
従来のGoogle Analytics平均ページ滞在時間はLP分析に意味を成さない理由
おはようございます。デザイナーの"YO"です。
現在、友人と一緒にQiita(キイタ)のアドベントカレンダー 2020にエントリーしています。僕以外のメンバーはエンジニアなので、DockerやFlutter、AWSなんかの話を中心に執筆しておりますので、ご興味ある方はぜひ以下のリンクからカレンダーを覗いてみてくださいね。
本日は12月9日、9日目の記事も僕が担当させていただきます。

【執筆者】
Twitter:@YoinDesign
- 2018 WEBエンジニア
2019 - グラフィックデザイナー
2020.5 活かすグラフィックデザインWEBマガジン『NineCe』を開始
2020.10 -『NineCe』が合同会社Millkamoの公式運営メディアに。
今回は、「従来のGoogle Analytics平均ページ滞在時間はLP分析に意味を成さない理由」というテーマについて書いていこうと思います。
平均ページ滞在時間のこと
ここで述べる「平均ページ滞在時間」は、従来のGoogle Analytics(現在はGA4となっているので対象外)で取得できる数値の1つのことです。先日GA4がリリースされ、現在はページ単位の指標からエンゲージメント単位の指標に変更があったため、最近GAを導入された場合は表示されませんが、以前のバージョンをお使いの方はまだ多いと思うので、今一度見返していただけますと幸いです。

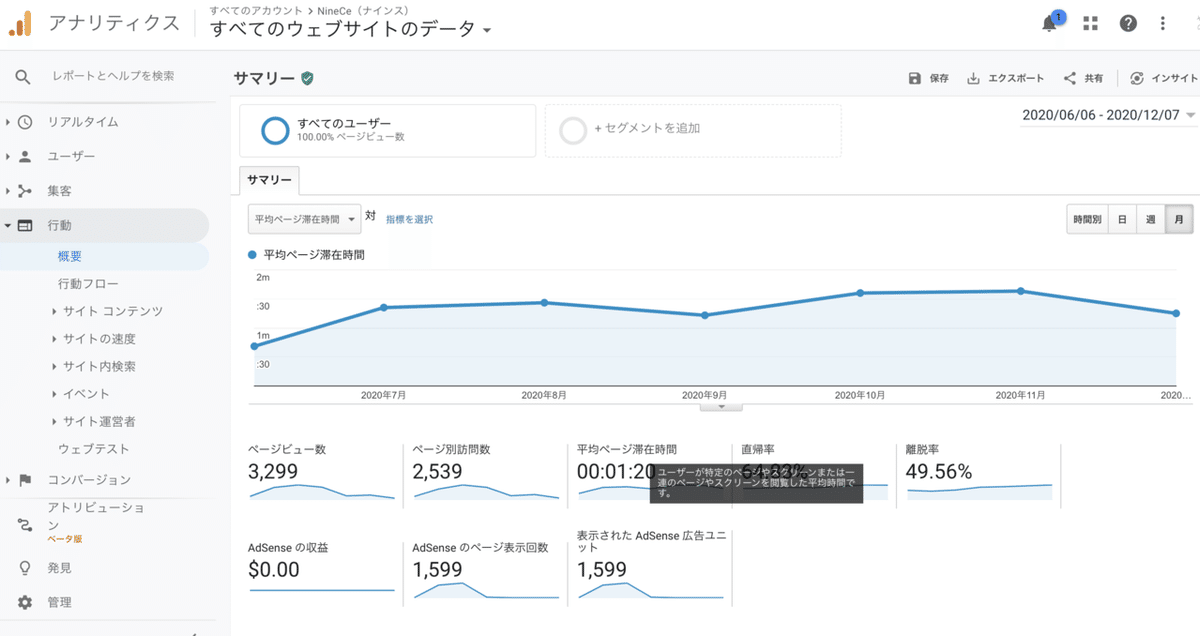
Google Analyticsを利用したことがある方は、メニューの集客を開くと表示されている数値なので、見覚えがある方もいるかもしれません。
この数値は、名前の通りGoogle Analyticsを導入しているWebサイトのページ滞在時間の平均を現した数値になっています。つまりサイトのページにユーザーがどれくらい滞在していたかというものなので、サイトの熟読度を大まかに表す数値と言っても良いかもしれません。
平均ページ滞在時間の算出方法について
平均ページ滞在時間は、セッションの継続時間とページ遷移によって算出されています。セッションとは、ユーザーがサイトに訪れてから離脱するまでの一連の流れのことだと思っていただければ良いかと思います。
肝心のGoogle Analyticsの平均ページ滞在時間の算出は、各ページの閲覧開始時刻と次のページの閲覧開始時間の差分で算出されており、例えば以下のような場合ではこのような計算によって導かれます。
ページ:トップページAと下層ページB、Cがあった場合
閲覧開始時刻:トップページA:00:05 → 下層ページB:00:10 → 下層ページC:00:19 → Cから離脱:00:25
【平均ページ滞在時間】
{(下層ページB - トップページA)+(下層ページC - 下層ページB)}/2
=(00:10 - 00:05)+(00:19 - 00:10)}/2
= 7分
勘の鋭い方はすでにお分かりかもしれませんが、ページ滞在時間はページ遷移の瞬間に計測されるので、最後離脱したページCの滞在時間は当然計測不能となります。
上記のケースでは、サイト全体の滞在時間は00:05〜00:25で20分間、3ページ閲覧しているので、正確な平均滞在時間は20/3で約6.7分なのですが、Google Analyticsではこの数値は計測できないということになります。もちろんページCを除いたページには、平均を適応可能なので参考値にはなるのですが、その側面を知らずに値だけをみて判断すると、少なからず誤差が生まれてしまうことになります。
LP(ランディングページ)の場合
では、最近コーポレートサイトなどでも見かけるようになった縦長ペラのサイトではどうでしょうか?
ページ:トップのランディングページAのみ
閲覧開始時刻:トップページA:00:05 → Aから離脱:00:25
【平均ページ滞在時間】
0分/計測不能
こうなります。遷移した先が外部サイトだった場合、開始時刻が記録されないため、ペラのサイトの場合は平均ページ滞在時間は計測不能になり、数値上は0というわけです。
商品を売るようなLPの場合は、トップのランディングページと申込フォームがあることもありますが、その場合は申込フォームに滞在した時間は計測できないため、具体的にどの段階でユーザーが離脱しているのかをきちんと把握しておかなければ、サイトの分析と改善ができないということに陥ってしまいます。
LPでの滞在時間計測について
ここまでの話で、タイトルの回収はできたと思いますが、上に述べたように、LPのようなサイトの場合、従来のGoogle Analytics平均ページ滞在時間という数値がいかに曖昧な数値を叩き出す可能性を含んでいるかがわかります。
では、LPサイトの場合はどのような方法を使うのが良いのでしょう。
1つの解決方法として、Google Tag Managerを使うというものがあります。
Google Tag Manager(タグマネ/GTM)では、サイトと連携することで様々なスクリプトを埋め込むことができ、ボタンの押された時刻やスクロールなどの細かいパーツごとの数値も取得することができるようになっているので、平均ページ滞在時間をより正確に把握することももちろん可能になっています。タグの埋め込みについては、この記事では割愛しますが、LP改善などを行っている会社などでは、このGoogle Analyticsと合わせてGTMを利用するのがスタンダードなのだそうです。
新しいGoogle Analytics 4(GA4)では改善傾向にある
ここまで書いておいてあれですが、新しくリリースされたGoogle Analytics 4(GA4)では、ページ単位の分析から、エンゲージメント単位での分析ができるように大幅な変更が加えられたことで、この平均ページ滞在時間という概念が平均エンゲージメント時間というものに置き換わり、従来は計測されていなかった分の値が取得できるようになりました。
これをきっかけにして、Google Tag Managerの使い所も見直されているところかもしれませんが、従来と最新の違いを正しく理解していること自体が今はまだ価値あることなので、皆さんの何かの参考になれば嬉しいなと思います。
今回も長文になりましたが、読んでいただけた方、ありがとうございました。次回ボクのアドベントカレンダーは少し空いて12/17(木)です。楽しみにしておいていただけると幸いです。
【運営会社】 合同会社meno
:https://www.meno-inc.com/
この記事が気に入ったらサポートをしてみませんか?
