
wena3で仮想通貨の価格を表示させてみる(最後まで読めます)
1.背景
1.1. wena3を買った
wena3という、時計のバンド側をスマートデバイスに置き換え普段使用している時計をスマートウォッチにできる素晴らしい電子機器がある。(今更知って)買ったばかりである。
wena3を購入してから各機能確認やらをしていると、RiiiverというIoTプラットフォームを利用できることを知った。wena3のボタン一つで、様々なサービスを使えるようで、gmailやLINEを送信してくれたりTwitterに投稿してくれるらしい。Riiiverから実行できる操作はStoreにてサンプルがあるが、日常使いしなさそうなだったので試しに作ってみることにした。
とりあえず、仮想通貨の価格表示でもしてみましょうか。
1.2. 実装方法検討
最初はIFTTTとwebhockを使ってどうにかできないか考えたが思うようにできなかったので断念。Google Apps Script(GAS)というものもRiiiverで使えるようなので、こちらでの実装を行った。仮想通貨の価格取得先は、bitbankのAPIを使用。
1.3. 注意
勉強をしながら実装を試した内容となるので、問題、トラブル、損害に対しても一切の責任を負いません。
wena3はgoogleにログインしてないので、認証無しで上記GASにアクセスできるようにする必要があります。アクセス時のURLは複雑なので基本的には第三者にアクセスされることはないはず。不安な方はここでストップして、他のやり方をお調べください。。。認証有のやり方もネットをあされば出てきそうですが、今回は無しで実施しています。
2. GAS実装編
2.1. Google App Scriptの準備
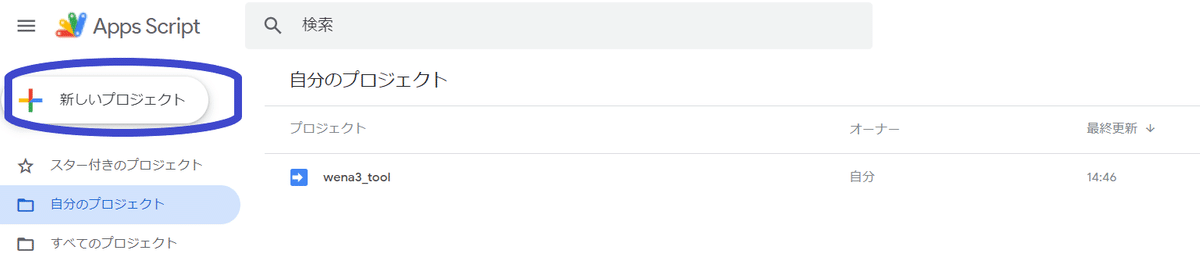
Googleアカウントをお持ちの皆様は、以下にアクセスしてGASを触っていく。
新しいプロジェクトを選択して、プロジェクト名とコード名を適当に変更。gsファイルは名前の横の丸ぽちをクリックするとメニューが出るはず。(画像見えないけど)


2.2. コードを書いてみる
コードは以下をコピペ。もともとのmyFunctionを消して、functionと書かれている部分を上書き。INPUTについては、目的の情報に合わせてpairとcryptNameを書き換え。(下に説明あり。)
function doGet() {
//INPUT
let pair = "xrp_jpy"
let cryptName = "XRP"
//get CryptData from bitbank.
let cryptData = getCryptData(pair)
Logger.log(cryptData)
let message
if(!cryptData.data.code){
let lastPrice = cryptData.data.last
let openPrice = cryptData.data.open
let rate = lastPrice / openPrice * 100 - 100
message= cryptName + ": " + lastPrice + "円(" + rate.toFixed(2) + "%)"
}else{
let errorCode = cryptData.data.code
message=`ERROR: ` + errorCode
}
Logger.log(message)
return(ContentService.createTextOutput(message))
}
function getCryptData(pair) {
// Make a GET request and log the returned content.
const url = 'https://public.bitbank.cc/' + pair + '/ticker'
const options = {
'method': 'get',
"muteHttpExceptions" : true
}
let recieveCryptData
try{
let response = UrlFetchApp.fetch(url,options)
recieveCryptData = JSON.parse(response)
} catch (e) {
Logger.log('[ERROR]%s',e)
}
return(recieveCryptData)
}上から少し解説。
・doGet()関数が、Riiiverから実行されます。
・INPUTのpairとcyrptNameはbitbankの通貨を指定する。pairは以下API仕様書のペアを選択。cyrptNameは、後述のwenaの画面に表示する通貨名を指定。https://github.com/bitbankinc/bitbank-api-docs/blob/master/pairs.md
・14行目のmessageで、wenaの画面に表示される文字列を設定。24時間前の開始価格からの変動率も小数第二位に設定。
・API実行時にエラーとなった際はエラーコードを出力。(コード詳細はAPI仕様書参照)
・getCryptDataでbitbankにアクセスしてます。
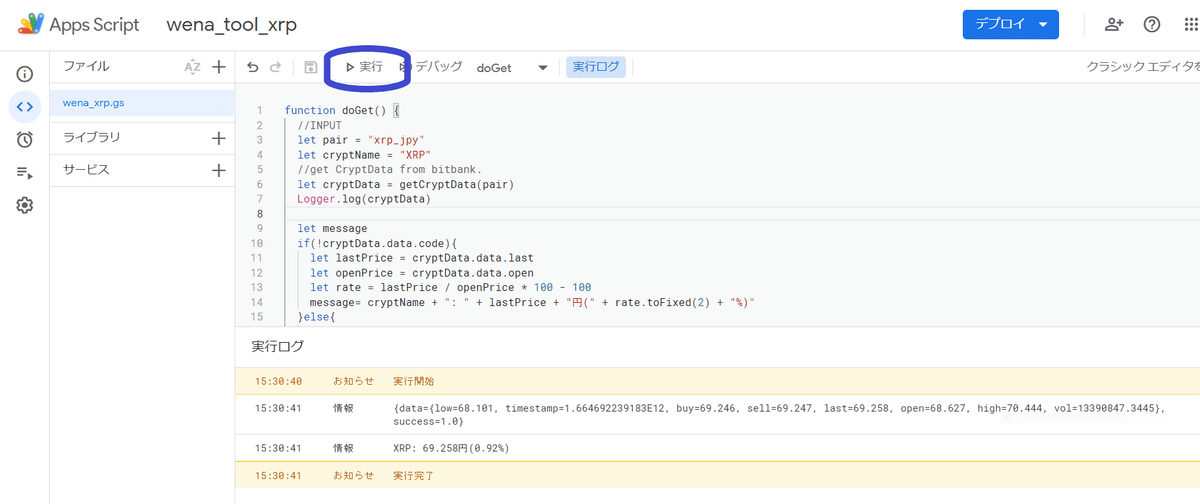
2.3. 動作確認
実行を選択すると以下みたいに実行ログが表示されるはず。

「承認が必要です」と出た場合は、権限の追加を行います。
・まず、「権限を確認」を選択。
・詳細を選択して、[プロジェクト名](安全でないページ)へ移動
・[プロジェクト名]がGoogleアカウントへのアクセスをリクエストしています⇒許可
注意(再掲):
wena3はgoogleにログインしてないので、認証無しで上記GASにアクセスできるようにする必要があります。アクセス時のURLは複雑なので基本的には第三者にアクセスされることはないはず。不安な方はここでストップして、他のやり方をお調べください。。。認証有のやり方もネットをあされば出てきそうですが、今回は無しで実施しています。
2.4. デプロイ
動作確認できたら、デプロイ⇒新しいデプロイを選択。
種類はウェブアプリを選択。説明は何でも可。アクセスできるユーザは、全員を選択(Riiiverさんは自分ではないので)

デプロイを実行すると、デプロイ IDとウェブアプリのURLが出てくる。
試しにURLを開くと、実行結果が表示されるはず。
デプロイIDは控えておきましょう。(メールの下書きがスマホへの転送に楽)
デプロイIDを使ってRiiiverからアクセスをするので、これはほかの人には開示しないように。開示してしまうと他の人もあなたのアカウント経由でAPI実行できるようになってしまいます。
3. Riiiver実装編
3.1. Riiiverで新しいiiideaを作成
アカウントがなかったら作成。
ブランドはwenaを指定。
T:きっかけのスイッチは、お好み。
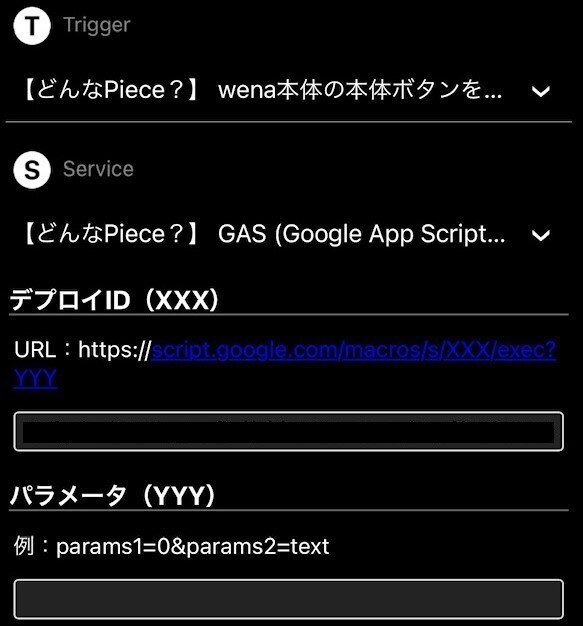
S:サービスはBussiness&FinanceのGAS EXE get messageを選択
A:動作は通知(文字)を選択

・iiideaの名前はお好みで設定
・preference設定にてデプロイIDを指定(2.4で確認したID)
・パラメータYYYは空欄のままでOK
・Actionの設定はお好みです。自分はLEDカラーくらいしか設定していません。

・入力が終わったら右上の×を選択して、iiideaの写真や説明を設定。
これでRiiiverの登録は完了です。
4. wena3で動作
4.1. wena3の設定
wena3のアプリからデバイス設定→Riiiver設定を行います。
作成したiiideaがあるので、選択。
もし、ボタン操作指定の場合は、本体ボタン設定側もRiiiver起動となるように変更しましょう。
4.2. 動作確認
自分は長押しをトリガーにしました。長押し後バイブが動き1秒後。。。目的の画面表示が出ました。

長押し時のバイブ要らないですが、実行したことが分かるようにするためですかね。XRPしか見てないけど、他の通貨だと2行になったりとかするかもなので、違和感あればソース直してくださいな。
お疲れさまでした。
あれこれをもっと表示させたいなどあれば、bitbankのAPIは以下ですので、ご参考に
https://github.com/bitbankinc/bitbank-api-docs
おやつ代
ここから先は
¥ 300
この記事が気に入ったらチップで応援してみませんか?
