは卵で隠れてしまっていた、器の向こう側の面を作っていきます。
赤く囲んだ部分を、コピー、新しいレイヤーにペーストします。
長方形選択ツール(M)>複製(Ctrl+/+Command+J)

その素材を反転して使用します。
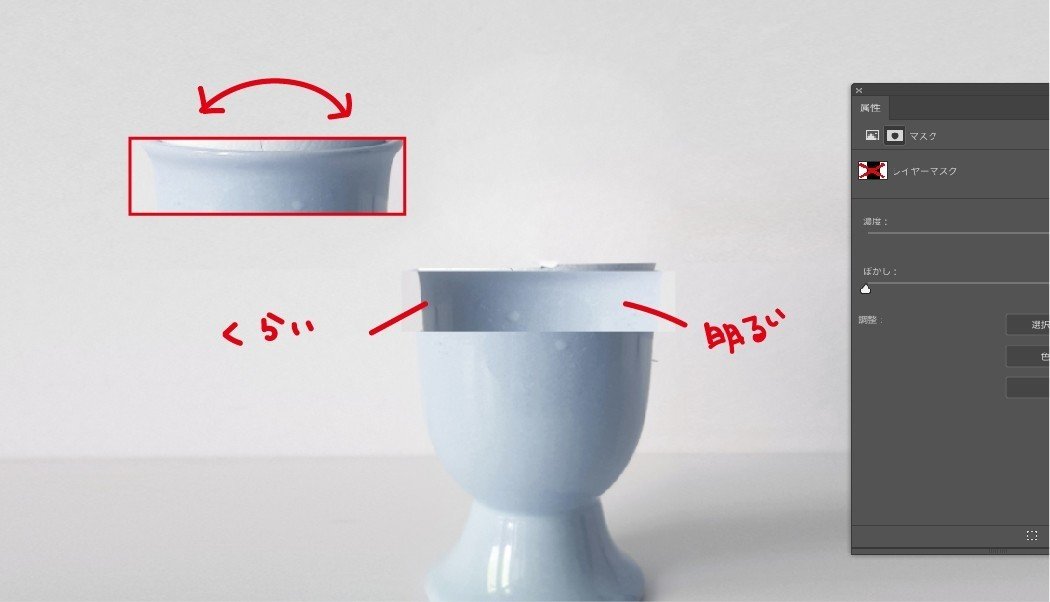
編集>変形>水平方向へ反転
向こうの面は、手前の面と光の関係が逆になるはずなので、反転させました。次の画像を見てもらえば合点がいくと思います。
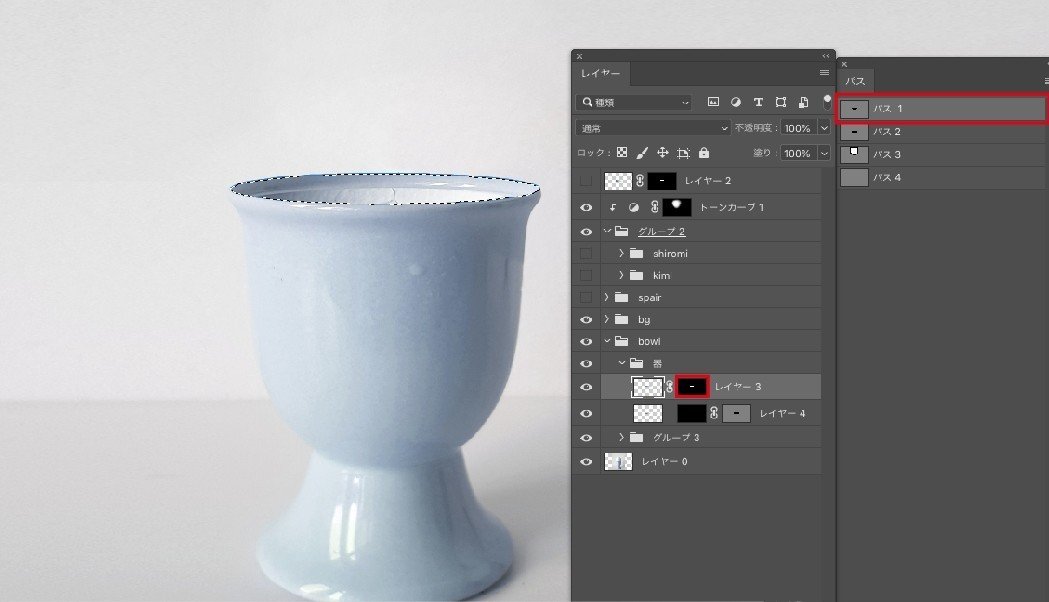
【 4 】【 3 】のマスクを作る

上記の形に、円(下側)をマスクをします。

円形選択ツール(M)で、みょーんと作ります。
パスパネル>作業用パスを作成>パスレイヤーをダブルクリック>適当な名前をつけたり。
今回は、サクサク進めたいのでスピード重視の方法で行きます。
余力がある方は、シェイプツールなどで綺麗な円のパスを取得してみてもいいです。
【 5 】向こう側の縁を作る

先ほどと同じ手順で、今度は手前の縁を新規レイヤーに複製(Ctrl+/+Command+J)します。

次は上記のように、180度回転させてください。
変形ツール(T)> くるっと回す > 縁の上あたりに持ってくる
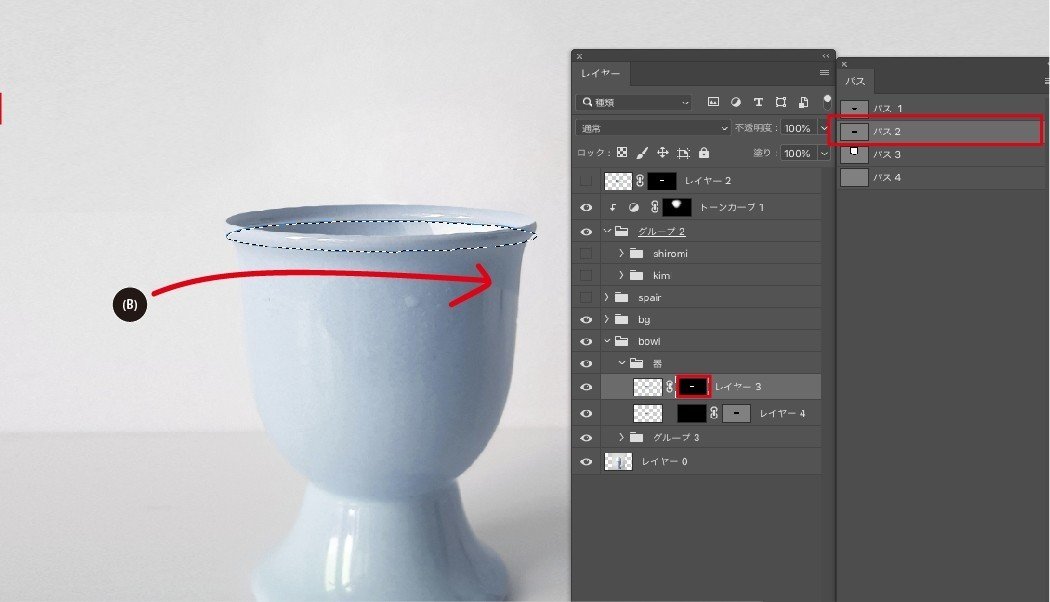
【 6 】【 5 】のマスクを作る

2つのパスを使います。【 4 】の手順で作った円(下側)パスを、新規パスにコピーしてください。
(パスコピーの仕方です。分かる方は飛ばしてください)
パスパネル>パス選択ツール(A)>パスクリック>コピー(Ctrl+/+Command+C)>新規パス>ペースト(Ctrl+/+Command+V)
上記イメージの様に縁がある部分に持っていき、
円(上側)として使用します。
円(上側)パスを(Ctrl+/+Command+パスレイヤーをクリック)で選択範囲を取得します。
選択範囲取得>向こう側の縁レイヤー>マスクを作成

これだけだとまだ余分な箇所にかかっているので、【 4 】の下側の円パスから選択範囲を取得
マスクサムネイル>ブラシツール(B)黒(#000000)>選択範囲内を塗りつぶす
【 4 】の向こう側の面がこれで見えてきました。
ここまで御覧頂き、誠にありがとうございます。 サポートして頂いた資金は、photoshopやillustratorの月額使用料、素材費用など、大切に使わせて頂きます。

