
ロードマップ外の改善を月1で対応する、やさしさデーの取り組み
こんにちは。LayerXでバクラク申請・経費精算チームのデザイナーreireiです🐰
なんと入社してから半年も経ってしまいました。あっという間と思えるほど業務に没頭できたのはとてもありがたいことです!
開発チーム担当のデザイナーとは
私は開発チームに常駐するデザイナーという役割でアサインされました。これまでは開発チームとデザインチームは分業していることが多かったのですが、プロダクトデザイナーの人数が増えて、仕様やUIレベルでより深く関わるために、私の入社タイミングで新しいスタイルを取り入れました。
最初はPMと相談しながら動きつつ、現在では下記のような役割をしています。
新機能の仕様や体験・UI検討
担当プロダクトや、UIを担当した機能の説明資料や画像の作成
デザインまでは不要だが、実装に関してデザイン観点でチェック
デザイナー目線で対応が必要そうな要望を紐付けて、やさしさ対応
今回は最後の「やさしさ対応」について紹介します。
やさしさデーとは
やさしさ対応をする日を「やさしさデー」として月1で定期的に開催しています。同じチームのエンジニアによる記事はこちら 🔽
要望度は高くないが、お客様に喜ばれそうなもの
明らかにバグに見えるもの
サポートから相談された、直近問い合わせが急増しているもの(NOT incident)
今までの問題
優先度「低」のものはどうしてもロードマップに乗らないので、いつ対応するか決まらず、放置されがちでした。定期的に開催することで、「後でやろう」と貯めておいたタスクがこぼれづらくなります。
改善したもの
実際にどんなやさしさを対応したのかご紹介します。
わかりずらいエラー文言の修正
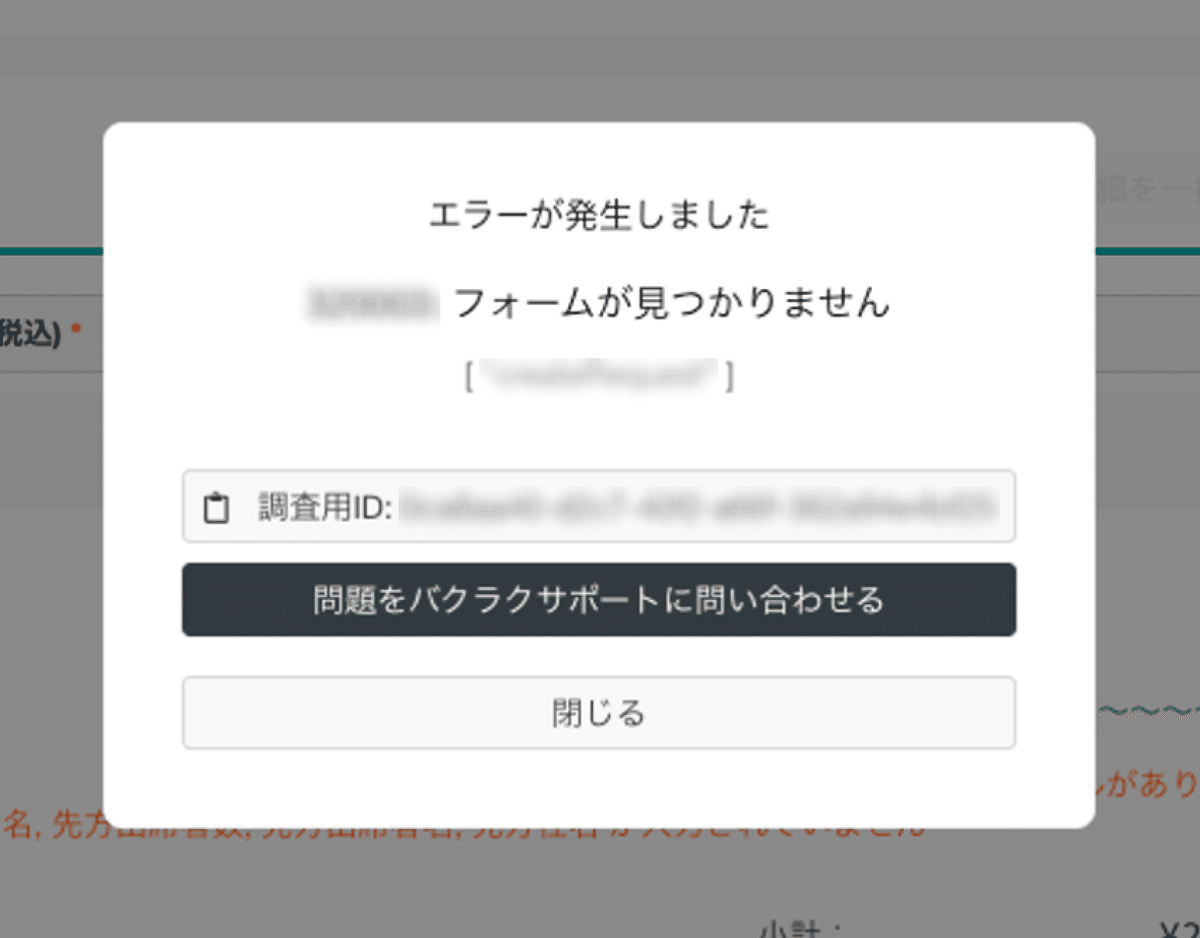
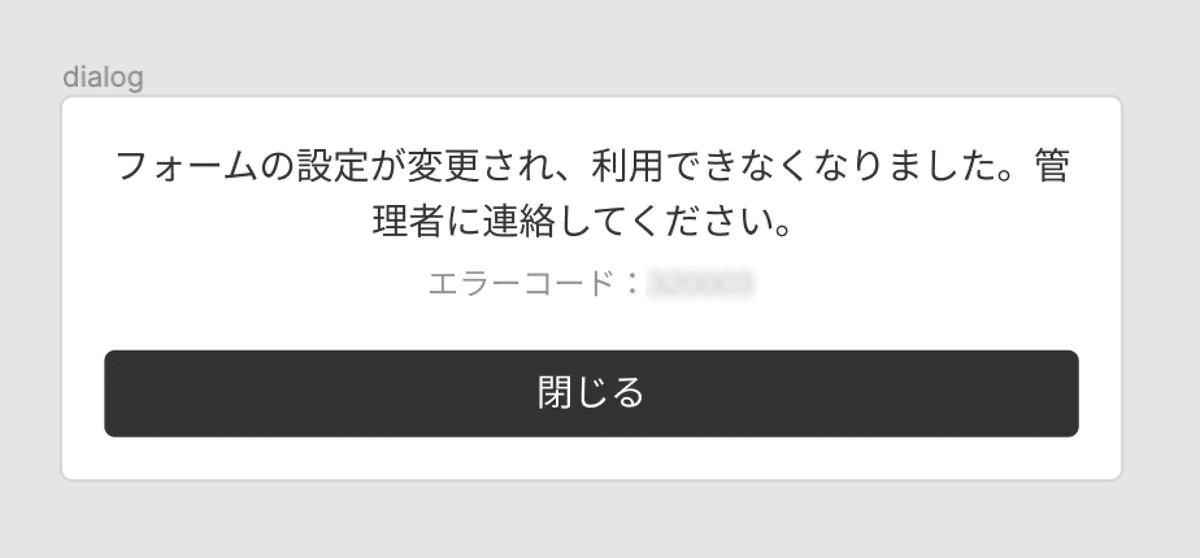
いわゆる「トースト」や「フォーム下のエラー文言」で通常はエラーが出るのですが、調査が必要なエラーはモーダルとして表現されています。よくよく調べてみると、調査が必要ないエラーまで問い合わせ動線が表示され、問い合わせの増加に繋がってしまっていました。ユーザーの行動を促すように文言を変更したり、エラーのタイプを変更し適切なエラーに変更しました。


表示が多く見切れているプルダウンにスクロールを入れる
通常時は問題ないのですが、とある条件下でプルダウンが見切れている状態がありました。その条件の特定と、最大幅を決めてスクロールできるようにして、見切れないようにしました。
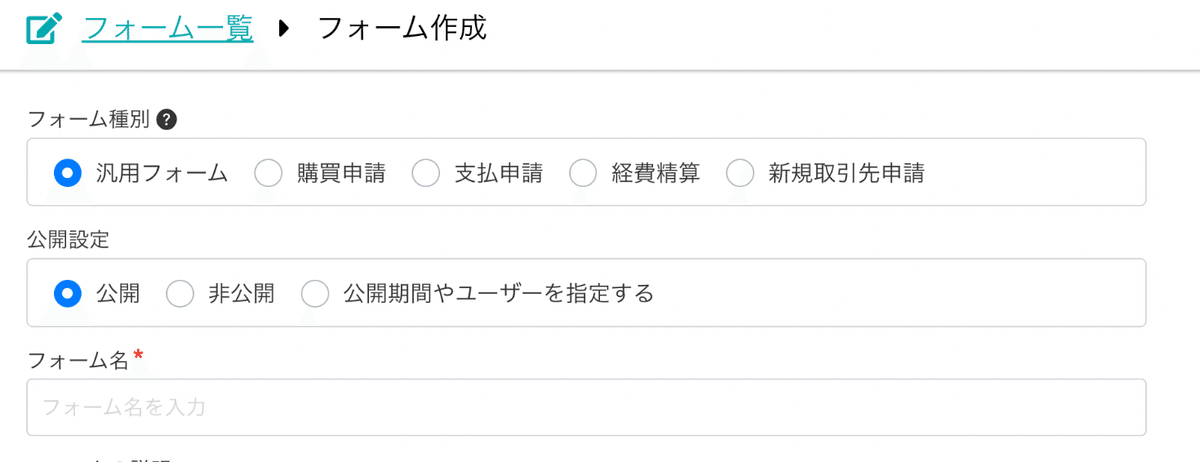
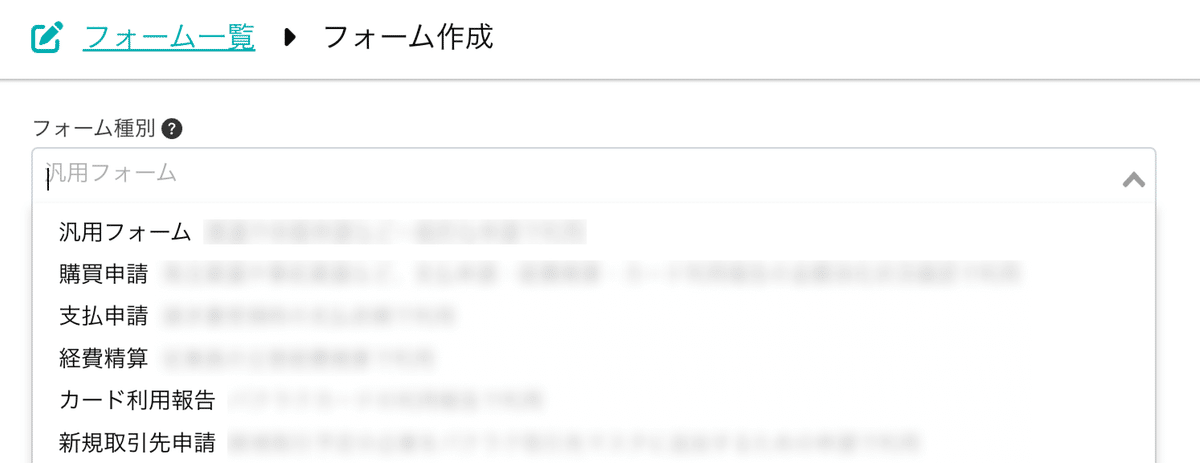
フォーム種別が増えすぎたため、ラジオボタンからプルダウンに変更
機能開発によりフォームの種別が増え、溢れそうになっていました。これ以上ラジオボタンで並べるのが限界がありそうなため、フォームの説明付きでプルダウンに変更しました。


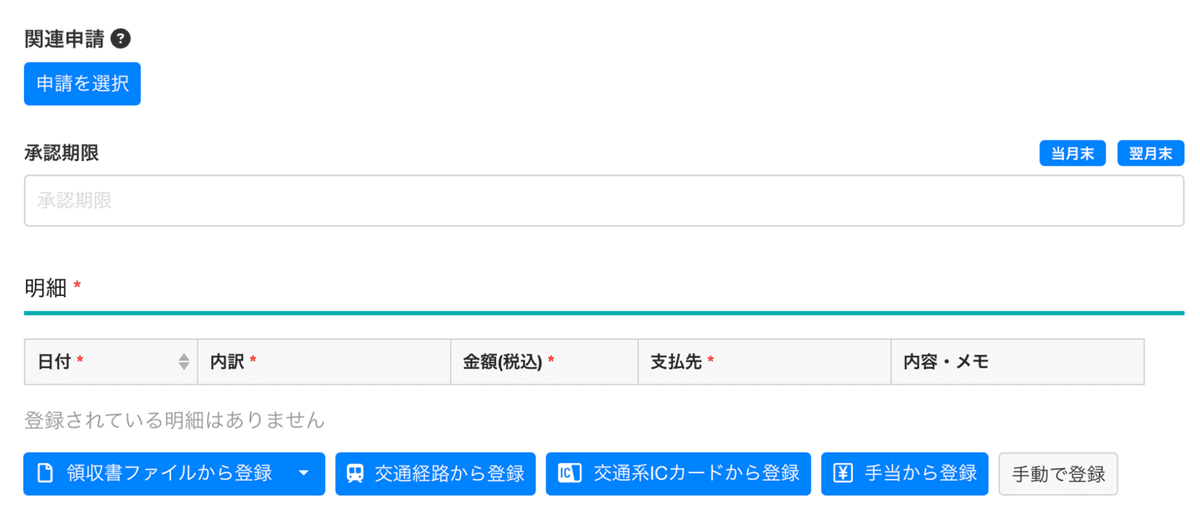
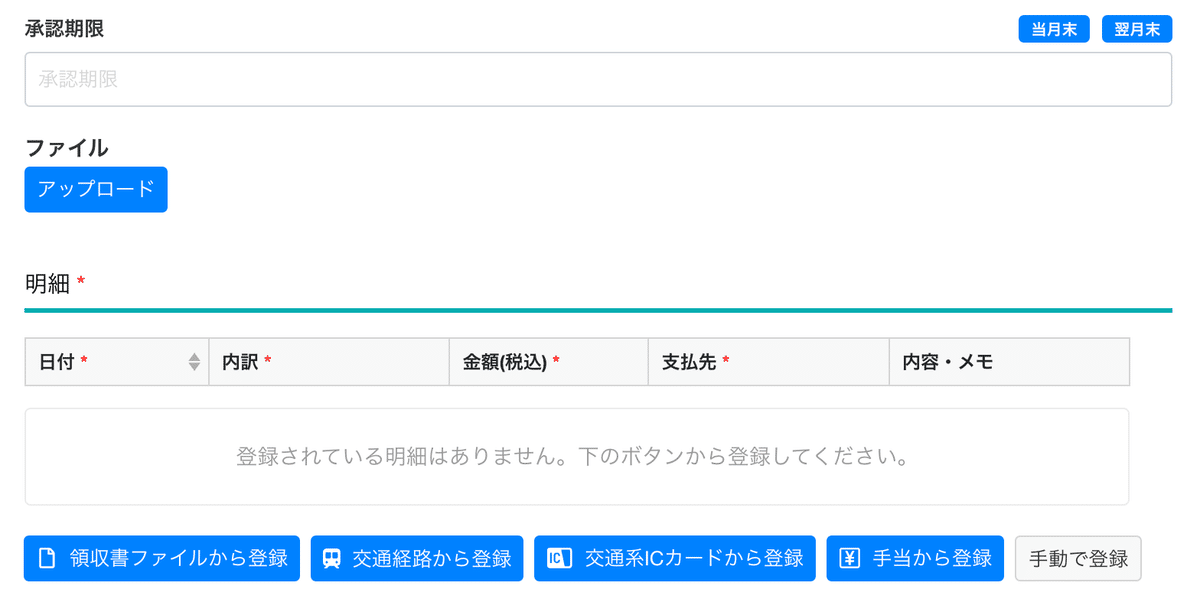
明細が必須であることがわかりずらいので、EmptyStateを拡大、入力エリアであることが示唆できるように
サポートから「明細が必須である」ことが気づきづらく素通りして申請してしまうという要望がありました。明細部分は他のフォームと違い、明細を登録しないと入力欄が出現しないため、見逃されているのでは?という予測を立て、EmptyStateを拡大して、入力エリアであることが示唆できるようにしました。(こちらは実装も私が担当しました)


最後に
2社目のプロダクトデザインとはいえ、会社の規模や扱うプロダクトによってどんな仕事をするのかはさまざまです。あまり他の会社のプロダクトデザイナーと交流する機会がないので、どうやって動いているのか聞いてみたいな〜(願望)現在はUIの仕事で開発チームと密に連携したり、資料作成などグラフィック関連の仕事にも幅広く関われて楽しいです🐈
この記事が参加している募集
この記事が気に入ったらサポートをしてみませんか?
