
イベントクリエイティブの作り方 -Figmaのワークフロー その2-
一連の記事はIVS2023という京都で参加者1万人規模のイベントを制作した際のワークフローをまとめております。
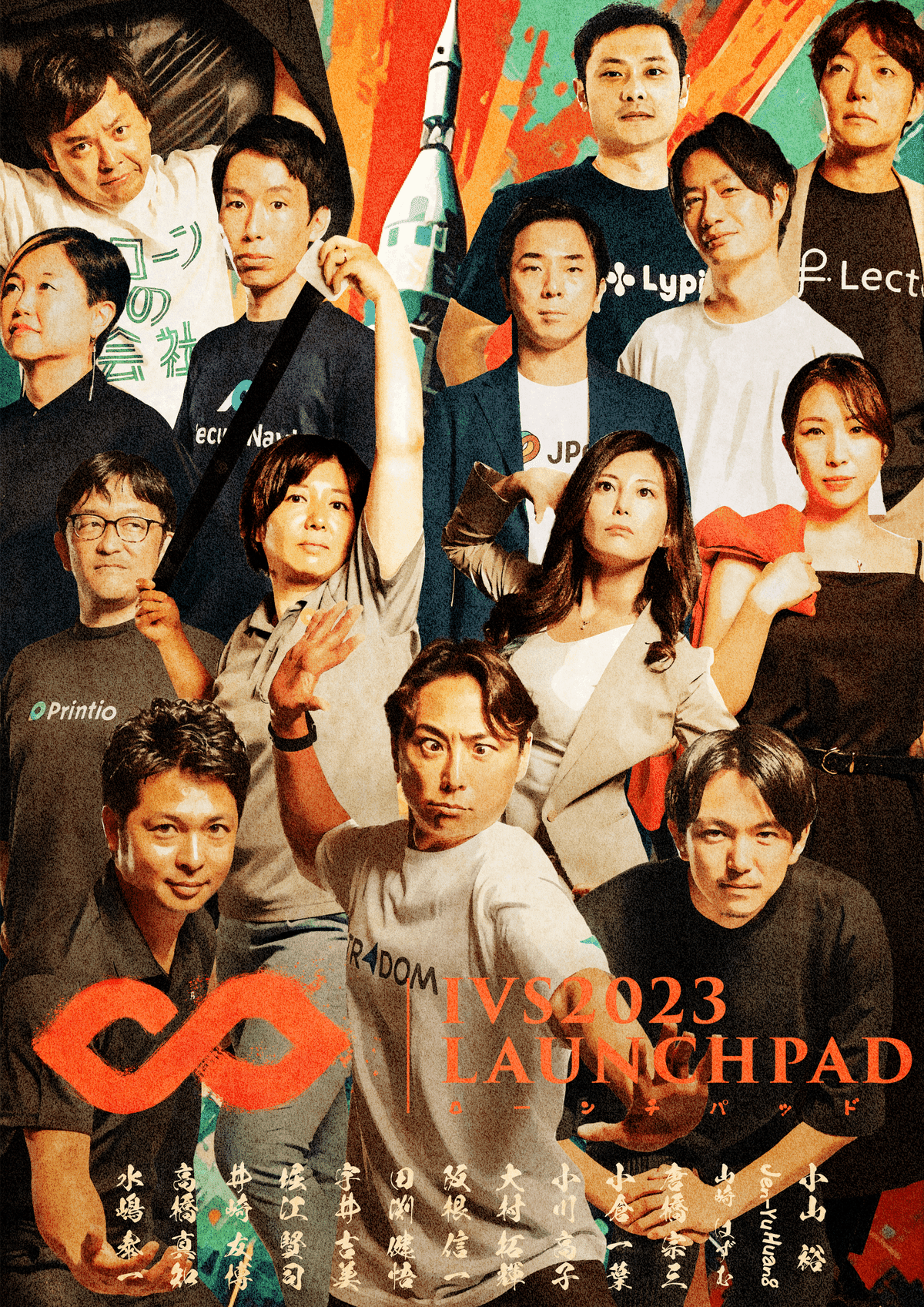
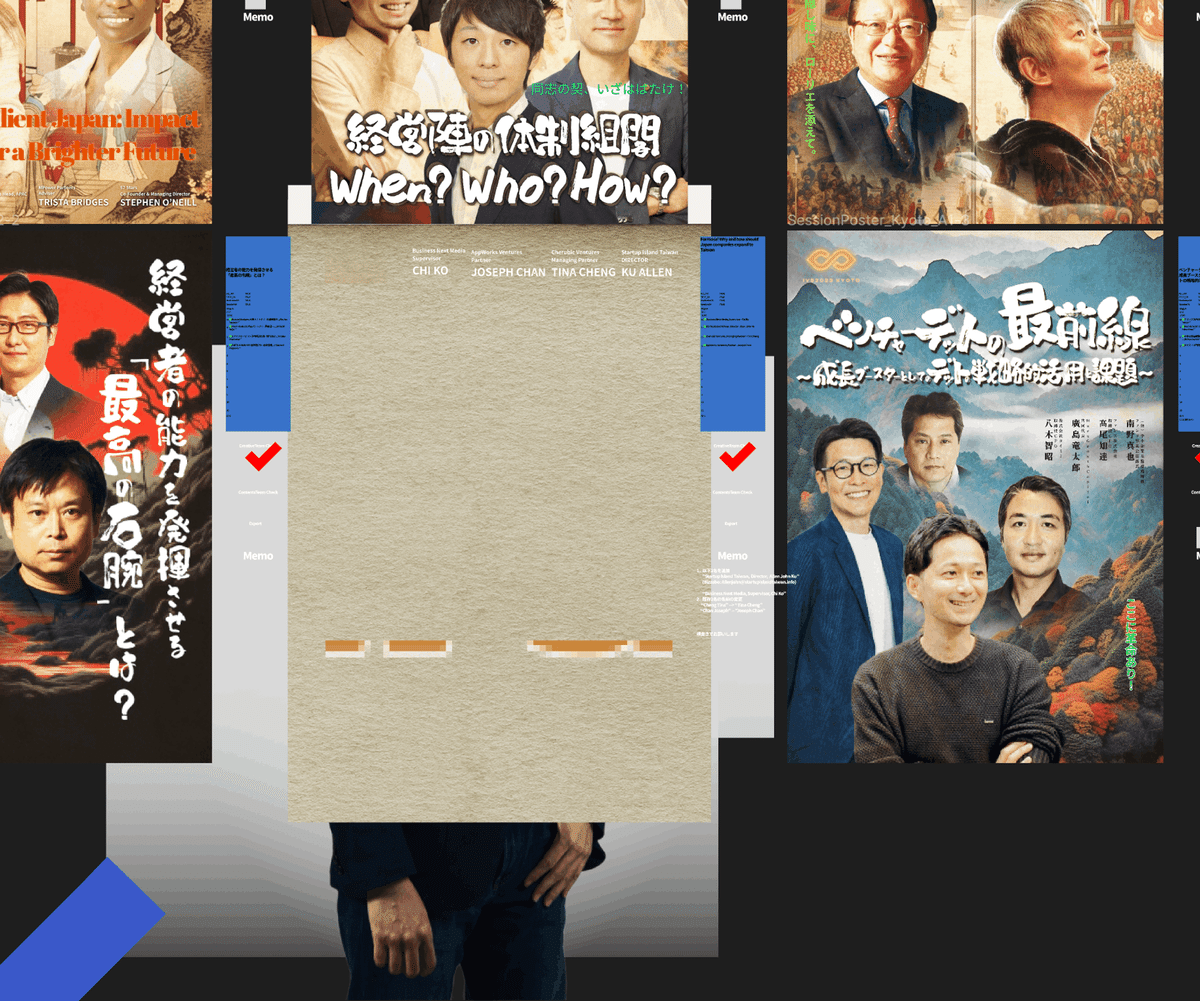
250枚のポスター、20の登壇者集合クリエイティブ、14のLaunchpad登壇者、その他地下鉄掲載用のポスターや10のカウントダウンとその映像、20以上の大げさべニューポスターと、優に300を超える昭和風ポスターを作りました。今回はそのワークフローを公開します。
1弾のコンセプトのところでも触れましたが、昭和にしようとしたきっかけは会場造作が大きく、そこに一味エッセンスを加えるため(ここがゲキヤバなんですが)全ポスターユニークデザインにすることにしました。
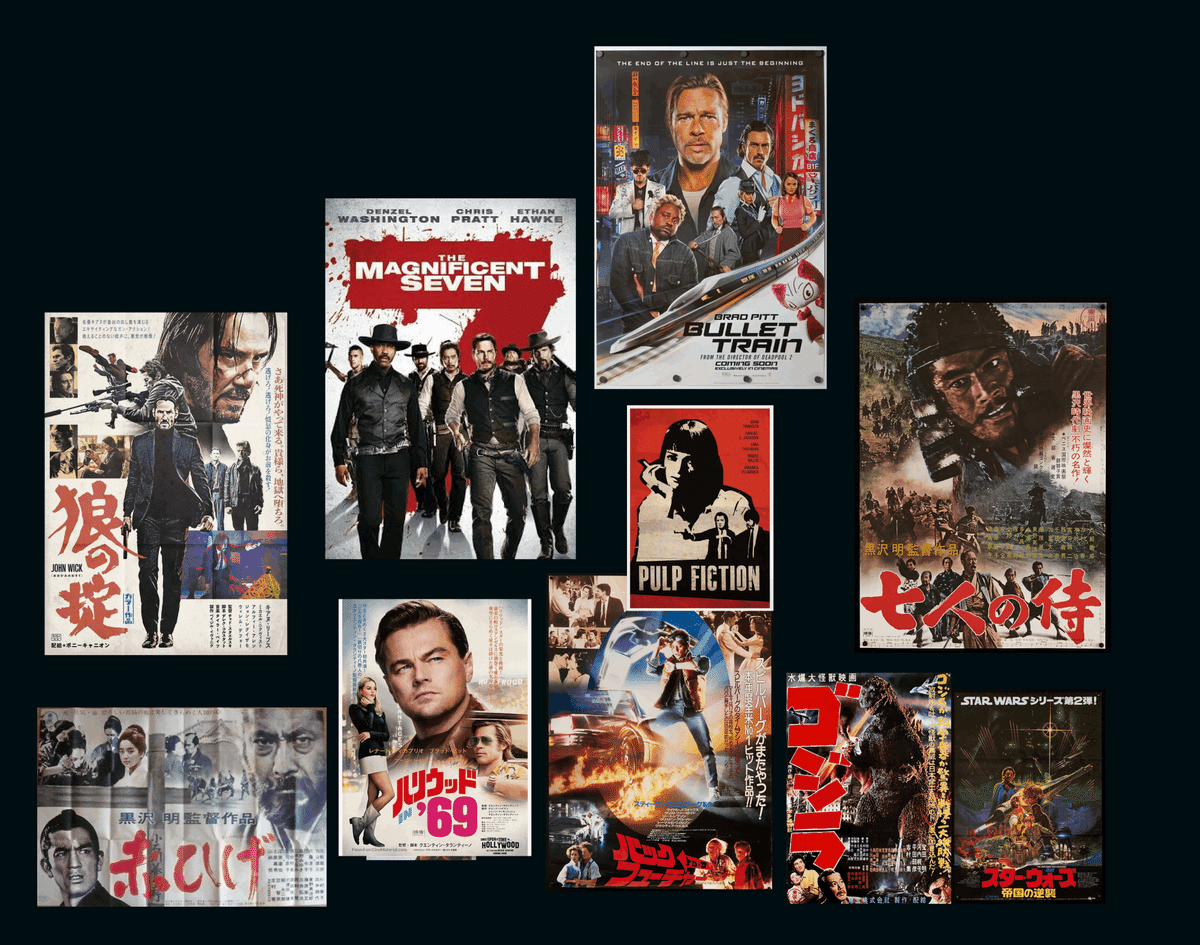
思いついた瞬間のリファレンスたちです。

ポイントは
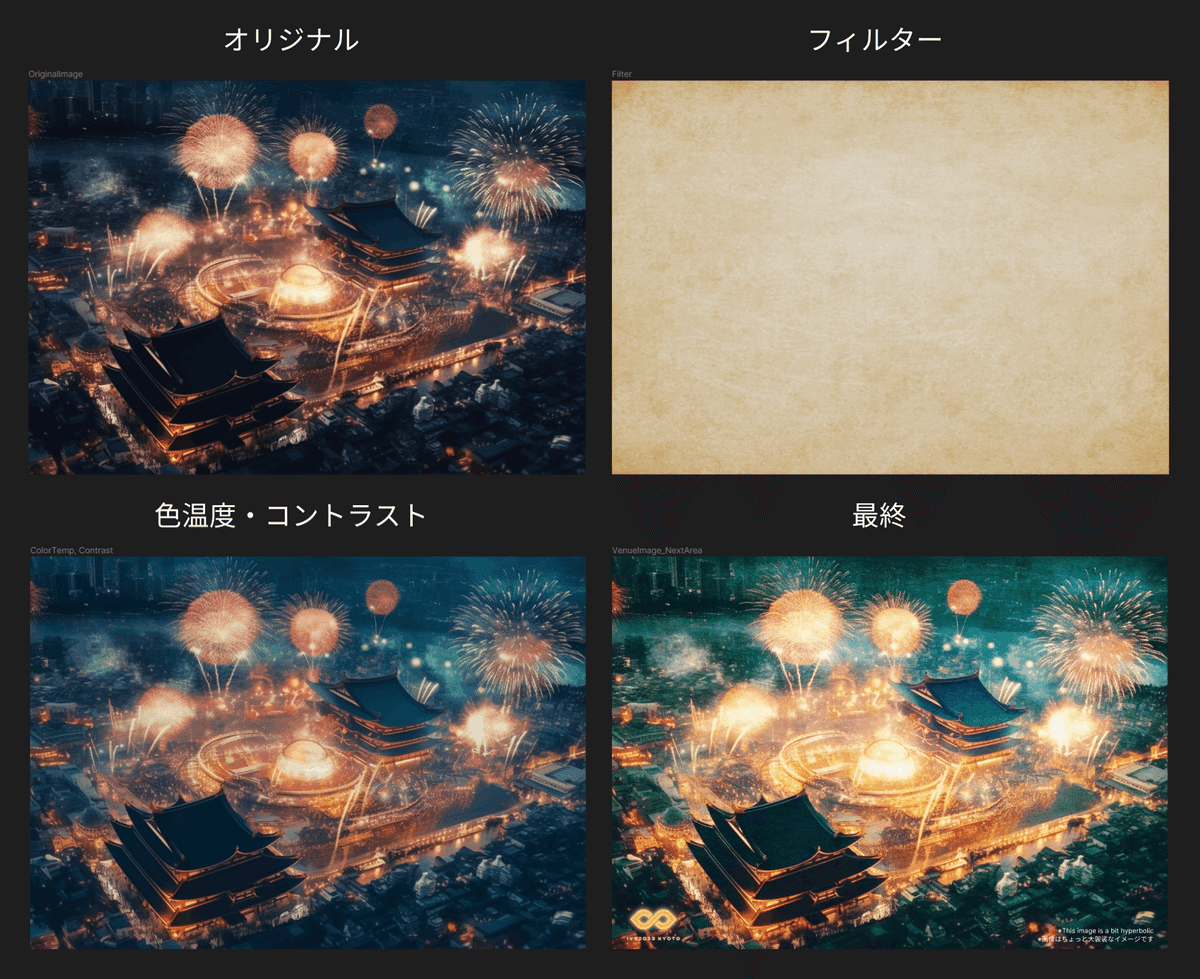
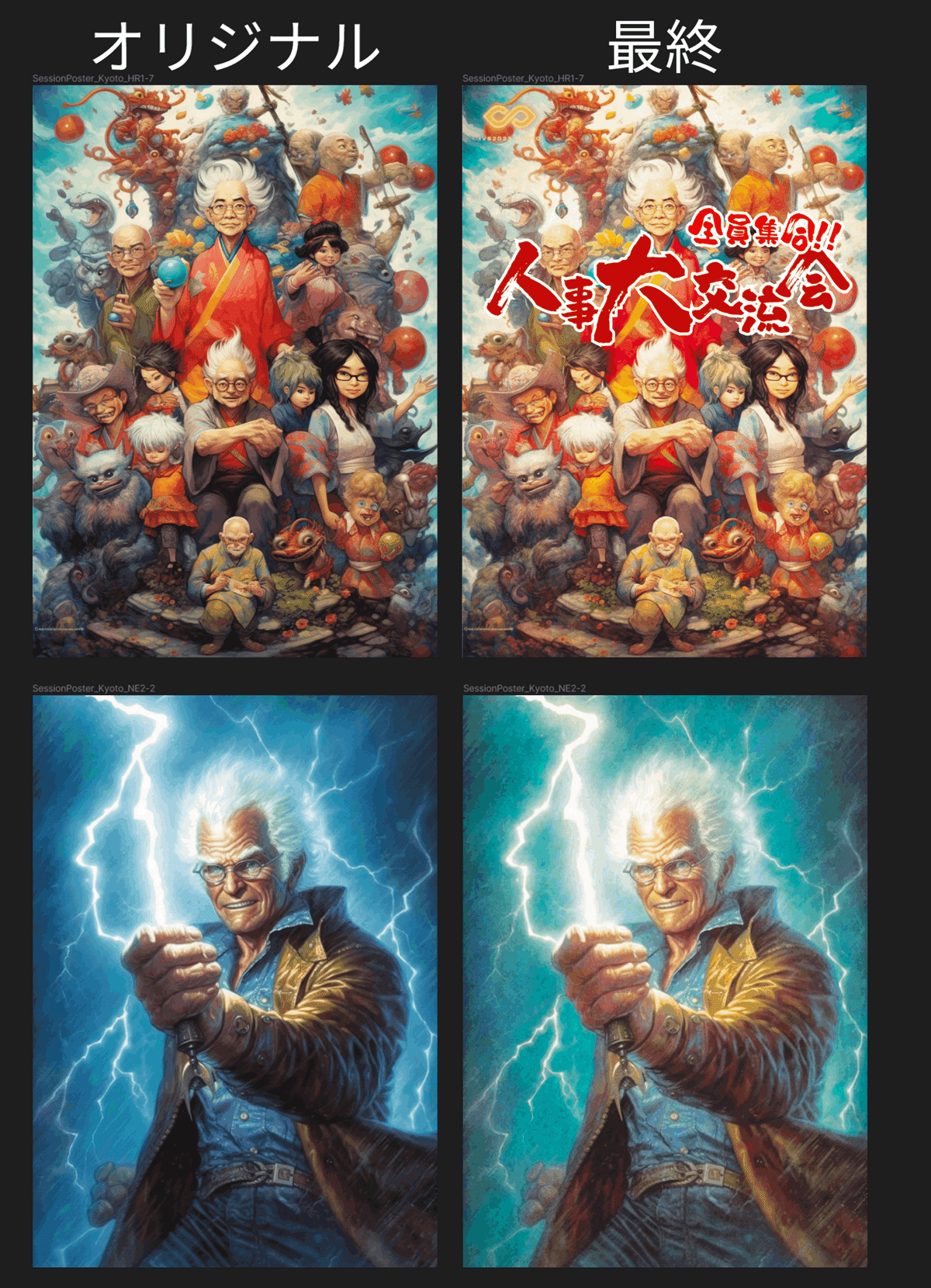
人のコントラストと色温度をあわせる(Figmaのデフォルト機能で可)
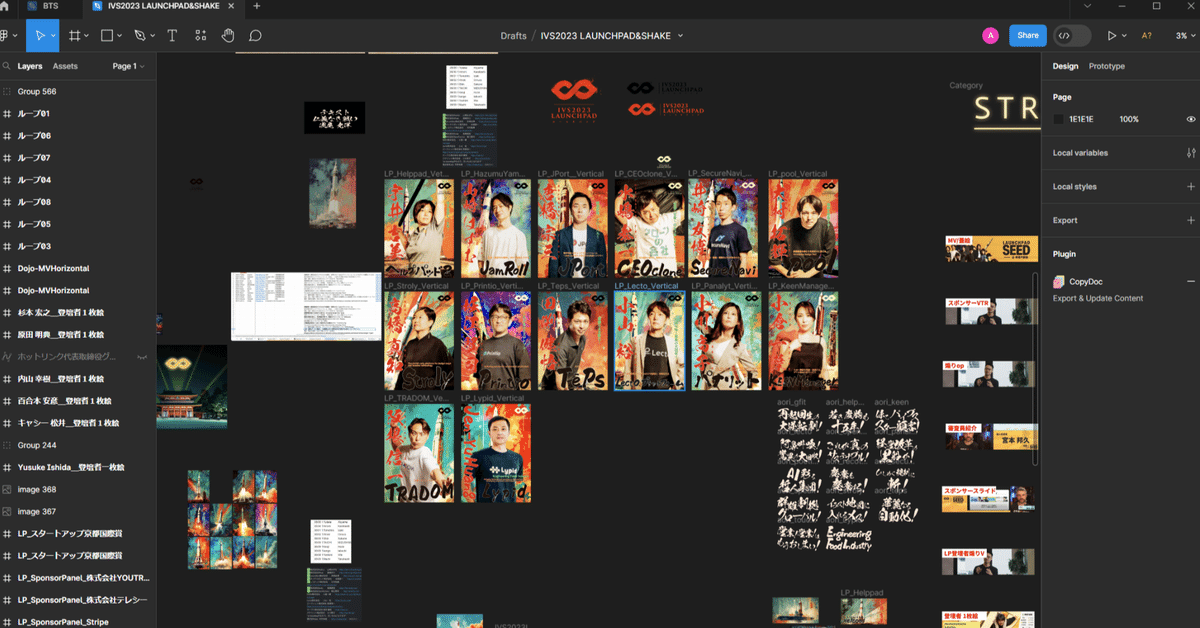
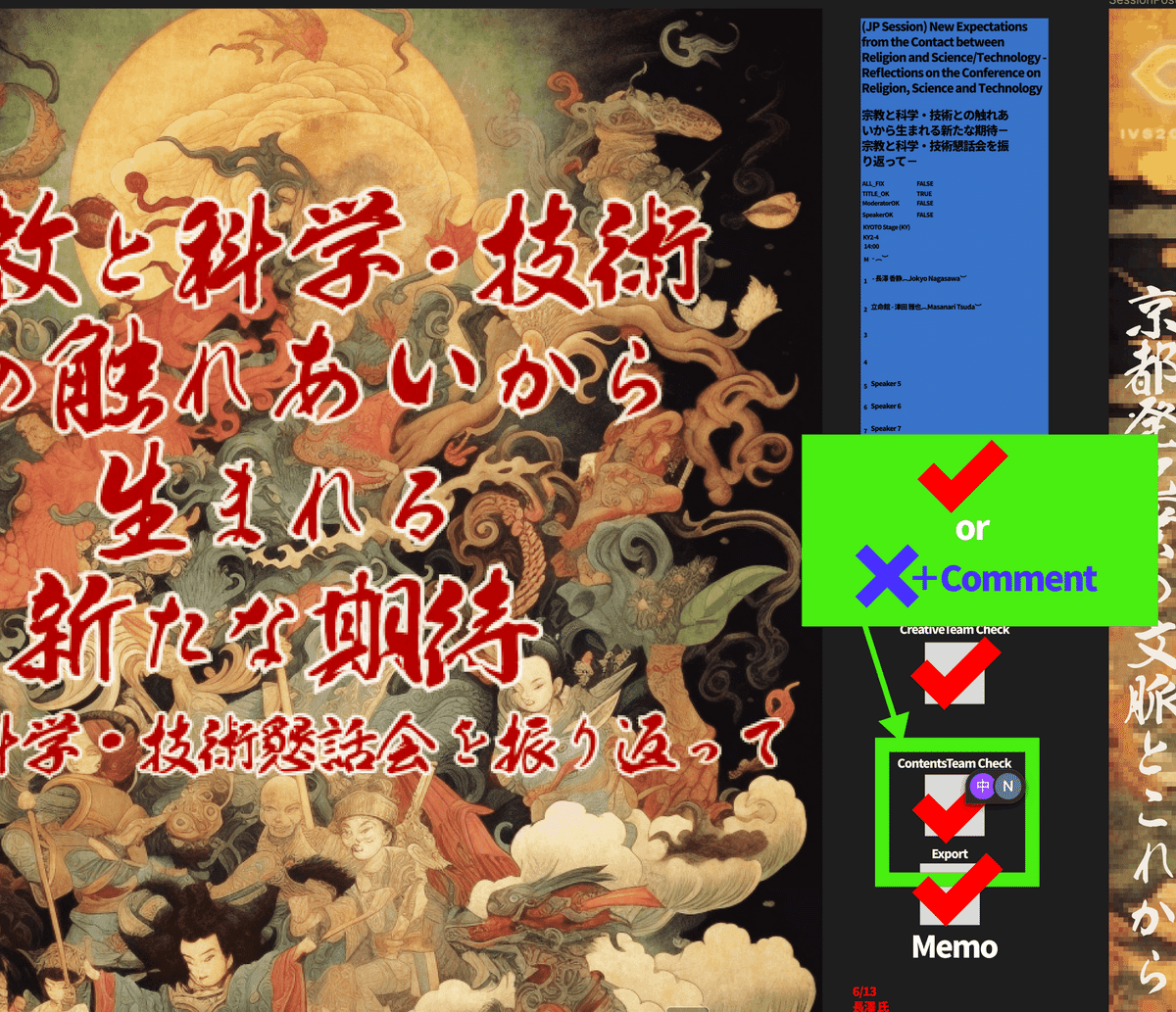
データ管理とCtrl+F爆活用(添付動画のようにその場所だけ表示してくれ、選択もすごい楽になる)
フィルターをつける
フォントと配置
気合と忍耐
で忍耐が一番大事!
前提として、全て登録された画像なので、110x110のモザイク画像から6000x4000まで顔が切れている画像から全身、アイコン画像までありとあらゆるプロフィール画像を1つのクリエイティブに突っ込む中でクオリティを保つために一番大事なのが、コントラストと色温度の一致です。


画質の悪いものについてはTopaz AIで高画質画像を生成しております。(他のサービスでもできますが最も簡単に調整でき、早くて楽なのがTopazだと思います)
たまに白黒の画像はPhotoshopで色をつけていますが、これの精度はちょっと古い質感になります。
なので一枚絵として全力出せたなぁと思えるのはLAUNCHPADの登壇者クリエイティブのみで、これだけ海外の登壇者以外すべて撮影しています。(こっちはまたLAUNCHPADのインタビューBTSでまとめます。)

Adobeフォントで今回はAB_AppareとKokuryuso様々で、一文字ずつずらしたりで躍動感を出しました
Exportの際、画像の読み込みを待たなければモザイク状態で書き出されることがあり、注意が必要です
チェック管理やデータをすべてFigmaのレイヤー上にグラフィック化したところが今回良かったポイントかなと思います。
イベントはたぶん最終DBが追いつかなくなるので、できる限りおなじ場所で全員で管理できるとスムーズに進むことが多いと思います。

30人ぐらいが一気に触るのでたまにファイルがぶっ壊れるので、Figmaの履歴優秀なので復活させましょう。

この記事が気に入ったらサポートをしてみませんか?
