
マークダウンで何か書きたい人へむけて
マークダウンって最近いろんなエディタで搭載されていますよね。
とりあえずマークダウンで書いときゃ、世の中のノートアプリの流行りが変わっても移行できるから安心ですよね。
ということで、質問に答えていくだけで簡単にマークダウン出力してくれるアプリを作りました。
その名も「Templator」(どんっ!
↑にアクセスしてみてください。AWSのサービスでホストしているのでドメインはAWSのものになってます。
使い方は簡単です。
1. まずはTemplatorにアクセスしてください。
2. サンプルとして「日記のテンプレート」を準備してます。試しに質問の回答を入力欄に入力してみてください。そして「作成」ボタンを押してみてください。質問項目と回答がマークダウンで出力されるので、「コピー」ボタンで自由にコピーしてください。


3. 自分好みのテンプレートを作りたい時は「新規テンプレート」ボタンを押してください。テンプレート名や質問項目を自由に入力してください。質問に対する入力欄のタイプを選べるようにしています。(追加して欲しい項目があればぜひコメントください!)入力し終わったら「テンプレート作成」ボタンをクリックして、内容を確認後「作成する」ボタンを押してください。


4. トップ画面に戻って先ほど作ったテンプレートが追加されているはずです。質問の回答を自由に入力して、マークダウン出力してください。
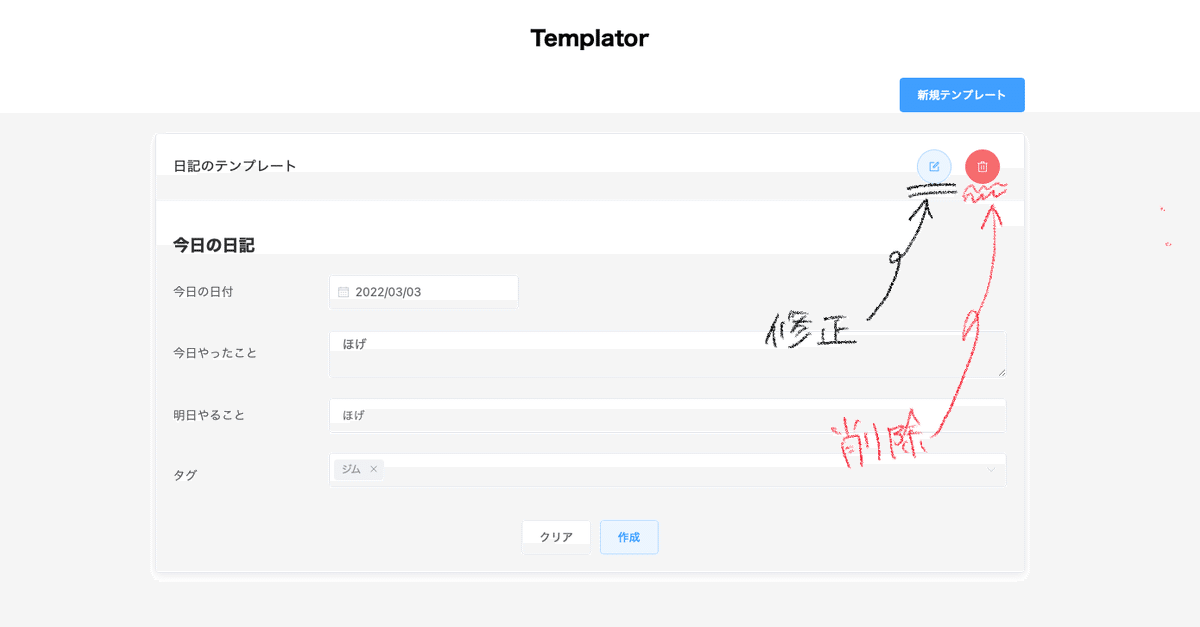
5. 一度作ったテンプレートは修正・削除可能です。

以上です。まだまだ足りない機能も(バグも)あると思いますが、コメントなどで指摘いただけると助かります。
日記やなにかしらのログなど、決まった項目を定常的に記録するようなときに使えるんじゃないかと思います。
作ったテンプレートはローカルストレージに保存しているので、ブラウザを閉じても保存されます。Cookieの有効期限が切れたり削除すると消えてしまうので、そしたらまたテンプレートを作ってください(汗
利用するハードルを下げるためにログインやDB登録などは実装していませんので。。
技術的なことや作っていて困ったことはQiitaやZennに書いていますので気になる人はご覧ください
また何かしら作ったら記事にしたいと思います!
ではまた。
この記事が参加している募集
この記事が気に入ったらサポートをしてみませんか?
