
【野鳥が好きなUIデザイナーが、野鳥のアプリを考えてみた #02】Weekly Note #16
こんにちは!UIデザイナーの菅野です。
前回の記事「野鳥が好きなUIデザイナーが、野鳥のアプリを考えてみた #01 」に続きまして、#02を書こうと思います!
目次
1. アプリ名の決定
2. ロゴの決定
3. ロゴのアニメーションの作成
前回はアプリを作り合いと思ったきっかけから、ペーパープロトタイプまでを書かせていただきました。今回は、アプリ名・ロゴの作成・ロゴのアニメーションの作成の詳細を書こうと思います。
1. アプリ名の決定
その名も「ハッ!トリ」。
若干ダサい・・・?かもしれませんが、覚えやすくシンプルにするのが目的でした。サービス名は4文字程度が最適と聞いたことがあります。
そして肝心なサービス名の由来はこちら

このアプリを使って、いろんな鳥を発見して欲しい!と言う想いを込めました。
2. ロゴの決定
まず、完成したロゴがこちらです。


メガネをかけた鳥がモチーフになっており、「ハッ!」と振り返っている様子をロゴにしました。

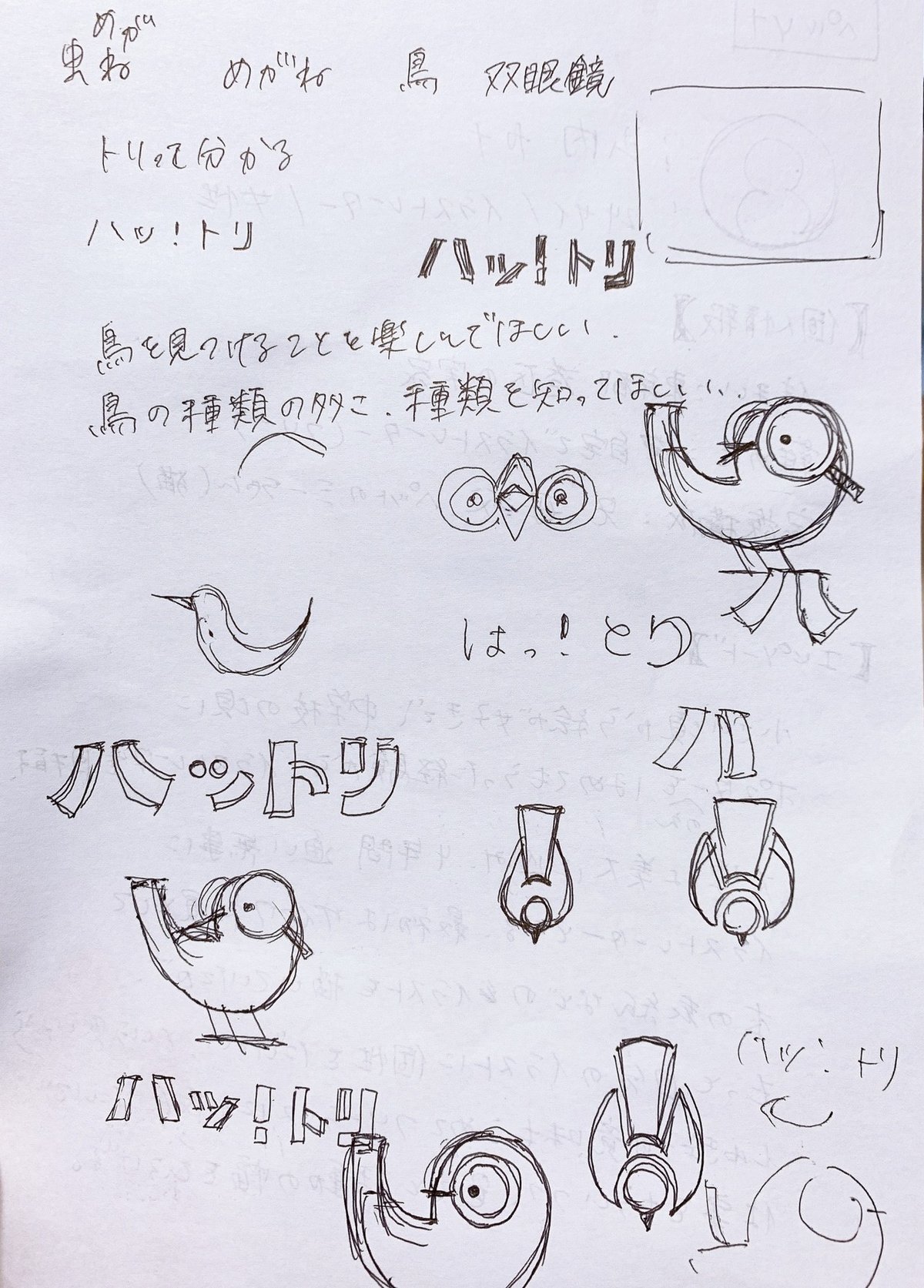
ラフ案です。最初にキーワードになる単語を思いつくまま並べ、そこからイメージを形にしていきます。
鳥を正面からみたイメージや、「!マーク」を鳥に見立てたイメージなど、いくつかラフ案を作成しました。
その中で、ぱっとみた時に鳥とわかってもらえた方がどんなアプリか連想しやすいかと思い、鳥全身をモチーフにした案を通しました。
そして、モチーフの鳥は実はモデルがいます。

それが、この「メジロ」と言う鳥。
目の周りに白い縁があり、メジロと言う名前の由来にもなっています。
春を知らせる鳥として親しまれており、市街地にもよく登場します。春を知らせる鳥といえば有名なのは「ウグイス」ですが、彼らは恥ずかしがり屋なので人前には滅多に出てきません。
そのため、春に庭先にいるメジロとウグイスを間違えてしまう方も多いです。
かわいいメジロちゃん、是非覚えてみてください^^*
さて、話が逸れてしまいましたが、ここでカラーのお話を少し挟みます。

現在のデザインでは、主にベースカラーは白(#FFFFFF)で、メインカラーに青のグラデーション(E0AD0F4 - #04A3E6 )を使用しています。モチーフがメジロ(緑)なのになぜ青?と疑問に思う方もいるかもしれません・・!
メインカラーが青な理由はUIに関係しており、ホーム画面ではマップが画面の半分を占めるからです。
ユーザーは森・市街地・池などを歩き回る想定で、どこになのがあるのか確認する必要があり、わかりやすく表示するために緑を使用します。
そこで、緑をメインカラーにすると見にくくなる判断から、青をメインカラーにしました。(他にも見せ方はあったかもしれませんが・・!)
3. ロゴのアニメーションの作成
ロゴを知人に見せた際、「ハッ!」と感なくない?
と言われ、作ってみたのがこちら。笑
GIFできた!(note用) https://t.co/EPWxvVex1X pic.twitter.com/qqTe02bZlY
— UIデザイナー菅野|SEAZOO (@KannoMasumi) May 6, 2020
確かに、自分の中では「ハッ!」として振り替えているイメージが頭にあったものの、初めて見る人はそう感じないのか🤔と反省。
アプリを起動した時のスプラッシュで、
「ハッ!そう言うことか!」
と思っていただけると嬉しいなと、振り返っている様子を簡単なアニメーションにしました。
動きがつくと愛着が湧きます・・・
自分で作っておいてアレですが、可愛い・・・笑
ここまで読んでいただき、ありがとうございました!🦆
前回のnoteを読んでくださった方はお気づきだと思いますが、「今回と次回、2回に渡って紹介できたらと思います🐓」と書いたにもかかわらず、長くなってしまうため分けさせていただきました🙇♂️笑
次回、機能面と実際に落とし込んだUIデザインを紹介できたらと思います!
関連記事
この記事が気に入ったらサポートをしてみませんか?
