
資料で使える余白術
何でもプレゼン会Vol.3
前回まではブランディングについてお話ししていましたが、今回は少し方向を変えました。
今回は資料で使える余白術についてです!
基本的な内容になりますのでデザイナーでは無い方でも参考になる内容になっているかと思いますので、資料をつくる際は是非参考にしてみてください!!

余白を制する者はデザインを制す。
これを機に余白マスターになりましょう笑!!
資料で使える余白術
まず、そもそも何故そんなに余白に拘るのかと言うお話しなのですが、
余白は伝えたい情報を第三者に伝える為に必要になると考えています。

その為に行うべきポイントは大きく分けて2つあります。

1つ目は余白のバランス。2つ目は紙面の情報を整理することです。
1つずつ詳しくご説明します。
バランス
「余白は広く取ればオシャレなんでしょ?」
と思われてる方もいるとは思いますが、実はそうではありません。
余白は程よいバランスであるからこそ美しく見えるのです。
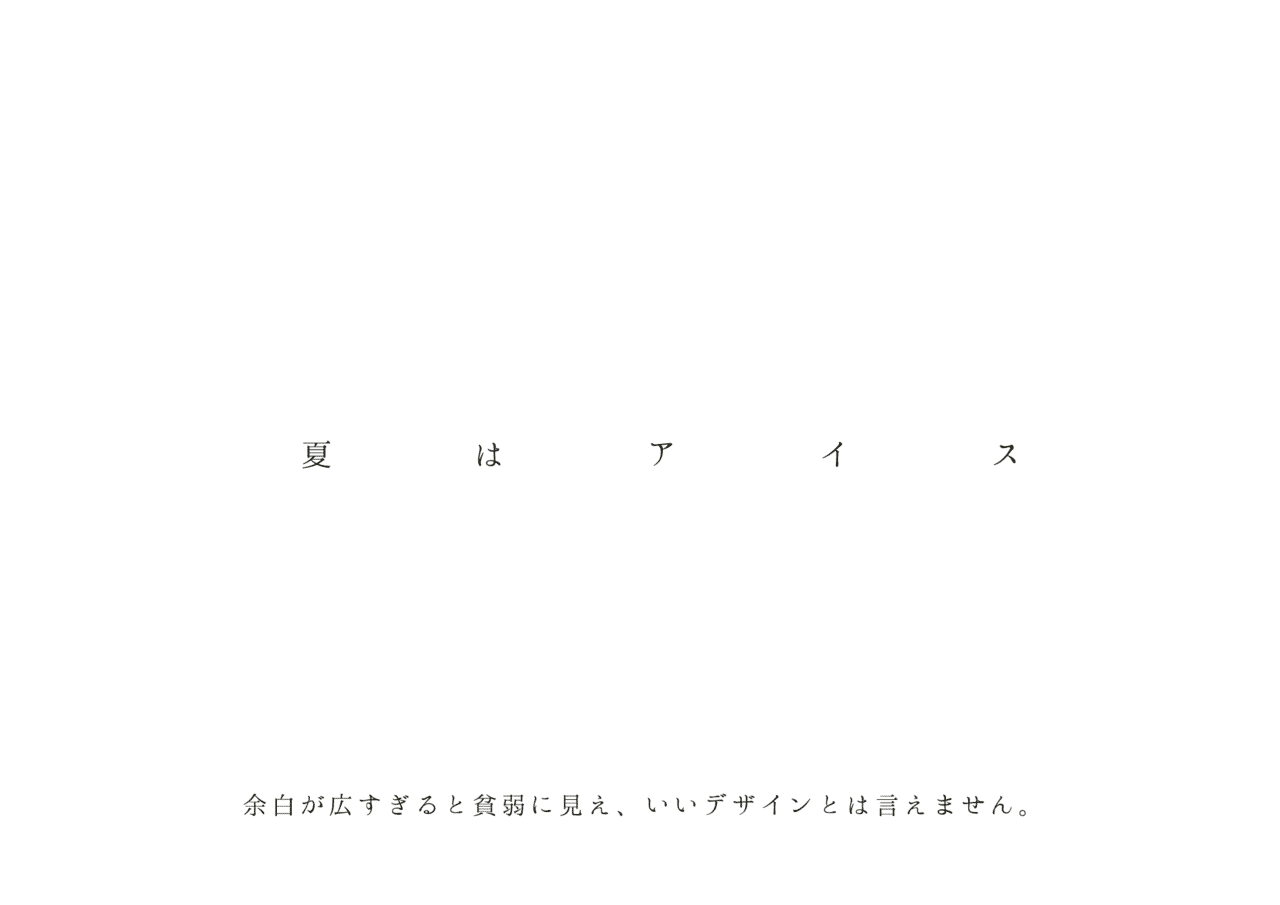
例えば極端に余白が広い時。

広すぎると紙面のインパクトはなくなり貧弱なデザインになってしまいます。
逆に窮屈になりすぎると...

暑苦しいですね...
わざとこのような手法をとることもありますが、今回は余白を生かしたデザインをしたいのでよく無いデザインとして上げておきます。
そしてバランスを意識してレイアウトしたのがこちら。

文章は同じでもバランスを考えるだけでここまで印象が変わります。
また余白を意識することで、より強いメッセージ性を第三者に与えることができます。
僕はこれを作っていて、
少年が入道雲の下で、駄菓子屋で買ったアイスを食べているシーンが浮かびました。笑
皆さんはどんな風景が浮かび上がりましたが??
情報整理
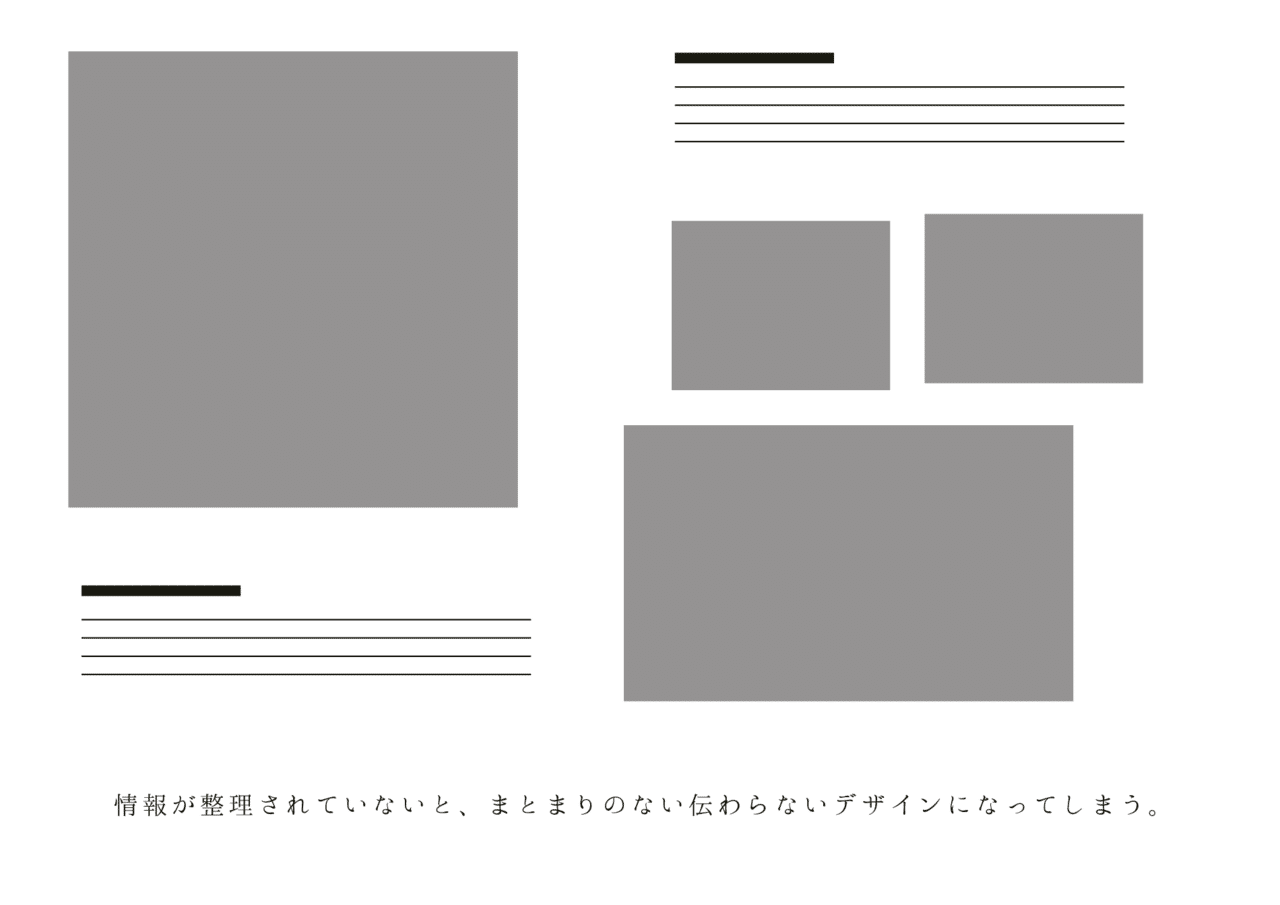
余白を意識してレイアウトをすることは大事ですが、そこに書かれた情報がしっかり整理されていないと、ビジュアル的には綺麗でも、伝わらないデザインになってしまいます。
下記は極端な例になりますが、情報整理されていないとバラバラっとしたデザインになってしまいます

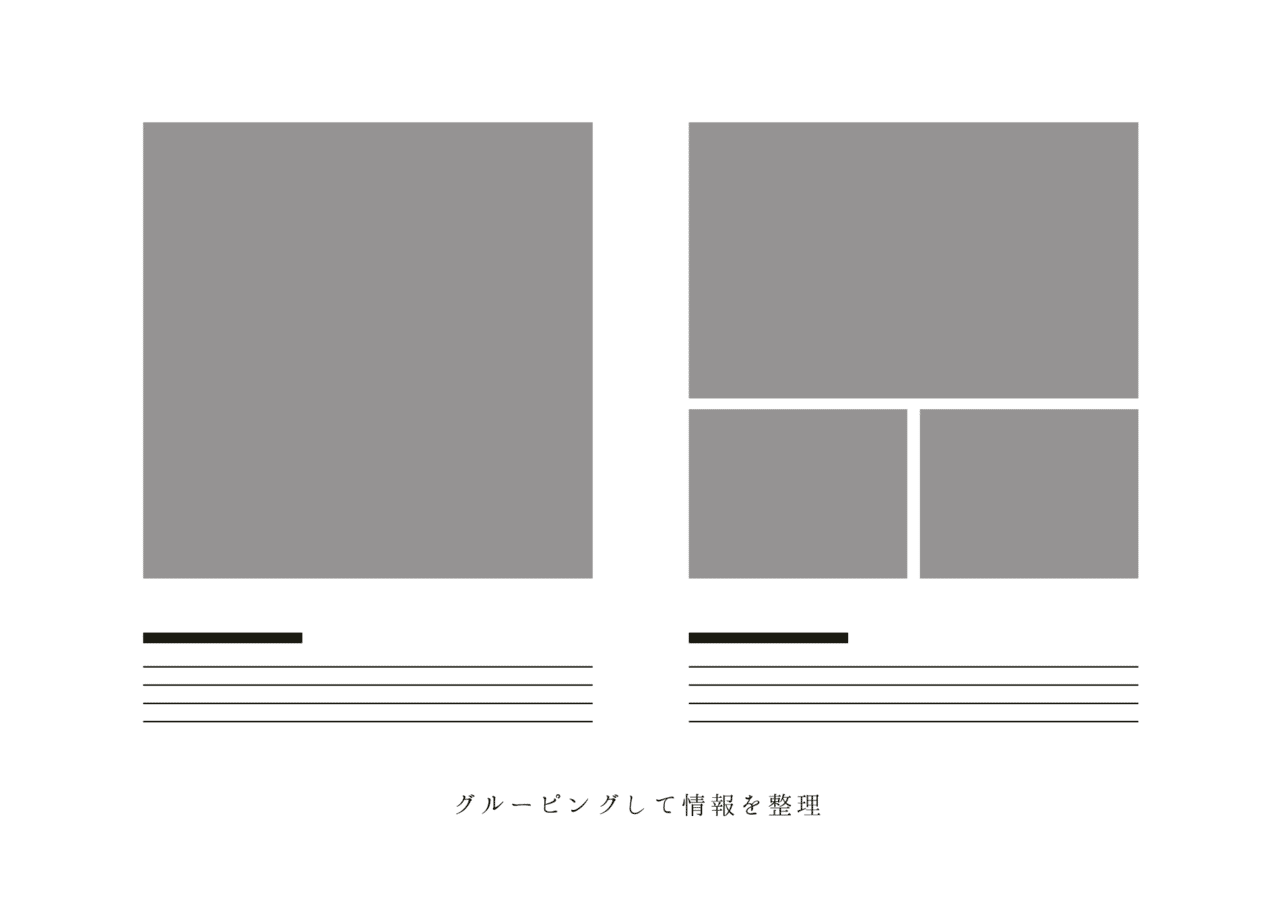
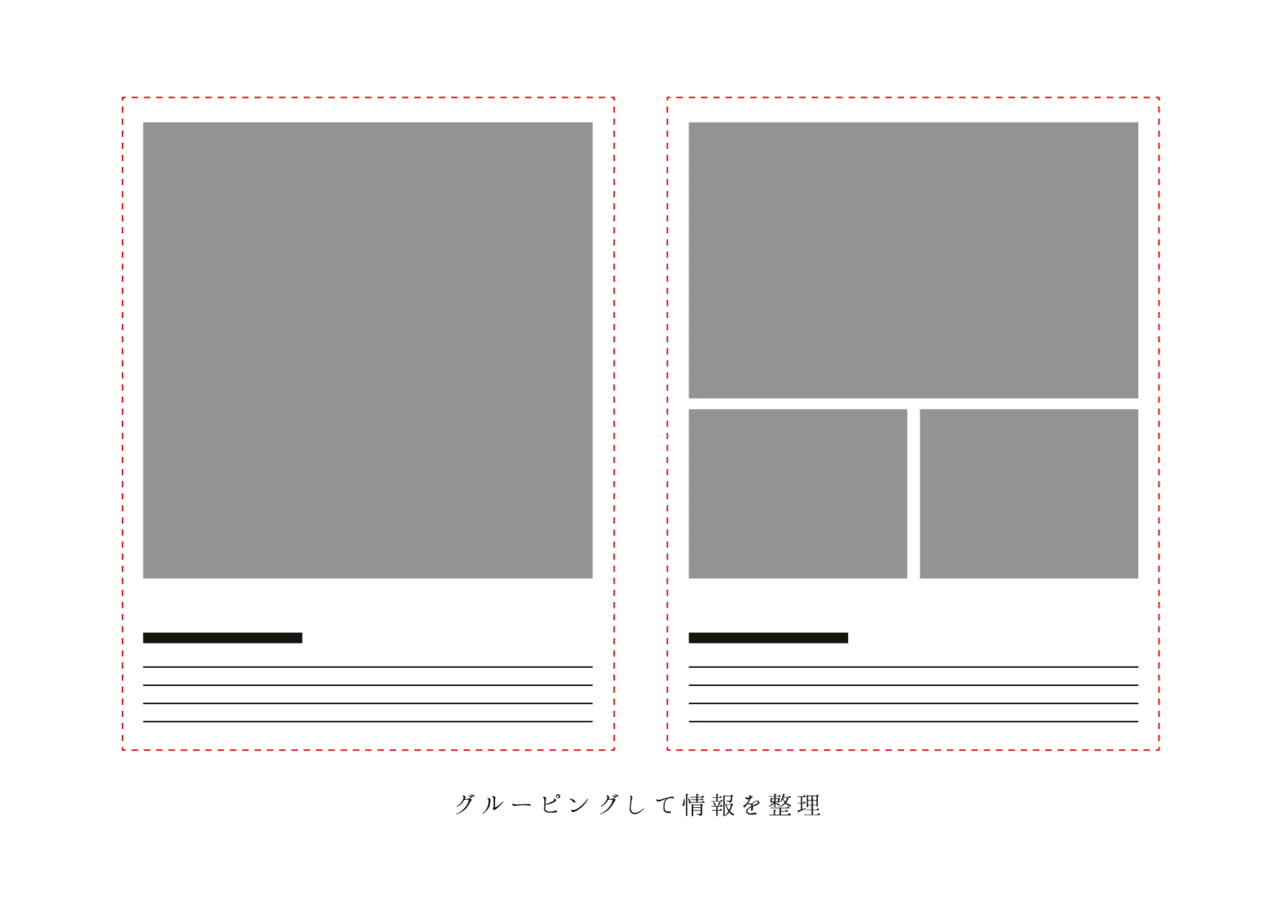
まずは伝えたい情報をカテゴリー分けしてグループを作っていきます。

かなり見やすくなりましたね。


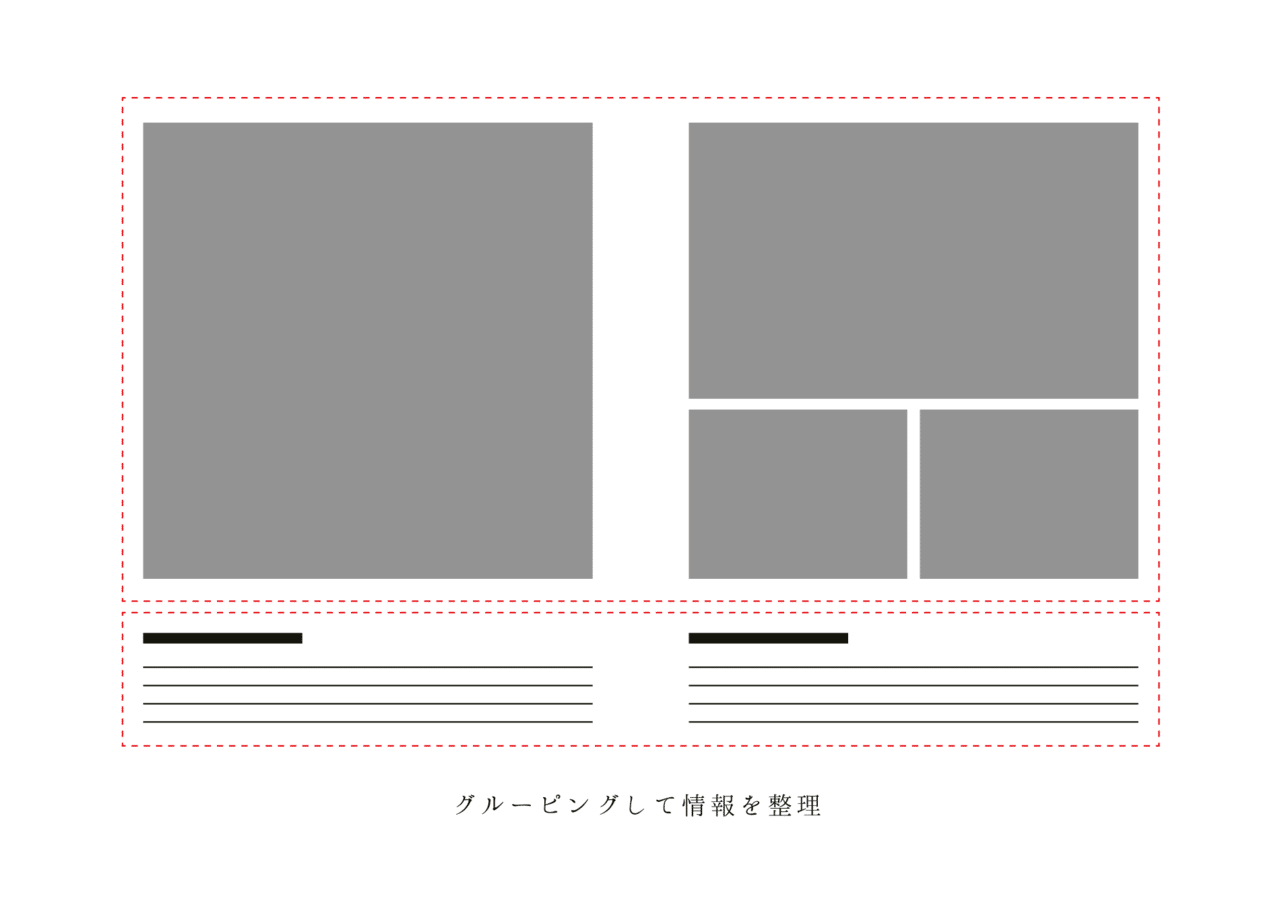
カテゴリー別で分けるのと写真と文字でグループを分けていきます。
ここで注意すべきポイント
グループをつくる際線を入れたり、枠で囲ってグループを分ける方もいますが、情報量が増えて、見にくいレイアウトになってしまいます。
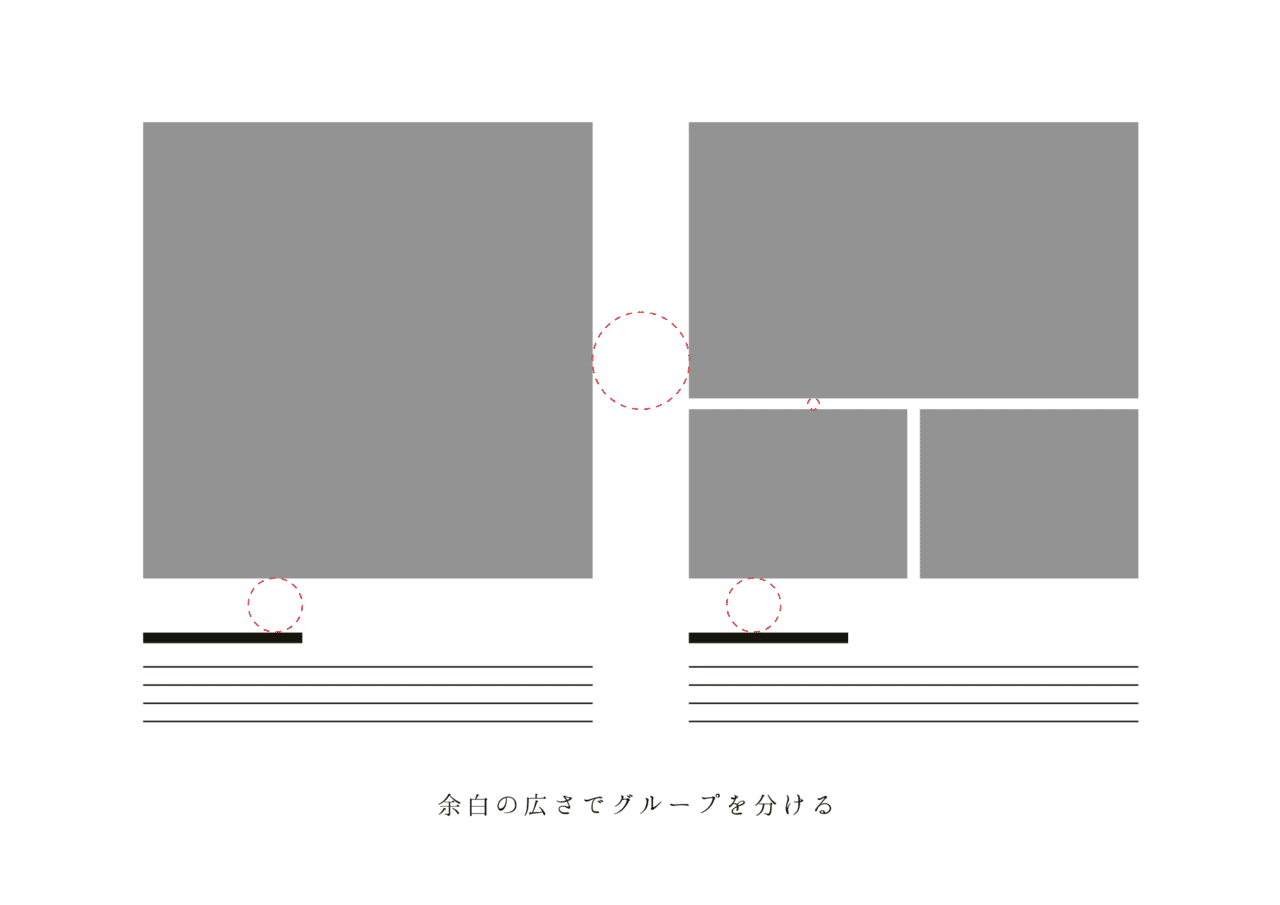
なので余白の広さでグループを分けます。

一番分けたいグループ(ここでは2つのカテゴリー)の間に一番大きな余白を。
写真と文字の間に中くらいの余白、右のカテゴリー内の写真の余白は、あまり分けたく無い情報なので、小さい余白で分けていきます。
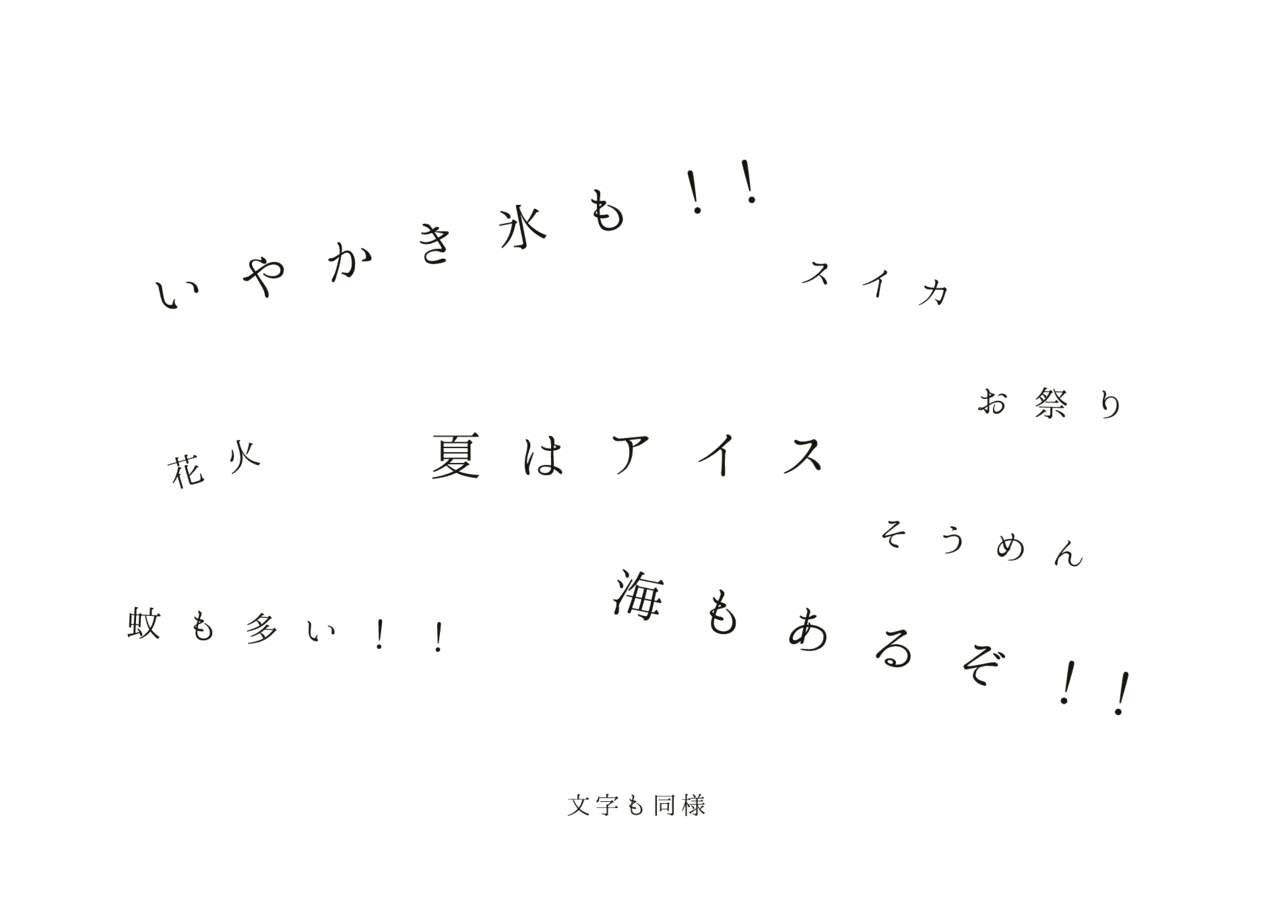
文字でも同様です。

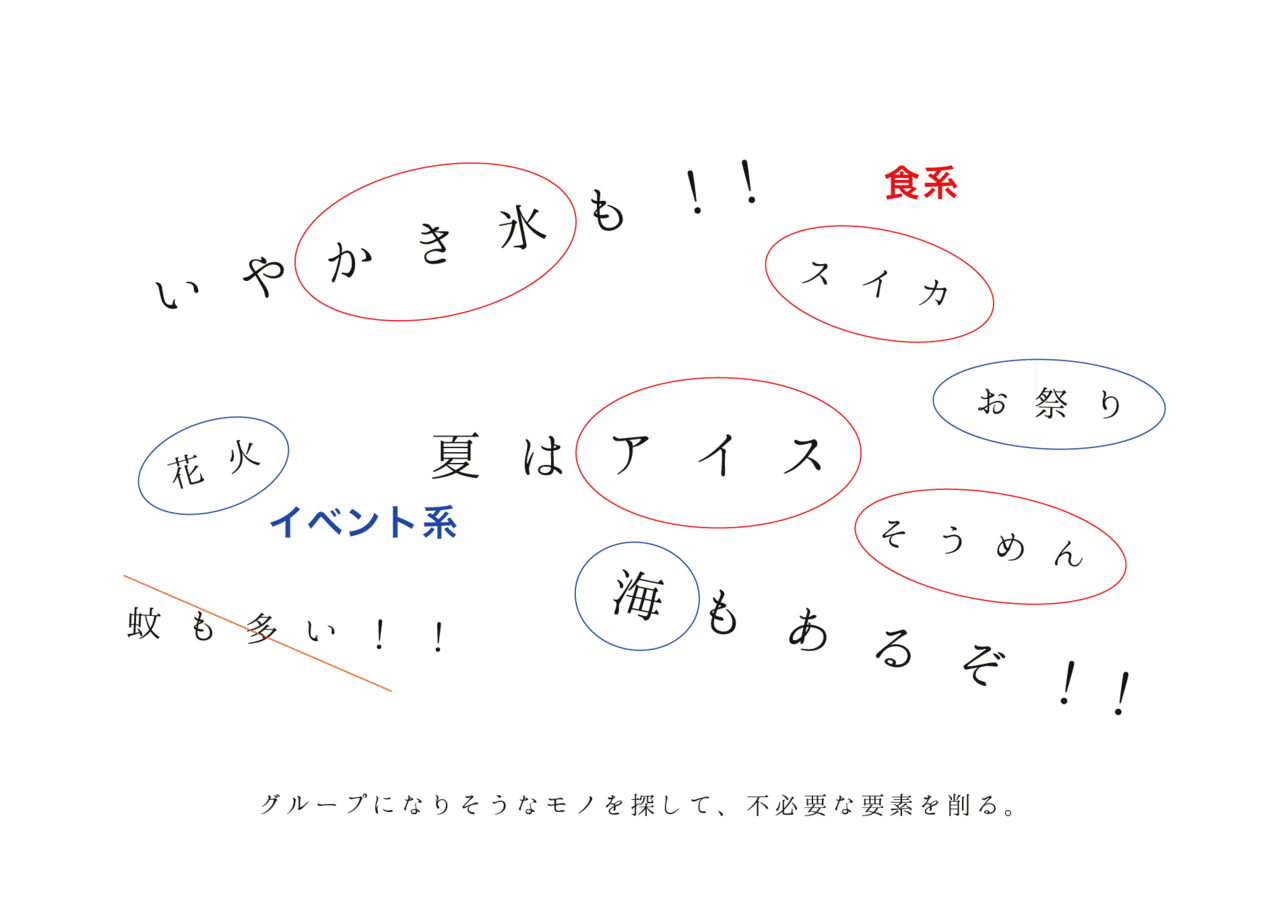
まずはカテゴリーに分けれそうなモノを見つけます。

赤は食系で分けたモノ。青はイベント系で分けたモノ。
この2つに入らなかったモノは省いて情報を整理します。

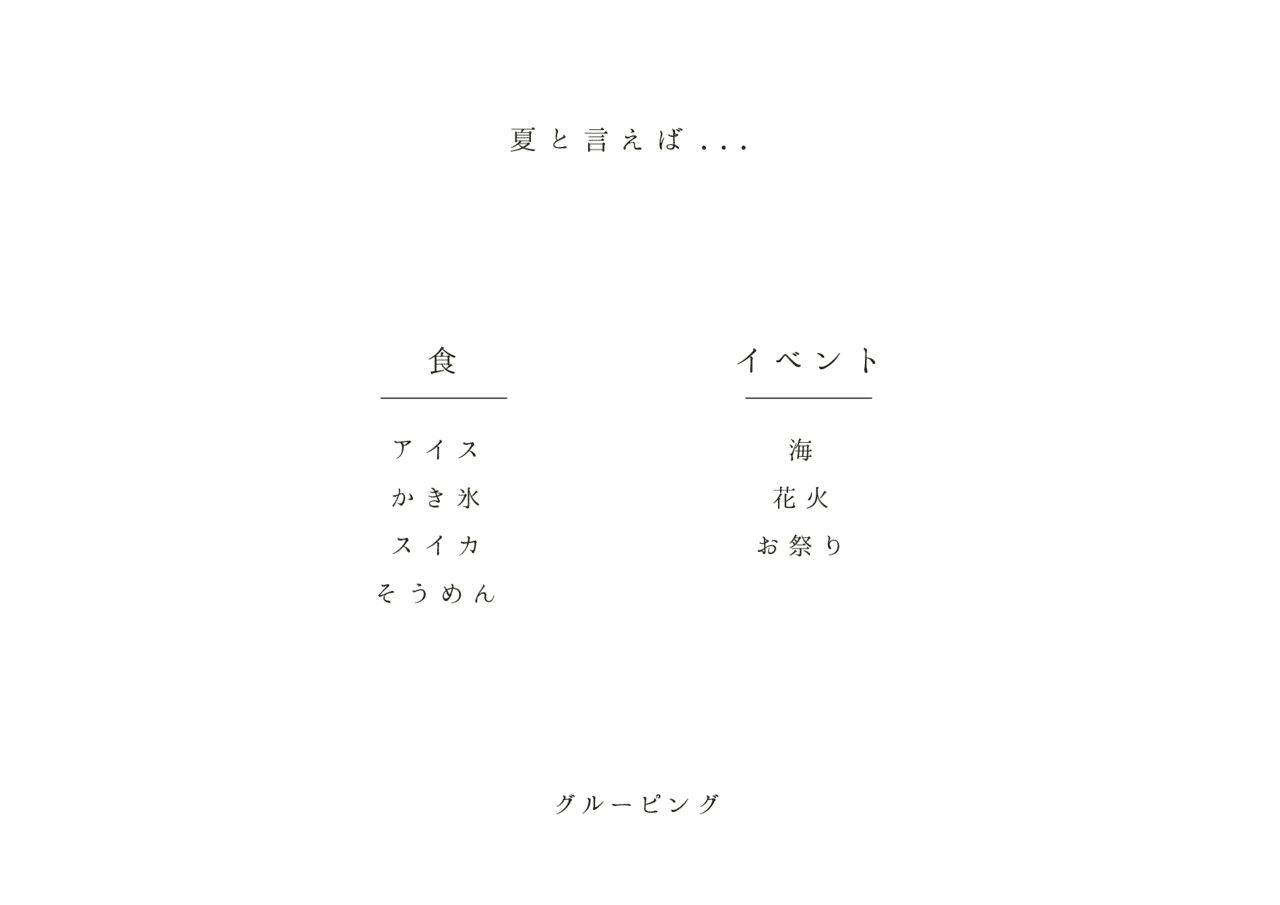
グルーピングしました。
しかしこれでは余白のバランスがよく無いので...

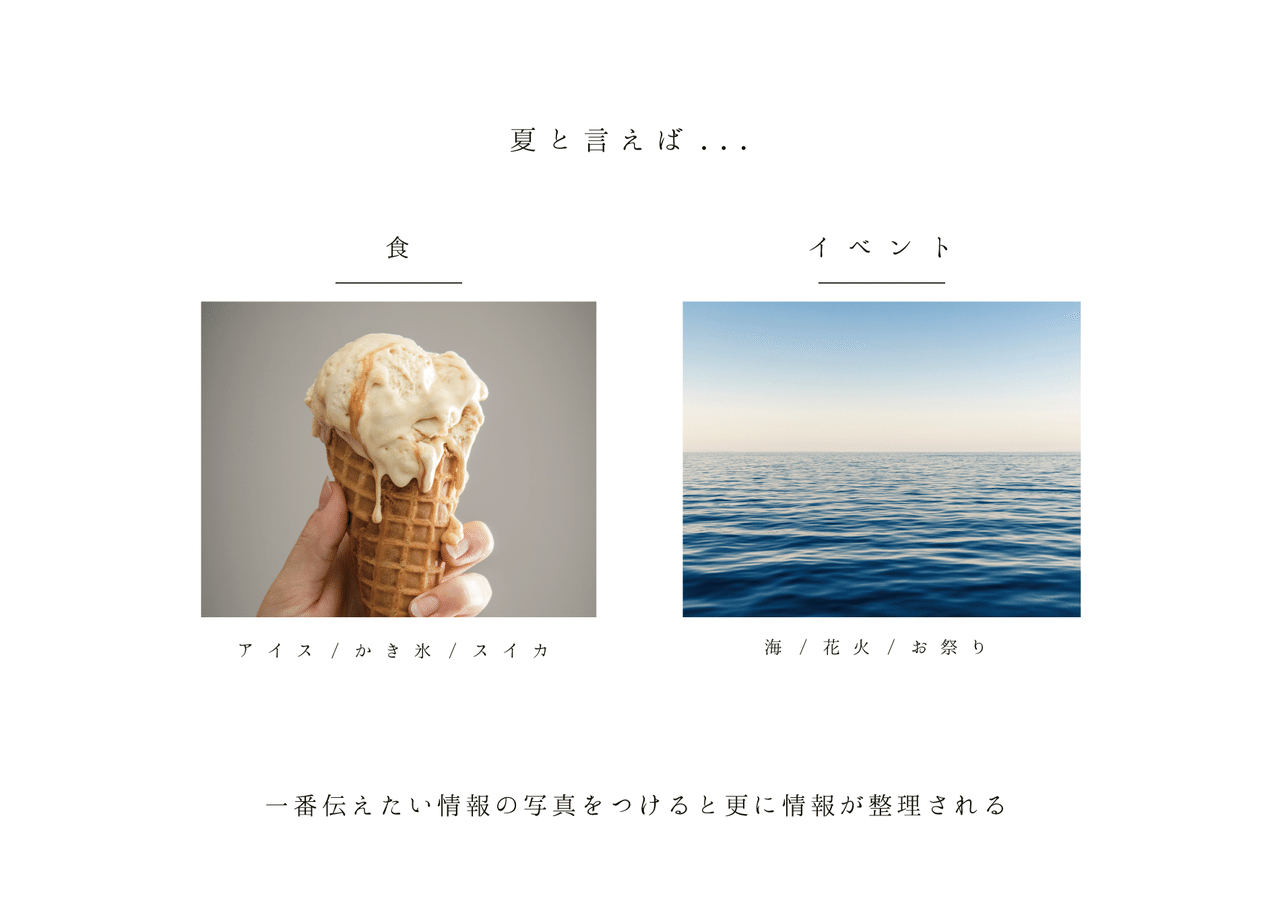
写真入れて余白のバランスをとって、より伝わりたやすいレイアウトにします。
まとめ
いかがだったでしょうか。
今回はかなり基本的なことをお話ししましたが、余白の大切さが少しでも伝わりましたでしょうか?
次回はもう少し技術的なことをお話ししようと思っていますので、そちらも是非見てみてください!!(いつになるかは未定です...)
伝わるデザインは余白から!!
皆さんも余白マスター目指しましょう!!

この記事が気に入ったらサポートをしてみませんか?
