
Figmaを使ったリモートワークショップの可能性
昨年末に書いた「できる!リモートワークでのUXデザイン」という記事に引き続き、今回はUXデザイン界隈の実践者に向けて、主にスマートルアーとGoodpatch Anywhereでの業務で見つけた「Figmaを使ったリモートワークショップの可能性」について語ってみます。
※この記事に書かれている「ワークショップ」は、基本的に「UXデザインの現場におけるワークショップ」に限ったものです。
ワークショップって何?
ワークショップといえば「モノづくり会」や「体験型講習会」が一般的です。新人研修や外部セミナーでの意見交換会を想像される方もいるかもしれません。
一般的な学習は、答えが定まっていたり学ぶべき事柄が明確に決まっています。一方でワークショップは定まっていない答えを自ら探す活動です。授業のように、決まった内容、決まった答えを受動的に学ぶのではなく、ワークを通じて「気づき」や「発見」を得ることを促すための学びのスタイルがワークショップです。
言い換えると、ワークショップは体験や気付きを促すための総合的な学習のプログラムを通した体験の一連とも言えます (ただ、ワークショップには学びとして定まった形が無いため、ワークショップとは何なのかを明確に言うことは難しい面もあります)。
ワークショップのスタイルは様々ありますが、どんなワークショップにも共通しているのは、個人ではなく複数人が参加している点です。ワークショップでは、個人では見ることのできない視点や文脈を、グループワークを通じて獲得し、普段では難しい学びを得ることができます。
ワークショップのプログラムは学びを促すため、参加者の能力や気付きを最大化させることを目指します。学びを促す手段として、例えば以下のような工夫をワークに組み込みます (一例です)。
・視点や問いを参加者が自然に気づくようなきっかけを用意する
・非日常性を演出して「普段」の思考からの脱却を図る
・参加者のヒエラルキーをフラットにした環境を作って安心して全力を出せるようにする
・内省と発表を交互に繰り返すようなサイクルをワークに組み込む
・思考が自然にビルド&スクラッチされるようなプロセスにする
UXデザインの現場でワークショップが活用されるのはなぜ?

一体いつからUXデザインの現場でワークショップが活用されるようになったのでしょう…その歴史を探ることはできませんでしたが、近年ではデザインスプリントに代表されるように、UXデザインとワークショップが密接な関係を築いていることは皆様ご存知のとおりです。
もちろんUXデザインの現場にいる私も、ワークショップが様々な点で便利なツールであることを体感してきました。どんなところが便利なのか、4点ピックアップしてみます。
1. 学習の観点
・(なんとなく仕事するよりも)プロジェクトの学習量を増やせる
・チームメンバーの知恵と経験を効果的に活用できる
2. チームビルディングの観点
・ワークを通じて気持ちを一つにできる (仲良し小好しという意味ではなく、熱量を共有したりモチベーションの足並みを揃えるという意味)
・プロジェクトの方向性をチームメンバーに腹落ちさせやすい
3. アイディエーションの観点
・思考プロセスをプログラムすることにより煮詰まることが減る
・文脈の破壊により普段出せないアイデアを出せる
4. 効率の観点
・必ずアウトプットが出せるので次の作業に進みやすい
・長く会議をダラダラやるより、すばやくアウトプットが出せる
UXデザインの現場においては、ワークショップは特別なイベントではなく単なるデザインプロセスの一部です。当然ですがワークショップを行うこと自体が目的ではなく、あくまでデザインプロセスにおけるアクティビティとして目的に合致したり、効果的な場合に「手段」としてワークショップを活用します。また、デザインプロセスの一部である以上、ワークショップにアウトプットが一切無く、ワークの結果が次のアクションにつながらなければ失敗です。
補足: 会議との違い
会議とワークショップでは結論に至るまでのプロセスが異なります。会議は話し合い中心で、ワークショップは活動中心です。会議は議論を戦わせることで結論を合意し、ワークショップはチームとして学習することで結論にたどり着きます。
また、ワークショップでは「決定」の意味が、会議に比べて緩やかで柔らかい存在です。「学び」を通して「次のアクションがわかる」ことで「アクションできる」という流れを自然に作られた結論は、ステークホルダーによる決断とは違い、チームとして導いた結論という空気が醸成されます。また、参加者の腹落ちが醸成されやすいので「決定」というプロセスを強く踏まずとも次のステップへ進みやすくなります。(組織として責任を誰が持つかという話は別にあるので、決定が不要という意味ではありません)
Figmaを使ったリモートでのワークショップ

…前段を長々書きましたが、ここからが本題😇
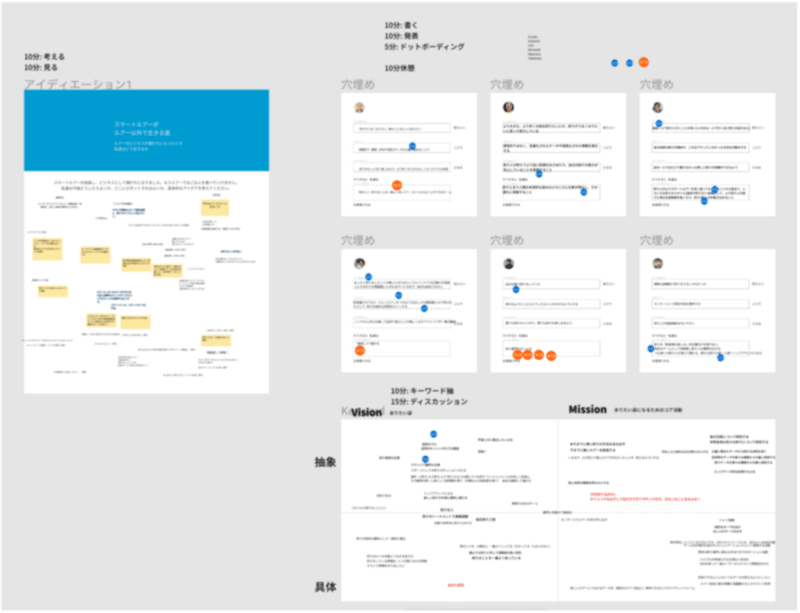
こちらはスマートルアーでビジョンを見直すために行ったワークショップの一部。こんな感じで、私は昨年10月から、ショートワークも含めるとリモートでのワークショップを何度もチャレンジしました。
そんな中で見つけたFigmaを使ったリモートでのワークショップの可能性について、ここから長々とご紹介していきます。
ワークショップでFigmaを使う理由
Figmaを使ったチームでのリモートワークそのものの紹介は前回の記事をご覧ください。まずはワークショップのツールとしてFigmaを使うメリットをざーっとご紹介。
1. 同時作業性が高い
Figmaを使う最大の利点がこれです。全員で同じ場所を見て、同じ場所で作業をしやすいのがUIデザインツールとしてのFigmaの特徴なのですが、これらの特徴がワークショップにおいて高い効果を発揮します。
たとえば、以下のようなワークショップあるある問題。
👹ワークショップあるある👹
- 模造紙のはしっこにある付箋見えない
- 成果発表での席移動でめっちゃ時間使う
- 机が狭くて付箋を書きにくい(むしろ立って書いている)
- 遠くに付箋を貼ろうとしても手が届かない
- 付箋を貼りに壁に集合→人大杉で付箋貼るどころじゃない
- 欲しい色のペン/付箋が遠い
- まわりの人がどんな感じの成果を出しているか見えなくて不安
このようなワークショップあるある問題はFigmaでラクラク解決できます。事例に挙げたようなドットボーティングをリアルワークで行うと、人が同じ場所にわちゃわちゃ集まって順番にシールを貼ることになり、結構な時間を食いますし、ワークショップでいい感じに進んだ流れが「もっさり」することにつながります。
一方、ワークのフィールドとしてFigmaを使うことで、参加者は広いスペースで、全員で同じ場所を、同じように見ることができます。模造紙のはしっこは見えるし、席移動も不要。付箋に書きこむスペースは十分にあり、もちろんフィールドのどこまでも手が届きます。人混みをぬって付箋を貼る必要はありません。ワークの負担を減らし、成果を出すことに集中できるのです。
同時作業にとって大切なことがもう一つあります。それは、同時編集の反映スピードがFigmaはめちゃくちゃ早い点。これはワークショップをする上ですごく重要。
私は過去にGoogleスライドの同時編集機能を使ったオンラインワークショップにチャレンジしたことがあります。「Googleスライドなんて使えない」とまでは言いませんが、Googleスライドは他のメンバーの編集結果反映スピードが遅く、ワークショップに使うには厳しい印象を持ちました。
Figmaのスピードを知るとGoogleスライドには戻れません…同時編集がリアルタイムであることはすごく大事。
2. 物量に制限が無い
ワークショップは必ず空間と道具が必要です。壁、机、ペンや付箋などの制約はワークのプログラムに大きく影響します。これらの物理的制約は、Figmaというデジタル空間を使うことで一部ですが取り除くことができます。
例えば模造紙や付箋は何枚でも増やせますし、大きさを自由にカスタマイズできます。ペンのインクはなくなりませんし、付箋やシールはワークのスタイルに合わせたて作ることができます。道具だけではなく、壁や机にあたる作業エリアも広く確保できます。
このようにFigmaにより物量の制限を取り除くことで、より自由なファシリテートができる場合があります。あるワークでは、作業の連続性を高めるために巻物のように縦に長い作業エリアをFigma上に用意しました。リアルで縦長…という環境を作るのは至難の業で、これはFigmaだからこそ用意できたワーク環境だと言えます。
3. カーソルが見える
ファシリテーターは参加者が何を気にしているか、どこで思考が止まっていそうかなどを観察しながら、ワーク中にリアルタイムでプログラム微修正します。参加者の様子を観察するためにファシリテーターは会場をウロウロ歩きまわります。
じゃあFigmaではどうするかというと、参加者のカーソルを見みることでこれを解決します。会場をウロウロ歩いて観察するのと同じように、参加者のカーソルを追うことで参加者のアウトプット、進捗、迷い、気にかけていそうなポイントを察することができます。
もちろんカーソルだけですべてを察するのは難しいので、ビデオチャットツールで参加者の表情を見ることも必要です。ワークショップにおいてFigmaとビデオチャットツールは併用必須です。
4. 簡単に使える、簡単に導入できる

FigmaはSketchのようなUIをデザインするツールであると説明すると難しそうな印象を与えてしまいますが、パワポだよと説明すると大抵の方がすぐに使ってくれます。もちろん参加者のリテラシーに応じて、テキストのみのワークにしたり、画像をコピペするだけのワーク (↑の画像) にしたりなど、作業の敷居を下げるようなファシリテートは必要になりますが、それはリアルも同じこと。Figmaだから難しいということは無いかなと思います。
Figmaは導入も簡単です。WebベースでWindowsでもMacでも使えるFigmaは、ワークスペースのURLをシェアするだけで作業を開始できます。
====
ここまで、Figmaにはワークショップの環境として様々なメリットがあること、UXデザインの現場でよく行われるワークショップはFigmaで可能なものが多いことを紹介しました。
Figmaではできないワークもありますが、文章や絵でアウトプットをするタイプのワークならFigmaで十分可能ですし、レゴのようにパーツを組み立てて表現してもらうようなワークも工夫次第では可能です。
UXデザインの現場における「ワークショップ環境としてのFigma」は、現場で有効活用できるレベルにあると断言したいです。
Figmaのデメリット
もちろんデメリットもあります。アクティングアウトやロールプレイに代表される「体」を使ったワークはできません。文字やビジュアルを用いた「頭」を使うワークに限定されてしまいます。
また、「おやつ」「音楽」「おしゃれ部屋」のような、非日常を物理空間で演出することも難しいです。
ワークショップで非日常を演出する大きな目的は「既存文脈の破壊」です。ファシリテーションにより、いつものメンバー、いつもと同じやり方、いつもと同じ会社の文化や制約など「あたりまえ」や「常識」を崩すこと目指します。特にアイディエーションを目的としたワークショップでは重要なファシリテーションになりますが、これを実現したい場合はFigmaは不向きです。
とはいえ、日常のデザインプロセスにおけるワークショップではFigma上に用意する画像やファシリテーターの衣装でテーマを決めて空間演出をするなど、多少は工夫する余地があります。また、日常のデザインプロセスにおけるショートワークで環境演出での非日常性が必要なシチュエーションはそんなに無いかなとも思います。
また、既存文脈の破壊を目的とするならば、非日常性よりもユーザーをプロジェクトに巻き込むのがUXデザインとしては本筋です。ワークショップ以外にもたくさんの手段があります。
オフラインでもFigma
ある日、Figmaでオンラインワークショップを定常的に行っていたチームでリアルで打ち合わせをする機会がありました。顔を合わせての打ち合わせ…のはずが、結局、チームメンバー全員がPCを見ながらFigmaを触ってワークしていました。そもそもオンラインでワークするツールとしてFigmaが優秀ということの現れかなと思います。
Figmaを使ったワークショップのファシリテートを体験してしまった私は、 (私のファシリテーションの問題が大きいのですが) リアルな現場でのワークショップで「👹ワークショップあるある👹」にぶちあたるたび「Figmaでのワークなら全員同時に作業できるのになあ」「Figmaならもっと場所を広げられるのになあ」と、ついFigmaが恋しくなってしまいました 。
※恋しくなるレベルでFigmaに染まったのは危険な状態だなとも思ってます…ツールに染まりきるのはあんまりよくない。
ワークの成果がFigmaに集約される

みなさん、ワークの結果をまとめた模造紙ってどうしてますか?大抵写真を撮って、どこかの共有フォルダに置いて、参加メンバーに共有するという流れが一般的かなと思います。この、共有に至る一連の作業は結構めんどいですし、模造紙の写真って見るのが大変です。というか見られてないんじゃないかなって場合も多々あります。
一方で、Figmaを使ったワークによる成果はそのままFigmaに蓄積し続けることができます。
デザインワークをFigmaで完結していれば、デザインのためのすべての情報を、報告や共有の準備や作業を必要とせず、常に同じ場所にストックできます。ペルソナやカスタマージャーニーなどコンセプトが常に隣にあるような、ひとつひとつの作業をシームレスにつなげ、かつ活用しやすい環境を作ることができます。いわゆる「ウォールーム」をオンライン上に作ることができるのです。
※カンバンやバーンダウンチャートをオフィスの壁に貼ったり朝会で毎朝確認するスタイルで日々仕事をしている方々には、Figmaに情報が集約されるメリットを想像しやすいかなと思います。あれと同じです。
それって重要なの?
・Google Driveでフォルダが整理されていれば大きな問題は無いのでは?
・Confulenceに情報が書かれていれば大きな問題は無いのでは?
こう思う方も多々いらっしゃると思います。確かに普段のやり方で大きな問題はありません。密にコミュニケーションをとり、情報共有をしっかり行うことができれば十分な成果につながります。
ただ、ここまでで挙げたワークのように「共有作業をせず情報共有できる」「作業をするたびに情報が目に入る」という、ほんのちょっとした情報共有のスピードアップが、チーム内にプロダクトのコンセプトを浸透させ、プロジェクトの意思を統一し、ひいてはプロダクトのクオリティに影響していきます。
Figma以外のツールを使うなら…
一部前述しましたが、これまで例に挙げたワークはGoogleスライドやスプレッドシートでも可能ではあります。可能ではありますが、やりにくいです。主な理由は以下のとおり。
・同時編集の反映が遅い
・フィールドが狭い
・図の描画に自由度が無い
Figmaはこれらの課題を解決してくれます。
一方で、黙々と文章を書くタイプのワークならGoogleスライドやスプレッドシートでも問題なく可能です。
例えば、アジャイルやスクラムでスプリントの終わりに行う「KPT法」によるリフレクション。これは「書く」という作業が中心なので、Googleスライドやスプレッドシートで問題なくワークができます。
スマートルアーではNotionでストック情報を管理している流れで、Notion上を使ってKPTをやっています。Notionも同時編集が可能なのでKPTぐらいのワークなら十分に耐えられます。
余談ですが、Notionは画像をさくっとアップできるので、スプリントの成果がKPTと合わせて簡単にまとまるのも良いです。
ワークフィールドを同時編集可能なサービスは様々ありますが、Figmaに比べて自由度低いのでワークショップに適したものにはまだ出会えていません。もし良さげなツールがあったら教えてほしいです!
リアルの現場を遠隔でファシリテートするのは厳しい
・私がリモートでファシリテート
・参加者はリアルで集まる
・私と参加者はビデオチャットで接続1
というスタイルのワークショップも何度か実施したことがあります。いずれも参加者の満足は高く、次につながるアウトプットも出すことができました。まあ失敗はしなかったかなあ…という印象です。
でもでも、遠隔でのファシリテートはできないことが多すぎて、本当はこうすべきだったのに!という課題がたくさん発生しました (あたりまえだよねという声が聞こえてくる…)。リアルのワークショップであれば、きっともうちょっと良い成果が出せたはずです
たとえば、ビデオチャットだと模造紙や付箋に書かれている内容が読めません。そうすると、ワーク中の様子に応じた軌道修正ができません。何よりこれが痛かったです。
もうひとつ、ワークショップの場づくりもできません。机や椅子の配置、模造紙やペンを置く場所、人の配置、といったワークショップの基本的なセッティングは遠隔だとどうにもならず、参加者任せになってしまいます。
ざっくり言うと、遠隔のファシリテートでは「空気としての場」「物理的な場」という2つの場のコントロールができないのです。
それに対し、Figmaは場をワークシート上で事前に演出できますし、当然アウトプットされた文字が読めます。参加者のカーソルを追うこともできます。空気面でも物理面でも場のコントロールが可能となります。
まとめ
UXデザインにおけるワークショップの環境としてFigmaは有効でした。
Figmaはツールではなくプロジェクトにおける場であり環境です。Figma上にワークショップの場とツールを用意することで、ファシリテーターは参加者がワークする環境を十分に整えることができます。
また、Figmaの有効性はリアルな現場でのワークショップに勝る面もありました。同時編集性の高さ、物量の制限が無いことで、リアルの制約をクリアしたワークショップを行うことができます。
一方でFigmaでは非日常性の演出が難しいこともあり、アイディエーションのワークショップには何らかの工夫が必要です。ただ、UXデザインの現場で今現在日常的に行われているショートワークなら何の問題もなく可能です。
オンラインワークショップはまだ目指せる高みがありそうです。今後も、より良い「オンラインでのワークショップ」ができるよう、技を探っていきます。目指せオンラインワークファシリテーター🚩
📺最後に宣伝📺
オンラインでのデザインワークに興味のある方、ちょっと試してみたいなーという方は@5kaichiにDMくださいませ。むしろリモートでがっつりデザインワークしたいんだぜ!という方は、既にいくつものリモートデザインワークを経験しているフルリモートデザインチーム「Goodpatch Anywhere」にチェキください📩 お仕事・仲間共に大募集中です!(特に体験設計バリバリやりたいぜ派のUXデザイナーのご応募をお待ちしております)
この記事が気に入ったらサポートをしてみませんか?
