
時短 | Photoshopで複数の画像を一気に書き出す手順
1つのPhotoshopファイルで色々な画像を管理している時、1つ1つ書き出すのではなく、まとめて書き出したい時はありませんか?
今日はレイヤー(またはフォルダ)の名前を変えて画像をまとめて出力する「アセット機能」をご紹介します。
画像をまとめて書き出す手順
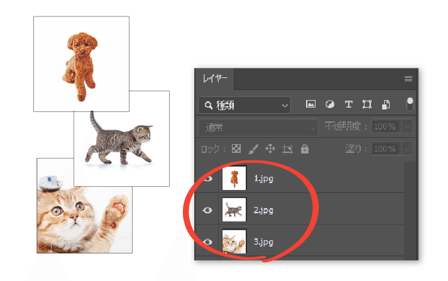
Photoshopで出力したいレイヤーを、拡張子(jpgやpngなど)がついたファイル名に変えます。

ツールバーのファイル > 生成 > 画像アセット を選択すると、Photoshopファイルと同じ階層に「ファイル名-assets」というフォルダが作られます。

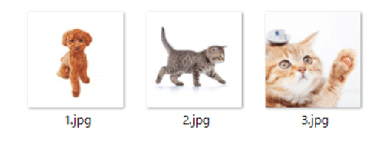
フォルダを開くと、レイヤーに拡張子をつけたファイルがすべて書き出されていることが確認できます。

応用編① 画像の容量を軽くしたい
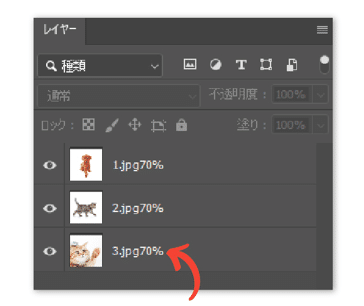
画像の容量を軽くしたい場合は、レイヤーの末尾に「〇〇%」と加えて出力すると、画質は下がりますが指定した圧縮率で出力できます。

応用編② 画像サイズを変えたい
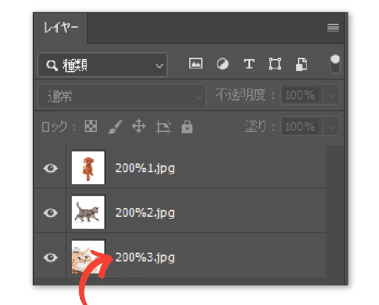
画像サイズを変えて出力したい場合は、レイヤー名の先頭に「〇〇%」と記載して出力すると、拡大や縮小したサイズで出力できます。

応用編③ レイヤー名を一括変更したい
出力したいレイヤーがたくさんあって、すべてに同じ文字列を追加したい場合は、一括置換できるPhotoshop用のスクリプトやプラグインを入れると便利です。
私は今の仕事ではスクリプトを使う機会がありませんが、ネットで検索すると色々な開発者の方が作ったものをダウンロードして使うことができます。気に入ったものを入れてみましょう。
今日も最後までお読みいただき、ありがとうございました!
