
Daily UI デザイン #045 Cocoda!のLP
おはようございます。今回二度目のLP。すごく手間がかかるけど、達成感といろいろ学べるので楽しくこなすことができました。
本日のお題はこちら。

正直、すでにLPもあって、素晴らしすぎたので、「一体何を改善したらいいんやろ…」とかなり悩みに悩みました。
さらに以下の記事を読んで…感動しました!
今までで一番ハードルが高い課題になりましたが、進めていきます。
完成品はこちら。

最後にLPの全容をお見せします。(長くなるので)
コンセプト
●ペルソナ
・デザイナー志望
・24歳
・クリエイティブが楽しい
・他のデザイナーやデザイナー志望の人と繋がりたい
●機能面
・レベルに合わせて、どういうことができるのかがわかる
・どんなレッスンがあるか簡易的にわかる
ユーザー課題の想像
ペルソナ をこれからデザインの勉強をする人と設定しました。
・気軽にデザインを始めたい
・どうやって勉強したらいいかわからない
・実際に手を動かしてイメージを掴みたい
・自分と同じ境遇の人がいるか知りたい、繋がりたい
使ったフォント・色

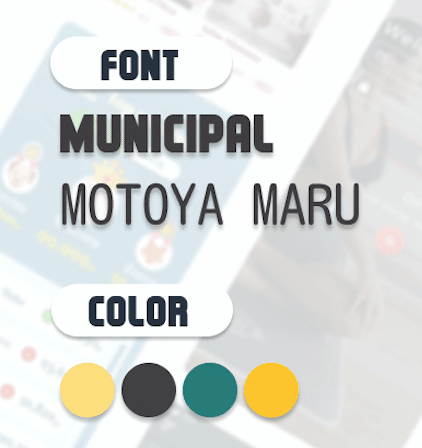
●フォント
アルファベット:Municipal
メキシコでフライヤーとして結構使われているフォントで、簡単にポップな印象を作れるのもあり気に入ってます。
日本語:Motoya Maru
初めて使いました。初学者でもハードルが高いと感じさせない印象が重要だと思ったので、この書体を選びました。
●色
Cocoda!カラーは外せないので、丸の円の背景とアルファベットのフォントにふんだんに使いました。ボタンといったアクセント部分にはグリーンを。全体的にニュートラルな色構成にして、初学者もウェルカムな雰囲気の黄色、かつデザイン(トップの背景)ものせておいて、デザイン初心者じゃない人もウェルカムな雰囲気を出すように頑張りました。
制作にあたっての工夫点
・Cocoda!でできることを一番始めに並べて、カリキュラムに関心を引くようにした
・色々なターゲットがいるので、Study(学習者用)、Work(スキルアップ、仕事探し用)、Community(デザイナーと繋がりたい人用)で特徴を分けた
・利用者の声も、二通りに分けれるかなと思ったので、初学者からデザイナーになった人と、スキルアップで利用した人の声を分けた。(私が初学者だったので、分けてあると見やすいかなと思い)
振り返ってみての改善点
・情報の構成を絞るのに時間がかかってしまった。
・利用者の声に「もっとみる」などの導線を入れ忘れた
・文字が大きく、バランスが気になる、、、(適度に離して、近づけて見て確認しながら作成しないとですね、、、)
・アイコンの色が気になってきた。(初心者マークは色があるが、その横2つのアイコンには色がない)
今回は時間がかかると思ったので、時間は測らず。情報を整理しながらできたのは良かったかと思いました。
久々に作業メモも載せておきます。。。

そしてLP全体はこちら。プロの方、ご指摘お願いします。。。

この記事が気に入ったらサポートをしてみませんか?
