
Daily UI #013 20代女性向けカレンダーApp
おはようございます。
今日はターゲット、まさに私やん!です。若干ずれてますが…。

日頃はgoogleカレンダーで管理していますが、使う中で「これ欲しいな」と言う機能、これ使わんよなという機能を考えて作りました。
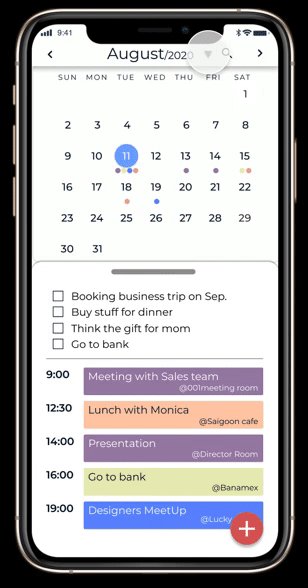
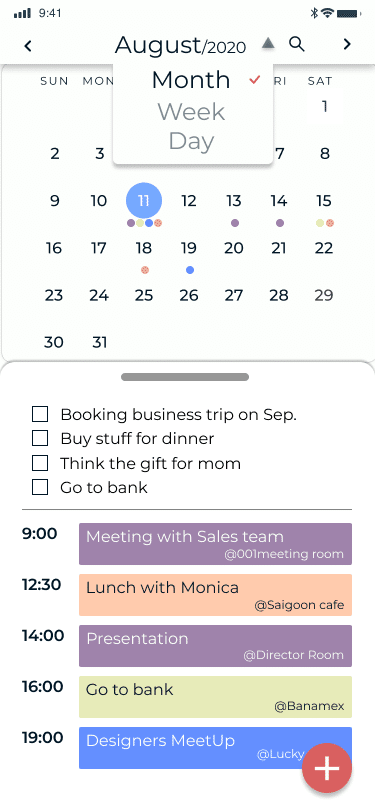
まずは完成品から。

Dribbbleに寄稿したいので、英語で作成しています。
コンセプト
●ペルソナ
20代後半女性
きっちり管理したい
シンプルが好き(無印とか)
よく読む雑誌や系統はOggi、Classy
都会で働く
予定は平日も土日も入れがち
●機能面
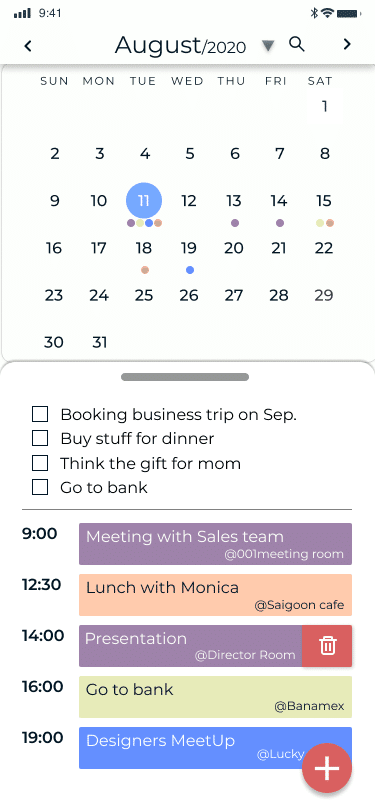
カレンダーとその日の予定を上下で表示
カレンダー部分は色でその日の予定が何があるかわかるようにアイコンを設置
予定のソート機能
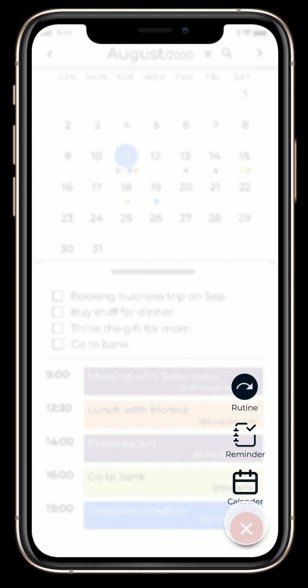
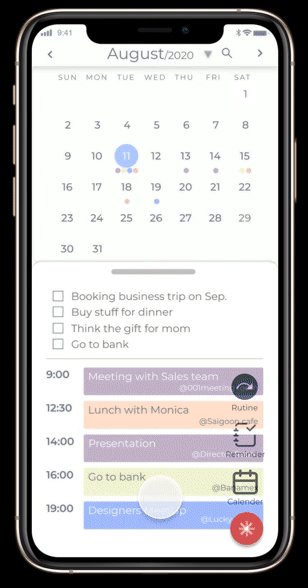
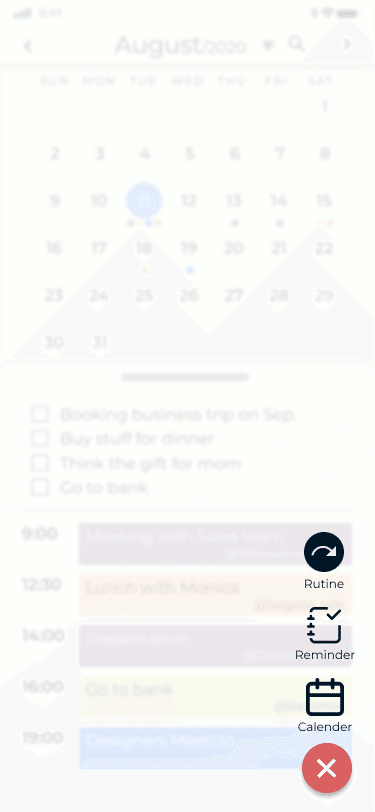
ルーティン予定の一括追加(毎週木曜日〇〇時に会議があるなど)
To Do管理
ユーザー課題の想像
・1ページ完結で予定を確認したい
・カレンダーを見るだけで、その日に何があるかを把握したい
・何日に予定が入っていたか忘れてしまう
・毎週ルーティン化されている予定をわざわざ入力するのが面倒
使ったフォント・色

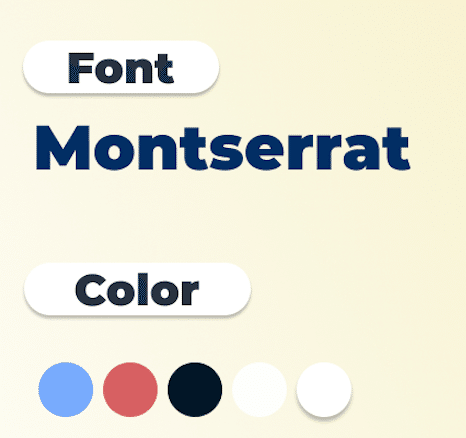
●フォント
Montserrat
googleフォントですね。便利だし、丸っこいフォルムで好き。
このフォントはClassyのサイトから引っ張り出してきました。
同じようなイメージを付けたかったので
●色
黒白ベース。赤は下のボタン、青はカレンダーでの表示に使用しています。
参考アプリ・参考サイト
Apple純正To doリスト、Googleカレンダー
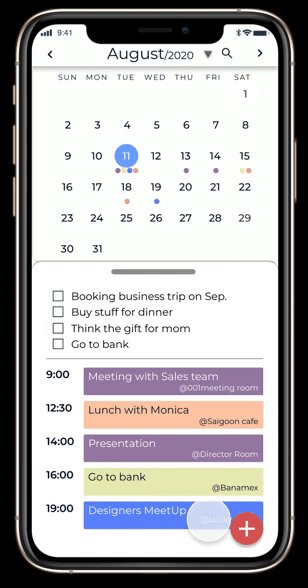
横スワイプで削除、編集、コピーできるといいなと思い。
制作にあたっての工夫点
・ベースのカレンダーにはあまり色を用いず、予定を色毎に整理できるようにした
・あまり暗めの色は用いず(フォントやアイコンのみ)、ターゲットにあった明るめで落ち着いた色にした
・自分がよくGoogleカレンダーを用いて、ルーティンを毎回入力しているため、カレンダー内でできる設定を作った
・今回作り込めていないが、予定のソート機能をつけた(上部の検索アイコン)(例:「ミーティング」で検索→その月の「ミーティング」を一覧表示)
・今回は下書きを作り込み、下書き通りに完成させることができた
・フォントはOggiで使われていたMontserratを採用
振り返ってみての改善点
・下部のカレンダーの文字が窮屈(スペースを開ける)
・編集を緑、コピーを青、削除を赤でボックスを作ったが、カレンダーの予定の色とぶつかり、うるさすぎないか…?(色を薄めるなどオプションだとわかるようにしたい)
制作時間:2時間(20分デザイン構想、1時間40分デザイン制作)
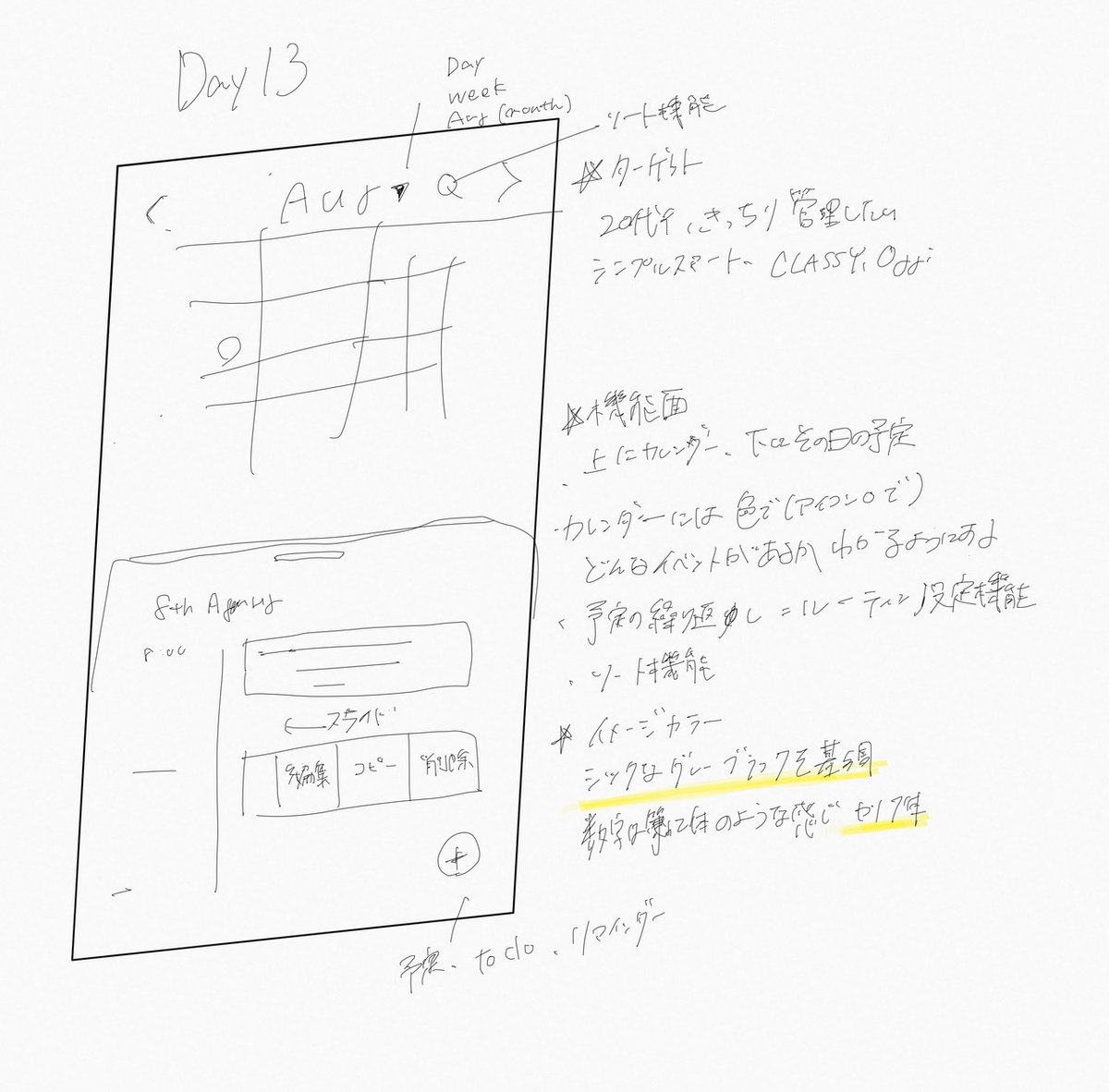
下書きはこちら。割と忠実に作り込めた。




この記事が気に入ったらサポートをしてみませんか?
