
【デザインの深掘り】アプリアイコンの歴史から覗く、デジタル業界の“価値”
アプリアイコンの歴史振り返る > デジタル業界のトレンド変化がわかる > 時代と共に変わるデジタル業界の“価値”が見えてくる!?
こんにちは!グラフィックデザイナーからUIUXデザイナー目指し勉強中のZIN(じん)と申します。
今回のテーマは“アプリアイコン”についてです。
アノちょっと角丸の四角いやつです!
みなさんがアプリケーションを使う時に、必ず目にするものだと思います。
アプリアイコンは、ブランディングとユーザビリティの両方を担ういわば製品の顔です。ブランドロゴ同様、製品を象徴する独自性が必要な一方、ロゴとは異なり使用されるプラットフォームの制約にきちんと適合している必要があります。
今回はそんな多角的で興味深い“アプリアイコン”の歴史から、デジタル業界の移り行く“トレンド(流行)”と、その“価値(良いとされる性質やモノ)”を深堀りしたいと思います!
皆様の創作のヒントになることがあれば幸いです。
※著作権に配慮し、当記事ではダミーのアプリアイコンを参考画像として掲載しておりますのでご了承ください🙏
以下のギャラリーサイトでは、過去のアプリアイコンを年代別・色別で見れるので、実際のデザインが気になる方は覗いて見てください↓↓↓
1. アプリアイコンの重要性について
ユーザーがアプリに抱く第一印象は、アイコンで決まると言っても過言ではありません。
アプリアイコンは素早く認識でき、記憶に残り、目を引くデザインであることが重要です。それはサービスロゴを模したものだったり、機能の一部を切り取ったようなデザインだったりします。
また、OSの制約に準じつつさまざまな使用場面を考慮した、大中小複数のサイズで成立するデザインでないといけない。
何とも考慮することがあり、大変ですね;;それだけサービスにとって重要な役割を果たしていると言えるでしょう。
実際、アプリアイコンの変更によってユーザーのインストール率が上昇したというケースも数多くあります。
大手サービスでも現在まで複数回デザイン改変をしているようです。
【Twitter】デザイン改変回数: 5回
- 2006年: 初版
- 2010年: 2回目
- 2012年: 3回目
- 2019年: 4回目
- 2023年:5回目(sns名”X”に変更)
【Facebook】デザイン改変回数: 3回
- 2004年: 初版
- 2019年: 2回目
- 2021年: 3回目
【Instagram】デザイン改変回数: 2回
- 2010年: 初版
- 2016年: 2回目
【YouTube】デザイン改変回数: 2回
- 2005年: 初版
- 2017年: 2回目
細かい微調整のデザイン改変を入れると、もっと回数あるようです
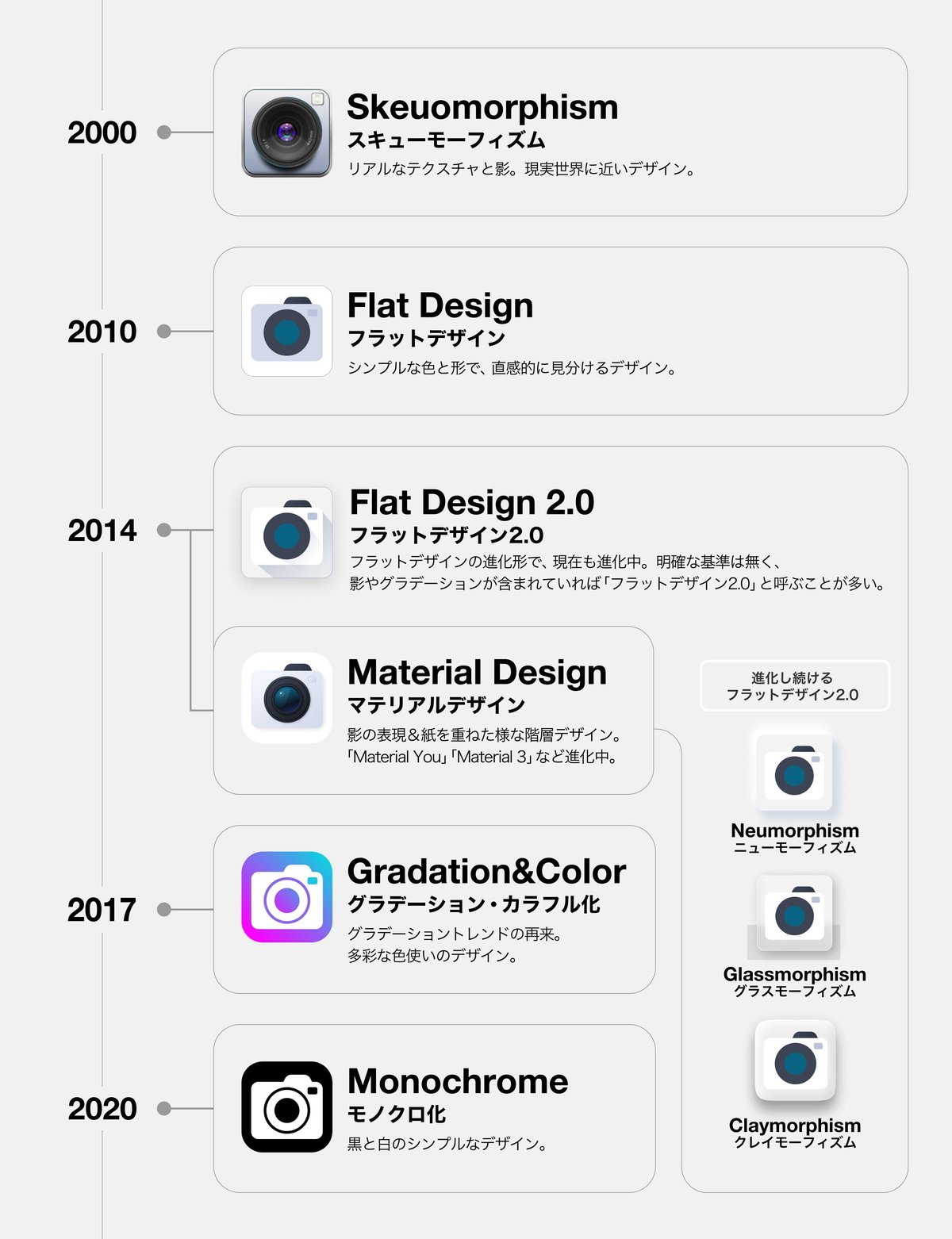
2. アプリアイコンデザインの歴史
ではここから、2000年代初頭のデジタル時代スタートから現在までの、アプリアイコンデザインの歴史をザザーーーと一気に振り返ってみたいと思います!

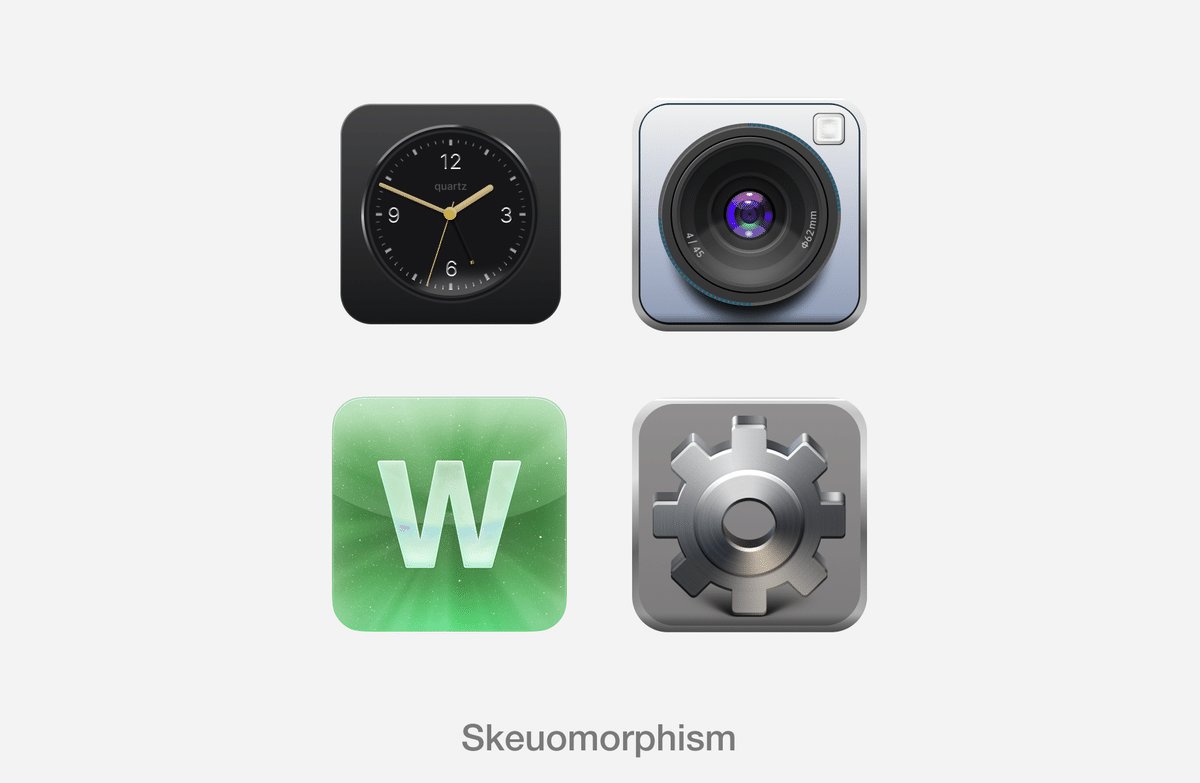
【スキューモーフィズム】 2000年初頭
「初めて触る馴染みのないものだから、ユーザーが理解しやすいデザインにしよう!」

クレジット: Vyshnav Gangadharan/KYLOD/Jack
デザインの特徴:リアルなテクスチャと影。現実世界に近いデザイン。
時代背景:アナログからデジタルへの移行期(スマートフォンの初期段階)
なぜ普及したか:人々が新しいテクノロジーに慣れるために既存の物理的なオブジェクトに対する「親しみやすさ・連想しやすさ」に配慮した。
ユーザにとってのメリット・デメリット
メリット:直感的な操作が可能。
デメリット:読み込み時間が長く、デザインが複雑。
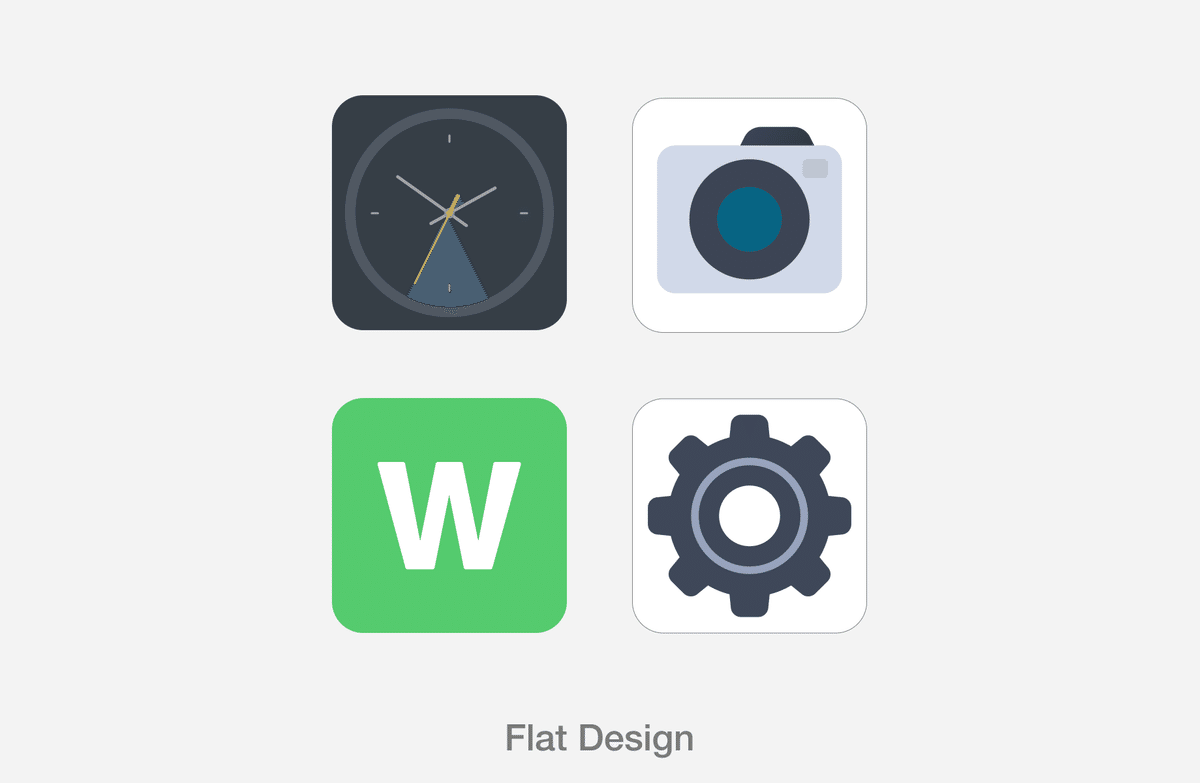
【フラットデザイン】 2010年初頭〜
「とにかくシンプルに!ユーザーもスマホに慣れてきたし」

クレジット: Alex Martynov/Jack/Piyush Gupta
デザインの特徴:シンプル色と形で、直感的に見分けられるデザイン。
時代背景:2013年6月、Apple がiOS7で「フラットデザイン」ガイドライン発表。スマートフォンの普及。
なぜ普及したか: “スイススタイルデザイン”の影響+ユーザーのリテラシー向上により、効率的な空間利用と見やすさが重視された。引用元:フラットデザイン原点「スイススタイル」
ユーザにとってのメリット・デメリット
メリット:読み込み時間が速い。モダンな印象。
デメリット:シンプルすぎて操作できる要素がわかりにくい。
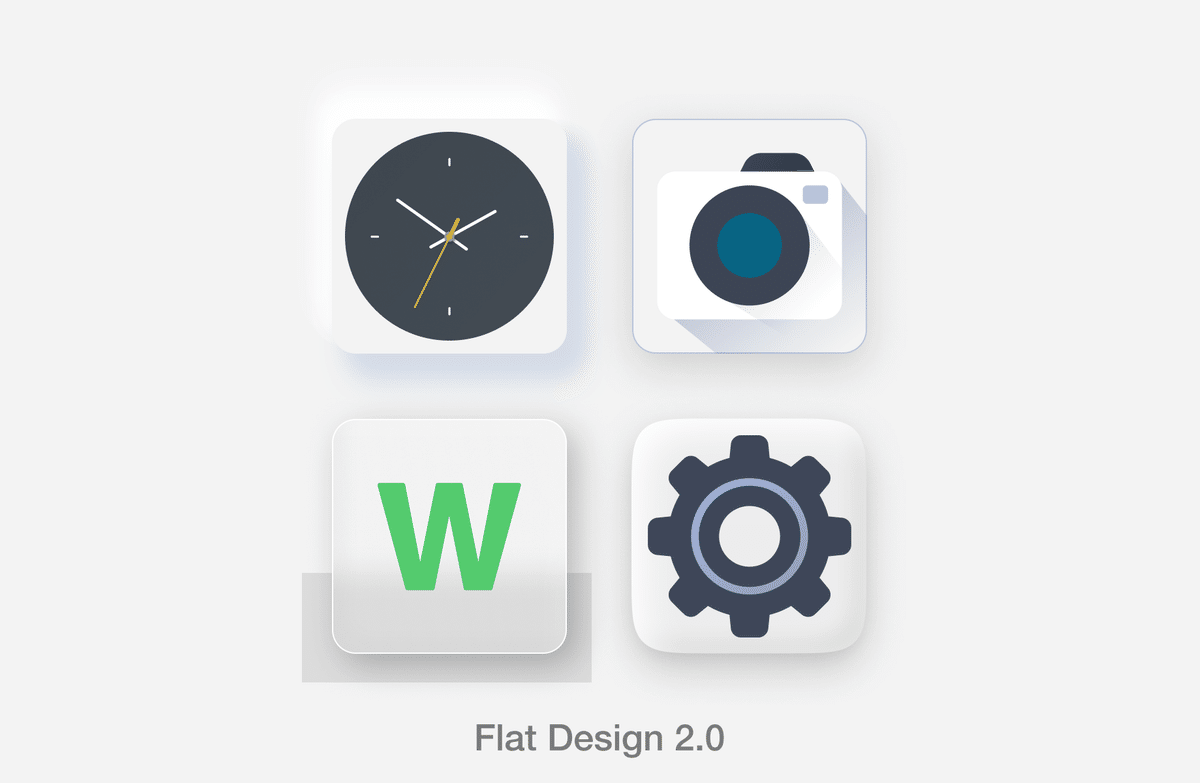
【フラットデザイン2.0】 2014年頃〜現在も進化中
「フラットデザインはシンプルすぎた?もう少しわかりやすくしよう!」

クレジット: Alex Martynov/Jack/Piyush Gupta
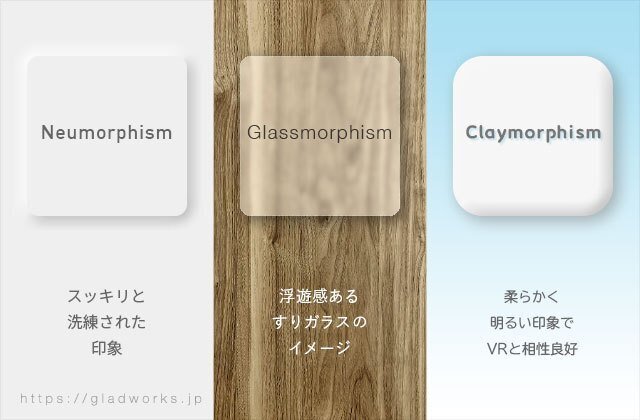
デザインの特徴:フラットデザインの進化形。“ユーザビリティ(使い勝手)向上”と“新たな装飾表現の広がり”をメインに進化するデザイン。明確な基準は設けられていない為、影やグラデーションが含まれていれば「フラットデザイン2.0」と呼ぶことが多い。Googleの「マテリアルデザイン」はその成功例で、最近だと「ニューモーフィズム」「グラスモーフィズム」「クレイモーフィズム」なども流行中。
時代背景:CSS3とHTML5の普及。ユーザー体験やユーザビリティの重要性が認識される。2020年AppleがOS Big Surで「グラスモーフィズム」採用。
なぜ普及したか:フラットデザインの限界に対する解決策、ボタン等の操作要素の明瞭化。フラットデザイン2.0には明確な基準は設けられていない為、デザイン展開しやすい。
ユーザにとってのメリット・デメリット
メリット:シンプル&直感的で美しい、操作できる要素わかりやすい。
デメリット:過度な装飾があると混乱する。

引用元:gladworksより
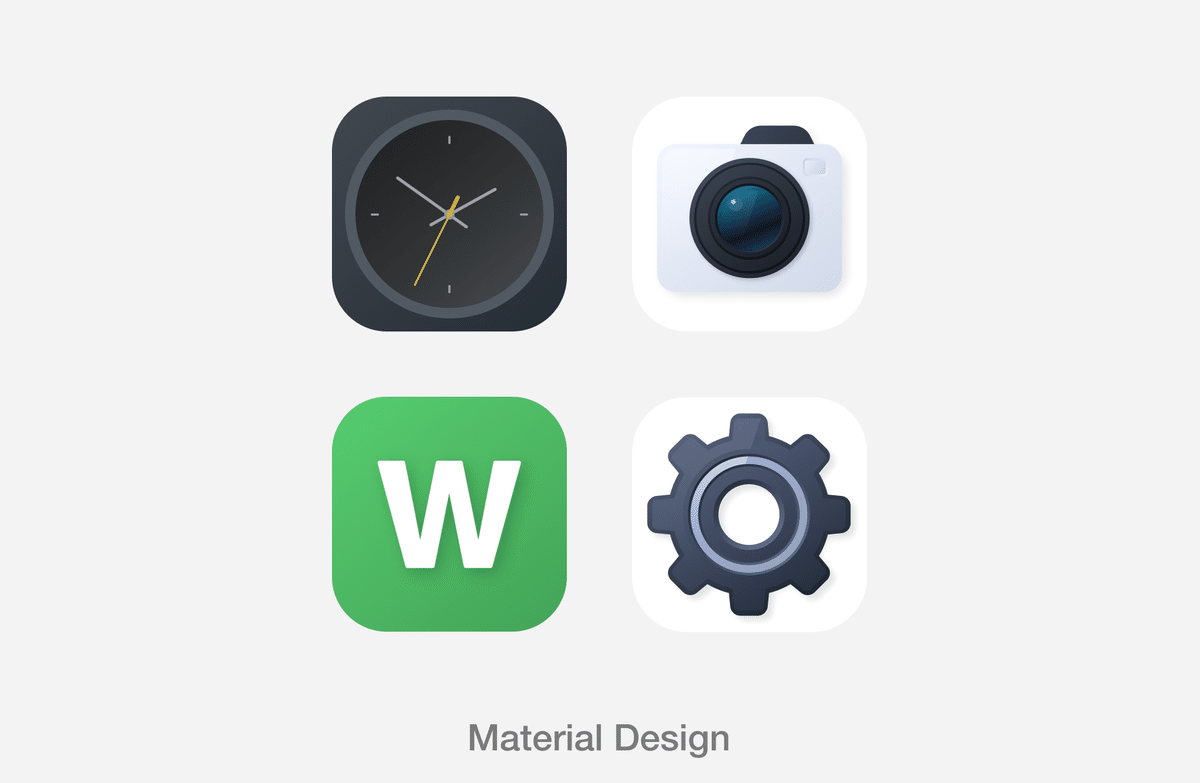
【マテリアルデザイン】 2014年頃〜現在も進化中
フラットデザイン2.0の成功例!「より厳密な規則で物理法則に基づき、もっと直感的に理解できるデザインにしよう!」

クレジット: Alex Martynov/Jack/Piyush Gupta
デザインの特徴:「フラットデザイン2.0」と似ているが“厳密な規則”がある点が異なる。紙とインクにインスパイアされ、影の表現&紙を重ねたような階層デザイン。2021年秋「Material You」、2022年秋
「Material 3」と現在も進化している。※マテリアルデザインをフラットデザイン2.0に含めるかは諸説あり。時代背景:2014年、Googleが推奨するデザインガイドライン導入。
なぜ普及したか:Googleの影響力が大きい。一貫したユーザ体験を提供・品質の担保可能。
ユーザにとってのメリット・デメリット
メリット:扱える機能が増えたのに、操作しやすさはかなり上がった。
デメリット:デザインに個性や差がない。カスタマイズが限られる。
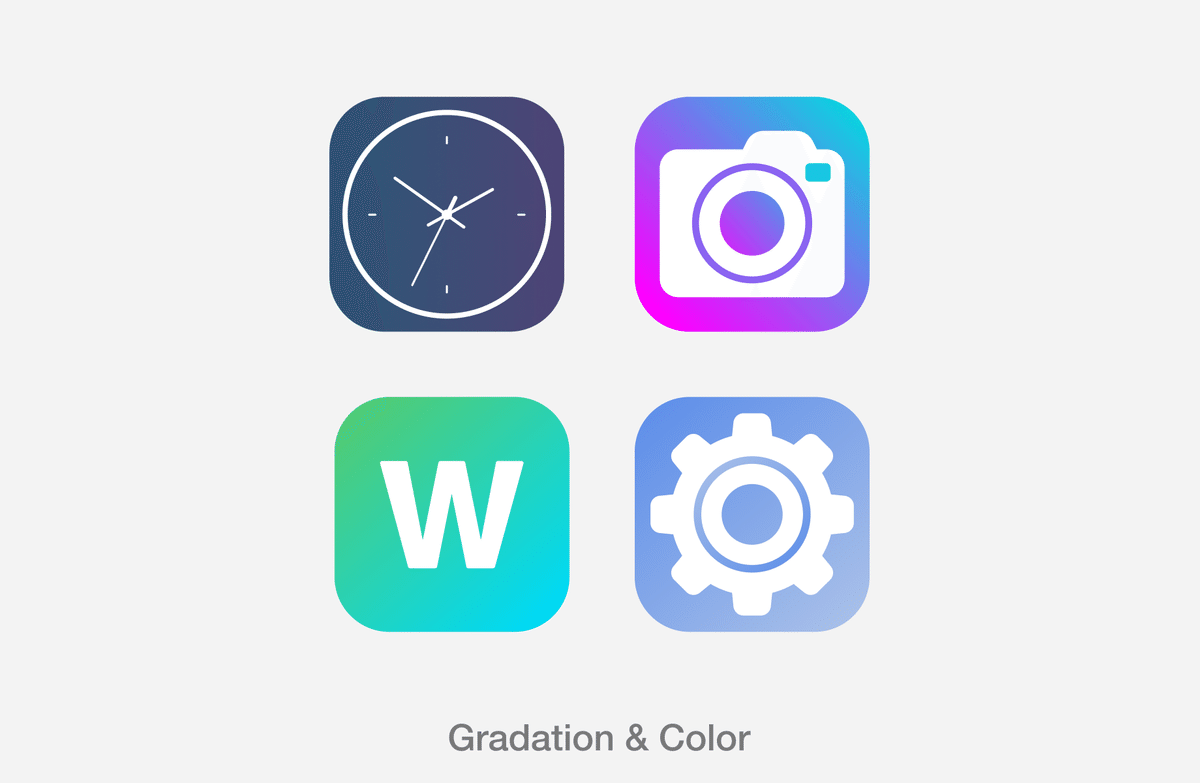
【グラデーション・カラフル化】 2017年頃〜
グラデーショントレンド再び。「カラフルにして目をひこう!」

クレジット: Alex Martynov/Jack/Piyush Gupta
デザインの特徴:1980年代〜1990年代にかけて人気だったグラデーションデザインのトレンド再来。多彩な色使いのデザイン。
時代背景:2017年頃、Instagramがグラデーションカラーを使用したアイコンにデザイン改変。SNSやアプリの多様化。ディスプレイの高解像度化により色の再現性が向上。
なぜ普及したか:ソーシャルメディアの影響。新しい視覚的刺激への欲求。
ユーザにとってのメリット・デメリット
メリット:色彩による楽しさ・魅力により興味が惹かれる。
デメリット:色による情報過多、一貫性が失われる可能性あり。
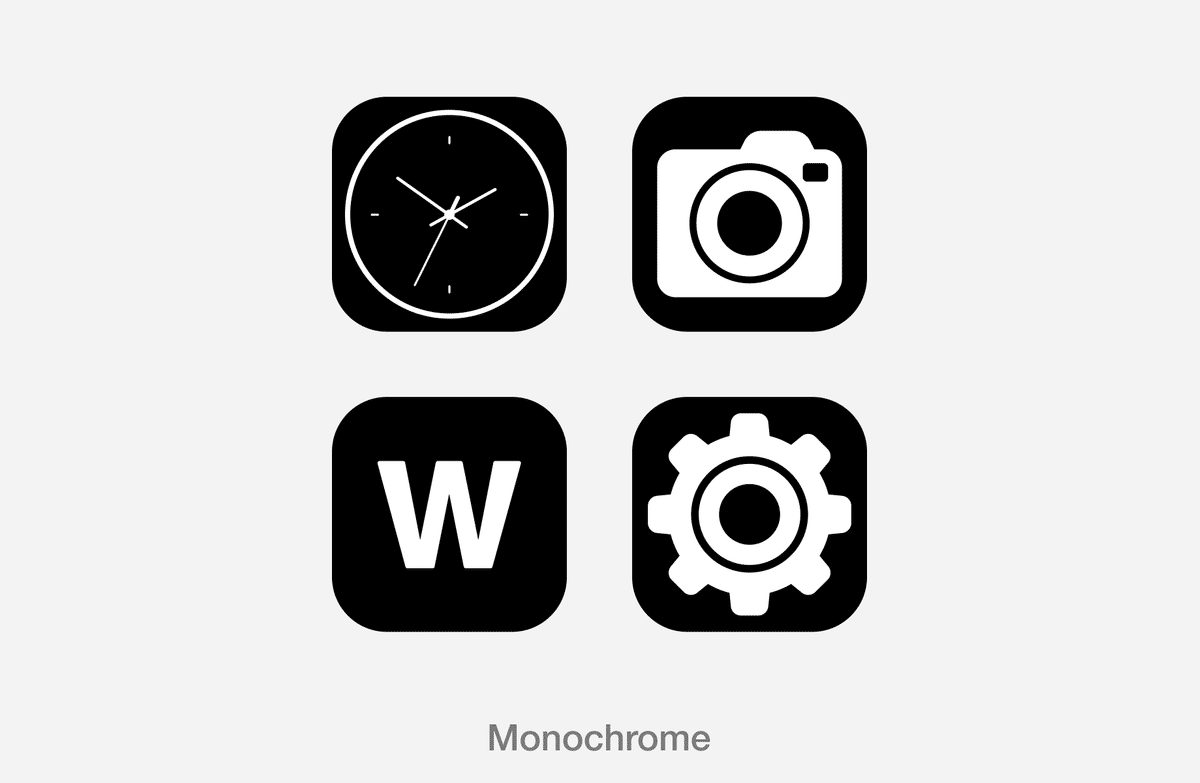
【モノクロ化】 2019年頃〜
「どのアプリもカラフルだし疲れるから、モノクロにして見やすくしよう!」

クレジット:Alex Martynov/Jack/Piyush Gupta
デザインの特徴:黒と白のシンプルなデザイン。
時代背景:ミニマリズムの再流行。デジタル疲れの広がり。
なぜ普及したか:多数アプリのカラフルアイコン化に伴い“あえて” モノトーンを採用することで差別化。カラフルアイコンがユーザーに与える精神的負荷の問題視され始める。
ユーザにとってのメリット・デメリット
メリット:集中力の向上、洗練されたデザインで見やすい。
デメリット:他のアプリと区別がつきにくい。一部のユーザーには退屈に感じる。
3. デジタル業界の「トレンド」と「価値」の関連
ここまでアプリアイコンの歴史を振り返ってきましたが、実際アイコンデザインの変化が、デジタル業界全体の“トレンド(流行)”や“価値(良いとされる性質やモノ)”にどのようにリンクしているか、解析・まとめてみました。
◼️テクノロジーの進化
デバイスの技術向上-①多機能性:高解像度やタッチインターフェースの進化により、扱える機能が飛躍的に増えました。見やすさやと操作しやすさを担保する必要性が高まり、シンプルかつ操作性の高いデザインに進化したと推測できます。
デバイスの技術向上-②視覚的魅力:高品質のディスプレイは色の再現性が高く、アイコンデザインにおいても色彩が重要な要素となりました。その結果、グラデーションなどを使用したカラフルな色味にトレンド移行したと思われます。
OSの制約の適用:「Apple-フラットデザイン」や「Google-マテリアルデザイン」導入により、アイコンデザインに一定の形式と品質がもたらされました。その一方で、新しい制約に最適化する為“ディティール・リアリティを追求するデザイン”から“シンプルな形・色・テクスチャで、使いやすさを担保したデザイン”へと進化してきました。
◼️ユーザーの価値観や期待の進化
ユーザーの成熟度に対応:2000年代初頭のスキューモーフィズム主流で、ユーザーに親しみやすいアイコンが求められました。2010年代頃には「フラットデザイン」「マテリアルデザイン」のように、ユーザーのデジタルリテラシー向上に合わせて、シンプルで直感的な“操作性を重視したデザイン”に進化してきました。
ユーザーの心理や反応を考慮:フラットデザインの操作できる要素かどうかの不明瞭さ、マテリアルデザインの多様性の欠如など、ユーザーの声に耳を傾け改善してきた結果、現在のアプリアイコンへ進化したと考えられます。
4. まとめ
アプリアイコンは、今もなお進化・改善し、時には逆行しながら日々変化しています。それは時代と共に変わるユーザーの価値感や、技術発展の影響を受けながら“より快適に”を目指し試行錯誤している様子の現れであると感じます。
アプリアイコンは、サービス内容のメタファー(連想されるような形・機能)やコンセプトを投影しやすい領域です。それゆえさまざまな工夫が施されており、リニューアル時のデザイン変化に気づきやすい点も含め、デジタル業界の動向把握にかなり優良なものだと感じました。
みなさんは、次に来るアプリアイコンのトレンドは何だと思いますか?
以上、最後まで読んでいただきありがとうございました!
参考文献
Understanding The Role & Impact That Color Plays In App Design
Flat Design: Its Origins, Its Problems, and Why Flat 2.0 Is Better for Users
10 years of the App Store: The design evolution of the earliest apps
この記事が気に入ったらサポートをしてみませんか?
