
#unity1week 「ためる」開発振り返り ボロバケツ編
はじめに
2022年の9月5日~9月25日に開催されたUnity 1週間ゲームジャム(お題:ためる)が終了しました。
関係者の皆様、お疲れ様でした。
自分もイベントに参加していたので、今回は振り返りの記事を書きたいと思います。
誰?
「ず」と言います。今回のunity1weekではボロバケツのバッくんというゲームを提出していました。
ボロバケツのバッくん | フリーゲーム投稿サイト unityroom
バケツに水をためて花を咲かせるパズルゲームを作りました。
— ず (@zundou_) September 18, 2022
5-10分ほどで遊べるのでぜひ。
ボロバケツのバッくんhttps://t.co/9gNsm0rA9U#unityroom #unity1week #ドット絵 pic.twitter.com/IhOEmuRrST
自分はunity1week初参加でしたが、個人でのゲーム開発は10年ほど前から行っている「そこそこの経験者」だと自負しています(昔はアクションエディター4とかDXライブラリを中心に触ってました)。とは言ってもほぼエターナってたんですけどね・・
「そろそろゲームを完成させるクセをつけないと」、「Unity2Dの勉強したい」と思っていたところ、ちょうどunity1weekが開催されていたので「何でもいいから、必ず初日に提出する」を目標に参加しました。
以下より、どんな感じの開発期間を過ごしていたかを記していきます。
開発期間について
開発日程まとめ
今回の開発スケジュールは、まとめるとこんな感じでした。

案出し:2時間
プロトタイプ作成:8時間
本実装:49時間
追加・バグ修正(ロスタイム):19時間
計:78時間
(ご飯や休憩時間も込みですが、)ほぼ丸三日かかっていた計算になります。最初の3日間と最終日が特につらかったですね・・。
次に、開発期間どんな感じだったかを、時系列に沿って書いていきます。
開発期間の流れ
案出し
初日にやること、まずは案出しです。テーマは「ためる」。
適当に思いついたことを箇条書きしたり、紙に落書きしたりしました。
当時の紙メモ↓

色々と思いついたのですが・・・
「今の自分の実装力では1週間では実現できなさそう」
「アイデア出たのはいいけど面白くなさそう」
などで決定打に欠け、なかなか決まらずに苦戦しました。
そんな中、バケツで溜める・・・さわるメイドインワリオの「さみしいバケツくん」のことを思い出しました。
さみしいバケツくんとは、次のようなミニゲームです:
・・・
空っぽのバケツくんは最初はとても悲しそうなんですが、バケツの中が虹で満たされていくと徐々に明るい顔になり、満タンになると花が咲きます。

・・・
うーん、良い。BGMも情緒的。自分もこんな素敵な世界観のゲーム作りたいなぁ。
という感じで、ちょっと悲しそうなバケツが主人公のゲームはどうだろうか、というアイデアが思いつきました。
悲しんでる理由は、バケツの底に穴が開いていて水がこぼれてしまうから・・・とか。
そこからさらに掘り下げてみました。

だいぶグチャグチャと紙に書いていますが、落書きによって以下の着想を得ました:
モチーフはバケツと水と花
2次元フィールドのなぞときパズル
主人公は水漏れするが、水漏れを使って花を咲かせられる
花が咲いたところは歩けなくなる
水の拠点を持って移動することできるが、やりすぎると底が抜けて死ぬ
一筆書き + 拠点の移動という要素も合わさって、ステージのアイデアさえちゃんと練れば発展性もあって面白そうだなーと思いました。そして、「ためる」とゲームのシステムと主人公のモチーフ、そして主人公の花を咲かせたいという動機が上手くかみ合っていて、こんなに全てが納得の企画が思いついたのは初めてだ・・・となりました。これはいける・・・!バッくん、君に決めた!
また、このゲームシステムならコマンドプロンプトの倉庫番のプログラムをちょっといじるだけで完成できる見通しなのと、たまたま過去にコマンドプロンプトで倉庫番を作った経験があったのも採用の後押しとなりました。

こうしてどんどん案も固まってきましたが、実際のところ本当にこのゲームが面白いかは未知数なので、しっかりと遊んで確かめたいですね。
そこで、次にゲームのプロトタイプを作ろうとなりました。
プロトタイプ制作着手
「倉庫番をいじればすぐにいける」という戦略なので、Unityの倉庫番のサンプルプロジェクトを参考にし、それを基に新要素を付け足しすることでプロトタイプを作成しました。
↓Unity版の倉庫番サンプルとして参考にさせていただいたサイトです。とても助けられました。
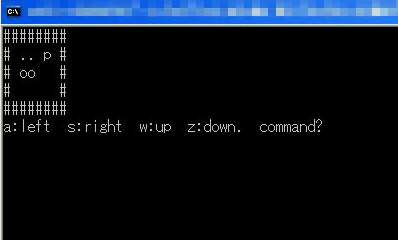
そして、プログラムを改造して、この日は以下のような状態までもっていくことができました。
✅Unity上で倉庫番を動かす
✅「池」マスを作成し、その上を歩いたら水パラメータが増える
✅水パラメータが0でない状態で「種」マスを歩いたら、「花」マス(通れない)になる
✅種→花でグラフィックも変化させる
初日にしてはかなりゲームとして形になっていたため、順調な滑り出しでした。まだ面白さは検証できていませんが、「頭の中に描いていたゲーム像」は実現できそうな手ごたえを感じたので枕を高くして寝ました。
プロトタイプ完成→テストプレイ→GO
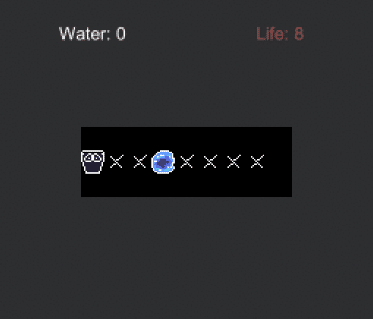
次の日、以下の処理を追加させ、最低限のプロトの形は出来上がりました。
✅「池」マスの上でZボタンを押すと持ち上げ、足元が地面マスに切り替わる
✅そのあと、地面マスに対してZボタンを押すと、足元が池マスに切り替わる
✅池マスを持ったまま動くとライフが-1され、ゼロになると死亡
出来たといいつつも、SpriteRendererが理解不能で表示がバグ祭りだったり、池を持ちあげたり置いたりしてもグラフィックが変わらなかった(割と致命傷のバグ)などの事故は起きていました。
しかし、見た目がバグってるだけでシステムは動いてた様子だったので、一旦このままで遊びを検証しました。
まずは適当に、池に触れた時のWaterは4、Lifeも4にしてみる
Lifeが4だと、池1つを1,2マス動かしただけで終わるから自由度が無くて面白くないかも
Waterは4でも十分?→多すぎると、逆に池を動かす必要性がなくなってしまう
Lifeは多めにして、花で行き止まりになるようなステージを作ると面白い
ステージごとにWaterの最大値とかLifeの最大値を変動させようかと思ったけど、混乱のもとになるので全ステージ共通がよさそう
あんまり遊んだことない感じの手ごたえ。面白い!
ということで、遊んだ結果「この企画でいける」ということでGOサインを出しました。めでたいですね。
そして、2日目が終了しました。次の日から本実装へ入っていきます。
また、このあたりでゲームタイトルを「底ぬけバッくん」から「ボロバケツのバッくん」に変更しました(底が抜けているバケツは全く水が溜まらなさそうなため)
提出できる最低ラインが完成
5時間ぐらい向き合って、なんとか先日のグラフィック表示バグを解消できました。
(どうやら画像の描画の優先度の問題だったみたいです)
ということで、3日目の終了時点で「このまま締め切りになっても最低限提出できるライン」まで作ることができました。
1ステージ遊ぶことができて、1ステージ内の花を全部咲かせたらクリア
画面は一切遷移しない
最低限の仮素材だけ反映

(ちなみに16x16ドット絵なのは、完全に自分の趣味です)
あとはこの現状に対してもろもろの要素を継ぎ足していき、時間切れになったらそのタイミングで提出します。
残りの作業量などを検討し、実装順などを次のような感じで決めました。
(一番左の状態が、現在の「提出できる最低ライン」です。)

今回はパズルのゲーム性を前面に出していきたいため、メインゲーム画面に特に力を入れて実装していきます。パズルを気持ちよく体験してもらうために、まずは1ステージ内でひたすら操作間やエフェクトの気持ち良さを磨いていき、ある程度の納得感が出てからステージ量産に入っていくという進め方を取りました。
個人的に気を付けたこととして、プロトタイプ完成以降、「この機能が完成しないとゲームが提出できない」という状況にはしないように気を付けていました。
これは、以下のような考え方(MVPという)を参考にしています

車を作る時にタイヤ、車体・・・などパーツごとに作成し、それを組み合わせるまでは完成しないという状態だと、時間が足りなかったときに完成できないまま終わってしまいます。
しかし、タイヤに板を付けたスケボー、スケボーにハンドルを付けたキックボード・・・のような順番で進めていけば、もし時間が足りなくても「キックボードが完成した」と言えるので、時間が足りなくても成果物を出せるのは強いです。
ということで、メインゲーム画面に要素を足していきましょう。
実装と妥協
4~7日目は時間が許す限り、ひたすら要素を足していきます。
自分はUnity力にそこまで自信がなかったので、つまづくことが多かったです。
エフェクトを追加したかったが、UnityのParticleSystemの使い方が分からずに断念
ImageUIとコルーチンを組み合わせて、画像をアニメーションさせた疑似エフェクトを採用


キャラのアニメーションをさせたかったが、UnityのAnimatorの使い方が分からずに断念
ImageUIとコルーチンを組み合わせて、画像をアニメーションさせた疑似アニメーションを採用
面白いステージを真剣に考える
とりあえず色々出してみて、面白い・つまらないステージの基準について色々試しながら模索
ステージはテキストファイルで管理していた

Pixel Perfect Cameraを導入し、完全なドット絵ゲームを目指す
フルスクリーンや画面サイズを変えた時に、各要素のサイズがおかしくなるバグが出た(特にプレイヤーキャラが微妙にでかい)(結局直せなかった)

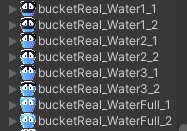
キャラの画像の本番化。アニメーション追加&水の残量に応じたキャラ画像の切り替え

↑後にバグの温床になり、表示バグ修正を繰り返した結果、実装時間が予定より大幅に足りなくなった
結果、「ステージ選択画面」「クリアできなくても、得られた花の数を記憶してステージを出られる」という仕様を泣く泣く切り、昔のアーゲードゲームみたいな「ステージクリア型(詰まったらそこで終了)」というスタイルになった

仕様切りを行ったため、空いた時間でひたすら「完成度を上げる」ことを目指した
バグとり・リファクタリング
特に「壁に向かって歩いたのにWater/Lifeが減る」バグは遊び手に不利なので握りつぶす
また、インスタンスの破棄を適切に行うことで重さ(→操作性の悪さ)を解消
UI演出を豪華にする(プログラムだけで完結する系の)

タイトル画面のアニメーション
アニメ画像を追加する時間はないので、色を変えるだけ

チュートリアル面の作成
チュートリアルをプログラムで実装する時間がないので、操作画面をImageUIで表示させるだけ

(↑これはBaba Is Youを意識した導入)

・・・と、最終日の詰め込み期間を終えて時間切れでした。
無事9/11(日)の20:05に提出できました(ちょっと遅刻してる)
延長戦
基本的に「1週間で作る」を目標としていたのですが、BGM・画像の追加とバグとりだけは延長開発していました。
延長戦1.タイトルBGMの作成
せっかくなのでサウンドも自作したい・・・そのため、タイトルBGMだけ自作しました。
ドット絵や解像度はスーパーファミコンを意識しているので、せっかくならBGMもスーパーファミコン風味にしたい
そこまで意識している作品はあまり多くないため、サウンド面で一気に差をつけられる
そこで、chipsynth SFC というSFC風味の音源をunity1week期間中に購入(↓公式ページで紹介されていたデモ動画)
7日目にMIDIでBGMラフだけ作成、8日目に音源を使ってBGM完成
完成した曲がこちらになります。音源からこだわった結果、いい感じの雰囲気が出てきて良かったです。
延長戦2:背景画像の作成
「背景追加」も仕様切りしてしまったのですが、さすがに画面が寂しすぎて提出後に我慢できなくなりました。

かといって、丁寧に背景を描く気力はありません。そこで、Asepriteというドット絵用のお絵描きソフトのブラーツール(ジャンブル)を使って、楽にそれっぽい背景画像を作成しました。
ジャンブルツールの参考:【Aseprite 入門】各種ツールの基本 | ひらまめゲーム制作研究室 (hiramame-gclab.com)


今回、ゲーム内のグラフィックは全てAsepriteで作成したのですが、本当に素晴らしいお絵かきソフトでした。
Unityとも相性のいいAssetが出てるっぽいので、そのあたりと組み合わせて、今回のようなドット絵ゲームをよりリッチに楽に開発できるようになるようなので可能性を感じます。
延長戦3:紹介用動画の作成
この記事のトップに貼ってある「ゲーム紹介動画」を作りました。
ゲームの雰囲気をできるだけ壊さないように、ゲームプロジェクトを改造して録画したものを紹介動画に使いました。
イベント終了結果
9/25(日) にイベントが終了し、評価結果が出ました。
総合 / 各部門ランキング
イベント終了時点での総合順位:9位
お題「ためる」ランキングTOP50作品 | Unity 1週間ゲームジャム https://t.co/wzwU9XtA2Z #unity1week
— naichi@びはんとマルの森 (@naichilab) September 25, 2022
2週間の評価期間が終了し、ランキングが掲載されました!参加いただいたみなさまお疲れ様でした〜
引き続き投稿・評価可能です。ランキングは変動しますのでご了承ください。 pic.twitter.com/n8W1zZ2InQ
各要素の順位と点数(2022/09/28時点。総合10位前後をうろうろしてます)
面白さ :4.061(23位)
絵作り :4.235(46位)
サウンド:4.144(12位)
操作性 :4.053(13位)
雰囲気 :4.288(27位)
斬新さ :4.038(21位)

結果を受けての感想
総合9位と聞くと「えっ、そんなに高いの!?」と自分でも驚いてしまったのですが、各要素が平均4.0というのは、おおむね自分の狙い通りで嬉しかったです。各要素のランキングを見てもわかる通り、とびぬけた加点要素はないですが、大幅な減点要素も無い、総合力のバッくんでした。
ちなみに自己評価はこんな感じでした↓
楽しさ・斬新さ → 企画検討から大きな納得感のある案を掴めたので、4は取れそう。また、同じシステムのゲームを見たことがないので4は取れそう。
絵作り・サウンド・雰囲気 → 全部自作して統一感・雰囲気作りができるので、3よりは高そう
操作性 → 倉庫番ゲームという安定感抜群のゲームを選んだため、よほどの冒険実装をしない限りは評価の事故は起きなさそう。また、Rキーのリセットの気持ち良さは気を付けたポイント
・・・
評価の数値的な話はもちろん色々あるのですが、個人的に一番うれしかったのは「130名近くの方に評価を投稿していただけた」ことでした。
自分の創作物をここまで多くの方にフィードバックしていただける機会はこれまで一度もなく、本当にありがたかったです。
また、コメントをくださった方もありがとうございました。正直コメントは1つでも来ればラッキーだと思っていたので、本当に嬉しかったです。全部読ませていただきました。
あらためて、深くお礼申し上げます。
アクセス数と考察
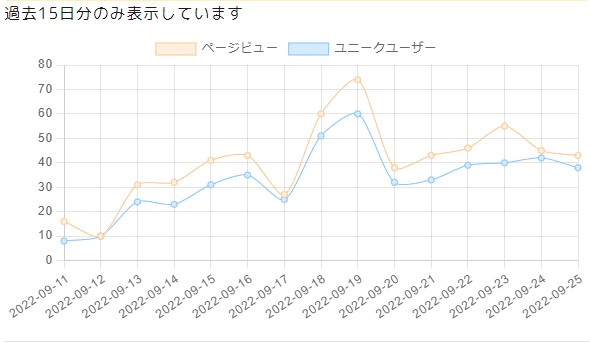
次に、unityroomに公開されているアクセス数のグラフを見てみます。

このグラフを見ている限りだと、今回のゲームはリピート数が少なさそうな雰囲気を感じました。
ステージクリア型のパズルであり、ランキングも搭載されておらず、ステージは固定なので何周遊んでもゲーム体験が変わりにくかったのでしょうね。
この点はもう少し、今後のゲーム開発で強化できると良いなと思いました(長く楽しんでもらいたいので)
次に生かしたいこと
反省です。
思ったより仮素材のまま本番リリースになるので注意
雑なお花がそのまま本番素材になってしまい、凹んだ
効果音などの素材を選ぶときに、雑に選ばない・素材そのままで鳴らさない(ほかの人のゲームと被る効果音は独自性マイナス)

思ったより自分のゲームは爆音なので注意
音量調整はもちろん付け、初期数値も半分ぐらいor下げておく方がいいかも
思ったよりImageUI + コルーチンでいろいろできる
自分はアニメーション(背景・エフェクト・キャラ)に使用
ただ、Animatorを使えるなら絶対そっちの方がよさそう(アニメーションの挙動でバグってつらい思いをしなくて済みそうなため)
思ったより自分のゲームは難しいので難易度を下げよう
作者はそのゲームを世界で一番遊んでいるのだから、簡単に感じるのは当たり前
途中で詰まる・ノーヒント系のゲームはクリアされないまま終わるので、印象が悪くなりがち
自分は今回、ヒント機能を実装すればよかったとずっと思っていた
unityroomのゲーム登録は、必ず締め切り1時間前までに行おう / 事前に登録予行練習しよう
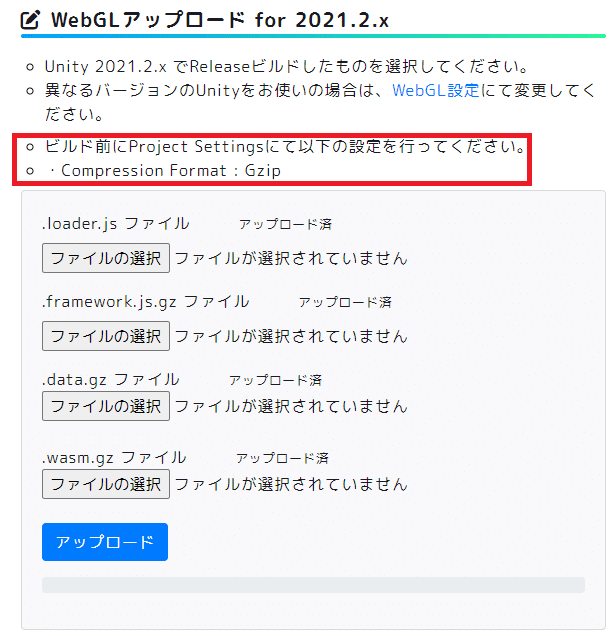
締め切り10分前に登録作業を始めた結果、「gz形式でアップロードしてください」って書いてあるのにbzのままアップロードし、なぜか自分のゲームがunityroomで起動しない・・・!ってパニックになって遅刻した

WebGL版のビルドは開発1~3日目あたりに済ませておこう
UIの表示ズレバグとかを早めに発見・対処できる
というか、動作テストもずっとWebGL上でやっても良いかもしれない。ユーザーはあくまでWebGL版しか触らないので、Unity上の動作結果を触る理由はあまり無いのではないか?
先人のunity1week関連記事は舐めるように読もう
自分が特にお世話になったページ:
また、「unity1week 共有会」でYouTube検索すると幸せになれる
スマホ/PCの両対応したい
ステージが四角い形が多く、パズル画面の面白みに欠けた
ステージ3、4、5が四角なので、ステージ5あたりで「飽きたな・・・」って思わせてそう
Baba Is Youみたいに「1手戻る」機能を入れたほうがよかった?
案としてはあったけど、「なんだか世界観が壊れるからやめておこう」という判断になった。しかし、ユーザー側からするとパズルに悩む体験はもっと増えて離脱率は下がったはず。どちらが正解なんだろう
一番最初のステージはめちゃくちゃこだわると、離脱ポイントを減らせる
1.ゲームの操作方法が分かる
2.池に触れると、水を持つことが画面演出から分かる
3.水を持ったまま種に触れると、花が咲くことが画面演出からわかる
4.池を運ばないとステージクリアができないので、2ステージ以降で「池を運べるなんて知らなかった」とはならないようにする

終わりに
もっと話題に挙げたいことは色々とあるのですが、振り返り記事だけで1週間(→ゲーム開発期間と同じくらい)かかるくらいなら開発したいのでこの辺りで切り上げます。
ここまで読んでいただき、ありがとうございました。
次回のゲーム開発でも、引き続き「ゲームを完成させること」を一番重きに置いて、細く長く個人ゲーム開発経験を積んでいけたら良いなと思います。
そのうえで、自分の表現できるゲーム世界を徐々に広げていけたら嬉しいです。
(過去Unity 1 week 共有会で「他者の評価を目標にすると辛い」と目にしたので、徹底的に自分目線での目標を定めてみました)
また、今回自分はunity1weekの「ためる」全作品をプレイ&コメントしており、せっかくのレア経験なのでunity1week全体を振り返る記事も書けたら良いなーと頭の片隅に思っています

