
【iPhoneショートカット】画像付きメニューの作り方
「Icon Themer」なんかで使われているvCard3.0を利用した画像付きのメニューの作り方です。

ショートカットの追加
画像付きメニューに必要なvCard形式のテキストを用意するためのショートカットです。

タイトルを入力し、カメラロールからメニューに表示したい画像を選択すると、vCard形式のテキストに整えられてクリップボードにコピーされます。

フローの最後に「ショートカットを開く」を置き、画像付きメニューを使いたいショートカットが開くようにしておくと時短になります。
作成方法
基本的な方法はこちらが参考になります。
ここでは「変数を設定」アクションを使う方法を紹介します。
1.「テキスト」アクションを追加し、先程のショートカットを使ってクリップボードにコピーしたvCard形式のテキストをペーストします

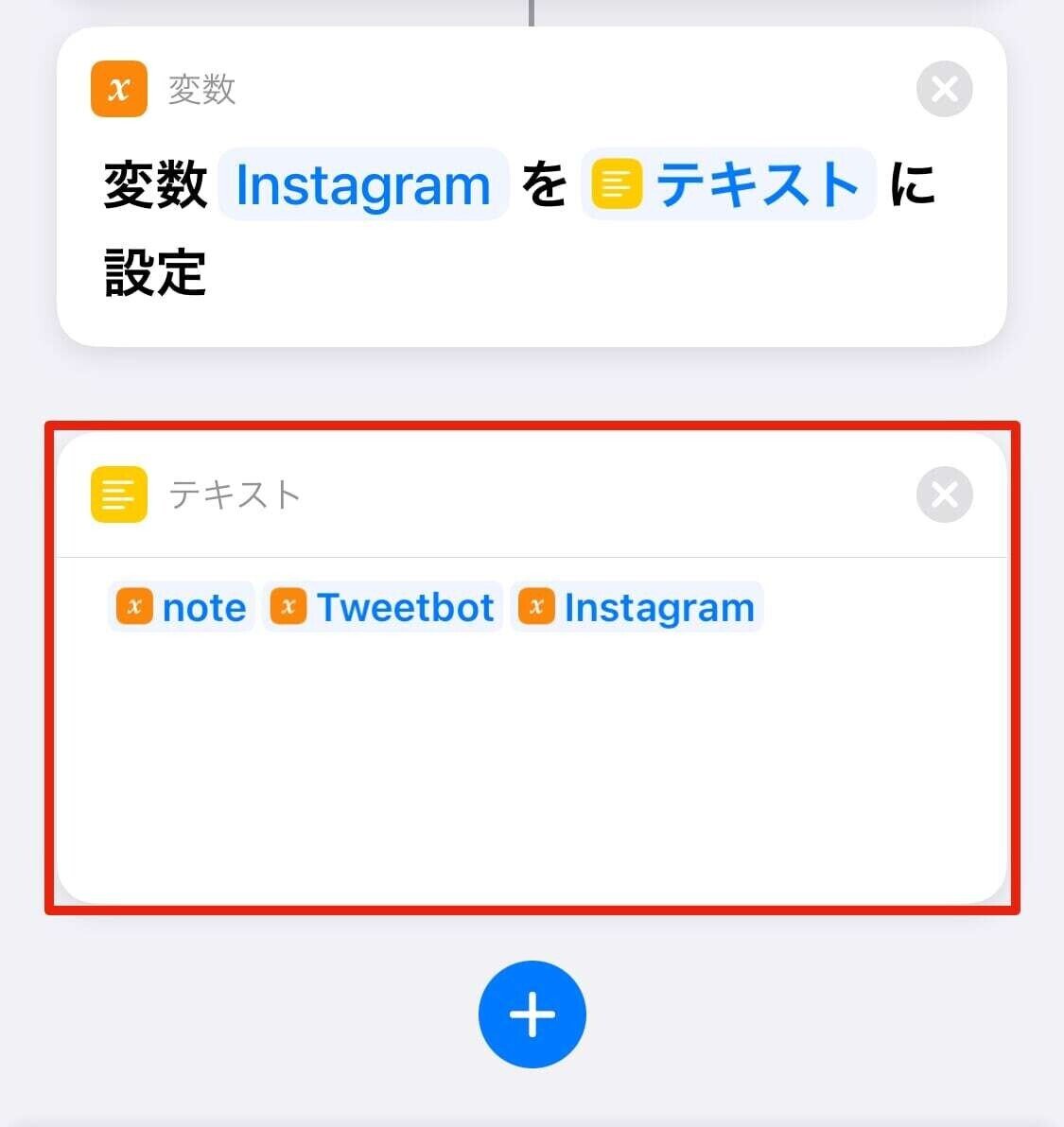
2.「変数を設定」アクションを追加し、テキストに変数を設定します。

3.1と2をメニューの項目の数だけ繰り返します

4.「テキスト」アクションを追加し、先程設定した変数をメニューに表示させたい順番で入力します

5.「名前を設定」アクションを追加し、直前の「テキスト」の名前を「〜.vcf」に設定します

6.最後に「リストから選択」アクションを追加し、「名称変更された項目」の種類をテキストから連絡先に変更します


ショートカットを起動し、このように表示されれば成功です。
アクションの分岐のさせ方
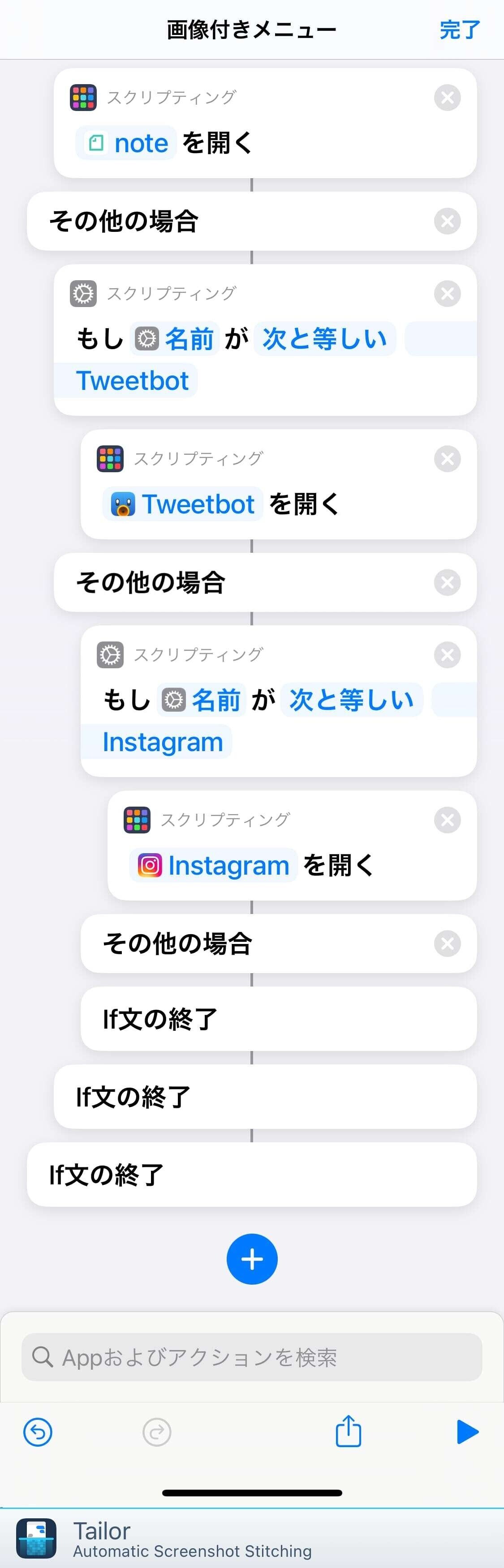
画像付きメニューで選択した項目によってアクションを分岐させるには「if文」を使います。
まず「if文」アクションを追加し、「選択した項目」を「名前」に変更します。

そして条件を以下のように設定し、その下に実行したいアクションを追加します。

これをメニューの項目の数だけ以下のように繰り返します。「その他の場合」の下に「if文」アクションを置くのがポイントです。余った「その他の場合」は削除してもそのままでも問題ありません。

まとめ
アクションが多い分、若干メニューの表示にもたつきますが、画像付きメニューには「メニューから選択」アクションと比べ、視認性に優れているというメリットがあります。
私はこちらの記事で紹介しているショートカットを画像付きメニューに置き換えて使っています。書いといてあれですが正直手間が多くて面倒なのでそれぐらいにしか使っていません。
お読みいただきありがとうございました。
それでは良い一日をお過ごしください。
この記事が気に入ったらサポートをしてみませんか?
