
Daily UIデザイン #046 フリマアプリ購入導線
おはようございます。フリマアプリはヤフオクとメルカリしか使ったことはありませんが、フリマや古着はよく買うだいぜんです。

デジタルサービスをよく利用していたわけではないですが、中古や古着をよく買うという観点から、実際にユーザーはどんな情報が欲しいのか、フリマや中古で買うにあたって、何を求めているのか、を自分の体験から考えて課題を作っていきました。
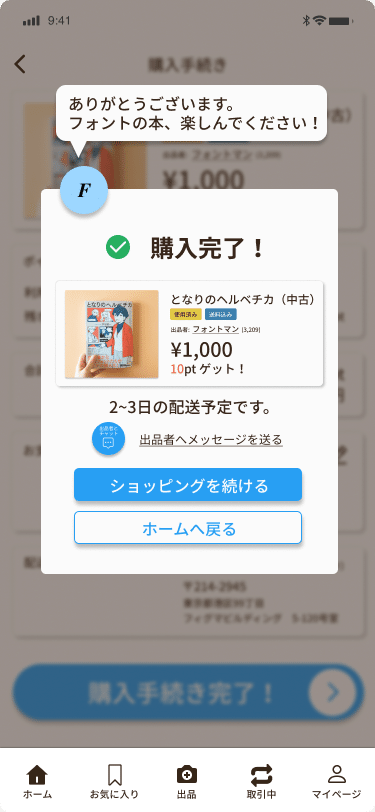
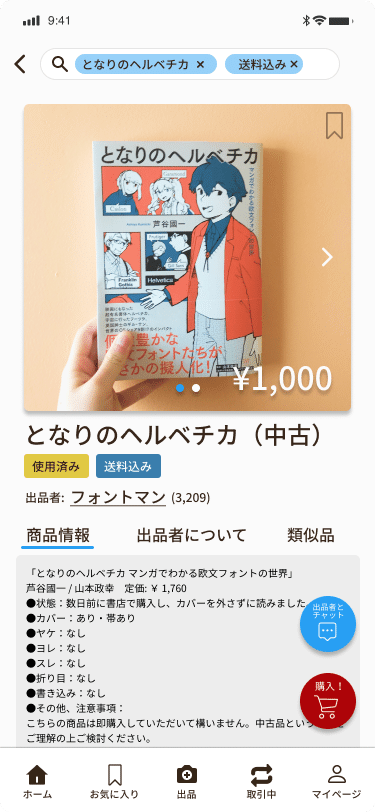
完成品はこちら。

コンセプト
●ペルソナ
・学生
・21歳
・バイトしている
・一人暮らし
・古着や中古でよく服を買う
・学業とバイトの両立
●機能面
・購入の度にポイントが貯まる
・出品者の声がわかる
ユーザー課題の想像
・出品者がどんな人かわからない
・ちゃんと写真通りのものが届くか不安
・お得に買い物がしたい(質のいいものを中古でいいから安く買いたい)
使ったフォント・色

●フォント
日本語オール仕様なのでNoto sansJPで。
●色
ベース白でフォントの黒のみ。ボタンやタグなどは色を使ってぱっと見でわかるようにした。
制作にあたっての工夫点
・出品者へ連絡する導線を目立つ箇所に配置
・ポイントが貯まったり、使用できたりして、買い物する毎のお得感を強調
・購入後に(デフォルトでもいいので)出品者からのメッセージが表示(中古とはいえども、誰かが好きで購入したり使ったものを誰かに引き渡す、というイメージで人の温もりを感じれるかなと思いメッセージを入れました)
・購入情報を入れるまで購入ボタンが押せないようにした(色を薄くした)
振り返ってみての改善点
・メルカリしかフリマアプリは使ったことがないので、Daily UI50日終わったら、気になるアプリやサービスのUIをベンチマーキングしたい。今回はメルカリと31日目に制作したものからデザインした。
・言葉の選びで、人の行動が変わったりするので、ジェネラルな言い方だけでなく、どういう言い回しだと「ポイントが貯まってお得」や「買い物したくなる」感が出るかこれも調査をする必要性あり。
週末なので制作時間は無視して制作しました、、、。多分2時間30分強。





大好きな本なので、売りませんが!笑
