
【宇宙一やさしいAe教室】図形を描くアニメーション②「続きはWebへ」のやつ!
ようこそ!宇宙一やさしいAfter Effects教室へ🐧
「図形を描くアニメーションシリーズ」でお送りしている今月💡
忘れないうちに、まずは頑張る自分へ、盛大な拍手からっ👏👏
Level1★四角形を描くアニメーション
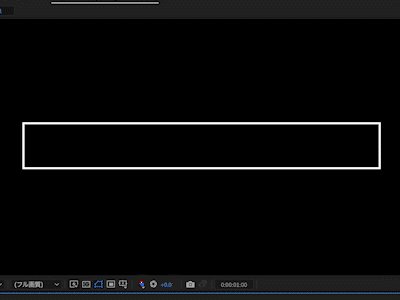
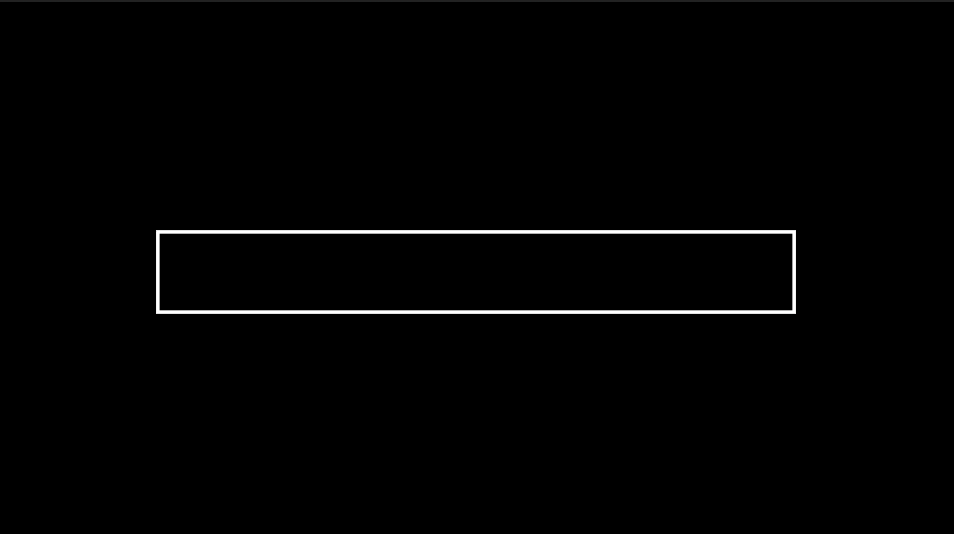
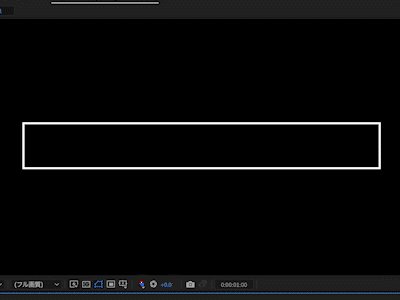
本日作っていくのはこちら!
四角形が描かれていくアニメーションでございます□□□

・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・
四角形の作り方が分からない人、心配しないで〜🙌
「図形の挿入方法」編をチェックしてから取り組んでみてね💡
・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・
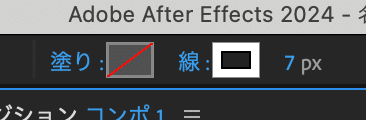
まずは、画面の真ん中あたりに線だけ・横長の四角形を描いてね。
線だけにするやり方、ちゃんと覚えてたかな〜?👀


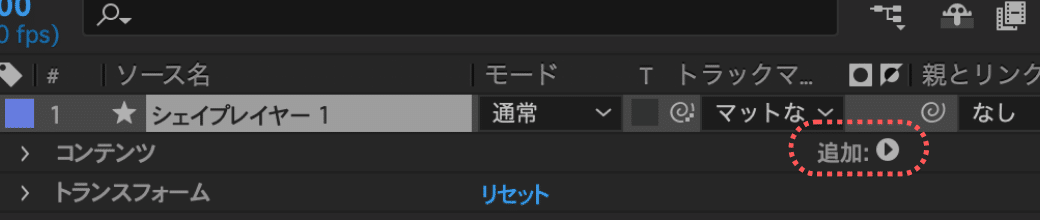
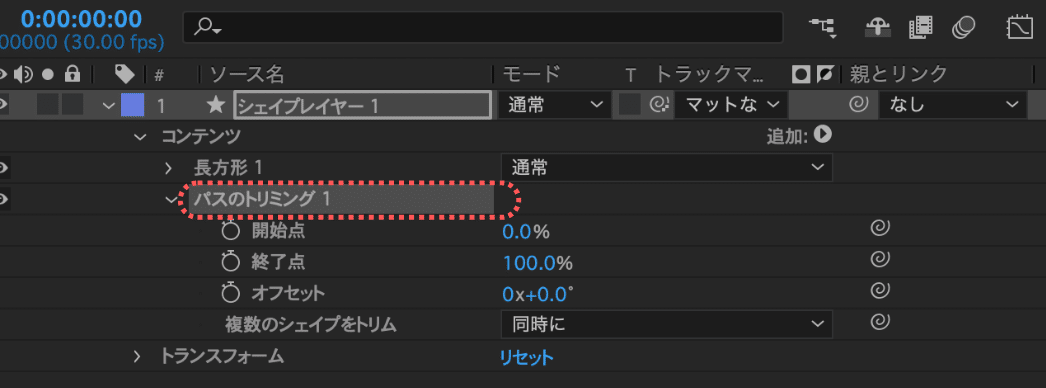
次に[レイヤー]の>をクリックしてメニューを開けたら、
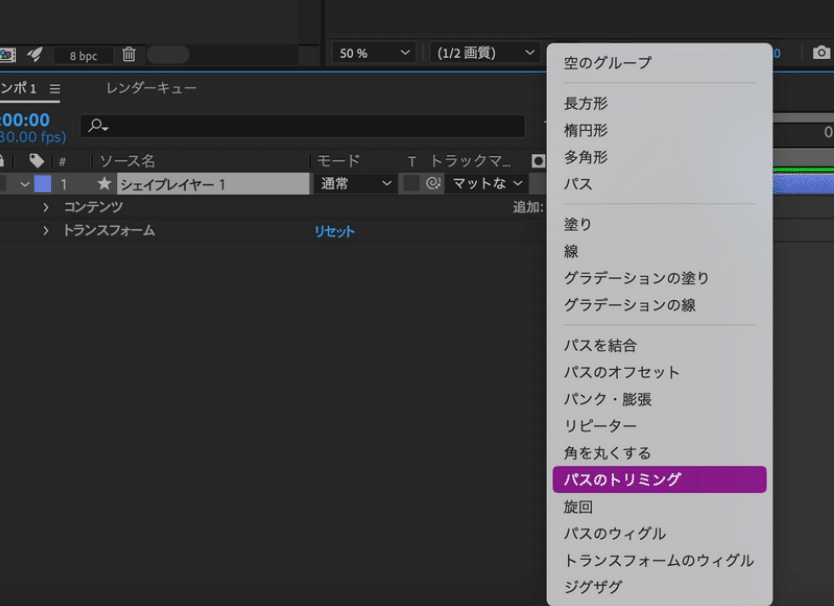
[追加]をクリック→[パスのトリミング]を選びましょう。


メニューの中に、[パスのトリミング]が爆誕🥳
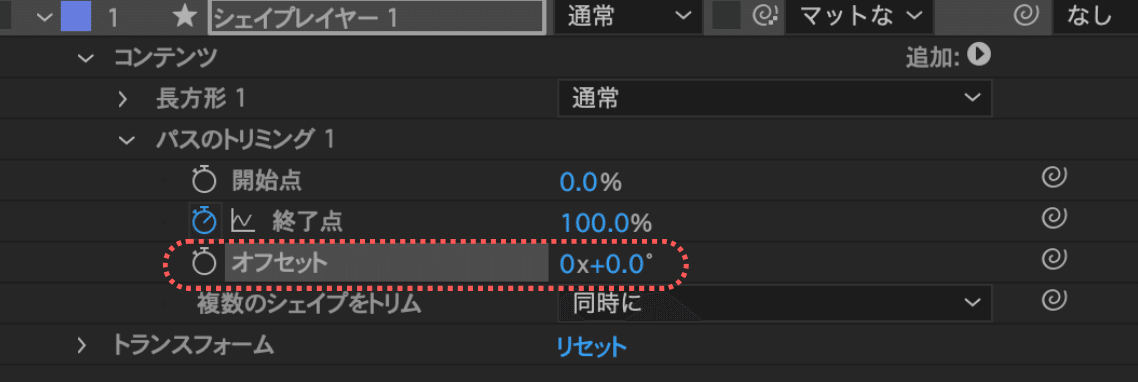
[パスのトリミング]の>をさらに開いて、
3つほどあるストップウォッチマークを確認しておいてね🙌

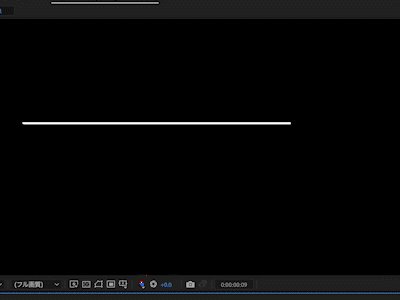
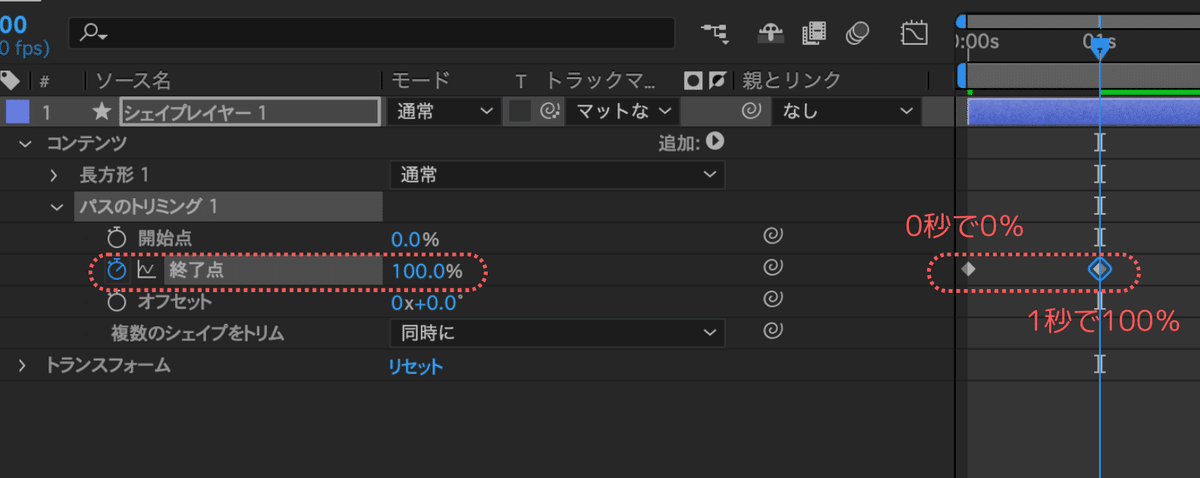
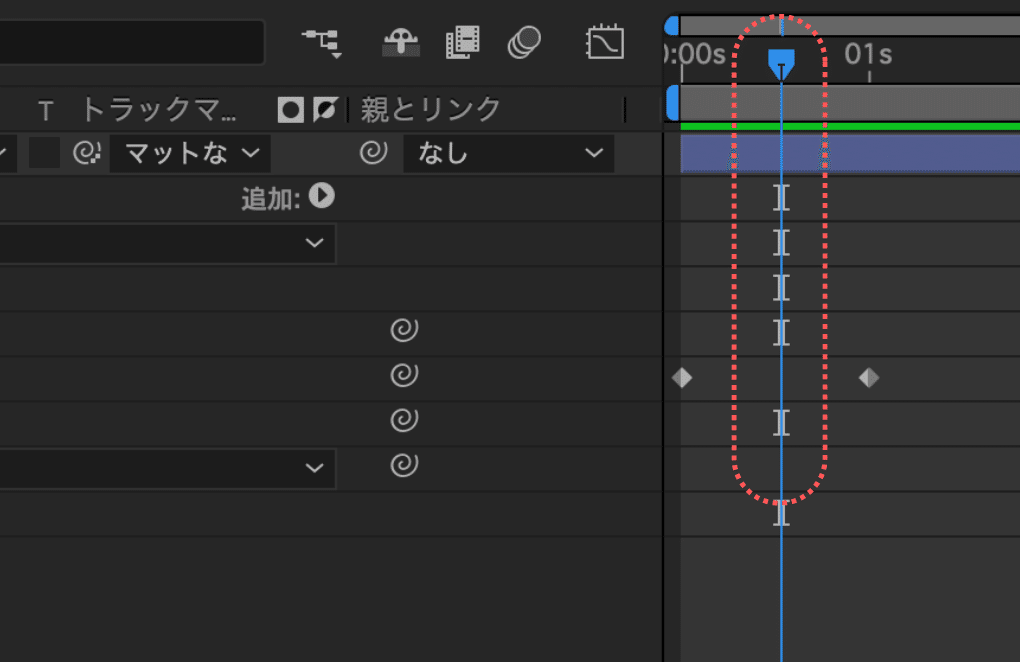
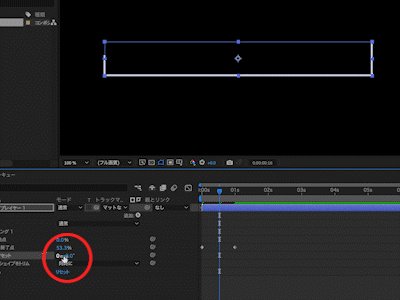
次に[再生ヘッド]を0秒のところに持ってきて、
[終了点]のストップウォッチマークをクリック、数値を「0%」にしよう。
それから[再生ヘッド]を1s(=1秒)までずらして、
今度は数値を「100%」にしてね。

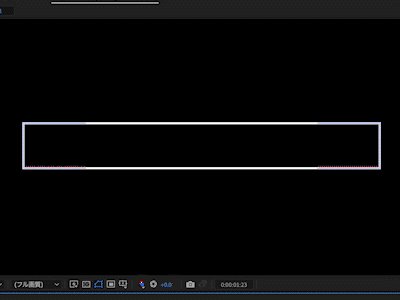
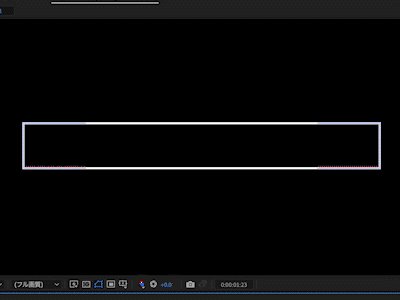
その状態で再生してみると…
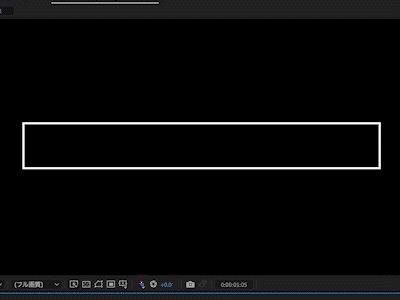
1秒かけて四角形を描くアニメーションが作れました👏

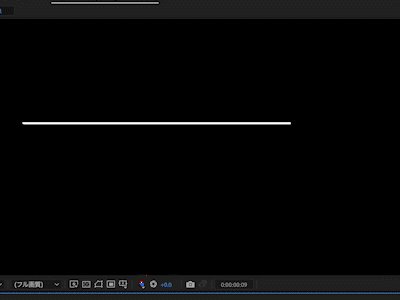
0秒で0%=何もない状態から
1秒で100%=完全な四角形が描き終わったって状態ね🙆♀️
でもさ…なーーんかちょっと惜しいというか、
なんとなく、左上から描き始めて欲しい感じじゃない?
そんな時はこちら[オフセット]の出番✨
ここで「どこから始まるか」を調整できちゃうんです!

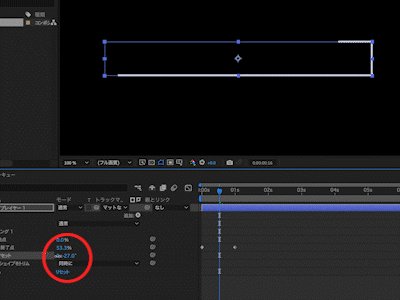
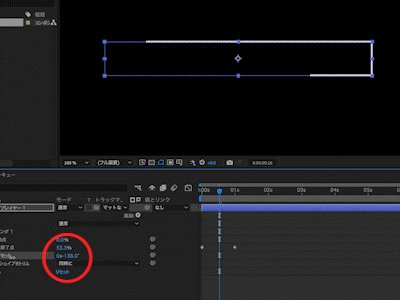
💡値を変える前に、[再生ヘッド]を0秒と1秒の真ん中あたりに
置いておくと、プレビューで確認しやすいよ。

数値はマウスを重ねて、左右にドラッグして変えるのがオススメ😉
💡ストップウォッチマークは押さないでね🖐️

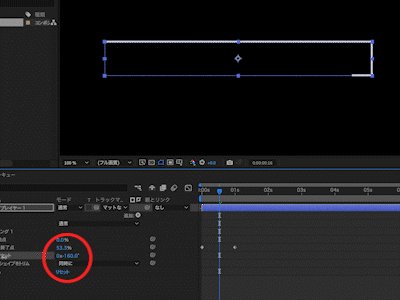
[オフセット]を調整したら、
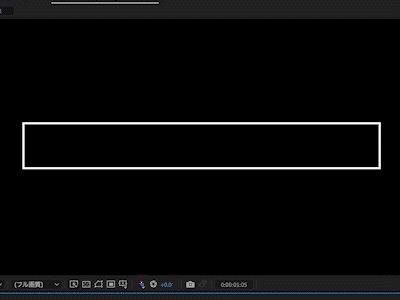
左上から描き始める四角形の出来上がり!

ぐる〜っと四角形が描けた方は、今日のミッション終了👍
やったね〜!!おめでとうございます🥳
もっと知りたいがんばり屋さんは次に進んでね。
Level2★★素材不要!「Webで検索アニメ」を作ろう
さあまだまだ足りないみなさまに向けて、本日の応用編です✨
広告動画などでよく見かけるこちら!

・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・
💡丸の作り方、パスの描き方、アンカーポイント、
スケール、タイプライタ あたりを使います!復習してるかな〜?
わからなかったら焦らず、リンクへジャンプ💨
・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・
①テキスト挿入 ②検索アイコン作成の2ステップで解説していくよん🎶
①テキストを挿入
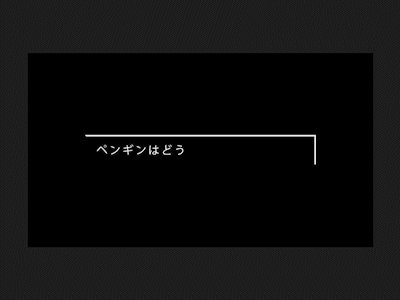
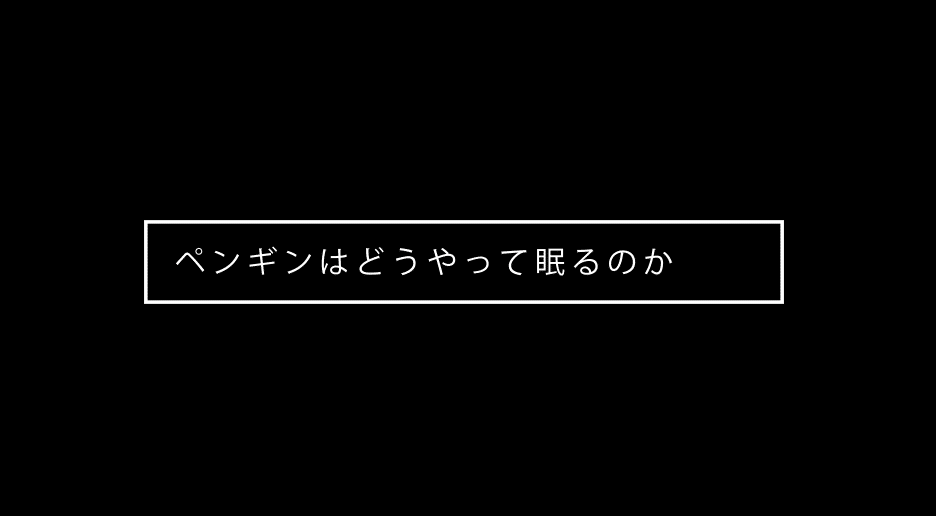
まずは先ほど作った四角形の中に、テキストを入れましょう。
ちょっと右端を空けておいてね。

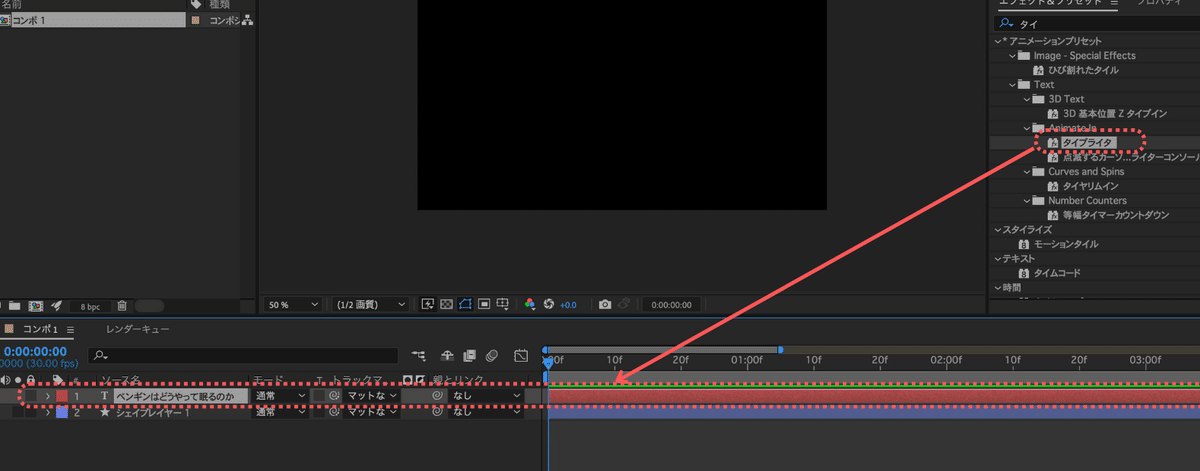
[再生ヘッド]を0秒のところに持ってきたら、
エフェクト&プリセットから[タイプライタ]を適用します👀

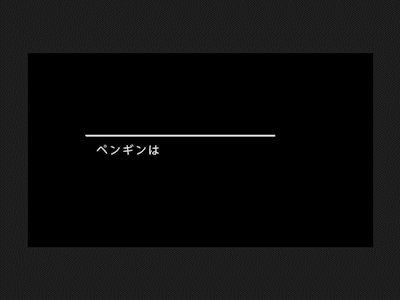
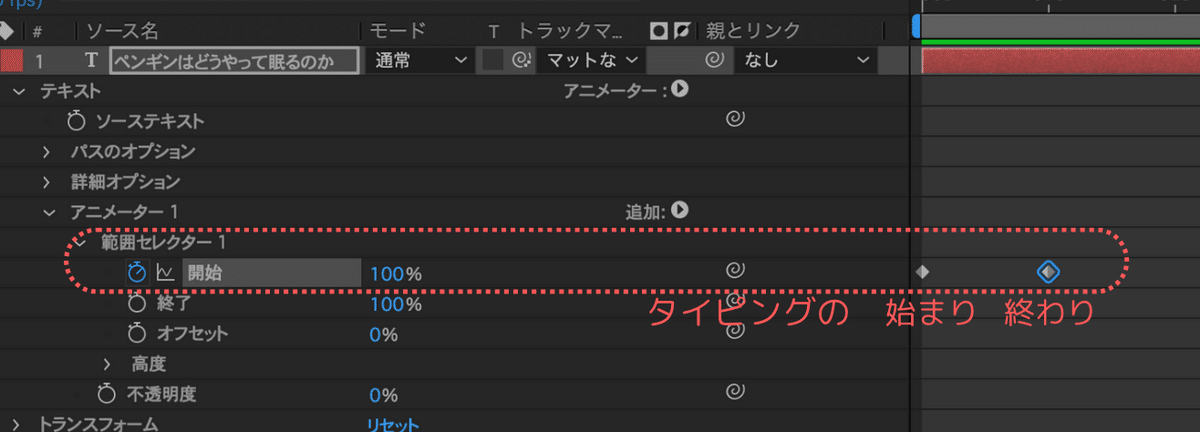
すると、自動でタイプの始まりと終わりの[キーフレーム]が出現!
この[キーフレーム]を始まり=0秒、終わり=1秒に調整して…

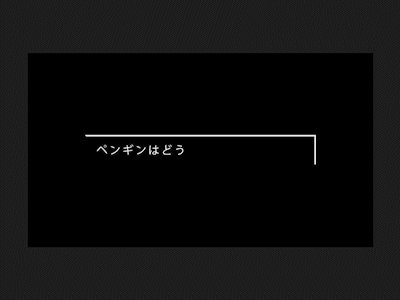
四角形のアニメーション+タイプライタが完成しました🥳

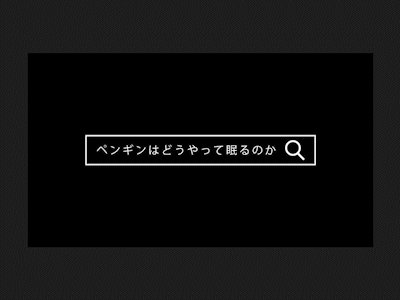
②検索アイコン
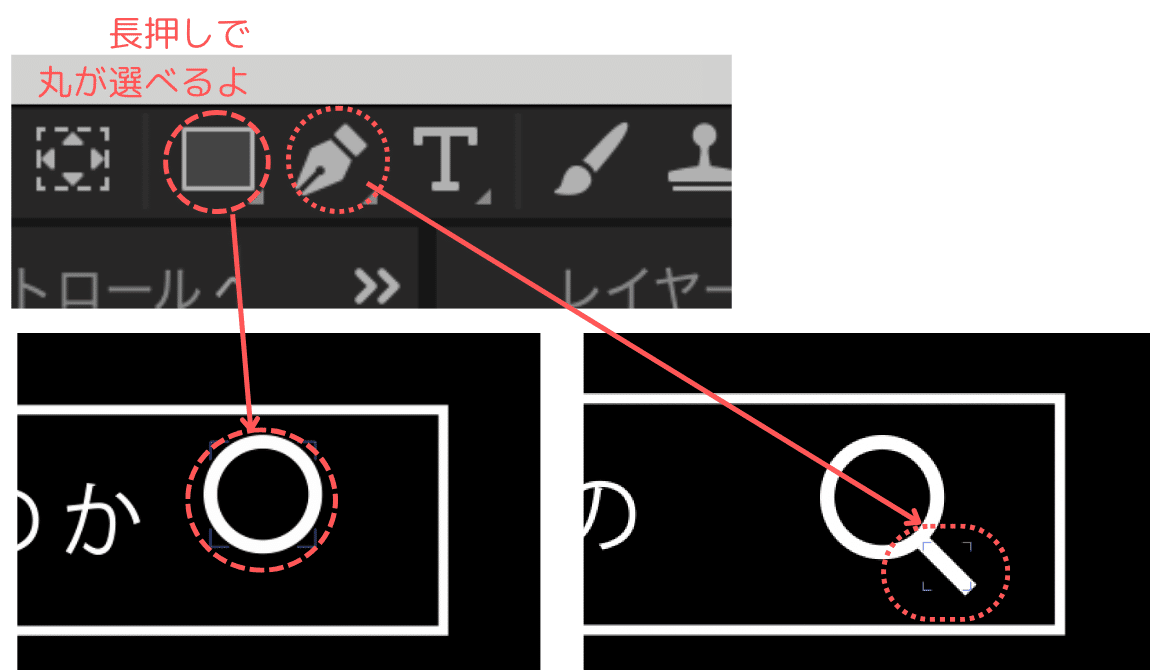
テキストができたら、次は[シェイプレイヤー]と[パス]を使って
虫眼鏡マークを描いていくよ!
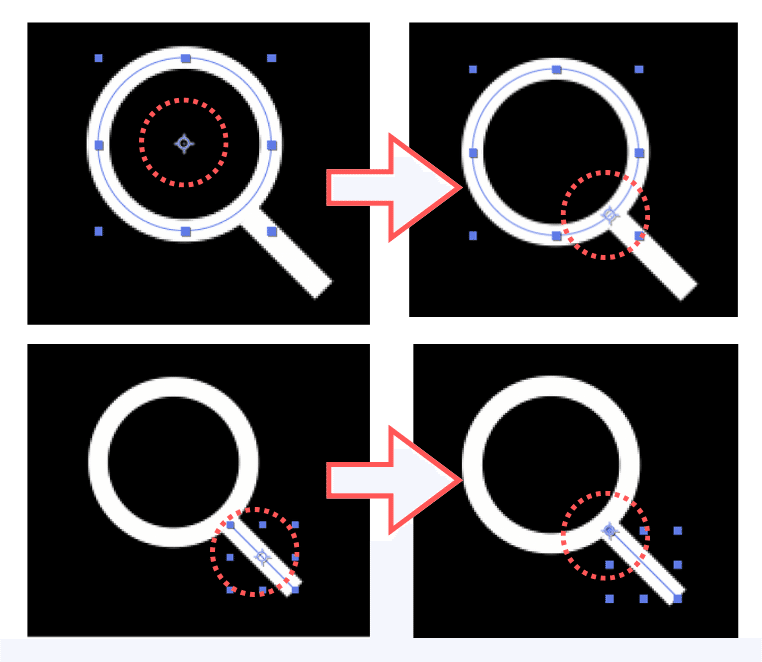
下の図のように、丸い[シェイプレイヤー]でメガネの部分を、
[パス]で持ち手の部分を描いてみよう。
それぞれサイズや位置を調整して、検索ボックスの右端にセット。

[アンカーポイント]は、それぞれ虫眼鏡の繋ぎ目に持ってきてね。

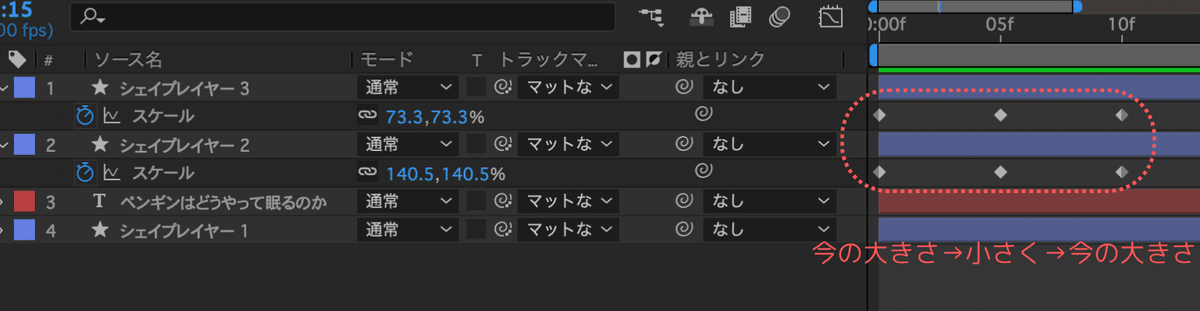
この状態になったら[再生ヘッド]を0秒のところに移動して、
それぞれの[スケール]ストップウォッチをON👈
今のサイズ→05fくらい進めて少し小さいサイズ
→さらに05fくらい進めて0秒と同じサイズ、になるように
[キーフレーム]を打っていくぅぅ〜👍

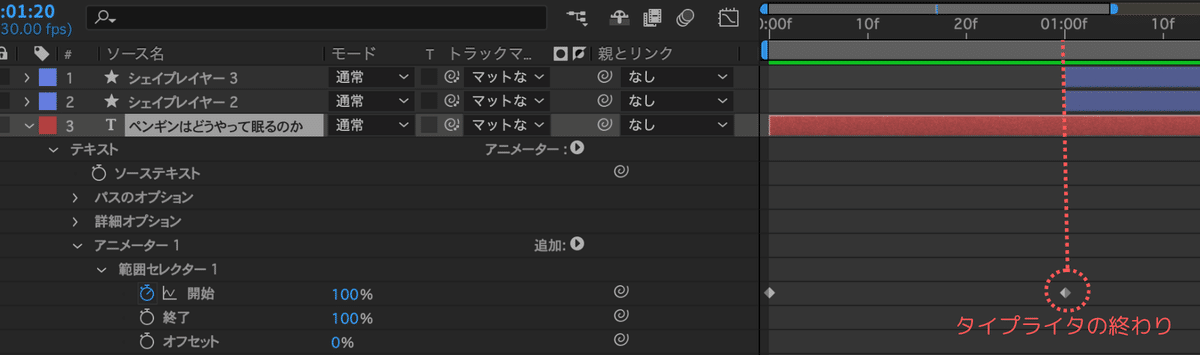
できたら、2つの[レイヤー]の始まりを、
タイプライタの終わりの[キーフレーム]に揃えてね。

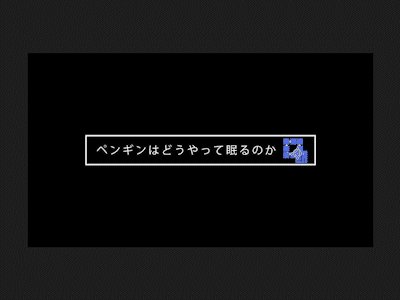
こちらを再生してみると、、、

本日はここまで🙌最後まで読んでくれてありがとう!
もし完全に理解できなくても、今日は新しいことを学べた素敵な日📚
いつか必ず分かる日が来るよ😍気が向いたら、また遊びに来てね🐧
