
クリックだけでnoteなどに円グラフやチャートを表示できるツールを開発しました
noteの記事を書くときにグラフやチャートを挿入したいとき、みなさんはどうしていますか。
チャートの表示の仕方が分からない人はもちろん、知っているよと言う人もクリックするだけでチャートが自由に挿入できるのなら、便利だと思いませんか。
そんなツールを開発しましたので、ぜひ使ってみてください。
PCからnoteの編集画面中にチャートを挿入したい場所で

ブックマークバーからチャート挿入のボタンをクリックすると

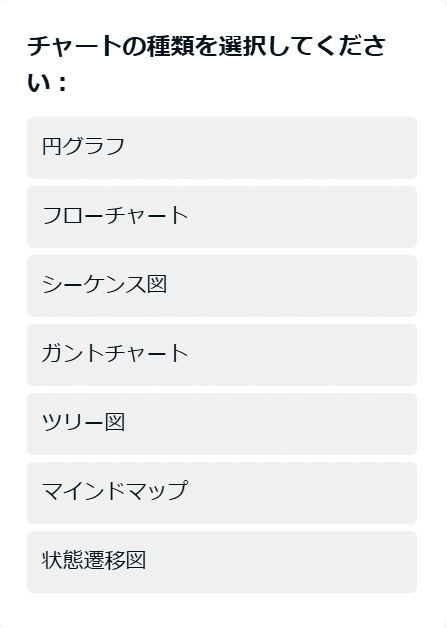
選択画面が表示されます。
例えば今回はマインドマップをクリックしてみましょう。
すると、コードブロックが自動で作成されます。そして、確認画面が表示されます。

OKをクリックすると…

選択したチャートのサンプルコードが入力されます。
このまま保存して編集を閉じれば…
```mermaid
mindmap
root((メイン))
アイデア1
サブ1
サブ2
アイデア2
サブ3
サブ4
アイデア3
サブ5
サブ6
```はい、このとおり。一瞬でマインドマップが作成されました。
あとは、このサンプルコードを編集してご自身の作りたいマインドマップにしていってもよいですし、AIに作成依頼したものと差し替えてもいいですね。
このツールがあれば、マインドマップ以外にも
円グラフ
```mermaid
pie showData
title サンプル円グラフ
"A" : 40
"B" : 30
"C" : 30
```フローチャート
```mermaid
graph TD
A[開始] --> B{判断}
B -->|はい| C[処理1]
B -->|いいえ| D[処理2]
C --> E[終了]
D --> E
```シーケンス図
```mermaid
sequenceDiagram
participant A as Alice
participant J as John
A->>J: こんにちは
J-->>A: やあ!
A->>J: 調子はどう?
J-->>A: 元気だよ!
```ガントチャート
```mermaid
gantt
title ガントチャート
dateFormat YYYY-MM-DD
section セクション
タスク1 :a1, 2024-01-01, 30d
タスク2 :after a1, 20d
section セクション2
タスク3 :2024-02-01, 45d
```ツリー図
```mermaid
graph TD
A[メインアイデア] --> B[アイデア1]
A --> C[アイデア2]
A --> D[アイデア3]
B --> B1[詳細1]
B --> B2[詳細2]
C --> C1[詳細1]
C --> C2[詳細2]
D --> D1[詳細1]
```状態遷移図
```mermaid
stateDiagram-v2
[*] --> 待機中
待機中 --> 処理中: 開始
処理中 --> 完了: 成功
処理中 --> エラー: 失敗
完了 --> [*]
エラー --> 待機中: リトライ
```などの様々なチャートが作成できます。とっても便利ですね。
note以外にも、AIに図を作らせたいときもクリックしてから「これを例にして〇〇の図を作って」とお願いしてもいいですね。
例えば、円グラフのカラーリングをAIにお願いしたりとか。
無料サンプル版をプレゼント
まずは、どういうものか買う前に知りたい!
そんなご希望もあるかなと思い、サンプル版を作ってみました。
これは、ほぼ同じようにコードブロックが作成され「```mermaid」と「```」がコードブロックの中に書き込まれるようになっています。

これだけでも、ちょっと便利です。
チャート挿入ツールの作り方
作り方は簡単です。ブックマークレットというブックマークの機能を利用して通常URLを保存しておくところに「Javascript」というプログラムコードを入力するだけなんです。
プログラムコードはコピペだけで誰でも作れて使えちゃいます。
必要な環境
対応OS
Windows PC
Mac
※スマートフォン、タブレットは非対応
対応ブラウザ
Google Chrome(推奨)
Safari(Mac)
Microsoft Edge
Firefox
1.ブックマークバーの表示
Macの場合
Safari:`Command + Shift + B`
Chrome:`Command + Shift + B`
Windowsの場合
Chrome:`Ctrl + Shift + B`
Edge:`Ctrl + Shift + B`
2.ブックマークレットの作成
ブックマークバーの何もない部分で右クリック(Macは2本指でクリック)
「ページを追加…」を選択

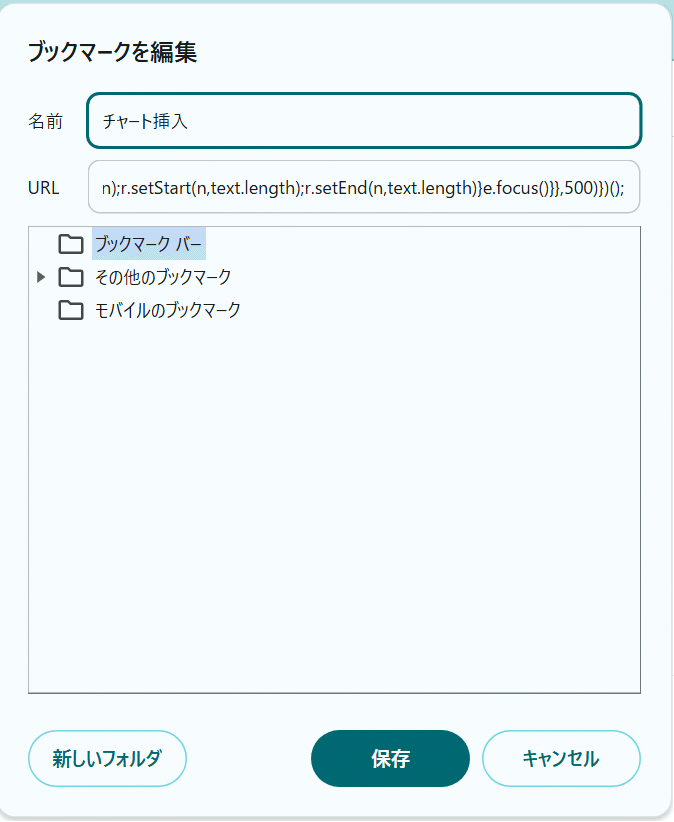
3. ブックマークの設定
名前:「チャート挿入」(お好みの名前に変更可能)
下記コードをコピーしてURLに貼り付け
javascript:(function(){'use strict';const e=document.activeElement;if(!e||e.tagName!=='TEXTAREA'&&e.contentEditable!=='true'){alert('テキスト入力欄を選択してください');return}const insertCode=()=>{const text='```';if(e.tagName==='TEXTAREA'){const s=e.selectionStart,t=e.value;e.value=t.slice(0,s)+text+t.slice(e.selectionEnd);e.setSelectionRange(s+text.length,s+text.length)}else{const r=window.getSelection().getRangeAt(0);r.deleteContents();const n=document.createTextNode(text);r.insertNode(n);r.setStart(n,text.length);r.setEnd(n,text.length)}e.focus()};insertCode();setTimeout(()=>{if(confirm('コードブロックが作成されましたか?OKを押すとMermaidブロックを作成します。')){const text='```mermaid\n\n```';if(e.tagName==='TEXTAREA'){const s=e.selectionStart,t=e.value;e.value=t.slice(0,s)+text+t.slice(e.selectionEnd);e.setSelectionRange(s+text.length,s+text.length)}else{const r=window.getSelection().getRangeAt(0);r.deleteContents();const n=document.createTextNode(text);r.insertNode(n);r.setStart(n,text.length);r.setEnd(n,text.length)}e.focus()}},500)})();完成。さあ、使ってみましょう。
note編集画面を開いて、ブックマークバーの「チャート挿入」をクリック。
上記のようにすぐにコードブロックが表示されれば成功。すぐにポップアップが表示されます。そのままOKと返事をすると

上記のように、コードブロックの中にチャート挿入用の文字が表示されます。
さあ、無料版を試したら今度は有料版を試しましょう。
ブックマークレットの作成方法は全く一緒ですから作り方も安心ですよね。
👇他のブックマークレットを見たい人はこちらから
👇買うか迷っている人、作者へこの記事について質問がある人はこちらから
ここから先は
¥ 500
この記事が気に入ったらサポートをしてみませんか?
