
PhotoshopCCチュートリアル#1
新規ファイルの作成

これをしないことには何も始まりません。
新規ファイルを作成しましょう。
新規作成①を選択すると新規ドキュメントが開きます。
ここで、新しく作成するファイルの幅と高さ、解像度、カラーモード、カ
ンバスの色を設定できます。
既に設定が用意されている「プリセット」というものもあります。印刷用は【日本標準用紙】、Web 用は 【Web】 を選択。また、現在開いているファイルと同じ設定で新規ファイルを作成することも可能です。
[作成] をクリックすると、設定した内容で新規ファイルが作成されます。
環境設定の変更

[設定]から[環境設定]→[一般]と選択すると画像のようなウィンドウが開きます。
自分の作業内容に適した環境の基礎を作りましょう。

私は上記画像のような設定ですが、初心者さんはヒストリー数増やしても良いかもしれません。
[Photoshopを使用する容量]は70~80%くらいにしています。
Photoshopの他に色々ソフトを立ち上げて作業する人はこの値が高くなり過ぎないように設定しましょう。
Photoshopの動作が遅いときは、ヒストリー数を減らすなどしてパフォーマンスを見直します。

仮想記憶ディスクでは、メモリ容量が十分でないときに使用する仮想記憶のディスクを指定できます。
複数ディスクを用意している環境では、空き容量が多く、転送速度の速いドライブを1番目に設定しましょう。右端の矢印で順番を変更できます。
一通り設定が終わったら、Photoshopを再起動して設定を反映させます。
画面の名称

新規ファイルを作成したら、いよいよ作業に移りたいのですが、何やら色々機能がありますね。一旦置いときましょう。
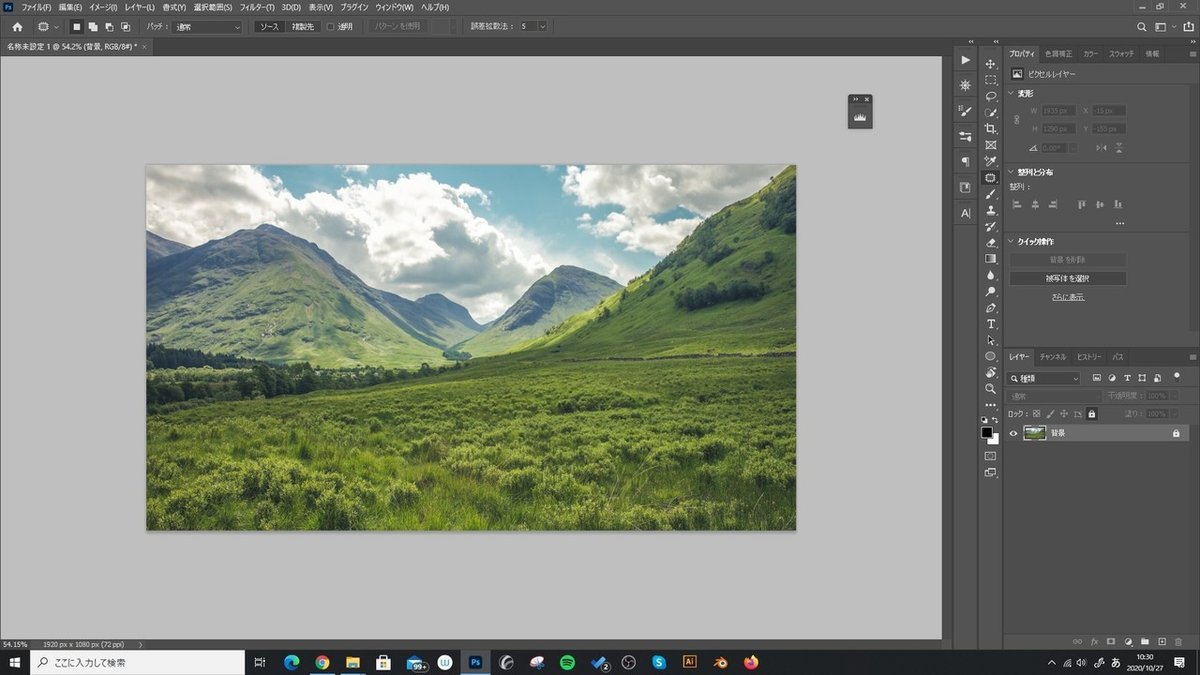
まず、画面の構成(ワークスペース)ですが画像の通りです。
初期設定だとツールバーが左端にあると思います。
私は(ペンタブを使う関係で)腕の移動距離を最小限に、少しでも時短になるように右端にセットしています。
ワークスペースは保存が出来るので、決まったら保存してしまいましょう。うっかり変な所いじってしまった時に復元出来るので。
【右上の角にあるプルダウンの矢印から新規ワークスペース】
Photoshopで何が出来るの?の前に
ここからは写真を使って、Photoshopで何が出来るのか紹介します。
その前に準備をしていきます!

まず、メニューバーから[ファイル]→[開く]を選択し写真を開きます。
(直接ファイルからドラッグして持ってくることも出来ます。)
パネルにレイヤーという項目があるかと思います。
(表示されていない場合、メニューバーの[ウィンドウ]→[レイヤー]にチェックを入れます。)レイヤー・・・階層や層の意
そこに背景という名前のレイヤーがあるのですが、それがウィンドウに表示されている写真になります。

背景レイヤー左の目のマークを押すとON/OFFが切り替わります。
次に背景写真をコピーしてみましょう。

背景レイヤーをドラッグで、レイヤーの下部ゴミ箱マークの隣にある、四角いマークに持っていくとコピーが出来ます。
(ショートカットはCtrl+J)←覚える!
レイヤー右端にロックマークが出ていたら外します。
基本的に作業をするときは、背景レイヤーを直接触るのではなく、元画像と比べられる状態にしておきます。
ここまで準備したら一旦保存しましょう。
メニューバー[ファイル]→[別名で保存]
(ショートカットはCtrl+S)←覚える!
おっと、画像を添付してから気が付きました。
[背景のコピー]となっているレイヤーの名前を変えておきましょう。
ひとまず色調補正とでもしておきましょうか。
※これより以下3枚も画像作成後に気づいたため、名前が背景のコピーになってます。。。
忘れずCtrl+S←こまめに保存を!
明るさを変える
明るさを変えてみましょう。
メニューバーから[イメージ]→[色調補正]を選択すると沢山項目が出てきます。
その中から上3つが明るさを変えるツールになります。
(明るさ・コントラスト、レベル補正、トーンカーブ)
露光量も一応変わりますが、あまり使わないですね。カメラを仕事や趣味にしている人なんかは良く使うのかな?
camera rawがあるしどういう場面d…ブツブツ
色調補正をかけたいレイヤーをクリックし選択した状態にして次にいきましょう。
明るさ・コントラスト

色調補正から明るさ・コントラストを選択すると、このような小さいウィンドウが出ます。
明るさ・コントラストではバーを左右に動かすことで、明るくしたり暗くしたり、コンラストを付けたりします。
シンプル過ぎるが故に中~上級者の人はあまり使わないかもですね。
OKを押すと設定がレイヤーに反映されます。
目のアイコン(レイヤー左部)をON/OFFして元画像と見比べてみましょう。
各々感動したら、次のレベル補正に移りたいので、一度作業を一つ前に戻します。
作業を一つ前に戻るにはCtrl+Zです。←覚える!
PCに慣れてる人は問題ないですね。
私は昔の名残でCtrl+Alt+Zに設定しています。(CS時代の時ですね。Photoshopだけはこれじゃないと。慣れなくて・・・)
レベル補正

レベル補正を選ぶとこのようなウィンドウが開きます。
波状のものが出てきましたが、これについては別の機会に説明しようと思います。
名前だけでも覚えておきましょう。
ヒストグラムと言います。
ヒストグラムの直下に矢印が3つあります。左端・真ん中・右端。
動かすとそれぞれ役割があるのが分かると思います。
左端・・・シャドウ(暗い領域)
真ん中・・・ミドル(中間調)
右端・・・ハイライト(明るい領域)
この3つで先ほどの明るさ・コントラストより、細かな調整が出来るようになります。
出力レベルは濃淡が変わります。以上。
次にトーンカーブを使ってみましょう。
レベル補正をキャンセルした人はそのまま。
設定を反映させてしまった人はCtrl+Z!!←覚える!
トーンカーブ

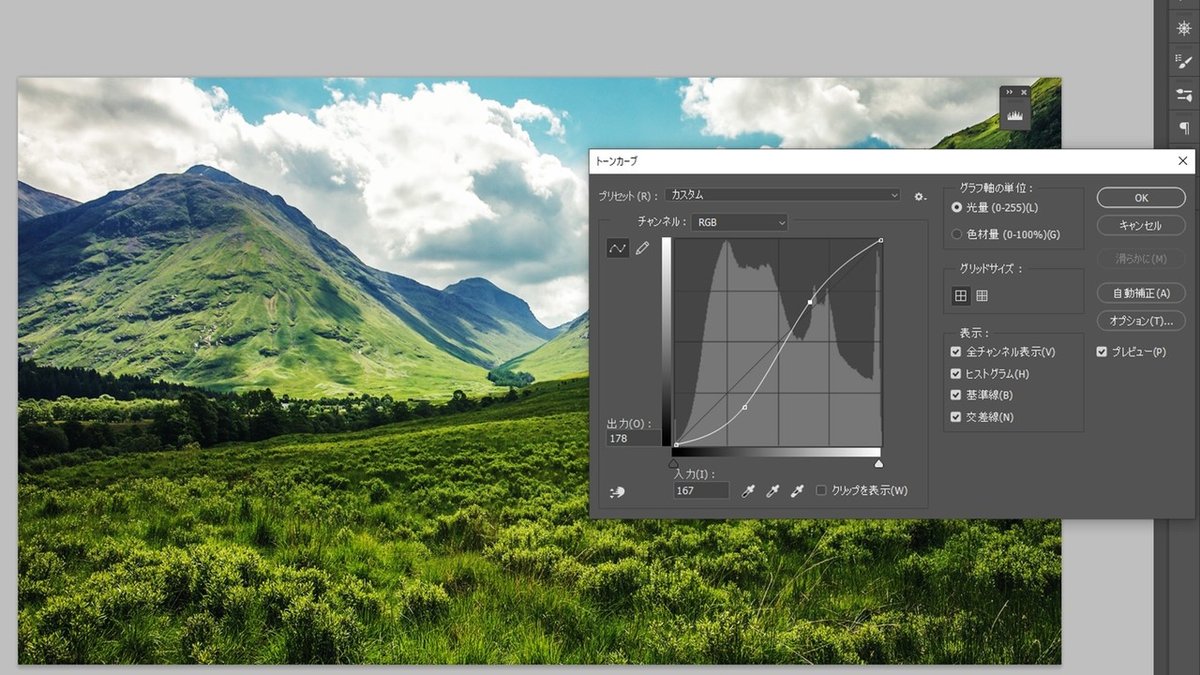
トーンカーブを選択するとこの画面。
明るさ・コントラスト、レベル補正と違ってバー移動ではありません。
ヒストグラム上をどこでもよいので、クリックしてみましょう。
すると、ポイントが打たれます。
それをつかんでドラッグし、上下に動かすと明るさが変わりませんか?
これ先ほどのレベル補正と見方は同じで、
シャドウ(左端)・ミドル(真ん中)・ハイライト(右端)と役割があります。
しかし、レベル補正よりも細かな設定がトーンカーブでは可能になります。
トーンカーブだけで、ダイナミックにコントラストをつけてみましょう。
トーンカーブのウィンドウ左下の隅の手のマークをクリックして選択してください。
そして今読者さんが開いている画像の、暗い箇所と明るい箇所2か所をクリックしてみてください。
すると、勝手にトーンカーブの2か所にポイントが打たれます。

そのポイントを、それぞれ暗い側は下に、明るい側は上に動かすとコントラストが締まります。
なんかうまくポイントが打てないという方は、適当にS字になるよう作ってしまっても問題ありません。
出来ましたかね?
このように、「画像の特にこの部分」を明るくしたい・暗くしたいというときにトーンカーブは必須です。そうでなくても必須です。
トーンカーブはPhotoshopを使う上で必ず習得したいツールなので、マスターしましょう!
ただこの説明だけではマスターしきれないと思いますので、
また追々。
明るさの変更については以上になります。
色の変更
先ほどとは違った方法で色調補正を変える方法を覚えましょう。
色相・彩度

画像のオレンジ丸を付けた箇所をクリックして下さい。
[イメージ]→[色調補正]のときと似たような項目が出てきます。
色相・彩度を選びましょう。

色調補正レイヤーの上に色相・彩度レイヤーが出来ました。
先ほどは、色調補正レイヤーに直接補正をかけていましたが、これはそれとは別に調整レイヤーが作成されます。
※何が違うのか?どちらにせよメリット・デメリットがあります。今は説明を置いておきます。先にPhotoshopに慣れましょう。
レイヤーパネルの上、プロパティパネルに色相・彩度の内容が表示されます。
(プロパティパネルが出てないよぉという人はメニューバー[ウィンドウ]→[プロパティ]にチェック)
バーが3つ(色相・彩度・明度)あります。
既に触ってますかね?
色相バーの上に、マスターと書かれたプルダウンがあります。
それをクリックしましょう。6色のリストが出てきます。
これは画像のレッドの部分、グリーンの部分、ブルーの部分・・・
をそれぞれ選んで変更することが出来ます。

試しにグリーン系とイエロー系の色相を下げてみました。
秋っぽくなりましたね。
こんな感じで簡単に色が変わります。
次に移りたいと思うので、色相・彩度レイヤーを削除します。
レイヤーパネル下部のゴミ箱マークにいらないレイヤーをドラッグでポイ
もしくはDeleteキー
トーンカーブ
また出てきました。トーンカーブ。
トーンカーブでも色を変更出来ます。(レベル補正でも出来ます。)
トーンカーブの調整レイヤーを作成すると、
プロパティにトーンカーブが表示されます。
ヒストグラムの上にRGBのプルダウンがあるのでクリック。
レッド、グリーン、ブルーと切り替えるとそれぞれトーンカーブが表示されます。
あとはそれらをいじるだけ。
秋っぽくなるよう調整したものがこちら。↓

これは光の三原色を頭に入れておくと自由自在なので調べてみてください。
色の変更はちょっとキリがないので、今回は主要メンバーだけ紹介しました。
不要な写り込みの除去

ここからはこの画像使っていきます。↑(最適な画像の用意がなければ、この画像コピって使用してください)
Photoshopには不要な写り込みを除去するツールもあります。
こちら↓をご覧ください。

見て分かるように岩を消しました。
除去出来るツールはいくつかあるので使ってみましょう。
パッチツール
先に見せた画像で除去したツールはパッチツールと言います。
ツールバーから膝に貼るような絆創膏マークを探してください。
それがパッチツールです。
別のアイコンの場合、アイコン上で右クリックを押して探して下さい。

使い方は、除去したい対象を左クリックを押しながら囲みます。
点線で囲まれましたね。この点線を選択範囲と言います。
囲った中を左クリック押しながら移動すると画像が動きます。
不自然にならない箇所で手を離したら終わりです。
修復ブラシツール

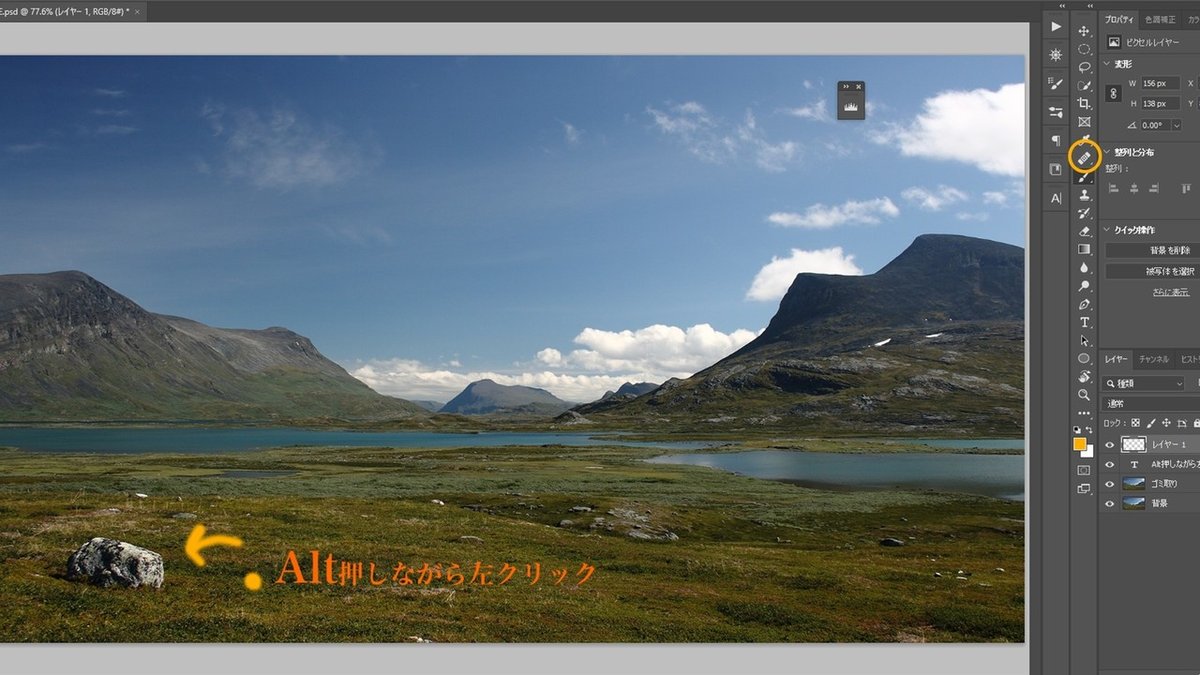
修復ブラシツールはパッチツールと同じ場所にあるので探してください。
使い方はパッチとは全然変わります。
消したい対象の近くの風景(情報)をサンプリングして馴染ませてくれるツールです。
画像上をAltキーを押しながら左クリックでサンプリングが完了します。
あとはそのまま消したい対象を左クリック。
ここで私のPhotoshopがバグりました。
サンプリングが出来ない・・・・・・・
(実際に作業しながらこれ書いてます)
バグはよくあることなので、一旦保存してPhotoshopを再起動しましょう。
慌てない。
スポット修復ブラシツール
ここまでやればもう目にしてますよね?
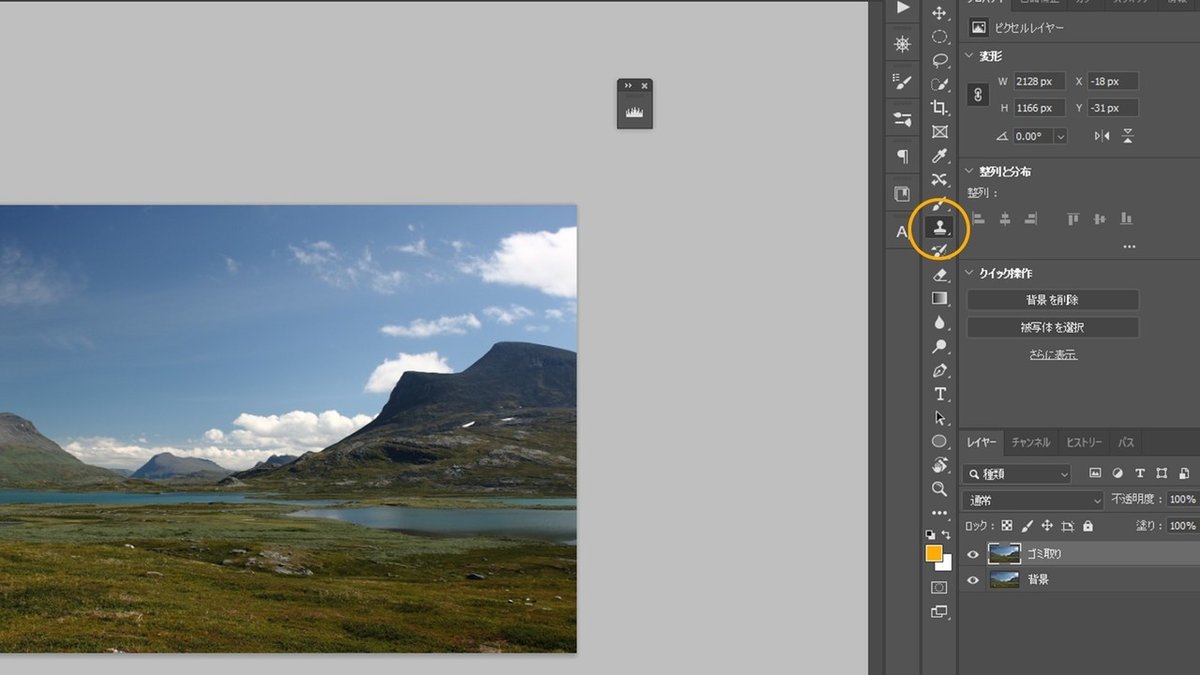
スポット修復ブラシツールも同じ場所にあります。

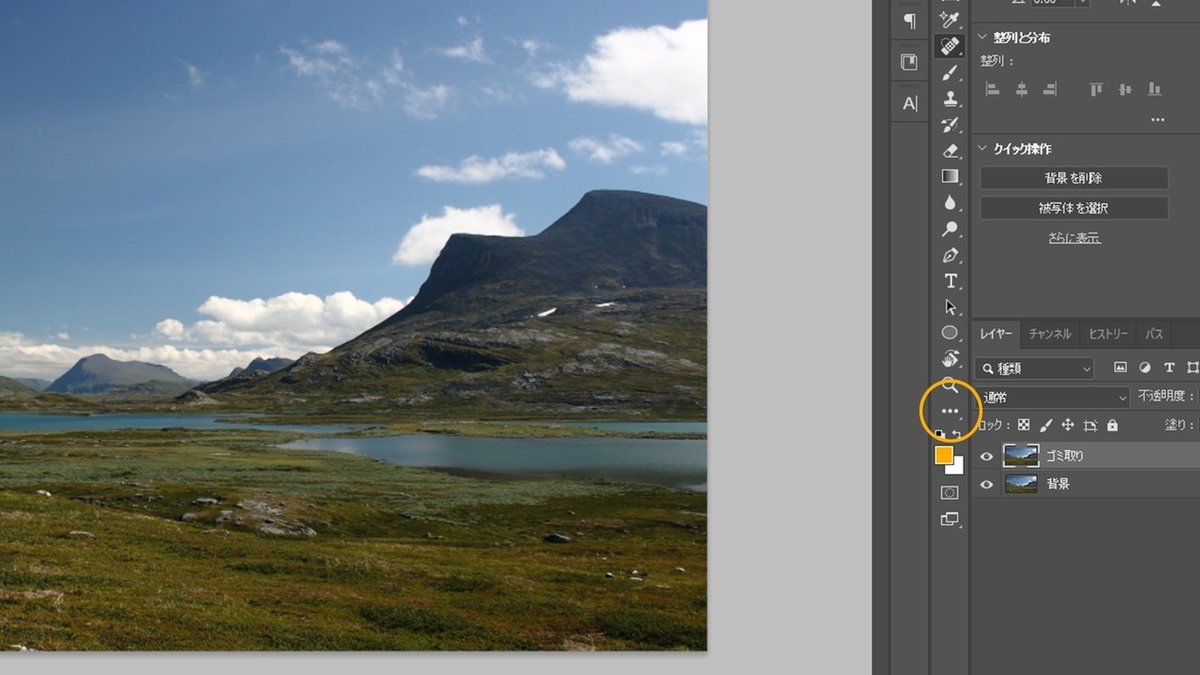
ツールが見当たらないといった場合はツールバー下部のオレンジ丸のここ。
ここに隠れてるかもしれません。探してください。
スポット修復ブラシツールは非常にシンプルで、左クリック(もしくはドラッグ)した箇所をPhotoshopが自動で計算し周りと馴染むよう処理してくれます。
ただ、大きなものを除去するのには向いていません。
ホクロだとかニキビだとか、ぴょんぴょん跳ねた髪の毛だとか、小さいものを消すのに最適です。
ついでなので同じツールボックスにある
コンテンツに応じた移動ツールに触れておきます。

岩が移動しました。
コンテンツに応じた移動ツールの使い方はこちら

まず選択範囲を作り、あとは移動させたい箇所まで持っていくだけ。
ツールの動きはパッチと同じですね。
移動だけでなく、元有った岩をけしてくれるというツール。
最後にもう一つ。
コピースタンプツール
正確に言えば除去系ツールではないです。

コピースタンプツールはパッチや修復ブラシとは別の所にあります。
探して下さい。
操作感は修復ブラシと似ています。
Altキーを押しながら画像上を左クリックすると、クリックした箇所を中心にPhotoshop内でコピーしてくれます。

再度クリックするとAltでコピーした部分を描いてくれます。
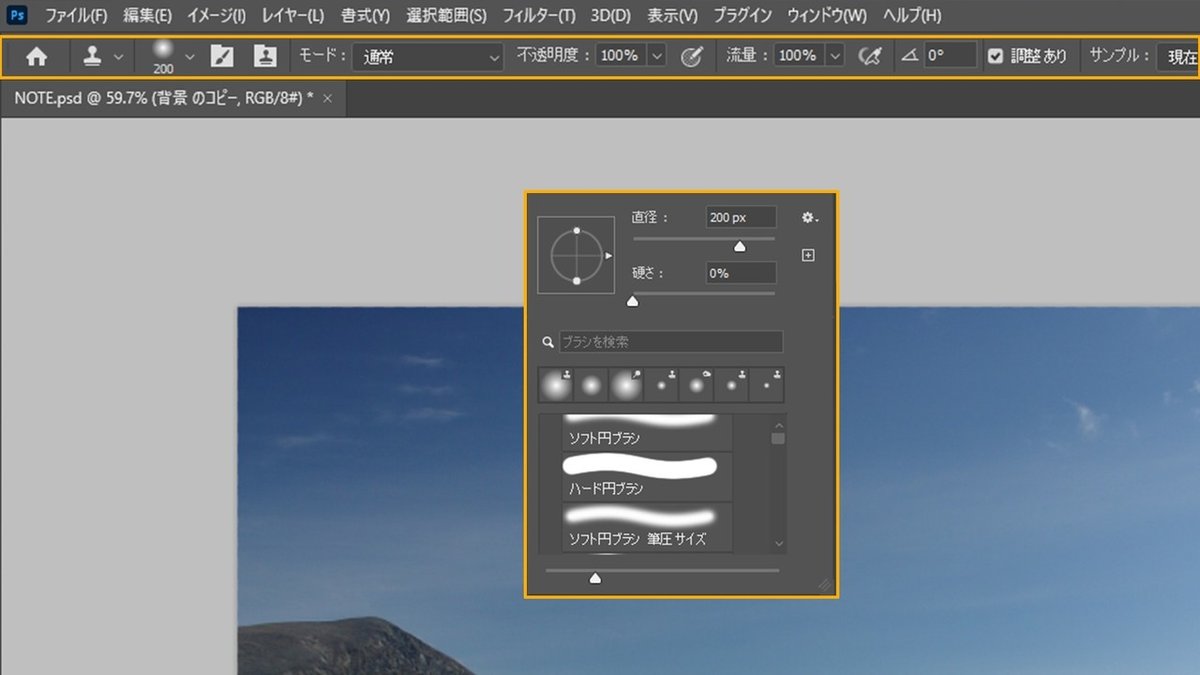
コピースタンプを選択していると、カーソルが丸い円になっています。
これをブラシと呼びます。
オプションバーや右クリックでブラシのサイズや固さを変更できます。

不透明度や流量も触る頻度が多いので、数値をいじって違いを確認しておきましょう。
コピースタンプツールって修復ブラシとどう違うの?と思われた人がいるかもしれません。
コピースタンプはブラシのサイズや、硬さ、描画モード等色々な設定が出来るんです。
使用用途の幅の広さから、修復系ツールボックスとは別枠となっています。
先にも述べました。修復系ツールではないのです。
仕事で必ず使うので今回取り上げました。
今回のチュートリアルはここまでです。
お疲れ様でした。
まだまだ続きますので引き続きよろしくお願いします。
ショートカットおさらい
最後にここまでのショートカットをおさらい。
----------------------------------------------------------
Ctrl+N・・・新規ドキュメントを開く(未紹介)
Ctrl+S・・・保存
Ctrl+Z・・・一つ前の作業に戻る
Ctrl+J・・・レイヤーをコピー
[ or ] ・・・ブラシのサイズ変更(未紹介)便利!
----------------------------------------------------------
Macの人ごめんなさい。
私がMac環境でないため、Mac用のショートカットを記載していません。
CtrlがCommandに変わり、AltがOptionとかだったような。。。
しばらく触ってないので思い出せないのです。
お調べ下さいm(_)m
読んで下さりありがとうございます!サポートは何かしらに!
