Visual Studio Code(VSCode)のインストールと初期設定の方法
コード エディタの定番であるVisual Studio Code(VSCode)のインストール方法を紹介します。丁寧に紹介していきます。これからプログラミングを始めるという方は、ぜひ参考にしてください!
(ページがかなり長いですが、画像が多いだけなので安心してください!!)
VSCodeの入れ方
1. ダウンロード
まず、VSCodeのインストーラーをこのURLからダウンロードしてください。
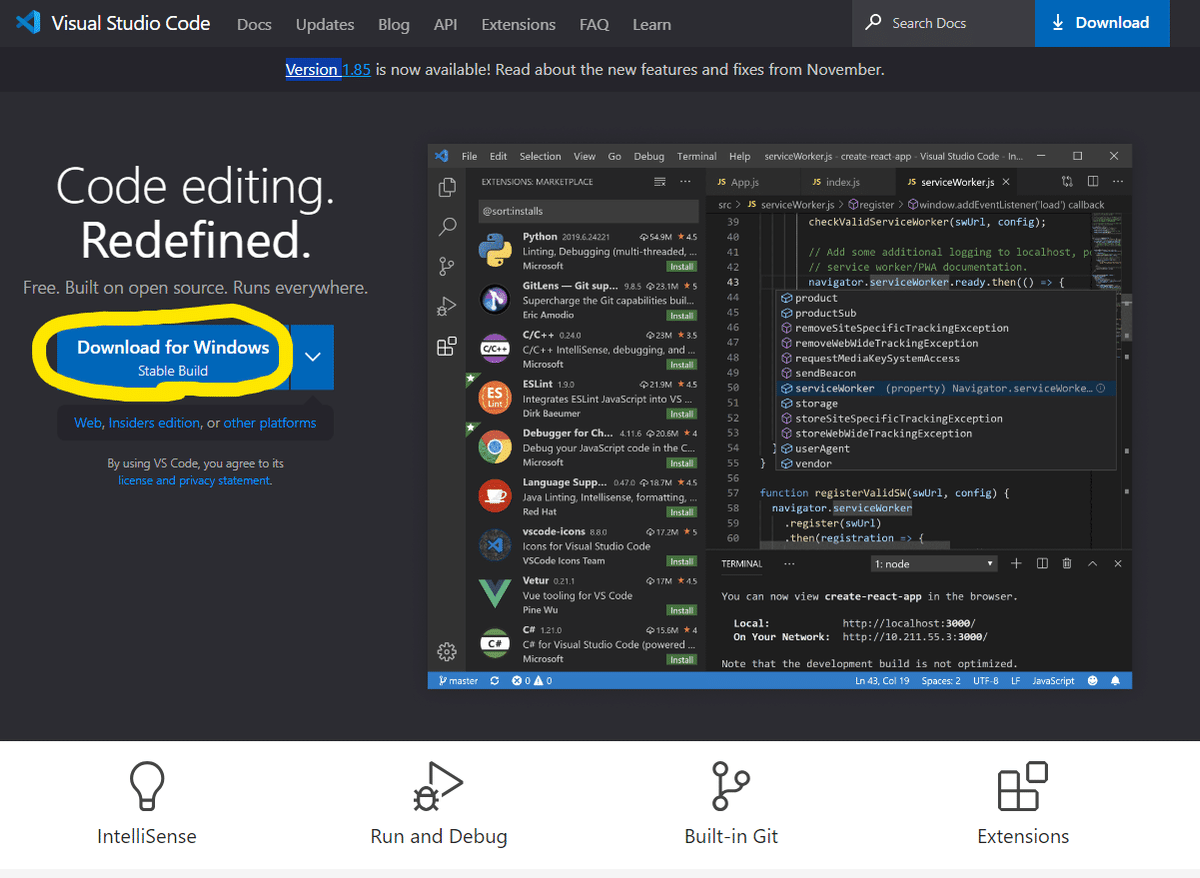
URLをクリックすると、このような画面になると思います。
使用している端末がWindowsであれば、「Download for Windows」をクリックしてダウンロードしてください。
もし、他のOSの場合は「∨」をクリックして使用しているOSを選択してください。

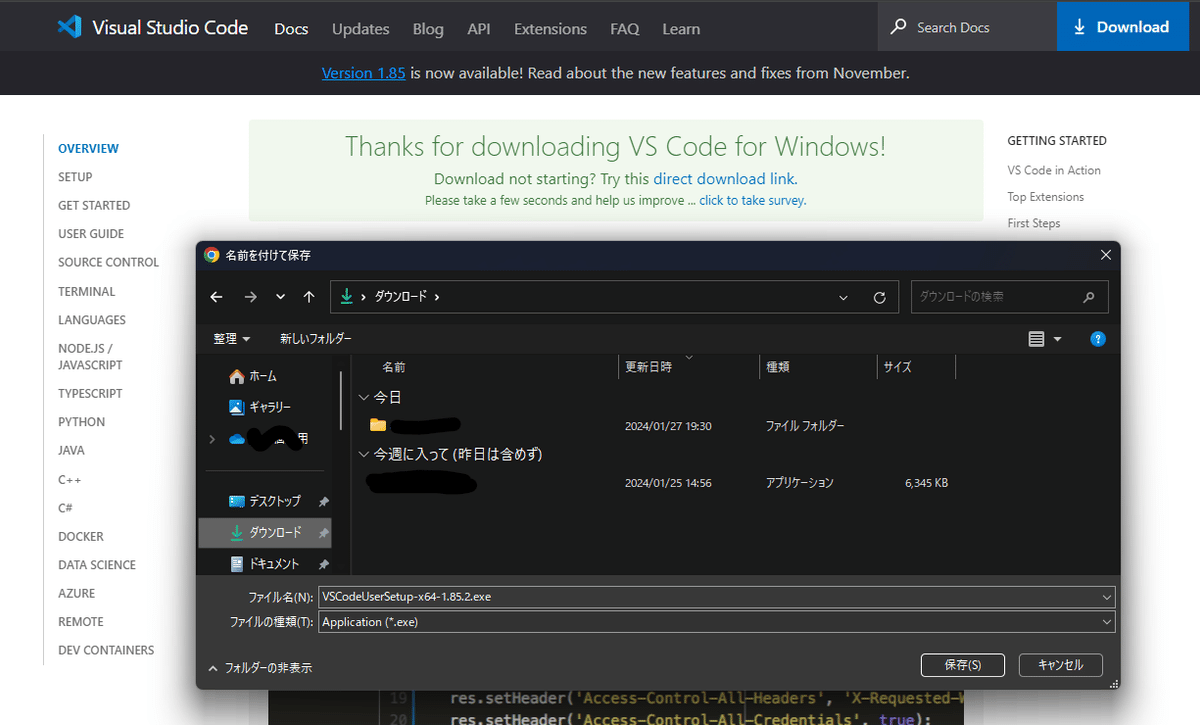
ダウンロードをクリックすると自動的にダウンロードが始まる、もしくは、下の画像のように「名前を付けて保存」となります。「名前を付けて保存」となった場合は、好きなところにダウンロードしてくだい(ここではダウンロードフォルダにデフォルトの名前で保存しています)。

2. インストール
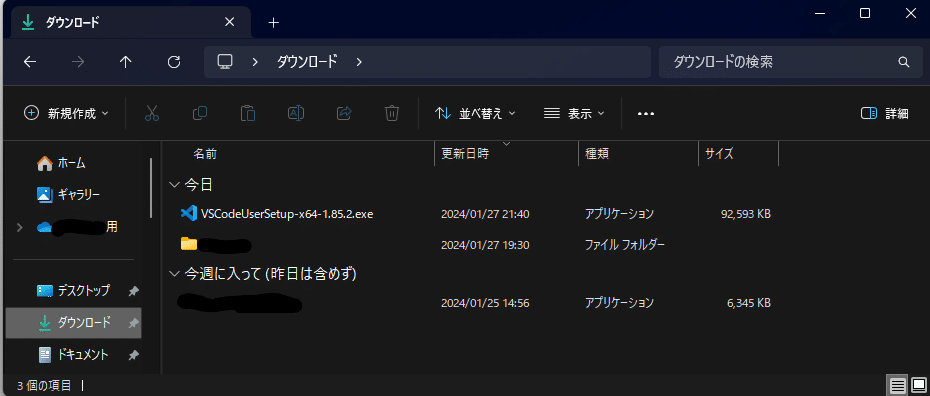
上の手順でダウンロードしたインストーラーを実行します。
私はダウンロードフォルダに入れたので、そこを開き、ダブルクリックして実行します。

実行すると、インストールの手順が始まります。
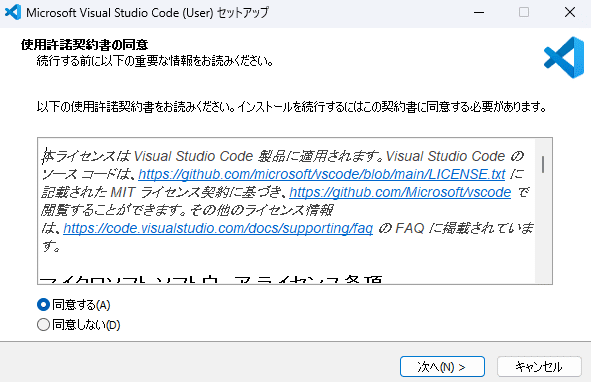
まず、「使用許諾契約書の同意」です。問題なければ、「同意する(A)」をクリックして「次へ(N)>」をクリックします。

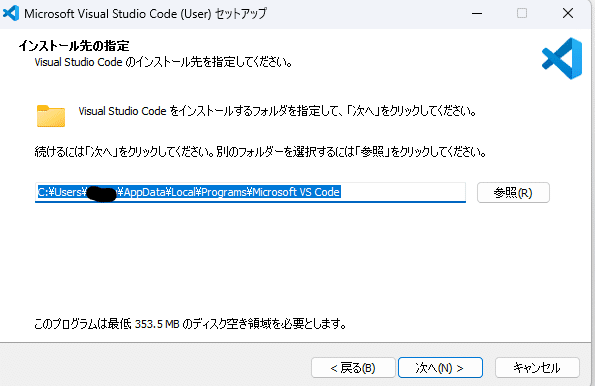
次へ進むと、「インストール先の指定」です。保存先にこだわりがなければデフォルトのままで大丈夫です。「次へ(N)>」をクリックします。

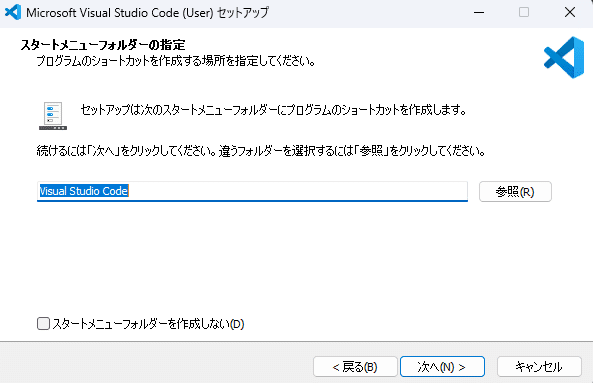
次へ進むと、「スタートメニューフォルダーの指定」です。これもデフォルトのままで大丈夫です。「次へ(N)>」をクリックします。

【🟥重要🟥】
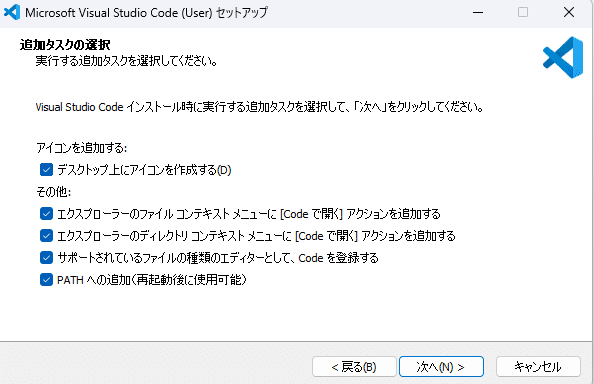
次へ進むと、「追加タスクの選択」です。おすすめの設定は、すべての項目にチェックを入れて、「次へ(N)>」をクリックします。
上の3項目はデフォルトではチェックが入っていません。

それぞれの項目で何ができるのか説明します。
1. デスクトップ上にアイコンを作成する(D)
これは、デスクトップ(ホーム画面)にアイコン(ショートカット)が作
成されます。すぐに起動できて便利です。
2. エクスプローラーの~~[Codeで開く]アクションを追加する
これは、エクスプローラー(フォルダ)上で、右クリックした際に表示さ
れるメニューに、VSCodeが追加されます。
ファイルを選択して右クリックすればそのファイルを開きます。フォルダーを選択して右クリックすればフォルダーごと開きます。
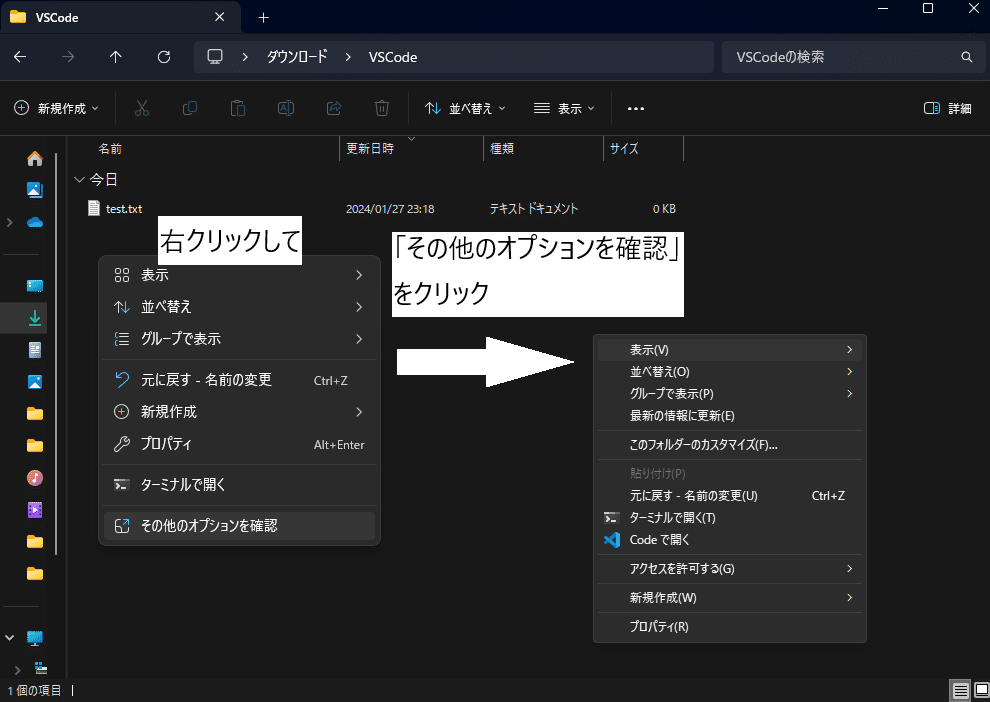
(Windows11の場合、「右クリック」→「その他のオプションを確認」に
[Codeで開く]が追加されます。)

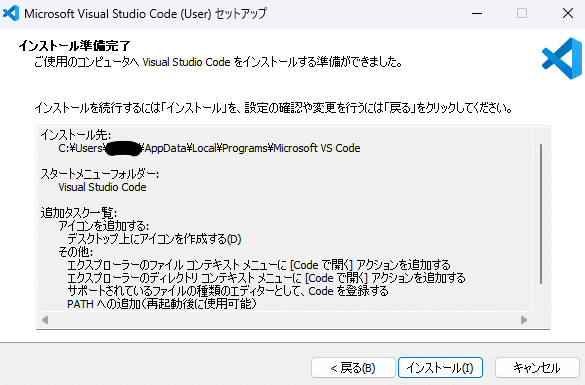
次へ進むと、「インストール準備完了」です。
今までの設定内容が書かれています。問題なければ「インストール(I)」をクリックすると、インストールが始まります。


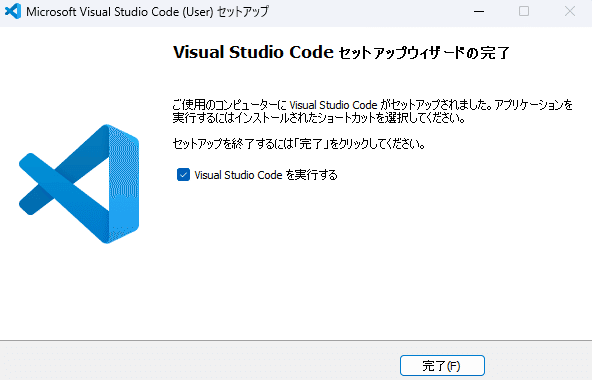
インストールが終了すると「Visual Studio Codeセットアップウィザードの完了」となります。そのまま「完了(F)」をクリックしましょう。VSCodeが開きます。

初期設定(お好みで)
ここで紹介する初期設定は必須ではありません。
よく使用される拡張機能をインストールします。
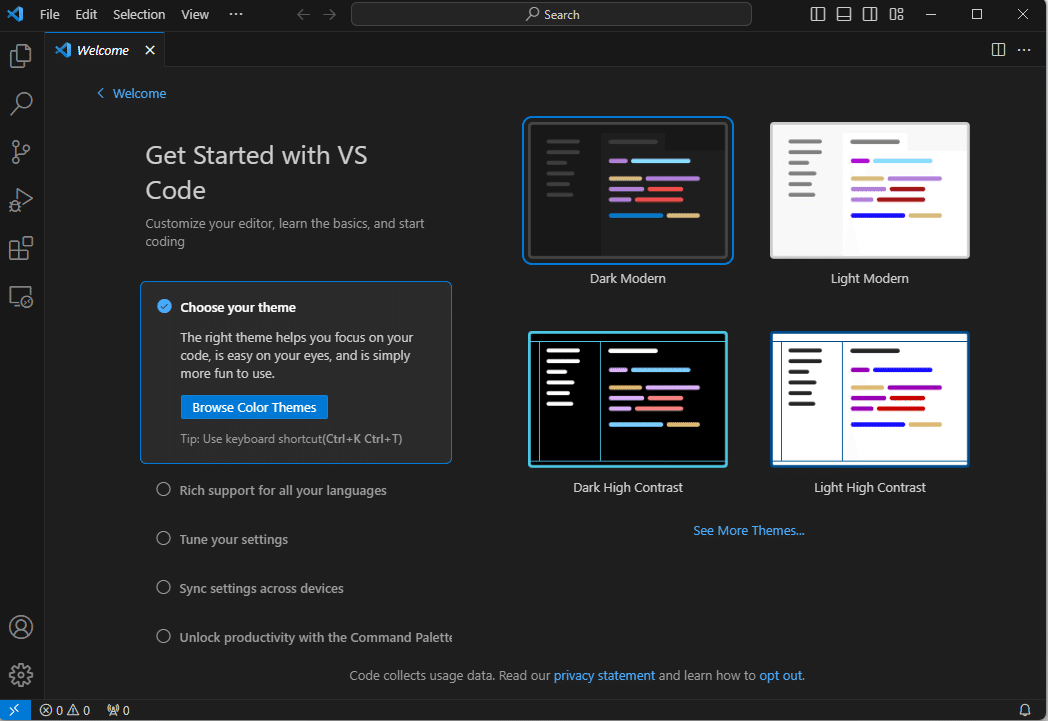
VSCodeが起動するとこのような画面になります。
(バージョンによっては違うかも)

・言語を日本語に変更
デフォルトの言語が英語です。日本語に変更しましょう。
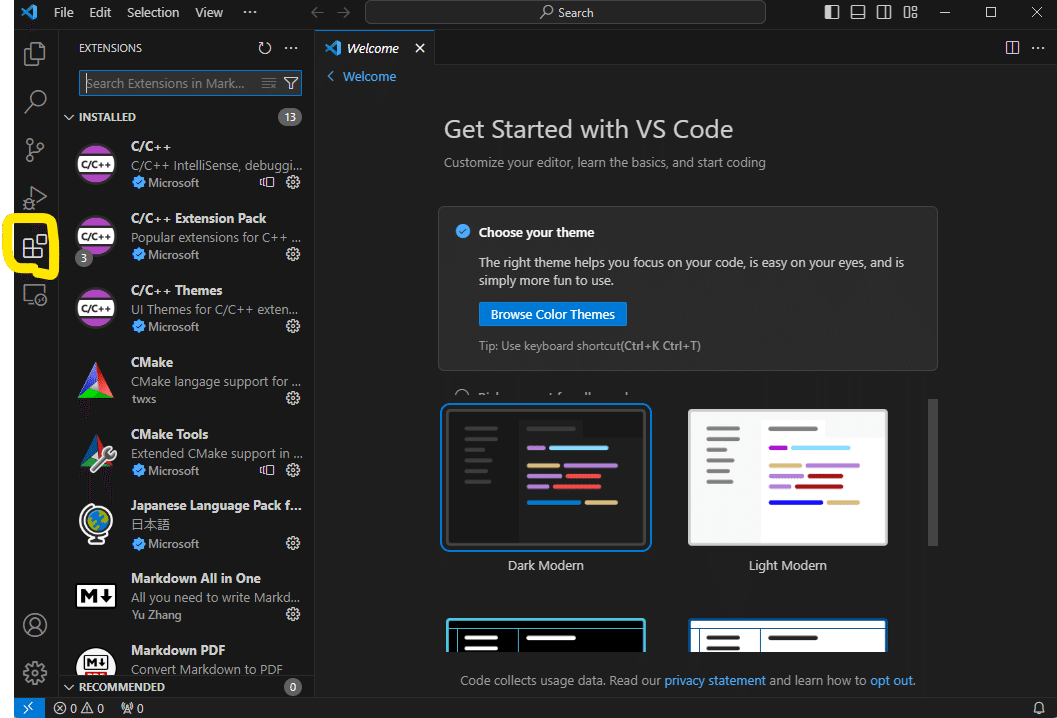
左のバーから、下の画像の黄色の四角で囲まれたところをクリックします。ここでは拡張機能のインストールができます。
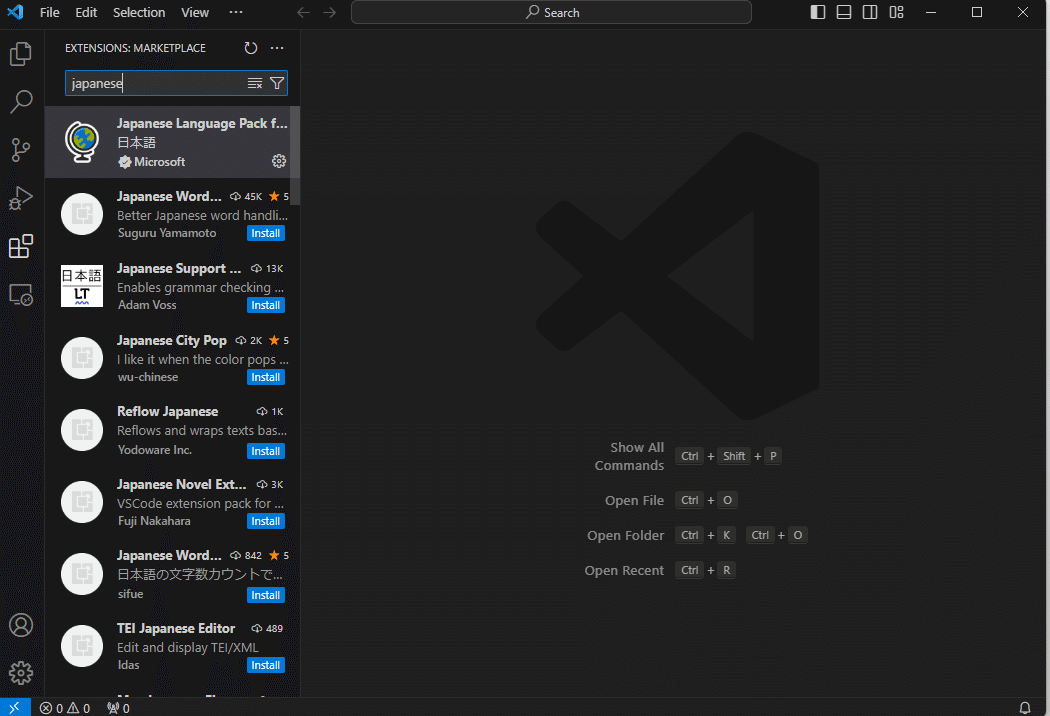
上の検索欄に「Japanese」と入力します。

検索すると、一番上に地球儀のアイコンの日本語の言語パックが出てきます。それをクリックして、「Install」をクリックしましょう。

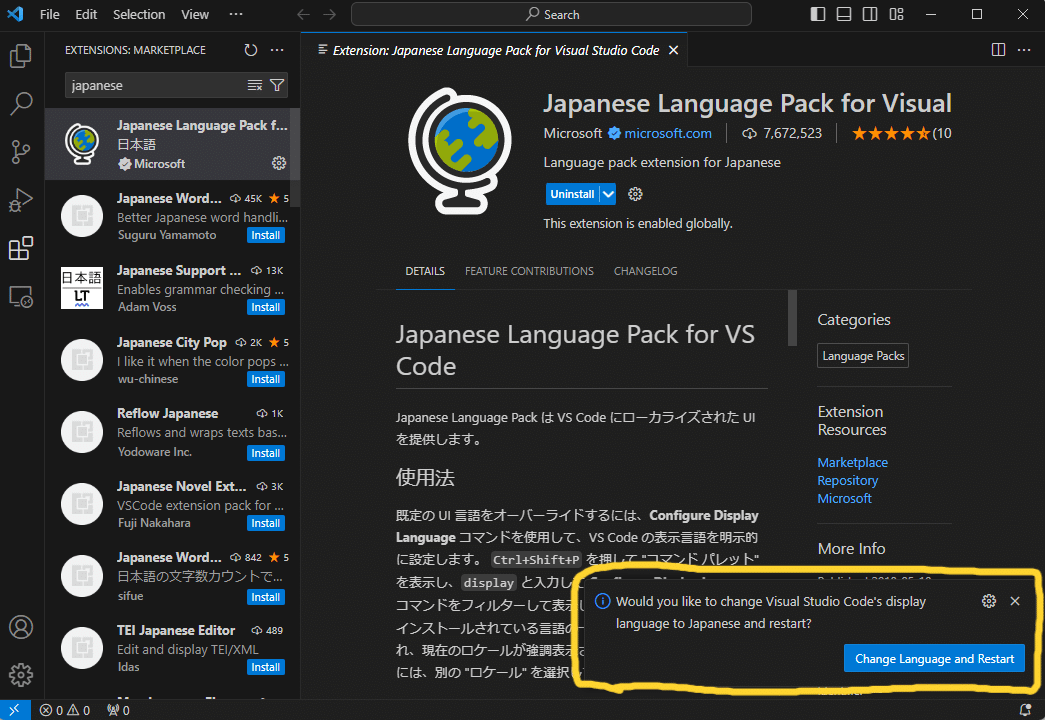
インストールが完了すると、右下にポップアップが出てきます。これは、「今インストールした日本語に変更するならVSCodeを再起動してね。」という内容です。
「Change Language and Restart」をクリックして再起動しましょう。起動すると、言語が日本語になっています。
(ポップアップを閉じてしまった場合は。右上の「×」をクリックしてVSCodeを閉じて、もう一度VSCodeを起動すればOKです。)

・C言語の拡張機能
次に、プログラム言語の定番であるC言語の拡張機能をインストールします。
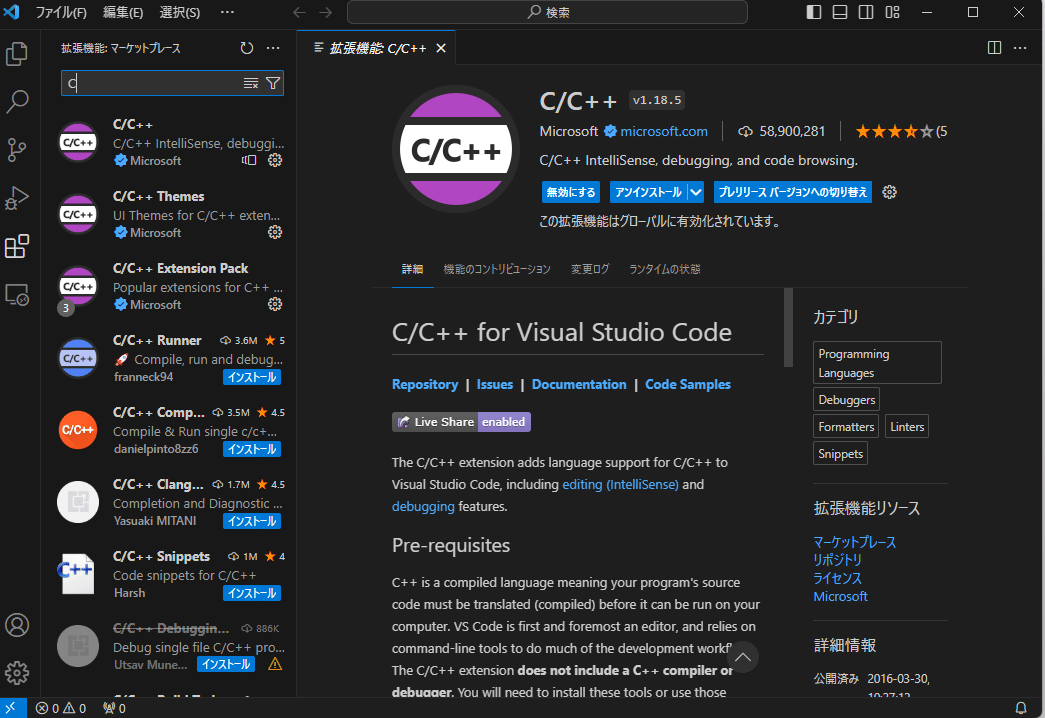
日本語の拡張機能を入れた時と同じく、VSCodeの左側のツールバーから四角のアイコンをクリックして、検索欄に「C」と入力します。
検索結果の上3つが画像と同じになっていると思います。この3つの拡張機能をインストールしましょう。
再起動は不要です。

以上でVSCodeのインストールは完了です。お疲れ様でした。
今回はエディターの導入まで紹介しました。もし、すぐにプログラミングして実行したい場合は、Googleなどで調べながら実行してみてください!!
検索例)「OS + 言語 + 実行方法」、「OS + vscode + 言語 + 実行」など
C言語の場合:「windows vscode c言語 実行」
最後に、他の拡張機能も少しだけ紹介します。
・他の拡張機能の紹介
VSCodeには様々な拡張機能があります。
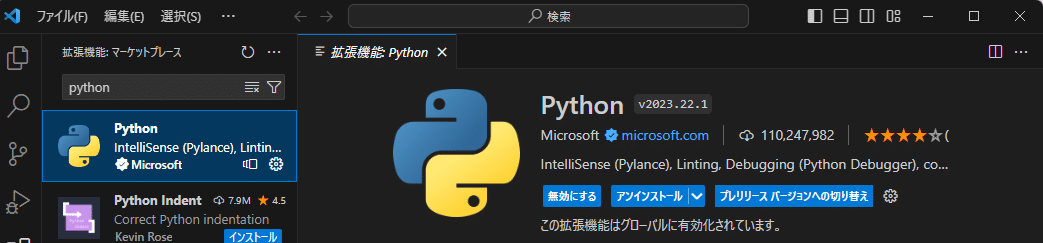
Python
python言語の拡張機能です。

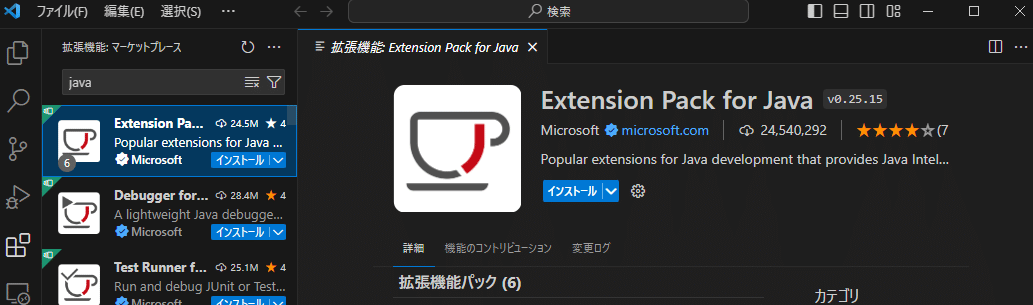
Java
Java言語の拡張機能です。

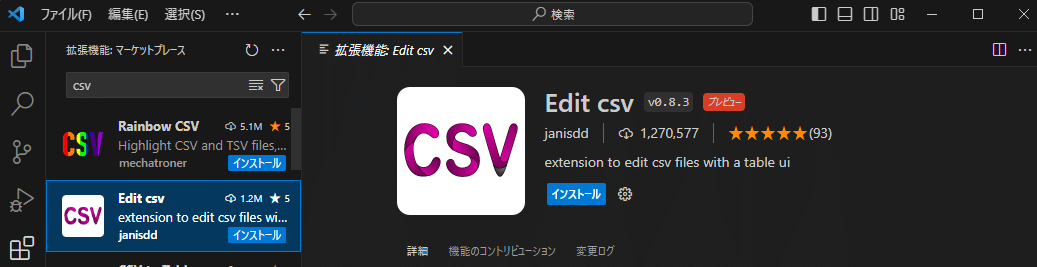
CSV
CSVファイルの拡張機能です。

Live Server
簡単にWebサーバーを立ち上げてくれます。
エディターで「右クリック」→「Open Liver Server」をクリックすると勝手にブラウザが開きます。
(便利な点は、ファイルを上書き保存した際に、自動でブラウザも更新してくれます)