
Photoshopチュートリアル#3
チュートリアル第3弾です。
今回使う画像はこちら。

今回写真はあんまり関係ないので、お手元にある写真でも大丈夫です。
これを、

こんな感じに。シンプルですが。
これまでのおさらいも兼ねて、テキストツールの紹介です。
(他の機能も登場するよ!
◆テキスト(文字)ツール

Photoshopでは文字を打つことができます。

Tというアイコンがテキストツールです。
![]()
こちらがテキストツールのオプション。
画面上でクリックすると文字入力が始まります。
◆レイヤースタイルを追加してみる
テキストを入力したら、それにレイヤースタイルというものを装飾することができます。(画像にも使えます)
どんなものか、作業しながら確認していきましょう。
テキストツールを選択しウィンドウをクリックすると、テキスト入力できる状態になります。
適当に何か入力しましょう。
入力したら作業しやすいように文字を大きくします。
今回はオプションバーからの変更ではなく、自由変形でやりましょう。

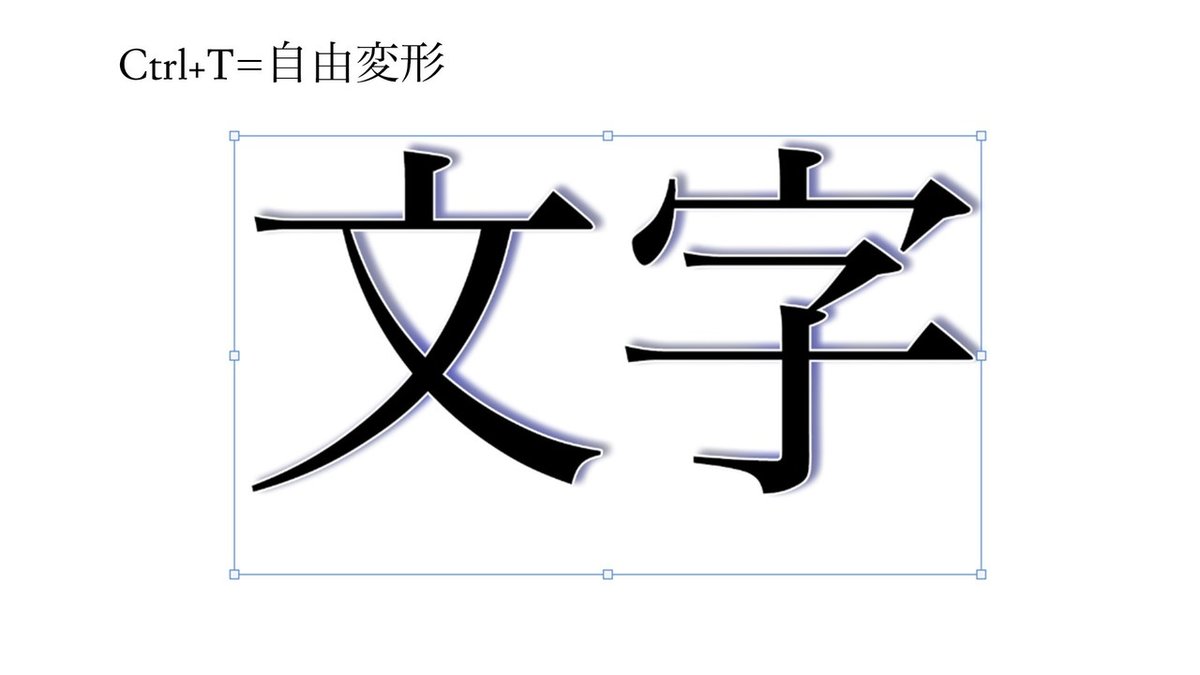
Ctrl+Tで自由変形できる四角い枠が出てきます。
もちろん画像にも有効です。画像の場合注意点がありますが、それはまた次回!
枠にカーソルを持っていくと、矢印にコロコロ変わります。
カーブのついた矢印は回転してしまうので、まっすぐの矢印にしてから
ドラッグしてサイズを変えてください。
![]()
そのとき、オプションバーのリンクマーク(縦横比を固定)がオンになっていることを確認しましょう。

テキストレイヤーが選択されている状態で、↑ここのレイヤースタイルの追加をクリック。
何やら見慣れない文字がズラーっと出てきたと思います。
これがレイヤースタイル。
今回は全部使わないので、こんなことが出来るんだ程度に少し触れておきます。

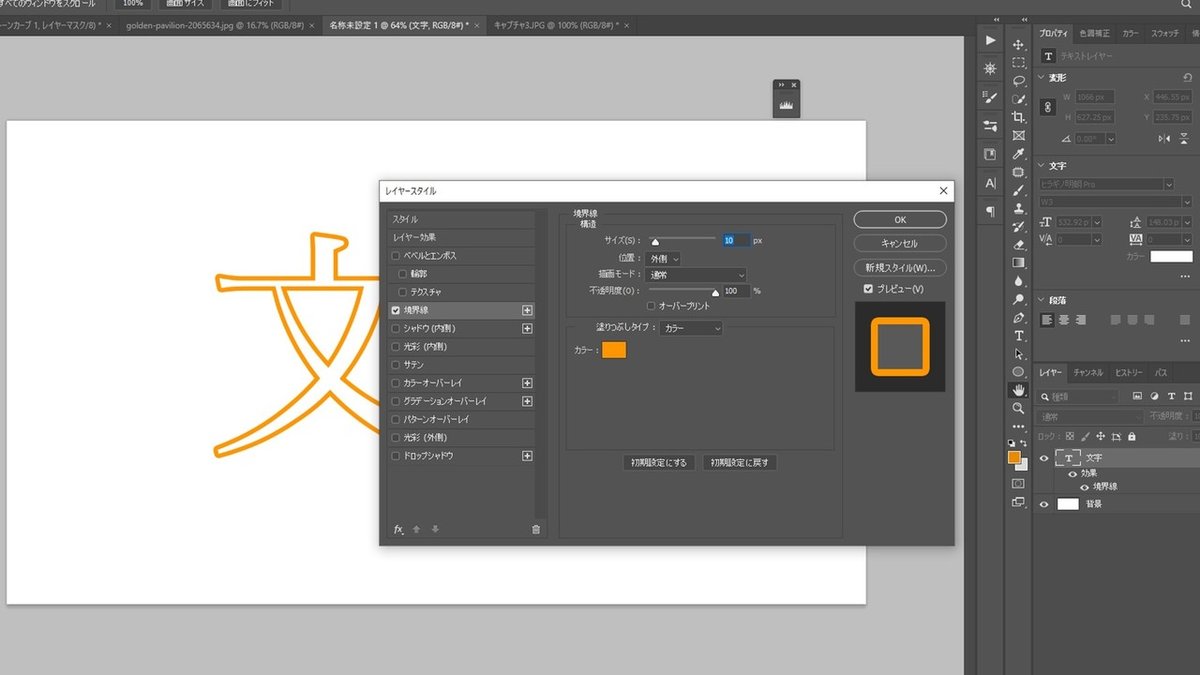
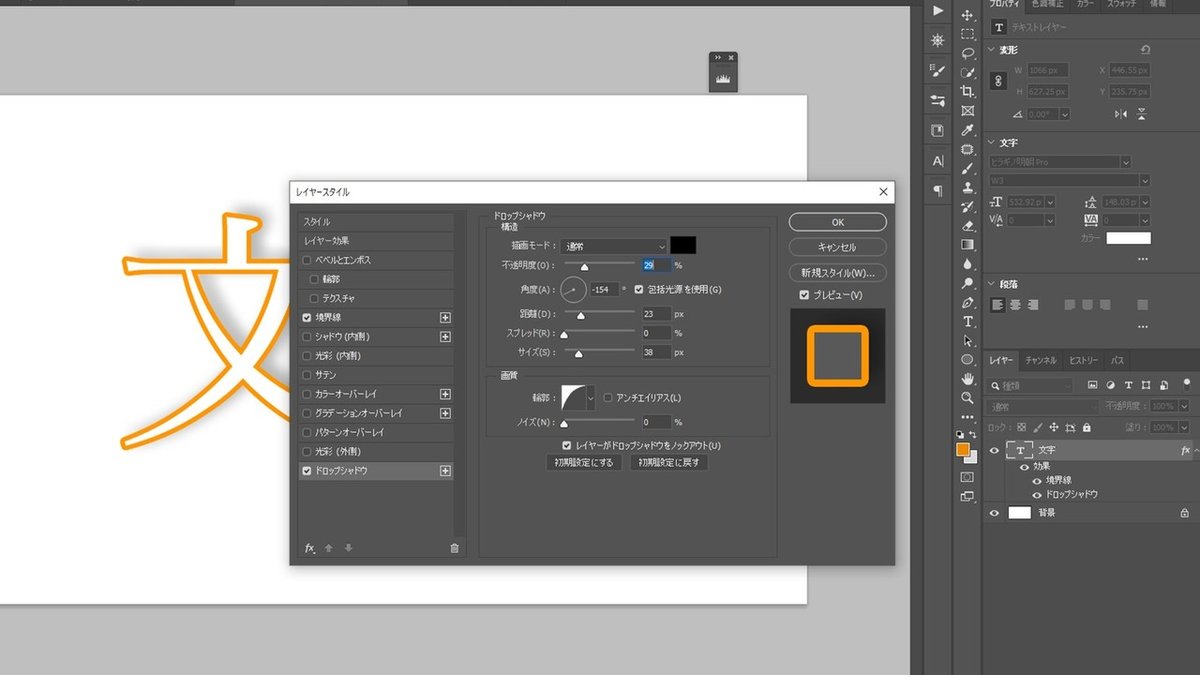
レイヤースタイルから境界線を選択。
適当に設定しつつ、

ドロップシャドウをこんな感じに設定。
やっぱ境界線いらねぇなと思い、境界線をOFF。

こんな感じに出来ました。
文字に影がついて、奥行きが出ましたね。
◆パスとのコラボ
テキストツールは前回登場しました、パスとコラボすることが出来ます。

パスを引いた状態で、パス上にテキストツールのカーソルを持っていくと、
カーソルに点線が加わった形となり、パスに沿って文字を打つことが出来ます。
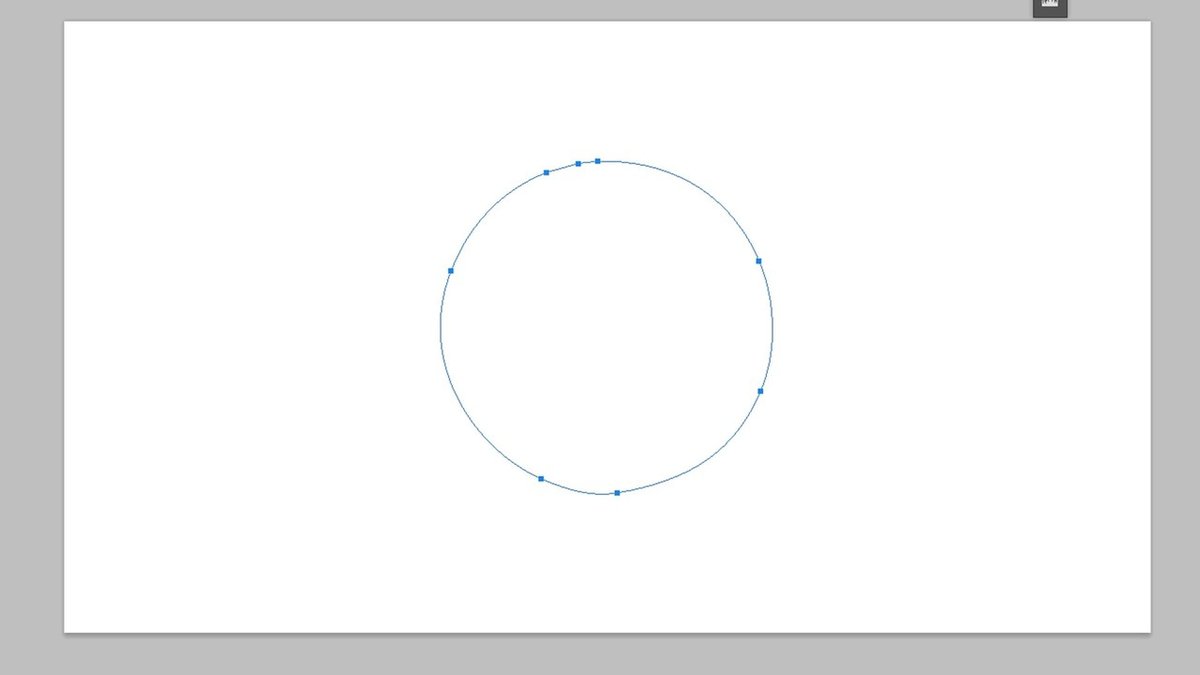
楕円形選択ツールで正円をつくりましょう。
正円が出来たら、[右クリック]→[作業用パスを作成]
許容値:2pixcel→OK


これでパスが完成しました。
ちょっと汚いですが問題ないです。
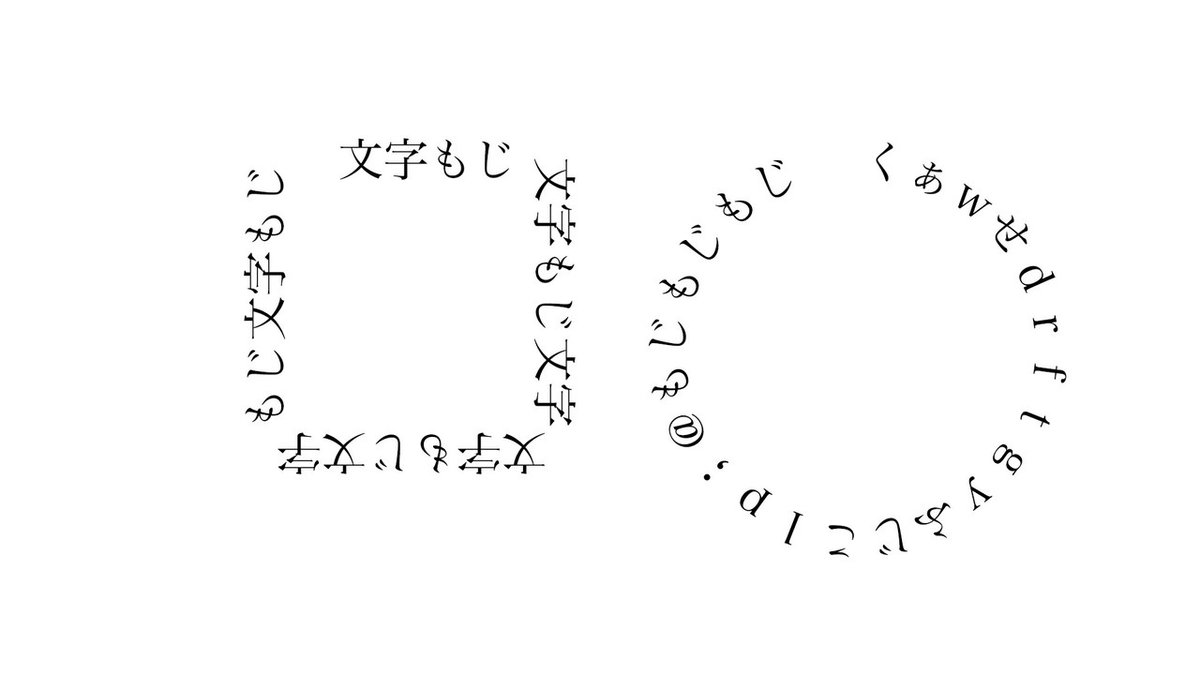
このパス上にテキストツールを持っていき、入力していくと・・・

キレイに丸く入力されます。
◆少しデザインしてみましょう

始めにみた、こちらを作成してみましょう。
最初に言いますが、
ここでのおさえておきたいポイントはスマートオブジェクトです!
背景をコピーし準備します。
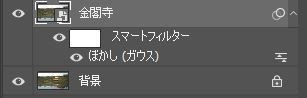
※ここで金閣寺とレイヤーの名前を変更しています。以下金閣寺レイヤー
金閣寺レイヤーを右クリックしメニューを開きます。
その中から、スマートオブジェクトに変換をクリック。
次に、メニューバーから[フィルター]→[ぼかし:ガウス]
半径:10pixcel

すると、金閣寺レイヤーがこうなります。
スマートオブジェクトに変換をせず、そのままぼかしをかけると直で反映され再編集不可となります。
金閣寺レイヤーのぼかし(ガウス)部分をダブルクリックすることで再編集できます。
何故ぼかしをかけたかと言うと、この後入力するテキストを見やすくするためです。デザイン系の話になるので細かいことは置いておきます。

あとは、適当に文字を入力し、レイヤースタイル[境界線]を加え完成です。
ぼかしはこのくらいで大丈夫そうですね。
金閣寺レイヤーを再び右クリック→[レイヤーをラスタライズ]。
するとスマートオブジェクトが閉じます。
※スマートオブジェクトは便利なのですが、データ容量が大きくなります。
もうこのレイヤーはいじらない!と決めてしまったらラスタライズしてしまってよいかもしれません。
ラスタライズを説明すると、すごく脱線してしまうので、
気になる方は、ビットマップ画像、ベクトル画像で検索してみてください。
◆フォントの種類
Photoshopにはデフォルトで多くのフォントが搭載されていますが、デザインを生業とする方には物足りなさすぎるのです。
フォントを購入して追加することはもちろん可能ですが、無料で追加する方法を最後に紹介して第3弾終わります。
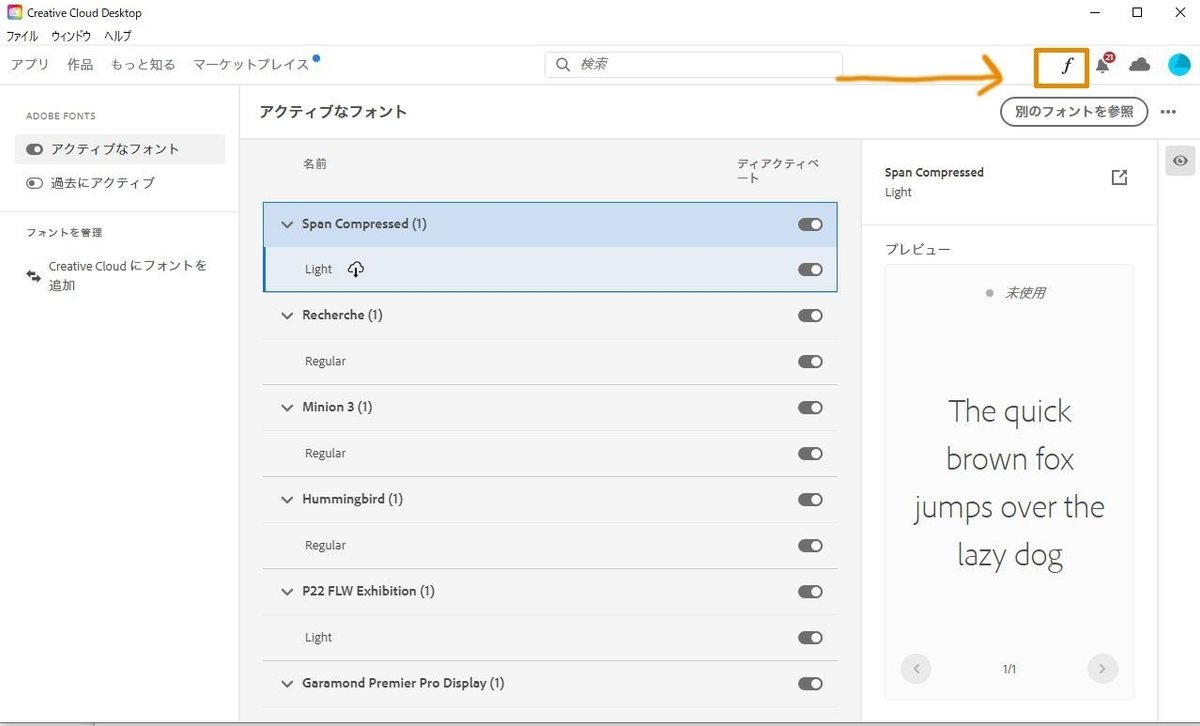
Creative Cloud Desktopアプリを開きます。


開いたら画像のオレンジマークの箇所を選択すると、この画面になります。
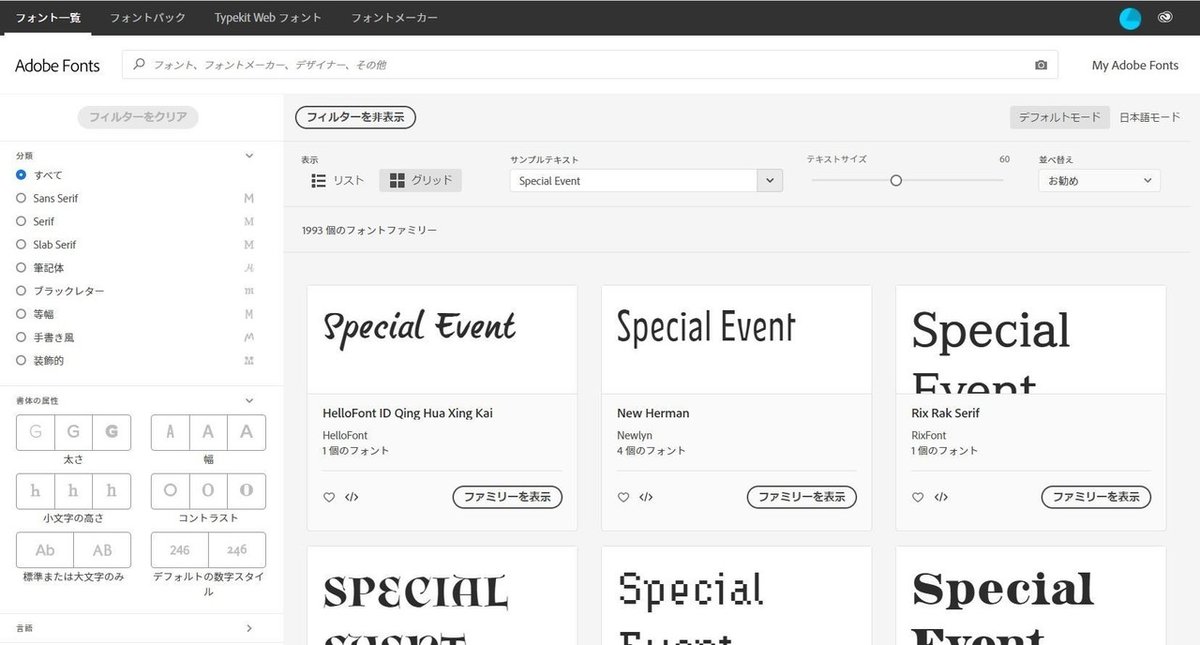
別のフォントを参照をクリックするとAdobe Fontsに飛びます。

この中からアクティブ化したいフォントを選びます。
結構な数があるので、実務にも使えますね。
アクティブ化したら、Photoshopでフォントが追加されているか確認しましょう。
※たまに追加されるまでに時間がかかる場合があります。
今回は以上となります。
お疲れ様でした。
ショートカットおさらい
-----------------------------------------------------
Ctrl+T・・・自由変形
-----------------------------------------------------
読んで下さりありがとうございます!サポートは何かしらに!
