
【UIトレース初心者の方へ】デザインする前に知っておきたい情報をまとめてみました。(iOS編)
こんにちは、ミユキです!
私事ですが、つい最近DailyCocoda!を50個終わらせました😊
50日目!全部やりきった~🎉#令和 になる前に終わらせられた😌🌟#DailyCocoda #cocoda #UIDesign
— ミユキ@UIデザイン学び中 (@_oxo_1997_) April 30, 2019
Daily Cocoda! 50個全てのお題をクリアしました! https://t.co/4WGioXgrJ7 via @Cocoda_design
まったくUIデザインについてわかっていなかった状態から2か月間、だいぶ基本的なことは身についたかな~って感じます。思い返すと、ほんとに学びたての頃は「Wi-Fiのアイコンなども1から作らなければいけない」って思っていました。無知はコワイ😱
その後は色々ぐぐりまくって「アイコンは専用のサイトでダウンロードすればいいんだ」「iPhoneの画面はガイドラインに沿って作ればいいんだ」ということがわかってきましたが、当初はまったくわからず…。
なので、今回はそんな過去の私のような方のためになるnoteになれば本望だな、と思いながらカタカタしています。(Cocoda!やDailyUIを始めたばかりの人向けですね!)
内容としては「HIG(Human Interface Guidelines)」について、書いていこうと思います!
UIデザインをするにあたって知っておくべきルールなので、ここをおさえることがUIデザインをマスターする第一歩だと感じためです。
「どういうサイトで素材をもってくればいいの?」「デザインする過程を知りたい!」といった方は、しろさんやあゆみさんのnoteが大変参考になるので、こちらを参考にしてください😊
今回なぜこれをnoteで書こうと思ったのかというと、私自身がHIGを理解するのに苦労したからです…。英語で、量が半端なく多くて私は最初見たとき少し嫌になってしまいました(小声)
また、和訳でわかりやすく解説してくれる記事を見つけることもできず、苦手意識だけがたまってしばらく手を付けていませんでした。ほんとめんどくさがりだった…
そのため、基本的なことはザっと公式ページを見てもらった上で、私なりに「ここ最初から知っておくべきだったな~」と思ったことを抜粋してお届けします!間違っているところがありましたらご指摘いただきたいですお願いいたします🙇♀️
0.HIG(Human Interface Guidelines)とは?
この記事を読んでいる方はすでに知っているかと思いますが、iOS を構成する UI の基本指針が書かれているものになります。iPhoneの画面デザインは、このルールにのっとって作ります。
ちなみに、androidの画面デザインを作るときはMATERIAL DESIGNというものを参考にします。
わかりやすく説明されているこちらの記事も目を通しておくことをオススメします!
1.使用されるフォント
フォントにはシステムフォント(規定されたフォント)とカスタムフォント(オリジナルのフォント)があり、ゲームなど世界観を出すもの以外は基本的にシステムフォントを使います。
iOSのシステムフォントはSan Franciscoというものです。(リンクからダウンロードページに飛べます)
ファイルはMac OSに備わるdmg拡張子でダウンロードされるので、Windowsユーザーはこれをどうしたらよいかちんぷんかんぷんだと思います。私はこれをダウンロードする方法を調べるのにすごく時間がかかりました…
なので、下の方にWindowsユーザーに向けて解凍の方法を書いておきます!よかったら参考までに😊
ダウンロードしたら、フォントがおそらく3種類入っていると思います。
・SF Pro
- ・SF Pro Display
- ・SF Pro Text
・SF Compact
- ・SF Compact Display
- ・SF Compact Text
・SF Compact Rounded
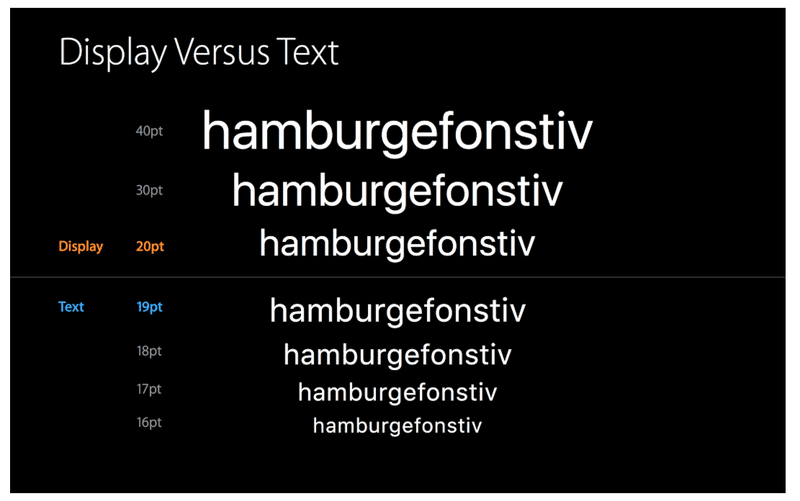
文字間の間隔を適切に調整するためにフォントを使い分けるらしいです。
テキストが19ポイント以下の場合はSF Pro Textを、テキストが20ポイント以上の場合はSF Pro Displayを使います。

ちなみに、SF CompactとSF Compact RoundedはApple Watch のシステムフォントになります。
2.UIの名前
タブバーとかプログレスバーとかツールバーとか頭ごちゃごちゃになる…🌀ってずっと思っていました。
途中まで地道にまとめていたのですが、スゴイわかりやすい記事を見つけたのでこちらを参考にしてください!(笑)
3.バーやアイコンなどのサイズ
画面デザインを作るにあたり、ナビゲーションバーやタブバーがどれくらいの大きさなのかわからなかった覚えがあります。調べてもどこにも書いてないし、みんなどこで情報を得ているんだ…?って😢
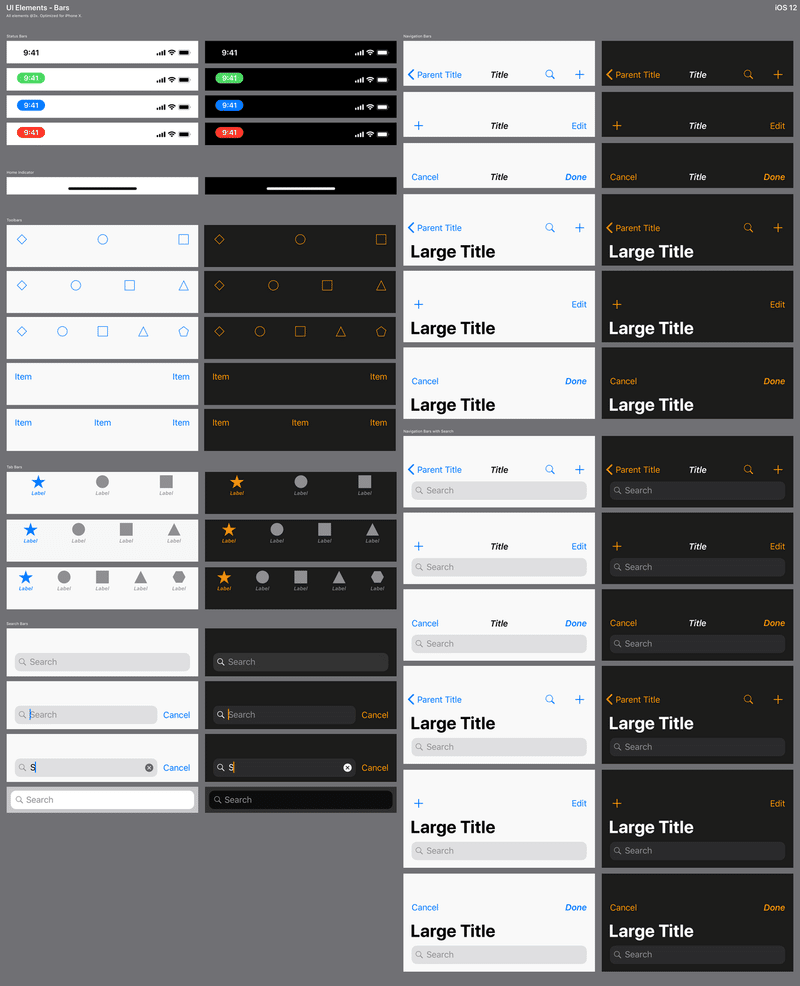
答えとしてはAppleが提供しているデザインテンプレートをダウンロードして、そこにあるサイズを参考にすればよいです!

こんな感じでたくさんのパターンの基本テンプレートがGETできます!
注意したいのは、このテンプレートのサイズは3倍になっているということです。例えば左上のバーの大きさを測ってみると「1125×132」になっています。(本当は375×44)
※PSDでダウンロードした場合の情報になるため、SketchとかXDだとどうなのかはわかりません…すみません😥
こんなものがダウンロードファイルに入っています☟
ダウンロードファイルの詳細
Design Templates > ipadPro、iPhoneX、iMessageApp、SiriShortcutsのテンプレート
Guides > セーフエリア(※1)&マージンと文字サイズのテンプレート
Production Templates > アイコンのテンプレート
UI Elements > ipadPro・iPhoneXのバー・コントロール・キーボードなどのパーツのテンプレート
※1 セーフエリアとは、簡単にいうと「文字やボタンが置けるエリア」のことです。緑の部分。
両端の水色の部分はマージンと呼ばれ、文字などはこのエリアより内側に配置します。既存アプリのデザインも、両端が少し空いていると思います…!
参考までに、大体のサイズを測ったものがコチラ(iPhoneXの場合です)☟
ステータスバー 375×44
ナビゲーションバー 375×82
ナビゲーションバー(大) 375×140
タブバー 375×83
ホームインディケーター 375×34
まとめ
①フォント②名前③サイズ にわけてまとめてみました!少しでも「役に立った!」と思ってもらえれば光栄です。
逆に「この部分も追加したほうが良いかも」「ここの意味合い違うんじゃない?」という箇所がありましたら教えてくださると嬉しいです~!次はマテリアルデザインのまとめも出してみよっかな😶
※【Windowsユーザー向け】San Franciscoフォントのダウンロード方法
あくまで自分が成功した方法を説明するだけなので、セキュリティ面などに関することは自己責任になりますのでご了承ください🙇♀️
ーーーーーーーーーーーーーーーーーーーーーーー
①リンクからフォントをダウンロードする。
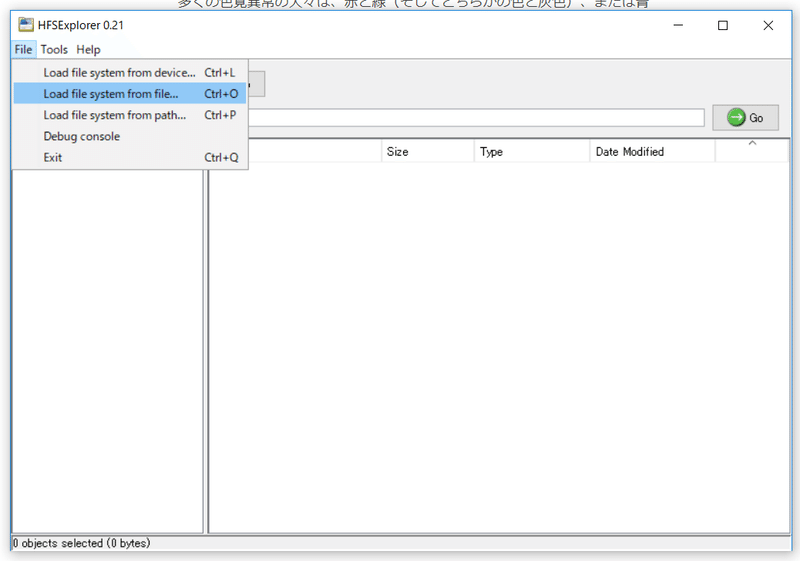
②「HFSExplorer」をインストールする。
質問項目の部分はそのまま進めてOKです。
おそらくこのサイトを見ながらやったと思います!(なんか上手くいかなくて最終的に自己流になりましたが、HFSExplorerのインストールを「Finish」がでるまで終わらせるのと、Javaのインストールをやったら多分できると思います😶)
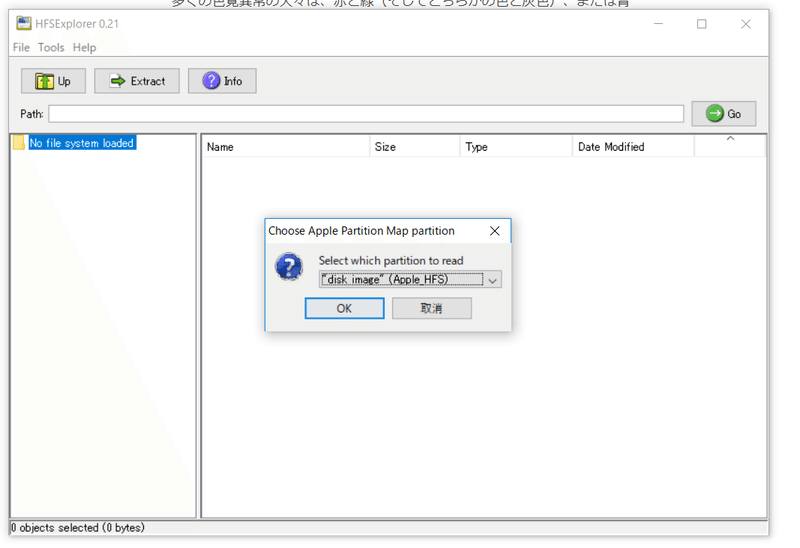
③「File」>「Load file system from file…」>ダウンロードファイルを選択

④「Select which partition to read」を「disk image (Apple HFS)」でOKを選択

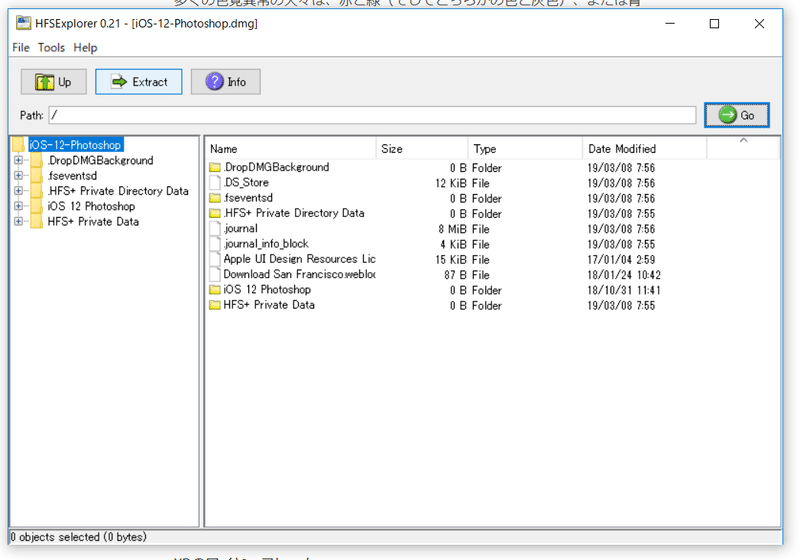
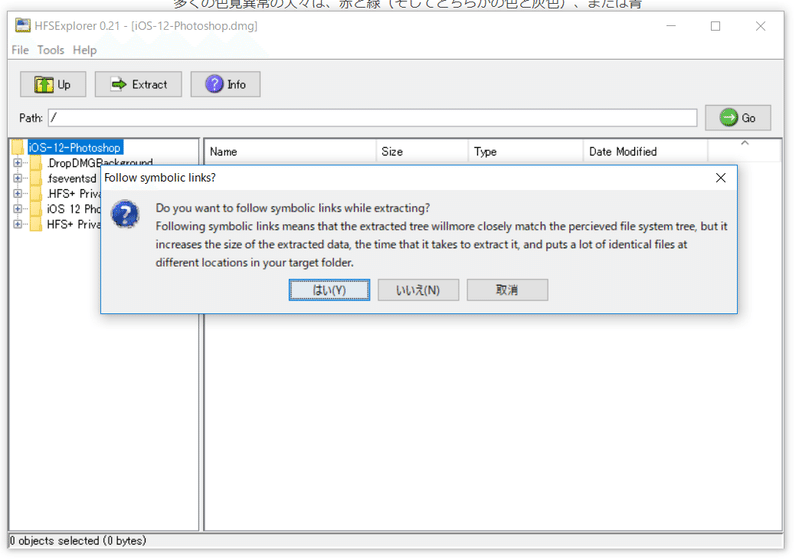
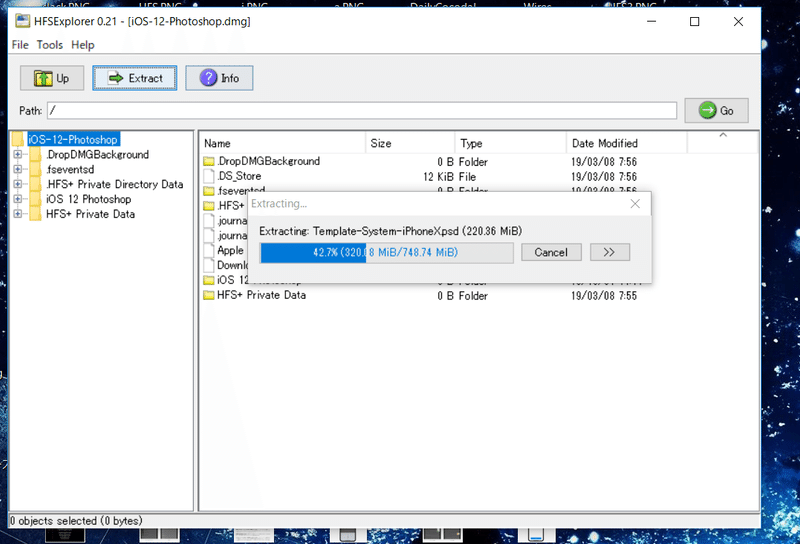
⑤ファイルが開けるようになるので「Extract」を選択

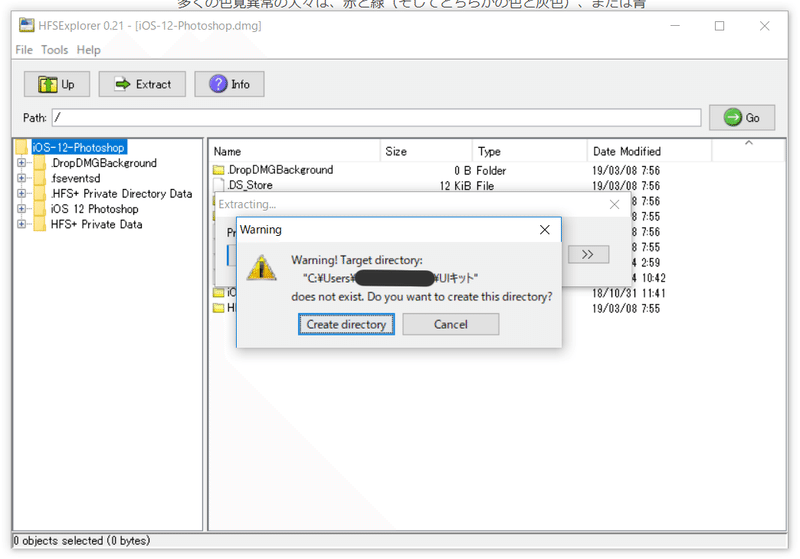
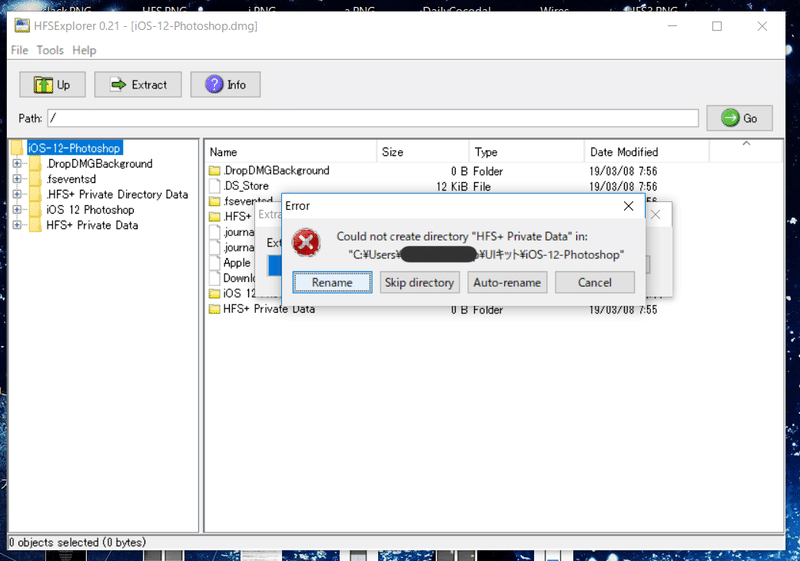
⑥新しくディレクトリを作る(Create directory)
途中エラーが出てしまいましたが、RenameしたのとSkip directoryを押したらダウンロードできました。(適当でごめんなさい…)
デスクトップにファイルが作られていたら成功だと思います!




最後まで読んでくださりありがとうございました😊
よかったらフォローしてください🌟
この記事が気に入ったらサポートをしてみませんか?
