
Photoshopチュートリアル#2
チュートリアル第二弾です。
前回は明るさの変え方・色の変え方・不要な写り込みの除去の仕方の3つを紹介しました。
今回は少し地味かもしれませんが、必ず使う機能なので覚えておきましょう。
気球の画像を使っていきますので、画像の用意がないかたはこちらをどうぞ。

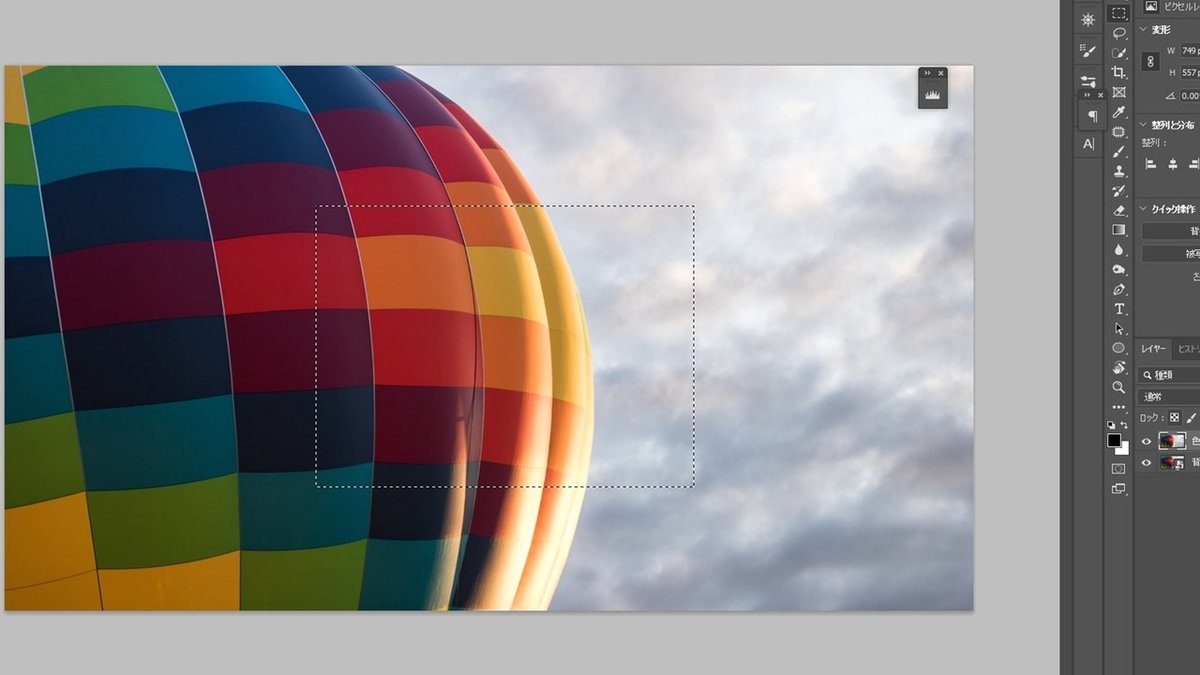
選択範囲の作り方

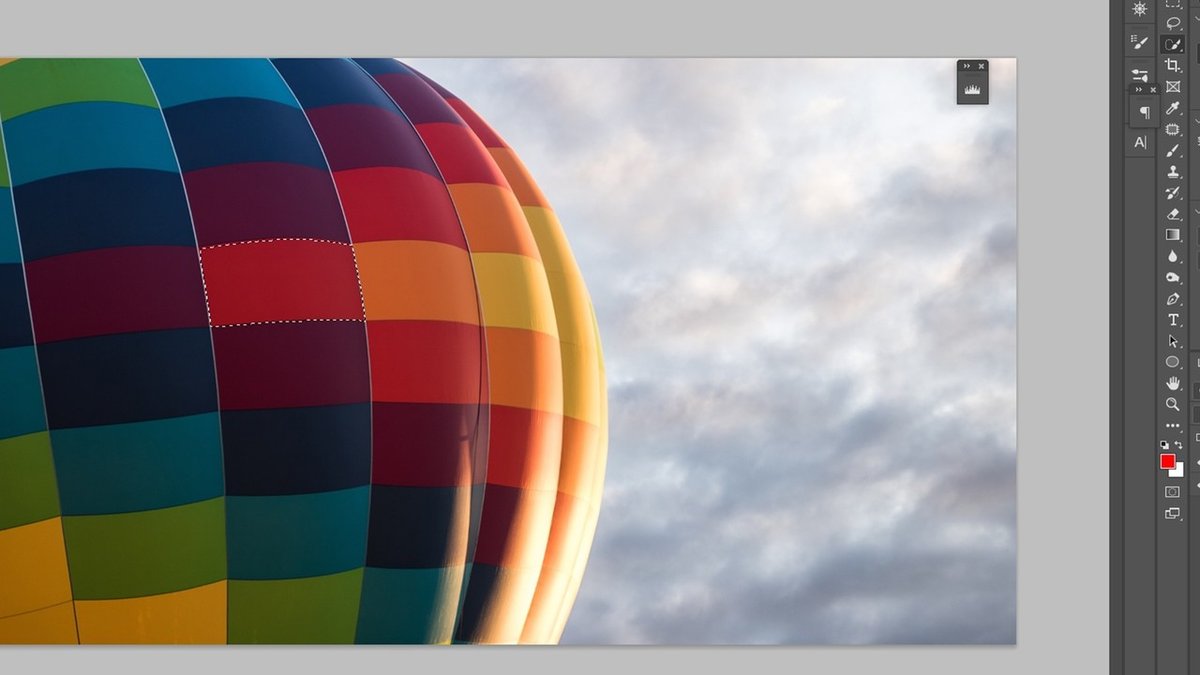
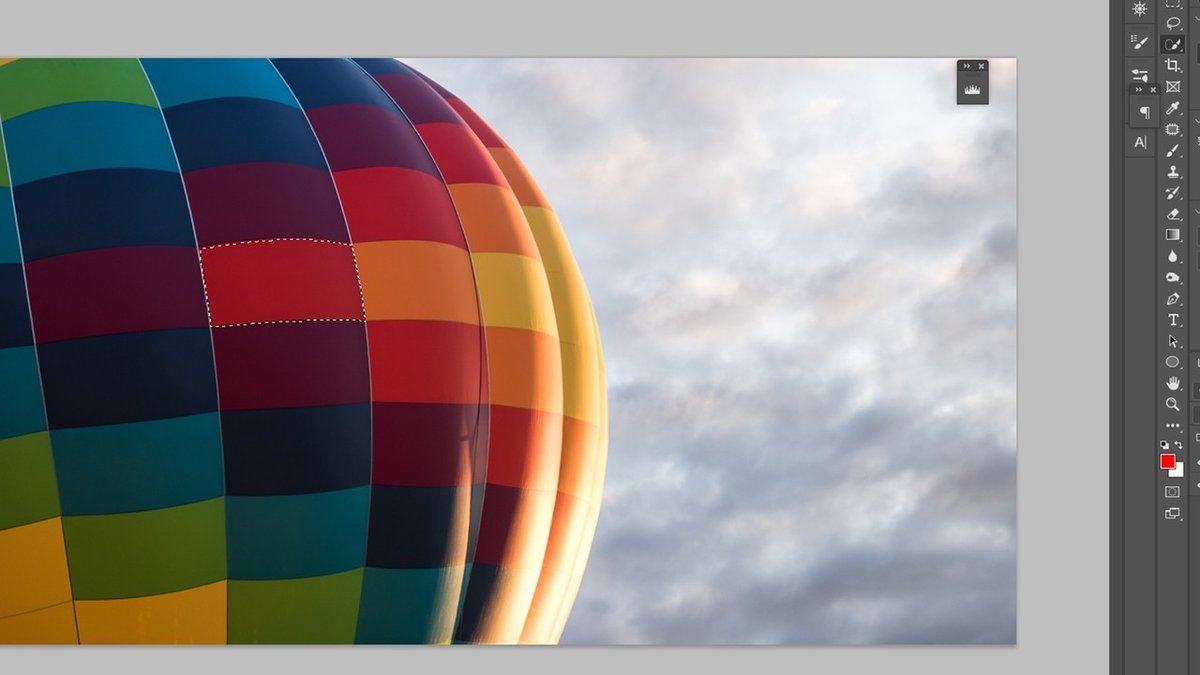
パッチツールの紹介の際に少し触れました選択範囲。(写真内の点線)
選択範囲を作成すると、この範囲内でしか作業内容は反映されません。
必要に応じて選択範囲を作成しましょう。
選択範囲の作り方はいくつかあります。

・長方形選択ツール(Shiftキー押しながらドラッグで正方形
・楕円形選択ツール(Shiftキー押しながらドラッグで正円
・一行選択ツール
・一列選択ツール
・なげなわツール
・多角形選択ツール
・マグネット選択ツール
・クイック自動選択ツール
・自動選択ツール
ツールを使った方法だけでもこれだけあります。
先に上から4つを紹介したいところですが、
操作は同じなので、まずは長方形選択ツールだけ触ってみましょう。
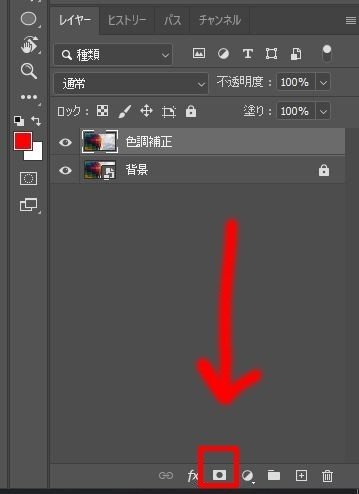
新規レイヤーを用意してください。
ヒント:レイヤーパネル下部のゴミ箱の横の四角いアイコン
新規レイヤーを選択した状態にしたら(作成時点で選択されているはずです)、長方形選択ツールの状態で画像上を
クリック→ドラッグしましょう。

作成したらAlt+Back spaceで塗りつぶしてみましょう。
Alt+Back space=塗りつぶし

ここまで説明通りに作業していれば、おそらく読者さんの画面には黒か白の四角が出来ているはずです。
これは今設定されている色、描画色が反映されるからです。
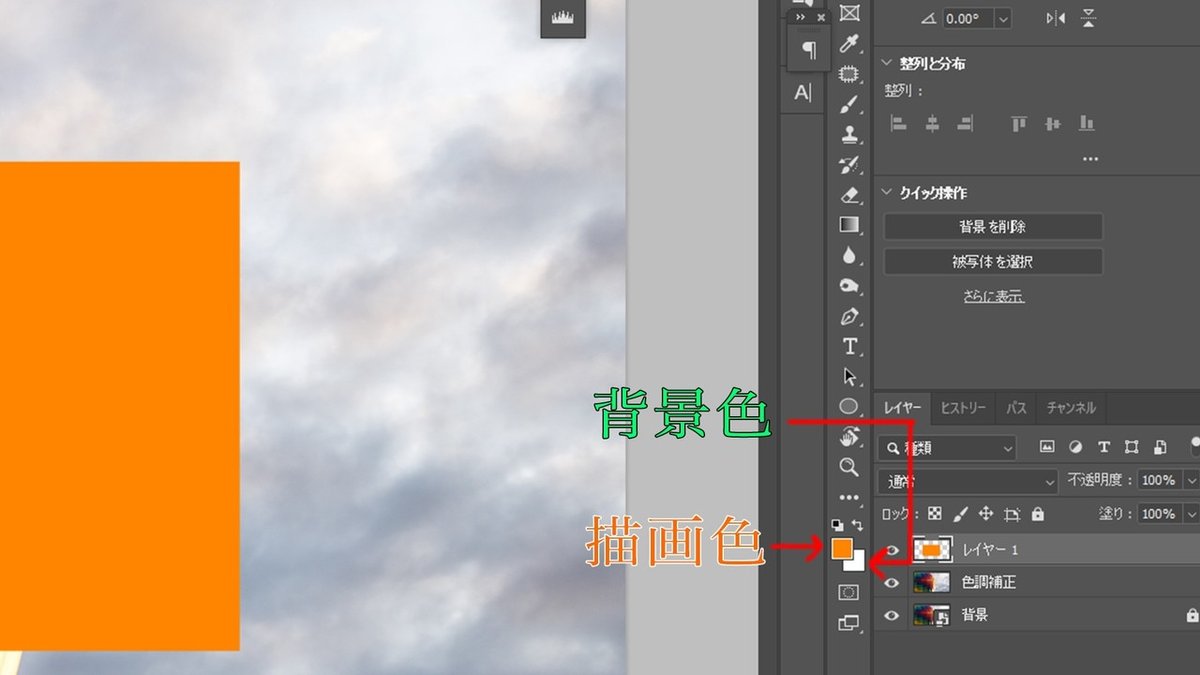
どこで確認出来るのかというとココ↓

ツールバーの下部ですね。
上になってる方が描画色、下になってる方が背景色です。
その上の矢印をクリックすると色が入れ替わります。
ショートカット:Xキー

色を変更したい場合は、描画色or背景色上でダブルクリックすればカラーピッカーが出てくるので、ここで変更します。
少し脱線しました。
ここから下3つのツールは説明だけしておくので、機能として覚えておきましょう。
次が
・なげなわツール
・多角形選択ツール
・マグネット選択ツール
ですね。
なげなわツール
クリック&ドラッグでペン(またはマウス)を動かした形に選択範囲を作ってくれます。
多角形選択ツール
クリックした地点をスタートとし、必要な形となるようクリックしていき、最後にスタート地点をクリックすることで選択範囲が作成されます。
マグネット選択ツール

マグネット選択はこれまでと少し違って特殊です。
なんと、選択したい物の輪郭に張り付くように選択範囲が作成されます。
上の気球の画像がマグネット選択したものです。
多角形選択ツールと同じで最後にスタート地点に戻り閉じる必要があります。
まぁでもあんまり使うことないです。
次からまた実際にツールを使いながら、お読みください。
クイック自動選択ツール
おそらく最初の内はよく使うことになるはずです。なにかと。
選択したい物をクリック&ドラッグしたら自動で選択範囲が出来ます。
試しに真ん中の赤色の部分をクリック&ちょいドラッグしてみます。

簡単に四角く選択範囲を作ってくれました。
大きく動かせばどんどん作ってくれます。
自動選択ツール
自動選択ツールはクリックした箇所の色をPhotoshopが検知し、その色が含まれた部分を選択範囲として作ってくれます。
試しにさっきと同じ場所をクリックします。

うまく選択範囲を作ってくれませんでしたね。
うまく出来た人はおめでとう。

オプションバーの許容値を20にしてもう一度。

うまく四角く選択してくれました。
このようにうまくいかない時は、オプションバーで設定を見直しましょう。
次にマスクという機能を使ってみましょう。
マスクを使う

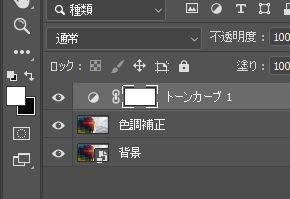
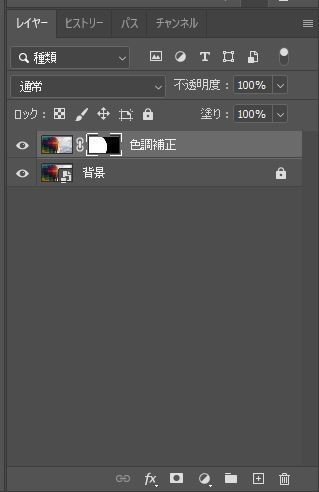
前回調整レイヤーを使用時、レイヤー名の横に白い四角い機能が付いていたのにお気づきでしょうか?
これをマスクと言います。
ひとまず、背景をコピー(Ctrl+J)、そのうえにトーンカーブレイヤーを作りましょう。

少し暗いのでミドル(中間調)を持ち上げておきます。
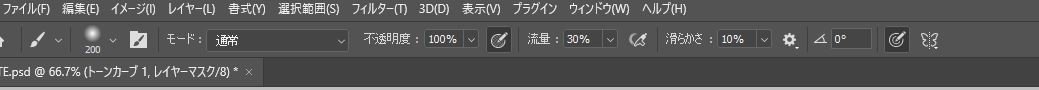
そうしたら、ツールバーからブラシを探しましょう。

オプション
ブラシ:ソフト円ブラシ(筆圧サイズ)
不透明度:100%
流量:30%
ブラシツールは、通常描画色の色で色を付けてくれますが、マスクには無彩色しか使えないのでおぼ・・・覚えておくことでもないです。
では、マスクを一度クリックしましょう

その状態で、描画色が黒になっているのを確認したら、
Alt+Back spaceで塗りつぶします。
描画色が白の人はXキーで切り替わるので、切り替えましょう。

マスクが黒く塗りつぶされると、画像が元の明るさに戻りました。
これは、現在どこにもトーンカーブが反映されていないからです。
マスクが選択されている状態で、ブラシツールを使います。
描画色を白に切り替えましょう。Xキー

気球部分だけをブラシでなぞると、気球だけが明るくなり、空はそのままの状態となりました。
マスクがどういう機能か分かりましたでしょうか。
マスクの範囲が現在どうなっているのか、確認するには
マスクをAltを押しながら左クリックします。

画像がマスクに切り替わります。
選択範囲とマスクを組み合わせる
クイック自動選択ツールを使って、さらには別のやり方で
マスクを作るまでをおさらいしましょう。
背景レイヤーをコピーし名前を色調補正に変更しておきます。
では、気球だけをクイック自動選択ツールで選択しましょう。
気球から選択範囲がはみ出てしまった場合、はみ出た部分をAltキーを押しながらなぞると削ってくれます。

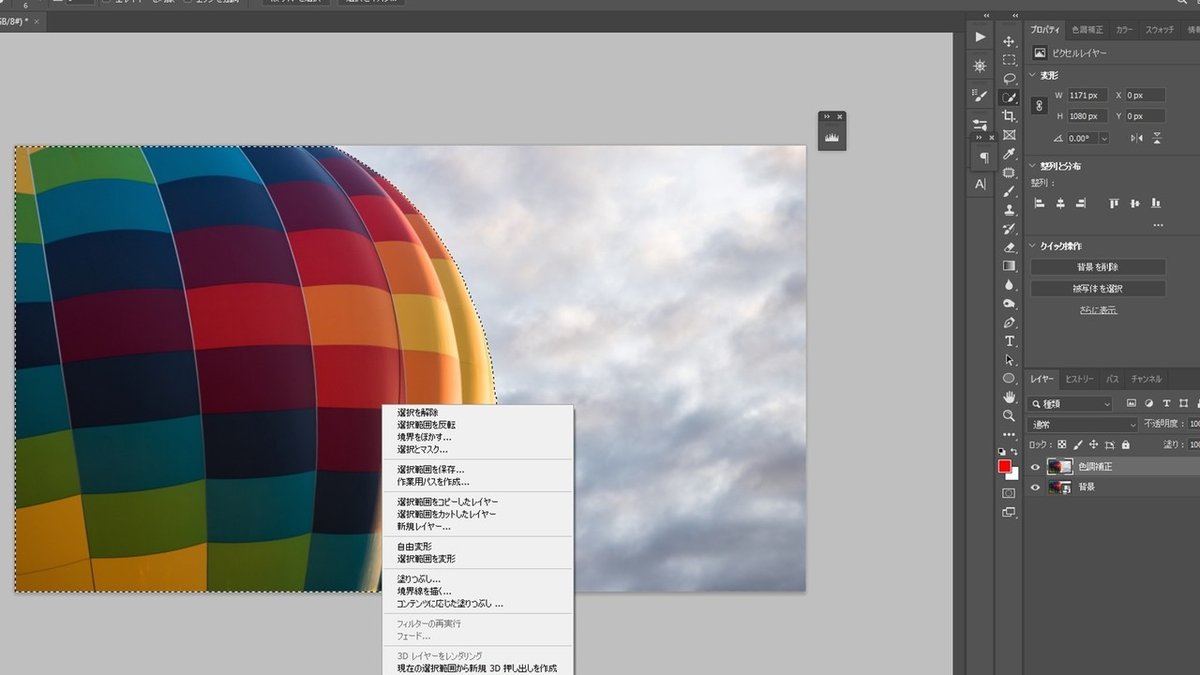
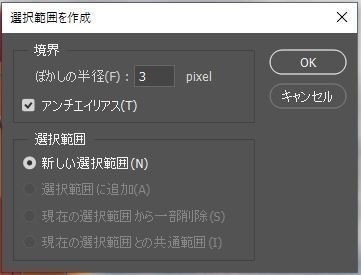
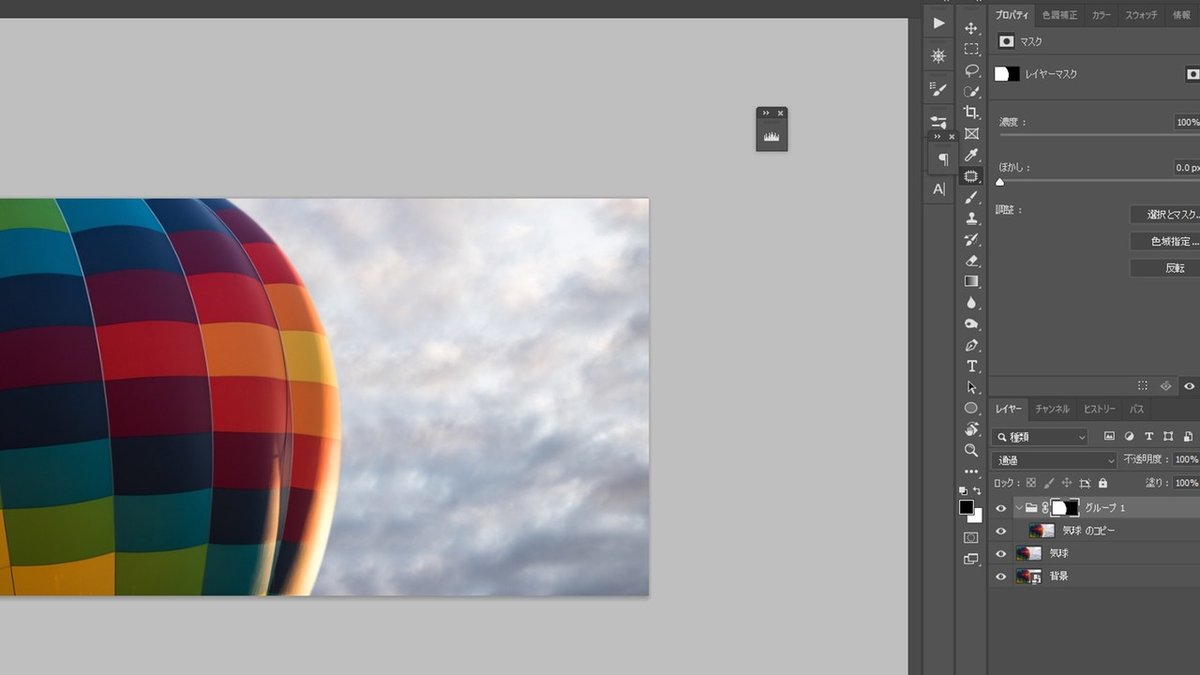
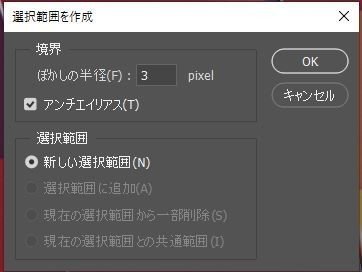
選択出来たら、右クリックを押し[境界をぼかす]→[ぼかしの半径:2pixel]でOK。
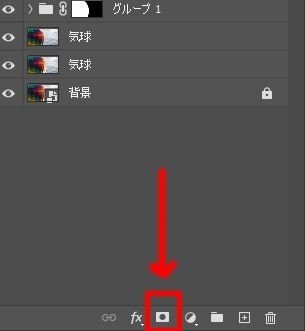
その状態で

↑ここをクリックしましょう。

するとマスクが作成されます。
画像レイヤーにもマスクは作成することが出来ます。
さきほど、境界線をぼかしておいたので、マスクの輪郭が少し滲んでいると思います。
[Altを押しながらマスクをクリック]で確認してみてください。
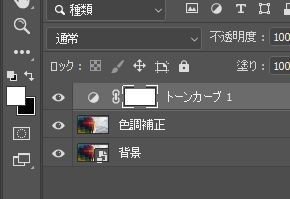
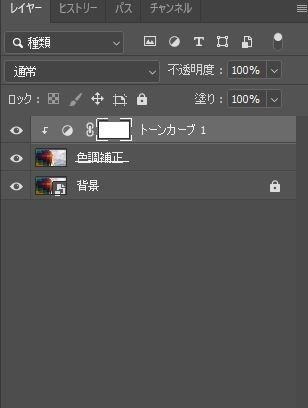
次にトーンカーブレイヤーを作成します。
トーンカーブレイヤー上で[右クリック]→[クリッピングマスク]を選択して下さい。

一つ下のレイヤーに向けて矢印が作成されました。
これは、「このトーンカーブはすぐ下のレイヤーに反映されますよ」という意味です。
[レイヤーとレイヤーの間でAltを押してクリック]でもクリッピングマスクは作成されます。

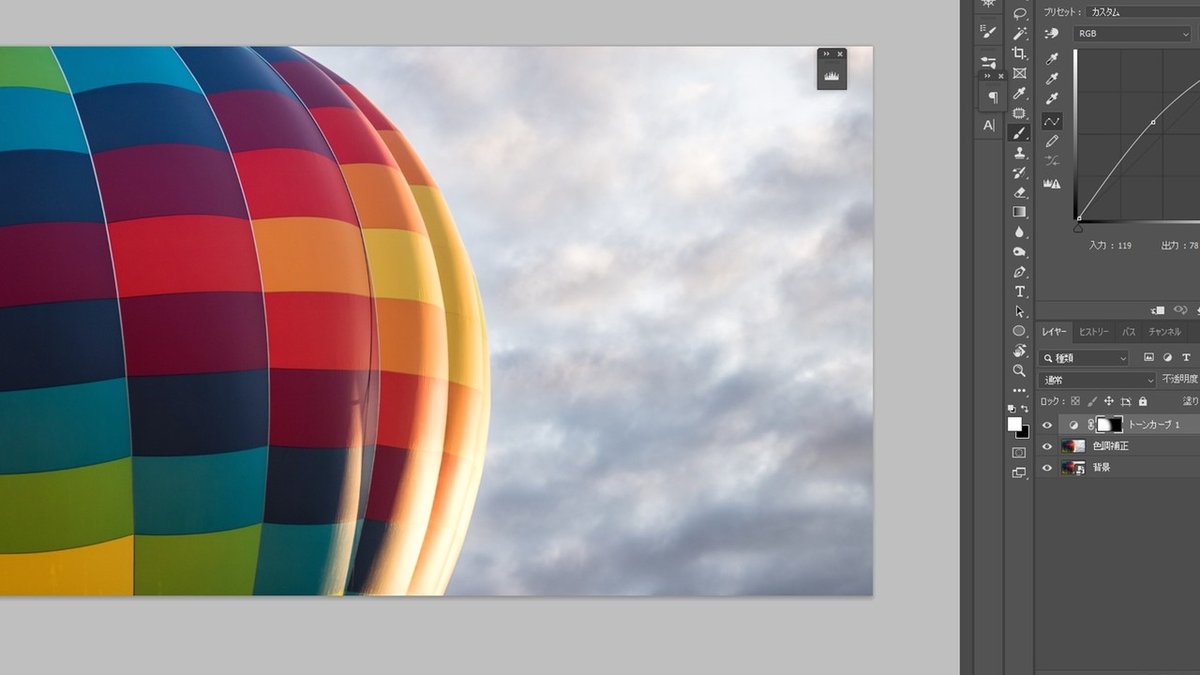
トーンカーブでミドルを持ち上げます。
すると、気球だけキレイに明るくなりました。
以上となります。
ここからはまた別の方法でマスクを作っていきます。
さらに地味な作業になりますが、クオリティを求める作品作りでは必須なので、一緒にやっていきましょう。
ペンツールとパス

気球を少し削ってみました。
ここをゴールとします。
ペンツール
ツールバーに万年筆のようなアイコンが見えたら、それがペンツールです。

ペンツールを使ってパスというものを引いていきます。
ペンツールで適当に画像上をクリック&ドラッグしてみてください。
何か青いミョイ~ンとしたものが出ませんか?
少し離れた箇所でもう一度クリック&ドラッグしましょう。

このように青く線が繋がったかと思います。
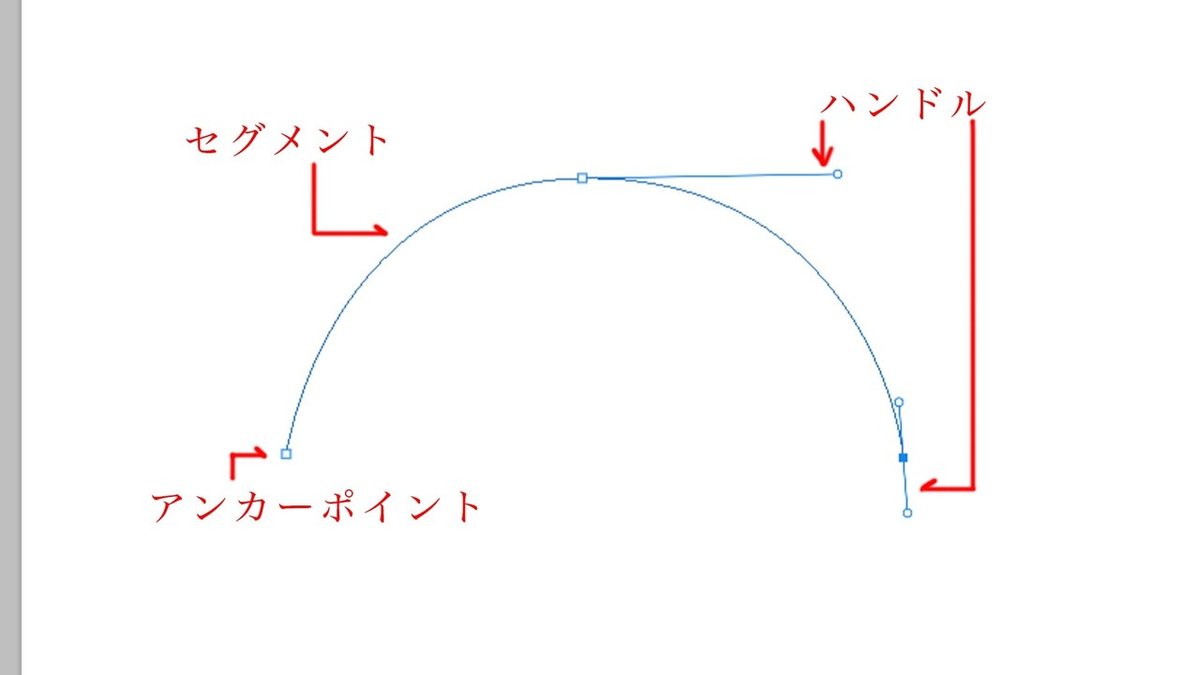
クリックした場所に出来る点がアンカーポイント
アンカーポイントを繋ぐ線がセグメント
アンカーポイントから生えてきた線をハンドルと呼びます。
(今は名前を覚える必要はありません)
これをまとめてパスと呼んでいます。
開始点のアンカーポイントをクリックするとパスが閉じて完成されます。
早速パスを引いていきます。
物にも寄りますが、大抵画像を拡大しながら作業します。

このように気球の右から二番目の層の輪郭をパスでなぞっていきましょう。
このとき輪郭より少し内側を狙います。(後で説明します)

キレイに引けない場合、ハンドルをCtrlを押しながらクリックして掴むと調整出来ます。
ハンドルが消えてしまったアンカーポイントは、Ctrlを押しながらクリックすると再度調整可能です。

キレイになぞれたら、あとは適当に画像外を囲うようにして、開始点に戻りパスを閉じます。
その状態で、[右クリック]→[選択範囲を作成]

ぼかしの半径:3pixelでOKぽち
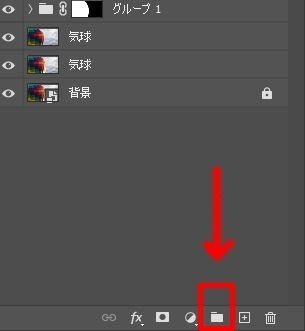
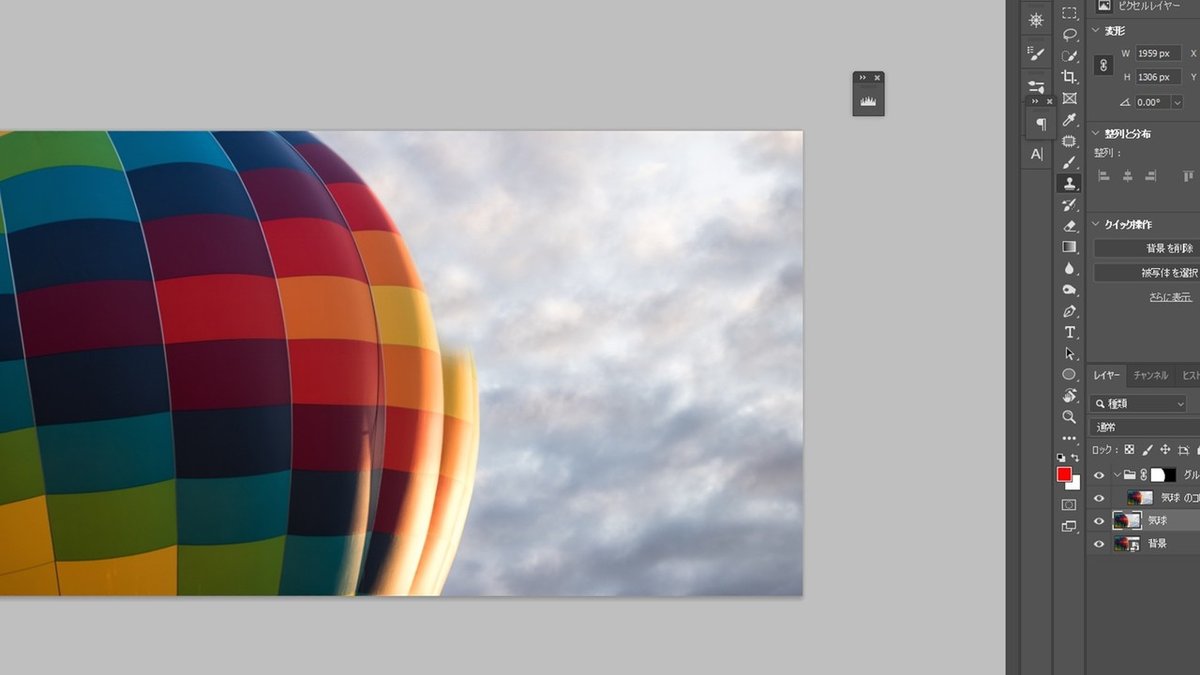
グループを作成します。

↑ここを押すとグループが作成されます。
(グループは必要に応じて使い分けましょう。)
グループが選択された状態で、マスクのアイコンをクリック

グループにマスクが作成されます。
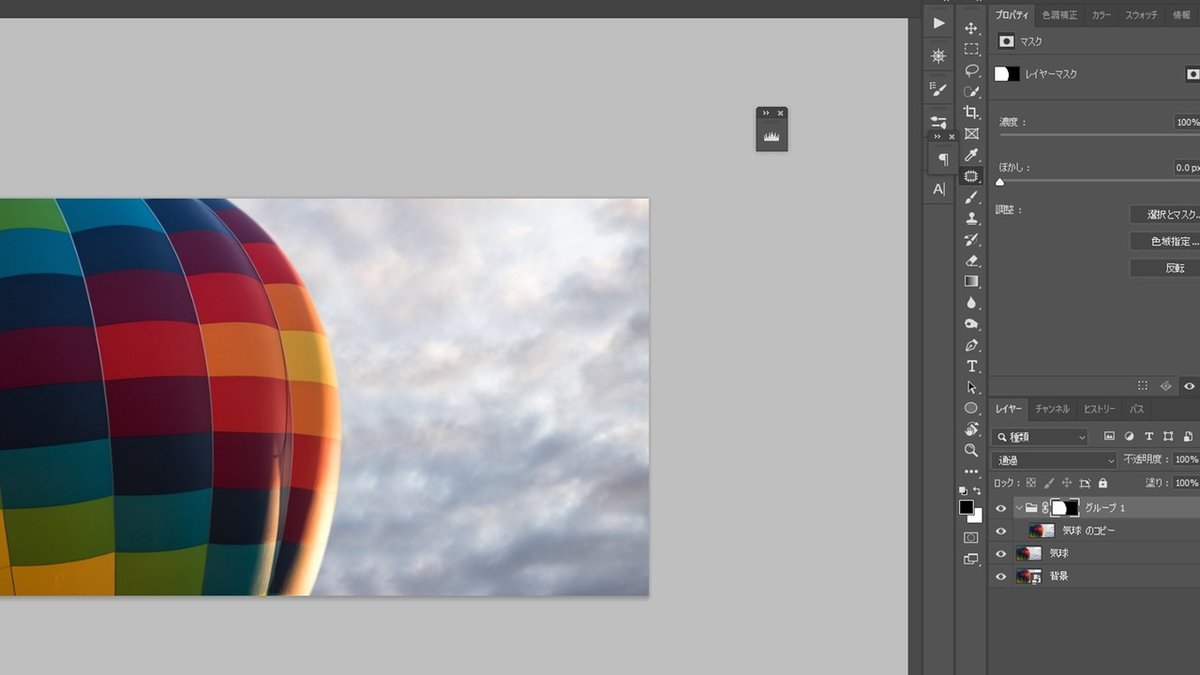
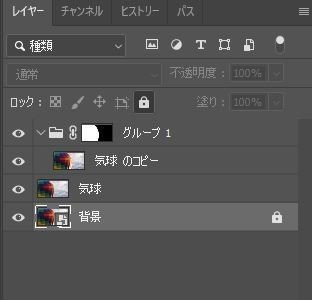
次に背景レイヤーを2つコピーし、一つはレイヤーを掴んでグループにドラッグして持っていきます。

↑このような状態になったら準備完了です。
ここからコピースタンプツールを使います。
![]()
コピースタンプの設定はこちら。
背景レイヤー1つ上の気球レイヤーの空をAltを押しながらコピー。(←復習

こんな感じで気球の右側を消していきましょう。

先ほどパスを輪郭少し内側で引くといった意味がここで出てきます。
ミスしていれば縁が黒く残ってしまいます。
黒くのこっていればブラシで調整しましょう。
これはここで完成です。
次は角がある物のパスの引き方です。
パスの操作、マスターまでもう少しです。

今回のゴールはこちら。
オレンジ色だった部分の色を変更しました。

ペンツールを選択したら、今回は上の画像のようにクリックだけしましょう。
それから輪郭の中心あたりをなぞっていきます。

角まで進んだら、角のアンカーポイントをAlt+クリックします。
ハンドルが片方消えたかと思います。
この状態で最終的に選択範囲を作ったとき、この部分が角ばってくれます。
四角く最後まで囲ったら、[右クリック]→[選択範囲]を作成

ぼかしをかけてOK。
選択範囲が出来たらその状態で、色相・彩度の調整レイヤーを作ります。

適当にいじったら終わりです。
パスについては以上になります。
パスを引くのは面倒に感じるかもしれませんが、より正確なマスクを作るときなんかは必要なので、是非練習してみてください。
今回は以上となります。
お疲れ様でした。
ショートカットおさらい
最後に登場したショートカットをおさらいして終わります。
-----------------------------------------------------
X ・・・描画/背景色の切り替え
Alt+Back space ・・・塗りつぶし
レイヤーとレイヤーの間でAlt+クリック・・・クリッピングマスク
-----------------------------------------------------
読んで下さりありがとうございます!サポートは何かしらに!
