
UX→UIを作るプロセス その1 | 家計簿アプリ
こんにちは、中国人デザイナーのYINGです。
以前はOOUIの実践して、家計簿アプリのWF(ワイヤーフレーム)を作ってみましたが、今回はそのWFからUI(ビジュアルデザイン)を作るプロセスについてご紹介します。
(日本語はまだまだなので、表現におかしな点があればご容赦ください!)
はじめに
UI = User Interfaceなので、ユーザーが見る画面なら一言で「UI」と言えますが、「UX/UI」という言葉があるように、UIとUXのデザインの重点はかなり違います。
UXはプロダクトの情報設計や使いやすさの改善などで、どういう画面があって、画面の間はどういうふうに遷移させるかを具体的に決めます。OOUI実践でワイヤーフレームまで作ったのはUXデザインにあたります。
UIは画面のレイアウト、ボタンのカラー、フォントサイズなど、ビジュアル面のデザインに重点があります。
今回はUXからUIを作るプロセスについて、自己プロジェクトの家計簿アプリを例にしてご紹介します。
UX→UIを作るプロセス
学校とかで学んだ訳ではないですが、自分の実務経験的には、UIデザインをする際は大体下記の手順で行なっています。
情報収集
ブランドコンセプトの確認
競合他社のプロダクトの調査
メインターゲットユーザーの把握
方向性を決める
テーマカラー
デザインスタイル
フォント
制作する
メイン画面のデザイン
UIコンポネート
情報収集
何事も情報収集が大事ですが、UIデザインの場合、まずはブランドコンセプト、他社競合プロダクト、メインターゲットユーザーのあたりの情報を集めたいですね。
1、ブランドコンセプトの確認
UIはブランドイメージを伝える手段とも考えられ、UIデザインにはブランドイメージと一貫性を持つことが重要です。ブランドカラーやフォント、アイコンなどを取り入れることで、よりブランドと親和性の高い、信頼されやすいUIデザインが作れます。
わかりやすい例を挙げると、Twitterのブランドカラーは青で、それでアプリのボタンやアイコンも青がメインです。もしボタンやアイコンが緑でしたら、このアプリは本当に正規アプリなの?って思っちゃいますよね。
◆家計簿アプリの場合:
自己プロジェクトでブランドコンセプトとかがないので、わりと自由にできますね。
2、競合他社のプロダクトの調査
UIデザインにおいての競合プロダクトのリサーチは、他社のブランドカラー、デザインスタイルの傾向やその業界特有の表現などを把握するのが大事です。
競合プロダクトに多く使われるカラーやデザインスタイルは、その業界のイメージを連想させやすいので、そういったものを使用するとアプリのイメージがわかりやすいところがあります。逆に差別化をするために、わざと競合プロダクトと異なるカラーを使用するのも効果的です。
例えば、自分は中国で仕事していた頃、美容整形業界向けの分割決済サービスのUIを作ったことがあります。主なユーザーは若い女性なので、競合他社はピンクやマカロンカラーが多かったのですが、あえて「ゴールド+ブラック」の配色にしました。競合との差別化もそうですが、お金と関わるサービスなので、より堅実な印象を与えるのも目的でした。
また、デザイナーがあまり知らない業界特有の表現も存在するので、競合プロダクトのリサーチで発見、学習できます。自分の仕事の事例ですが、前職では競馬AI予想のウェブサイトをデザインしたことがあり、競馬新聞の表現を参考にしてと言われましたが、競馬の知識が一切なかったので、競馬新聞の記号や色など全く理解できませんでした(笑)。UIデザインに着手する前に、競馬の基礎知識、競馬新聞の見方や競合サイトが使う表現を調べたり、さらに実際に競馬場に行って潜在ユーザーの行動を観察したりしていました。
◆家計簿アプリの場合:
家計簿系のアプリを手早く調べたく、アプリストアで検索してみました。
検索上位の人気アプリのアイコンと紹介画像を下記にまとめました。
アイコンはオレンジと緑系が多く、UI画面は図表などで使用するカラーの数が多い印象です。

3、メインターゲットユーザーの把握
ユニクロのコンセプトの「誰にでも着られる服を作る」と同じように、誰にでもわかりやすいUIデザインは理想ですが、サービスによってはユーザーの属性が大きく違ったりするので、ユーザー層の特徴やニーズをキャッチしてデザインに表現することで、より丁寧でやさしいUIが作られます。
例えば、GithubやLINE Developersなど、主なユーザーは開発者の場合、情報と機能を優先させたいので、装飾やイラストをたくさん入れるよりも、シンプルなレイアウトや無彩色をメインに用いるところが多いです。メニューやボタンも、技術用語で英語のままでも伝わります。
一方、FacebookやTwitterのようなSNS、Yahooニュースアプリなど幅広い層のユーザーがいるサービスでは、メニューやボタンのラベルは日本語にする必要がありますし、テキストカラーと背景色には十分なコントラストがあることや、フォントサイズも小さすぎにならないこと、といった高いレベルの視認性が求められます。
→家計簿アプリの場合:
一旦は自分と親しい友人が使ってみるイメージです。
もし将来的に製品化する日が来られば、メインのユーザー層は生計を同一とする家族や一緒に住んでいるカップルになるかと思います。
方向性を決める
1、テーマカラー
カラーはレイアウトや形よりも印象を決める重要な要素なので、具体的な画面をデザインする前に、テーマカラーや配色を決める必要があります。
ブランドカラーをそのまま使用するケースはあまり迷わないですが、新規プロダクトの場合、新しく色を検討、提案する必要があるので、上記にも述べたように、ブランドイメージ、競合製品や色本来持つ印象を考慮すべきです。
◆家計簿アプリの場合:
今回テーマカラーは紫のグラデーションを使用したいと思います。理由は下記です。
他の家計簿アプリはオレンジや緑が多く、あまり紫がなかったので、差別化ができる
個人の遊び的なプロダクトなので、デザイナーの好みを反映したい
紫は特別な存在感や個性的な印象を与えるので、記憶に残りやすいメリットがある一方、比較的に扱いにくいところもあるので、挑戦してみたい(実際、紫系のUIがあまりないですよね)
色相と明度差の少なめのグラデーションはトレンディな雰囲気が出せる
また、テーマカラーを定義すると同時に、文字色やボーダー色などに使用するグレースケールとエラーなどのステータスカラーも考えておくと作りやすいです。
グレースケールは純粋な黒やグレーより、多少テーマ色、もしくはそれに近い色相を多少入れた方がより自然に見えます。今回は紫の色相と近い青を少し混ぜています。ステータスカラーの赤と緑も、青味が入ったものにしています。
この辺の色は当然決定ではなく、実際に画面やアイコンを作成してみて、さらに調整することもできます。

2、デザインスタイル
白ベースでシンプル、ダークモードでカッコいい、かわいいアイコンを使うフランクな感じ、トレンディなスタイル、などどういう雰囲気の画面にしたいかを決められれば、ビジュアルデザインの軸も決まります。
ヒントがほしい時や複数の案を検討したい場合は、DribbbleやPinterestなどからよい事例を見つけて、ムードボードを作るのがおすすめです。
◆家計簿アプリの場合:
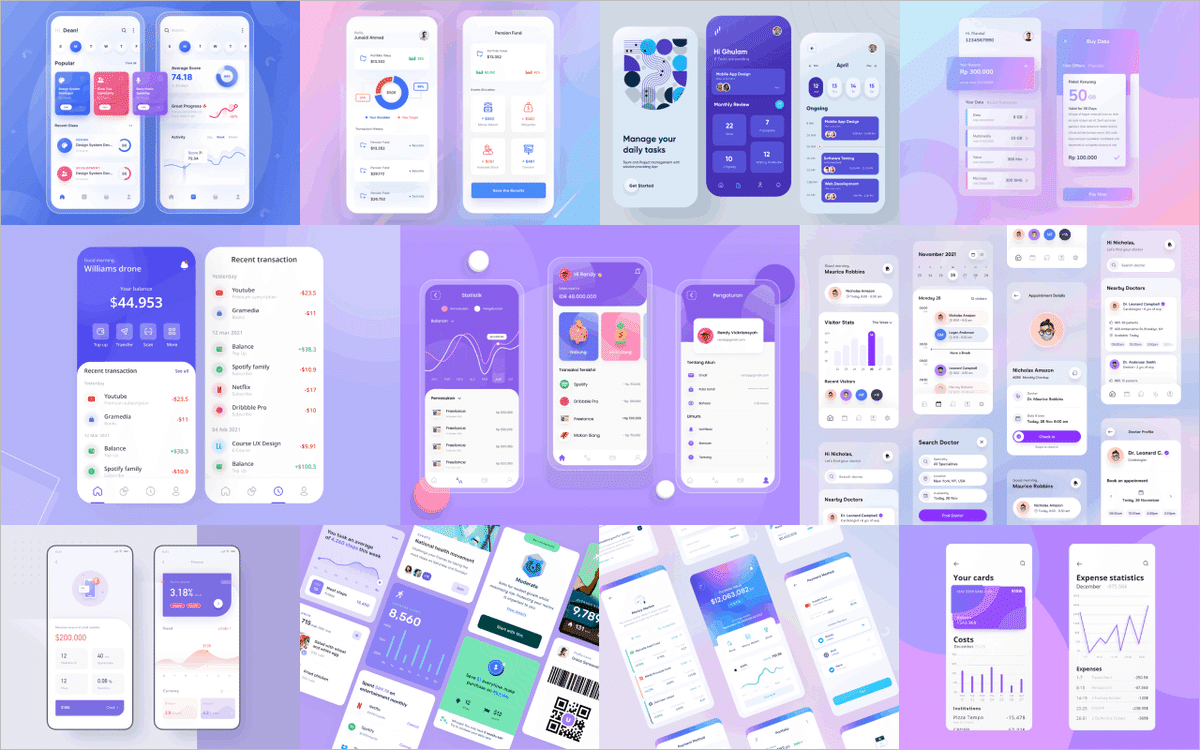
紫系のファイナンシャルサービス、図表が含まれるUIデザインを集めて、ムードボードを作りました。白ベースで紫をアクセントカラー的な感じで使い、ふんわりとした感じのカード形式のデザインがよさそうですね。

3、フォント
ビジネス用のプロダクトのフォントは欧文がサンセリフ体、和文がゴシック体が一番使われています。ひとことでゴシック体と言ってもフォントごとに違う味と印象があるので、こだわりたい時は有料のフォントも使ったりします。
家計簿や証券取引用アプリなど、数字がたくさんある場合、よく数字だけ別の細めのフォントにします。
また、フォントサイズは実際の画面を作りながらも調整しますが、ある程度見出しや本文のフォントサイズを定義しておいたほうがいいと思います。
◆家計簿アプリの場合:
コストや開発しやすさを考えると、Google Fontsで使える無料フォントを使用しますが、今回はオープンソースのフォント「Noto Sans」を使います。 日本語も英語も「Noto Sans」でいいと思いますが、金額の数字はより細いフォントがいいので、「Oswald」にしました。

制作する
1、メイン画面のデザイン
まずは上記決めた方向性で、2、3個メインの画面を作ってみます。
ナビゲーション、リスト、詳細項目などのパーツをデザインし、全体のバランス感を調整したり、カラーやフォントサイズを調整したります。
会社のプロダクトの場合は、ここで一回デザインレビューをすることが多いですね。
2、UIコンポネート
メイン画面のデザインが決まると、それに沿ってボタンやフォーム、カードなどのUIコンポネートを作成します。 アトミックデザインの考え方では、UIコンポネートはAtoms、Molecules、Organisms、Templates、Pagesの五段階があり、こういうデザインパーツができると、他のページに適用すれば自然に画面が出来上がります。
◆家計簿アプリの場合:
話が長くなるので、制作の過程はまた次回の記事でご紹介します。
ぜひ続きをお楽しみにしてください!
この記事が気に入ったらサポートをしてみませんか?
