
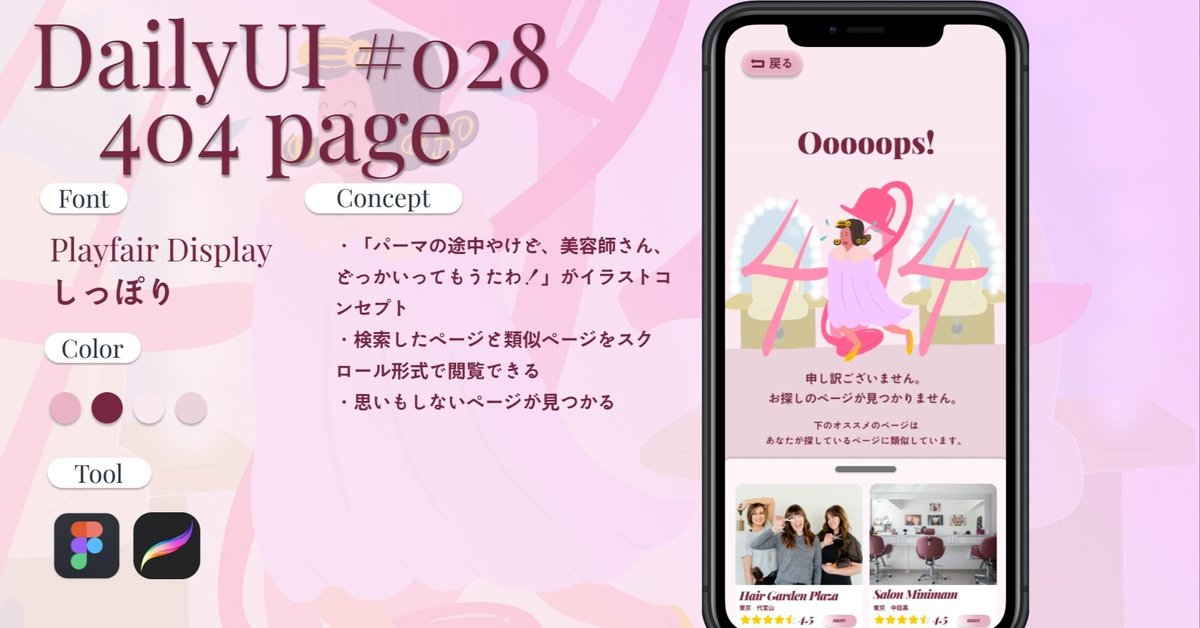
Daily UI デザイン #028 404ページ
おはようございます。
お目当てのページが見つからない時ってとにかくネガティブイメージですよね。
そこから「よし、新しいページさがすか!」とか「探したかったページは運命じゃなかったんだな」とか思うことってそうそうないですよね。
今日のお題はこちら。

今回はそんなネガティブイメージを払拭できるような404ページを作っていきます。
先に完成品から。

イラストは1から描きました。(私のイラストアカウントはこちら。)
ここで使ったイラストはいつかインスタに更新します。
コンセプト
●ペルソナ
・27歳
・インフルエンサーに詳しい
・流行はチェック
・自分磨きの意識は高い
・チャキチャキしてるタイプ
●機能面
・他の関連ページへの誘導
・スクロールで関連ページがどんどん見れる
ユーザー課題の想像
・エラーになったときの喪失感が嫌だ
・他のページに遷移するような導線が欲しい
・とにかくネガティブ
・代替案を提案して欲しい
使ったフォント・色

●フォント
アルファベット:Playfair Display
サロンのフォントはふわふわしててエレガントなイメージだったので。
日本語:しっぽりSans
明朝体のようなサンセリフ。数字とアルファベットは対応してませんが、結構お気に入りのフォントです。
●色
完全に私とは対照的なターゲットだったので(流行好きってのは一緒ですが)、ピンクをベースに作成。ふわふわ系サロンといえばピンクでしょう、ということで。
制作にあたっての工夫点
今回はオリジナリティを出したかったので、イラストを描いてみました。
・ネガティブにならないように、ターゲットにあった配色で、ポップなイラストで「見て楽しいNot Foundページ」を作った
・答えが見つからなかったときの代替案を表示
・文字を読まなくても、雰囲気で伝わるように設計
振り返ってみての改善点
・イラスト制作に時間がかかってしまった(ざっと1時間)
・オススメのサロンのボックスをもう少し、スクロールできる感が必要、、、
制作時間:2時間 構想20分 イラスト1時間 制作40分
イラストをささっと描けたらいいだろうなーと思い、挑戦してみたものの、1ページ作るのにこれだけ時間がかかってしまいました。イラストをサイトで無料公開している人の労力がわかりました…。
あとは、ネガティブなページだけど、「この先どうしたらいいのか」という導線と「ポジティブ」さを織り込むことを意識して制作しました。
あと、情報収集にも時間がかかったかな。いろいろ404ページをDribbbleで見てると止まらなくなって。笑
この記事が気に入ったらサポートをしてみませんか?
