
Daily Cocoda 50日完走してどうなったのか、UIデザインを独学した私的記録。
今だいぜんはメキシコで通訳をしています。2年ほど前からデザインをやりたいと思い(理由は別noteで)、Webデザイン(HTML、CSS、JSなど)を勉強していたわけですが、本末転倒でデザイン面が弱すぎるということに気づきました。(頑張ってコーディングすることに集中してしまったんです)
ただデザインするだけは自己満のアートになってしまう、デザインをしたかった理由って「戦略や理念、方針を尊重し、ユーザーへの適切なコミュニケーションを図って、それをデザインに落とし込むこと。」だったので、UIUXデザインを学び必要があると感じました。
そこで、毎日私のDaily UIの記録を見ていた方ならご存知だと思いますが、毎日50日間UIデザインを制作していました。
Cocoda!というサービスを利用していました。
非常に素晴らしいサービスで、おかげで50日連続で投稿することができました。
ラストCocoda!49日間連続制作連続投稿してたけど、50日目は自分のポートフォリオ制作のため、時間が足りず断念。明日UPして早く完走したい。今日は疲れたので本読んで寝ます。おやすみ。
— だいぜん@メキシコ🇲🇽/通訳とデザイン (@daizennnn) September 18, 2020
あ、嘘です。最終日だけ2日間かけてます。
ちなみに1日1日の様子は私のnoteでまとめております。
この記事ではCocoda!を使って自分がどう変わったのか、ということを結論に使い方や学んだことを書いていきたいと思います。(長くなりますが、お付き合いくださいませ)
何を50日間デザインしていたのか
簡単にCocoda!の私がやっていたサービスを要約すると、毎日与えられる課題に沿って、UIデザインを50日間制作するというもの。
ここで私が意識していたのは以下。
(与えられた)課題に対するターゲット選定ターゲットが抱える課題
それを解決する機能面デザイン面の洗い出し
プラスアルファ、とにかくいろんなデザインを見るということ。
短時間(毎日お題が変わってしまう)でこれだけのアイデアを出していくことをコンスタントに続けるということが大事だと思ったので、全然完璧でもなく、不完全な部分が多いですが、たくさんアイデアを出して、デザインに触れるということをやっていました。
Daily Cocoda!は人ぞれぞれで定形なやり方はありませんが、私がルーティンでやっていたことを書きますと、
①課題確認
②類似サービスの確認、他の人の作品を見る(Cocoda!とDribbbleを参考に)
③ターゲット選定、課題発見
④ソリューションの殴り書き(課題に対してあったらいいなという機能など)
⑤iPadで下書き(ペンで殴り書きのように書いていきます)
⑥カラーパレットを作る(基本5色までと決めていました)
⑦雰囲気にあうフォント探し
⑧Figmaでデザインを制作
⑨余力があればプロトタイプも作る
⑩まとめを作ってCocoda!にアップ

iPadでの殴り書きはこんな感じ。これを前の日の夜に20分くらいで書き上げます。
実際にどんなものを制作していたか、Day1からポイントポイントに出していきます。(今更見るとこっぱずかしいですが)

マテリアルデザインやサイズ感などほぼほぼ無視されています。(笑)
この時点では「作るって楽しい!」という感覚でやっていました。

グラデやグラフィック部分を頑張りましたが、まだベースとなるガイドラインに準拠できていません。

若干意識はできるようになりました。毎回気づきがあるのですが、入力ボックスの表示文字の書き方です。「入力してください」「到着地を書く」などでもいいのですが、導線として「ここに到着地を入力」は暗黙の了解。でもユーザーがどうやって到着地を入れるかは未知。
そのため、「国、都市、空港名」と具体的に何を入れるかとガイドを作ることで入力のし易さが上がるということを学びました。

UI的に正しいかどうかはNGだとは思いますが、404ページのグラフィック部分、見せ方にフォーカスして考えました。「体験させる」ということをここで意識できたのかな。(404ページに遷移した時のサプライズ感をポジティブに表現)

もうほぼ終盤ですが、ユーザーの目線や導線、入力しないと購入できないなどをいろやデザインで表現。「何をさせたいのか」を意識して、ディティールまで目を配れるようになったのかなと。
自分のデザインで変わったことや学んだこと
回数を重ねるごとに、「過去の作品のブラッシュアップ」みたいなお題も出てくるので、それを照らし合わせて変化点を見ていきます。

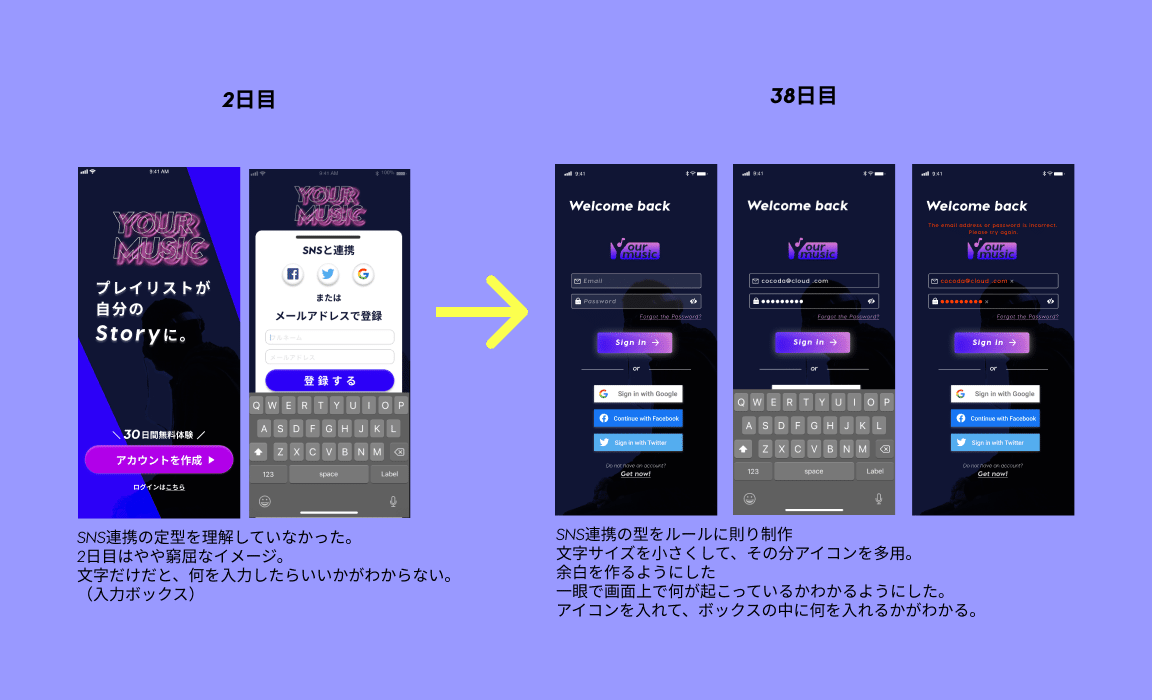
2日目と38日目の比較。全くデザインを一新していますが、ベースとなる色とフォントは同じ。

3日目と34日目はこんな感じ。
カスタマージャーニーマップ作って、ユーザーの動きを想定しながら作ることの大切さがわかりました。これはベースは同じです。
UIデザインを50日間やってみて学んだことはたくさんありました。やっぱりやる前とやった後では考え方や見せ方が変わってきたかなと。まとめると、
・色を統一させたほうが視覚的な情報のまとまりが見えやすい
・余白の重要さが身に染みてわかった
・情報の見せ方の流れの存在に気がついた(LPを作った時に強く感じてます)
・情報はできるだけ簡潔に、必要なものはアイコンに頼り、直感的にイメージしやすいようなデザインを心がける
・デザインはみんなガイドラインをベースに作られている
・デザインは作りたいから作るのではなく、課題を解決するための手段
・そしてコミュニケーションの手段、ということに改めて気づかされた
・何のためにこのデザインは存在するのか、を意識するようになった
最初はWebデザイン(いわゆるコーディング)から勉強を始めて、自分ができることがそこまで自由度がない(つまりコード屋さんになりたいわけじゃなかった)ということに気づき、デザイン自体を勉強。
しかし自分が「こんなデザインをしたい!」と思っていても、受け入れられないということを見にしみてわかりました。
UIデザインを50日間やってみて、基本は一人で始めて一人で完結だったのですが、これってブランド・サービス設計になってて、課題を解決している感が自分の中でフィットしていることがわかりました。(全然未熟ですが)
50日間を終えた後の変化
ざっと、50個デザインを制作したわけですが、案外50日はあっという間。
|心境
まず心境の変化。50日連続なんて無理やろ!とはじめる当初は思っていましたが、作るリズムができてしまうとこっちのもんです。何もできることはないヘボい人間ですが、ルーティン化するのは得意かなと。ざっくり1日のスケジュールはこんな感じ。
18:00 Cocoda!課題のデザインシステム作る
18:30 ~ 課題制作
20:00 終了
・
・
・
21:30 次の日の課題のデザイン案考案
平日は仕事もあるので、午後に超特急で終わらせます。仕事が詰まっていたら、早起きして朝とかに回します。
心境の大きな変化は「できひんと思ってたことをやり続けてたらいつの間にか自分の血と肉になっていた」って感じですかね。知らない間に階段登り続けて、超高いところまでいる、みたいな。
ちなみにUIデザインの勉強を始める前に作った今こそこそ初めてるマイプロジェクトのデザインを見て失笑。やっぱり知ってる知らないで大きな差があったんだと…。
|身の回りの変化
目指していたところはリモートでの採用だったので、そこは達成できていません。
UIを最近勉強し始めたというのと、実績(Web制作はちょこっと)がない、さらにメキシコ在住ということで、なかなか厳しいということです。(リモート採用が叶えば、一個の事例になるんじゃないかなーと。UIデザイン未経験×海外在住。勝手に笑)
ただ、自分に起こったこととしてはこんな感じ。
・Dribbbleでコメントがもらえた(少ないけどリアルに嬉しかった)
・Cocoda!の中の人(@ケンジさん、ありがとうございます!)と面談ができた
・受動的だった採用へのアプローチにも積極的にアタックするようになってた(多分ある程度、見せれるものが増えてきたというのもある)
これで、次のステップに進もうと新たに決意をしました。
|デザインの考え方
ここは大きく変わったというか、自分がやっていたことへの本質に気がついた、という感じです。やっぱり言語化するってことが大事です。
デザインはアートじゃなくて、どっちかというと「設計する」「構築する」っていう意味合いの方が強いと今回の実践を通して改めて思いました。
あと、今通訳をやっているわけなんですが、通訳をやっていることとデザインをしていることが繋がった感覚はありました。うーん、こんな感じかな。
通訳:「母国語と違う相手にどうやって、この日本的な考え方をわかってもらうか…」
デザイン:「この無消費者に対して、この商品・サービスの魅力をどう伝えるか…」
今私はグラフィックではなく、言語を「デザイン」したコミュニケーション手段を構築することで、メッセージを伝えたり、異文化間のコミュニケーションをしています。
この「言語」部分をグラフィックや体験などに変える。都合のいい解釈ですけど、同じことをずっとやっていたんだなと思いました。
一番大きく変わったのが、「通訳」という仕事が好きではなかったのが、UIデザインを勉強することで好きになったこと。(もちろんUIUXデザイナーになることは諦めていません。)
|今後やっていくこと
毎日こなすことをメインに据えてやっていたので、次のステップとしては一つのプロダクト・サービスと捉えて、ブランド設計・サービス設計・情報設計・体験設計の「設計力」をつけることに焦点を当てて、2周目をしていこうと思っています。プラス上記にも書いたiOSやGoogleの提唱するガイドラインに沿ってデザインへ落とし込んでいきます。
そして目指すところはUIUXデザイナーとしておきます。
もちろん今回叶わなかったリモート採用は引き続きアタックし続けます。
おわりに
今まで考えていたデザインするってことの意味を改めて再認識させてくれたのが、Cocoda!でのDaily UIチャレンジでした。別にグラフィックが上手くなったとか、ツールを使いこなせるようになったとか、そういう面もアウトプットとしては見えてきました。
ですが最も私がCocoda!のDailyUIチャレンジで学んだことは「どの職業においても、デザイン思考は必要」ということでした。
どうやってデザインする?から始まれば、デザイナーの好みで「今は黒の気分だから黒ベースで行くね!」という風にはならなくて、デザインするにあたって「問いを立てる」ことが必要です。
なんでこのブランドが存在するの?なんでデザインが必要なの?このブランドの存在意義は?なぜユーザーはこのサービスを選ぶのか?なぜこのターゲットなのか?などなど、一つの課題において様々な「問い」が存在するのです。
ある意味デザイナー業界では当たり前のことでも、案外それ以外の業種だとあんまり浸透していないというか、言語化されていなかったというのが実感としてありました。
話をまとめると、Cocoda!は最強のサービスです。メリットを最後にサラッとまとめるとこんな感じ。
①自主的に課題に取り組もうという意欲を掻き立ててくれる
②投稿すればするほど、自分のポートフォリオが充実
③実践に沿った課題をすることができる
ここまで読んでくださって、ありがとうございます!
最後に参考にした記事などを以下に載せておきます。どうぞ。
参考記事一覧
非常な有益な記事で、これらが無料で読めるのが「えええ!いいのかな」という気持ちで読んでました。いい世の中です。
●Figmaの使い方
●UIデザイン実践編
●考え方
